Cómo agregar un temporizador de cuenta regresiva a WordPress
Publicado: 2021-07-14¿Está buscando una manera de persuadir a los visitantes de su sitio web de WordPress para que tomen medidas inmediatas sin tener que perder el tiempo?
Quizás desee que se registren rápidamente en su boletín informativo, realicen una compra o simplemente visiten una página. Si es así, todo lo que tiene que hacer es agregar un temporizador de cuenta regresiva a su sitio web.
Los temporizadores de cuenta regresiva ayudan a crear emoción. Ayudan a estimular un sentido de urgencia que hace que los visitantes quieran actuar con prontitud y aprovechar sus ofertas sin perder tiempo, aumentando así sus ventas.
En esta publicación, aprenderá cómo agregar uno a su sitio web de WordPress en un abrir y cerrar de ojos.
Pero primero lo básico:
¿Qué es un temporizador de cuenta regresiva y por qué usarlo?
Una imagen, dicen, vale más que mil palabras. Por lo tanto, una ilustración gráfica será de gran ayuda aquí.
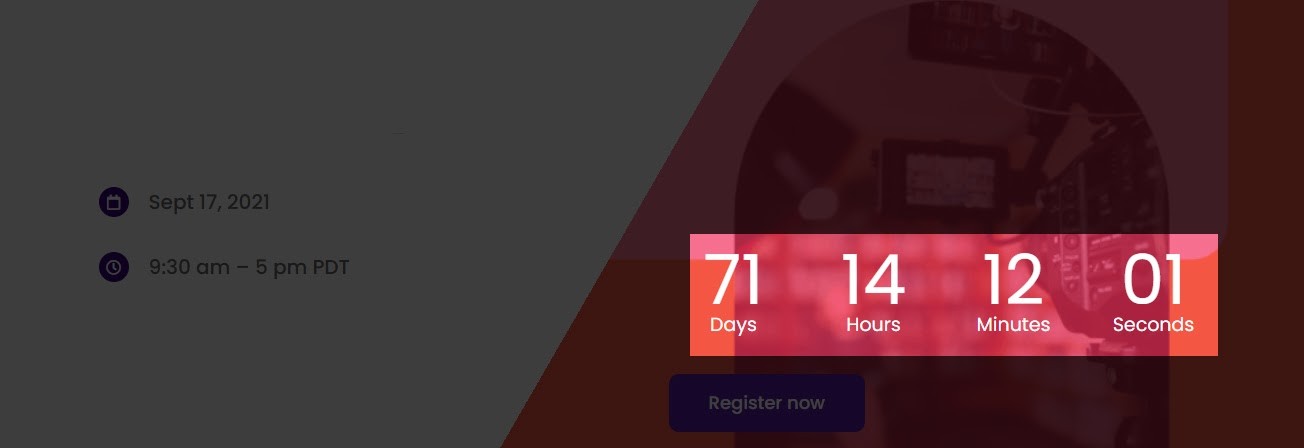
Eche un vistazo a cómo se ve un temporizador de cuenta regresiva en la página de inicio de un sitio web

Como puede ver, es solo un reloj digital que cuenta hacia atrás hasta un tiempo en el futuro. Eso es una obviedad, ¿verdad?
Entonces, ¿por qué usarlo en su sitio web? Básicamente, para crear emoción y anticipación. Como tales, se utilizan mejor cuando se busca:
- Cree expectación y entusiasmo por el próximo lanzamiento de un producto
- Promocione ofertas de ventas urgentes. P.ej. Ofertas de Black Friday o Cyber Monday
- Haga que los visitantes se registren rápidamente como suscriptores
- Promocione su seminario web para conseguir la mayor cantidad de asistentes posible
- Para crear escasez y, por lo tanto, hacer que su producto parezca muy valioso.
- Haga que los visitantes esperen con entusiasmo mientras cancela su sitio web por mantenimiento
Déjame excitarte un poco. ¿Sabías que cuando se usan correctamente, los temporizadores de cuenta regresiva pueden aumentar tus ventas en un 30%? ¡Sí es cierto! Entonces, valen la pena.
Creación de un temporizador de cuenta regresiva en WordPress usando Adoric
Si bien hay una gran cantidad de soluciones en el mercado que puede usar para crear un temporizador de cuenta regresiva en su sitio web de WordPress, Adoric es, sin lugar a dudas, la mejor de todas.
Ahora bien, podría pensar que es una opinión sesgada. La verdad es que no lo es, y esta es la razón: Adoric viene con muchas características excepcionales para hacer que su temporizador de cuenta regresiva explote. Éstos son algunos de ellos:
- Temporizador de cuenta regresiva altamente editable que puede agregar en cualquier lugar de su sitio web
- Editor de diseño intuitivo de arrastrar y soltar para crear campañas de marketing llamativas
- Más de 10,000 elementos de diseño de gráficos gratuitos para hacer que sus campañas sean visualmente impresionantes
- Una gran colección de plantillas prediseñadas que puede editar y ajustar al contenido de su corazón
- Segmentación de audiencia precisa que garantiza que solo las personas adecuadas vean su campaña
¡Y mucho más!
Dicho esto, repasemos ahora los pasos para crear un temporizador de cuenta atrás en WordPress.
Pasos para crear un temporizador de cuenta regresiva en WordPress
Paso 1: Regístrese para obtener una cuenta con Adoric
Su primer puerto de escala es registrarse para obtener una cuenta con Adoric. No se preocupe, puede comenzar de forma gratuita y luego actualizar su suscripción a medida que su negocio se expande.
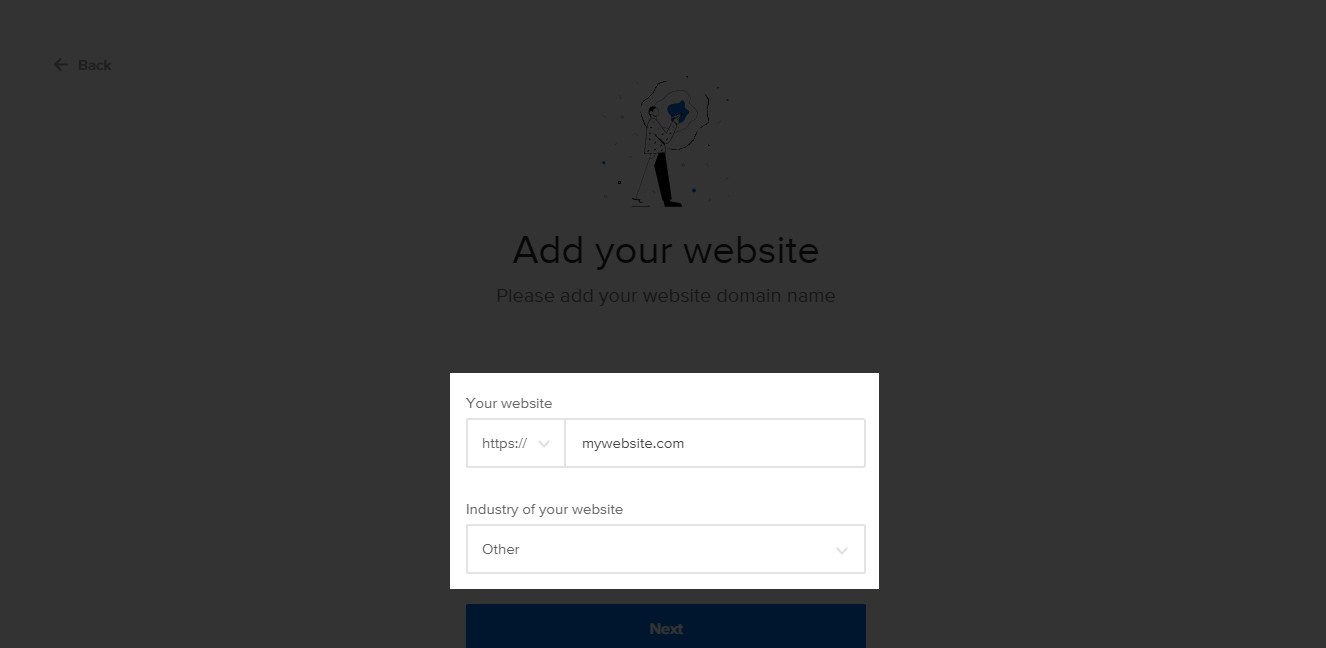
Durante el proceso de registro, asegúrese de proporcionar la URL correcta de su sitio web así:

