¿Cómo optimizar imágenes para WordPress?
Publicado: 2023-08-18WordPress es una plataforma de sitios web popular que depende en gran medida de las imágenes para transmitir mensajes y atraer visitantes. Sin embargo, los archivos de imágenes de gran tamaño pueden ralentizar significativamente el tiempo de carga de un sitio web, lo que genera una experiencia de usuario deficiente y una clasificación reducida en los motores de búsqueda. La optimización de imágenes para WordPress para aumentar el rendimiento y mejorar la experiencia del usuario es esencial para evitar estos problemas.
Los motores de búsqueda como Google utilizan el reconocimiento de imágenes para determinar la relevancia de una página. Los motores de búsqueda confían en la experiencia de los webmasters para desarrollar las mejores técnicas de optimización de imágenes. La optimización de imágenes para las páginas de resultados de los motores de búsqueda requiere habilidades técnicas y no técnicas.
El uso de imágenes en los sitios es normal e incluso recomendado porque, la mayoría de las veces, hace que los usuarios lean más y exploren el sitio. También podemos utilizar imágenes para mejorar las posiciones de algunas páginas en los resultados de búsqueda orgánicos del buscador y para recibir tráfico a servicios como Google Imágenes.
- Los mejores complementos de SEO para blogs de WordPress
- Los mejores temas de WordPress optimizados para SEO para SEO y una mejor clasificación
En este artículo, le mostraremos cómo optimizar imágenes para la web para un rendimiento web más rápido sin perder calidad.
Tabla de contenido
Conclusiones clave
- La optimización de imágenes para WordPress es crucial para mejorar la velocidad del sitio y la experiencia del usuario.
- Las mejores prácticas incluyen elegir el formato de imagen correcto, usar técnicas de compresión y utilizar complementos de optimización de imágenes.
- La compresión de imágenes es esencial para reducir el tamaño de la imagen, lo que afecta significativamente el tiempo de carga y el rendimiento general.
¿Por qué se optimizan las imágenes para el sitio de WordPress?
La optimización de imágenes es un aspecto crucial para mantener un sitio web de WordPress de alto rendimiento. Al reducir el tamaño de archivo de sus imágenes a través de técnicas de compresión, puede mejorar significativamente la velocidad de su sitio, lo cual es esencial para brindar una experiencia de usuario positiva.
Cuando su sitio de WordPress tarde menos en cargarse, es probable que los visitantes lo abandonen. Esta pérdida de tráfico puede conducir en última instancia a una reducción de los ingresos y al éxito general. Al optimizar sus imágenes, puede aumentar el rendimiento de su sitio web, lo cual es esencial para mantener a los visitantes comprometidos y satisfechos.
La optimización de imágenes es un aspecto crucial para mejorar el rendimiento y la experiencia del usuario de su sitio web de WordPress. En el panorama digital actual, donde el contenido visual juega un papel importante para atraer a los usuarios, es esencial asegurarse de que sus imágenes sean visualmente atractivas y estén optimizadas para la velocidad y la eficiencia.
Este artículo te ayudó a aprender cómo optimizar tus imágenes en WordPress. Profundicemos en las razones por las que la optimización de imágenes tiene una importancia inmensa para su sitio de WordPress:
1. Mejora de la velocidad de carga de la página
- Las imágenes optimizadas contribuyen a tiempos de carga más rápidos, reducen las tasas de rebote y mantienen a los usuarios interesados.
- Google considera que la velocidad de la página es un factor de clasificación que influye en el rendimiento de SEO de su sitio.
- Las páginas de carga más rápida conducen a una mejor satisfacción del usuario y una mayor probabilidad de conversiones.
2. Ancho de banda y conservación de recursos del servidor
- Las imágenes bien optimizadas consumen menos ancho de banda, lo que hace que su sitio sea más accesible para los usuarios con diferentes velocidades de Internet.
- La carga reducida del servidor debido a los tamaños de imagen más pequeños ayuda a evitar bloqueos durante los picos de tráfico y garantiza una experiencia de usuario fluida.
3. Capacidad de respuesta móvil
- Las imágenes optimizadas son cruciales para el diseño receptivo, lo que garantiza que su sitio se vea y funcione bien en varios dispositivos.
- Los usuarios móviles se benefician de una carga más rápida de páginas en sus dispositivos, una parte sustancial del tráfico web.
4. SEO mejorado y clasificaciones de búsqueda
- Los motores de búsqueda tienen en cuenta la velocidad de carga de la página, la experiencia del usuario y la compatibilidad con dispositivos móviles al clasificar los sitios web.
