Cómo personalizar el diseño de la página del producto en Magento
Publicado: 2021-08-16Tabla de contenido
Como sabrá, cada producto requiere un diseño de página particular basado en sus características únicas. Así que aquí se trata de personalizar un diseño de página de producto específico para varios productos de una categoría sin cambiar el diseño de la categoría .
Para hacerlo, necesitaremos repasar los conceptos básicos y, solo a partir de ahí, aprenderemos a personalizar el diseño de la página del producto con archivos de diseño.
Acerca de los archivos de diseño
En Magento, los archivos de diseño son archivos .XML que se utilizan para definir la estructura de una página determinada. Los archivos de diseño se clasifican en:
- Diseños básicos : los archivos de diseño proporcionados por los módulos
| Escribe | Ubicación |
|---|---|
| Configuración de página y archivos de diseño genéricos | <module_dir>/view/frontend/layout |
| Archivos de diseño de página | <module_dir>/view/frontend/page_layout |
- Diseños de temas : los archivos de diseño proporcionados por los temas.
| Escribe | Ubicación |
|---|---|
| Configuración de página y archivos de diseño genéricos | <theme_dir>/<Namespace>_<Module>/layout |
| Archivos de diseño de página | <theme_dir>/<Namespace>_<Module>/page_layout |
Cómo personalizar el diseño de la página del producto
Para personalizar el diseño de una página determinada, deberá anular el archivo de diseño de esa página con uno personalizado. Para hacerlo, deberá ubicar los archivos de diseño para la página del producto de su tema.
Personalice el diseño de la página del producto para todos los tipos de productos

Magento 2 Página anterior/siguiente del producto
Magento 2 Previous Next Product Page es una función optimizada que permite a los clientes navegar a través de las páginas de productos con un solo clic sin problemas. Esta característica eleva la facilidad de uso de su tienda y mantiene una experiencia de navegación fluida y agradable para sus clientes.
¿Qué sucede si desea personalizar el diseño de la página del producto para todos sus tipos de productos?
Esta es la parte fácil, ya que solo necesitará realizar cambios en el archivo de diseño común, es decir, catalog_product_view.xml (ubicado en /theme_dir/Magento_Catalog/layout/) para que el cambio se refleje en todos sus tipos de productos.
Estructura el contenido en el diseño usando contenedores
El diseño de las páginas de sus productos está estructurado mediante contenedores , a los que se puede hacer referencia o se le pueden agregar más bloques.
Ejemplo :
<mover elemento="producto.info.social" destino="producto.info.principal" antes="producto.info.precio"/>
Estos son los contenedores comunes utilizados en el diseño de la página del producto:
-
product.info.main -
product.info.price -
product.info.stock.sku -
product.info.form.content -
product.info.extrahint -
product.info.social -
product.info.media
Personalice el diseño de la página del producto para un producto específico
Hay dos formas de personalizar el diseño de la página de su producto para un producto específico, ambas implican colocar archivos en una carpeta /layout/ específica.
Método 1 : crear una actualización de diseño personalizada
A partir de Magento 2.3.4, el campo XML de actualización de diseño en el panel de administración de Magento ahora se convierte en un selector, lo que significa que ya no puede agregar código libremente en este campo.


