10 formas de optimizar la velocidad de la página para SEO
Publicado: 2022-11-15Si bien es solo una de las muchas métricas de SEO en la página, los tiempos de carga lentos de la página pueden afectar negativamente la clasificación de una página en las páginas de resultados del motor de búsqueda (SERP) y afectar negativamente la experiencia del usuario (UX). Esto es lo que puede estar ralentizando sus páginas y cómo puede comenzar a aumentar la velocidad de la página.
¿Por qué la velocidad de la página es importante para el SEO?
La investigación de la red neuronal de Google estima que a medida que el tiempo de carga de la página pasa de 1 segundo a 3 segundos, la probabilidad de que el visitante simplemente abandone el sitio antes de que finalice la carga aumenta en un 32 %. Y cuanto más lenta sea la página, mayor será la probabilidad de que un visitante del sitio se vaya por frustración. Dado que Google quiere que los usuarios tengan la mejor experiencia posible al usar la Búsqueda, hizo que la velocidad de carga de la página sea un factor de clasificación. Eso significa que si desea clasificarse bien para sus palabras clave objetivo, debe controlar las velocidades de su página. Después de invertir en un sitio web atractivo con contenido de calidad, lo último que necesita es velocidades de carga de página lentas que acaben con su clasificación.
Nota sobre la velocidad de la página frente a la velocidad del sitio web: mientras que la velocidad de la página se refiere a la velocidad de una página individual, la velocidad del sitio se refiere a la velocidad de una muestra de diferentes páginas en el sitio, que se utiliza para estimar la velocidad general del sitio. Tener velocidades de página bien optimizadas en todo su sitio naturalmente dará como resultado una velocidad general más rápida del sitio.
Entonces, ¿cómo puede saber si la velocidad de carga de su página está afectando negativamente el SEO de su sitio?
Existen numerosas herramientas que puede utilizar para comprobar la velocidad de una página. Solo Google ofrece múltiples herramientas gratuitas como Google Search Console, Lighthouse y PageSpeed Insights, que brindan información valiosa sobre las velocidades de carga de la página. Úselos para ver qué tan rápido se cargan los elementos de la página. (Así es como Lighthouse y PageSpeed Insights se desglosan cuando se trata de medir el rendimiento del sitio).
¿Qué puede afectar la velocidad de la página?
Varios elementos diferentes dentro y fuera de la página pueden afectar la velocidad de carga de una página. Si se enfrenta a largos tiempos de carga, busque estos posibles culpables.
Archivos CSS y JavaScript
Los archivos CSS le permiten exhibir las imágenes de su marca en su sitio con un estilo y diseño únicos, mientras que JavaScript da vida a las páginas web con interactividad. Ambos pueden mejorar en gran medida la experiencia de navegación web.
Sin embargo, usar demasiadas hojas de estilo y scripts en su sitio puede ser una receta para tiempos de carga lentos. Y cuanto más complejos e intensivos en recursos sean, más afectarán la velocidad de su página.
JavaScript también puede causar problemas de representación, lo que dificulta que los rastreadores de búsqueda rastreen e indexen correctamente parte del contenido de su sitio.
Complementos
Los complementos proporcionan interactividad y funcionalidad adicionales a una página. Sin embargo, al igual que con los scripts, demasiados complementos pueden ralentizar el tiempo de carga de una página. Además, los complementos obsoletos o mal mantenidos pueden representar un riesgo de seguridad y generar problemas de compatibilidad. Los complementos menos conocidos de equipos de desarrollo más pequeños son especialmente propensos a estos problemas.
Imágenes grandes
Las imágenes pueden mejorar en gran medida el contenido de su sitio, haciéndolo más atractivo y atractivo. Sin embargo, el uso de imágenes grandes en sus páginas también puede aumentar el tiempo de carga, especialmente si hay muchas.