- Las imágenes optimizadas contribuyen a una experiencia de usuario positiva, mejorando indirectamente la clasificación de su sitio en los motores de búsqueda.
5. Compromiso y retención de usuarios
- Las imágenes de alta calidad captan la atención de los usuarios y mejoran el compromiso con su contenido.
- Una carga más rápida conduce a tasas de rebote más bajas, lo que anima a los visitantes a explorar más su sitio.
6. Compartir en redes sociales
- Las imágenes optimizadas se cargan rápidamente cuando se comparten en plataformas de redes sociales, lo que garantiza que su contenido sea notado y compartido con más frecuencia.
- La experiencia de usuario mejorada aumenta la probabilidad de compartir y participar en las redes sociales.
7. Cumplimiento de Accesibilidad
Las imágenes optimizadas con el texto alternativo adecuado mejoran la accesibilidad para los usuarios con discapacidades visuales, lo que hace que su sitio sea más inclusivo.
8. Eficiencia de almacenamiento
Los tamaños de archivo de imagen más pequeños ahorran espacio de almacenamiento en su servidor, lo que reduce los costos de alojamiento y le permite acomodar más contenido.
9. Prepara tu sitio para el futuro
A medida que avanza la tecnología, las imágenes optimizadas siguen siendo relevantes y adaptables a dispositivos y resoluciones de pantalla más nuevos.
10. Redes de entrega de contenido (CDN)
- Las CDN entregan contenido almacenado en caché, incluidas imágenes, desde servidores geográficamente más cercanos a los usuarios, lo que mejora aún más los tiempos de carga.
- Las imágenes optimizadas son esenciales para una integración perfecta con CDN, maximizando sus beneficios.
La incorporación de la optimización de imágenes en el proceso de desarrollo de su sitio de WordPress es un movimiento estratégico que mejora el rendimiento, la experiencia del usuario y el SEO.
Al reducir los tiempos de carga, conservar los recursos y mejorar la capacidad de respuesta móvil, puede crear una experiencia de navegación fluida y atractiva para sus visitantes.
Recuerde, cada byte guardado en la optimización de imágenes contribuye a un sitio web más rápido, más accesible y más exitoso.
Mejores prácticas para optimizar imágenes en WordPress
WordPress tiene una función incorporada para optimizar las imágenes para los motores de búsqueda. Se realiza subiendo la imagen a WordPress, comprobando su tamaño y optimizándola. Sin embargo, hay ciertas cosas que puede hacer para optimizar sus imágenes para una mejor clasificación en Google.
La optimización de sus imágenes es fundamental para mejorar la velocidad y el rendimiento general de su sitio de WordPress. Al seguir estas mejores prácticas, puede asegurarse de que sus imágenes se optimicen de manera efectiva.
Aquí hay algunas sugerencias simples y fáciles de implementar para mejorar el SEO de imágenes para generar más tráfico desde las imágenes de Google.
1. Nombre y descripción adecuados de la imagen
Sería útil recordar algunas cosas al usar nombres y descripciones de imágenes adecuadas para un mejor SEO de imágenes en WordPress.
- Lo primero es asegurarse de que el nombre de su imagen sea único y descriptivo. Ayudará a Google a indexar y clasificar sus imágenes más alto en las páginas de resultados del motor de búsqueda (SERP). Por ejemplo, si tiene una imagen llamada "barco_1.jpg", asegúrese de que el nombre del archivo incluya "barco" para que las personas sepan qué foto quieren.
- Ayudará a las personas a comprender la imagen y por qué podrían querer usarla en su sitio web o blog. Por ejemplo, si tiene una imagen de un barco, incluya información sobre el tamaño del barco, el color y cualquier otra característica que pueda ser relevante.
- Finalmente, asegúrese de incluir una buena descripción para cada una de sus imágenes. Les dará a las personas una mejor comprensión de la imagen y les ayudará a diferenciarla de otras imágenes en su sitio de WordPress.
Cuando carga una imagen en su sitio de WordPress, debe incluir la siguiente información en el nombre y la descripción del archivo:
- El nombre del archivo (sin la extensión .jpg)
- Las dimensiones de la imagen en píxeles.
- El tipo de archivo (JPEG, PNG, GIF o BMP)
- La URL de la imagen
- Si está utilizando un complemento que proporciona funciones de administración de imágenes, asegúrese de que el complemento también incluya esta información. De lo contrario, puede ingresarlo manualmente.