Puede omitir el campo Industria de su sitio web , ya que solo es opcional.
Paso 2: instale el complemento Adoric en su sitio web de WordPress
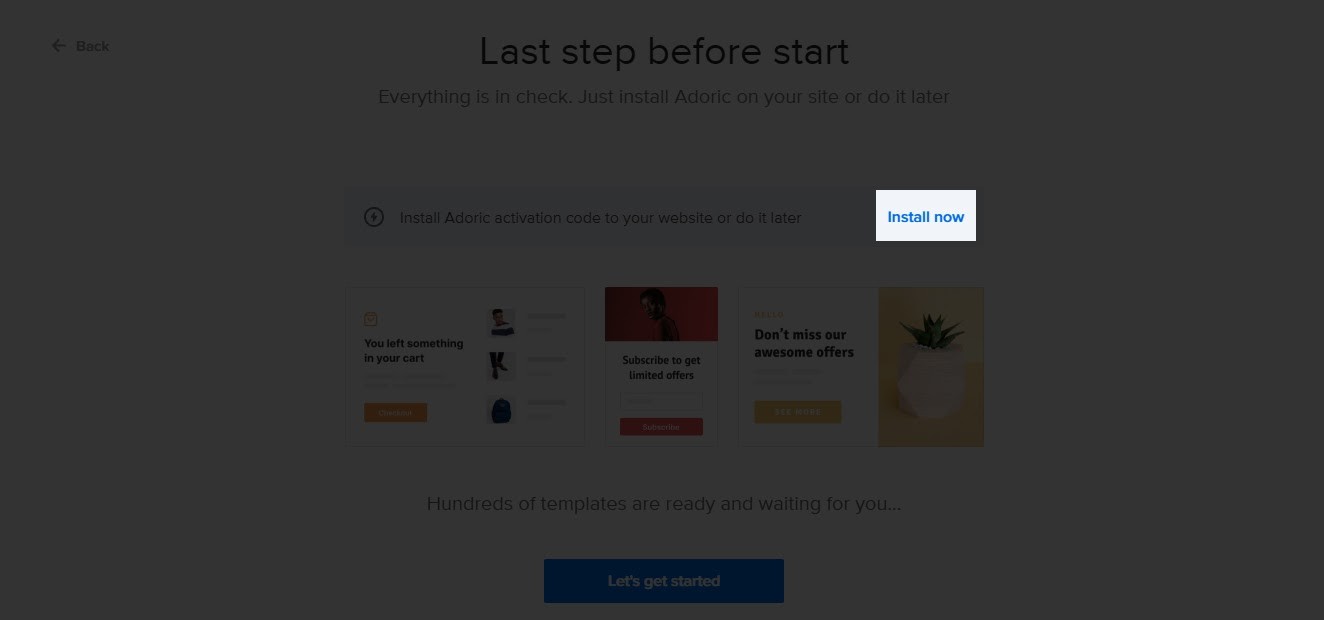
Después de registrarse para obtener una cuenta, verá una página con un enlace de instalación. Haga clic en el enlace Instalar ahora como se muestra a continuación:

Tan pronto como lo haga, será redirigido a la página de descarga del complemento.
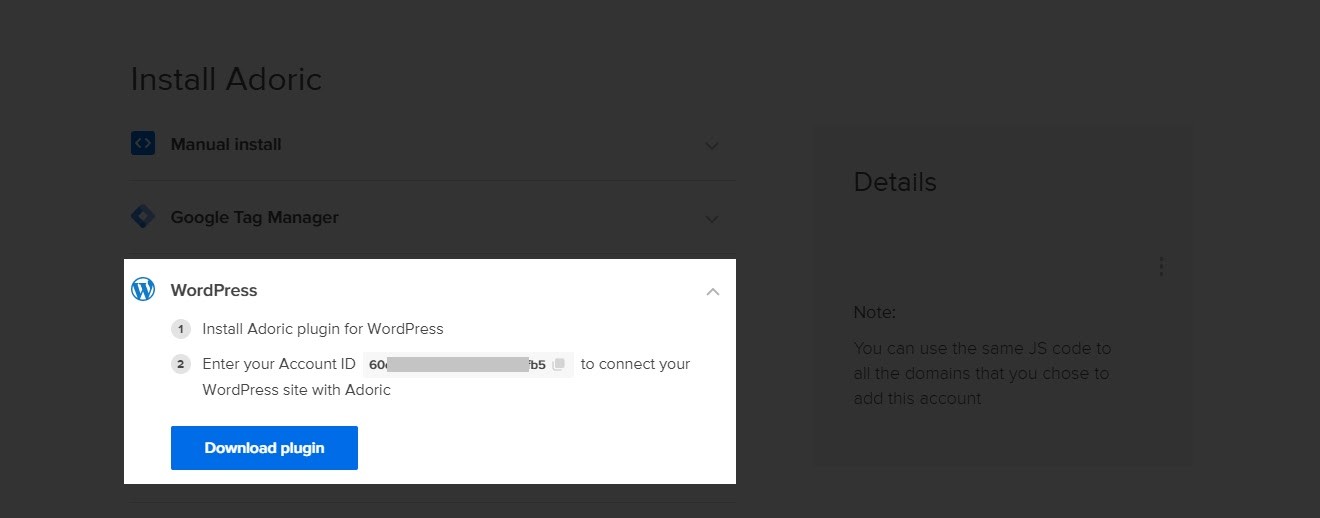
Antes de proceder a descargar el complemento, tome nota de su ID de cuenta. Posiblemente cópielo en un lugar seguro.
Una vez que haya terminado, presione el botón Descargar complemento .

Después de descargar el complemento, cárguelo, instálelo y actívelo en su sitio web como lo haría con cualquier otro complemento de WordPress.
Con el complemento ahora instalado y activado en su sitio web, el siguiente paso es vincularlo a su cuenta para disfrutarlo al máximo.
Para hacer eso, desde su panel de WordPress simplemente navegue a Adoric >> Panel de control .

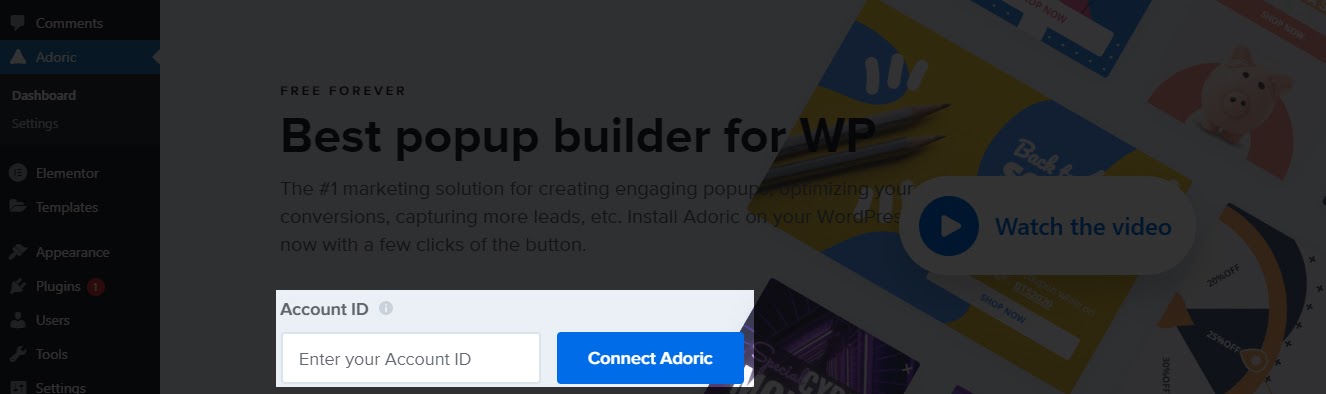
En la página del panel, verá un campo de entrada solicitando su ID de cuenta. Ingrese el ID de cuenta que había copiado anteriormente y luego presione el botón Conectar Adoric .

