Página de destino de Magento 2: una guía práctica sencilla (extensiones incluidas)
Publicado: 2022-07-06Más que una palabra de moda, la página de inicio de Magento 2 es una mina de oro y una necesidad si desea mejorar su conversión. En esta publicación, pasaremos por el proceso de creación de páginas de destino de alta conversión rápidamente y sin límites ni restricciones técnicas. ¿No sabes programar ni diseñar? Sin preocupaciones. ¡Te tenemos de vuelta!
Contenido
¿Qué es la página de destino de Magento 2?
Definición
Una página de destino es una página web independiente diseñada específicamente para una campaña de marketing o publicidad en marketing digital. Es la página a la que “aterriza” un visitante después de hacer clic en un enlace de correo electrónico, un anuncio de Google, Bing, YouTube, Facebook, Instagram, Twitter u otro sitio web similar.
Propósito de la landing page en Magento
Una página de destino es una representación digital de la carta de marketing directo altamente dirigida y específica del resultado. El objetivo es involucrar a un usuario y persuadirlo para que realice una acción mediante el uso de contenido específico para estimular una acción deseada.
La mejor opción para mejorar las tasas de conversión de sus campañas de marketing y reducir su costo por cliente potencial o venta es utilizar páginas de destino debido a su enfoque similar al láser.
Tipos de página de inicio de Magento 2
Hay 3 formas de clasificar una página de aterrizaje:
- Finalidad: captación de leads, conversión, contacto y más.
- Complejidad de la CTA: solo correo electrónico, clientes potenciales detallados.
- Apariencia: Página de forma larga vs corta.
Hubspot detalló 13 ejemplos de páginas de destino en las siguientes categorías:
- Apretar página
- Página de inicio
- Página de captura de clientes potenciales
- Página de destino de clic
- Página de destino "Comenzar"
- Página de destino "Cancelar suscripción"
- Página de inicio de ventas de formato largo
- Página de inicio de publicidad paga
- 404 página de destino
- Página de inicio "Acerca de nosotros"
- Página "Próximamente"
- Página de precios
- Página de inicio de "Gracias"
Página de destino Vs página de inicio Vs página de producto: ¿Cuáles son las diferencias?
Técnicamente, cualquier página puede ser una página de destino. Este es el nombre estándar en Google Analytics y Ads. Sin embargo, no puede tratar todas las páginas de destino por igual. Aquí, nos referimos a una página específica de campaña con solo un llamado a la acción y sin navegación por el sitio web como una "página de destino".
Ahora aclaremos las diferencias entre una página de destino y otras páginas.
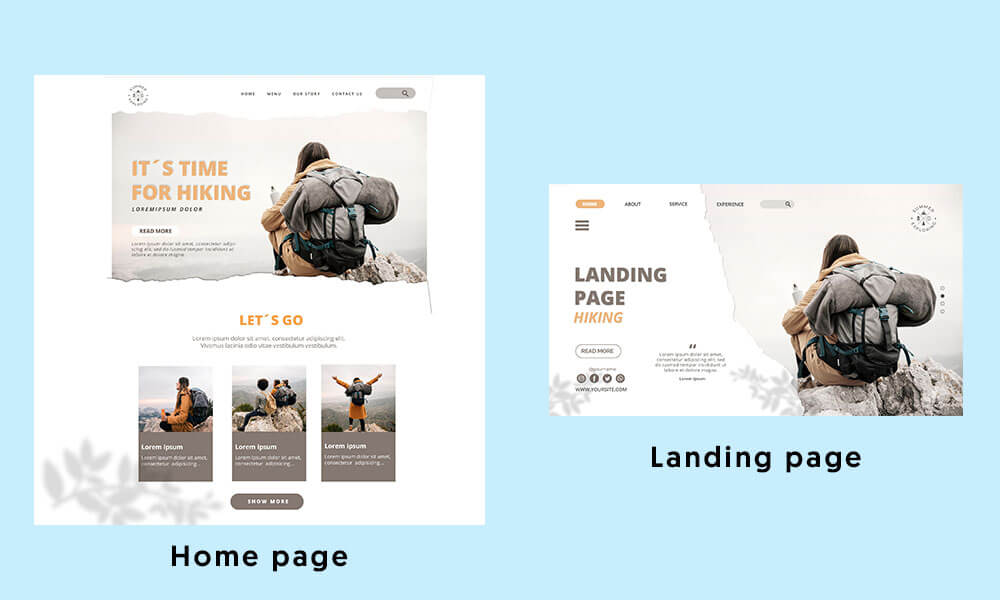
Página de destino vs página de inicio

