¿Cómo hacer que las páginas de categorías de comercio electrónico vendan? 7 ejemplos en vivo
Publicado: 2017-08-22La mayoría de los propietarios de tiendas de comercio electrónico dedican la mayor parte de su tiempo a optimizar la página de inicio o a crear páginas de productos bien organizadas y refinadas .
Si bien las páginas mencionadas anteriormente son sin duda importantes, hay otro tipo de página, cuyo potencial a menudo es ignorado y pasado por alto por los comerciantes en línea.
Estoy hablando de páginas de categorías .
Básicamente, estas son páginas de sitios web individuales que estructuran la taxonomía del sitio web . En las tiendas en línea, las categorías y subcategorías se utilizan normalmente para clasificar productos o servicios agrupándolos en un solo lugar.
Las páginas de categoría ayudan a mejorar la navegación en la tienda , la facilidad de uso y los mecanismos de búsqueda internos , lo que da como resultado una mejora general de la experiencia de compra de los clientes. Además, al desempeñar el papel de un punto de tránsito, una página de categoría se puede optimizar para solidificar la intención de compra de los visitantes y convertirlos en compradores.
A partir de este artículo, aprenderá cómo evitar los errores más comunes al crear páginas de este tipo. Además, le diremos cómo mejorar la eficiencia de las categorías y subcategorías de su sitio existente.
Tabla de contenido
- Contenido de la página de categoría
- Tipos de contenido
- Colocación de contenido
- calidad del contenido
- Optimización de imágenes
- No uses tomas de héroe que ocupen toda la primera pantalla.
- Sea coherente con las imágenes que utiliza para las categorías
- Use .Gif / Vistas previas de video
- Línea de fondo
Contenido de la página de categoría
La fea verdad es que la mayoría de las páginas de categorías de comercio electrónico tienen poco contenido. En la mayoría de los casos, solo hay una lista de productos y una pequeña cantidad de contenido (que generalmente se toma de las páginas de productos reales).
Mientras tanto, inyectar contenido útil y único allí puede hacer que estas páginas se clasifiquen mejor y brindarle una porción adicional de tráfico dirigido.
Además, al estar optimizadas, las páginas de categoría le permitirán contarles a los visitantes de su tienda más sobre su producto y marca , responder preguntas frecuentes y guiarlos a través del embudo de conversión .
 Tipos de contenido
Tipos de contenido
En general, se cree que lo máximo que se puede agregar en las páginas de categoría es una descripción extendida.
Sin embargo, una gran cantidad de sitios web de comercio electrónico demostraron que puede usar con éxito prácticamente cualquier tipo de contenido allí.
Así que las páginas de categoría pueden venir con:
- una descripción detallada de los productos de la categoría,
- imágenes de héroes llamativos,
- atractivos controles deslizantes de imágenes,
- pancartas que anuncian ofertas o ofertas especiales en tiendas globales,
- secciones con productos y servicios destacados,
- una sección de 'Novedades',
- videos que explican cómo seleccionar el producto de categoría más adecuado o cómo usarlo de la manera correcta,
- casos de uso,
- estudios de caso,
- una sección de 'Consejos de expertos',
- PREGUNTAS MÁS FRECUENTES,
- e incluso narración.
A continuación hay un par de ejemplos que explican cómo usar los tipos de contenido mencionados anteriormente en las páginas de categorías.
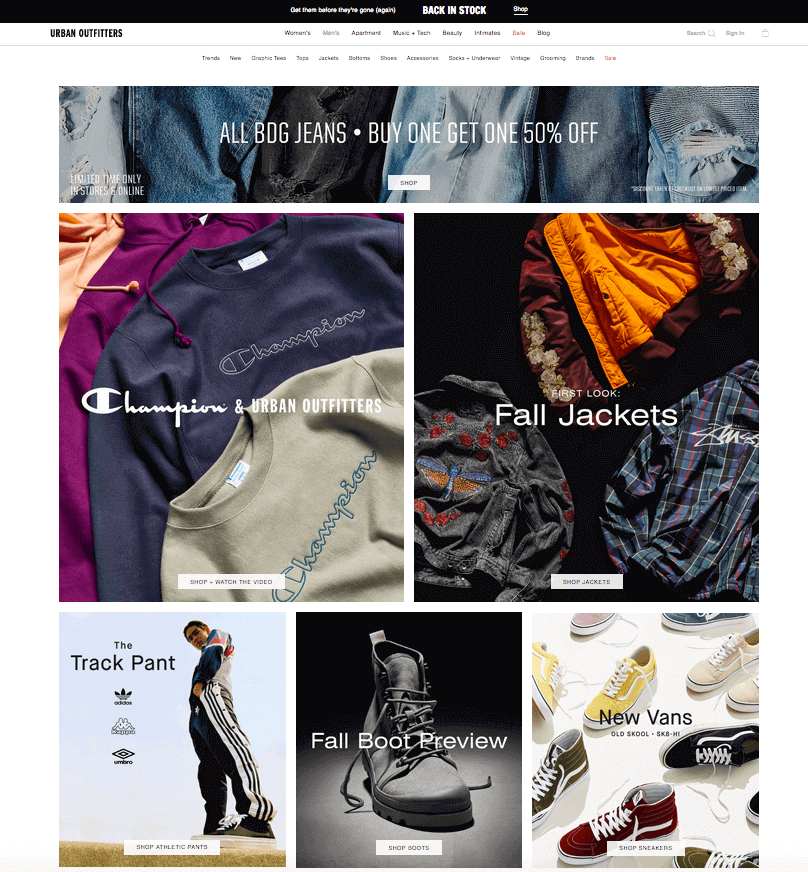
En la categoría principal, Urban Outfitters utiliza imágenes llamativas para presentar diferentes marcas y tipos de ropa. Se puede hacer clic en la imagen.

Además, al final de esta página, tienen las secciones ' Nuevas llegadas ' y ' Ahora a la venta'.
