Instalación de Drupal 9 en el subsistema de Windows para Linux desde cero
Publicado: 2023-01-16Si está leyendo esto, es probable que ya sepa qué es el Subsistema de Windows para Linux o que ya lo esté usando. Pero si es nuevo en esto, Windows Subsystem for Linux (WSL) es una característica de Windows que le permite ejecutar una distribución de Linux y usar una línea de comando BASH directamente desde su máquina con Windows.
Los sistemas Linux ejecutan Drupal muy bien. Lea más para descubrir por qué usar WSL después de todo y una guía paso a paso sobre cómo instalar Drupal 9 en WSL desde cero.

¿Por qué usar el subsistema de Windows para Linux?
Algunas de las muchas razones por las que a muchos desarrolladores les gusta usar WSL son:
- Admite una mejor velocidad de rendimiento cuando se trabaja en marcos basados en Javascript.
- En lugar de traducir un tutorial escrito para usuarios de Linux en comandos equivalentes para Windows, prefiere usar BASH.
- Mejor alineación entre su entorno de desarrollo local y el entorno de implementación de Linux.
- No necesita una máquina virtual separada o arranque dual.
- No necesita mantener tanto los enlaces como los scripts de compilación de Windows mientras aprovecha los espacios de trabajo de Linux.
Demos un paso a la vez
Paso 1: Instalar WSL
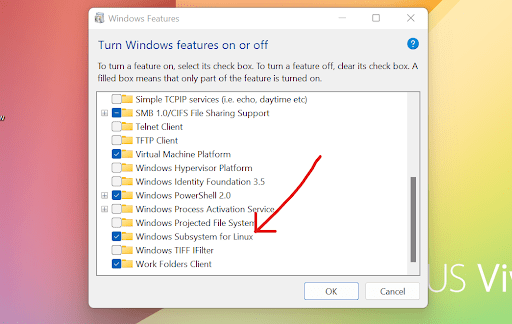
Antes de instalar WSL, debemos asegurarnos de que WSL esté habilitado en las funciones de Windows: "Activar/desactivar la función de Windows", como se muestra en la siguiente captura de pantalla.

Paso 2: Instalar Ubuntu bash
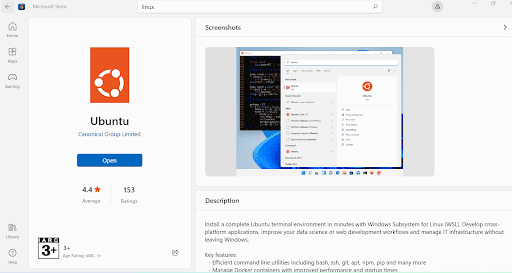
Ve a la tienda de Microsoft y busca Linux. Aquí, estoy usando la aplicación de Ubuntu. Instale y abra Ubuntu bash.

Paso 3: Configure el inicio de sesión
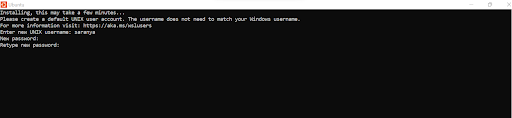
Ahora abramos Ubuntu bash. Cuando lo inicialice, le pedirá que cree un nombre de usuario y una contraseña. Puede elegir su propio nombre de usuario y contraseña aquí.

Paso 4: Instala PHP y sus extensiones
Ejecute los siguientes comandos para instalar PHP y las extensiones necesarias para Drupal.
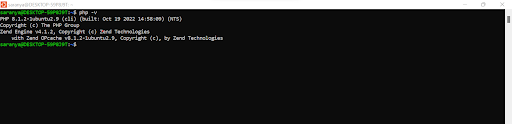
$ sudo apt-get update $ sudo apt-get install -y git php8.1 php8.1-curl php8.1-xml php8.1-mbstring php8.1-gd php8.1-sqlite3 php8.1-mysql php8.1-cli php-xml php8.1-gd libapache2-mod-php8.1 php8.1-mbstringAhora ejecute "php -v" para confirmar si la instalación se ha realizado correctamente.

