Cómo crear una ventana emergente de habilitación de varios pasos en WordPress
Publicado: 2021-09-18¿Está buscando el complemento adecuado para crear una ventana emergente de suscripción de varios pasos en su sitio web / blog de WordPress?
¡Prueba Adoric!
Adoric es uno de los mejores complementos de formulario de suscripción voluntaria para WordPress que le permite crear una ventana emergente de varios pasos con facilidad.
En esta publicación, aprenderá a crear uno en su sitio web. No se preocupe, es un tutorial fácil de seguir.
Pero primero, ¿qué es realmente una ventana emergente de varios pasos y por qué necesitaría una?
¿Qué es una ventana emergente de habilitación de varios pasos?
En pocas palabras, una suscripción voluntaria de varios pasos es un tipo de ventana emergente de suscripción voluntaria que se divide en varios pasos, generalmente de 2 a 3.
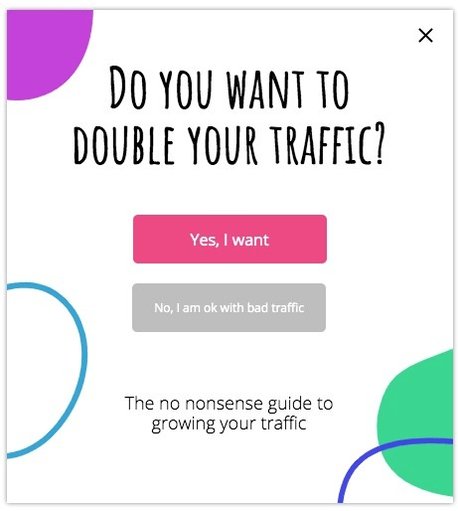
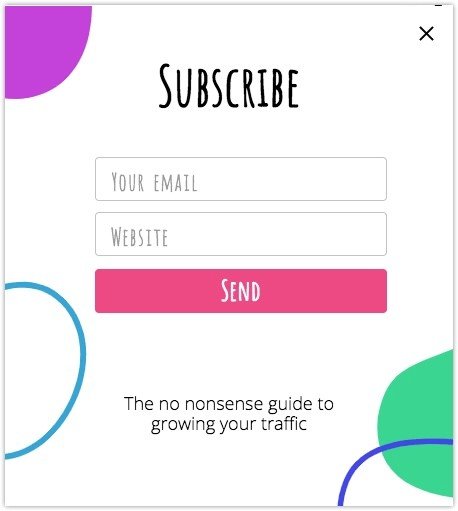
Por lo general, en el paso uno, se puede preguntar a los visitantes si están interesados en una oferta. Si hicieron clic en Sí, la siguiente ventana emergente podría solicitar sus correos electrónicos / números de teléfono.
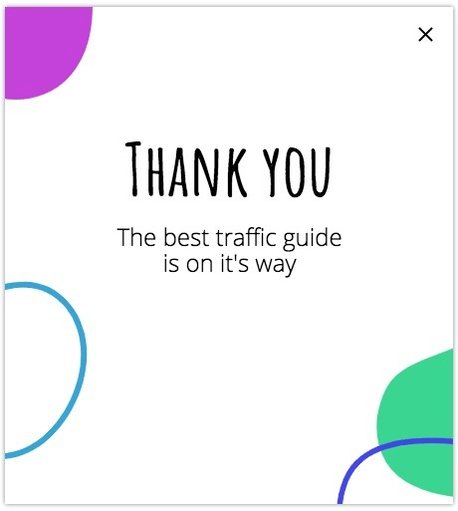
Luego, finalmente, en el paso 3, tal vez aparezca una ventana emergente de "Gracias" agradeciendo a los visitantes por dejar caer sus correos electrónicos.
¿Entendiendo la idea?
Esta ilustración definitivamente te ayudará a tener una mejor idea de qué se trata una ventana emergente de varios pasos.

Tenga en cuenta que las ventanas emergentes de varios pasos tienen muchos nombres: ventana emergente de 2 pasos, ventana emergente Sí / No, etc.
¿Por qué utilizar una ventana emergente de habilitación de varios pasos?
Entonces, ¿por qué tomarse el estrés de crear una ventana emergente de varios pasos cuando podría haber optado por la ventana emergente normal de un paso?
Bueno, hay bastantes razones.
En primer lugar, si tiene un formulario de suscripción extenso que le gustaría que completen sus visitantes, dividirlo en varios pasos le ayudará a reducir la fatiga del formulario.
¿Has oído hablar de la fatiga de la forma? Ocurre cuando los usuarios se cansan y agotan después de completar un formulario de suscripción bastante extenso.
En segundo lugar, una ventana emergente opcional de varios pasos realmente puede ayudar a aumentar su tasa de conversión. Pero, ¿cómo es eso posible?
Según los hallazgos de Bluma Zeigarnik, psicóloga, las personas tienden a recordar las tareas sin terminar con más facilidad que las terminadas. Como tal, lo más probable es que lleven a cabo cualquier tarea que hayan comenzado voluntariamente.
En términos sencillos, una vez que los usuarios comiencen a interactuar con su formulario de varios pasos, lo más probable es que lo terminen. Esto significa mejores conversiones para ti.
Cómo crear una ventana emergente de habilitación de varios pasos en WordPress
A estas alturas, con suerte, ya habrá sabido de qué se trata una ventana emergente de varios pasos y por qué es necesario tener una.
A continuación, te mostraré los pasos para crear uno en WordPress usando Adoric.
Para que le resulte más fácil seguir este tutorial, he dividido los pasos en 2 categorías amplias:
- Instale y active Adoric en su sitio web de WordPress
- Crear y publicar la ventana emergente de varios pasos
¡Cinturón de seguridad!
Instale y active Adoric en su sitio web de WordPress
Paso # 1: Instale y active Adoric
El primer paso para crear una ventana emergente de varios pasos es instalar y activar el complemento Adoric en su sitio web de WordPress.
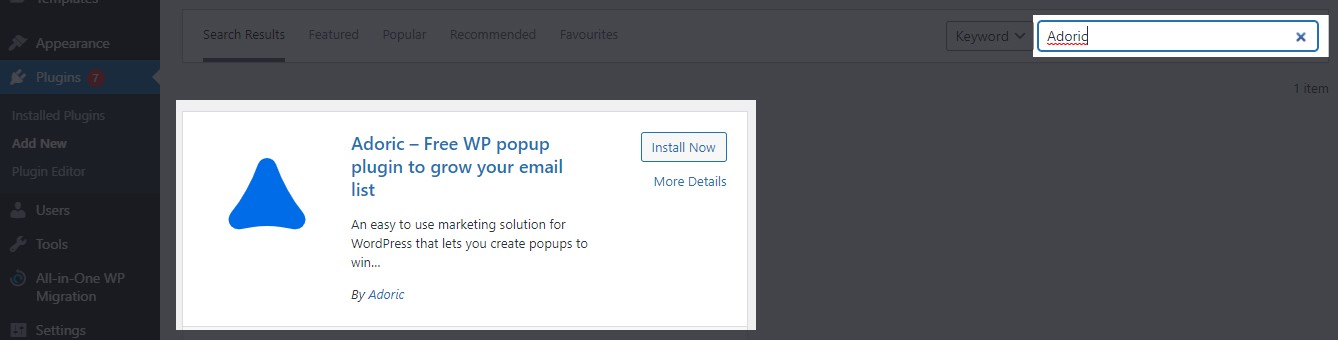
Para hacerlo, inicie sesión en el panel de su sitio web, vaya a Complementos >> Agregar nuevo . Busque Adoric. Cuando lo haya encontrado, instálelo y actívelo.

Cuando haya terminado con la activación, continúe con el siguiente paso.
Paso # 2: Crea una cuenta gratis
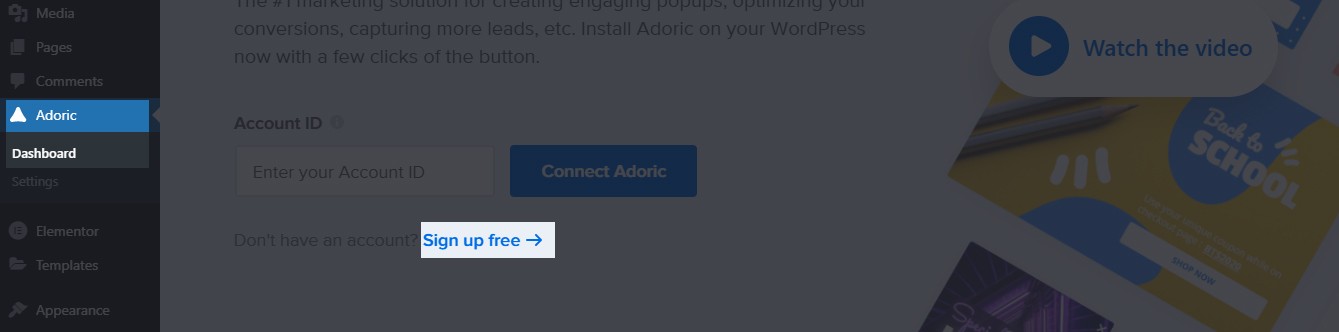
Para que Adoric funcione correctamente en su sitio web de WordPress, debe crear una cuenta. Para hacer eso, desde su panel de WordPress navegue a Adoric >> Panel de control.
Luego haga clic en el enlace Registrarse gratis .

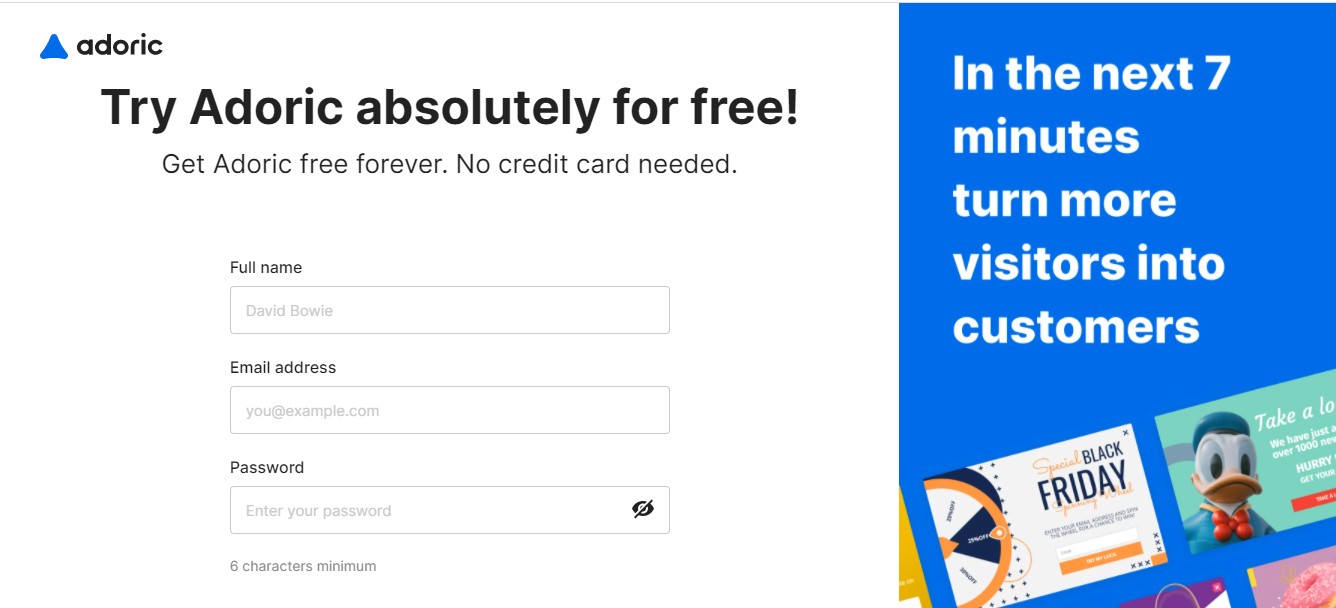
Al hacer clic, se le dirigirá a la página de suscripción.