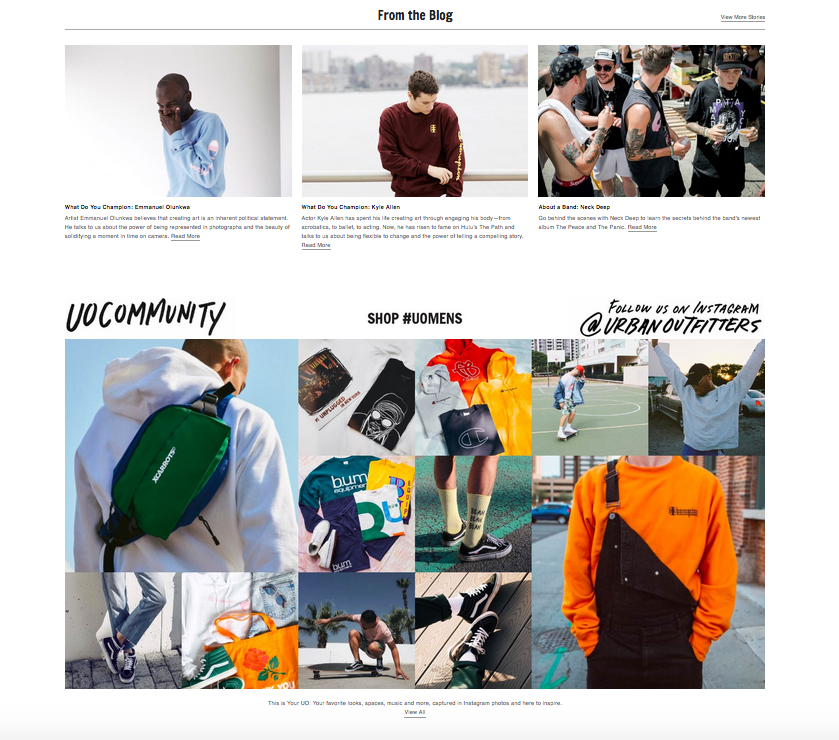
Pero lo más interesante está en la parte inferior de la página. Allí, hay una sección con artículos de blog relevantes y contenido generado por el usuario : una fuente de publicaciones de Instagram con el hashtag de la marca de la empresa.
Por lo tanto, la marca está creando algo que une a todos sus clientes: una comunidad dedicada de sus fanáticos . En la comunidad, todos pueden compartir su propia historia y recibir comentarios de personas con ideas afines.

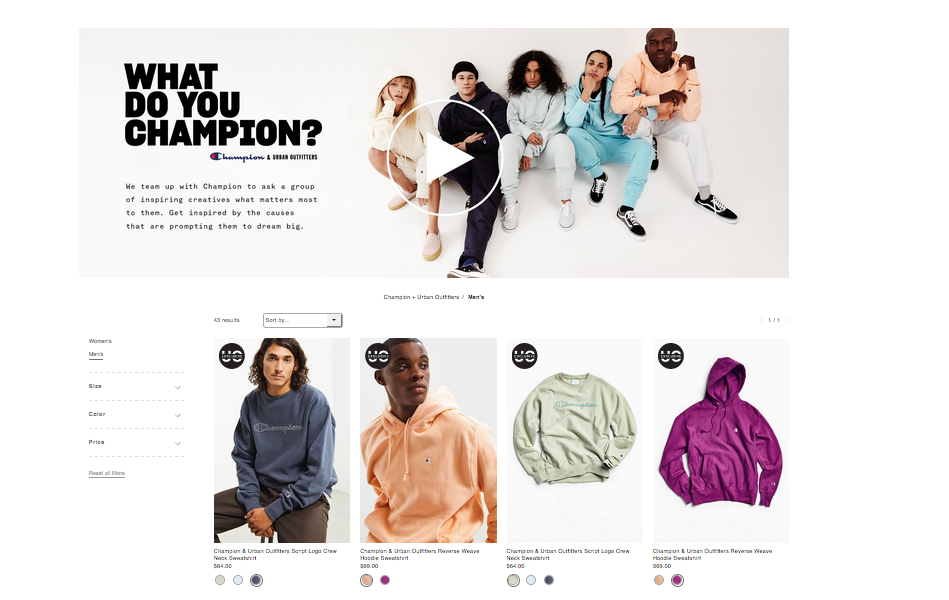
Si profundiza hasta el nivel de la subcategoría, verá un excelente ejemplo del uso de contenido de video .

En los videos, Urban Outfitters entrevista a sus clientes habituales y les pide una opinión sobre una determinada marca.
Al agregar todo este contenido adicional, Urban Outfitters tiene como objetivo involucrar a los visitantes y clientes del sitio, educarlos y brindarles toda la información posible sobre el grupo de productos elegido.
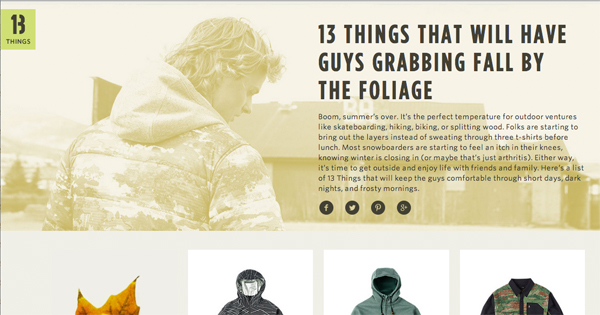
Otro gran ejemplo del uso del contenido en las páginas de categorías proviene de 13 cosas .
Estos muchachos lograron usar con éxito la narración directamente en las páginas de categorías. Sus historias se mezclan de forma nativa con el diseño de la página de categorías, incluso a pesar de estar ubicadas en la parte superior.

Colocación de contenido
El mayor desafío que puede enfrentar al agregar contenido en las páginas de categorías es encontrar el lugar adecuado para ello.
Por un lado, poner demasiado contenido encima de la cuadrícula de productos puede hacer que los productos de categoría se desplacen hacia abajo en la página. Eso puede confundir a los compradores y reducir las tasas de conversión de esta página. Por otro lado, si agrega contenido en la parte inferior de dicha página , nadie lo encontrará nunca.
