Interacción con la siguiente pintura (INP)
Publicado: 2023-07-19A medida que el desarrollo web continúa evolucionando, también debe hacerlo la medición del rendimiento del sitio web para continuar priorizando la experiencia del usuario. Interaction to Next Paint (INP) es una métrica de Core Web Vital que evalúa la capacidad de respuesta de una página web a las interacciones del usuario. Utiliza observaciones del tiempo de respuesta de todas las interacciones de clic, toque y teclado que ocurren a lo largo de la vida útil de la visita de un usuario a una página. Los datos finales de la web de INP se basan en la interacción más larga, ignorando los valores atípicos. Google pronto usará INP como la nueva medida Core Web Vital para medir qué tan rápido le toma a un sitio web procesar una interacción con el usuario. Dado que Google es el navegador web más popular, con 246 millones de usuarios únicos de Google en los EE. UU., su sitio web debe estar optimizado para su algoritmo.

Fuente: web.dev/inp
Tabla de contenido
Sustitución de FID
First Input Delay (FID) está configurado para ser reemplazado por Interaction to Next Paint en marzo de 2024. Dado que FID solo tiene en cuenta el retraso de entrada de la primera interacción, no tiene en cuenta la imagen completa. De hecho, el tiempo que lleva ejecutar los controladores de eventos o la demora en presentar el siguiente cuadro ni siquiera se consideran con FID.
La transición de FID a INP muestra un cambio en la forma en que se mide el rendimiento web. En lugar de centrarse únicamente en la primera interacción, se considera la eficiencia general del sitio web. Dado que la experiencia del usuario no termina después de la primera interacción, es importante reconocer todas las interacciones posteriores. Esto requerirá que los desarrolladores web mejoren el rendimiento de manera integral en todo el sitio web. Los estudios muestran que la disminución de los tiempos de carga del sitio en solo una décima de segundo resultó en un aumento del 8,4% en las tasas de conversión en los sitios web minoristas.
como se mide
Para la mayoría de los sitios web, se informa el valor Interacción hasta la próxima pintura con la peor latencia. Sin embargo, para los sitios web con una gran cantidad de interacciones, los errores aleatorios pueden hacer que el INP sea inusualmente alto en un sitio que no responde. Para solucionar este problema, si el sitio tiene más de 50 interacciones, ignorará la más alta por cada 50 interacciones. Si el sitio tiene 50 interacciones o menos, utilizará el valor más alto. Además de este punto, también utilizará el percentil 75 de todas las páginas vistas como una forma de eliminar aún más los valores atípicos, lo que significa que si el 75% de las páginas obtienen una puntuación buena, entonces pasarán los criterios INP. Esto permite una mejor medida de la capacidad de respuesta.
INP se puede medir en el campo y en el laboratorio. Sin embargo, es importante tener en cuenta que los datos de los usuarios reales en el campo le darán una idea más completa del rendimiento.
En el campo
Además de INP web vitals, los datos de campo de Real User Monitoring (RUM) pueden brindarle datos importantes que resaltan qué interacción específica fue responsable del valor de INP en sí, si la interacción ocurrió durante o después de la carga de la página, el tipo de interacción ( haga clic, presione una tecla o toque).
Además, si su sitio web se puede incluir en el Informe de experiencia del usuario de Chrome, puede obtener datos de campo INP de CrUX en PageSpeed Insights. La información presentada incluye una imagen a nivel original de su INP y, si es posible, datos a nivel de página. El principal inconveniente de CrUX es que, aunque puede ayudarlo a encontrar que hay un problema, no le brinda suficiente información para descubrir cuál es el problema. Mientras tanto, RUM puede ayudarlo a inspeccionar los detalles de la página web, el usuario o las interacciones del usuario que conducen a interacciones lentas. Atribuir INP a interacciones específicas evita esfuerzos desperdiciados y conjeturas.
En el laboratorio
Idealmente, las pruebas de laboratorio deberían comenzar una vez que sus datos de campo concluyan que su sitio web tiene interacciones lentas. Si los datos de campo no están disponibles, existen métodos para replicar interacciones lentas en el laboratorio. Por ejemplo, puede seguir los flujos de usuarios y probar las interacciones en el camino, o puede interactuar con la página mientras se carga, que es cuando el hilo principal está más ocupado.

Optimización de su sitio web
La optimización de su sitio web para Interaction to Next Paint le permitirá obtener una clasificación alta en los SERP. El primer paso para la optimización es identificar el problema. Ejecute pruebas de campo y de laboratorio para comprender qué interacciones en su sitio web son más lentas.

