Los principales errores de diseño y desarrollo de aplicaciones móviles de Magento que seguimos encontrando
Publicado: 2020-10-30El comercio electrónico global ganó $ 3.54 billones en 2019 y alcanzará los $ 6.54 billones en 2022. Como era de esperar, los webmasters expertos quieren un pedazo de ese pastel y están apostando por plataformas de comercio electrónico de primer nivel para el regalo.
En esta publicación, le presentaremos Magento 2 y por qué a menudo se elige en el comercio electrónico, lo guiaremos a través de los descuidos típicos que ocurren en el curso del desarrollo de aplicaciones en la plataforma, y le daremos consejos sobre qué evitar. cuando se trata del bloque de diseño.
¿Qué encontrarás en este artículo?
Algunas palabras sobre Magento 2
Errores frecuentes con el desarrollo y el diseño de aplicaciones de Magento
1. IU rellena y UX deficiente
2. No crear para iOS y Android ni tener una PWA
3. Pruebas de usuario deficientes
4. Mala experiencia de pago
5. Velocidad de carga
Conclusión
¿Suena bien? ¡Vamos a sumergirnos!
Algunas palabras sobre Magento 2
Aunque Magento no es la plataforma de software de comercio electrónico más utilizada en la actualidad, los servicios de desarrollo de Magento están experimentando un aumento en la demanda. Para empezar, la plataforma es altamente personalizable y básicamente se puede "tallar" en torno a las necesidades comerciales específicas, especialmente si la tienda es compleja y de gran escala. Además, la plataforma está creciendo tres veces más rápido que sus pares. Sin mencionar que con la finalización del soporte de la primera versión de Magento a mediados de 2020, el difícil proceso de migración a la segunda versión de la plataforma es simplemente inevitable.
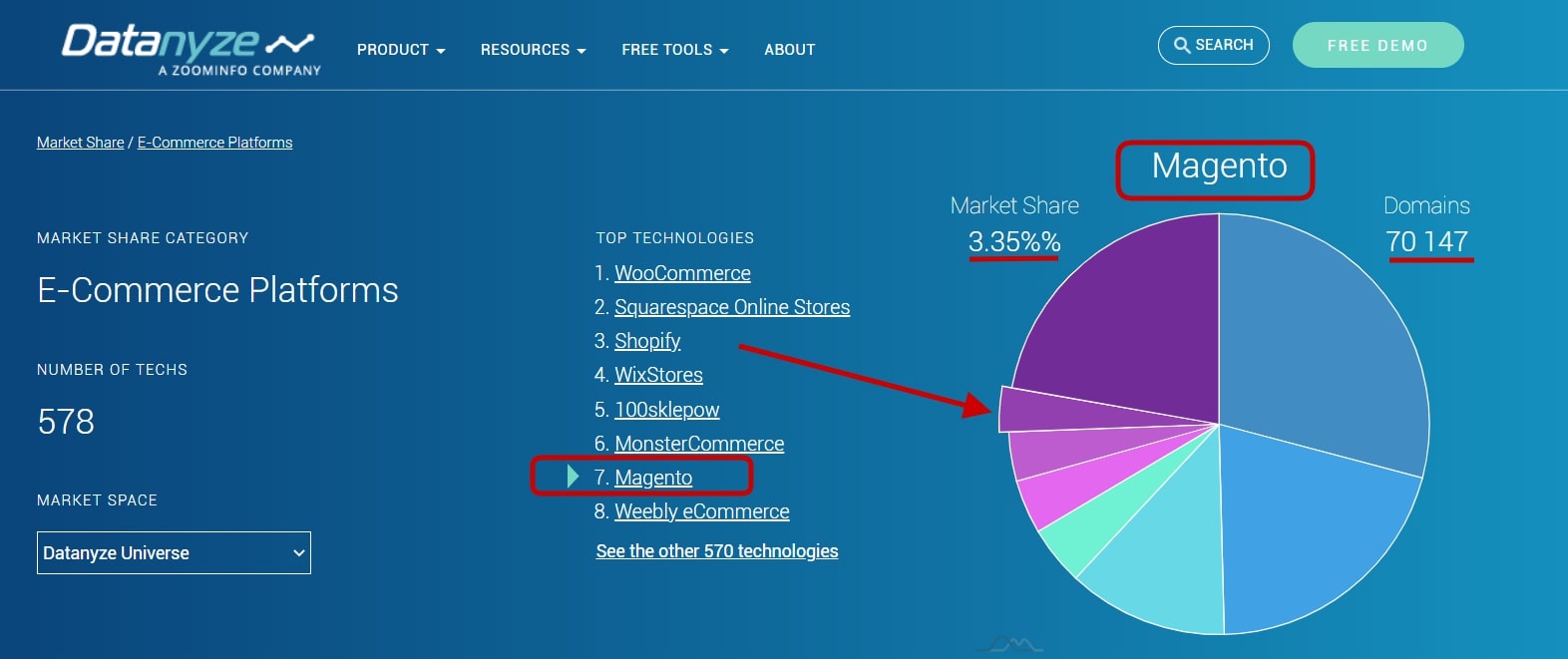
Según Datanyze y como se ve en la captura de pantalla a continuación, Magento está detrás de otras plataformas en términos de participación de mercado y número de dominio. Actualmente está detrás de WooCommerce, Squarespace y Shopify, su porcentaje de participación de mercado es 3.35% con más de 70 mil dominios.