Aquí hay un ejemplo entre una página de destino y una página de inicio. La página de inicio es una página de directorio con múltiples "salidas" para que sus visitantes exploren. Mientras tanto, el aterrizaje solo tiene 1 enlace que se vincula solo a 1 CTA.
Sí, la página de inicio es preciosa. Promueve la marca, permite la exploración de productos y brinda más detalles sobre el negocio y sus principios básicos. Un visitante puede acceder a cualquier cosa desde este punto, incluida la publicación en tableros de mensajes, la lectura de comunicados de prensa, la revisión de los términos del servicio y la solicitud de puestos de trabajo.
Sin embargo, es posible que en realidad no compren nada. Y esa es la idea clave.
La página de destino de este cliente tiene una función completamente diferente. Todo funciona para convertir a estos visitantes en clientes, especialmente cuando se combina con anuncios ingeniosos que destacan una sola oferta. Está convirtiendo mejor el tráfico que la marca ya recibe. ¡Así de efectivas son las páginas de destino!
Página de destino vs página de producto
Definamos la página del producto.
Una página de producto (o página web) tiene el propósito de proporcionar información al usuario, generalmente con respecto a un producto y/o servicio. Dado que su objetivo es atraer a las masas, el contenido suele ser amplio. Debería:
- presenta tu empresa,
- informar a su audiencia sobre su producto,
- y ofrezca enlaces a otras áreas de su sitio web para ayudar a los visitantes del sitio a encontrar el contenido que buscan.
Como se mencionó anteriormente, una página de destino está mucho más enfocada en el láser. Desea presentar al usuario una oferta que no pueda rechazar una vez que se familiarice con sus productos o servicios. El componente de su campaña de marketing que presenta esa oferta al cliente directamente y sin distracciones es su página de destino.
¿Por qué su tienda Magento necesita páginas de destino?
Podemos enumerar un artículo completo sobre por qué una página de destino es absolutamente vital para el éxito de su negocio. Pero seamos breves y sencillos (como debería ser una buena página de destino).
Las landing pages son la mejor opción para mejorar las tasas de conversión de tus campañas de marketing y reducir tu costo por lead o venta en el menor tiempo.
La optimización de motores de búsqueda puede llevar mucho tiempo y publicar anuncios o campañas de correo electrónico puede ser costoso. Mediante el uso de páginas de destino, aumentará la tasa de conversión de sus visitantes actuales y hará un mejor uso de su tiempo y dinero.
Guía imprescindible para una página de inicio de Magento 2 altamente convertible
Reglas generales: la regla de los 3 clics no es dorada
La regla de los 3 clics se basa en la idea de que cuando una tarea requiere más de tres clics, es probable que los usuarios se sientan frustrados y se den por vencidos. Aunque es un método sencillo para calcular los costos de interacción de tareas significativas de búsqueda de información, su aparente simplicidad es también su mayor defecto.
La regla de los 3 clics tiene una falla importante en el sentido de que hasta la fecha no se han presentado datos que la respalden en ningún estudio que se haya publicado. Un estudio de Joshua Porter lo desmintió, demostrando que ni la caída del usuario ni la satisfacción aumentan cuando una tarea requiere más de tres clics. Si bien mantener los costos de interacción al mínimo es crucial, la situación es más compleja que simplemente hacer un seguimiento de los clics y establecer un número máximo como pauta general.
Copia asesina: el pan y la mantequilla de su página de destino
Comprender la estructura de una página de destino y cumplir con estas pautas lo ayudará a aumentar las tasas de conversión. Después de eso, puede encontrar formas ingeniosas y originales de maximizar su objetivo final para la página de destino.
Una propuesta de venta única
El chisporroteo que distingue su bien o servicio de la competencia es su propuesta de venta única. Explica la consulta persistente, "¿Qué hace que esta oferta sea tan especial?" No se deje atrapar demasiado por la idea de ser "único". Considere su USP como la forma en que posiciona su oferta a diferencia de la competencia (¡y mejor!).
Para que los visitantes de sus páginas de destino entiendan qué hace que su producto o servicio sea atractivo, esta propuesta debe comunicarse de manera sucinta.
titular principal
Un buen titular debe perfeccionar estas 3 tareas:
- Explica qué producto/servicio haces
- Enganche a los clientes con su mayor objeción