Las imágenes no optimizadas son uno de los principales contribuyentes a los tiempos de carga lentos. Cuanto mayor sea el tamaño del archivo de imagen, más tiempo esperará para que se cargue. En los primeros días de Internet, cuando las velocidades de conexión eran lentas y los sitios tenían que ser pequeños, la optimización de imágenes era un paso necesario. Ahora, con tantos elementos que contribuyen al peso de la página en los sitios web modernos, puede ser fácil pasarlo por alto.
ventanas emergentes
Las ventanas emergentes son útiles para dirigir el tráfico a las páginas de destino o entregar CTA y ofertas especiales. Sin embargo, también son conocidos por ralentizar los tiempos de carga de las páginas. Tendrá que considerar qué tan efectivas son realmente sus ventanas emergentes y si vale la pena o no la ralentización de la velocidad de carga de la página.
Velocidad del servidor web
Cuando alguien visita un sitio web, está abriendo archivos desde un servidor remoto. Cuanto más lento es el servidor, más lento se cargan los activos del sitio en el navegador del visitante. Ahorrar dinero en un paquete de alojamiento o servidor más barato puede parecer una buena idea, pero en realidad puede terminar causando más daño que bien. Los planes de alojamiento que carecen de recursos dedicados, tienen un tiempo de respuesta lento del servidor o tienen recursos distribuidos en varios servidores pueden afectar negativamente el rendimiento del sitio web.
Cadenas de redirección
Los redireccionamientos son una herramienta realmente útil para mover el tráfico por su sitio web, pero cada uno hace que el navegador visite una página adicional, lo que prolonga el tiempo de carga de la página final. Cuando los redireccionamientos se vinculan en una cadena de redireccionamiento, el tiempo de carga se prolonga aún más. Y cuantas más redirecciones haya en la cadena, más lenta será la velocidad de carga general.
Las cadenas de redireccionamiento a menudo ocurren por accidente a medida que la arquitectura de un sitio continúa expandiéndose. Las cadenas de redireccionamiento también pueden dañar la experiencia del usuario y desperdiciar el presupuesto de rastreo de su sitio. Por lo tanto, a medida que su sitio continúa expandiéndose, es una buena idea tener en cuenta las cadenas de redireccionamiento y rastrear regularmente su sitio para identificar cualquiera que pueda haberse desarrollado.
¿Cuáles son las métricas de velocidad de página más importantes?
Las pruebas de velocidad informan sobre una variedad de métricas. Dado que Google es el motor de búsqueda predominante y nuestro objetivo es posicionarnos bien en los resultados de búsqueda, cubriré algunas de las métricas que utiliza Google para medir la velocidad y el rendimiento del sitio. Estas no son las únicas métricas de velocidad de página, pero para nuestros propósitos, son las más impactantes.
Vitales principales de la web
En 2020, Google lanzó Core Web Vitals. Este conjunto de métricas permite a los administradores web conocer el rendimiento de su sitio en términos de experiencia de navegación. Estas métricas son especialmente útiles para identificar cómo acelerar el tiempo de carga de la página web.
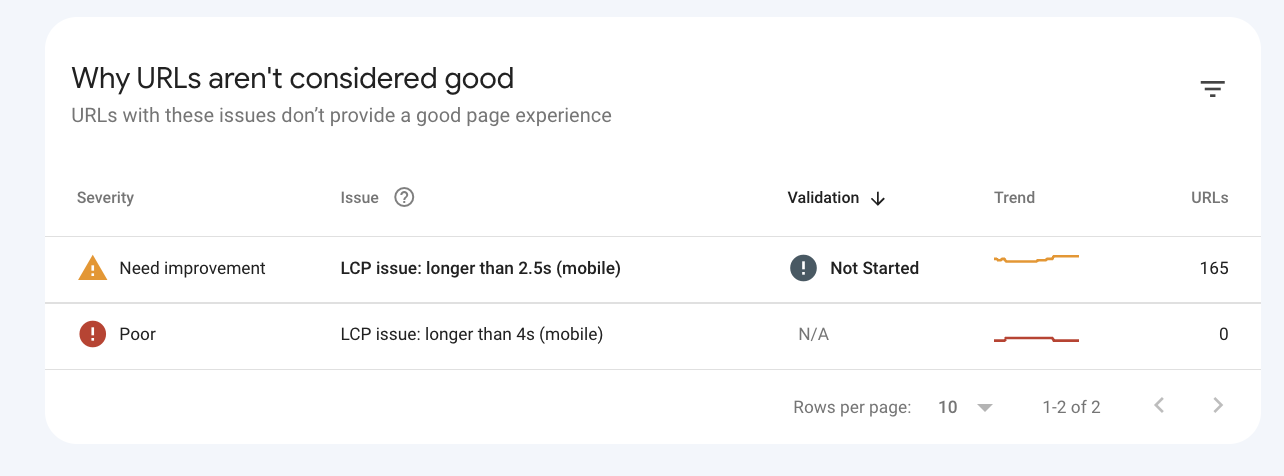
Puede usar Google Search Console para ver sus informes de Core Web Vitals móviles y de escritorio. Estos informes muestran direcciones URL que son buenas, necesitan mejoras o son deficientes. Si tiene URL que son deficientes o necesitan mejoras, también proporciona una lista de problemas junto con las URL afectadas. Haga clic en el problema para obtener más información sobre el problema y las URL afectadas.

