Cómo aumentar las vistas de su sitio web por usuario
Publicado: 2022-08-04Has pasado semanas creando contenido excelente para tu sitio web.
Los visitantes aterrizan en las páginas correctas, pero se atascan.
ellos se van
No convierten .
Quiere aumentar el número de páginas que visitan, pero no sabe por dónde empezar.
Esta guía explicará las diferentes tácticas que puede usar para mover a los visitantes por su sitio web, moviéndolos hacia abajo en el embudo de ventas y hacia una conversión.
Nos centraremos en la métrica de vistas por usuario en Google Analytics 4. Si ya sabe dónde encontrar esta métrica y por qué es importante, puede hacer clic aquí para pasar directamente a los consejos.
¿Qué son las vistas por usuario en Google Analytics 4?
Las vistas por usuario es una métrica en Google Analytics 4 que le indica la cantidad promedio de páginas web o pantallas de aplicaciones móviles vistas por usuario.
Si su promedio de visitas por usuario es tres, eso significa que los visitantes visitan un promedio de tres páginas cuando visitan su sitio web.
¿Por qué aumentar las vistas de su sitio web por usuario?
Quizás te estés preguntando "¿Cuál es el punto de esto?". Existen múltiples razones por las que aumentar las páginas que visitan sus visitantes es un paso positivo.
- Construir conexión de marca. Cuanto más tiempo pasen los visitantes en su sitio web, consumiendo diferentes contenidos, más afinidad tendrán con su marca.
- Buscar optimización del motor. Google utiliza muchas señales para decidir dónde se clasificarán sus páginas en los resultados de búsqueda. Una de estas señales es cuánto tiempo pasan los visitantes en su sitio web. Si Google ve que los visitantes están leyendo varias páginas de su sitio web, es una señal de que es de alta calidad.
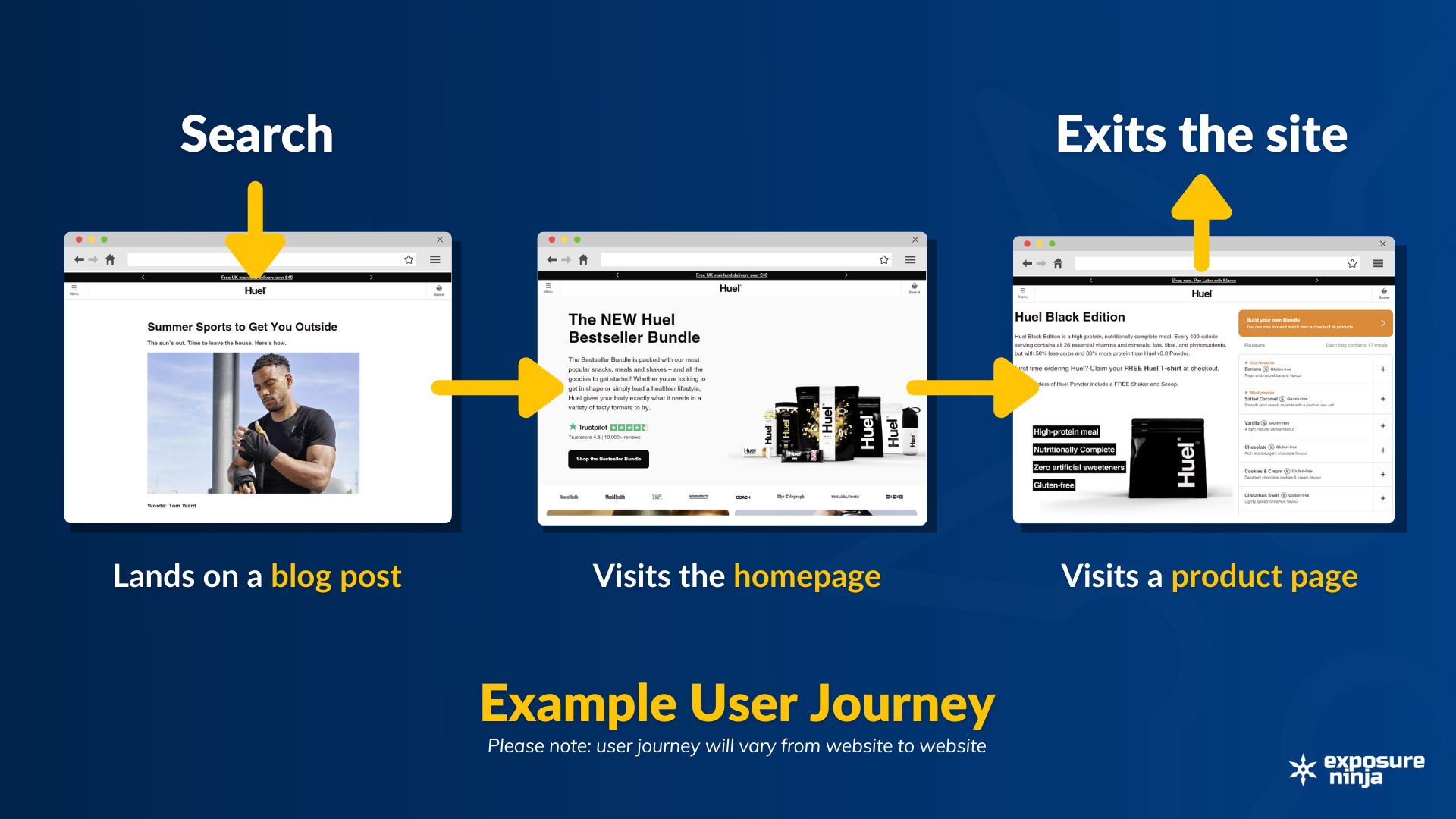
En última instancia, desea llevar a su usuario en un viaje por su sitio web. Existen factores externos que dificultan que el usuario permanezca siempre en el viaje que desea, pero existen varias tácticas que puede usar para moverlo por su sitio con la menor cantidad de fricción.

Dónde encontrar las vistas promedio de su sitio web por usuario
Puede encontrar las vistas de su sitio web por datos de usuario en el informe Páginas y pantallas en Google Analytics 4. Si aún no se ha cambiado a Google Analytics 4, puede consultar nuestra guía para principiantes que lo explica a través de la configuración de Google Analytics 4. paso a paso.
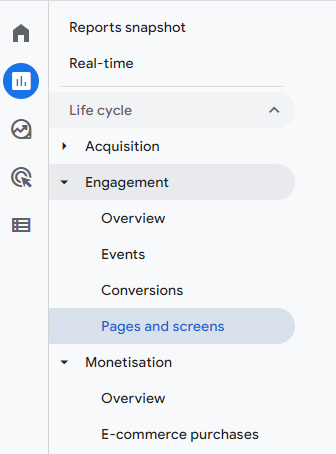
Para encontrar el informe Páginas y pantallas, diríjase a informes y luego abra el menú desplegable Ciclo de vida. Abra el menú desplegable Compromiso y seleccione Páginas y pantallas.