Captura de pantalla de Datanyze
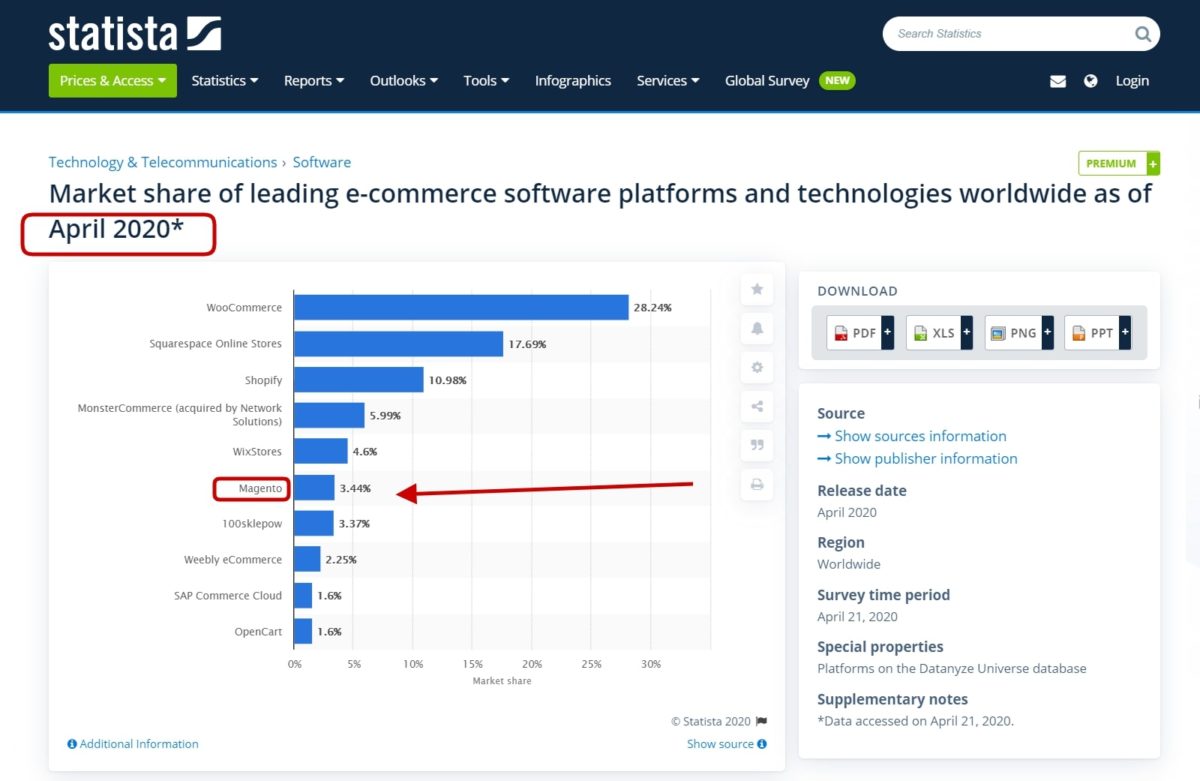
Otros datos recopilados por Statista sugieren que a partir de la primavera de 2020, Magento ocupa la sexta posición entre las plataformas de comercio electrónico líderes en todo el mundo con una participación de mercado del 3.44%.