Los datos de Core Web Vitals de su sitio se pueden encontrar en PageSpeed Insights o Google Lighthouse.
En PageSpeed Insights, su Core Web Vitals reflejará una experiencia de usuario real. Google Lighthouse utiliza datos de laboratorio además de datos de usuarios reales.
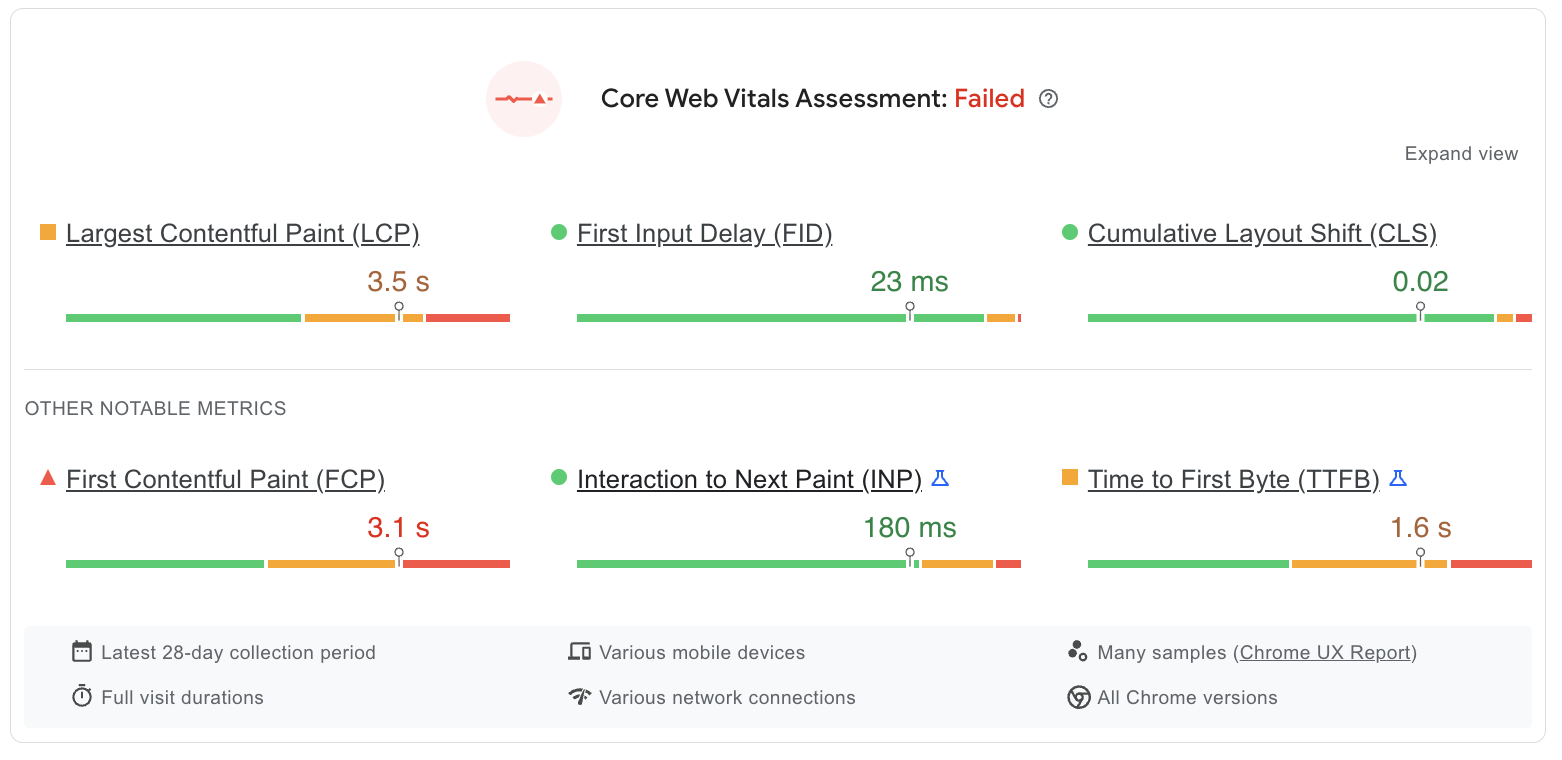
La parte superior de los informes de PageSpeed Insights muestra las métricas de Core Web Vitals:

- Pintura con contenido más grande (LCP) : cuánto tiempo tarda una página en cargarse. Un LCP ideal es de 2,5 segundos o menos.