Y así, estás listo para empezar.
Paso 3: crea una ventana emergente
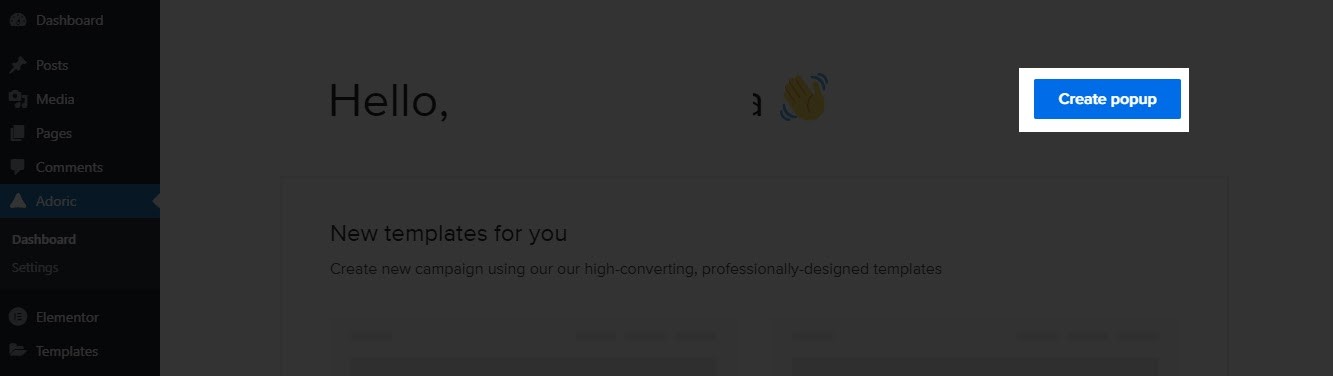
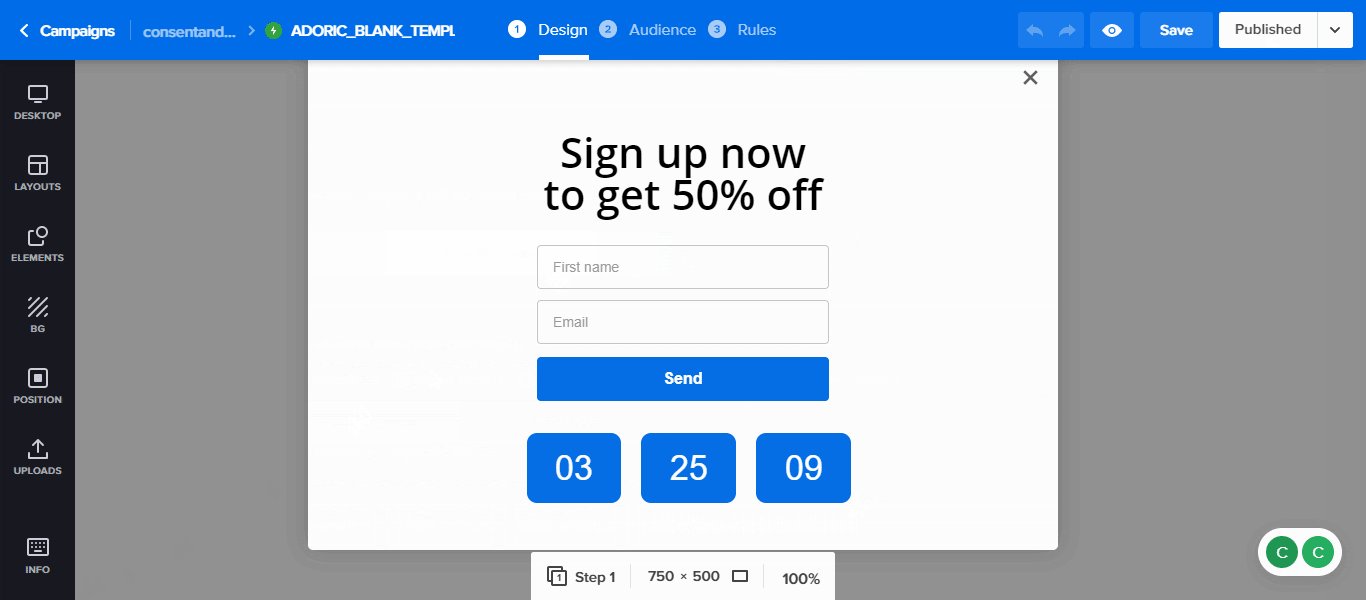
Con la instalación y configuración fuera del camino, ya es hora de que agregue un temporizador de cuenta regresiva a su sitio web. Para hacer eso, una vez más navegue a Adoric >> Panel de control , y luego haga clic en el botón Crear ventana emergente .


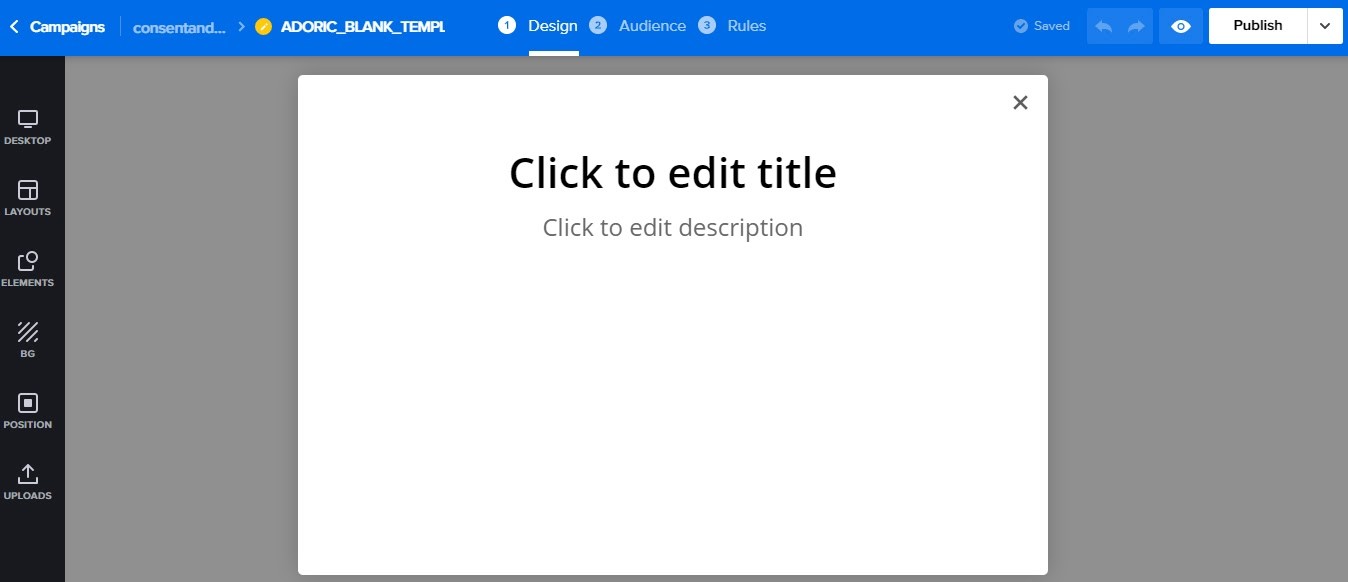
Al hacer clic, será redirigido a la página del editor de diseño. Aquí es donde creará el temporizador de cuenta regresiva y lo agregará a su sitio web.