Utilice siempre un nombre para la imagen que sea significativo y relevante. Evite el uso de nombres genéricos como Picture 2.jpg o IMG003.jpg , ya que estos nombres no benefician la optimización de motores de búsqueda.
El archivo llamado Optimize-Images.jpg lo ayuda a obtener una clasificación en Google Images cuando alguien busca la frase "Optimización de imágenes".
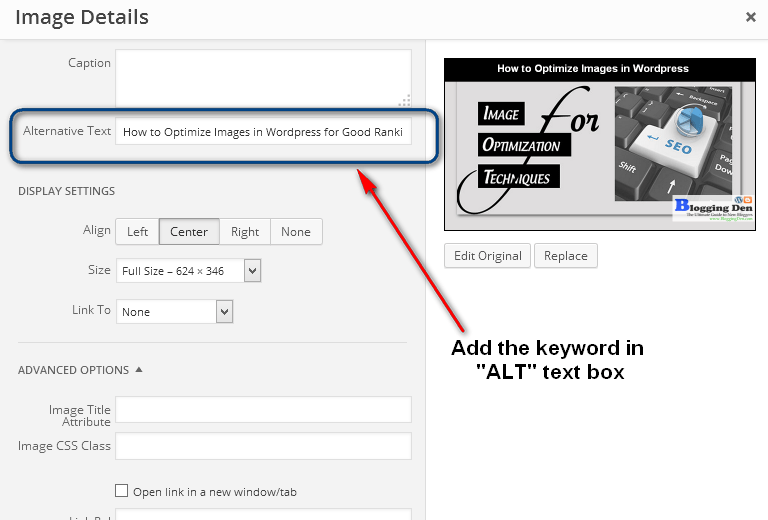
2. Escribe siempre un buen texto alternativo
Con respecto a los blogs, hay dos tipos de texto: texto ALT y HTML. Cuando las personas quieren poder leer su blog en un dispositivo móvil, necesitan el texto en su idioma nativo. Por lo general, solo pueden hacer esto descargando imágenes de su blog (o, más probablemente, de un sitio web completo). Dado que estas imágenes son archivos enormes que ocupan mucho espacio, la mayoría de los blogueros optan por no utilizarlas.
El propietario de un sitio web es responsable de asegurarse de que los enlaces de texto en su sitio funcionen correctamente. Todos sabemos que los enlaces de contenido incluyen imágenes además de texto. Sin embargo, si usa una etiqueta ALT para SEO de imágenes en un blog de WordPress, el atributo alt no debe usarse solo para la imagen. También puede usarlo como un enlace a la página de su sitio donde se encuentra la imagen.

Tener un atributo “alt” siempre es fundamental. Matt Cutts explicó la importancia de esto en un video que hizo hace un tiempo.
3. Usa descripciones y títulos adecuados
Hay muchas formas de aumentar el ranking de tus imágenes. Sin embargo, crear descripciones y títulos de alta calidad es una de las formas más efectivas. Las descripciones y los títulos sirven como un resumen del contenido, lo que les dará a las personas una mejor comprensión de lo que tratan sus imágenes. También ayudan a mejorar los resultados de la búsqueda de imágenes y ayudan a determinar qué buscan las personas.
El título y la descripción de su imagen son las dos cosas más importantes que debe considerar al crear una estrategia de SEO de imágenes. El título es una breve descripción de la imagen que desea mostrar en los resultados del motor de búsqueda, mientras que la descripción es una explicación detallada de su imagen. No se puede exagerar la importancia de las descripciones y los títulos en el SEO de imágenes.
Las etiquetas de descripción son una de las formas más efectivas de hacer esto, mientras que los títulos son otra forma efectiva de describir su contenido y atraer a sus lectores. Puede usar descripciones y títulos en su sitio, pero debe saber cuándo y cómo usarlos. .
La interfaz de usuario de WordPress es fácil de usar ya que puede agregar un título y una descripción a una imagen que cargue. Al proporcionar información descriptiva, puede ayudar a Google a comprender de qué se trata la imagen.
4. Imagen de coherencia en el contexto
Hay algunas formas de usar la imagen de Coherence en el contexto para un mejor SEO de imágenes en WordPress.
- La primera forma es incluir un enlace a la fuente de la imagen en su sitio web. Ayudará a mejorar la clasificación general de su sitio web en los motores de búsqueda porque Google considera que el contenido de calidad es un factor que afecta la clasificación de un sitio web.