Complete su nombre, dirección de correo electrónico y establezca una contraseña en su cuenta. Luego, continúe con el proceso de registro hasta que se le solicite que proporcione los detalles del dominio de su sitio web.
Asegúrese de que la URL de su sitio web esté escrita correctamente y continúe.
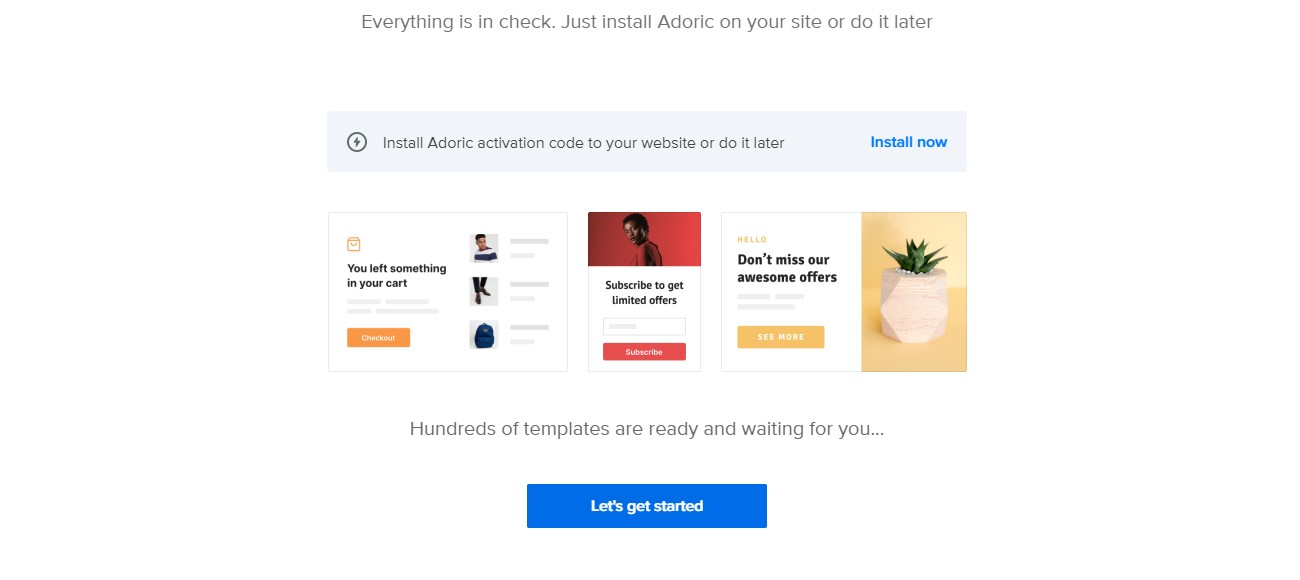
Si todo salió bien, debería ver esta página:

Luego haga clic en el botón Empecemos .
Paso # 3: Conecte Adoric a su WordPress
Después de crear una cuenta gratuita con Adoric, lo que sigue es vincularla a su sitio web de WordPress.
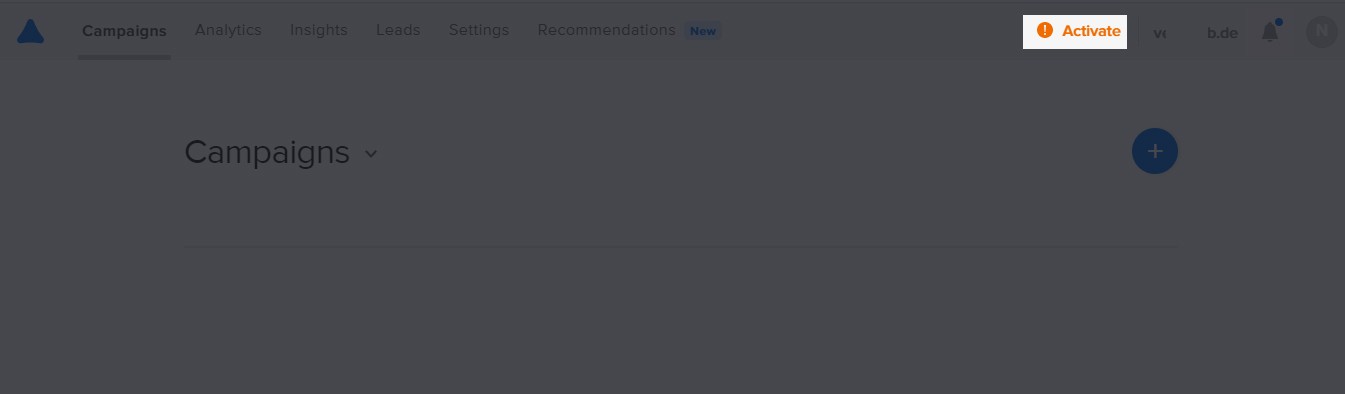
Para hacer eso, desde el panel de su cuenta de Adoric, haga clic en el enlace Activar así:

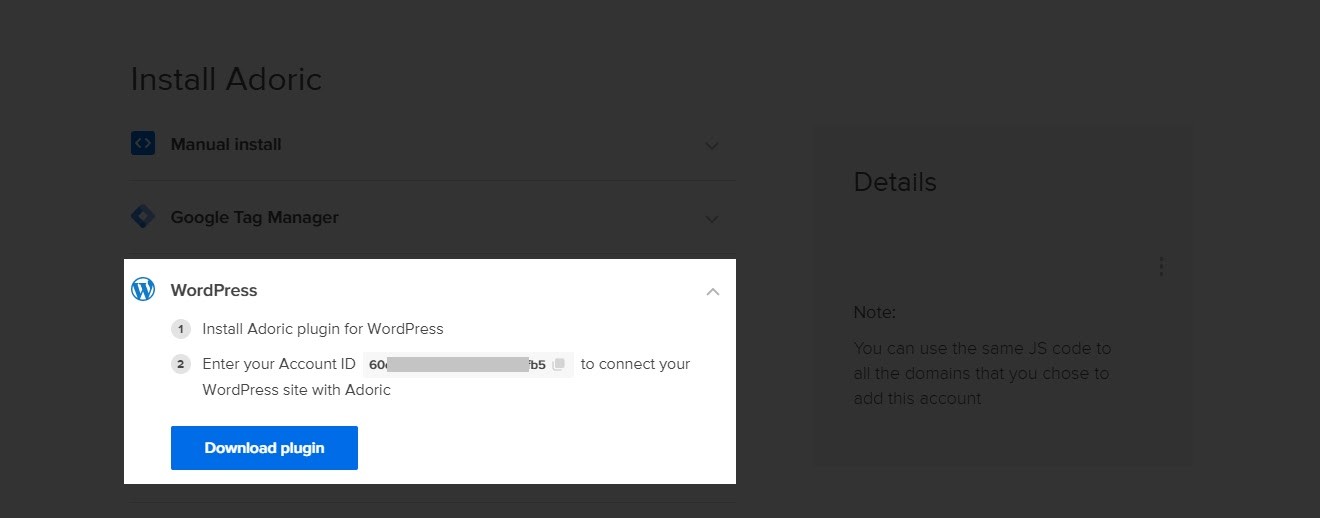
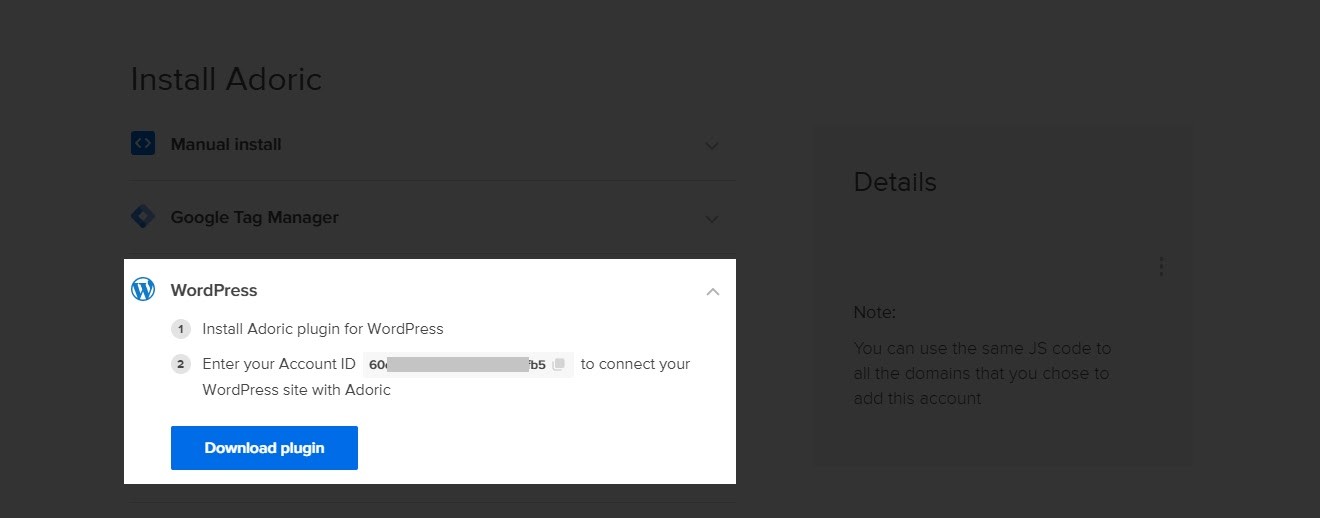
Esto abrirá la página de activación del complemento. En esa página, haga clic en el menú desplegable de WordPress y luego copie su ID de cuenta.