Captura de pantalla de Statista
Pero no se apresure a sacar conclusiones sobre su posición en las listas todavía. A lo largo del período de 4 años de 2016 a 2020, la base de comerciantes de Magento ha crecido en un 200%. Lo cual es bastante impresionante si se tiene en cuenta que creció un 100% solo desde 2017 hasta 2018. Más aún, vale la pena señalar que Magento se encuentra entre las principales plataformas de comercio electrónico B2B.
Y como ya se mencionó brevemente anteriormente, es una gran combinación para las tiendas grandes y altamente personalizables que no quieren ceñirse a los diseños de plantilla "estándar". Sí, esto implica, por lo tanto, el alcance del trabajo de los desarrolladores y diseñadores profesionales para construir la tienda (en lugar de ajustar los bloques de arrastrar y soltar listos para usar).
Es por eso que, recurriendo a los muchos años de desarrollo tanto en Magento 1 como en Magento 2, nos gustaría hablar sobre lo que no se debe hacer para que un proyecto de Magento sea exitoso.
Errores frecuentes con el desarrollo y el diseño de aplicaciones de Magento
El desarrollo de Magento requiere fuertes habilidades técnicas y una comprensión muy profunda de sus principios de navegación para crear diseños adecuados. Por lo tanto, no todo el mundo lo tiene color de rosa con la plataforma. Los desarrolladores y diseñadores de aplicaciones móviles de Magento están cometiendo errores que les cuestan conversiones y ganancias. Exploremos estos errores y cómo se pueden solucionar.
1. IU rellena y UX deficiente
Los elementos desordenados pueden matar el diseño de su aplicación móvil Magento incluso antes de comenzar. Por lo tanto, mantenga el diseño simple.
Al comprar en línea, las personas pasan unos cuatro minutos en dispositivos móviles. Pero pasan cinco minutos o más en el escritorio. Por lo tanto, tiene un tiempo mínimo para dejar su huella en un comprador potencial. No mates tus oportunidades con el desorden.
Por supuesto, no querrás crear un diseño insípido. Eso también es contraproducente. Necesitas equilibrar las cosas. Específicamente, desea que los usuarios de su aplicación disfruten de una experiencia interactiva que los lleve a realizar una compra.
Entonces, ¿cómo se logra un equilibrio? ¿Cómo se logra una interfaz de usuario interactiva y se evita el desorden? ¿Cómo diseña experiencias de usuario que reciben el clic?
A continuación, se muestran algunas de las mejores prácticas de la industria que puede utilizar.
El diseño debe admitir doble toque y pellizcar para acercar
En un estudio, el Instituto Baymard descubrió lo siguiente:
"El 40 por ciento de los sitios de comercio electrónico no ofrecen funciones de zoom como tocar dos veces o pellizcar la imagen".
En consecuencia, esos sitios web experimentaron altas tasas de rebote. Según el estudio, incluso los sitios que ofrecían versiones en primer plano de las imágenes de sus productos, pero que no admitían gestos de zoom, tenían conversiones deficientes.
Otro problema es el uso de imágenes de baja resolución. No equivalen a nada, ya que los usuarios no pueden ver los detalles del producto. Siempre que las imágenes sean de alta calidad y estén optimizadas en términos de tamaño, estás en el camino correcto.
Más aún, los desarrolladores expertos de Magento y los diseñadores de aplicaciones móviles indican claramente que las funciones de zoom están presentes. El estudio del Instituto Baymard calculó que el 50 por ciento de las aplicaciones que ofrecían la función no indicaron que lo hicieran.