A decir verdad, no existe una receta universal para encontrar un lugar ideal para el contenido en una página de categoría .
La ubicación depende del diseño de la página y del tipo de contenido que desea agregar. A continuación, se muestran algunos ejemplos.
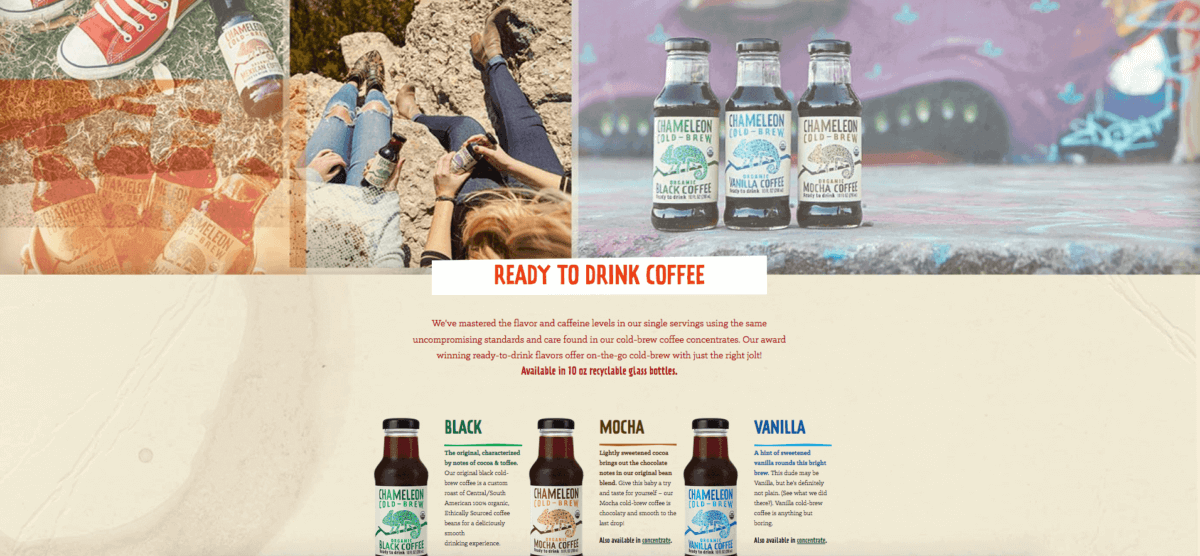
Es mejor mostrar las fotos brillantes de los héroes en la parte superior de esta página . Lo mismo ocurre con los controles deslizantes de imágenes y los banners con ofertas especiales. (se puede hacer clic)
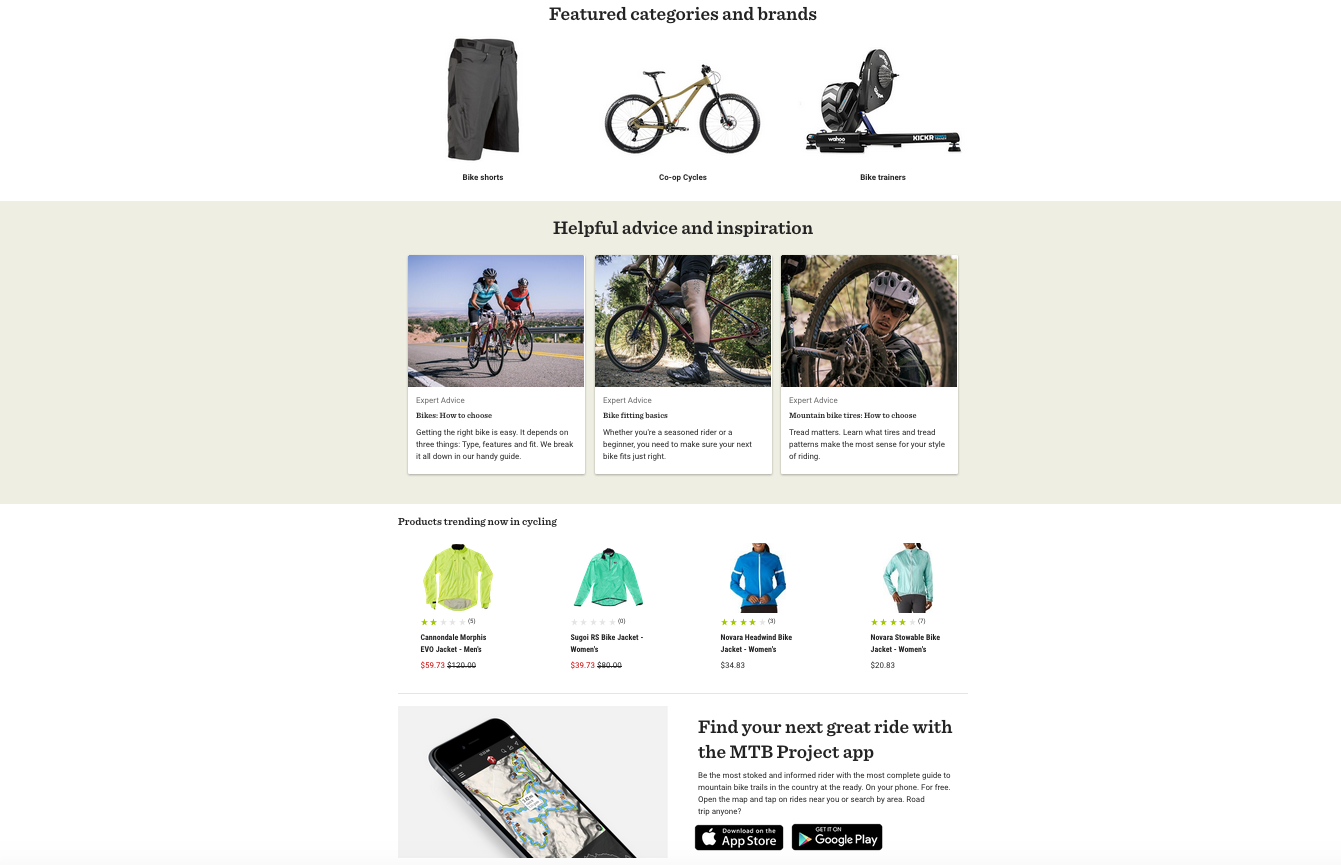
 En cuanto a los productos y marcas destacados , los anuncios de su aplicación móvil pueden colocarse en la parte superior o en el medio de su página de categoría. No desvían la atención de los visitantes del contenido principal y le agregan detalles extra valiosos.
