Optimización de imágenes en Magento 2: mejores prácticas
Publicado: 2021-08-11Tabla de contenido
El rendimiento afecta directamente su resultado final y, dado que las imágenes son el tipo de recurso solicitado con más frecuencia en la Web, la optimización de las imágenes debe ser el primer paso que debe tener en cuenta al intentar mejorar la tasa de conversión de su tienda Magento.
En este tutorial, le mostraremos formas de optimizar imágenes en su tienda Magento.
Imágenes de productos de talla única
Puede optimizar las imágenes de sus productos de forma masiva ejecutando la compresión en los archivos de imagen en /media/catalog/product/ .
Aquí hay algunas herramientas que debe usar: GIFSicle , JPEGTran , OptiPNG . Estas líneas de comando reescribirán sus imágenes actuales a una versión optimizada sin cambiar el nombre del archivo. Todas las imágenes almacenadas en caché también se optimizarán mientras no tenga que actualizar el caché.
- Imágenes PNG: uso de OptiPNG
optipng -o7 -strip todos los medios/catálogo/producto/*.png - Imágenes JPEG: uso de JPEGTran
encontrar media/catalog/product/ -name "*.jpg" -type f -exec jpegtran -copy none -optimize -outfile {} {} \; - Imágenes GIF: uso de GIFSicle
gifsicle --batch --optimize=3 medios/catálogo/producto/*.gif
Usa el formato de imagen correcto
Usar el formato de imagen correcto también ayuda a reducir el tamaño de archivo de sus imágenes. Algunos formatos de imagen como JPEG y PNG, por ejemplo, se utilizan mejor para fotos e imágenes web, mientras que formatos de imagen como GIF y BMP con sus colores limitados (256) son más adecuados para archivos de resolución pequeña como logotipos, botones e iconos.
Para una mejor comprensión de qué formato de imagen usar para sus necesidades de imagen, consulte el cuadro a continuación:
| Objetivo | Mejor formato(s) |
| Imágenes del producto | JPEG, PNG |
| Logotipos | SVG |
| Botones; iconos | GIF |
Reemplazar GIF con videos
GIF es una forma genial de hacer que tu contenido sea más intrigante, pero puede que no sea la mejor opción si quieres optimizar la velocidad de carga de tu página. Entonces, ¿cuál es un método alternativo?
¡Con vídeos!
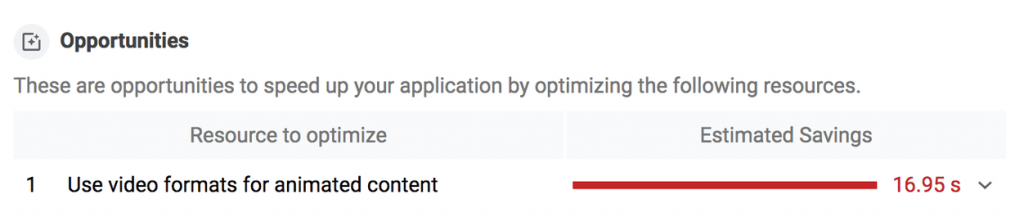
Puede convertir su GIF a un video MP4 o WebM. Pero debe verificar si es posible hacerlo utilizando Lighthouse de Google. Si tiene algún GIF que se pueda convertir, debería ver una sugerencia para "Usar formatos de video para contenido animado":

El siguiente paso es convertir tu GIF. Para obtener un video MP4, se recomienda usar FFmpeg. Ejecute el siguiente comando en su consola:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Esto le dice a FFmpeg que tome my-animation.gif como entrada, indicado por el indicador -i , y que lo convierta en un video llamado my-animation.mp4 .
En caso de que las dimensiones de su GIF sean extrañas, incluya un filtro de recorte como el siguiente:

ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Para video WebM, ejecute este comando en su consola:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
* Nota : aunque un video WebM es más pequeño que un video MP4, no todos los navegadores admiten el formato, ya que es relativamente nuevo.
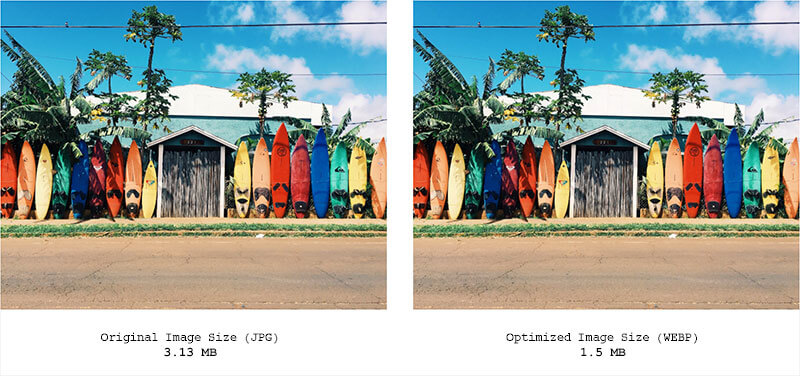
Convertir imágenes a WebP
WebP es un formato de imagen de última generación que ofrece una excepcional relación calidad de imagen-tamaño de archivo. En comparación con JPG y PNG, las imágenes WebP son, en promedio, entre un 25 y un 35 % más pequeñas, con una pérdida casi nula en la calidad de la imagen.

Sin embargo, dado que el formato de imagen aún es relativamente nuevo, no recibe soporte en Magento 2 y el soporte es limitado en navegadores como Safari. Para usar WebP en su tienda Magento, deberá usar extensiones como Magento 2 Convert Images to WebP para habilitar la conversión automática de todas sus imágenes a WebP.
Usa imágenes responsivas
No se conforme con un enfoque de "talla única" si desea obtener el mejor rendimiento de la página. En su lugar, intente proporcionar diferentes tamaños de imagen para diferentes dispositivos.
Existen varias herramientas que pueden ayudarlo en la tarea, pero el paquete sharp npm y las herramientas ImageMagick CLI son quizás las más populares.
Sharp (para cambio de tamaño automático)
Para usar sharp como una secuencia de comandos de Node, guarde este código como una secuencia de comandos separada en su proyecto y luego ejecútelo para convertir sus imágenes:
const sharp = require('sharp'); const fs = require('fs'); const directory = './images'; fs.readdirSync(directory).forEach(file => { sharp(`${directory}/${file}`) .resize(200, 100) // width, height .toFile(`${directory}/${file}-small.jpg`); });ImageMagick (para cambiar el tamaño de una imagen por única vez)
Para cambiar el tamaño de una imagen al 54% de su tamaño original, ejecute el siguiente comando en su terminal:
convertir -redimensionar 54% imagen.jpg imagen-pequeña.jpg
Para cambiar el tamaño de una imagen para que se ajuste a 500 px de ancho por 300 px de alto, ejecute el siguiente comando:
# macOS/Linux convert picture.jpg -resize 500x300 picture-small.jpg # Windows magick convert picture.jpg -resize 500x300 picture-small.jpg* Nota : el número recomendado de tamaños de imagen es 3-5. Por supuesto, cuantos más tamaños cree, mejor se mostrará en un dispositivo, pero esto puede ocupar más espacio en su servidor.
Usar un CDN
Una CDN es otra forma de optimizar sus imágenes sobre la marcha, sin tener que manipular las imágenes de origen. Para Magento, la recomendación oficial es Fastly, ya que está estrechamente integrado con Magento y brinda beneficios de seguridad adicionales, junto con soluciones de almacenamiento en caché de página completa.
Integrar extensiones de terceros
Otra forma de optimizar tus imágenes es usar una extensión de Magento. La extensión hará el trabajo por usted para asegurarse de que sus imágenes no reduzcan la velocidad de carga de la página.
Aquí hay algunas extensiones útiles que pueden ser adecuadas para su tienda Magento:
Optimizador de imágenes para Magento 2 de Mageplaza
Esta extensión permite a los administradores de la tienda comprimir varios tipos de imágenes, incluidos PNG, JPG, GIF, TIF y BMP, e incluso le permite establecer el nivel de compresión. Además, la compresión se puede activar de forma frecuente, por lo que no tienes que preocuparte por eso.
Lazy Load para Magento 2 de Amasty
Con la extensión Lazy Load, la información del producto solo se completa cuando un usuario se desplaza hacia abajo en las páginas, lo que acelera el procesamiento de la página inicial. También cuenta con herramientas de optimización adicionales: compresión de imágenes y optimización de la estructura del código para proporcionar el mejor rendimiento de la página.
¡Espero que esto ayude!