- Asegure su producto como LA solución
Encabezados de apoyo
Puede ser más específico en los encabezados H3 y H4 de su página de destino. Describa el producto. Demuestra cómo genera el valor mencionado en tu título.
Aquí hay 2 enfoques principales:
- Puede servir como continuación directa del titular, completando la idea. (Sin embargo, su título debe poder estar solo).
- También podría agregar valor o entregar un mensaje diferente y persuasivo sin dejar de ser relevante para su título.
Declaraciones de refuerzo
Este es opcional.
Esta declaración es una oración de cierre que respalda su USP. Aquí, ofreces a tu visitante una última oportunidad para convertir. Haz que cuente porque esta es tu oportunidad de brillar y el punto culminante de la narrativa que estás contando sobre tu oferta.
Una conclusión convincente podría agregar un sentido de urgencia o recordarle al visitante el propósito original de su visita. Para evitar tener que desplazarse hacia atrás en una página de clics, también debe repetir su llamado a la acción.
Prueba social
La prueba social brinda a los clientes el valor que prometes, un impulso instantáneo de credibilidad. Entonces, dos funciones principales de la prueba social: generar confianza e inspirar acción.
En consecuencia, la prueba social puede aparecer de varias maneras en una página de destino:
- Testimonios de clientes
- Un estudio de caso (o enlaces a estudios de caso)
- Video testimonios o entrevistas
- Logotipos de la empresa del cliente
- Resultados de calificación de sitios web de reseñas como Yelp, Amazon o Capterra
Mejor estimulación visual
La imagen o video principal
Descubrirás que el lenguaje florido y las imágenes arbitrarias de personas dándose la mano no te ayudan mucho. Más importante aún, descubrirá cómo piensa su cliente y el lenguaje que debe usar para persuadirlo.
Muestre su producto en todo su deslumbrante esplendor. La idea es acercarse lo más posible a la realidad.
Idealmente, el contenido visual en su página de destino debe representar el contexto de uso. Esta podría ser su aplicación definitiva, ejecutándose en un elegante dispositivo contemporáneo, si está a cargo de un negocio de SaaS. O, si trabajas en el comercio electrónico, alguien podría estar haciendo una burbuja considerable de tu chicle vegano.
Botón de llamada a la acción
Dar el siguiente paso es sencillo gracias a tu llamada a la acción.
Registrarse, Iniciar prueba y otros botones tienden a enfatizar la acción. Aquí hay tres CTA más efectivos.
- Llamada al valor: por lo general, los botones que priorizan el "valor" sobre la "acción" funcionan mejor. La clave es cumplir la promesa hecha en su título.
- Elimine las dudas de los clientes: si no tienen tiempo, comience *x* en 3 minutos . Si el precio es una preocupación: tan bajo como $*y* para comenzar .
- Capture prospectos: para que registrarse sea lo más simple posible, combine la captura de correo electrónico con su CTA. El resto lo puedes recoger con el seguimiento de email marketing.
Espacio negativo
El espacio negativo para el espacio en blanco es la región de un sitio web que se utiliza para resaltar o llamar la atención sobre un elemento en particular.
Debido a que no hay nada más cerca para mirar, el diseño gráfico de espacios en blanco obliga a las personas a concentrarse en componentes específicos de la página de destino posterior al clic. Casi en cualquier parte de una página de destino se puede usar un espacio en blanco para ayudar a que todo se destaque y capte la atención de su visitante.
Página de inicio optimizada para UI a prueba de SEO y UX
El contenido profundo y pertinente que responde a la consulta de un usuario sobre un tema específico es el objetivo del SEO. Esta estrategia tiene como objetivo aumentar la clasificación de la página en los motores de búsqueda para que pueda atraer a más clientes potenciales.
El objetivo principal de UX es hacer que sea lo más simple posible para el usuario navegar por la página y encontrar lo que necesita. UX se enfoca en proporcionar al usuario un recurso útil y puede respaldar las conversiones en el sitio.
En pocas palabras, UX se preocupa por deleitar al usuario, mientras que SEO se trata de hacer felices a los motores de búsqueda. Debe lograr un equilibrio aquí.
El contenido de su sitio web debe ser un éxito tanto con los motores de búsqueda como con los visitantes humanos para tener éxito. Tenga en cuenta que proporcionar contenido completo y pertinente sigue siendo el núcleo de la escritura de SEO cuando se trata del contenido de la página. Pero eso no niega la necesidad de que sea atractivo y fácil de usar.