En cuanto a los productos y marcas destacados , los anuncios de su aplicación móvil pueden colocarse en la parte superior o en el medio de su página de categoría. No desvían la atención de los visitantes del contenido principal y le agregan detalles extra valiosos.

Las secciones de casos de uso de productos, consejos de expertos y preguntas frecuentes se ven mejor en el medio o en la parte inferior de esta página .
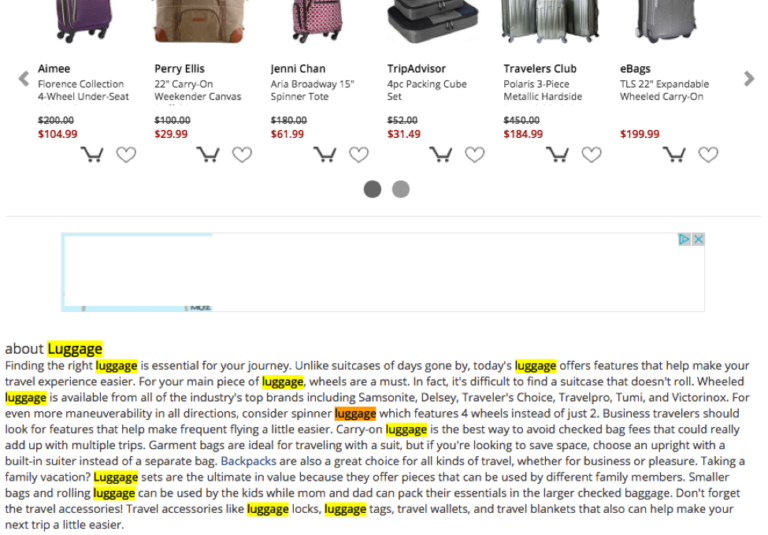
Si va a agregar una descripción de texto detallada de un determinado grupo de productos (con SEO en mente), generalmente se recomienda agregarlo en la parte inferior de una página de categoría , para no distraer la atención de los productos que está vendiendo.
Así es como lo hicimos en el sitio web de MageWorx (se puede hacer clic).


calidad del contenido
Independientemente del contenido que pueda crear para su sitio web, la calidad es siempre el factor clave . El contenido de las páginas de categoría no es una excepción.
Incluso si va a escribir una descripción genérica para su categoría, tenga en cuenta que está creando contenido para humanos , no una copia de filtro para los motores de búsqueda .
A continuación se muestran los buenos y malos ejemplos de una descripción de página de categoría.
Malo