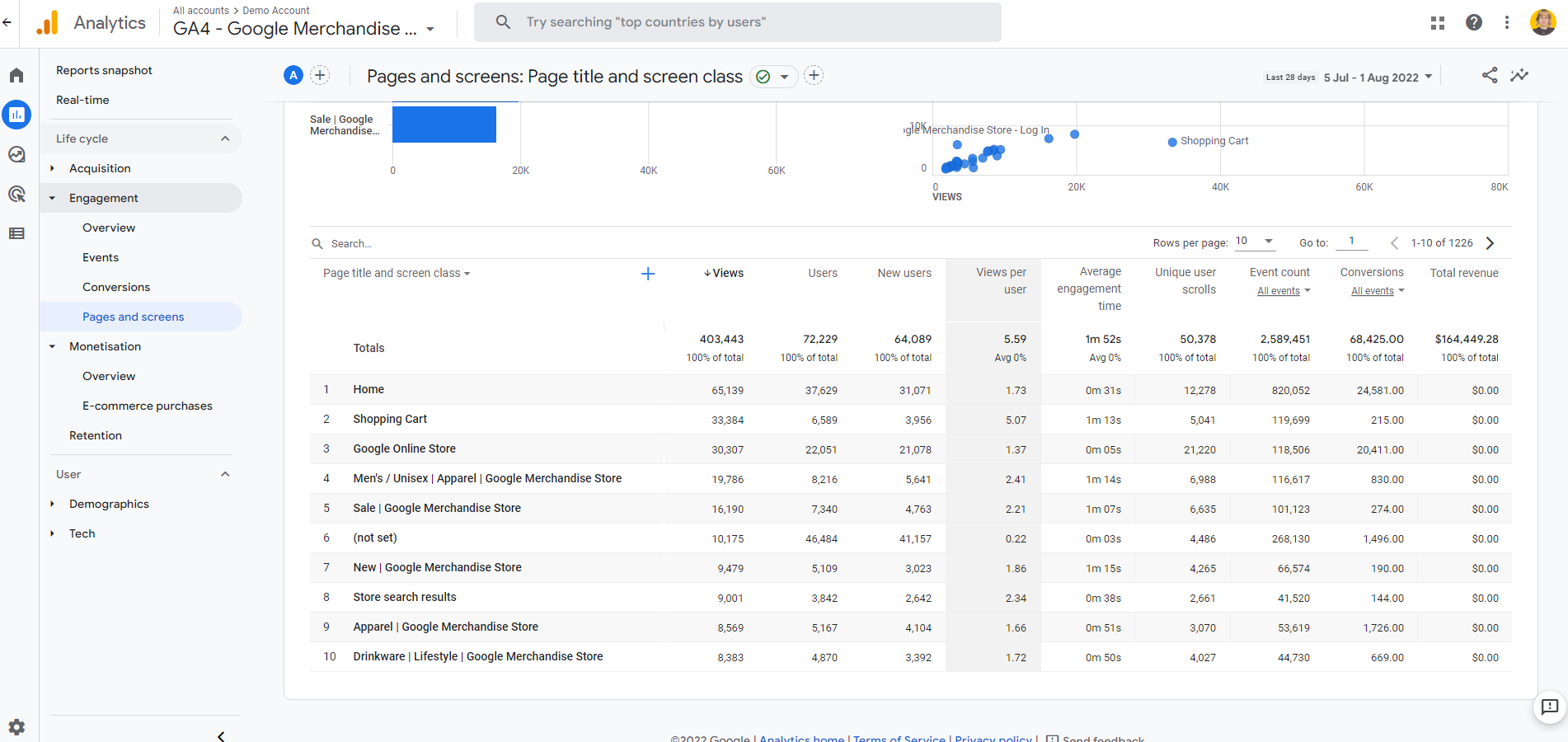
Desplácese hasta la parte inferior del informe Páginas y pantallas, donde hay una tabla. Aquí puede ver las vistas promedio por usuario en todo su sitio web, así como en páginas individuales.

Conocer el promedio de vistas por usuario para una página específica puede ser útil, ya que le muestra qué contenido de su sitio web están revisando sus usuarios. Si tiene una publicación de blog que los usuarios visitan con frecuencia, es posible que desee replicar el formato para otros blogs en el futuro.