¿Cómo crear una página de destino con Magento Landing Page Builder?
Crear páginas ricas en contenido con diseños únicos que mejoren su narración visual y aumenten el compromiso y la lealtad del cliente es simple con Magento Landing Page Builder.
En la versión Adobe Commerce 2.3.1, se dieron a conocer las herramientas avanzadas para Page Builder. Las funciones fundamentales de Page Builder ahora están disponibles en Magento Open Source a partir de la versión 2.4.3.
Estos son los 7 pasos que debe seguir para crear una página de destino con esta herramienta de apoyo.
Paso 1: crea una página sencilla

- Vaya a Contenido > Elementos > Páginas .
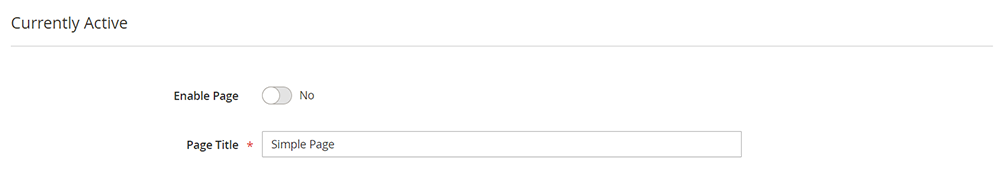
- Haga clic en Agregar nueva página y:
- Establezca Habilitar página en No : no queremos que la página se muestre a los clientes todavía.
- Ingrese el título de la página
- Expanda la sección Diseño . El Diseño está configurado Página — Ancho completo de forma predeterminada. Además de las cinco opciones de diseño estándar. Page Builder agrega diseños de ancho completo para páginas, categorías y productos.
- Establezca Nuevo tema en Magento Luma si los datos de muestra están disponibles. De lo contrario, puede seleccionar otro tema de la lista o dejarlo vacío para usar el tema predeterminado. El tema predeterminado de la página se puede reemplazar por un tema diferente usando la configuración Nuevo tema.
- Haga clic en Guardar .
Paso 2: Crear y definir fila
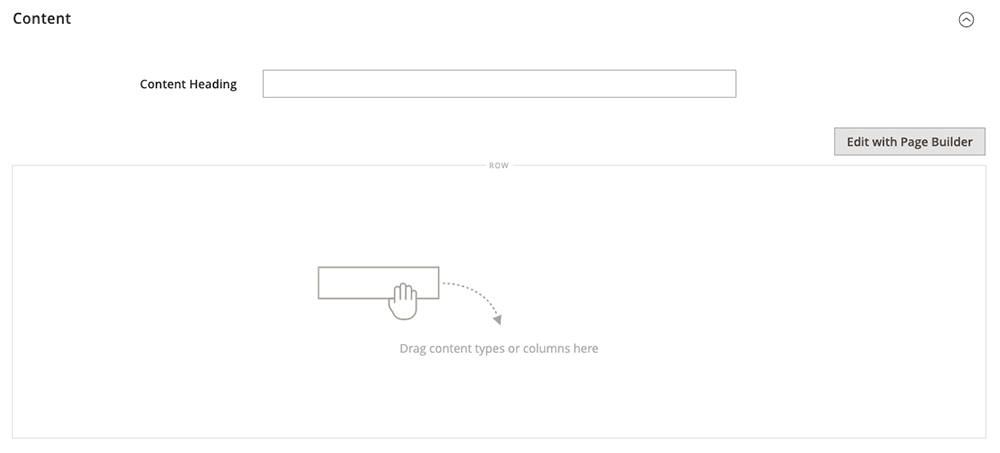
- Expanda la sección Contenido . Ahora tienes la vista previa de una fila vacía.