“¡Estás en la categoría [NOMBRE DE LA CATEGORÍA]! Aquí puede encontrar [CATEGORYTAGS] y otros excelentes productos de [CATEGORY_NAME]”.
Bueno
[NOMBRE DE LA TIENDA] ofrece una amplia gama de [NOMBRE DEL PRODUCTO], que van desde opciones de nivel de entrada por menos de $ 50 (por ejemplo, [MARCA], [NOMBRE DE LA MARCA]) hasta soluciones avanzadas y de vanguardia a partir de $ 500 y diseñadas por [MARCA], [NOMBRE DE LA MARCA] .
Con una elección tan amplia, elegir la opción correcta puede ser una tarea abrumadora. Es por eso que hemos creado una guía de compra de [PRODUCTNAME] (enlace) que describe todas las soluciones de moda, sus funciones y precios.
No desperdicies espacio en la página de tu categoría agregando contenido inútil allí.
En lugar de una nube de textos con palabras clave para los robots de los motores de búsqueda:

agregue algo que sus clientes realmente puedan apreciar.
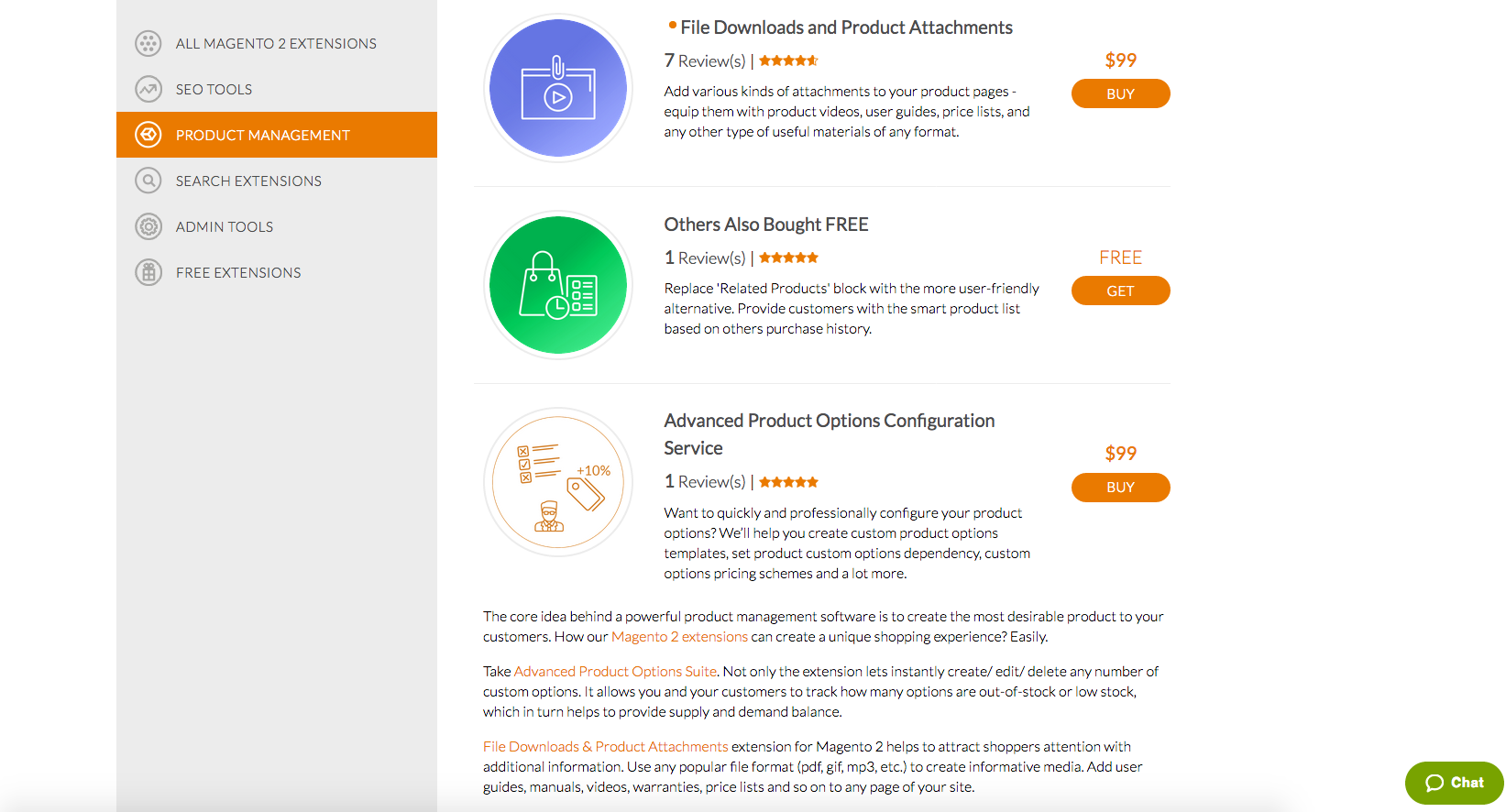
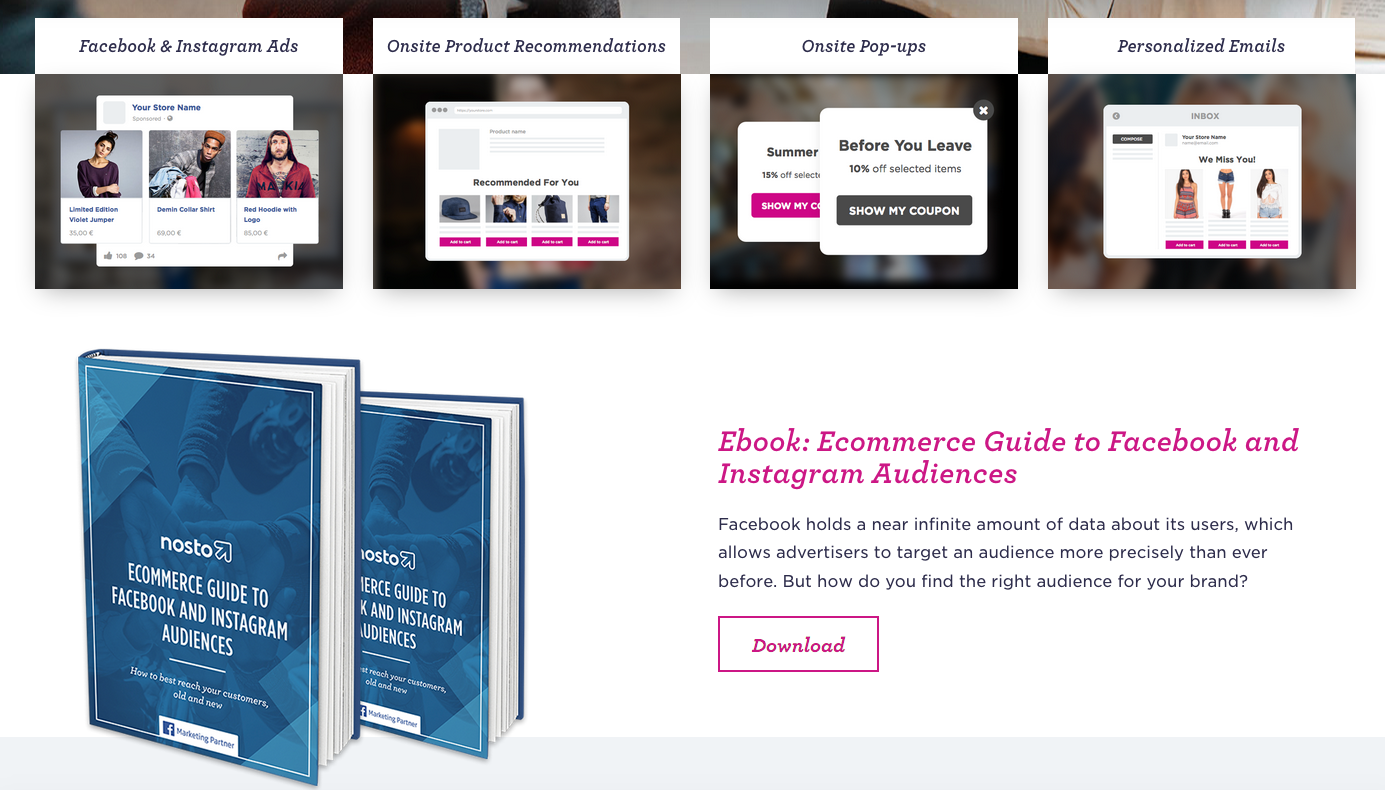
Nosto , por ejemplo, utiliza el área debajo de la lista de sus servicios para promocionar su libro electrónico: (se puede hacer clic)

Al hacerlo, están matando dos pájaros de un tiro. Primero, educan a los visitantes del sitio, los ayudan a comprender mejor sus servicios. En segundo lugar, capturan correos electrónicos de posibles clientes.