En este punto, tiene 3 opciones de incrustación para crear el temporizador de cuenta regresiva: ventana emergente, una barra deslizante o una barra flotante. Incluso puede incrustarlo directamente en su página o publicación.
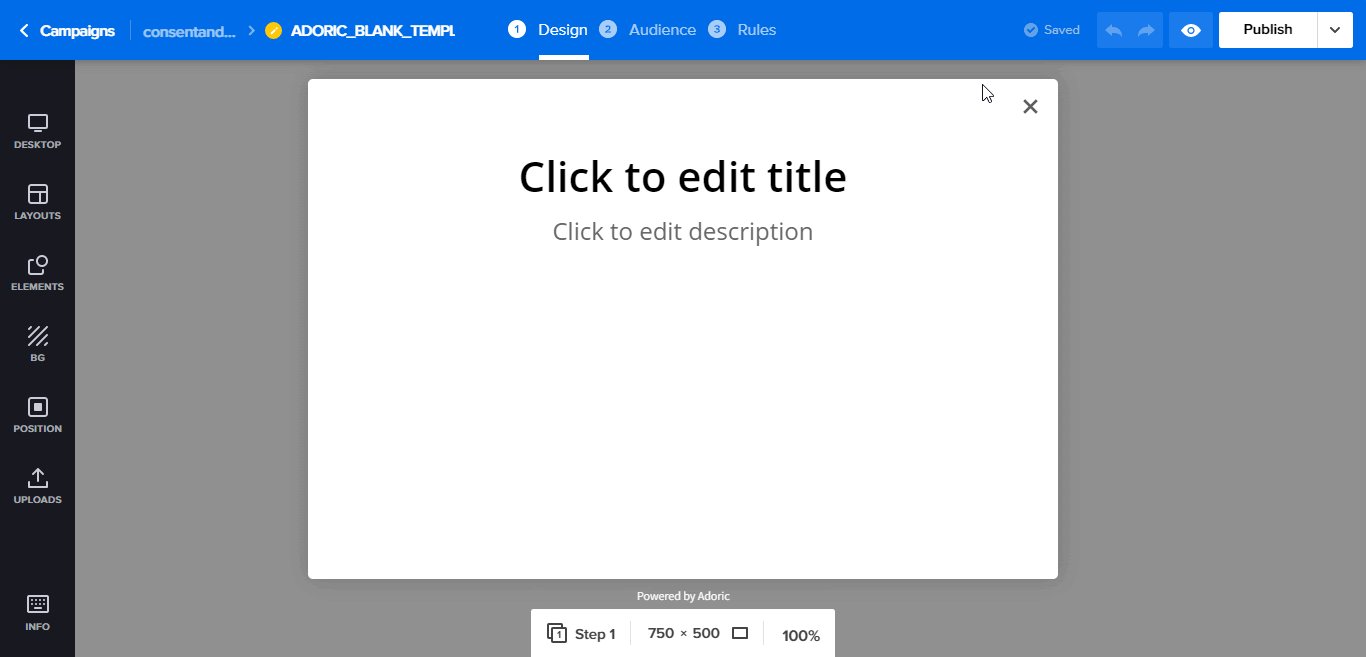
Para este tutorial, usaremos la ventana emergente en la captura de pantalla anterior, y construiremos desde cero. Pero no tiene que construir desde cero; puede utilizar cualquiera de nuestras más de 500 plantillas prefabricadas para ahorrar tiempo.
Paso 4: agregue contenido a la ventana emergente
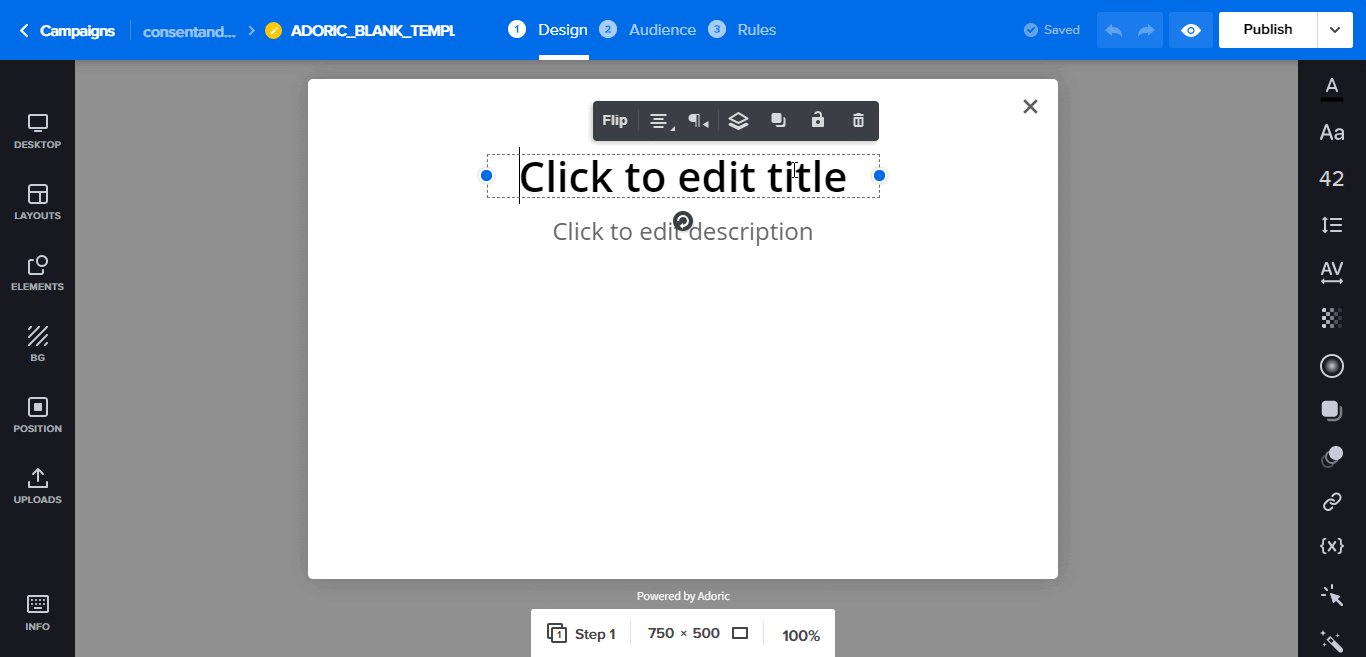
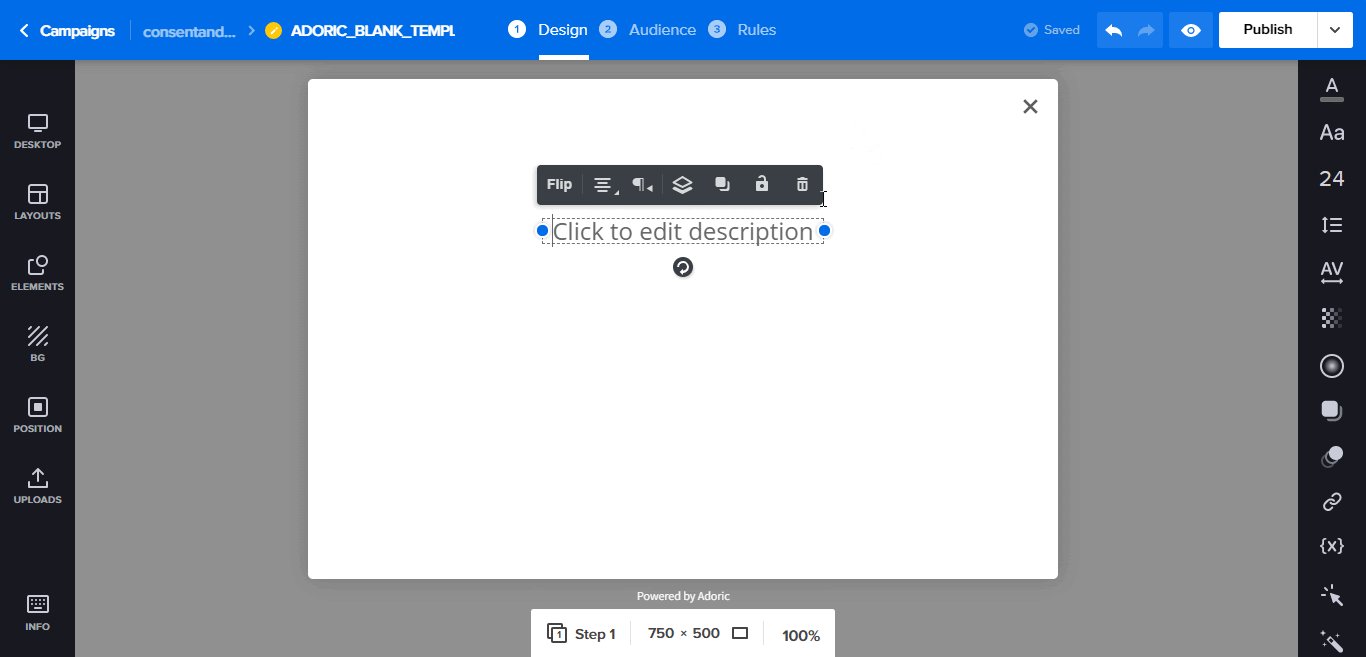
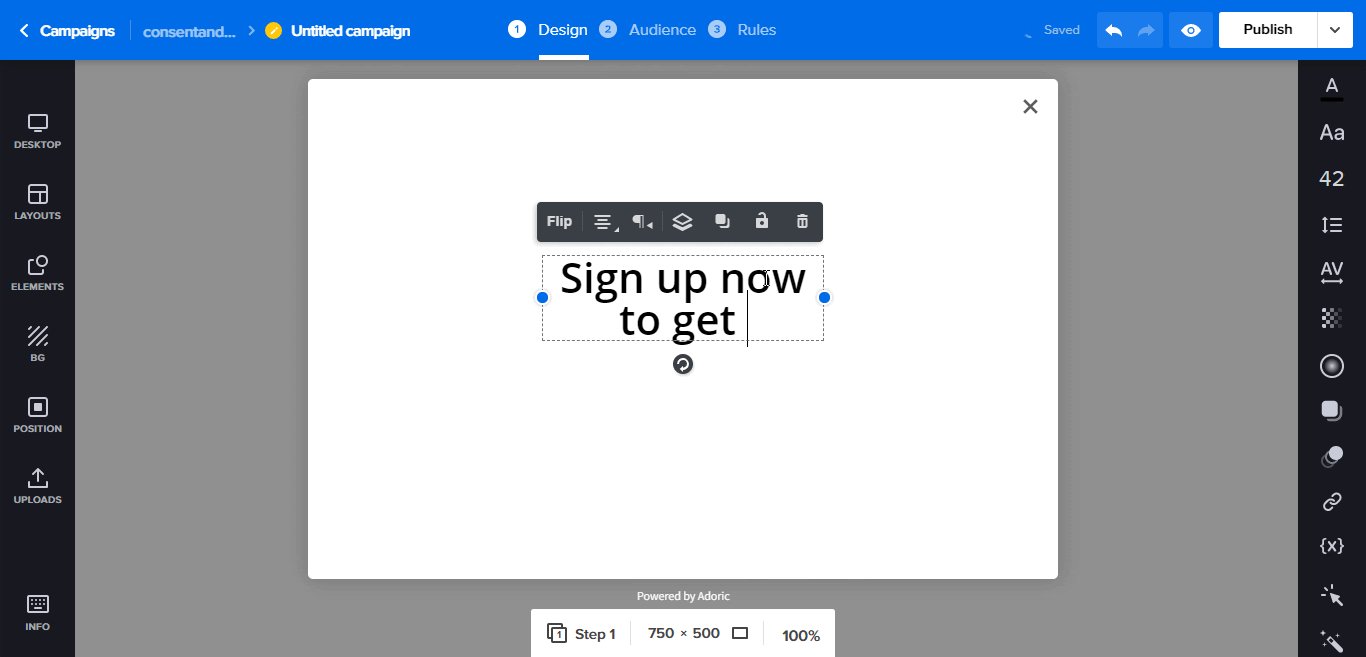
Para comenzar, primero limpie el lienzo eliminando los textos de marcador de posición de esta manera:

Después de eso, haga clic en la pestaña Elementos en el panel de la izquierda. Luego haga clic en la pestaña Textos .