Paso 5: Instalar Composer
Utilice estos comandos para instalar Composer en Ubuntu:
$ sudo php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');" $ sudo php -r "if (hash_file('sha384', 'composer-setup.php') === '55ce33d7678c5a611085589f1f3ddf8b3c52d662cd01d4ba75c0ee0459970c2200a51f492d557530c71c15d8dba01eae') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;" $ sudo php composer-setup.php $ sudo php -r "unlink('composer-setup.php');"Para facilitar el trabajo con Composer, ejecute el siguiente comando para mover Composer a su ruta global:
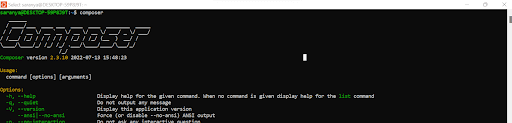
$ sudo mv composer.phar /usr/local/bin/composerA continuación, escriba composer para asegurarse de que lo instaló correctamente.

Paso 6: Instalar Apache
Siga los siguientes comandos para instalar Apache:
$ sudo apt update && sudo apt -y upgrade $ sudo apt install -y apache2 $ sudo service apache2 restartSi tiene wamp o xampp en su máquina con Windows, asegúrese de cambiar el número de puerto de Listen 80 a Listen 8080 en este archivo (/etc/apache2/ports.conf).
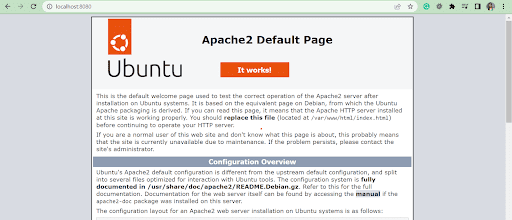
Ahora vaya a http://localhost (o) http://localhost:8080 en su navegador y asegúrese de que Apache esté instalado correctamente.

Paso 7: habilitar PDO
A continuación, debe habilitar la compatibilidad con PDO (PHP Data Objects). Siga los siguientes comandos:

$ sudo apt-get install php8.1-mysql- Vaya al archivo /etc/php/8.1/apache2/php.ini y descomente la línea "extension=pdo_mysql.so".
- Reinicie Apache.
$ sudo service apache2 restartPaso 8: Activa las URL limpias
Para activar las URL limpias, use este comando:
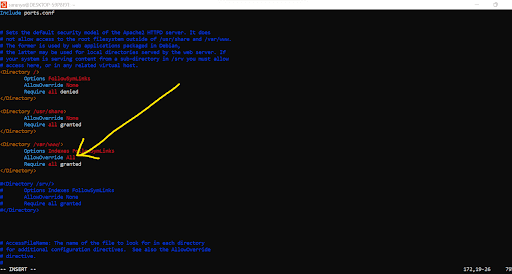
$ sudo a2enmod rewriteVaya al archivo /etc/apache2/apache2.conf , edítelo como "Allowoverride All" para el directorio /var/www/ y reinicie apache.

Paso 9: Instalar MySQL
A continuación, debe instalar el servidor MySQL.
$ sudo apt install -y mysql-server mysql-client
Ahora inicie MySQL
$ sudo servicio inicio mysql
Navegar a MySQL
$ sudo mysql
Alterar la contraseña del usuario raíz.
$ ALTERAR USUARIO 'root'@'localhost' IDENTIFICADO CON mysql_native_password POR '*********';
Después de modificar la contraseña, debe iniciar sesión en MySQL ejecutando lo siguiente:
$ sudo mysql -u raíz -p
Proporcione la contraseña e inicie sesión en el servidor MySQL.
A continuación, ejecute el siguiente comando para mejorar la seguridad de su base de datos.
$ sudo mysql_secure_installation
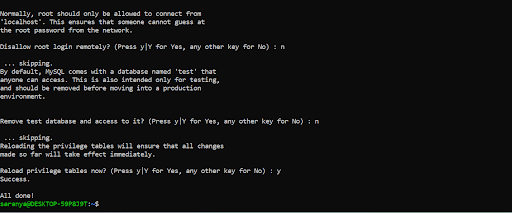
Proporcione los valores que desee para cada pregunta. Asegúrese de haber dado "No" a "¿No permitir el inicio de sesión raíz de forma remota?"