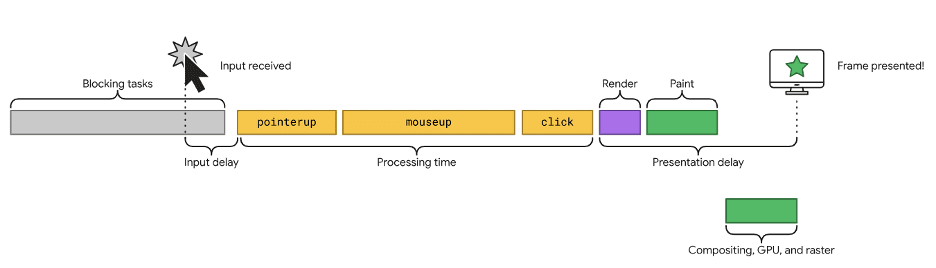
Fuente: web.dev/inp
Retardo de entrada
El retraso de entrada comienza cuando el usuario inicia una interacción en una página web y finaliza cuando el evento vuelve a llamar para que la interacción comience a ejecutarse. La duración de un retraso de entrada podría depender de otra actividad en la página, como la carga de scripts, el análisis, el manejo de recuperación, las funciones del temporizador u otras interacciones que se superponen entre sí. Independientemente de la causa, el objetivo de los desarrolladores web es reducir el retraso de entrada para mejorar los datos vitales web de INP.
Una forma principal de acortar el retraso de entrada es reducir la probabilidad de tareas largas relacionadas con la evaluación de secuencias de comandos durante la carga de una página. El navegador tiene que completar múltiples tareas bajo el capó, incluso después de que se haya ejecutado el JavaScript, que son ineludibles, como la validación de sintaxis, compilarlo en 1 y 0 para que la máquina lo entienda y, finalmente, completar la tarea. Tomar medidas para reducir el tiempo que toma completar cada uno de estos pasos reducirá la demora de entrada.
Devoluciones de llamadas de eventos
La interacción con las mediciones de Next Paint no termina con el retraso de entrada. La optimización de las devoluciones de llamadas de eventos para que se ejecuten rápidamente en respuesta a la interacción del usuario también mejorará los datos vitales web de INP. En general, asignar la menor cantidad de trabajo posible acortará la devolución de llamada del evento de manera más eficiente. Sin embargo, si la lógica de interacción de su sitio web es demasiado compleja, puede intentar separar las devoluciones de llamada de eventos para evitar que el trabajo agregado se convierta en una tarea larga que bloquee el hilo principal.
Otra técnica rentable es estructurar el código en la devolución de llamada del evento para limitar lo que se ejecuta. Aunque esta es una técnica más avanzada, ejecutar solo la lógica necesaria para aplicar actualizaciones visuales y posponer todo lo demás a una tarea posterior mantiene las devoluciones de llamadas ligeras y reduce el tiempo de renderizado.
Otra cosa que podría causar problemas de representación es cuando los estilos de un elemento se leen y actualizan en la misma tarea sin pausas entre las dos tareas. Para evitar este problema, los desarrolladores web deben leer primero los estilos y luego poner en cola la operación de escritura mediante la función window.requestAnimationFrame, que ayuda a evitar problemas de representación.
Retraso de presentación
El retraso de la presentación es el tiempo entre el final de la devolución de llamada del evento y el momento en que el navegador pinta el siguiente cuadro. La disminución del retraso de la presentación mejora significativamente el valor de Interacción con la siguiente pintura.
Minimizar el tamaño del Modelo de objetos del documento (DOM) permite que la página se represente rápidamente. La forma más fácil de minimizar el tamaño del DOM es hacer que el tamaño inicial sea pequeño. Reducir el tamaño del DOM hace que el sitio web sea más rápido porque hay menos código para que lea el navegador, lo que también significa que las actualizaciones del DOM se pueden procesar más rápido.
Conclusión
La sustitución de FID por INP indica un cambio importante en el desarrollo web. Con 5180 millones de usuarios de Internet en todo el mundo, está claro que el rendimiento del sitio web debe ser cada vez más eficiente. Muchos de esos usuarios también tienen una velocidad de Internet inferior a la media, así como dispositivos con especificaciones más bajas. Esa es la razón por la que Google lanzó el informe Core Web Vitals (CWV) en primer lugar, para que los sitios web pudieran optimizarse para llegar a todos los usuarios, no solo a los que tienen capacidad de alta velocidad. Con este salto a INP, ahora se prioriza la interactividad y la experiencia del usuario, ya que la optimización ahora debe ir más allá del primer retraso de entrada.
Los web vitals de INP se asignan en función del peor período de latencia en un sitio web, teniendo en cuenta el tiempo de respuesta de todas las interacciones de clic, toque y teclado que se producen a lo largo de la vida útil de la visita de un usuario a una página. La interacción con Next Paint se puede medir de manera más realista en el campo o para propósitos más analíticos en el laboratorio. Para optimizar su sitio web para INP, disminuya el retraso de entrada al reducir las tareas largas, acorte las devoluciones de llamada de eventos utilizando técnicas de rendimiento y evitando la hipertrofia del diseño, y reduzca el retraso de presentación minimizando el tamaño del DOM. Informarse sobre INP es preparar su sitio web para el gran cambio que se avecina en marzo de 2024.
Para obtener ayuda con la optimización de su sitio web, comuníquese hoy con los expertos de Coalition Technologies.