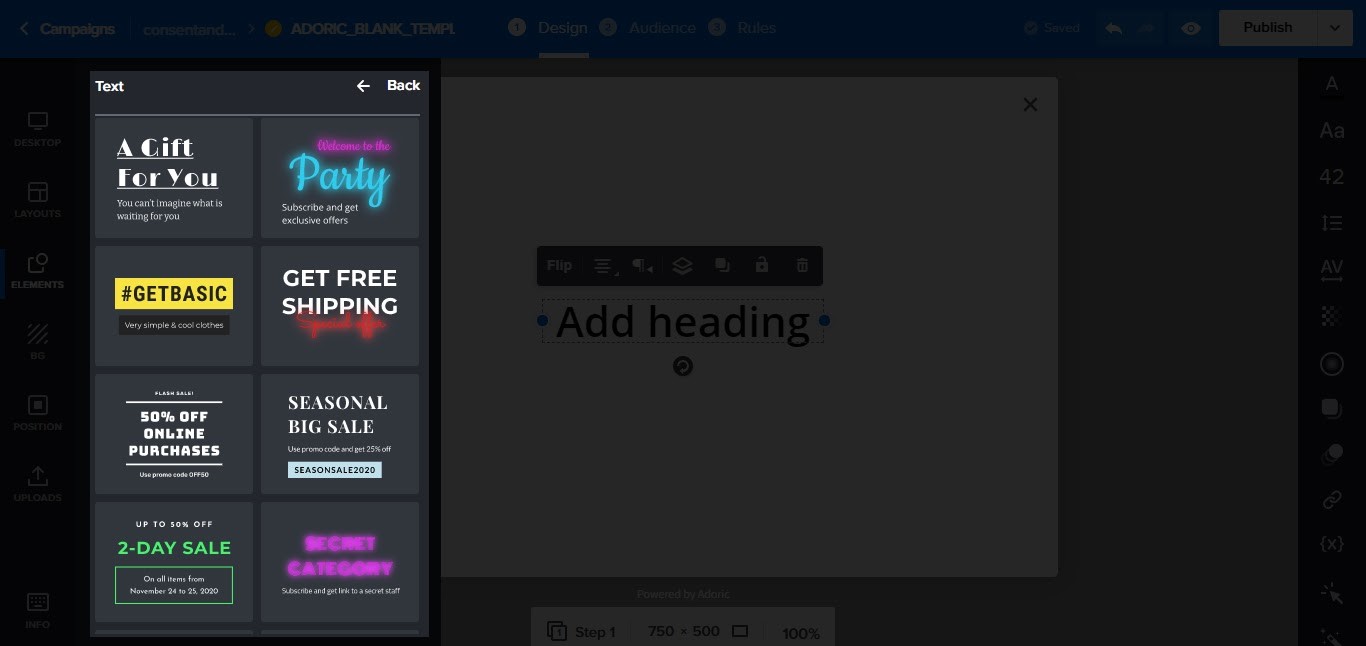
Luego haga clic en el enlace Agregar encabezado . Si lo desea, seleccione el estilo de fuente que mejor se adapte a sus gustos en la paleta de fuentes. O simplemente use el estilo de fuente predeterminado.

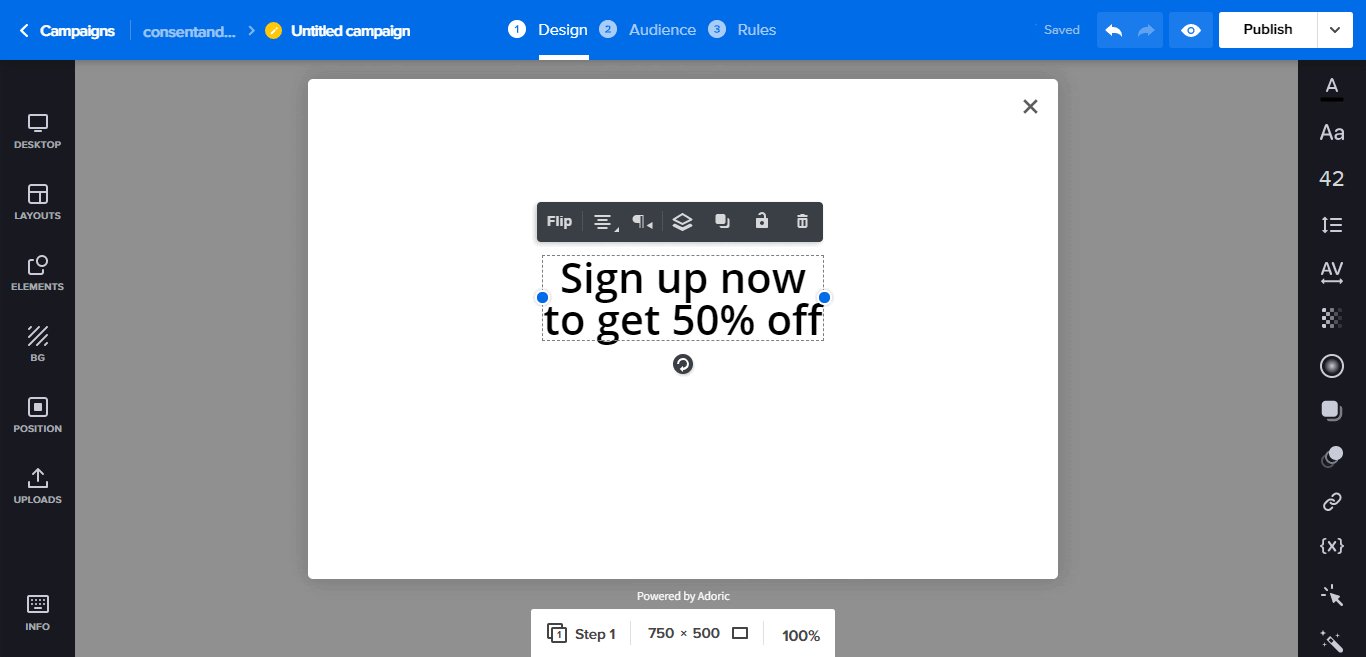
Después de eso, haga clic en el texto que se colocó en el lienzo. Luego edítelo como desee. Para este tutorial, este es el texto que crearemos:
Regístrese ahora para obtener un 50% de descuento

Por supuesto, siempre puede utilizar el texto que desee. Y también tiene la libertad de diseñar el texto como desee.
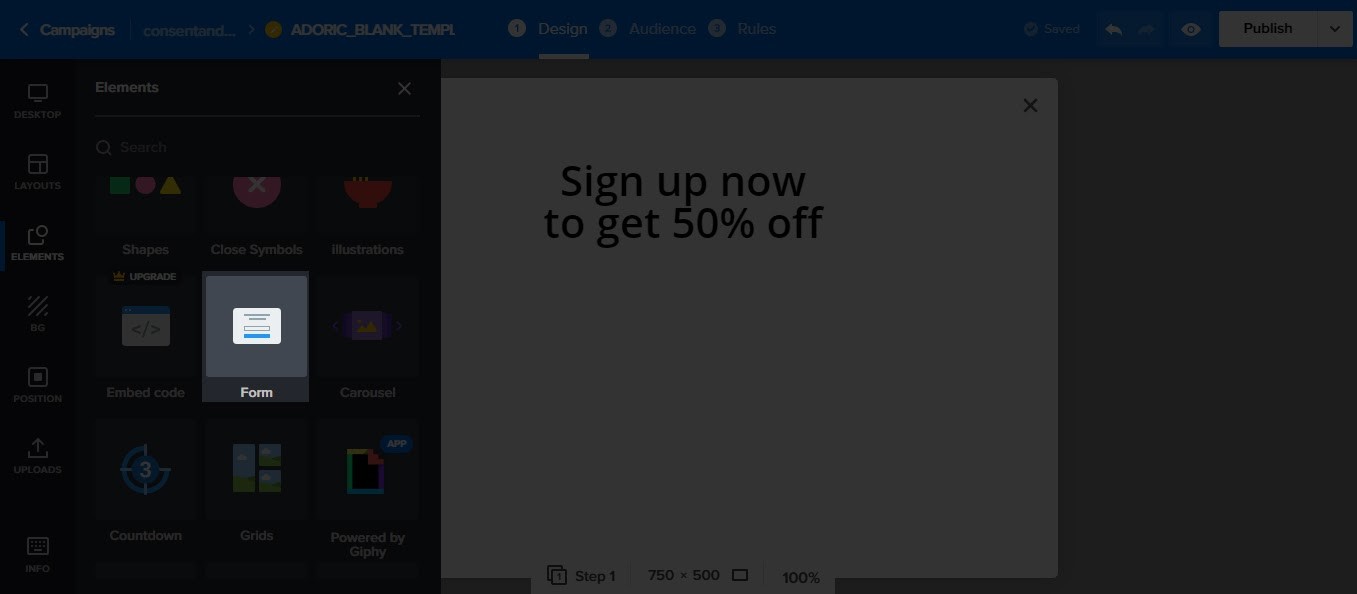
Después de crear el texto, haga clic en la pestaña Elementos una vez más y luego seleccione Formulario