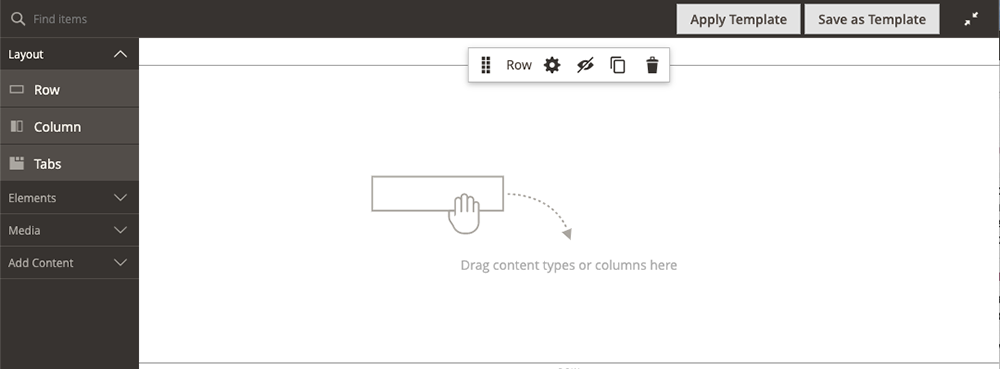
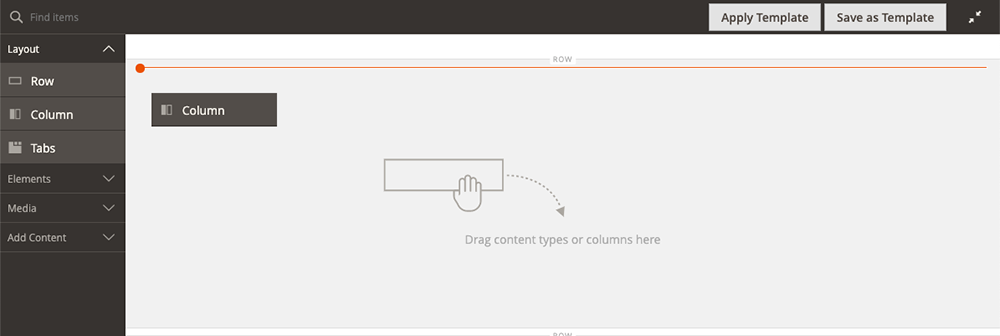
2. Elija Editar con Page Builder . El panel a la izquierda del espacio de trabajo ampliado de Page Builder contiene las herramientas de contenido que puede usar para crear su contenido en el escenario.
3. Pase el cursor sobre una fila vacía para que aparezca la caja de herramientas. Cada contenedor de contenido tiene una caja de herramientas que contiene un conjunto similar de opciones.

4. Haga clic en la caja de herramientas Configuración en la fila
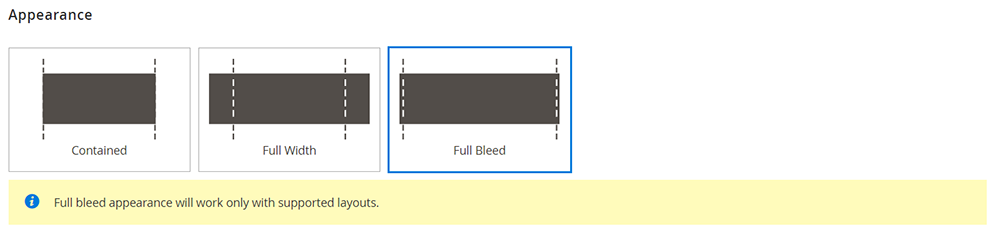
5. En Apariencia , haga clic en Sangrado completo . Sangrado completo extiende los bordes izquierdo y derecho del área de contenido y el fondo de la fila al ancho completo de la página.