Admite la función "Guardar artículo" o "Guardar carrito de compras"
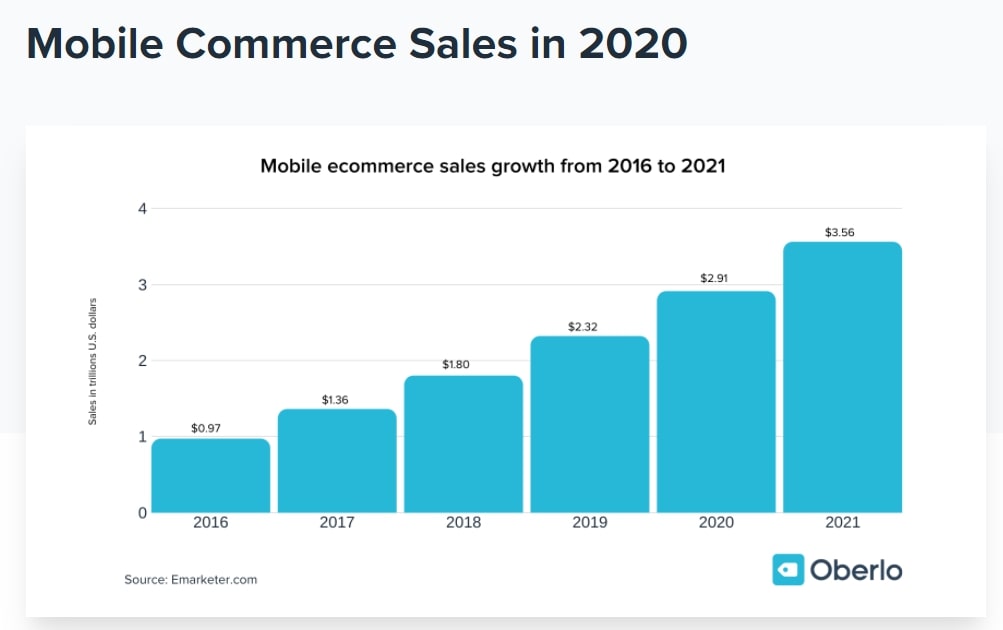
Según las estadísticas de Oberlo de 2020 sobre ventas de M-Commerce, la cantidad de ventas realizadas desde dispositivos móviles solo continúa creciendo, esto se ve claramente en la captura de pantalla a continuación.
Aunque los dispositivos móviles generan la mayor parte del tráfico hacia una tienda en línea, los compradores suelen volver a sus escritorios para completar la compra. Ahí es donde entra en juego una función de "Guardar artículos" o "Lista de deseos".
La creación de la función "Guardar carrito" (también conocida como Carrito de compras perpetuo) en su aplicación de comercio electrónico Magento puede resultar útil en muchos casos. Como a veces los compradores aún no están listos para comprar, quieren guardar el carrito para más adelante. También desea enviar correos electrónicos de recordatorio a intervalos a estos compradores para completar sus compras. Más aún, tiene sentido colocar una pantalla de recordatorio en la versión de escritorio para animarlos a completar los pasos de pago.
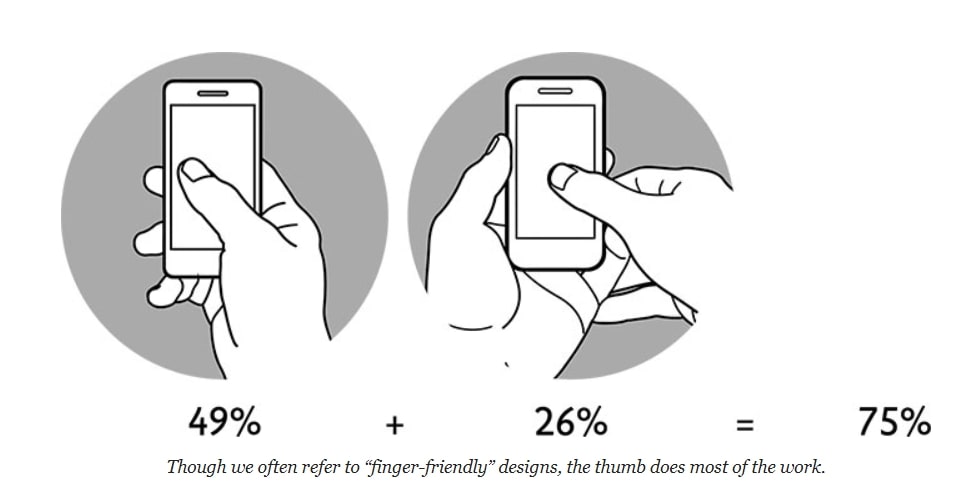
Diseño para el pulgar
Alrededor del 75 por ciento de los usuarios de teléfonos móviles confían en sus pulgares cuando interactúan con sus dispositivos. Por lo tanto, el diseño de su sitio móvil debe alinearse con el comportamiento de ese usuario.