Una vez que lo haga, se colocará un formulario en su lienzo de diseño. Edite y modifique el formulario como desee cambiando el color, el texto y la posición del botón.
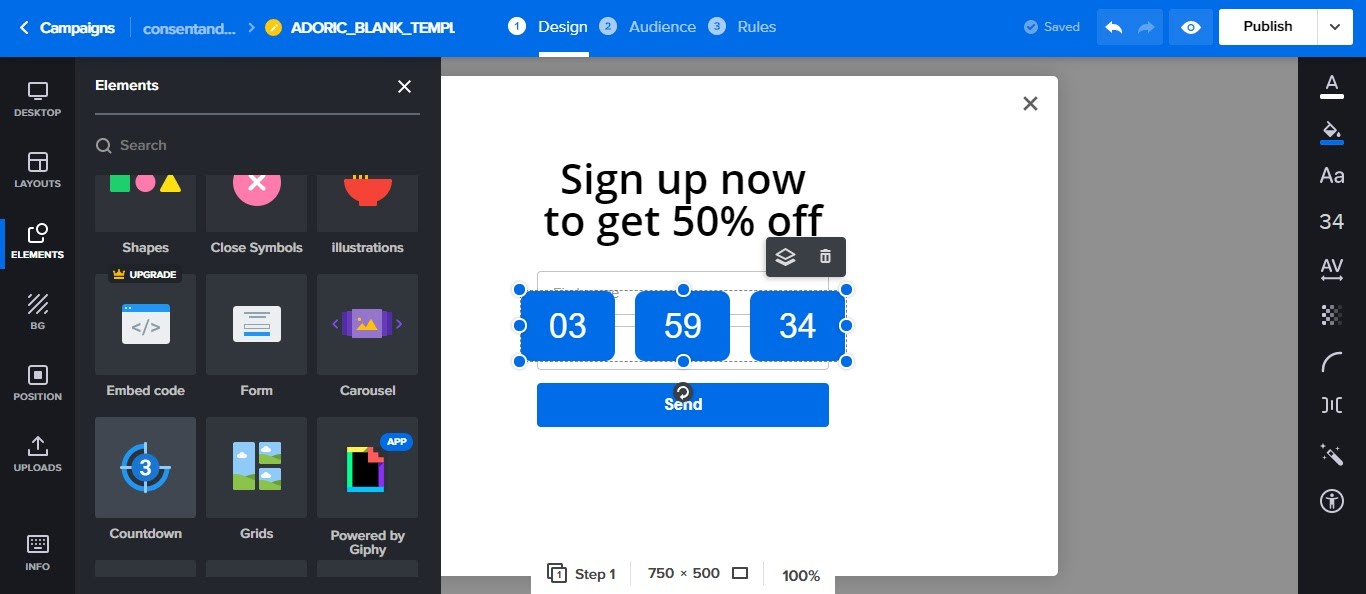
Paso 5: agregue un temporizador de cuenta regresiva a la ventana emergente
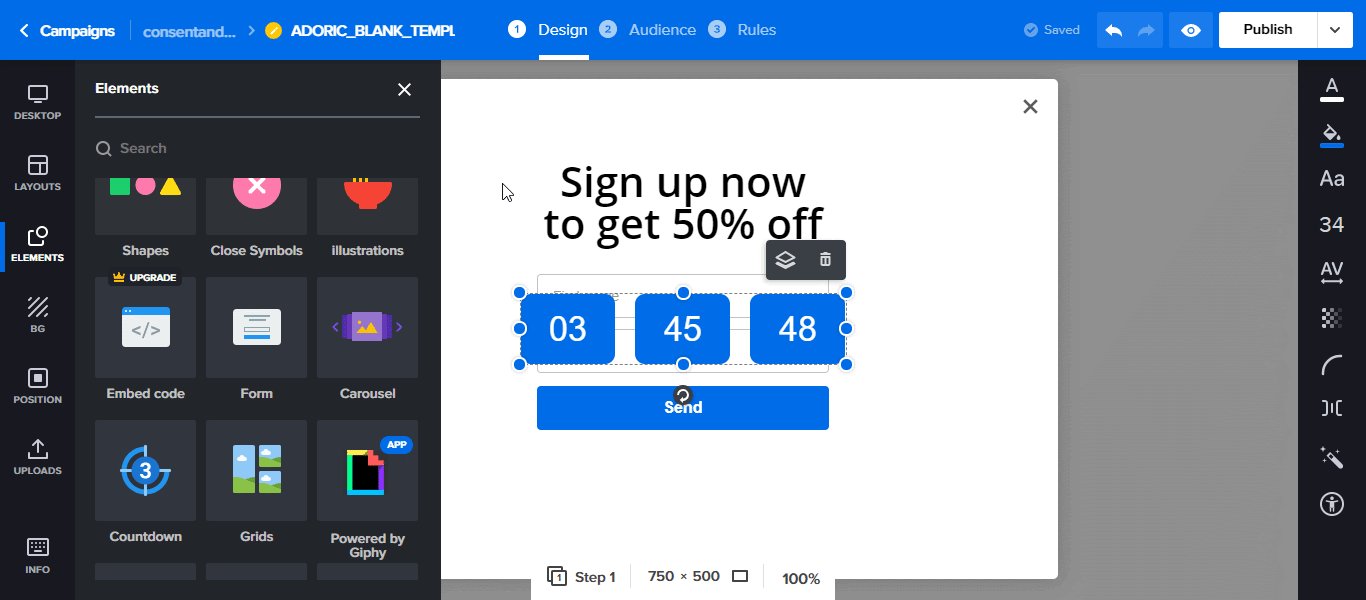
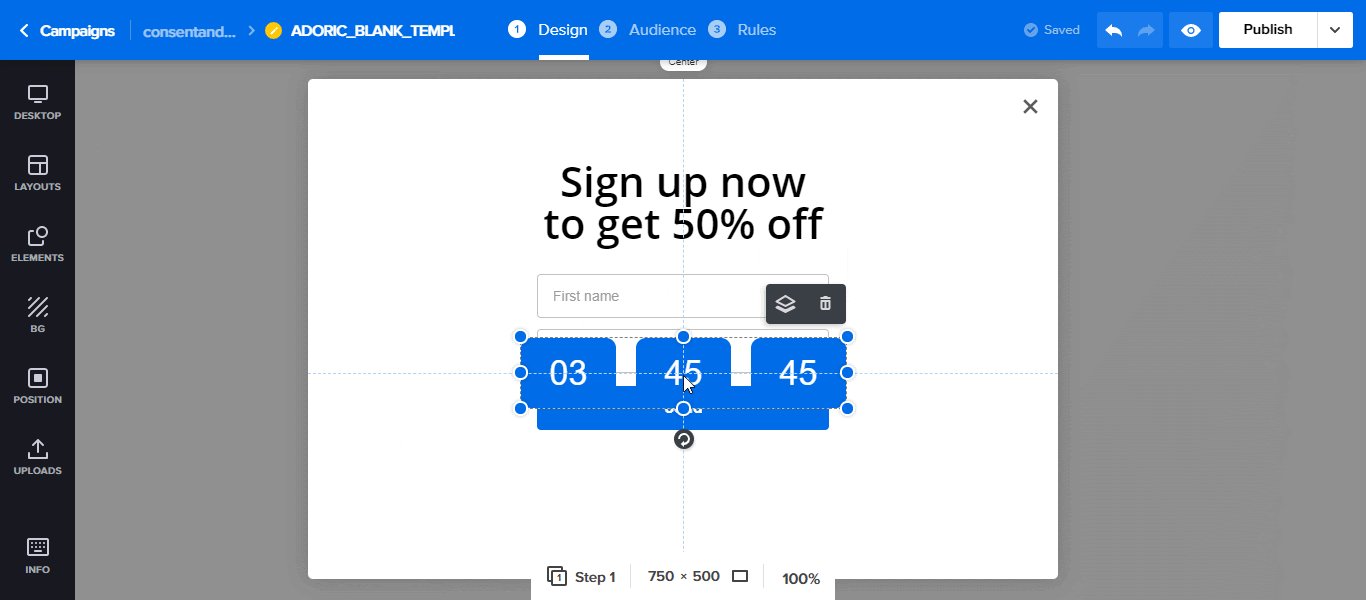
Cuando haya terminado con eso, como lo hizo anteriormente para el formulario, agregue un temporizador de cuenta regresiva a su lienzo.