- Otra forma de usar la imagen de Coherence en el contexto de un mejor SEO de imágenes en WordPress es usarla como parte del encabezado o pie de página de su blog. Ayudará a aumentar las tasas de clics (CTR) y las tasas de participación porque es más probable que las personas visiten su sitio si ven imágenes de alta calidad en cada página.
- Finalmente, puede usar imágenes de Coherence en sus publicaciones y páginas para crear una experiencia atractiva y visualmente atractiva para sus lectores. Les ayudará a permanecer más tiempo en su sitio y a realizar más compras en su tienda, ¡que es en última instancia lo que desea!
Así como el nombre de la imagen y el texto ALT, Google también usa el contenido de la página para determinar su imagen. Así que conecta imágenes y contenido para obtener los mejores resultados en las SERP.
Hay algunas formas de usar la imagen de Coherence en el contexto para un mejor SEO de imágenes en WordPress.
- Puede agregar la imagen de fondo a cualquier publicación o página. Ayudará a mejorar la visibilidad de la imagen y facilitará que los motores de búsqueda la indexen.
- Puede usar el complemento Coherence para crear miniaturas e índices personalizados para sus imágenes. Ayudará a mejorar su clasificación en las páginas de resultados de los motores de búsqueda (SERP).
- También puede usar Coherence como parte de su estrategia de contenido para crear activos visuales de alta calidad que se pueden usar en su sitio web, blog o perfiles de redes sociales.
- Elija el formato de imagen correcto
La elección del formato de imagen puede afectar significativamente el tamaño y la calidad de sus imágenes. JPEG y PNG son los dos formatos más utilizados para los sitios web de WordPress. JPEG es adecuado para fotografías e imágenes con muchos colores, mientras que PNG es ideal para imágenes con fondos transparentes o texto, ya que proporciona una mayor calidad de imagen. Es importante considerar el tipo de imagen y su uso previsto antes de decidir el formato.
5. Usa técnicas de compresión
Las técnicas de compresión pueden reducir el tamaño de archivo de sus imágenes sin comprometer la calidad. Hay dos tipos de técnicas de compresión: sin pérdida y con pérdida. La compresión sin pérdida conserva todos los datos de la imagen, mientras que la compresión con pérdida descarta algunos datos para lograr un tamaño de archivo más pequeño. El uso de técnicas de compresión adecuadas puede afectar significativamente los tiempos de carga de su sitio.
6. Optimizar la calidad de las imágenes
Hay algunas cosas que puede hacer para mejorar la velocidad de carga de imágenes para un mejor SEO de imágenes en WordPress.
- Asegúrate de que tus imágenes sean de alta calidad y estén optimizadas para SEO. Significa que deben ser lo suficientemente grandes para ser visibles en una página, tener tamaños de archivo adecuados y tener subtítulos. Significa que debe evitar el uso de imágenes de baja resolución que darán como resultado una calidad de imagen deficiente cuando se muestren en sitios web o blogs.
- Asegúrate de que tus imágenes se utilicen correctamente en tus publicaciones. Las imágenes no deben usarse como la única fuente de contenido en una página, sino que deben usarse para complementar el texto y proporcionar contexto visual. Las imágenes se etiquetan correctamente con palabras clave y otros metadatos para que los motores de búsqueda puedan encontrarlas fácilmente. Estos metadatos incluyen el nombre del archivo, el tamaño del archivo, las dimensiones y las palabras clave que desea orientar.
- Use etiquetas alt y title para ayudar a indexar y encontrar sus imágenes en los motores de búsqueda.
- Finalmente, asegúrese de que sus imágenes estén alojadas en un servidor seguro donde los motores de búsqueda puedan acceder a ellas sin verse afectados por virus u otro malware.
La calidad de la imagen es esencial; Trate constantemente de usar imágenes claras, coloridas y visualmente ricas, para obtener mejores clasificaciones y SERP de Google.
7. Use complementos de optimización para imágenes
Los complementos de wordpress de optimización de imágenes pueden simplificar y automatizar la optimización de sus imágenes. Estos complementos utilizan técnicas de compresión avanzadas para reducir el tamaño de archivo de las imágenes y mantener su calidad. Los complementos populares para la optimización de imágenes incluyen Imagify, Smush y ShortPixel.

Al seguir estas mejores prácticas, puede garantizar una optimización de imagen óptima para su sitio de WordPress, mejorando la velocidad del sitio, la experiencia del usuario y el rendimiento general.