Entonces, sea cual sea el contenido que pueda agregar a las páginas de categoría de su tienda, asegúrese de que aporte valor a sus visitantes y clientes.
Optimización de imágenes
Al visitar las tiendas físicas, es posible que haya notado que utilizan activamente letreros y pancartas que cuelgan en diferentes departamentos. Estas ayudas visuales ayudan a atraer la atención de los clientes hacia algo importante o les informan sobre su ubicación actual.
Las imágenes en las páginas de categorías de comercio electrónico juegan un papel similar.
Los gráficos de categoría se pueden utilizar de forma eficaz para:
- decir a los clientes dónde están,
- informar a los visitantes del sitio sobre descuentos, ofertas especiales o beneficios del programa de fidelización ,
- actualizar a los clientes sobre sus ofertas de productos ( recién llegados, productos destacados , etc.),
- agregue brillo extra y profesionalismo a su sitio.
Por lo tanto, las imágenes en las páginas de categorías pueden mejorar la navegación general del sitio y multiplicar sus tasas de conversión.
Sin embargo, si se usan de forma incorrecta, los gráficos de categoría pueden arruinar por completo la experiencia de compra de sus clientes. A continuación se detallan las cosas que se deben tener en cuenta al agregar elementos visuales en las páginas de categorías de comercio electrónico.
No uses tomas de héroe que ocupen toda la primera pantalla.
Como se dijo anteriormente, las imágenes en las páginas de categoría deberían mejorar la navegación y ayudar a los clientes a comprender dónde están .
El uso de tomas de héroe demasiado grandes empuja hacia abajo el contenido de la página de la categoría principal, por lo que los visitantes del sitio pueden confundirse (especialmente en su dispositivo móvil). Las imágenes grandes empujan hacia abajo el contenido principal, por lo que no está claro qué ofrece esa página.
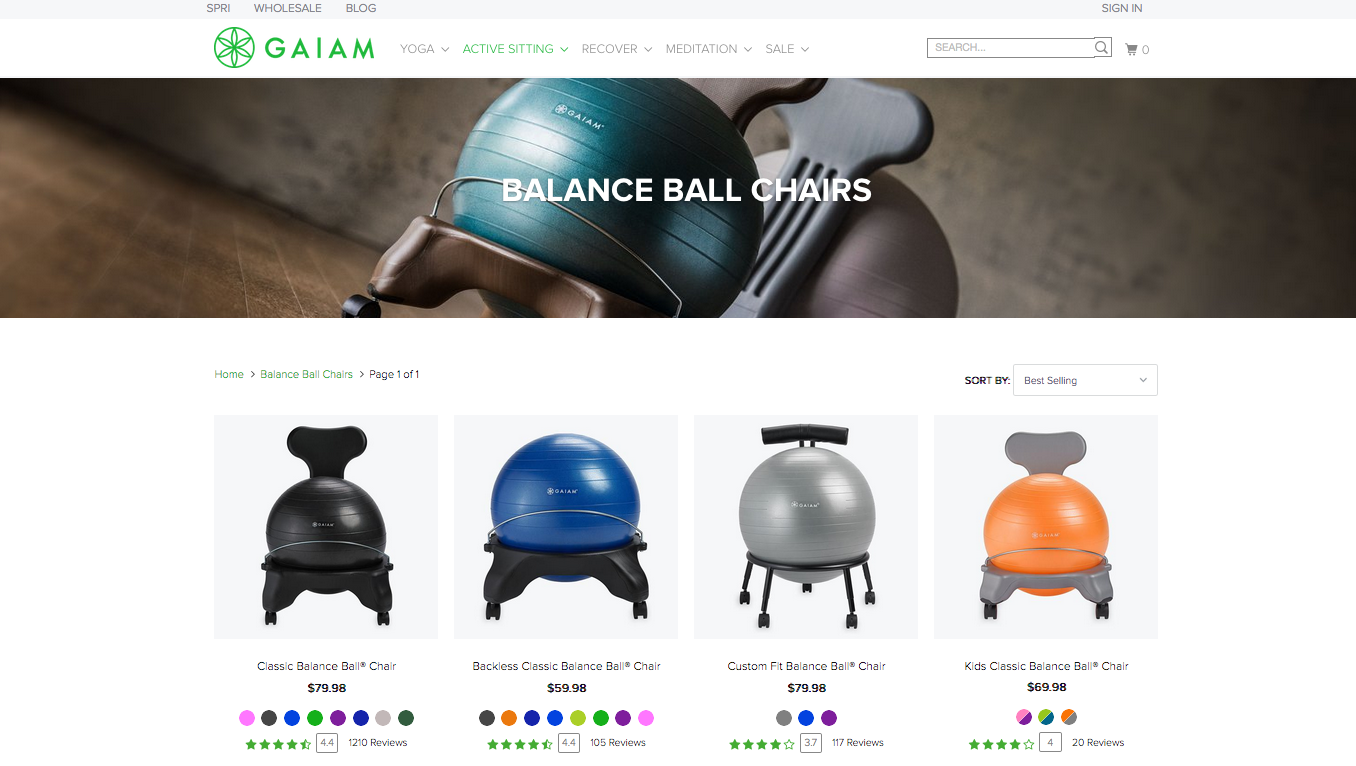
Idealmente, las imágenes destacadas de la categoría no deben cubrir más de 2/3 de la primera pantalla tanto en dispositivos móviles como de escritorio (para que al menos algunos productos puedan verse en la primera pantalla) e ilustrar vívidamente de qué se trata una categoría a continuación.
Gaiam y Sephora son buenos ejemplos del uso de imágenes destacadas en páginas de categorías. El primero muestra claramente lo que un cliente encuentra en la página. Este último permite entender de inmediato que se trata de una página de cierta marca de cosméticos: muestran el logotipo de la marca, el lema y los principales productos de la empresa justo encima del feed de productos.
Se puede hacer clic en las imágenes.