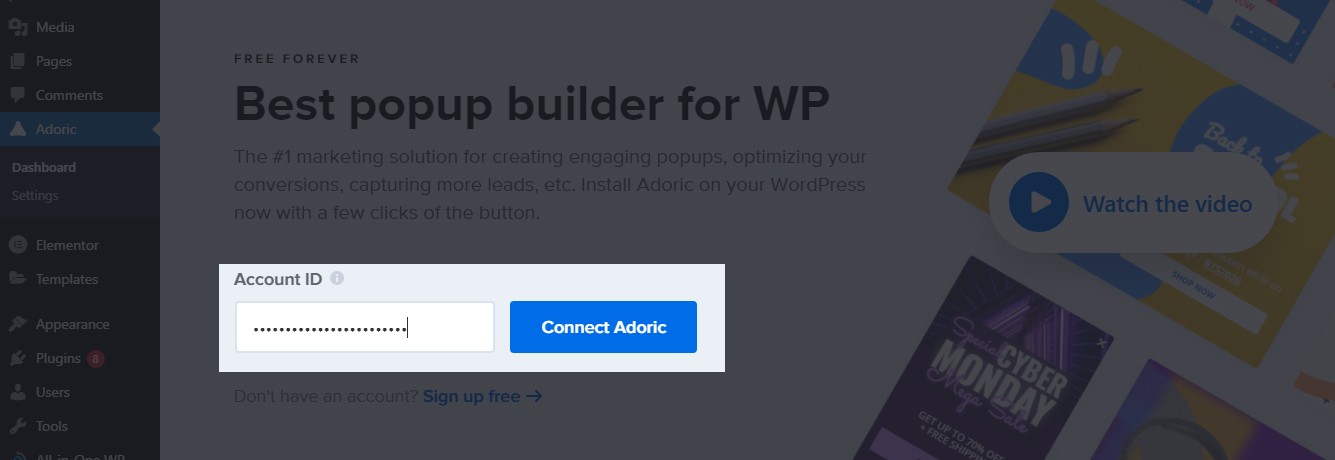
Con la identificación copiada, regrese a su panel de WordPress una vez más y navegue nuevamente a Adoric >> Panel de control
Pegue la ID copiada y luego presione el botón Conectar Adoric .

Una vez que se haya conectado su cuenta, es hora de que comience a crear la ventana emergente de varios pasos.
Crear y publicar la ventana emergente de varios pasos
Estos son los pasos para crear y publicar una ventana emergente de varios pasos en WordPress
Paso # 1: Crea una ventana emergente
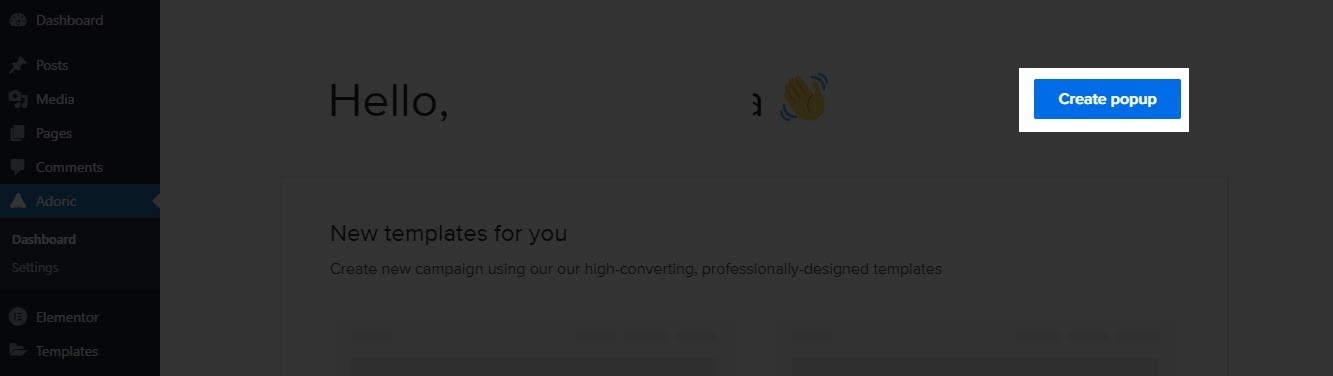
Después de vincular WordPress a su cuenta de Adoric, aquí llega el punto en el que comienza a crear su ventana emergente.
Para hacer eso, simplemente haga clic en el botón Crear ventana emergente así:



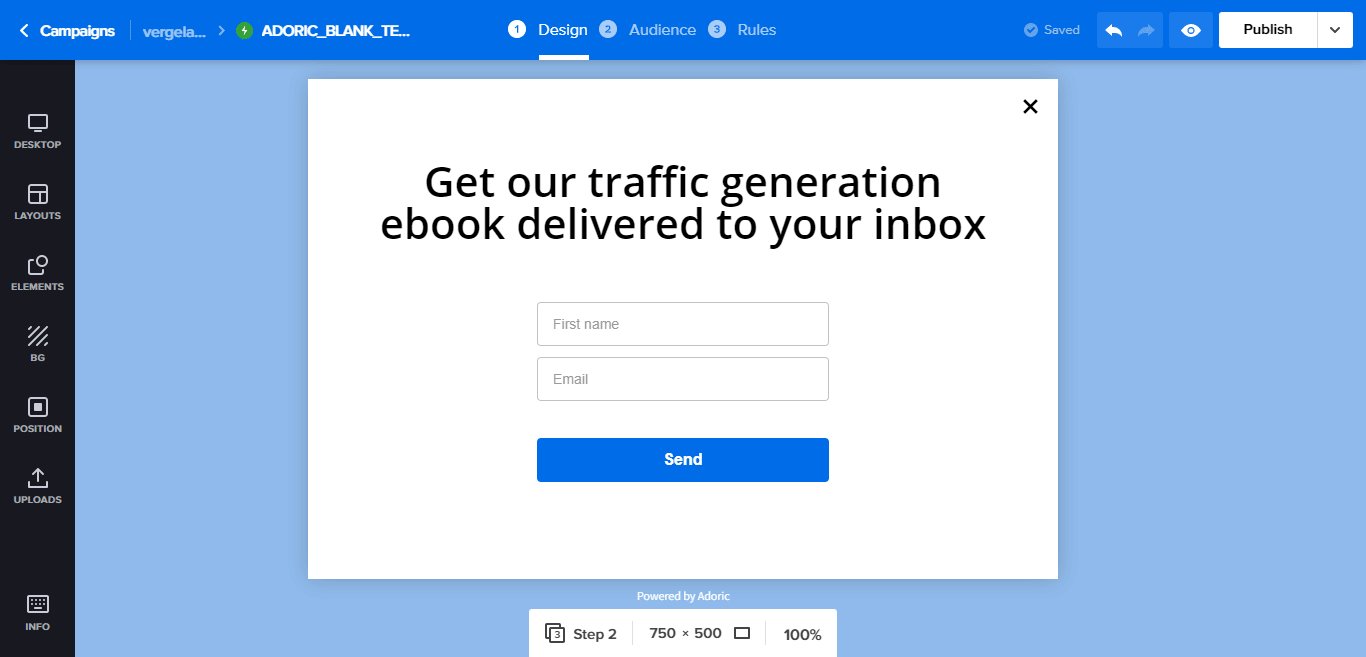
Al hacer clic, se le dirigirá al editor de diseño de Adoric. Aquí es donde creará la ventana emergente de varios pasos que está buscando crear.
Ahora, puede comenzar desde cero para crear la ventana emergente. Pero eso llevaría mucho tiempo y sería algo tedioso.
Por lo tanto, es mejor iniciar el proceso con una de nuestras plantillas.
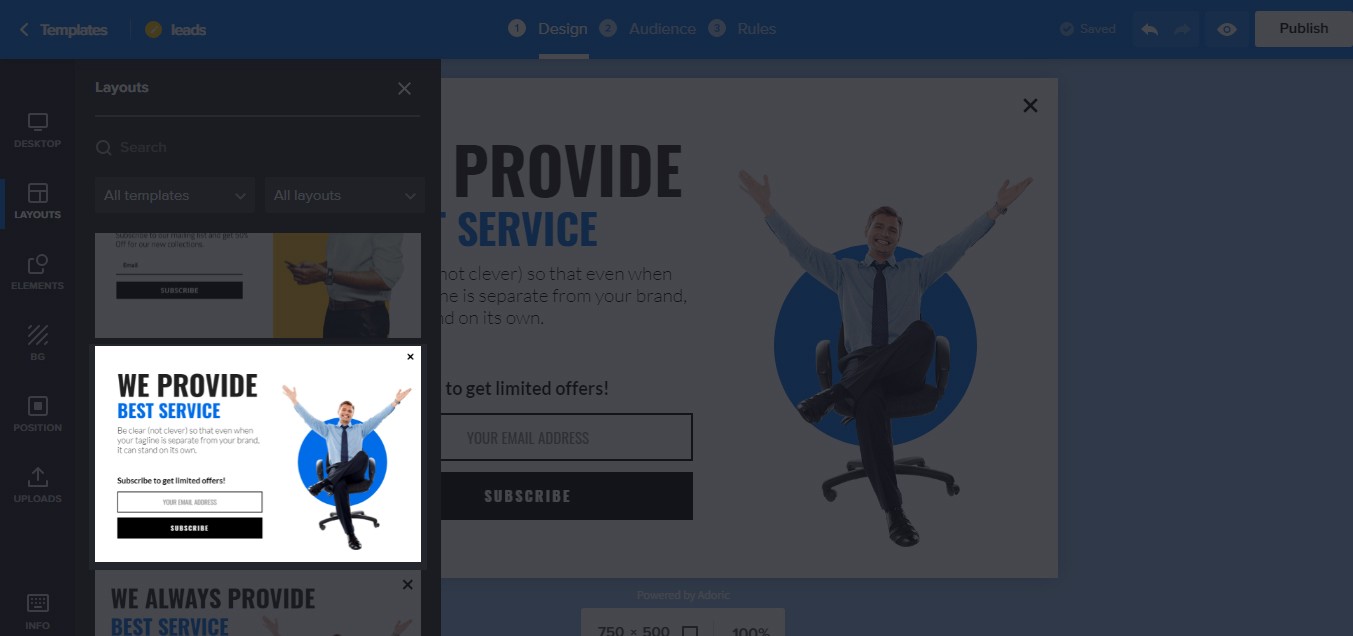
Para elegir una plantilla, haga clic en la pestaña Diseños en el panel izquierdo