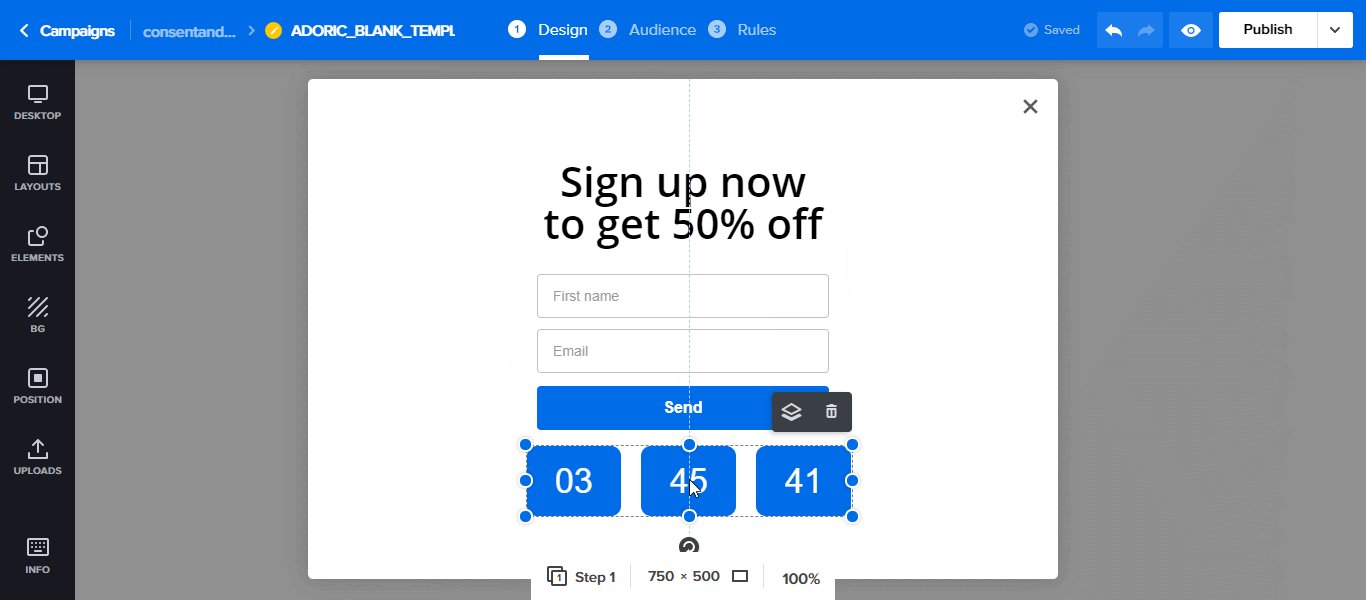
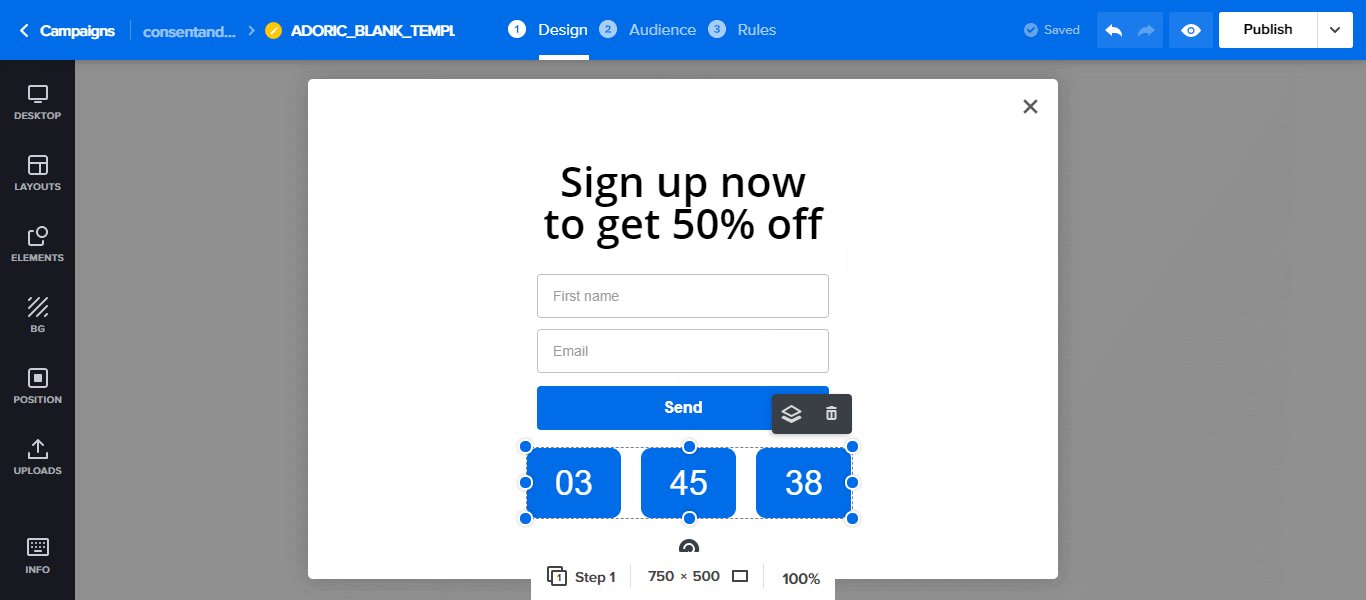
Luego arrastre el temporizador de cuenta regresiva a donde desee en el lienzo de esta manera:

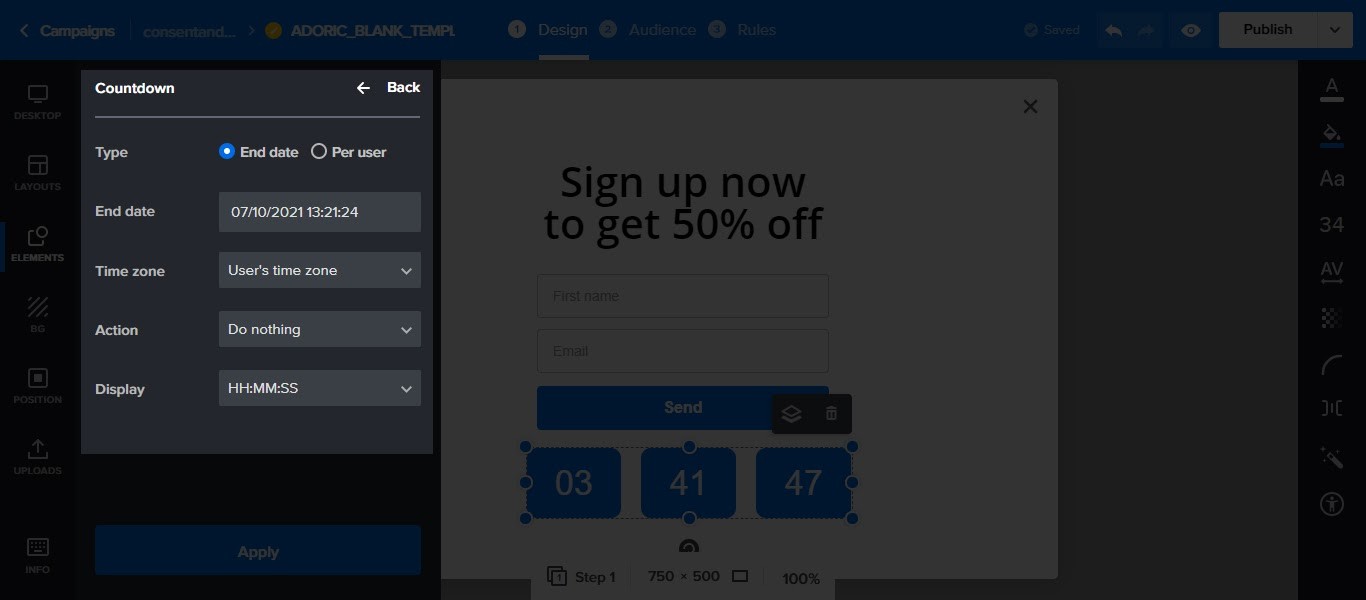
Lo siguiente que querrá hacer es realizar ajustes en el temporizador de cuenta regresiva. Para hacer eso, haga clic en él y en el panel izquierdo configure sus parámetros.