Diseñar con un enfoque en el pulgar aumenta la conversión, mejora la participación del usuario y facilita la navegación. Esto es dos veces más relevante cuando se trabaja en el diseño de su aplicación web progresiva.

Captura de pantalla de Alistapart
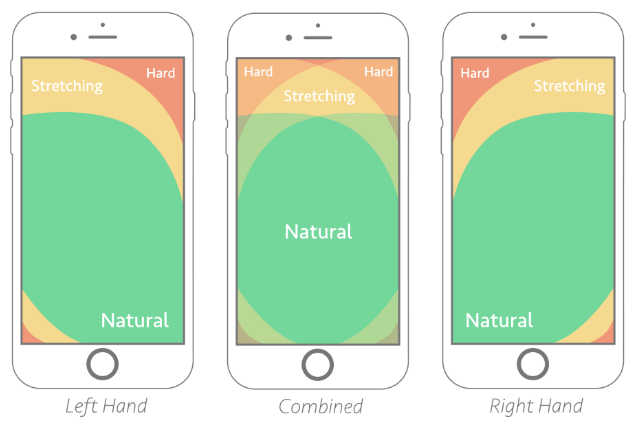
Más aún, desea que su diseño coloque los elementos críticos del usuario en el área natural de la "Zona del pulgar". Tus usuarios no deberían tener dificultades para acceder a todo lo que quieras hacer en tu aplicación.

Captura de pantalla de la revista Smashing
Este comportamiento del usuario es una razón más para ordenar el diseño de su aplicación móvil Magento. Desea que los usuarios se centren en solo unas pocas cosas a la vez porque se alinea con la forma en que usan sus teléfonos móviles. En este punto, tenga en cuenta que el tamaño de los dispositivos móviles es cada vez mayor. Es por eso que colocar botones, listas de menús y otros elementos más cerca de la parte inferior de la pantalla del móvil se considera una práctica común.
Aproveche las microinteracciones para mejorar la experiencia del usuario
Este punto sobre el uso de microinteracciones se basa en el anterior sobre el diseño para el pulgar.
Mira el video de arriba. Eso es microinteracciones en acción. Un usuario quiere ver cómo se ve el producto en un color, tamaño diferente, con una característica adicional, etc. Las microinteracciones ayudan a los compradores a experimentar el producto en su totalidad, sin mucho esfuerzo.
Pero este tipo de experiencia de usuario no se limita a las características del producto. Los compradores pueden disfrutar de los beneficios de las microinteracciones si pueden calificar, dar me gusta o comparar un producto con facilidad.
El objetivo aquí es proporcionar al usuario la experiencia más intuitiva posible.
Cree formularios que coincidan con las mejores prácticas de UX
Muchos diseñadores y desarrolladores de aplicaciones móviles de Magento no prestan atención a los elementos del formulario. No es de extrañar que hiera sus conversiones.

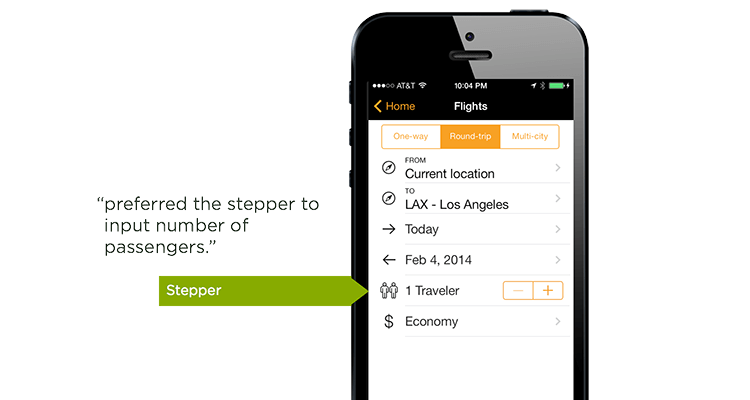
Por ejemplo, la mayoría de los desarrolladores todavía usan menús desplegables en sus formularios. Pero un estudio de prueba de usuarios muestra que los steppers funcionan mejor en formularios.