Después de eso, desplácese por las plantillas disponibles hasta que encuentre la que le guste.
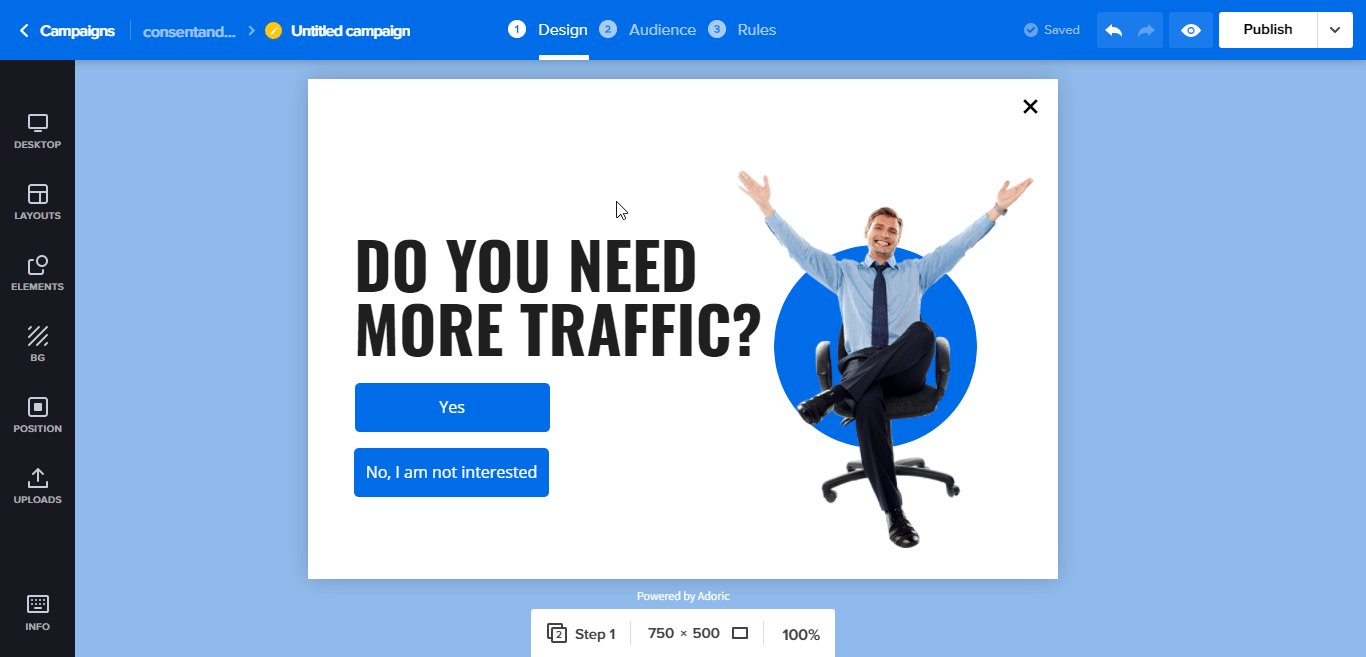
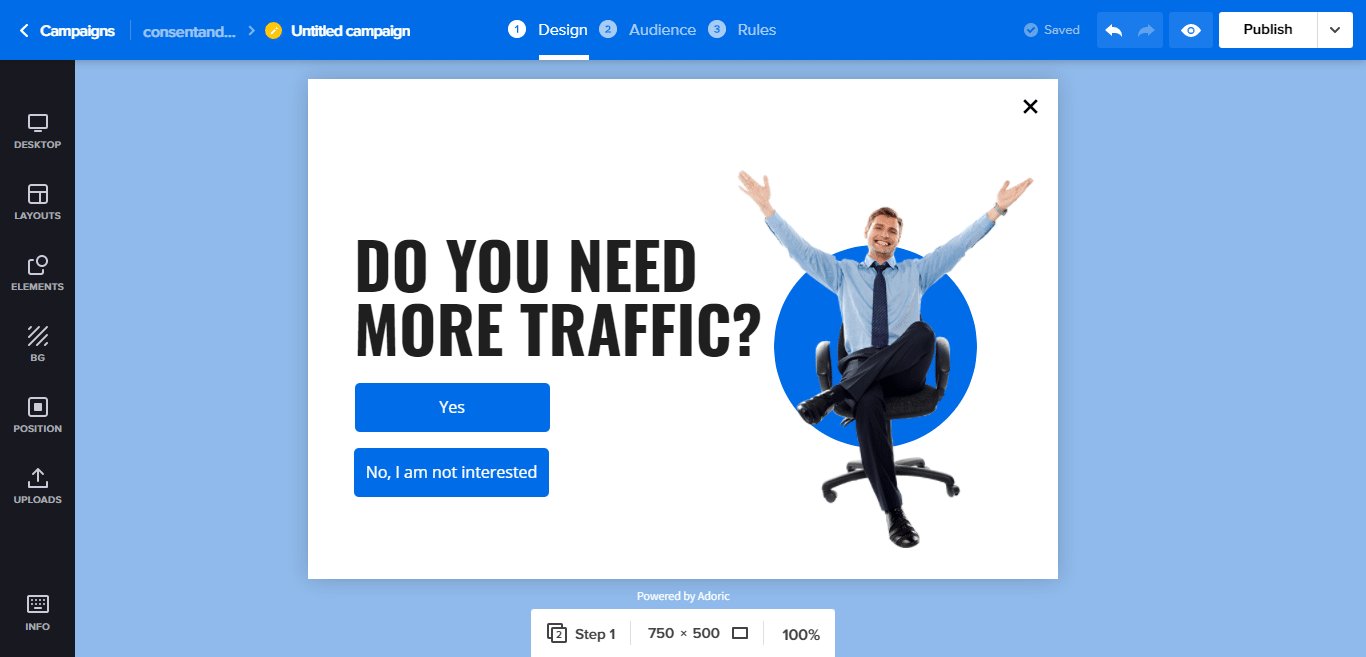
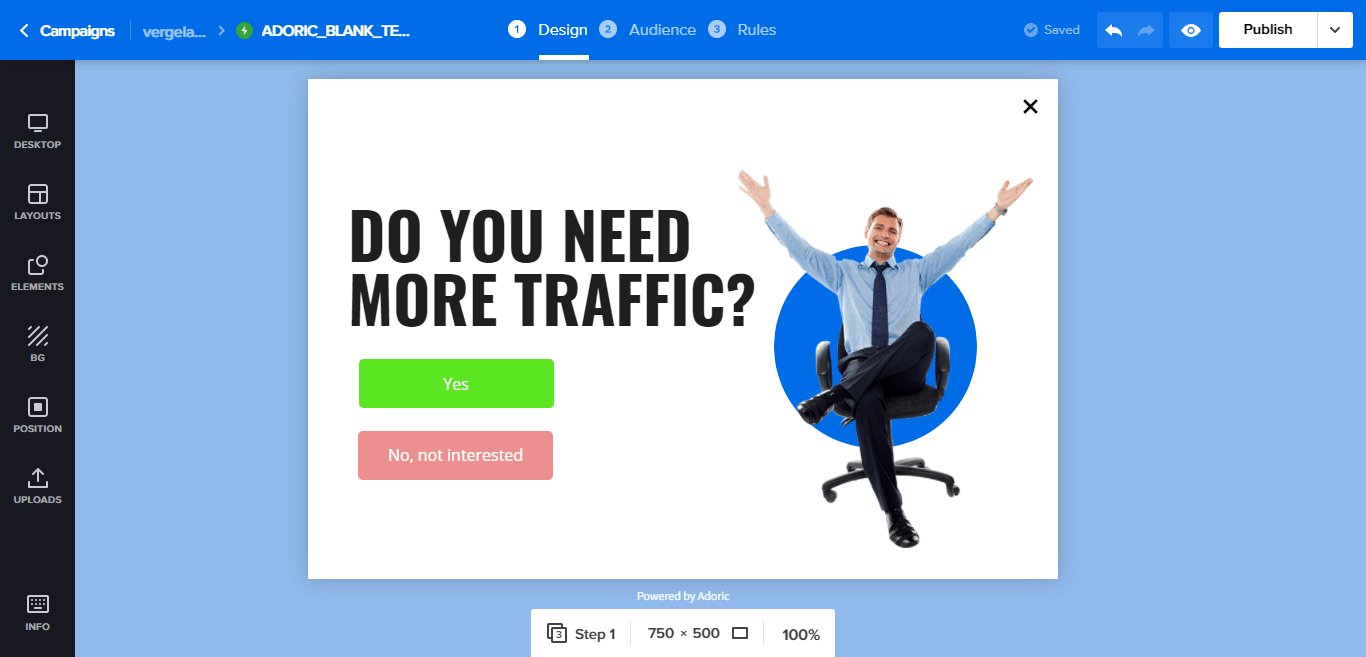
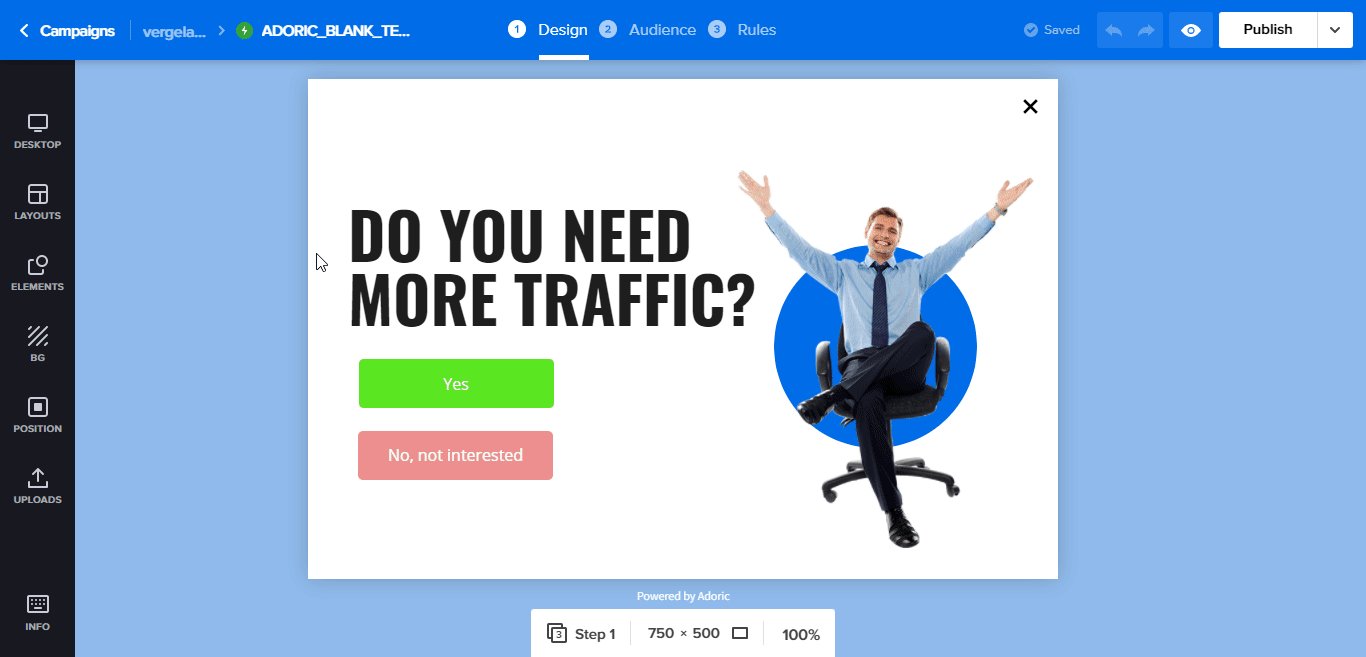
Aquí está el que usaré para este tutorial:

Lo siguiente que debe hacer ahora es editar y ajustar la plantilla. Para hacer eso, seleccione cualquier elemento en la plantilla emergente haciendo clic en él. Luego, haga los cambios que considere necesarios.