Presione el botón Aplicar cuando haya terminado. En este punto, está listo para publicar la ventana emergente con un temporizador de cuenta regresiva en su sitio web de WordPress.
Pero antes de eso, necesitas hacer algunas tareas domésticas. Para empezar, debe indicarle a Adoric las páginas de su sitio web donde desea que aparezca la ventana emergente.
He aquí cómo hacerlo:
- Haga clic en la pestaña Reglas en la parte superior de la pantalla
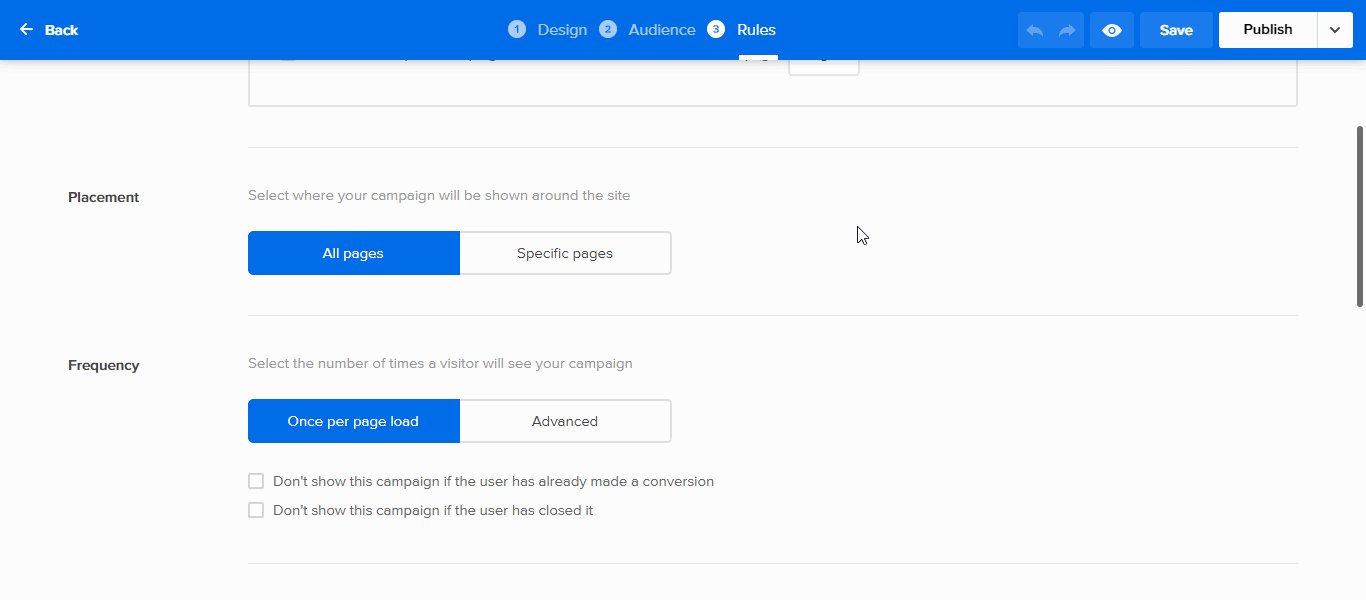
- Se abrirá una página. Desplácese hacia abajo hasta la sección Ubicación .
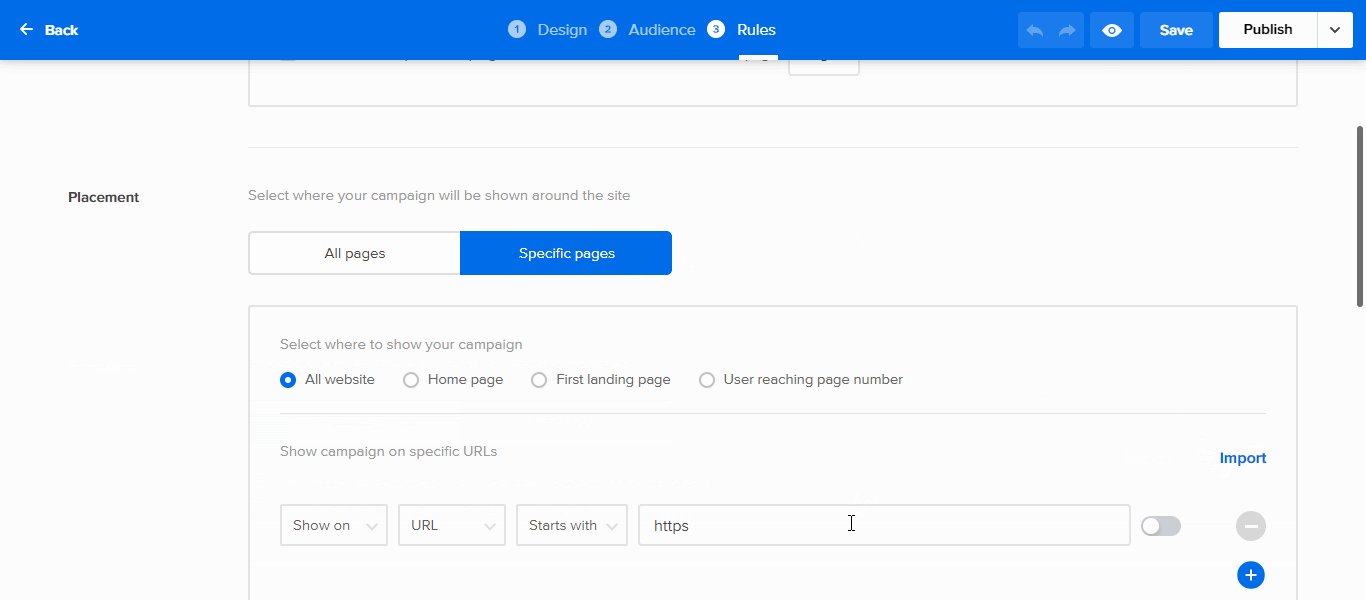
- Haga clic en Páginas específicas y luego en el botón Agregar.
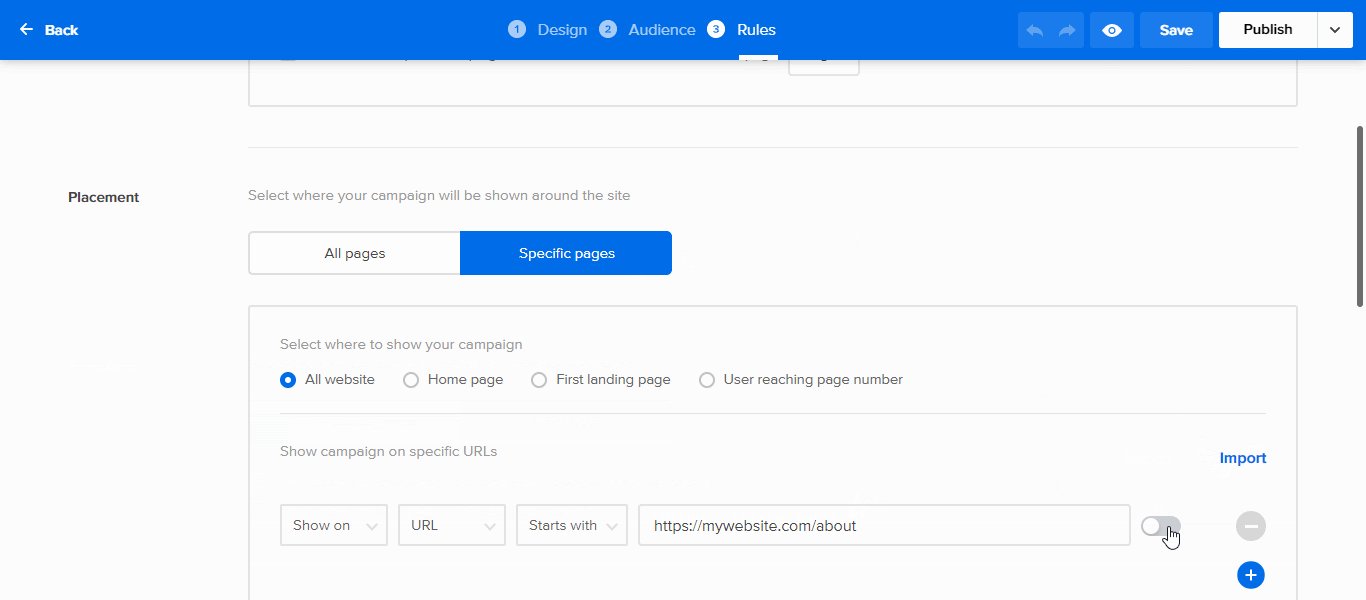
- Escriba la URL de la página a la que desea dirigirse. Haga clic en el botón de alternancia y publique
También puede realizar ajustes en las opciones Frecuencia, Disparadores y Cerrar si así lo desea. Haga clic en el botón publicar . Hacer eso lo llevará de regreso al editor de diseño.

Ahora publique la ventana emergente haciendo clic en el botón Publicar en la esquina superior derecha, y tendrá un temporizador de cuenta regresiva en vivo en su sitio web. ¡Y eso es!
En una nota final, no tiene que crear su campaña desde cero como lo hicimos en este tutorial.
Afortunadamente, tenemos muchas plantillas emergentes con temporizadores de cuenta regresiva editables incrustados en ellas. Algunos ejemplos son esto, aquello y aquello. Puedes empezar con cualquiera de ellos.
Envolviendolo
En el ejemplo anterior, agregamos un temporizador de cuenta regresiva a una ventana emergente. Sin embargo, no tiene que limitar su opción solo a las ventanas emergentes. También puede agregarlos a una barra flotante deslizante, o incluso agregarlos directamente a su página / publicación como un temporizador de cuenta regresiva en línea.
Prueba Adoric gratis