Sea coherente con las imágenes que utiliza para las categorías
Psicológicamente, una página de categoría es percibida por un visitante del sitio como una unidad de percepción . Por lo tanto, cuando se trata de llenarlo de imágenes, factores como la consistencia , la limpieza y la organización adquieren una importancia crucial.
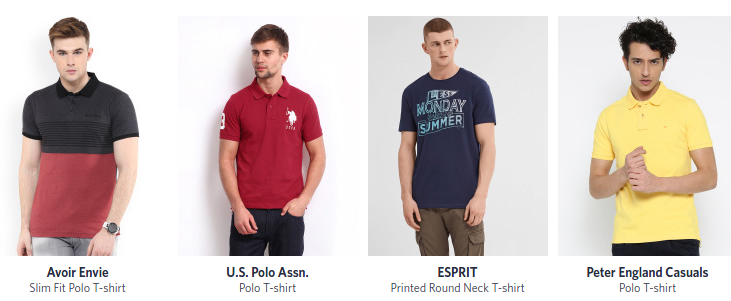
Solo compara este ejemplo:

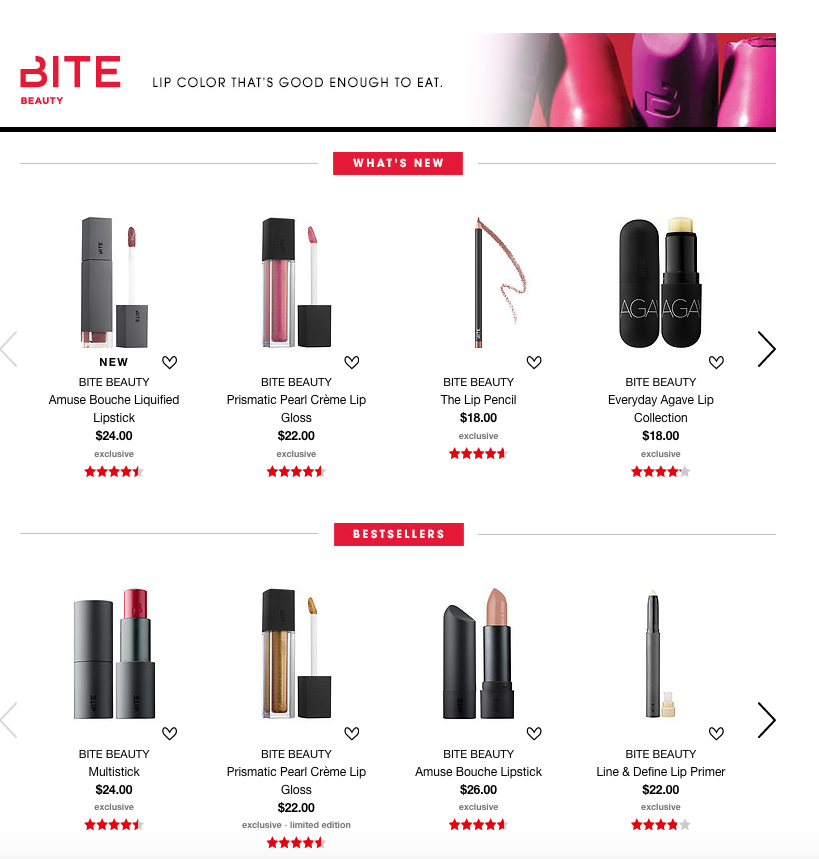
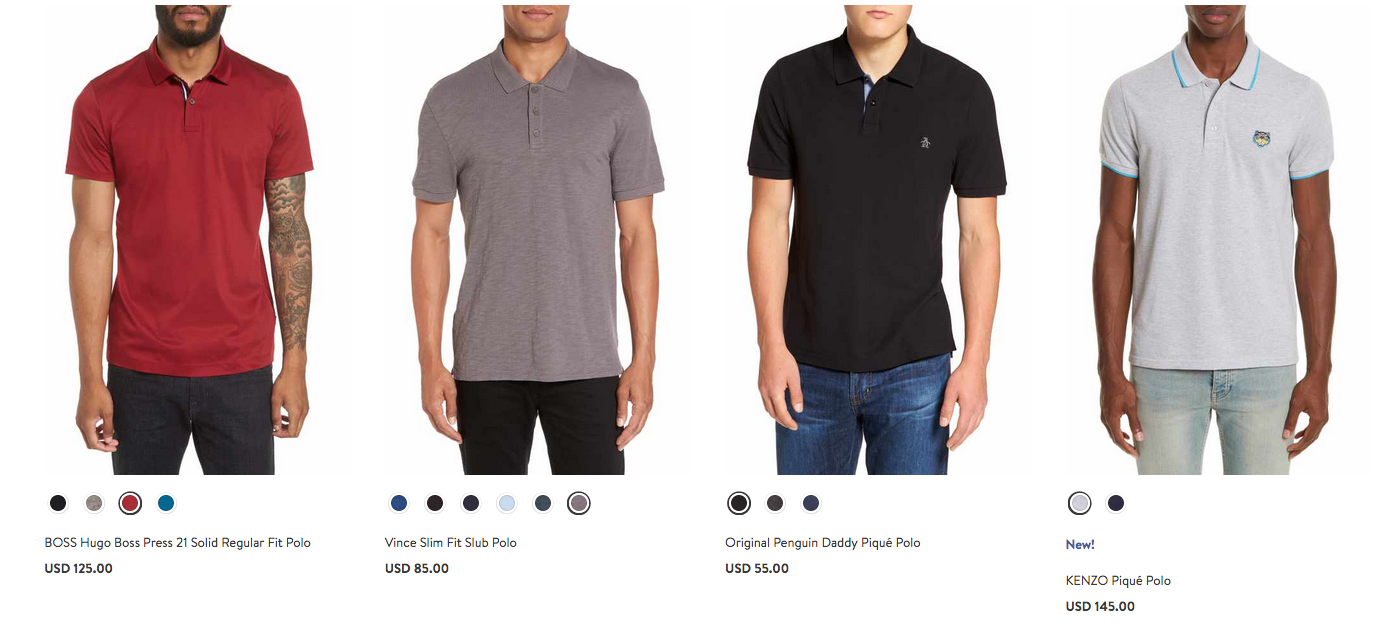
Con este:

En el primer caso, vemos imágenes con diferentes modelos masculinos que adoptan diferentes poses. Llevan camisetas cortas de diferentes marcas, calces, estilos de cuello y tipos de gráficos. Parece que esas fotos se hicieron en diferentes momentos, en diferentes entornos. Todo eso hace que esta página de categoría parezca bastante inconsistente.