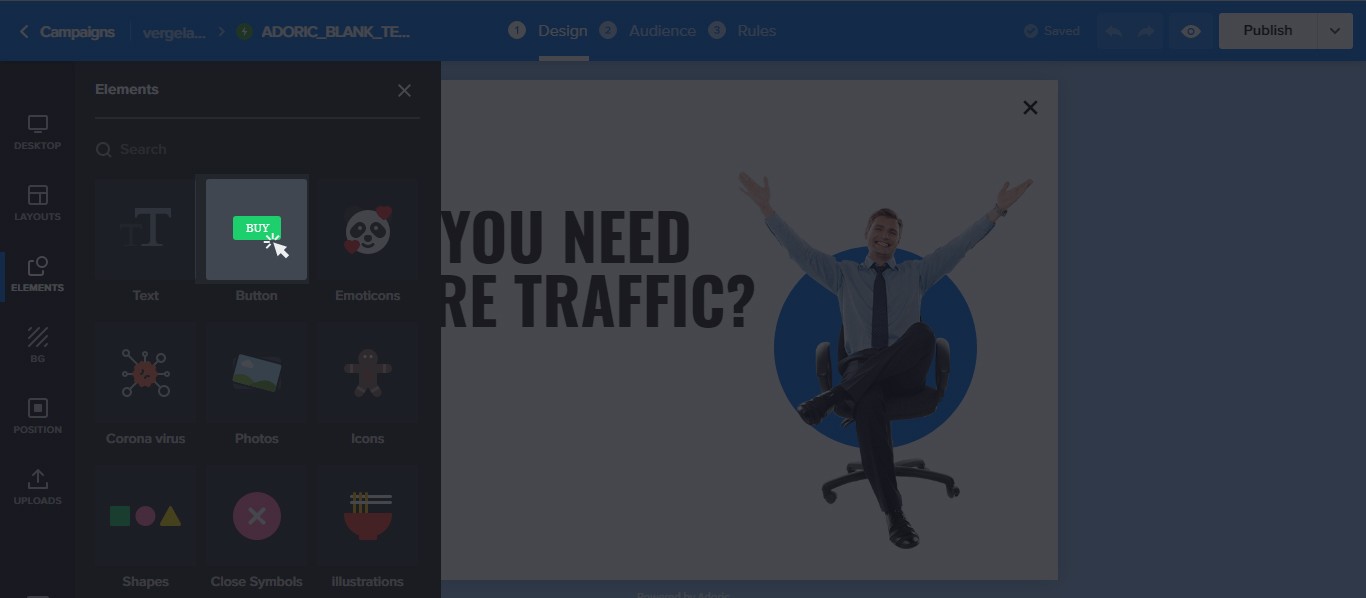
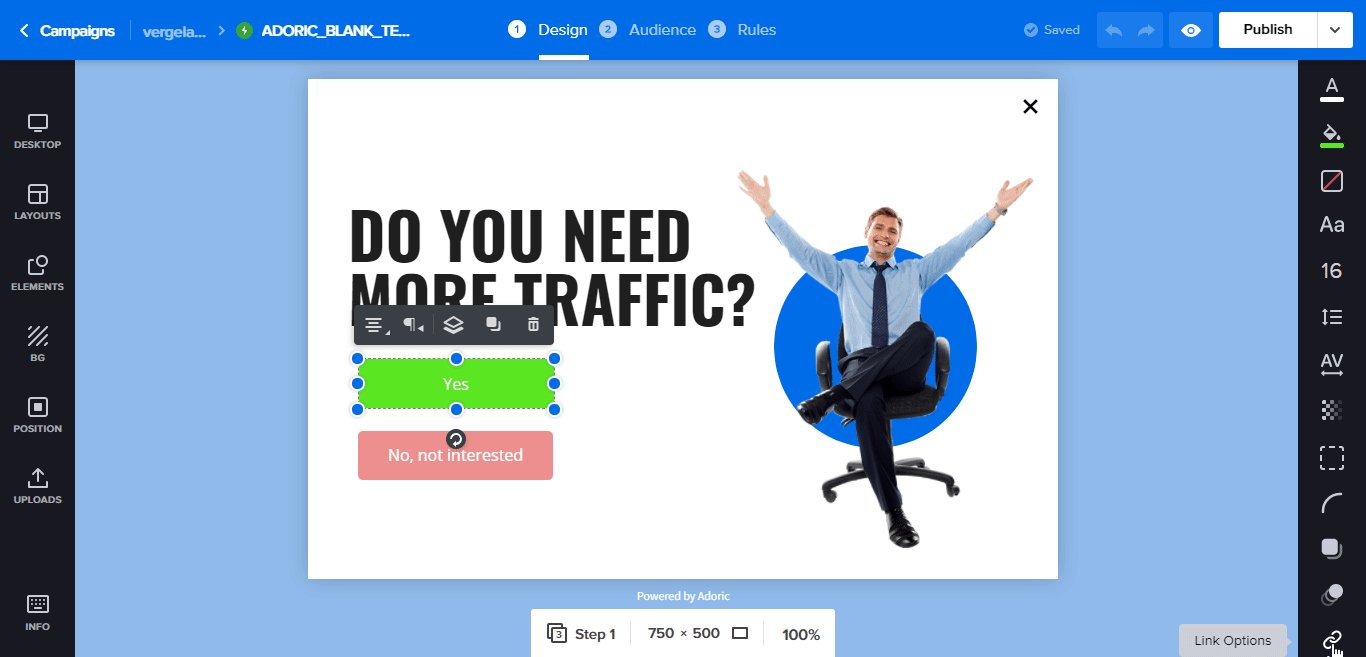
Después de eso, agregue un CTA a la ventana emergente. En este caso, agregaré dos botones: uno un botón Sí y el otro un botón No.
Para hacer eso, simplemente haga clic en la pestaña Elementos que también se encuentra en el panel izquierdo. Cuando lo haya hecho, haga clic en el elemento Botón . Al hacer clic, un botón se colocará automáticamente en el lienzo de diseño.

Inserte dos botones y nómbrelos " Sí" y "No, no me interesa" .

Luego, diseñe los botones como desee cambiando el color, la fuente y la posición.
Ahora, la idea es que, cuando los usuarios hagan clic en el botón Sí , serán redirigidos al siguiente paso. Pero si hacían clic en No , la ventana emergente se cerraría automáticamente.
Paso 2: cierre la ventana emergente cuando alguien haga clic en No
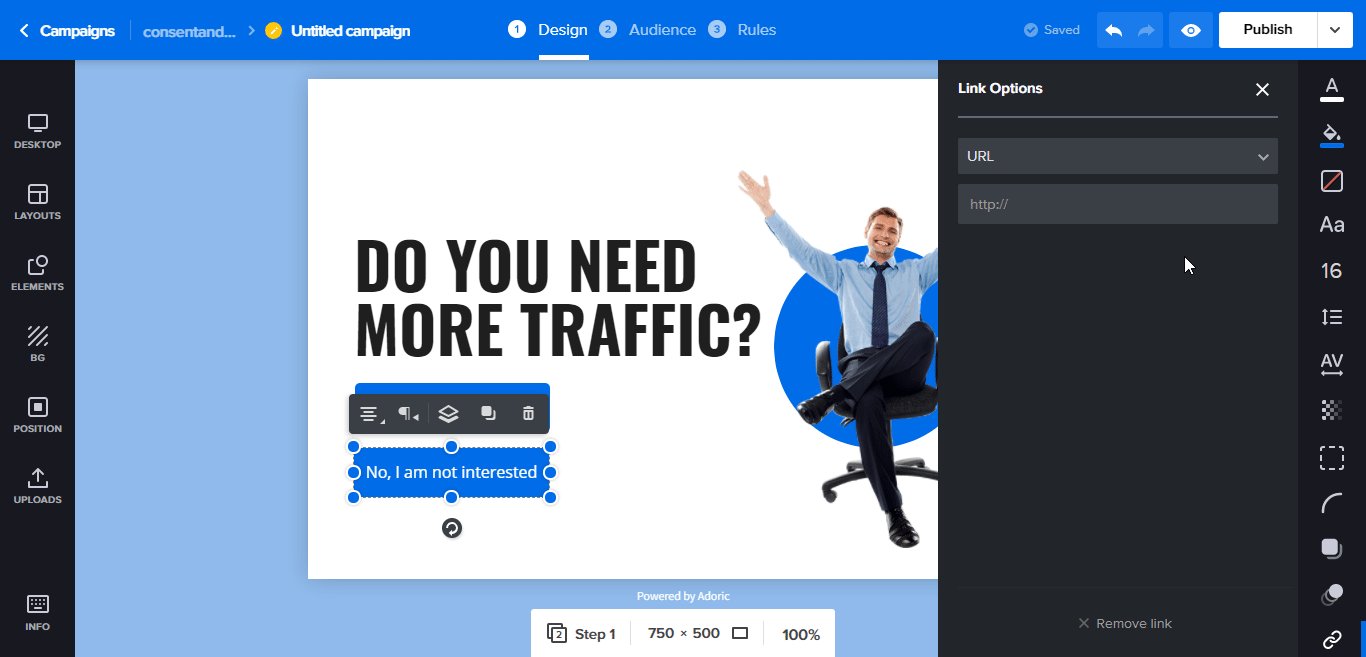
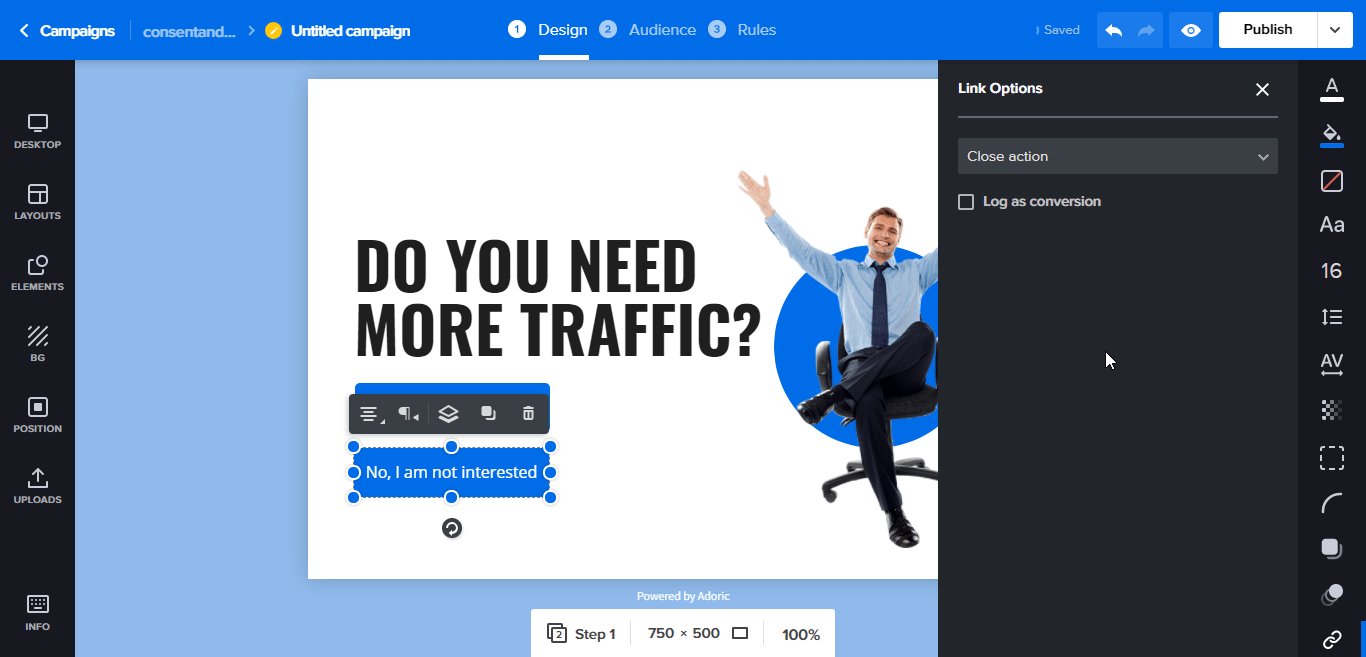
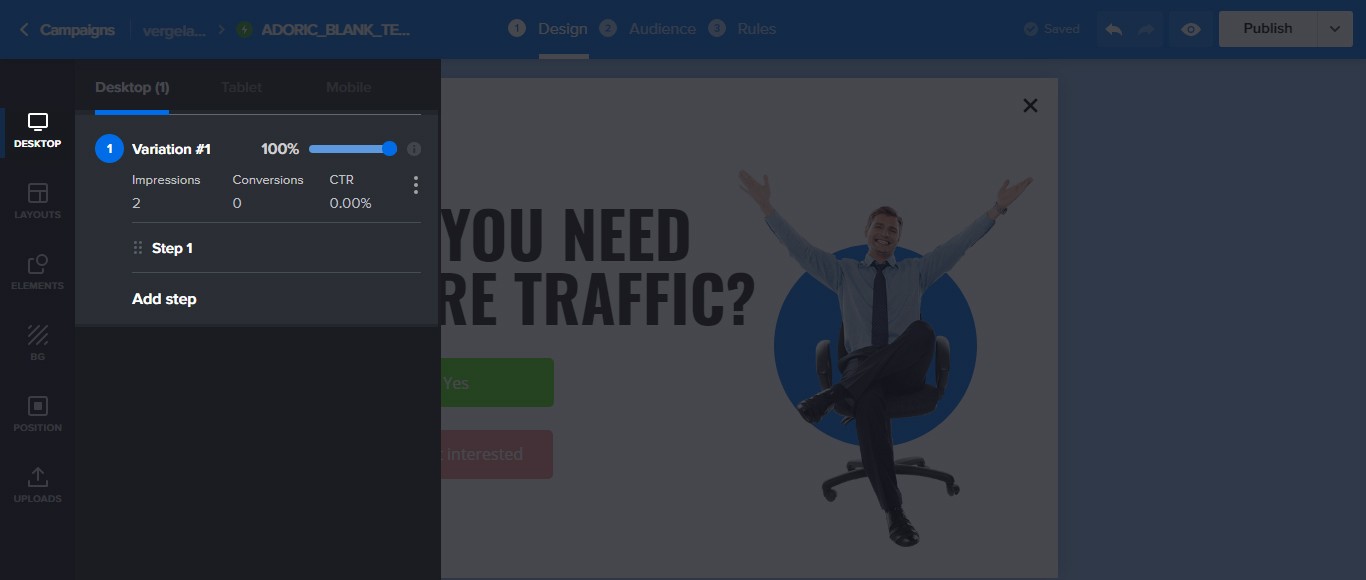
Seleccione el botón No haciendo clic en él. A continuación, haga clic en Vincular acciones y luego configúrelo en Cerrar acciones.