No termina ahí. Aquí hay algunas otras mejores prácticas de UX para diseños de formularios:
- Que sea breve. Limite la cantidad de campos de formulario que los usuarios deben completar o que incluso ven. Puede habilitar el autocompletado invisible si desea recopilar datos adicionales, sin requerir que los usuarios los completen manualmente.
- Coloque etiquetas de campo de formulario encima de los campos de formulario. Sus usuarios verían las etiquetas más fácilmente y reduce la probabilidad de error.
- Utilice explicaciones breves. Utilice pequeños explicadores para decirles a los usuarios por qué está recopilando información específica. Hacer esto también puede impulsar las conversiones de formularios.
- Haz que los teclados sean intuitivos. Si un campo de formulario es solo para números, como números de tarjetas de crédito y números de teléfonos móviles, deje que aparezca un teclado de marcación intuitivamente. Puede reducir los errores y mejorar la experiencia del usuario de esta manera.
- Mueva los campos de formulario sin completar hacia arriba en la pantalla. Cree formularios para desplazarse hasta el siguiente campo de formulario vacío como una vez que el usuario completa un campo. Permitir que los campos del formulario se desplacen hacia arriba automáticamente para revelar el siguiente campo del formulario sin completar reduce el esfuerzo y aumenta la tasa de finalización del formulario.
Automatice la entrada de datos con elementos visuales
Para esta función, desea utilizar la búsqueda de direcciones, la sugerencia automática y la detección automática para ayudar a sus usuarios a completar formularios y completar las actividades de ingreso de datos más rápido.
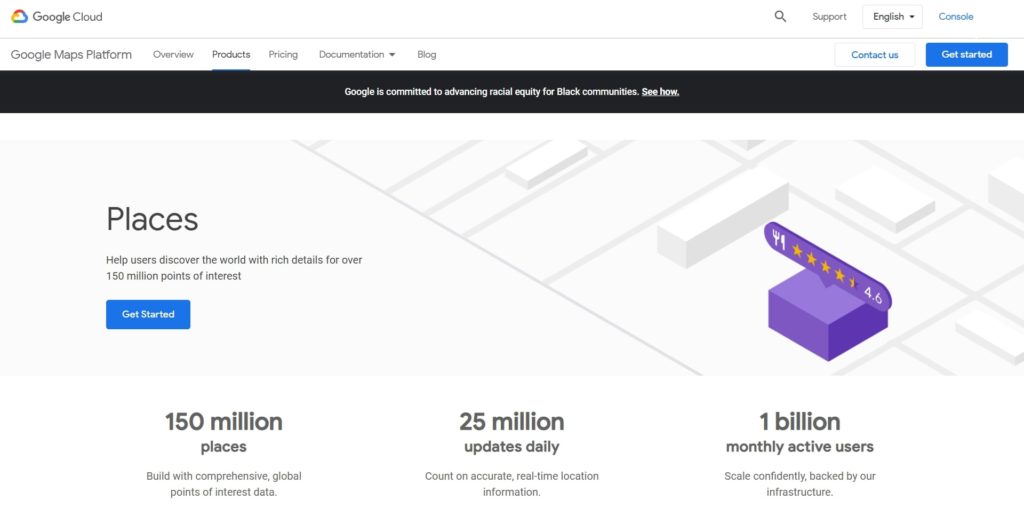
Los usuarios de su aplicación pueden indicar su dirección más rápido utilizando la función de búsqueda de direcciones. Plataformas como Google Places y USPS ofrecen API abiertas que pueden ayudarlo con este propósito.
Las sugerencias automáticas están en todas partes. Usted los conoce. Google los usa para sugerir consultas de búsqueda antes de que termine de escribir su frase de búsqueda, y su teléfono lo usa para sugerirle palabras para funciones de autocorrección.
Los diseñadores expertos utilizan esta función para ayudar a los buscadores a encontrar productos más rápido en sus tiendas de comercio electrónico. La detección automática ayuda a su usuario a verificar que los datos que ingresaron sean correctos. Por ejemplo, su cliente puede ver el tipo de tarjeta de crédito que ingresó durante el proceso de pago.