- First Input Delay (FID): el tiempo que tardan los usuarios en interactuar con su página. Idealmente, debería ser de 100 milisegundos o menos.
- Cambio de diseño acumulativo (CLS) : cuánto cambian los elementos de la página a medida que se cargan. Esto debería ser .1 o menos.
- First Contentful Paint (FCP) : el tiempo que tarda un usuario en ver algo en la pantalla. Una puntuación de 1,8 segundos o menos te mantendrá en verde.
- Interacción a la próxima pintura (INP) : la cantidad de tiempo entre una acción del usuario y la respuesta de la página. 200 ms o menos se considera bueno.
- Tiempo hasta el primer byte (TTFP) : la cantidad de tiempo entre la solicitud inicial del navegador y el momento en que recibe el primer byte del servidor. Apunta a 800 ms o menos.
Haga clic en cualquiera de las métricas en PageSpeed Insights para ir a su página web.dev correspondiente, que explica con más detalle qué es cada métrica y por qué es importante.

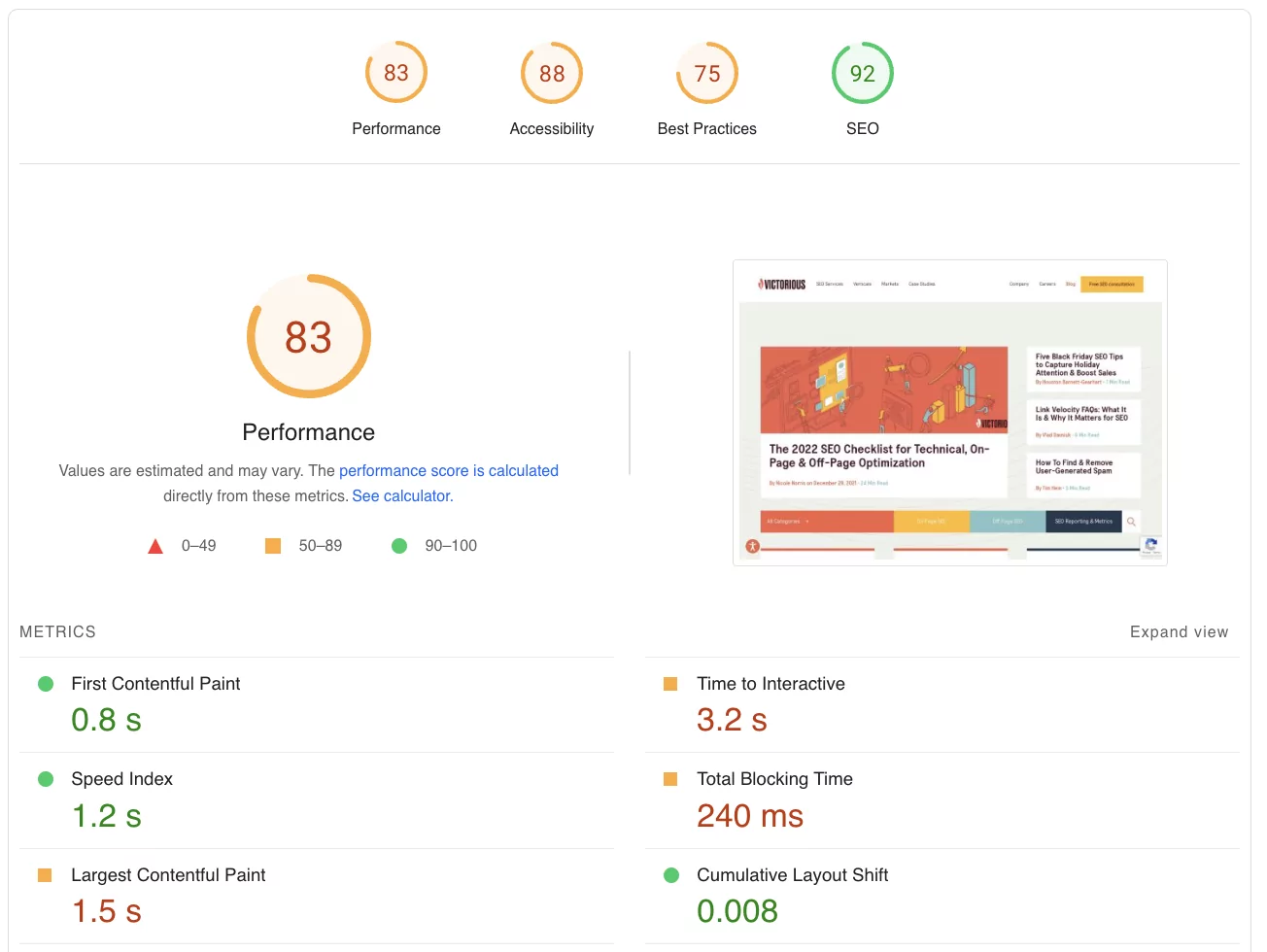
Métricas de PageSpeed Insights

Después de la sección Core Web Vitals, encontrará métricas adicionales de PageSpeed Index, que incluyen:
- Índice de velocidad : qué tan rápido se muestra el contenido durante la carga de la página. Menos de 3,4 segundos te mantendrán en verde.
- Tiempo de interacción (TTI) : cuánto tiempo requiere una página para volverse completamente interactiva. Google dice que te esfuerces por menos de 5 segundos.
- Tiempo total de bloqueo : cuánto tiempo una página está bloqueada para la entrada del usuario. El verde aquí está por debajo de los 200 ms.