6. Desplácese hacia abajo hasta la sección Avanzado y asegúrese de que todas las configuraciones de Márgenes y relleno estén configuradas en 0. Esta opción garantiza que el banner abarque todo el ancho de la fila.
7 . Desplácese hacia arriba y haga clic en Guardar.
Paso 3: Crea un banner
1. Expanda Medios en el panel Creador de páginas y arrastre un marcador de posición de Banner al escenario.
2. Pase el cursor sobre el contenedor del banner para mostrar la caja de herramientas.
3. Elija el icono Configuración junto a la caja de herramientas Banner y elija la Apariencia que desee.
4. Agregue la imagen de fondo.
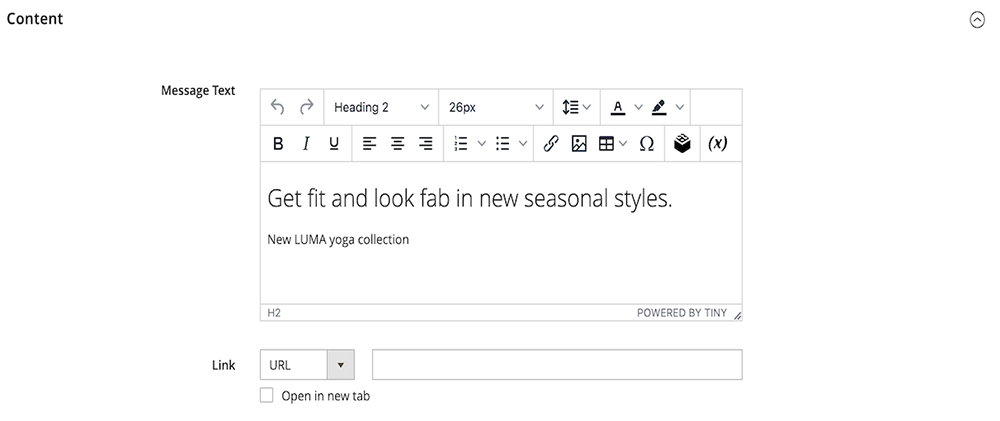
5. Cree texto y aplíquele el formato.
6. Tenga en cuenta que su texto está visible en el cuadro Texto del mensaje . El texto se puede ingresar y editar en el escenario o en la sección Contenido de la configuración del banner.

7. Configure el enlace y el botón del banner en la sección Contenido:
- Establezca Enlace a categoría, luego seleccione para mostrar el árbol de categorías.
- Como categoría vinculada, seleccione Novedades.
- Cambie la configuración del botón Mostrar a Siempre.
- Ingrese 'Comprar ahora' como el texto que aparece en el botón en Texto del botón.
- Acepte el valor predeterminado Principal para Tipo de botón .
- El formato del botón está determinado por el estilo del botón del tema actual.
8. En la esquina superior derecha del escenario, haga clic en Cerrar pantalla completa para volver a la página de vista previa.
9. Guarde y actualice la caché en Administración de caché si es necesario.
Paso 4: Crear columnas
1. Arrastre un marcador de posición de Columna a la fila superior del escenario en la sección Diseño del panel Creador de páginas.

2. Pase el cursor sobre el contenedor de la primera columna para que aparezca la caja de herramientas, luego seleccione Configuración.
3. Desplácese hacia abajo hasta la sección Avanzado y asegúrese de que todos los valores de Márgenes y relleno estén configurados en 0.
4. Vuelva al espacio de trabajo de Page Builder desplazándose hasta la parte superior de la página y haciendo clic en Guardar.
Paso 5: Reorganizar filas y columnas
Después de completar todos los diseños, el paso final es reorganizar las filas para que coincidan con el ejemplo de la página simple original. La primera fila se debe mover a la parte inferior para que coincida con el ejemplo original, y la última fila se debe mover a la parte superior.
Mantenga presionado el botón del mouse sobre el ícono Mover mientras arrastra la fila a su posición debajo de la guía roja en la parte inferior de la página, asegurándose de que todo el contenido de la fila esté seleccionado.
Paso 6: Prueba SEO de la página
La siguiente área en la creación de su página con el generador de páginas de destino de Magento es SEO. En la Optimización del motor de búsqueda, ingrese:
- La clave URL
- Metatítulo
- Palabras clave meta
- Metadescripción.
Paso 7: elige el nivel de la página de destino
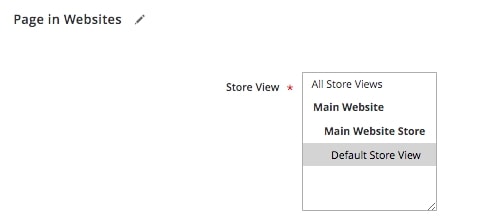
Seleccione una vista en la pestaña Sitios web. Establezca la clasificación de su página de destino en la sección Jerarquía.