8. Tamaño y formato de las imágenes
El tamaño y el formato de las imágenes que usa en su sitio de WordPress pueden afectar significativamente el SEO de la imagen de su sitio web.
Asegúrese de que todas sus imágenes tengan una resolución lo suficientemente alta para que Google las muestre correctamente, pero lo suficientemente baja para que no ocupen demasiado espacio en su sitio web.
También desea asegurarse de que las imágenes estén en el formato correcto para que Google las indexe correctamente. Puede usar la herramienta de búsqueda de imágenes de Google para ver qué formatos son compatibles con Google y cuáles darán los mejores resultados en el motor de búsqueda.
No hay una respuesta única para esta pregunta, ya que el tamaño y el formato de las imágenes para un mejor SEO de imágenes variará según el tema o complemento que esté utilizando. El complemento Smush es una excelente compresión de imágenes para blogs de WordPress.
Sin embargo, algunas pautas generales que pueden ayudar incluyen:
- Las imágenes deben tener un tamaño de resolución de al menos 300 ppp.
- Las imágenes deben colocarse en el directorio correcto (generalmente wp-content/uploads) y nombrarse de acuerdo con la extensión del archivo (JPG, JPEG, PNG). Recomiendo usar el formato “.PNG” para facilitar la carga. Es porque este formato puede tener buena calidad y tamaño aceptable.
- Evite usar PNG transparentes o semitransparentes, ya que pueden causar problemas con la indexación del motor de búsqueda.
- Utilice subtítulos cuando sea necesario para proporcionar información adicional sobre una imagen.
Puedes usar herramientas como Smush. it o "guardar para web" en Photoshop para optimizar el tamaño de la imagen.
Sugerencia: use el servicio TinyPNG para ayudar a comprimir sus PNG de tamaño grande a pequeño y fácil de cargar.
Comprender la compresión de imágenes y su importancia
La compresión de imágenes reduce el tamaño de un archivo de imagen sin comprometer significativamente su calidad. Es un aspecto crucial de la optimización de imágenes y afecta directamente el tiempo de carga del sitio y el rendimiento general.
- Los archivos de imágenes grandes pueden ralentizar su sitio web, lo que contribuye a una mala experiencia del usuario. Cuando una imagen se comprime correctamente, su tamaño de archivo se reduce, lo que resulta en tiempos de carga más rápidos. Puede mejorar drásticamente la velocidad y el rendimiento de su sitio, haciéndolo más fácil de usar y accesible para su audiencia.
- Existen varias técnicas para comprimir imágenes, incluida la compresión sin pérdida y con pérdida. La compresión sin pérdida conserva la calidad de una imagen al tiempo que reduce el tamaño del archivo, mientras que la compresión con pérdida implica sacrificar parte de la calidad de la imagen para lograr una reducción más significativa del tamaño del archivo.
- El uso efectivo de técnicas y herramientas de compresión de imágenes es esencial para optimizar el sitio y garantizar que los visitantes tengan una experiencia de usuario agradable.
Elegir el formato de imagen adecuado para WordPress
Al cargar imágenes en su sitio de WordPress, es esencial elegir el formato correcto para equilibrar la calidad de la imagen y el tamaño del archivo. Esta sección analiza dos de los formatos más populares para imágenes web, PNG y JPEG, y ofrece consejos sobre cuál usar y cuándo.
a. Formato de imagen PNG
El formato de imagen PNG (Portable Network Graphics) es un formato de compresión sin pérdida que admite transparencia y alta calidad de imagen, lo que lo hace ideal para gráficos y logotipos. Los archivos PNG suelen tener un tamaño de archivo mayor que los archivos JPEG, lo que los hace más lentos de cargar. Se recomienda usar PNG para imágenes que requieren un fondo transparente o cuando su imagen tiene texto o elementos gráficos con líneas o bordes definidos.
b. Formato de imagen JPEG
El formato de imagen JPEG (Joint Photographic Experts Group) es un formato de compresión con pérdida que admite imágenes de alta calidad con tamaños de archivo más pequeños, lo que hace que se carguen más rápido. El formato JPEG funciona bien para imágenes fotográficas con gradientes de color suaves y menos bordes nítidos. Sin embargo, los archivos JPEG no admiten transparencia y pueden perder calidad de imagen si se comprimen demasiado.
Al elegir entre los formatos PNG y JPEG, considere el tipo de imagen que desea cargar, si requiere un fondo transparente, el nivel de detalle de su imagen y el tamaño total del archivo de la imagen. Una buena regla general es usar PNG para gráficos y logotipos y JPEG para fotografías.