Una vez que vea que una página tiene un rendimiento deficiente, puede intentar solucionar el problema. Aquí hay 10 formas de optimizar la velocidad de la página.
Cómo optimizar la velocidad de la página
1. Comprimir y optimizar imágenes
Cuando desee aumentar los puntajes de velocidad de su página, comience comprimiendo y optimizando imágenes. La reducción del tamaño del archivo de imagen reduce naturalmente el tamaño de una página y, en consecuencia, el tiempo que tarda en cargarse.
Hay una variedad de herramientas que puede usar para comprimir el tamaño de sus imágenes, como TinyPNG o Attrock. Si está en WordPress, hay varios complementos de optimización de imágenes disponibles, como Smush, EWWW Image Optimizer e Imagify.
Usar el tipo de archivo correcto, cambiar el tamaño de las imágenes y deshacerse de los GIF pueden ayudar a reducir el peso de la página.
2. Elimina complementos innecesarios
Si su sitio de WordPress tiene más de una docena de complementos, piense en cuáles se pueden eliminar. Algunos complementos consumen más recursos que otros, por lo que es posible que deba realizar algunas pruebas para determinar cuáles pueden estar ralentizando más su página.
Revise los complementos de su sitio, hable con otras partes interesadas y determine cuáles son realmente necesarios.
Si un complemento proporciona un valor cuestionable a su sitio web, o si puede proporcionar valor en el futuro pero no lo está haciendo en este momento, deshabilitarlo o eliminarlo puede tener sentido. También considere si puede reemplazar múltiples complementos con diferentes funciones con un complemento que lo hace todo.