Llegar a la cima de Google gratis
Cómo aumentar las vistas del sitio web por usuario
Hay tres estrategias principales que puede utilizar para aumentar las vistas de su sitio web por usuario.
- Identificar puntos conflictivos
- Mejorar la experiencia del usuario
- Crear contenido pilar
Le sugerimos que los analice en orden, ya que identificar las áreas en las que los usuarios se “ atascan ” en su sitio web lo ayudará a mejorar su diseño y experiencia de usuario, y esto informará el formato de su contenido.
1. Identifique los puntos conflictivos
Si está recibiendo tráfico a su sitio web pero tiene dificultades para que los visitantes se muevan a otras páginas, es posible que haya áreas de su sitio web en las que se estén “ atascando ”.
Esto podría deberse a llamadas a la acción débiles o a una navegación difícil de entender.
Puede ser que tengas CTA realmente fuertes, pero están demasiado abajo en tu página.
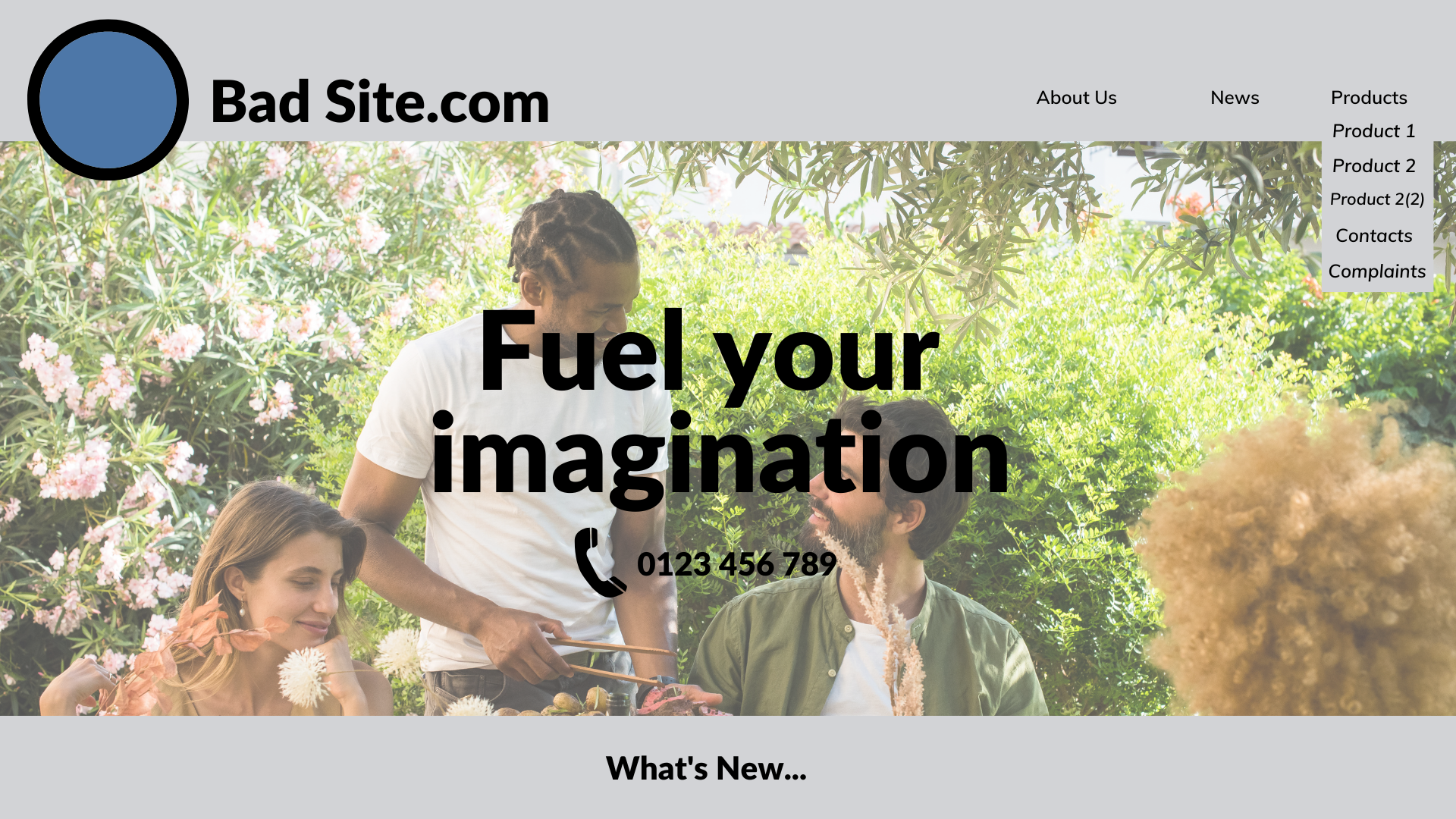
Echemos un vistazo a un ejemplo de un mal sitio web. Creamos esta maqueta, por lo que no hay sombra hacia ningún sitio web en particular.

¿Por qué un usuario podría quedarse atascado en esta página de inicio?
- No hay llamada a la acción
- No está claro qué está vendiendo el negocio.
- Los productos pasan a un segundo plano en la carta
- El menú es difícil de leer y no tiene mucho sentido.
Si parece un montón de elementos aleatorios juntos, es porque lo es. Nos encontramos con sitios web como este todos los días: sin un próximo paso claro, sin una oferta clara de productos o servicios, y sin beneficios al elegir esta marca sobre la competencia.
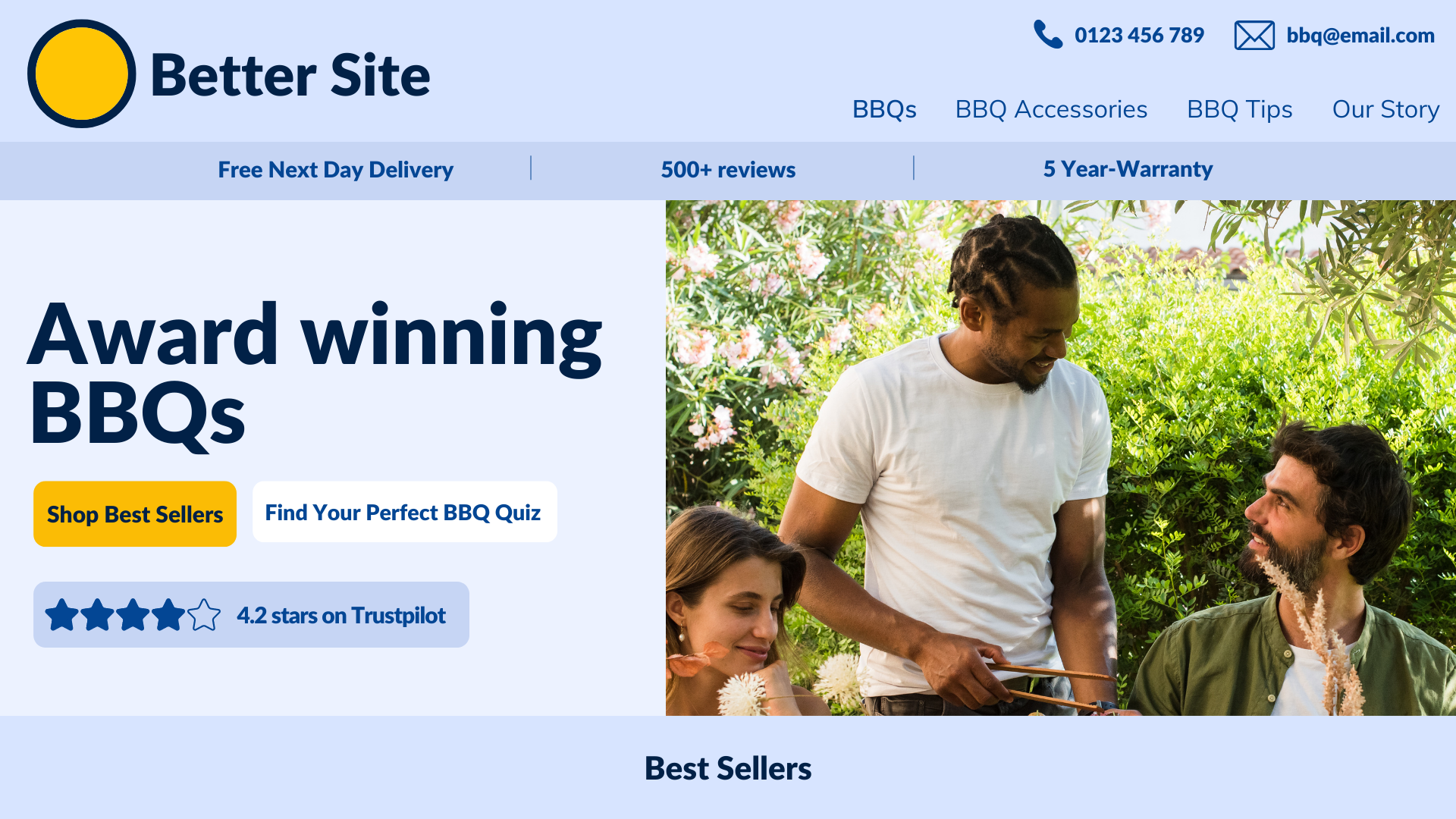
Entonces, ¿cómo es un buen sitio ?