¡Ahora, guarda y habilita tu página cuando quieras!
Este proceso puede llevar mucho tiempo, por lo tanto, nos encantaría brindarle una lista de ayudantes que lo hagan más fácil para usted.
Las 5 principales extensiones de página de destino de Magento 2 recomendadas
1. Extensión de la página de destino de Magento de Mageworx

El nuevo módulo permite a los comerciantes crear páginas de aterrizaje optimizadas para SEO únicas para sus tiendas web Magento 2. Como resultado, los propietarios de las tiendas ahora tienen una herramienta para convertir a más visitantes de sus tiendas en clientes.
Características clave :
- Landing pages individualizadas para varias campañas de marketing.
- Páginas con optimización SEO.
- El mapa del sitio XML de Mageworx incluye páginas de destino.
- Diseño bajo demanda.
- Amplias condiciones de contenido de la página de destino.
Precio : $149
Ideal para : esta extensión del generador de páginas de destino de Magento 2 es perfecta para sitios web pequeños y medianos de Magento con nivel de principiante.
2. Páginas de destino de Amasty Magento 2

La extensión Amasty Landing Pages Magento 2 es una solución versátil y fácil de usar, por lo que puede comenzar a crear impresionantes páginas de destino de inmediato. El módulo permite a los administradores de tiendas en línea incluir contenido único, agregar metaetiquetas personalizadas, generar URL compatibles con Google y mucho más.
Características clave :
- Opciones para una optimización SEO integral
- Haga páginas separadas para resaltar ofertas especiales.
- Administre sus páginas de destino de manera efectiva.
- Integración completa del mapa del sitio
- Importación/exportación de la página de destino
- Soporte para múltiples tiendas
Precio : $149/primer año luego $95/año.
Ideal para : Principiantes en diseño web. Más adecuado para medianas y grandes empresas.
3. Magento 2 Landing Page Extension de Magezon

La extensión Magento 2 Page Builder de Magezone es una forma mejor y más sencilla de crear sitios web de comercio electrónico. Incluso si no tiene experiencia en codificación, Landing Pages by Magezon le brinda todo lo que necesita para crear páginas web personalizadas y de alta calidad.
Características clave :
- Plantillas prefabricadas.
- Hay numerosos elementos.
- Soporte de caché, API de desarrollador y CSS personalizado.
- Personalice diseños para cada dispositivo, centrándose en dos fuentes y una biblioteca de iconos.
- Altamente compatible.
Precio : $119
Ideal para : Comerciantes de Magento con nivel de novato en diseño web. Amigable con las pymes.
4. Construir por Aheadworks

El módulo incluye un conveniente editor visual de arrastrar y soltar, una biblioteca de plantillas de diseño listas para usar y una amplia gama de widgets de contenido. Sin ningún conocimiento de codificación, puede usar el conjunto de herramientas del módulo para crear varios diseños de página desde cero o modificar el diseño de plantillas preconfiguradas.
Características clave :
- Más de 40 plantillas listas para usar
- 70 widgets temáticos para redes sociales
- Soporte para HTML/CSS/JS personalizado
- Finder simplifica la búsqueda de widgets.
Precio : $29.90/Mes o $299.00/Año
Lo mejor para : Apto para principiantes con soporte para frontend y diseño web en el nivel avanzado con código personalizado permitido.
5. Páginas de destino de Makarovsoft

Aunque la demostración no está disponible actualmente, podemos ver en la captura de pantalla que Landing Page de Makarovsoft es fácil de configurar. Las características tienen un precio razonable. Considere otras extensiones de página de destino de Magento 2 en la lista si desea funciones más avanzadas.
Características clave:
- Mejore el SEO de su tienda dando a cada página su URL y metainformación.
- Haz tantas páginas de destino como quieras.
- Muestra la selección de productos en las páginas cms o encima de la categoría del producto
- Aumenta tu tasa de conversión de ventas. Permita que sus clientes vean exactamente lo que desean.
- Cree una estructura de migas de pan única para cada página de destino.
Precio : $69
Lo mejor para: Construir y lanzar una página de destino sencilla y compatible con Magento 2.
Conclusión
Esperamos que esta publicación le haya brindado una descripción general amplia de la página de inicio de Magento 2 y cómo puede implementar una con éxito en su tienda. Además de la opción de hacerlo usted mismo, puede seleccionar la extensión que mejor se ajuste para acortar el período de creación con nuestra recomendación.
Otra forma de hacerlo es reservar una consulta con Tigren, nuestro equipo siempre está listo para apoyar su visión.