Los mejores complementos de optimización de imágenes para WordPress
Al optimizar imágenes en WordPress, el uso de complementos de optimización de imágenes de WordPress puede reducir significativamente el tamaño de la imagen sin comprometer la calidad. Hay varios complementos disponibles para WordPress, cada uno con características y beneficios únicos. Los complementos son una alternativa; si optimiza sus imágenes antes de subirlas, no necesitará usar un complemento de optimización de imágenes. Aquí hay algunos de los mejores complementos populares de WordPress para considerar:
| aplastar | Compresión de imagen ilimitada | Compresión con pérdida, compresión masiva, optimización de imágenes WebP | Comprime y optimiza imágenes sin perder calidad, admite todos los principales formatos de imagen, ofrece un plan gratuito con compresión de imágenes ilimitada |
| Píxel corto | 100 compresiones de imagen al mes | Compresión de imágenes ilimitada, optimización de imágenes WebP, carga diferida | Comprime y optimiza imágenes sin perder calidad, admite todos los formatos de imagen principales, ofrece un plan gratuito con 100 compresiones de imágenes por mes ShortPixel le permite convertir PNG a JPG automáticamente, crear versiones WebP de sus imágenes y optimizar archivos PDF. |
| Complemento del optimizador de imágenes EWWW | Sin límite de tamaño de archivo | Smushing masivo, carga diferida, optimización de imágenes WebP | Comprime y optimiza imágenes sin perder calidad, utiliza compresión sin pérdidas, ofrece un plan gratuito sin límite de tamaño de archivo. También hay opciones para la compresión con pérdida y sin pérdida. El principal beneficio es que EWWW no tiene límites en el tamaño de los archivos o la cantidad de imágenes cargadas. |
| Comprimir WP | Compresión de imagen ilimitada | Lazy loading, optimización de imágenes WebP | Comprime y optimiza imágenes sin perder calidad, utiliza una variedad de técnicas de compresión, ofrece un plan gratuito con compresión de imágenes ilimitada |
| imaginar | 200 imágenes por mes | Compresión de imágenes ilimitada, optimización de imágenes WebP, carga diferida | Comprime y optimiza imágenes sin perder calidad, utiliza compresión sin pérdidas, ofrece un plan gratuito con 200 compresiones de imágenes al mes. Imagify es compatible con WooCommerce, NextGen Gallery y otros complementos populares, lo que lo hace ideal para sitios con muchas imágenes que deben comprimirse. Imagify es un complemento de compresión de imágenes para WordPress que tiene el módulo de configuración más atractivo de esta lista. |
El mejor complemento gratuito de optimización de imágenes de WordPress es EWWW Image Optimizer. Si desea optimizar, este método lo ayuda a ahorrar espacio en disco en su cuenta de alojamiento de WordPress y garantiza la imagen más rápida con la mejor calidad ya que revisa manualmente cada imagen. En general, todas estas opciones de optimizador de imágenes de WordPress son excelentes a su manera y ayudarán a acelerar su sitio de WordPress.
Optimización de imágenes con un complemento de optimización de imágenes
Después de instalar su complemento de optimización de imágenes preferido, la optimización de imágenes se automatiza. El complemento comprimirá y cambiará el tamaño de las imágenes al cargarlas, lo que garantiza que las imágenes se optimicen sin comprometer la calidad.
Sin embargo, algunos complementos pueden requerir una configuración adicional para optimizar las imágenes existentes en su biblioteca de medios de WordPress.
El complemento puede ayudarlo a comprimir imágenes a granel u optimizar nuevos archivos a medida que los carga en WordPress. Es importante tener en cuenta que, si bien los complementos de compresión de imágenes pueden reducir significativamente el tamaño de la imagen, es posible que no sean adecuados para todos los tipos de sitios web.
Las técnicas de optimización manual pueden ser necesarias para garantizar la mejor calidad y rendimiento si tiene un sitio web con muchas imágenes de alta resolución o gráficos complejos.