¿Qué en este sitio web haría que los visitantes se trasladaran a otra página?
- Encabezado H1 que les dice exactamente a qué se dedica el negocio, para que no se vayan de inmediato
- Menú fácil de leer, ordenado por importancia
- Llamados a la acción claros para aquellos que están listos para comprar y para aquellos que no están seguros de qué producto es el adecuado para ellos
Cada uno de estos facilita que los visitantes den el siguiente paso, ya sea navegar a otra página a través del menú o seguir un llamado a la acción.
Las mismas reglas se aplican a todas las páginas de su sitio web, desde las páginas de productos hasta las publicaciones de blog.
Asegúrese de que su menú sea visible y consistente en cada página, y que todo su contenido incluya enlaces internos y llamados a la acción cuando sea relevante. Cubriremos el poder de los enlaces internos y las llamadas a la acción más adelante en esta guía.
Hay varias formas de identificar los lugares en los que los visitantes se quedan atascados en su sitio.
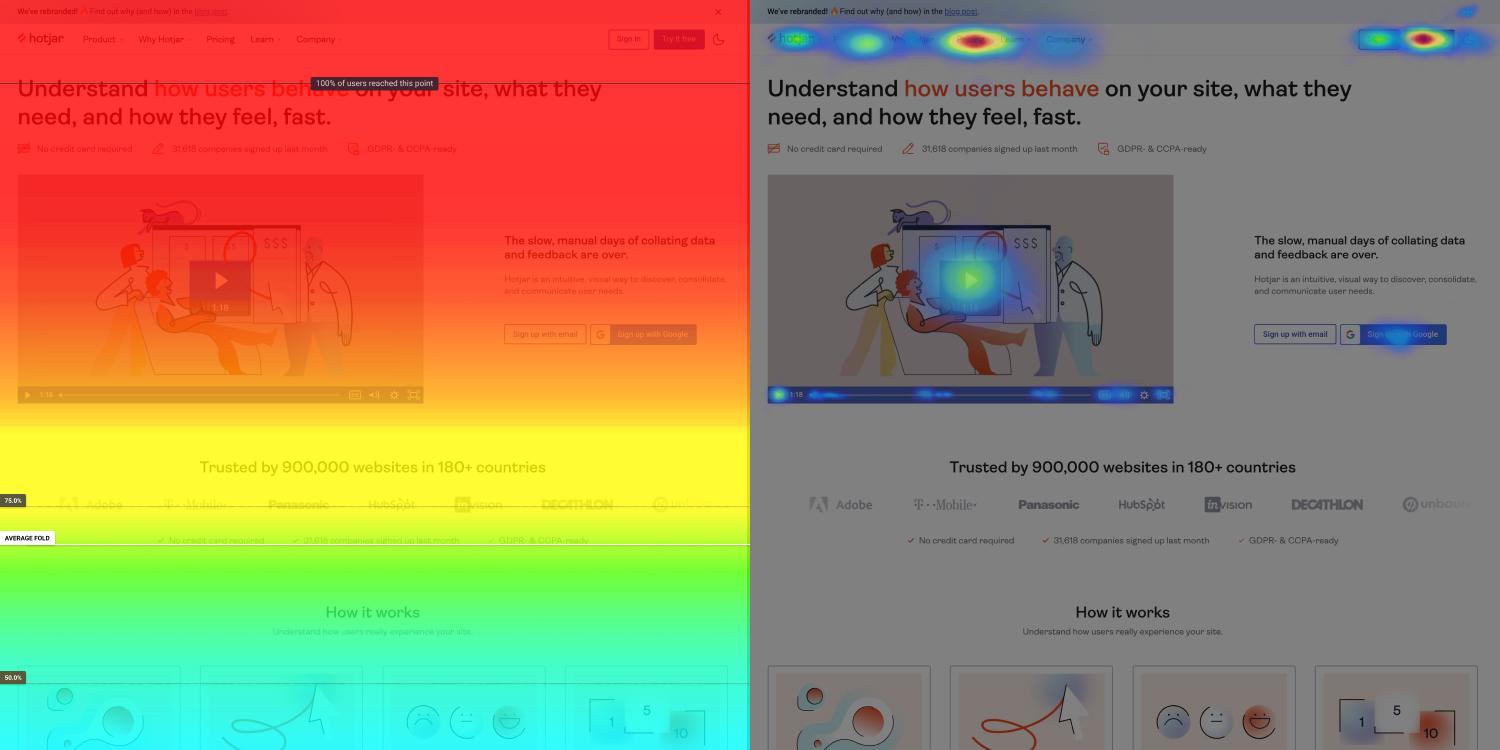
Puede instalar software de mapas de calor en su sitio web, como hotjar, para ver cómo interactúan los usuarios con su sitio.