3. Limpia tu código
El proceso de optimización de la velocidad de la página es una buena oportunidad para analizar el código de su sitio y limpiar cualquier carácter o línea innecesaria. Cada fragmento de código no utilizado o innecesario que elimine ayudará a acelerar su sitio, aunque es posible que no se note. Tenga cuidado al trabajar con código. Cree una copia de seguridad antes de realizar cualquier cambio y manténgase enfocado en la tarea para evitar errores.
4. Minimice HTML, CSS y JavaScript
Dado que HTML, CSS y JavaScript pueden tener un impacto tan grande en la rapidez con la que se carga una página, minimizarlos y limpiarlos puede impulsar las páginas.
Para minimizar el código, elimine caracteres extraños, contadores, espacios u otros elementos del código que puedan ser innecesarios. El resultado final debería ser un código más limpio, tamaños de archivo más pequeños y páginas que se cargan más rápido.
5. Comprime CSS, JavaScript y HTML
Una vez que haya limpiado su código, considere comprimirlo para que ocupe menos espacio. HubSpot comparte cómo comprimir archivos HTML aquí. Hay varios compresores (y algunos combos de minificadores y compresores) disponibles para archivos CSS y JavaScript. Trabaje con su desarrollador web para determinar cuál puede ser la mejor solución para su organización.
6. Combina CSS y JavaScript
Además de la minificación, la agrupación de hojas de estilo y archivos JavaScript puede reducir la cantidad de solicitudes del servidor. Cada solicitud del servidor retrasa la carga de la página. Para sitios y páginas con un montón de solicitudes, esto tendrá un gran impacto en el rendimiento.
7. Implemente el almacenamiento en caché del navegador
El almacenamiento en caché ayuda a los navegadores a almacenar información para que cuando un visitante regrese a una página, el navegador no necesite volver a cargar toda la página nuevamente. Funciona almacenando copias de los archivos de su sitio (como hojas de estilo CSS, imágenes y JavaScript) en el navegador del usuario para que puedan entregarse más rápidamente durante las visitas posteriores.
Desarrolle una política de almacenamiento en caché que determine qué recursos se pueden almacenar en caché, durante cuánto tiempo y por quién.
8. Eliminar cadenas de redirección
Este artículo describe cómo encontrar y eliminar cadenas de redireccionamiento. Convierta en una buena práctica realizar un seguimiento de los redireccionamientos y vincular siempre a la URL de destino final para reducir la probabilidad de futuras cadenas de redireccionamiento.
9. Usa un CDN
Otra forma de optimizar la velocidad de la página es aprovechar una Red de entrega de contenido (CDN), a veces también llamada Red de distribución de contenido.
Una CDN distribuye copias del contenido estático de su sitio web a servidores geográficamente diversos en todo el mundo. Esto reduce la distancia geográfica entre los visitantes potenciales y el servidor, reduciendo la latencia y el tiempo hasta el primer byte.
10. Encuentra un servicio de alojamiento más rápido
Realmente no hay mucho que puedas hacer para aumentar los tiempos de carga de la página web, y la realidad es que el problema no siempre estará de tu parte. Su proveedor de alojamiento web juega un papel importante en el rendimiento de su sitio web. Es muy posible que los problemas de velocidad de su sitio sean el resultado de un rendimiento de alojamiento deficiente en lugar de páginas mal optimizadas.
Si ya ha hecho todo lo posible para optimizar la velocidad de la página, pero sus páginas aún no se cargan lo suficientemente rápido, probablemente sea el momento de buscar un servicio de alojamiento más rápido. Busque un servicio de alojamiento centrado en el rendimiento que ofrezca alojamiento dedicado para que nunca tenga que compartir sus posibles recursos de alojamiento con otros sitios.
Verifique el rendimiento de su sitio web con una auditoría SEO
¿Tiene dificultades para que su sitio web se clasifique en los resultados de búsqueda? Nuestro servicio de Auditoría SEO de más de 200 puntos puede ser justo lo que necesita para encaminar su SEO.
Realizada por profesionales de optimización de búsqueda con años de experiencia, nuestra auditoría de SEO puede ayudarlo a identificar puntos débiles, crear elementos procesables y superar debilidades como tiempos de carga de página lentos que pueden estar frenando la capacidad de clasificación de su sitio. Programe una consulta gratuita de SEO para obtener más información.