Ahora ve a tu MySQL y vacía los privilegios. Reinicie MySQL.
$ PRIVILEGIOS DE DESCARGA;
Paso 10: Instalar Drupal 9
Navegue al directorio /var/www/html y descargue la última versión de Drupal 9 con Composer.
$ composer create-project drupal/recomendado-proyecto drupal-9.4.9
Ahora actualicemos los permisos de la carpeta Drupal para Apache:
$ sudo chown -R www-data:www-data /var/www/html/drupal-9.4.9
$ sudo chmod -R 755 /var/www/html/drupal-9.4.9
- Para asegurarse de que la instalación sea perfecta, es una buena idea reiniciar el sistema una vez antes de instalar Drupal.
- Cree una nueva base de datos para la instalación de Drupal.
- Vaya a http://localhost:8080/drupal-9.4.9/ y continúe con la instalación de Drupal.
- Cuando proporcione datos para el formulario de la base de datos, asegúrese de proporcionar una contraseña para la autenticación de MySQL.
Cómo acceder y editar archivos desde WSL
Ahora que configuró WSL e instaló Drupal 9, veamos cómo acceder a sus archivos desde WSL.
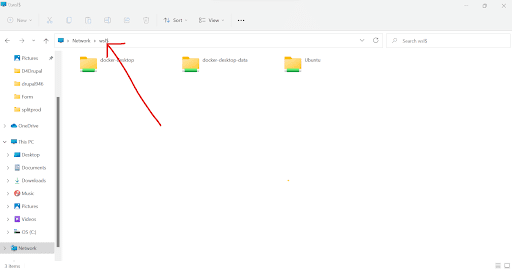
Vaya a su Explorador de archivos y escriba \\wsl$ para navegar a su carpeta WSL. La carpeta Ubuntu es su carpeta WSL (como se muestra a continuación).

Ahora vamos a editar los archivos WSL
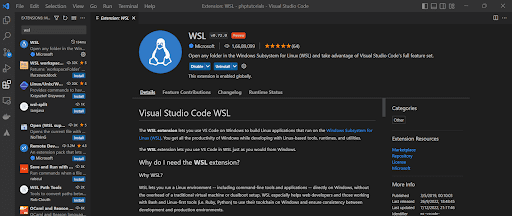
Abra el código de Visual Studio y descargue la extensión WSL.

En Ubuntu bash, vaya a la carpeta Drupal y escriba el código $

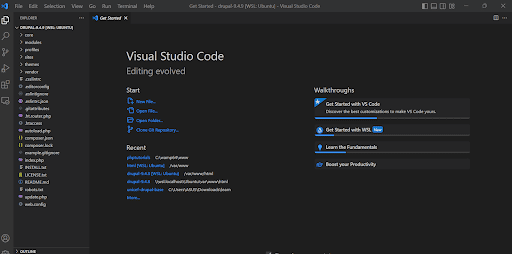
Ahora abrirá la carpeta en Visual Studio Code ( un editor de código fuente de Microsoft ).

Ahora, habilite el permiso de edición:
$ sudo chown -Rv saranya drupal-9.4.8

¡Y eso es! Como resultado, cualquier cosa que actualice en VS Code también afectará su sitio web.
Pensamientos finales
Espero que le haya gustado lo que aprendió hoy y tal vez intente instalar Drupal 9 en WSL usted mismo en algún momento. Considere suscribirse a nuestro boletín semanal para recibir nuestras últimas actualizaciones sobre Drupal y otros temas tecnológicos de moda. Si es nuevo en nuestro sitio, Specbee es una empresa líder en desarrollo de Drupal y ofrecemos una pila completa de servicios de Drupal dirigidos por expertos. ¿Quieres comenzar un nuevo proyecto de Drupal? ¡Nos encantaría hablar!