Paso # 3: agregue pasos a su ventana emergente
Para agregar un paso a su ventana emergente, navegue hasta Escritorio y luego haga clic en Agregar paso.

Al hacer clic, se agregará un paso adicional a la ventana emergente que acaba de crear, y se llamará Paso 2 .
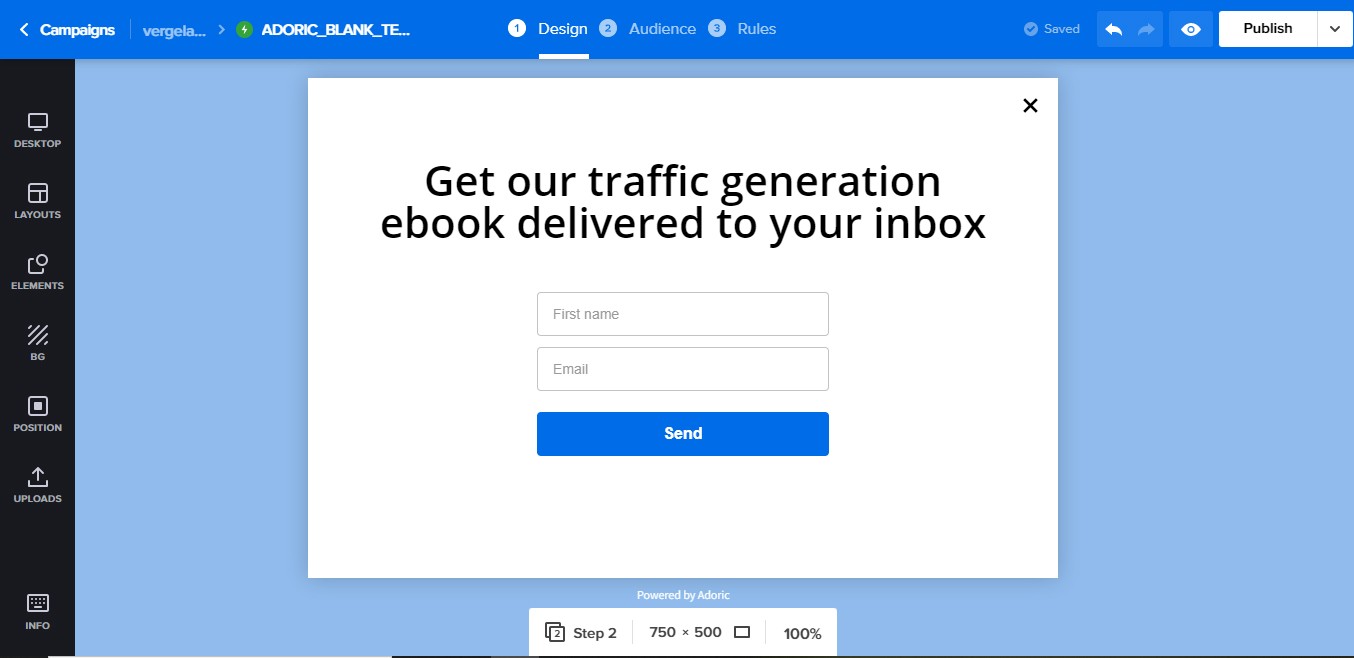
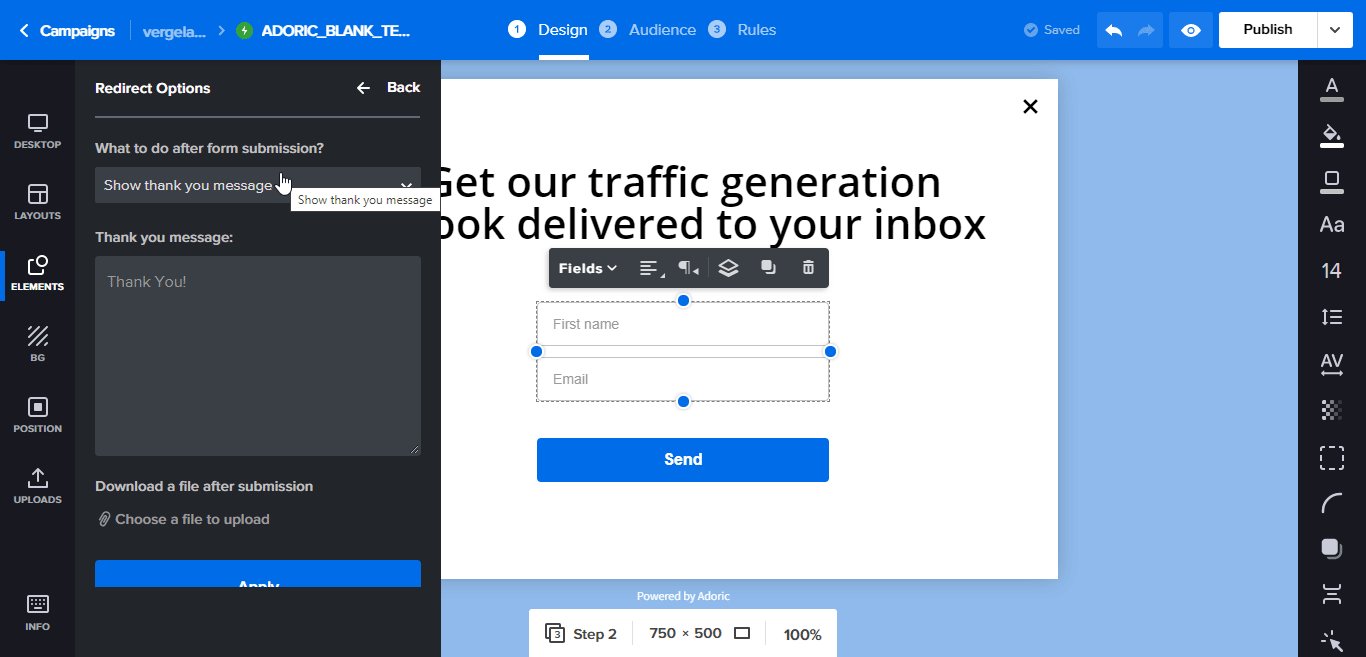
El paso agregado se verá exactamente como el diseño inicial. Lo que querrá hacer ahora es editarlo y agregar un formulario de suscripción.

Así es como se ve mi ventana emergente del Paso 2 al final.