Fuente de la imagen: hotjar
Puede pagar a las personas para que visiten su sitio y revisen su experiencia. Es bueno obtener una perspectiva externa, ya que a menudo ven las cosas de manera diferente a quienes están cerca o inmersos en la marca.
También puede usar informes personalizados en Google Analytics 4 para seguir los viajes de los usuarios.
Cómo ver el viaje de un usuario en Google Analytics 4
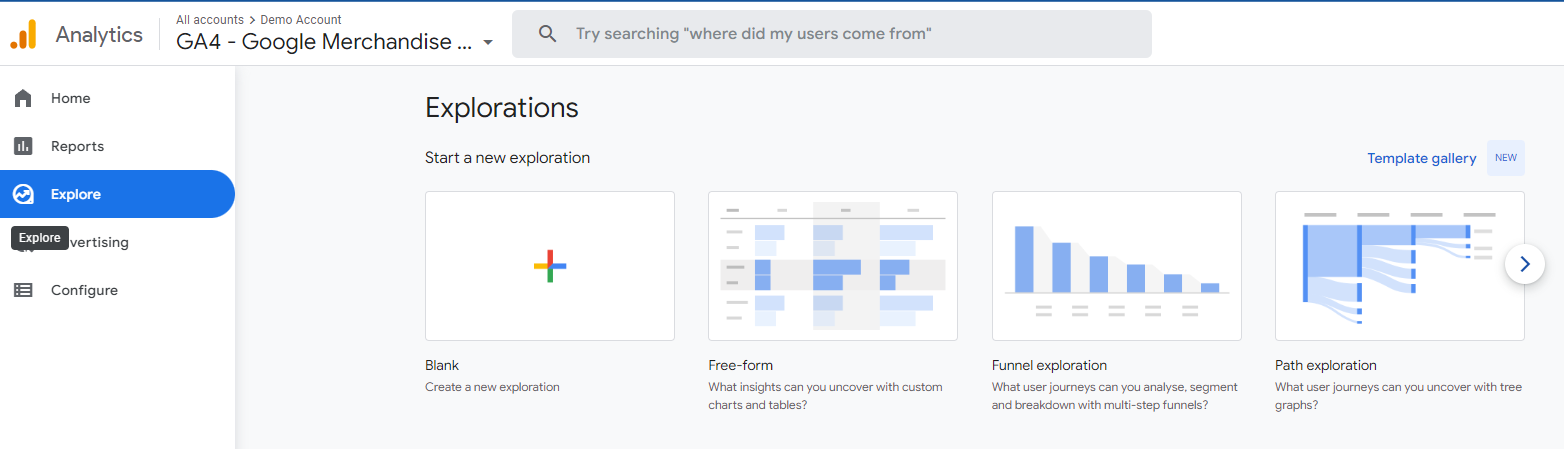
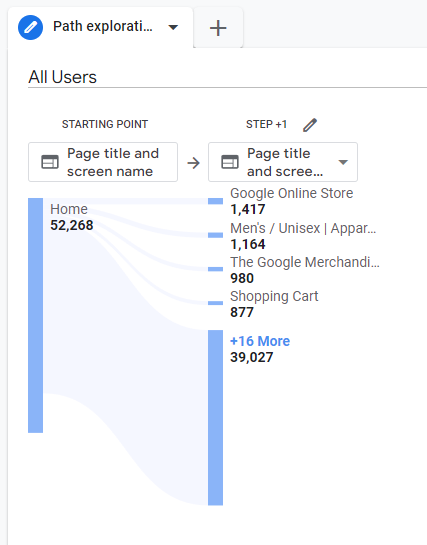
Para seguir los viajes de los usuarios en Google Analytics 4, diríjase a la sección Explorar y cree una nueva exploración de ruta.

Al arrastrar y soltar el tipo de nodo " título de página y pantalla " en el cuadro de punto de inicio, podrá ver a dónde van las personas después de su página de inicio o cualquier otra página de su sitio.

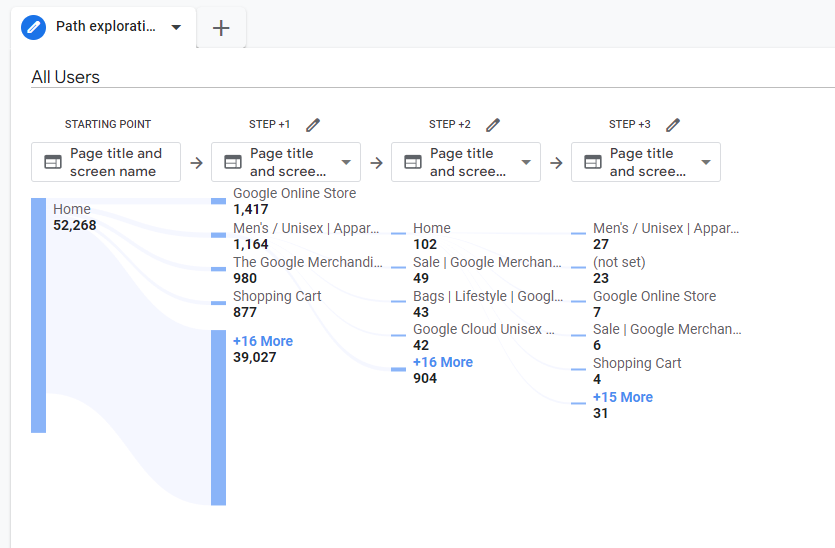
Si Google Merchandise Store intentaba que más visitantes de la página de inicio visitaran productos en la página de categoría Hombres/Unisex, podrían expandir esta ruta y ver el comportamiento que ocurre después de visitar la página de categoría Hombres/Unisex.

Podemos ver que la mayoría de los visitantes ( 102 ) regresan a la página de inicio después de visitar la página de Hombres/Unisex, lo que podría indicar que la página de categorías necesita optimizarse y muchos visitantes no encuentran lo que necesitan en esa página, así que no pasar a la página de un producto.
Comprender el orden en que los usuarios visitan sus páginas y hacia dónde se dirigen o no, en lugar de convertir, puede ayudarlo a comprender las áreas de su sitio web que necesitan mejorar.
Si desea aumentar las conversiones y su vista promedio por usuario, puede hacerlo agregando un cuadro de búsqueda a su sitio web. Luego puede usar el cuadro de búsqueda no solo para rastrear lo que las personas están buscando, sino también para ayudarlos a encontrar lo que están buscando si no lo encontraron en la página en la que se encuentran actualmente.
Al agregar un cuadro de búsqueda en la parte inferior de las páginas de categoría, las personas pueden buscar un elemento que no han encontrado. Esto significa que en lugar de pensar que no lo vendes y abandonar tu sitio web, el visitante encontrará el producto que está buscando y se convertirá en cliente.
También puede usar Google Analytics para rastrear lo que buscan los visitantes y asegurarse de que esos productos estén visibles en las páginas de productos. Es posible que los visitantes busquen un producto con frecuencia, pero tengan problemas para encontrarlo, por lo que no genera las ventas necesarias para que usted lo identifique como un producto popular.
2. Mejora la experiencia del usuario
Si los visitantes se quedan " atascados " en ciertas páginas de su sitio, es probable que necesite hacer algunos cambios. Este podría ser el diseño general de su sitio web, su navegación o las páginas dentro de su sitio.
Diseño de páginas web
Si su sitio web es difícil de ver, a los usuarios les resultará difícil identificar a dónde ir a continuación, o incluso pueden irse de inmediato.
Esto podría deberse a la falta de llamadas a la acción, demasiadas llamadas a la acción, mal diseño en lo que respecta a colores e imágenes, o un sitio web saturado.