Técnicas para optimizar imágenes antes de subirlas a WordPress
Optimizar las imágenes para la web antes de subirlas a WordPress puede reducir significativamente el tamaño del archivo, mejorar la velocidad del sitio y mejorar la experiencia del usuario. Aquí hay algunas técnicas para mejorar la velocidad de carga de imágenes antes de subirlas:
a. Cambiar el tamaño de las imágenes
Una técnica común es cambiar el tamaño de las imágenes al tamaño que se mostrarán en el sitio web. Reduce el tamaño del archivo y elimina la necesidad de que WordPress cambie el tamaño de las imágenes en su sitio.
b. Comprimir imágenes
Otra técnica efectiva es comprimir imágenes sin comprometer la calidad. Puede usar una herramienta de compresión de imágenes como Adobe Photoshop o herramientas en línea como TinyPNG o Compressor.io para reducir el tamaño de la imagen y mantener la calidad.
Sugerencia: Trate de mantener el tamaño del archivo de imagen por debajo de 100 KB o lo más bajo posible sin comprometer la calidad
C. Usar nombres de archivo descriptivos
Proporcione nombres de archivo descriptivos para sus imágenes que reflejen con precisión su contenido. Ayuda a los motores de búsqueda a comprender la imagen y ayuda a los usuarios con discapacidades visuales que dependen de los lectores de pantalla para acceder a su contenido.
d. Optimizar formato de imagen
Elegir el formato de imagen correcto también puede afectar significativamente el tamaño del archivo. Por ejemplo, JPEG es más adecuado para fotografías e imágenes complejas, mientras que PNG es mejor para gráficos e imágenes con menos colores.
Recuerda que las imágenes JPEG tienden a comprimir las imágenes y pierden calidad, mientras que las imágenes PNG son más grandes pero conservan la calidad. El formato de imagen ideal dependerá del contenido y el contexto de la imagen.
Consejo profesional: use el formato JPEG para imágenes complejas y el formato PNG para imágenes transparentes y gráficos simples.
Al implementar estas técnicas, puede reducir significativamente el tamaño del archivo de imagen y optimizar sus imágenes para WordPress, mejorando la velocidad del sitio y mejorando la experiencia del usuario.
Optimización de imágenes después de cargarlas en WordPress
Una vez que haya subido sus imágenes a WordPress, aún puede usar varias técnicas para optimizarlas.
- Una de las formas más populares de optimizar las imágenes después de cargarlas es mediante el uso de complementos de compresión de imágenes para WordPress. Estos complementos pueden comprimir y cambiar el tamaño de sus imágenes automáticamente sin perder calidad.
- Un complemento muy recomendado es el nuevo optimizador de imágenes. Este complemento puede mejorar el SEO sobre la marcha a medida que los carga y optimiza sus imágenes existentes. Debe conectarlo a su sitio de WordPress y configurar los ajustes. Una vez hecho esto, el complemento optimizará automáticamente sus imágenes de wordpress en segundo plano, asegurándose de que sean lo más pequeñas posible sin afectar su calidad.
- Otra forma de hacer que las imágenes sean más visibles después de cargarlas es cambiarles el tamaño manualmente. Puede usar software de edición como Adobe Photoshop o GIMP para cambiar el tamaño de sus imágenes a una resolución más baja. Reducirá el tamaño del archivo y hará que la imagen se cargue más rápido.
- Además, puede utilizar técnicas de compresión como la compresión con pérdida o sin pérdida para reducir aún más el tamaño del archivo. La compresión con pérdida elimina algunos datos de la imagen, mientras que la compresión sin pérdida comprime los datos sin perder ninguna información.
Sin embargo, es importante tener en cuenta que demasiada compresión puede provocar una disminución de la calidad de la imagen. Por lo tanto, es fundamental encontrar el equilibrio adecuado entre el tamaño del archivo y la calidad de la imagen.
El papel de Lazy Loading en la optimización de imágenes
Lazy loading es una técnica efectiva para optimizar imágenes para WordPress. Retrasa la carga de imágenes hasta que se vuelven visibles en la pantalla del usuario. Al hacerlo, la carga diferida reduce el tiempo inicial de carga de la página, lo que lleva a una presentación de la página más rápida y una experiencia de usuario mejorada.
- La carga diferida funciona dividiendo la página en secciones más pequeñas, donde solo la sección visible carga imágenes. A medida que el usuario se desplaza hacia abajo, se cargan nuevas imágenes dentro de la sección visible y el proceso se repite.
- Esta técnica ayuda a conservar el ancho de banda y reduce la cantidad de solicitudes HTTP, lo que conduce a tiempos de carga más rápidos.
Además de mejorar la velocidad del sitio, la carga diferida también es beneficiosa para la optimización SEO. Los motores de búsqueda priorizan los sitios web de carga rápida y los recompensan con mejores clasificaciones de búsqueda.