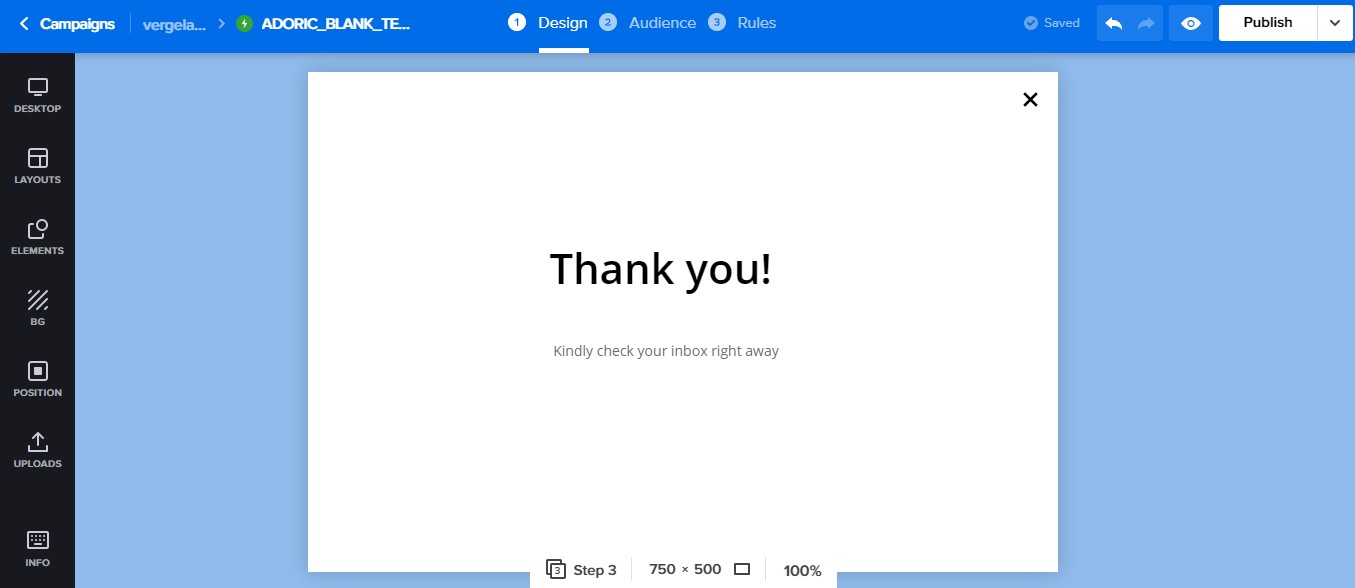
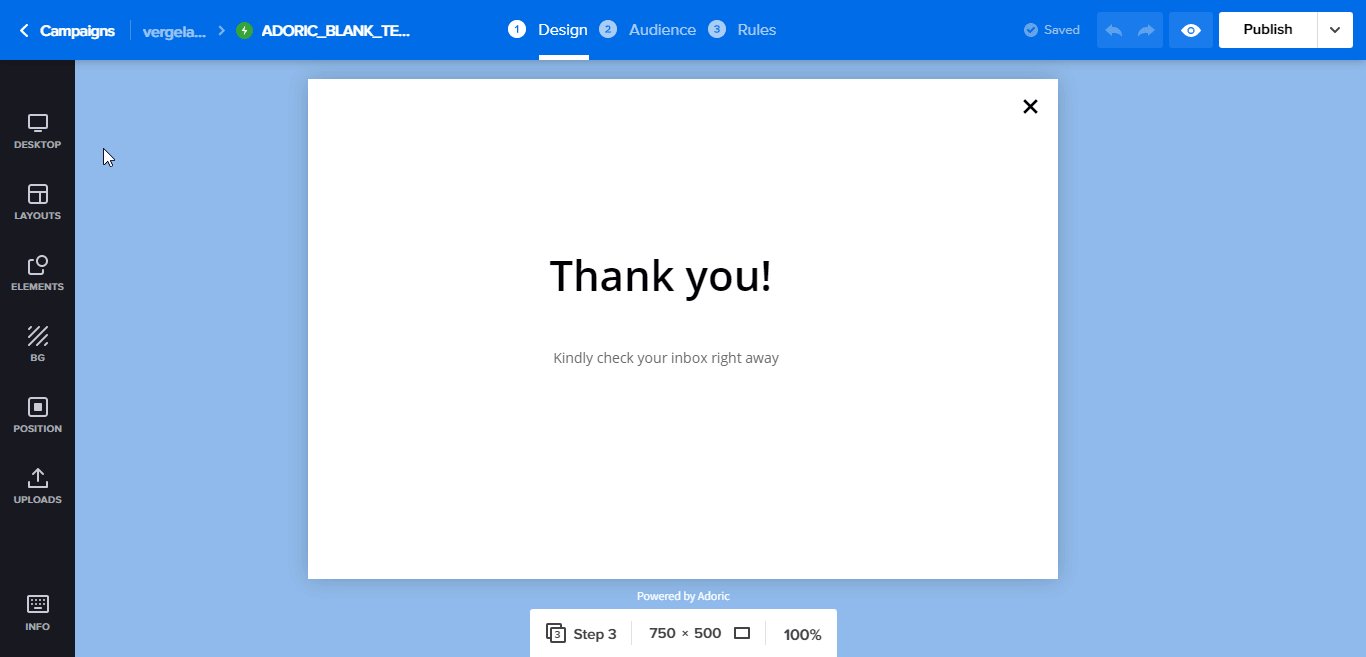
Cuando haya terminado, agregue el tercer paso a su ventana emergente. Será la ventana emergente " Gracias ". Con esto, me refiero a dónde puedes agradecer a tus visitantes por dejar caer su correo electrónico.
Como lo hizo antes, agregue otro paso a la ventana emergente y luego una nota de agradecimiento.

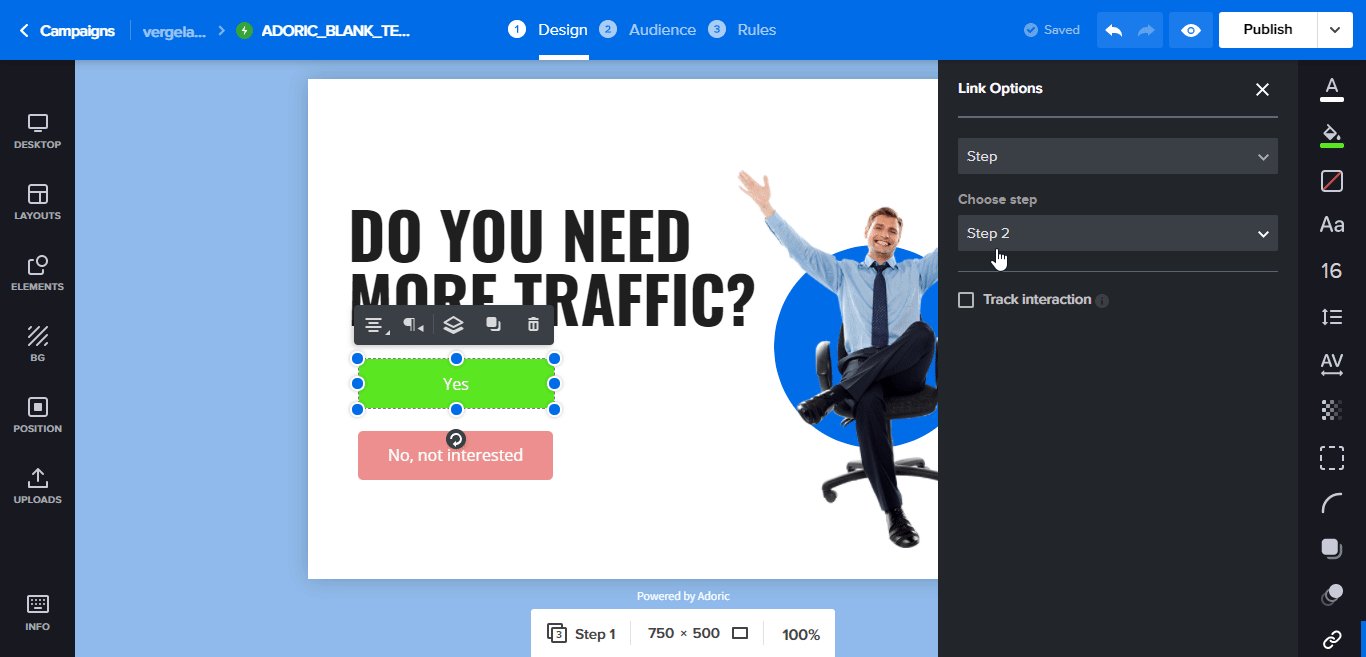
Paso # 4: vincule todos los pasos
Con todos los pasos listos, lo siguiente que querrá hacer ahora es conectarlos todos.
Para hacerlo, abra la primera ventana emergente ( paso uno) , seleccione el botón " Sí" y, en las opciones de Enlace, elija Paso . Asegúrese de que esté configurado en el Paso 2.

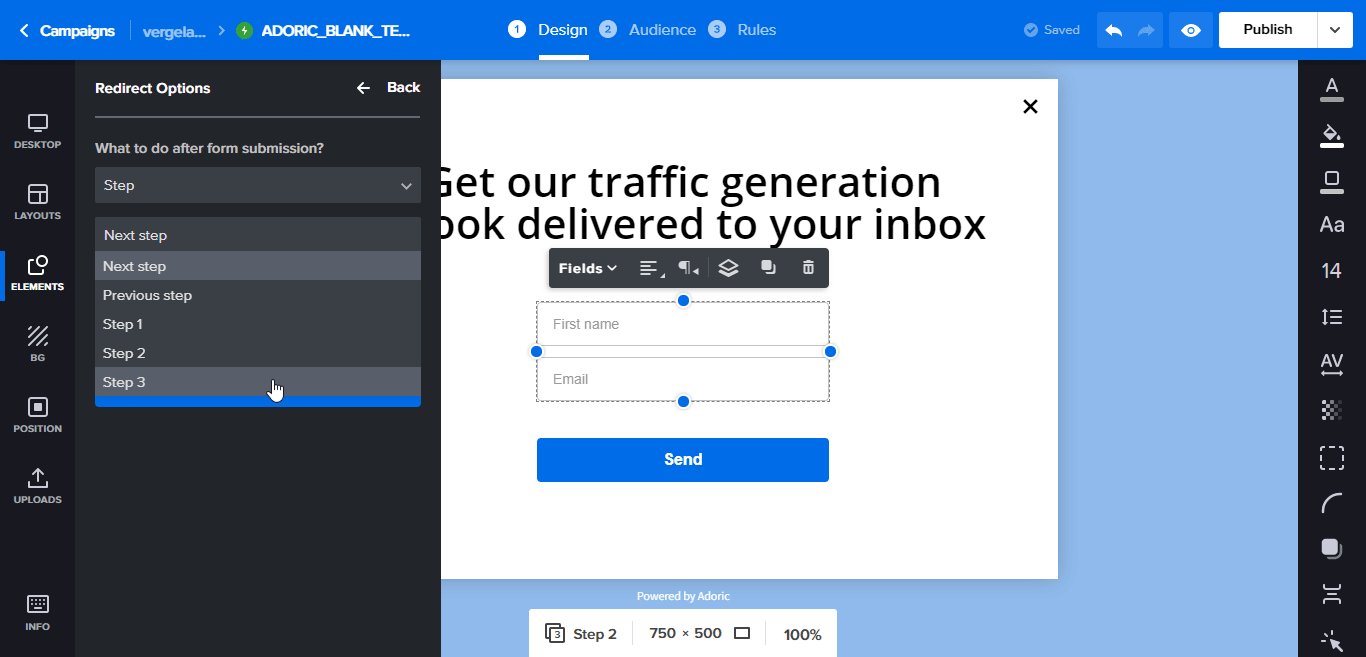
A continuación, abra la ventana emergente del Paso 2 . Haga clic en el formulario de registro, seguido de Redirigir .
Se le pedirá que elija qué sucede cuando se hace clic en el botón Enviar. Configúrelo en Paso y luego seleccione Paso 3 .
Cuando haya terminado, presione el botón Aplicar .