Para aplicar actualizaciones de diseño personalizadas para las páginas de sus productos, deberá colocar un archivo .XML en una carpeta específica ( app/design/frontend/<Vendor>/<Theme>/Magento_Catalog/layout/ ). La actualización de diseño de ese archivo .XML aparecerá en Actualización de diseño personalizado como una opción seleccionable.
La regla para los nombres de archivo de actualización de diseño personalizado
Los nombres de archivo de actualización de diseño personalizado deberán cumplir con la siguiente regla:
catalog_product_view_selectable_<Product SKU>_<Name for Layout Update>.xml
dónde:
-
<Product_SKU>: es el SKU del producto al que desea aplicar la actualización de diseño personalizado -
<Name for Layout Update>: es el nombre de este diseño que se mostrará en el selector de actualización de diseño personalizado
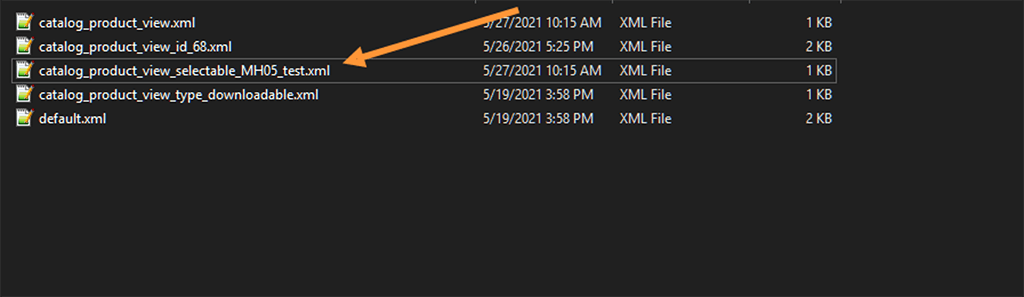
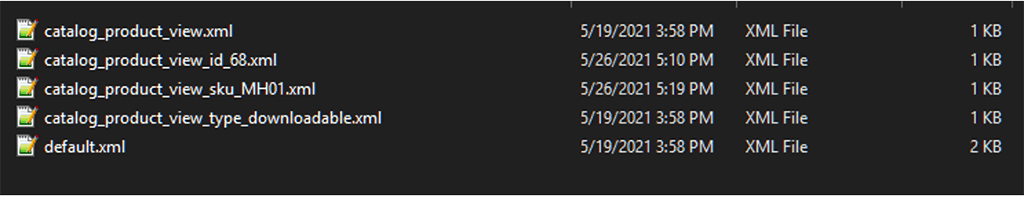
Por ejemplo, si queremos aplicar una nueva actualización de diseño personalizado para este SKU: MH05. Tendremos que colocar un archivo de diseño personalizado llamado catalog_product_view_selectable_ MH05_test.xml en /theme_dir/Magento_Catalog/layout/ , con el siguiente contenido:

<?xml versión="1.0"?>
<diseño de página="1columna" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<cuerpo>
<mover elemento="página.principal.título" destino="producto.info.principal" antes="-"/>
<mover elemento="producto.info.stock.sku" destino="producto.info.precio" después de="producto.precio.final"/>
<mover elemento="producto.info.revisión" destino="producto.info.principal" antes="producto.info.precio"/>
<referenceContainer name="page.wrapper">
<referenceBlock name="breadcrumbs" remove="true"/>
</contenedor de referencia>
</cuerpo>
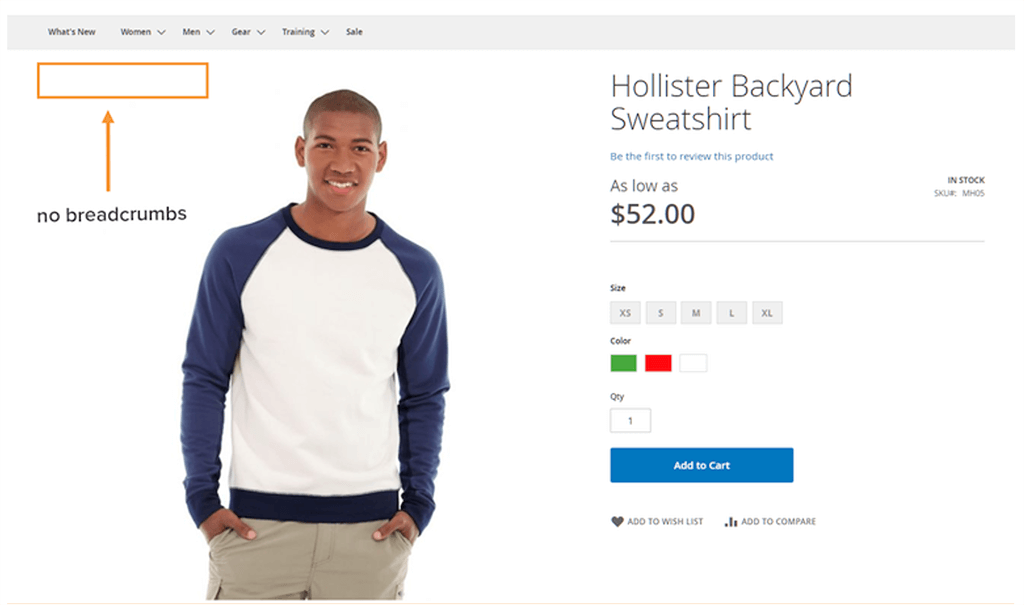
</página>Lo que hará este diseño de prueba es eliminar las migas de pan de la página del producto SKU MH05 del producto.
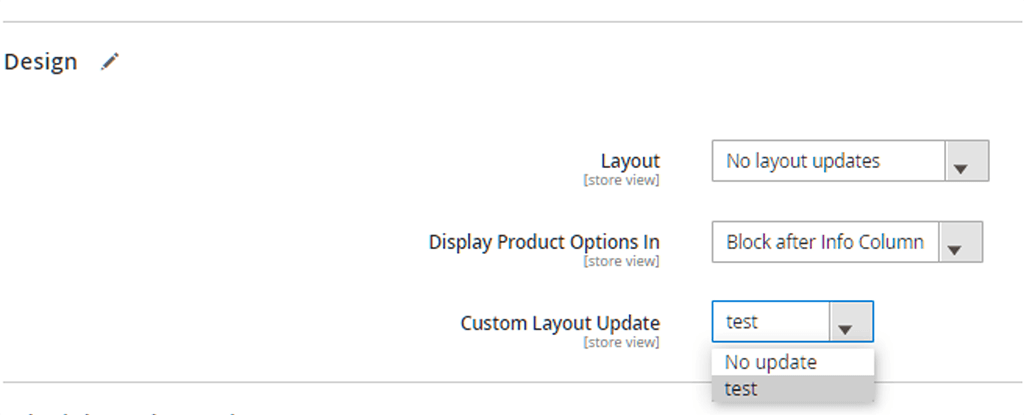
A continuación, en Catálogo > Productos , elige el producto con SKU MH05. Ahora debería poder ver una actualización de diseño personalizada llamada test :

Elija esta nueva actualización de diseño personalizado y guarde los cambios.
Ahora borre su caché usando:
php bin/caché de magento: vaciar
Y los cambios ahora deberían reflejarse en su interfaz.

Método 2 : diseño anulado
Con el método addPageLayoutHandles, puede anular el diseño usando:
- identificación de producto
- SKU del producto
- Tipo de producto
Por ejemplo, si desea personalizar el diseño de la página del producto para un producto con ID 68, el nombre del archivo de diseño deberá cumplir con el siguiente formato:
catalog_product_view_id_number.xml
por ejemplo, catalog_product_view_id_68
Y el archivo deberá estar en la siguiente parte:
/theme_dir/Magento_Catalog/layout/

Borre el caché siguiendo el mensaje del sistema. De lo contrario, puede ir a la interfaz para ver el nuevo diseño de página personalizado para el producto específico.
Para el tipo de producto, puede seguir los mismos pasos y cambiar el nombre del archivo en consecuencia. Por ejemplo, use catalog_product_view_type_bundle.xml para aplicar el nuevo diseño de página para productos empaquetados.
¡Espero que disfrute de su nuevo diseño de página para sus hermosos artículos!
Artículos Relacionados:
Cómo personalizar el proceso de pago en Magento 2
Cómo personalizar sus plantillas de correo electrónico de Magento