Con la técnica de carga diferida, puede aumentar el rendimiento de su sitio web y mejorar su visibilidad en los motores de búsqueda.
Equilibrar la calidad de la imagen y el tamaño del archivo en WordPress
La optimización de imágenes para su sitio de WordPress implica encontrar el equilibrio adecuado entre la calidad de la imagen y el tamaño del archivo. Considere usar técnicas de compresión y seleccionar el formato de imagen adecuado para lograr este equilibrio.
Hay dos tipos de técnicas de compresión: compresión sin pérdida y con pérdida. La compresión sin pérdida reduce el tamaño del archivo sin afectar la calidad de la imagen, mientras que la compresión con pérdida reduce el tamaño del archivo descartando algunos datos de la imagen, lo que resulta en una ligera pérdida de calidad.
La compresión sin pérdida es la mejor opción si es crucial mantener la calidad de imagen más alta posible. Sin embargo, si la prioridad es reducir el tamaño del archivo, la compresión con pérdida es adecuada.
Al decidir sobre un formato de imagen, tenga en cuenta la imagen en sí y su uso previsto. El formato PNG es más adecuado para imágenes con fondos transparentes, como logotipos. Sin embargo, el formato JPEG es una mejor opción si la imagen tiene muchos colores y una amplia gama de valores tonales.
Debe usar un complemento de compresión de imágenes para equilibrar la calidad de la imagen y el tamaño del archivo de manera efectiva. Estos complementos le permiten comprimir imágenes sin comprometer su calidad. Algunas opciones populares incluyen ShortPixel, Smush e Imagify.
El impacto de la optimización de imágenes en la velocidad del sitio de WordPress
La optimización de imágenes es crucial para mejorar la velocidad y el rendimiento de su sitio de WordPress. El tamaño y la calidad de sus imágenes pueden afectar significativamente el tiempo de carga de su sitio, la experiencia del usuario y la clasificación en los motores de búsqueda.
Al optimizar sus imágenes, puede reducir su tamaño sin comprometer su calidad, lo que resulta en tiempos de carga de página más rápidos y una experiencia de usuario más fluida.
Además de reducir el tamaño de la imagen, la carga diferida puede mejorar la velocidad del sitio al cargar imágenes solo cuando sea necesario en lugar de cargarlas todas a la vez. Si su tema de WordPress es compatible con esta función, habilitar la carga diferida es una forma simple y efectiva de aumentar el rendimiento del sitio.
Al optimizar sus imágenes, es importante encontrar el equilibrio adecuado entre la calidad de la imagen y el tamaño del archivo. El uso de técnicas de compresión sin pérdida puede mantener la calidad de la imagen mientras se reduce el tamaño del archivo, mientras que la compresión con pérdida puede reducir aún más el tamaño del archivo a costa de una ligera degradación de la calidad.
La optimización de sus imágenes es crucial para mejorar la velocidad y la experiencia del usuario de su sitio de WordPress. Seguir las prácticas recomendadas y utilizar herramientas de optimización de imágenes puede mejorar el rendimiento de su sitio, mantener contentos a los visitantes y mejorar su clasificación en los motores de búsqueda.
Preguntas frecuentes (FAQ)
¿Cómo puedo optimizar imágenes para WordPress para mejorar la velocidad del sitio?
La optimización de imágenes para su sitio web de WordPress es crucial para aumentar la velocidad del sitio y mejorar la experiencia del usuario. Aquí hay algunos consejos para optimizar sus imágenes de manera efectiva:
¿Por qué es importante la optimización de imágenes para mi sitio de WordPress?
La optimización de imágenes mejora significativamente la velocidad del sitio, la experiencia del usuario y el rendimiento general de su sitio web de WordPress. Al reducir el tamaño de archivo de sus imágenes, puede garantizar tiempos de carga más rápidos y una navegación más fluida para sus visitantes.
¿Cuáles son las mejores prácticas para optimizar imágenes en WordPress?
Al optimizar imágenes en WordPress, es esencial seguir estas prácticas recomendadas: – Elija el formato de imagen correcto, como JPEG o PNG, según sus necesidades específicas. – Utilice técnicas de compresión para reducir el tamaño del archivo sin comprometer la calidad de la imagen. – Utilice complementos de optimización de imágenes para automatizar el proceso de optimización y maximizar la eficiencia.
¿Qué es la compresión de imágenes y por qué es importante para optimizar imágenes?
La compresión de imágenes se refiere a reducir el tamaño de archivo de una imagen sin afectar significativamente su calidad visual. It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