Paso # 5: Publique su ventana emergente de habilitación de varios pasos
En este punto, su ventana emergente de varios pasos está lista. Lo que queda ahora es publicarlo. Simplemente haga clic en el botón Publicar en la parte superior derecha para hacerlo. Y boom, la ventana emergente está activa en su sitio web.
Ajustes adicionales
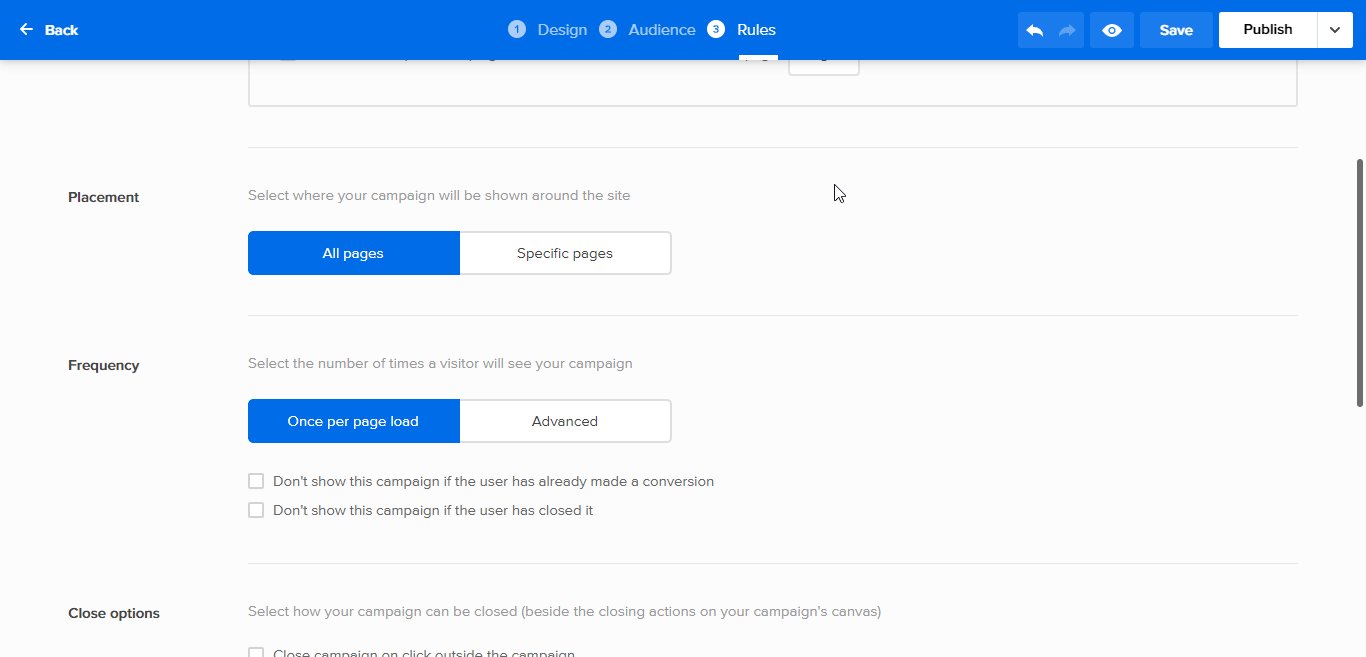
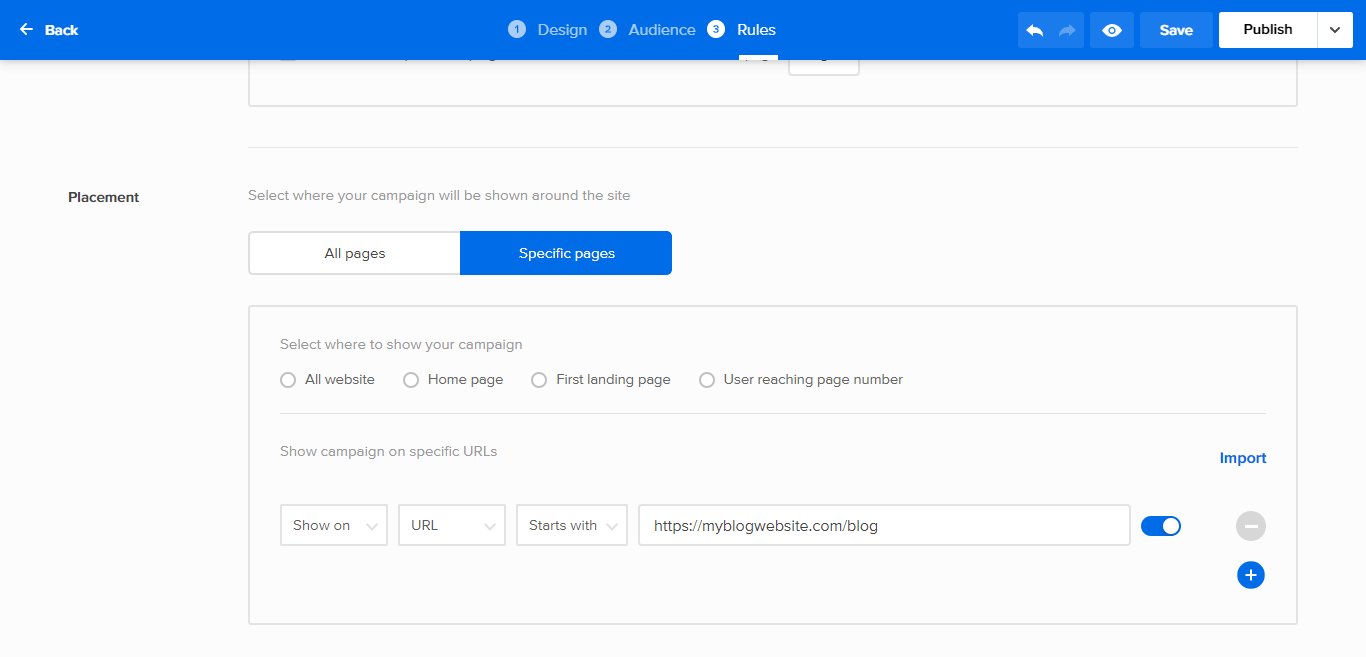
De forma predeterminada, la ventana emergente publicada aparecerá en todas las páginas de su sitio web. Puede que no quieras eso.
Afortunadamente, con la función de activación y orientación de Adoric, puede hacer que aparezca en una página específica.
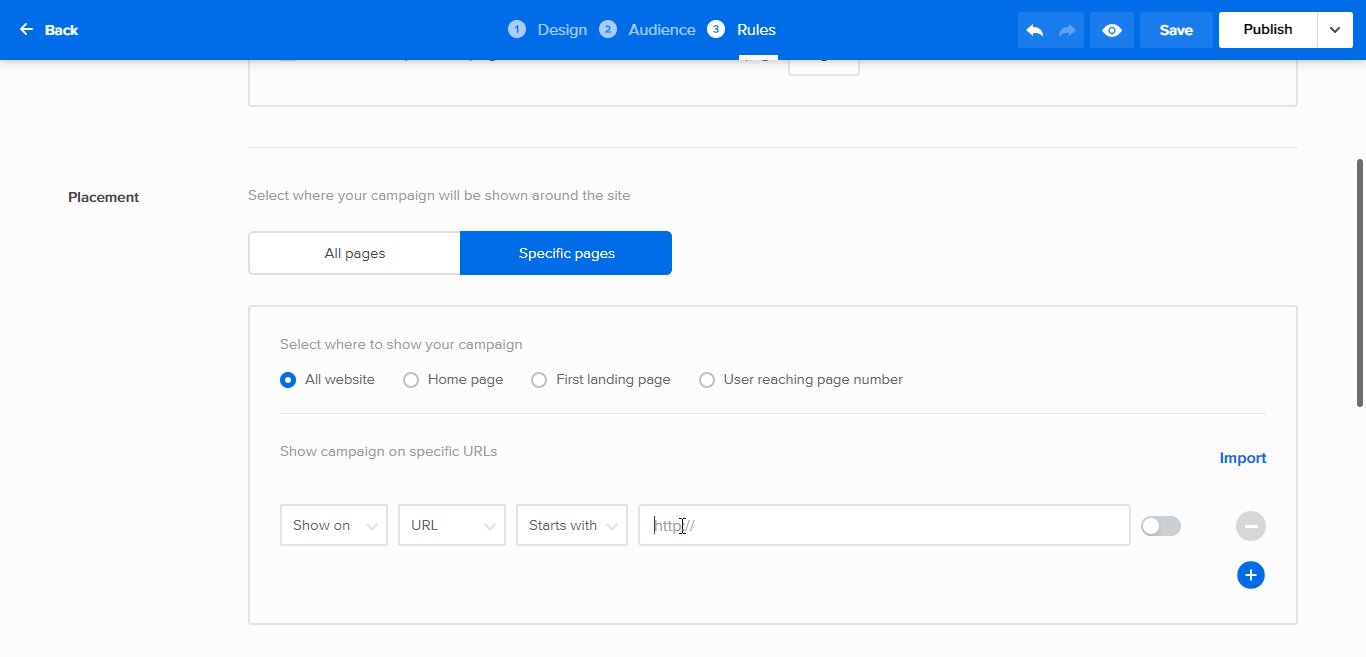
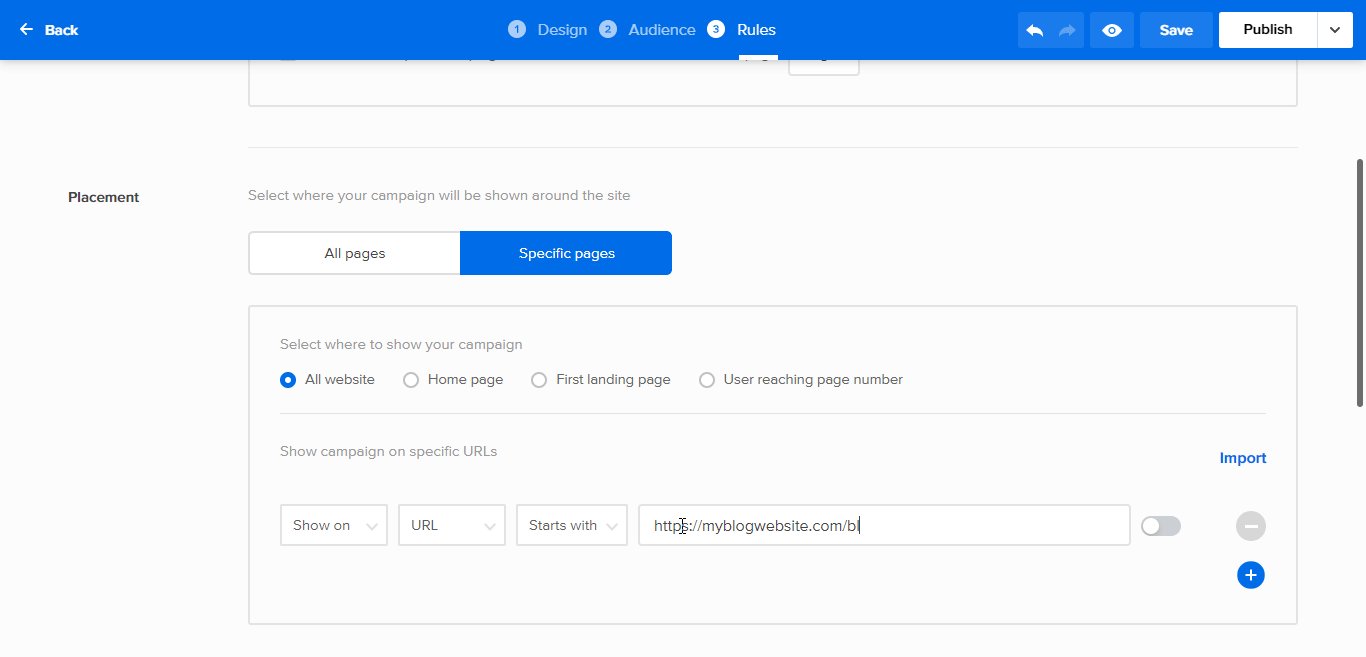
Para hacerlo, haga clic en la pestaña Reglas en la parte superior, desplácese hacia abajo hasta Ubicación , haga clic en el botón Página específica y siga las instrucciones a continuación.

Es más, incluso puede hacer que la ventana emergente aparezca en el momento en que un visitante intenta salir de su sitio web utilizando nuestra tecnología de intención de salida.
Hacer eso ayudará a impulsar su tasa de conversión y suscripción.
Conclusión
Así que ahí lo tienes; pasos sencillos para agregar una ventana emergente de suscripción de varios pasos a su sitio web de WordPress. Espero que lo haya encontrado esclarecedor.
¿Listo para llevar a Adoric a dar una vuelta? Regístrese para obtener una cuenta gratuita de inmediato.
Prueba Adoric gratis