En este último ejemplo, por el contrario, podemos ver una gama bien organizada y consistente de productos del mismo estilo de ajuste y cuello, todos colocados sobre un fondo homogéneo. Este enfoque definitivamente mejora la apariencia de una página de categoría de comercio electrónico y facilita la percepción de su contenido visual.
Aunque este último caso no es algo que todas las tiendas de comercio electrónico deban implementar obligatoriamente (ya que algunas tiendas pueden tener diseños únicos, diseños de página, etc.), definitivamente es un buen ejemplo a seguir.
Use .Gif / Vistas previas de video
Probablemente haya oído hablar de (o puede que ya esté usando) una vista previa de imagen de producto con zoom para alejar . Esta función permite a los clientes ver más de cerca un producto elegido ajustando el tamaño de su imagen.
Vídeo o . La vista previa de GIF le permite ampliar aún más esta funcionalidad y mostrar cualquier producto en acción. Además, de esta manera, puede mostrar cualquier producto desde varios ángulos.
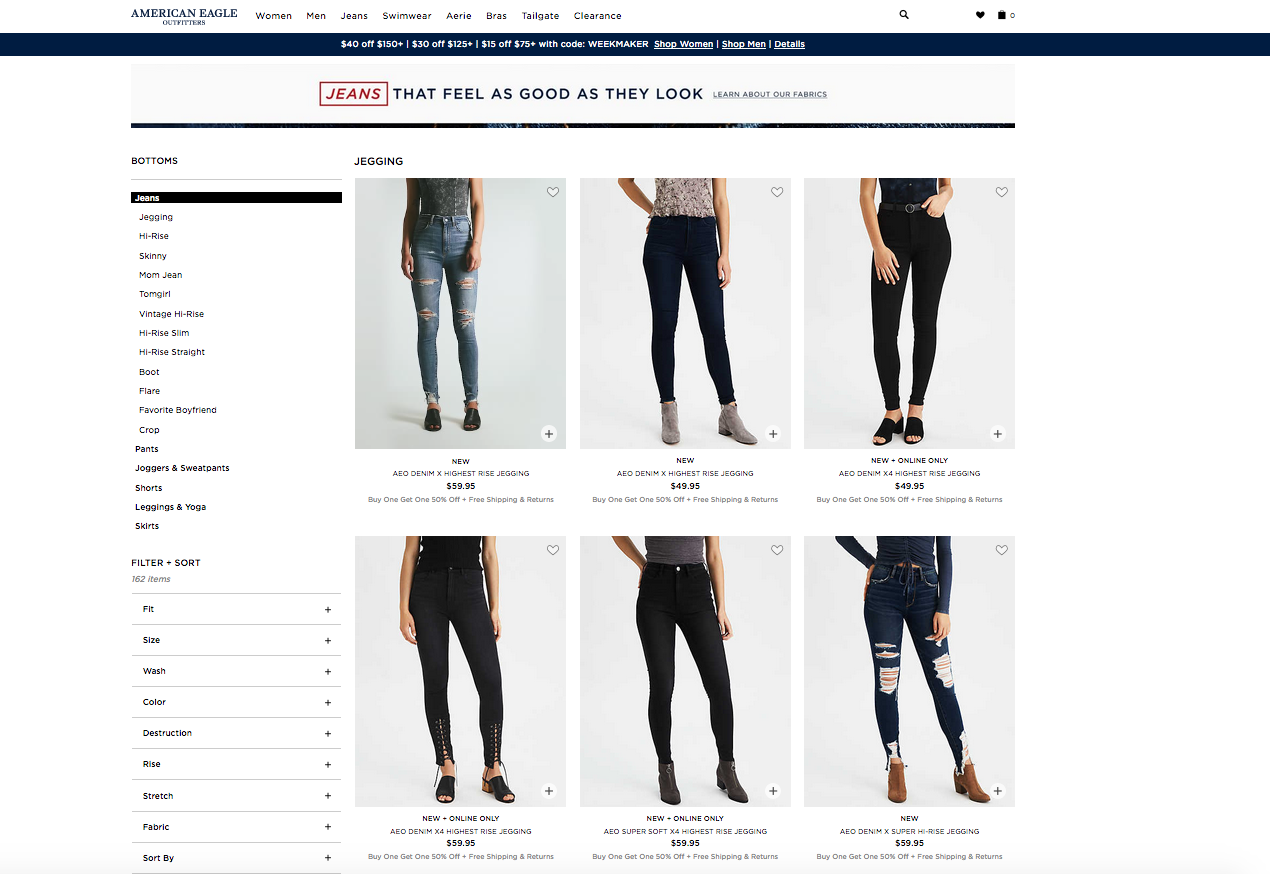
Las vistas previas de video del producto se pueden mostrar al pasar el mouse, directamente en el catálogo de productos. Así es como American Eagle implementó eso:

Línea de fondo
Al agregar el contenido y las imágenes correctos a las categorías de su sitio, ayudará a sus visitantes a tener una idea clara de lo que está vendiendo y lo que pueden obtener en su sitio web. Además, pueden encontrar algunos productos que no conocían antes.
En el próximo artículo , le diremos cómo optimizar las categorías de la tienda en términos de SEO y móvil .
Consulte las actualizaciones en nuestro blog: el artículo "Optimización de las páginas de categorías para SEO y dispositivos móviles" se publicará la próxima semana .