¿No recibe suficiente tráfico?
¿No está convirtiendo suficientes clientes potenciales?
Obtenga una revisión gratuita de su marketing y sitio web de nuestro equipo de expertos en marketing digital, por un valor de £ 197.
Oh, ¿dijimos que era GRATIS?
Navegación
Puede ser tentador " innovar " con su barra de menú, pero esta es una de las formas clave en que los usuarios viajan de una página a otra en su sitio web. Su menú debe enumerar primero el producto o servicio más importante, para que los usuarios puedan encontrar lo que necesitan de inmediato.
Digamos que eres un bufete de abogados. ¿Cuál de estos menús tendría más sentido?
A. Inicio – Nuestra historia – Inicio de sesión del cliente – Guías legales – Servicios legales
B. Inicio – Servicios Legales – Guías Legales – Nuestra Historia – Inicio de sesión del cliente
El Menú B es mucho más efectivo. Los servicios están en primer plano , seguidos de los contenidos del blog. El inicio de sesión del cliente termina en el extremo derecho, que es donde los usuarios suelen esperar que esté el inicio de sesión.
El menú de su sitio web no es la única forma en que los usuarios se desplazan por su sitio. Los enlaces internos pueden ayudar a aumentar las vistas de su sitio web por usuario al dirigir a los visitantes a lugares en su sitio donde pueden obtener más información sobre un tema específico.
Enlace interno
Los enlaces internos ayudan a sus visitantes a navegar por su sitio web desde su contenido.
Si está escribiendo una página de producto y menciona otros productos, vincúlelos .
Si está escribiendo una guía y menciona otro tema sobre el que ha escrito anteriormente, vincúlelo .
Esta es una excelente manera de promocionar contenido antiguo, además de brindarle a su audiencia más información sobre un tema sin necesidad de incluir todo en una guía gigante imposible de leer.
También puede crear una pieza de contenido pilar y luego usar enlaces internos para dirigir a los usuarios hacia piezas de contenido específicas y más detalladas.
3. Crear contenido pilar
El contenido pilar es una pieza de contenido desarrollada que se vincula a contenido más pequeño y específico.
Un ejemplo de contenido pilar para un corredor de hipotecas podría ser “Cómo comprar su primera casa” . Esta publicación de blog incluiría todos los pasos que debe seguir para comprar su primera casa.
Algunos de estos pasos necesitan más explicación y detalles que otros, por lo que puede crear publicaciones de blog individuales con más detalles sobre esos pasos.
Ejemplos podrían ser:
- “Cómo encontrar un corredor hipotecario”
- “Cómo calcular su depósito”
- “Las mejores cuentas de ahorro para compradores por primera vez”.
Luego, vincula este contenido en el artículo principal, lo que les da a los lectores la oportunidad de aprender más sobre ese paso o tema si así lo desean, o continuar leyendo.
Debido a esto, el contenido del pilar puede dar como resultado múltiples vistas de página en su sitio, ya que algunos lectores visitarán estas otras páginas para obtener más información.
El contenido del pilar no es una excusa para dar la mitad de los consejos solo para que pueda vincular a otra página; tenga en cuenta que el tiempo que pasa en una página también ayuda a impulsar esa página en las clasificaciones de búsqueda. También desea brindarles a sus visitantes una buena experiencia de usuario: si se dan cuenta de que necesitan seguir moviéndose a una nueva página para obtener más información, perderán interés rápidamente .
Esta guía que está leyendo en este momento es una pieza de contenido fundamental para nuestro blog, "Guía para principiantes de Google Analytics 4". La guía original es muy detallada, pero al ser una guía para principiantes, no estaba bien incluir tanta información en esa guía.