Reflexiones finales sobre los errores de UI y UX
Sin duda, esta es la sección más larga aquí. Pero es así por una razón. La mayoría de los errores de diseñadores y desarrolladores provienen de errores de interfaz de usuario y experiencia de usuario.
Otro error importante en la experiencia del usuario es no priorizar la búsqueda de Magento. Haga que el contenido de la aplicación sea muy fácil de buscar y que la interfaz sea fácil de buscar.
Finalmente, haga que la aplicación sea segura, o nada más funcionará. Los usuarios están más preocupados por la seguridad que por cualquier otra cosa cuando compran a través de su dispositivo móvil. Sus usuarios no deberían tener que adivinar si sus datos están seguros o no. La seguridad y la protección deben estar escritas en toda la aplicación. Entonces tu quieres:
- Usa insignias de confianza
- Aplicar símbolos de bloqueo
- Utilice palabras de seguridad como "Seguro" y "Encriptado" a lo largo de la experiencia del comprador.
- Aprovecha la psicología del color
- Tener un SSL válido
Por lo tanto, dado que usted es el lado responsable de mantener seguros los datos del cliente, más que nada, asegúrese de hacer un esfuerzo adicional con la seguridad y la protección de los datos, especialmente si desea evitar multas o demandas enormes.
2. No crear para iOS y Android ni tener una PWA
Es posible que tenga razones genuinas para concentrarse en una plataforma, y eso está bien si es bueno para su negocio. Pero algunos diseñadores y desarrolladores de aplicaciones de Magento que eligen concentrarse en una sola plataforma no tienen un caso comercial para sus decisiones.
Idealmente, desea construir para adaptarse al crecimiento y permitir que sus usuarios compren en cualquier lugar donde se sientan cómodos. Así que cree para más de una plataforma. Después de todo, tener su aplicación en iOS y Android es suficiente en la mayoría de los casos. Casi todo el mundo utiliza estas dos plataformas móviles.
¿Desea retomar su juego y avanzar hacia un enfoque más moderno? Muévase en una dirección diferente y elija a favor de las PWA en lugar de las aplicaciones nativas. Al ser rápidas, fáciles de usar y con características sobresalientes de una aplicación nativa sin la necesidad de descargarse, las aplicaciones web progresivas son actualmente la próxima gran novedad en M-Commerce.
3. Pruebas de usuario deficientes
La prueba fue la forma en que LukeW Ideation + Design descubrió el tipo de formulario que se convierte mejor. Si ignora las pruebas de usuario, puede optimizar el contenido sin fin y sin nada que mostrar.
Algunos diseñadores y desarrolladores de aplicaciones móviles de Magento descartan las pruebas de usuario. Pero las diferentes audiencias tienen necesidades y preferencias únicas. Las pruebas le ayudan a descubrir qué quieren y esperan sus audiencias. Por lo tanto, considere invertir algo de tiempo en pruebas.
4. Mala experiencia de pago
Una gran parte de los casos de abandono del carrito ocurren justo en el paso de pago del pedido. Gran vergüenza. Mencionar los errores de la experiencia de pago que pueden costarle mucho a su negocio incluyen:
- Un proceso de pago abrumador. Tener un proceso de pago largo y complicado.
- Ocultar el valor del carrito. Obscurecer el costo total de su pedido mientras el usuario compra perjudicará sus ventas. Lo mismo ocurre con las tarifas ocultas.
- Confianza baja. No mostrar confiabilidad (insignias de seguridad, íconos de candado y otras fallas psicológicas). ¿Quién quiere comprar en una aplicación o tienda potencialmente peligrosa? Tenga en cuenta que "peligro potencial" es suficiente peligro.
- Creación de cuenta forzada. Obligar a los usuarios a crear una cuenta antes de pagar. En un estudio, el 60 por ciento de los participantes tuvo dificultades para encontrar el pago como invitado de una aplicación. Facilite la compra, no presione a los clientes potenciales para que hagan lo que no quieren.
- Pago lento y add-to-cart de Magento. Si los pasos tardan demasiado en procesarse, existe una gran posibilidad de que su cliente salga de la tienda sin comprar nada.
- Aplicación Buggy. Si su tienda tiene errores o falla, está animando a sus compradores potenciales a que se vayan. Por lo tanto, arréglelo si es necesario y hágalo rápido.