Llegar a la cima de Google gratis
Cómo crear contenido pilar
Escribir contenido de pilar es similar a escribir cualquier otro blog, pero con un poco más de detalle. Piense en el contenido pilar como la guía definitiva sobre un tema, con vínculos a contenido más detallado en su sitio para aquellos que desean llevar su conocimiento al siguiente nivel.
Hay algunas maneras en las que puedes asegurarte de que el contenido de tu pilar sea lo mejor posible.
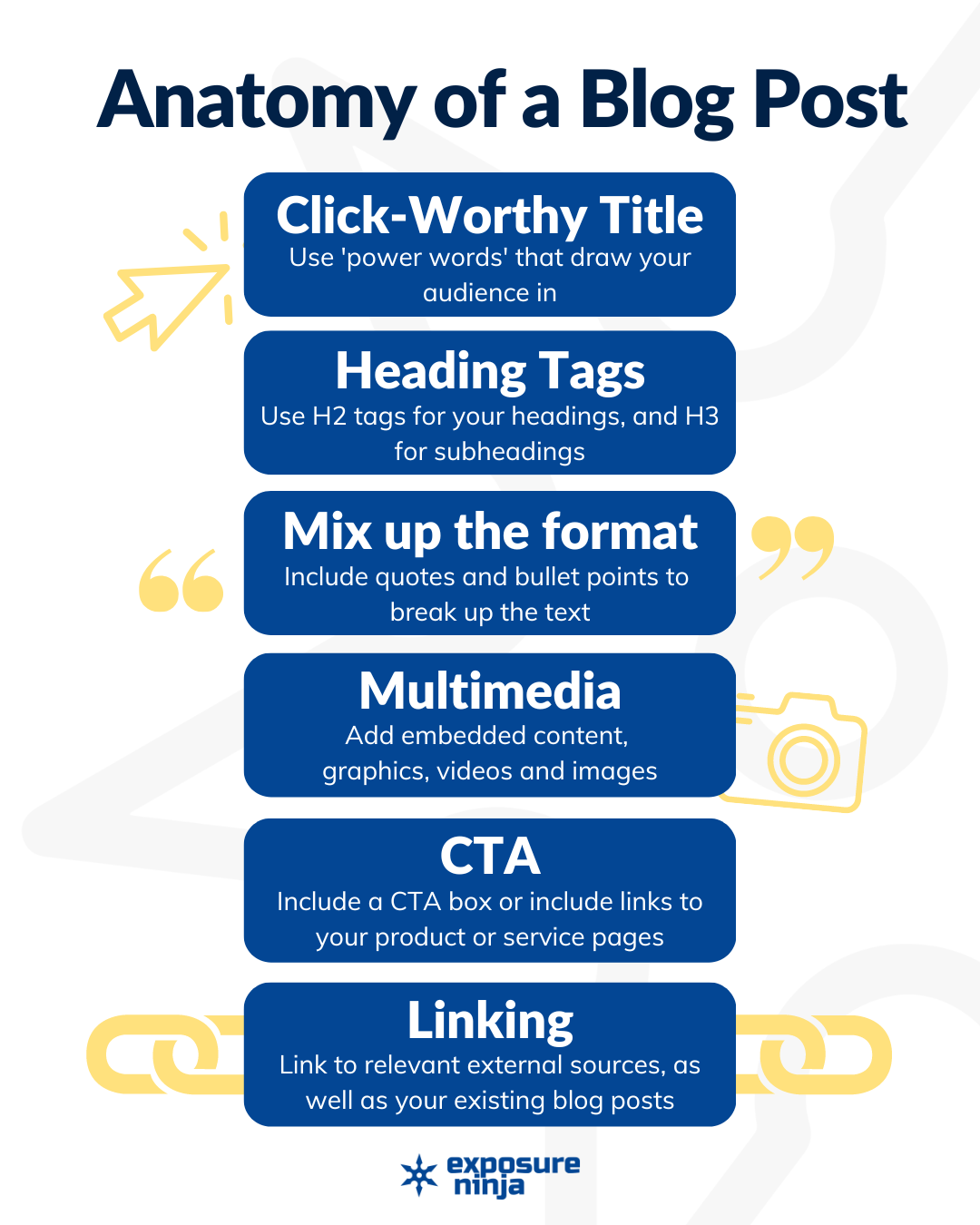
Título digno de hacer clic
Realice una investigación de palabras clave para asegurarse de que haya una audiencia para su contenido pilar, luego use esta palabra clave en su título. Coloque la palabra clave lo más cerca posible del comienzo del título, pero asegúrese de que aún tenga sentido.
Es mejor tener un título que tenga sentido, en el que la gente realmente haga clic, que uno que solo esté escrito para atraer a los robots de Google.
Etiquetas de encabezado
Escribir tus encabezados antes de escribir el contenido de tu pilar te dará una estructura a partir de la cual trabajar. Recomendamos escribir su palabra clave o título en un motor de búsqueda y luego usar el Método Rascacielos para encontrar inspiración para sus propios encabezados. Es posible que vea un tema que no pensó cubrir o que un tema que iba a cubrir está desactualizado.
Una vez que haya decidido estos encabezados, identifique cuáles son encabezados, usando la etiqueta H2, y cuáles son subtítulos, usando la etiqueta H3.
El uso de diferentes tamaños de encabezados a lo largo de su publicación de blog ayudará a mantener a su lector interesado. Esto también ayuda a mantener la atención de los lectores que buscan en el contenido la sección que están buscando.
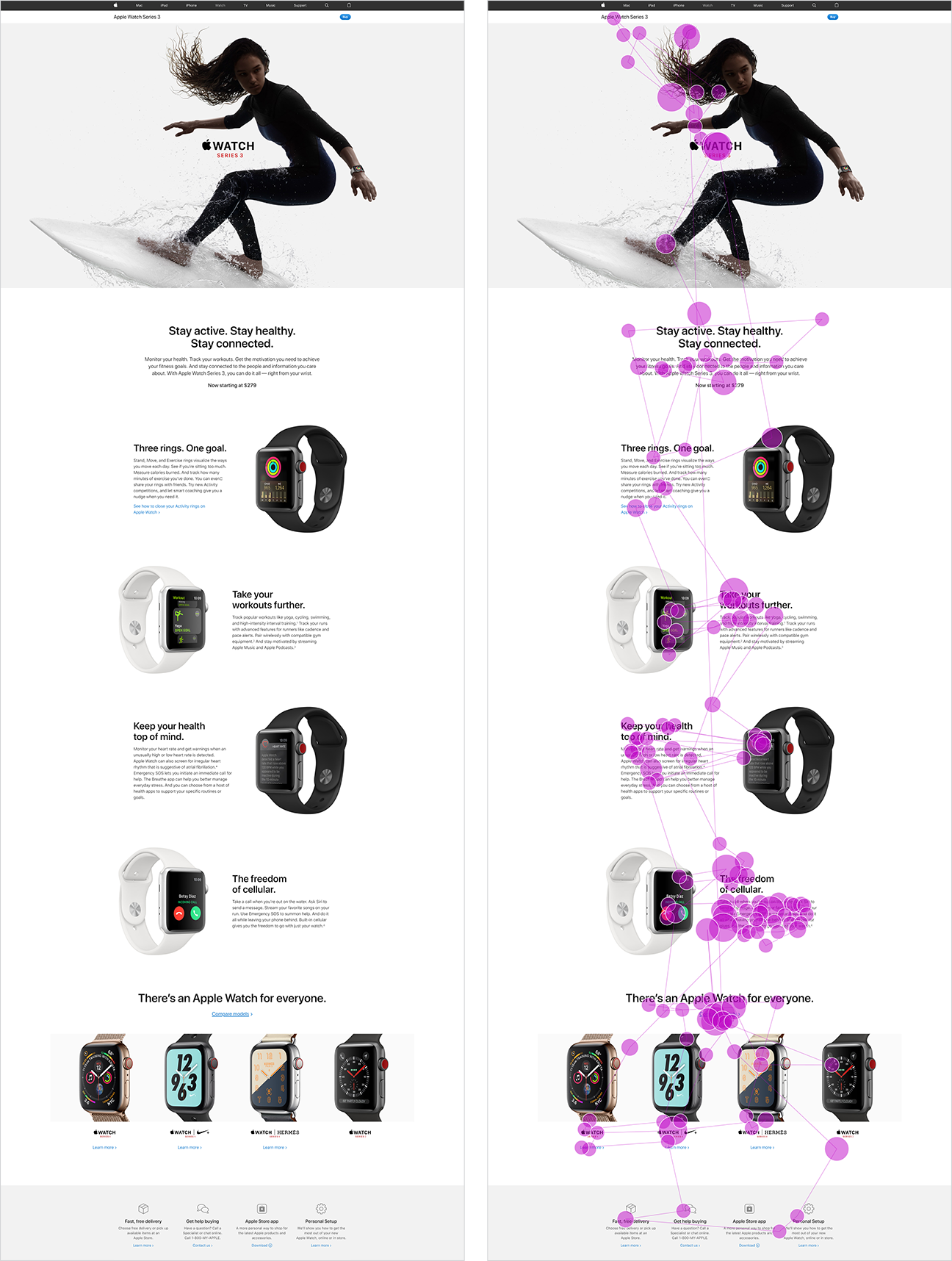
Aquí hay un ejemplo de cómo un usuario escanea una página en el sitio web de Apple, de un estudio sobre cómo la gente lee en línea por Nielsen Norman Group.

Fuente de la imagen: Grupo NN
Esto es especialmente útil cuando se trata de contenido pilar con secciones que se vinculan a publicaciones de blog más detalladas: los visitantes que escanean encontrarán la sección que desean, verán que pueden obtener aún más información en otra página y dirigirse allí, aumentando la cantidad de páginas que ven.
Mezclar el formato
El contenido del pilar suele ser largo, y mezclar el formato de su publicación puede ayudar a mantener la atención de su lector.
- Use texto en negrita o cursiva con moderación para agregar énfasis a ciertas palabras o frases.
- Si está haciendo una lista, use viñetas o números para diferenciarla del resto del texto y crear interés visual.
- Incluya citas emergentes de expertos y profesionales para agregar credibilidad y dividir el texto.
Este es un ejemplo de una cita emergente. Atrae la atención a la cita en sí al agrandar el texto y agregar comillas más definidas”
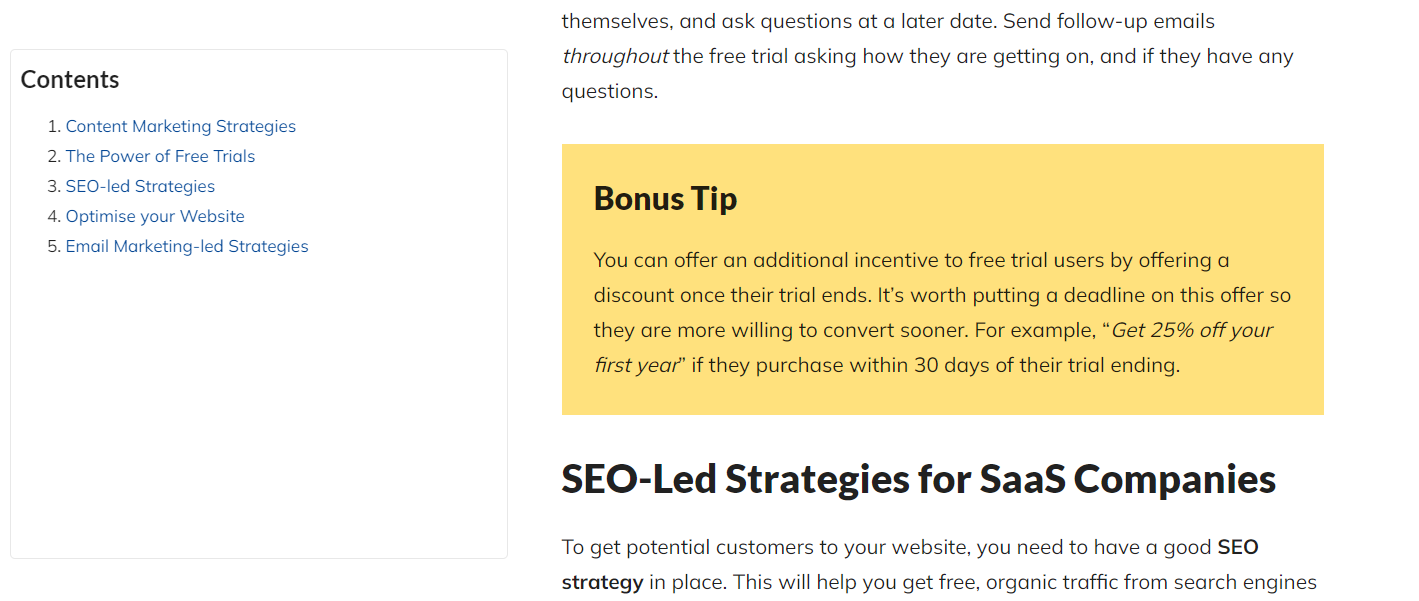
Otro elemento visual que puede agregar a su contenido pilar es un Johnson Box .
Los recuadros de Johnson se utilizan para resaltar un párrafo de información. No solo dividen el resto de la copia, sino que hacen que el lector se dé cuenta de que esta es una sección importante.
Se ven con mayor frecuencia como un cuadro detrás del texto en una página web, que es de un color diferente al fondo. El texto escrito aquí está dentro de una caja de Johnson. También puede ver un ejemplo en la siguiente captura de pantalla.

Johnson Boxes funciona bien en el contenido pilar, ya que puede usarlos para dirigir a los lectores a otra pieza de contenido. Al igual que con otros elementos visuales, utilícelos con moderación.
Multimedia
El contenido del pilar se beneficia enormemente de los elementos multimedia. El contenido del pilar a menudo entra en muchos detalles, y algunas ideas se explicarán mejor con un video o una infografía.
Las imágenes también ayudan a mantener a los lectores interesados, ya que agregan interés visual a la publicación de tu blog.
Cuando crea ramificaciones de su contenido pilar para explicar algunos aspectos con más detalle, puede reutilizar potencialmente los elementos multimedia de su contenido pilar, ahorrándole tiempo.
Llamadas a la acción
Agregar llamados a la acción relevantes puede ayudar a convertir a los clientes, lo que a menudo incluye pasar a otra página del sitio, lo que aumenta el promedio de páginas vistas por usuario.
Es importante que estas llamadas a la acción sean relevantes. Si no encajan con su contenido, o le preguntan al lector algo que no coincide con la etapa del embudo en el que se encuentra, lo ignorarán y no verán por qué es relevante para ellos.
Según el tema de su contenido pilar, es probable que no promueva CTA que intenten obtener una venta de su cliente, pero es posible que desee ofrecer una guía o lista de verificación descargable, o usar la CTA para dirigirlos a otro guía detallada que se relaciona con el contenido de su pilar.
Enlace
Los enlaces internos son una parte importante de su contenido pilar. A lo largo de la guía, querrá incluir enlaces a guías más detalladas sobre los diferentes aspectos de este tema. Es probable que primero escriba el contenido del pilar, luego trabaje para agregarle guías más detalladas más adelante, vinculándolas una vez que haya terminado.

El contenido del pilar también es "siempre verde" , lo que significa que seguirá funcionando mucho después de su publicación. Vale la pena revisar el contenido de su pilar cada 6 a 12 meses para asegurarse de que el contenido siga siendo relevante.
Resumen: cómo aumentar las vistas de su sitio web por usuario
Hay muchos beneficios al aumentar las vistas de su sitio web por usuario, incluidos los aumentos en las clasificaciones de búsqueda y la construcción de una relación con sus clientes actuales o futuros.
Las principales formas en que puede mejorar sus vistas por usuario son:
- Identificando puntos conflictivos
- Mejorando la experiencia del usuario
- Creación de contenido pilar
No olvide cambiar a Google Analytics 4 antes de julio de 2023.
Si lo dejas para última hora perderás todos tus datos históricos. Es mejor configurarlo ahora y tener los datos de un año, incluso si no desea realizar el cambio de inmediato. Aprenda a configurar Google Analytics 4 en nuestra guía para principiantes.
Qué leer a continuación
- Aprenda cómo mantener a los visitantes en su sitio web por más tiempo para aumentar el tiempo de participación promedio de su sitio web.
- Haga que sus visitantes regresen a su sitio web aprendiendo cómo aumentar las sesiones comprometidas por usuario en su sitio.
- Cree contenido que los visitantes realmente quieran leer y que lo lleve a la cima de Google.