- Métodos de pago limitados. Proporcione múltiples opciones de pago, al final del día, le conviene que las personas le paguen de manera conveniente. Esta no debería ser una razón para no completar el pedido.
Como puede adivinar, el peligro es inmenso. En otras palabras, de cada diez compradores que visitan un sitio de comercio electrónico, siete no compran. Pero un mejor diseño de caja conduce a un aumento del 35 por ciento en las tasas de conversión. Esto es algo para pensar.
Aprenda a optimizar los pagos móviles en nuestra guía.
5. Velocidad de carga
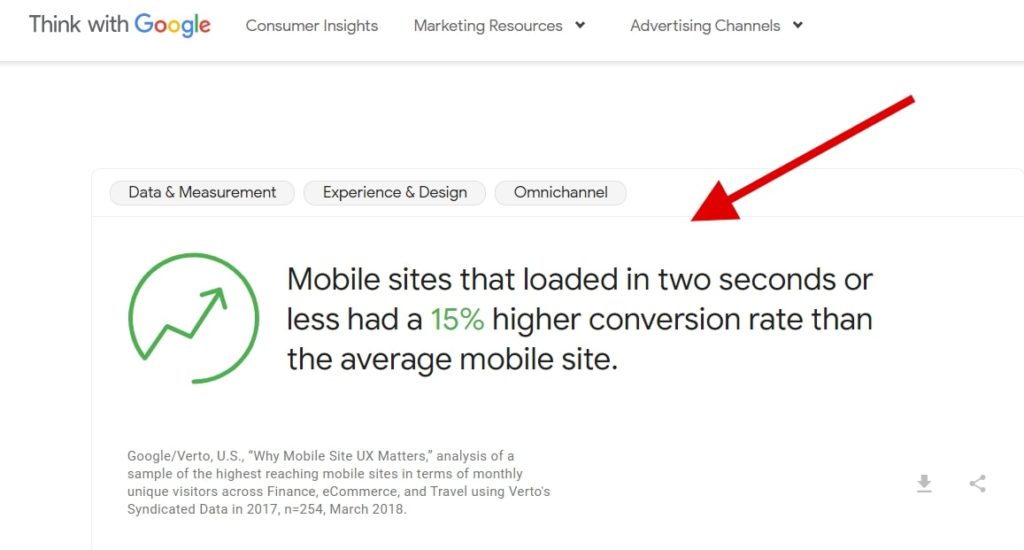
Por último, pero no menos importante, según un estudio de Google / Verto, EE. UU., Los especialistas en marketing están de acuerdo en que aumentar la velocidad de sus sitios y aplicaciones móviles mejoró sus tasas de conversión en un 15%. Esta estadística no debería sorprendernos, ya que las páginas web móviles tardan mucho más en cargarse en comparación con las páginas de escritorio. Por lo tanto, comprimir el código de su aplicación y los pesos de los archivos puede mejorar considerablemente sus ganancias.
Obtenga más información sobre la velocidad del sitio web y cómo mejorarla aquí.
Conclusión
El diseño determina el éxito empresarial. En palabras de los investigadores del Instituto Baymard cuyo estudio se menciona en la guía,
"Nuestra investigación sugiere que el sitio de comercio electrónico promedio puede mejorar su tasa de conversión en un 35% únicamente a través de mejoras de diseño en el proceso de pago".
Por lo tanto, si está cometiendo o ha cometido alguno de estos errores de diseño y desarrollo de la aplicación móvil Magento, puede corregirlos. Las llaves están en tus manos. Usalos, usalos a ellos.
Bio del autor:

Alex Husar , CTO de Onilab con más de 8 años de experiencia en Magento y Salesforce. Se graduó de la Universidad Técnica Checa y obtuvo una licenciatura en Ingeniería de Software. La experiencia de Alex incluye tanto habilidades de desarrollo completas como una gran capacidad para proporcionar orientación crítica para el proyecto a todo el equipo.
¿Tiene curiosidad por conocer las principales tendencias de comercio electrónico para 2020?
Se enumeran en nuestro libro electrónico gratuito: obtenga la revisión definitiva de TODAS las tendencias de comercio electrónico de 2020 para conocerlas todas. 2020 ya está aquí, mejor obtenga su copia lo antes posible