Cómo implementar Algolia Search en Drupal 9 (Parte 2)
Publicado: 2022-09-13En el capítulo anterior de esta serie, lo guiamos a través del proceso de configuración del tablero de Algolia y su sitio de Drupal para indexar el contenido del sitio en Algolia. En este capítulo, aprenderá cómo mostrar los resultados de búsqueda de Algolia en su sitio web de Drupal.
Para mostrar el resultado de la búsqueda, deberá crear un bloque personalizado de Drupal y colocar el bloque en la página /search . Además, descubrirá cómo utilizar la biblioteca InstantSearch de Algolia. Tenga en cuenta que este proceso asume que tiene una comprensión básica de cómo crear módulos personalizados en Drupal, por lo que no profundizaremos en el proceso de creación de módulos personalizados. Lea este artículo para aprender a crear módulos personalizados mediante programación en Drupal 9.
Este es el segundo capítulo de un artículo de la serie de 2 partes. Haga clic aquí para leer la primera parte donde hablamos sobre cómo configurar Algolia y Drupal.

Creación de un bloque personalizado para la interfaz
Usaremos la siguiente estructura para crear nuestro bloque personalizado.
algolia_search_interface - js/ - algolia.js - src/ - Plugin - Block - DemoSearchBlock.php - templates/ - algolia_search_interface-block.html.twig - algolia_search_interface.info.yml - algolia_search_interface.libraries.yml - algolia_search_interface.moduleDeclarando las bibliotecas
Como se explicó anteriormente, usaremos la biblioteca InstantSearch de Algolia para acceder a los resultados de búsqueda. Entonces, declaremos todas las bibliotecas en algolia_search_interface.libraries.yml como se muestra a continuación:
algolia-javascript: js: https://cdn.jsdelivr.net/npm/[email protected]/dist/algoliasearch-lite.umd.js : { type: external } https://cdn.jsdelivr.net/npm/[email protected] : { type: external } js/algolia.js: {preprocess: false} dependencies: - core/drupalSettings css: theme: https://cdn.jsdelivr.net/npm/[email protected]/themes/algolia-min.css: { type: external, minified : true }Acceso y configuración de variables
En el Bloque de búsqueda Demo (DemoSearchBlock.php), simplemente accederemos a las variables de Algolia desde la configuración de Drupal y las asignaremos a drupalSettings usando el siguiente código:
public function build() { // Get Algolia config. $config = $this->configFactory->get('search_api.server.algolia_search'); $app_id = $config->get('backend_config.application_id'); $api_key = $config->get('backend_config.api_key'); $index_name = $this->configFactory->get('search_api.index.vehicles_data')->get('options.algolia_index_name'); return [ '#theme' => 'demo_search_block', '#attached' => [ 'library' => 'algolia_search_interface/algolia-javascript', 'drupalSettings' => [ 'app_id' => $app_id, 'index_name' => $index_name, 'api_key' => $api_key, ], ], '#cache' => [ 'contexts' => [ 'url.path', 'url.query_args', ], ], ]; }Agregar una plantilla
Ahora deberá agregar una plantilla para el bloque personalizado. Así que definamos hook_theme para nuestro bloque personalizado en algolia_search_interface.module:
/** * Implements hook_theme(). */ function algolia_search_interface_theme($existing, $type, $theme, $path) { return [ 'demo_search_block' => [], ]; }Definir los Contenedores
Ahora, definamos los datos de nuestra plantilla para representar los resultados de la búsqueda. Simplemente definiremos los contenedores donde la biblioteca InstantSearch mostrará los resultados. Agregaremos 4 contenedores en algolia_search_interface-block.html.twig:
- Searchbox (#searchbox) - Search results (#hits) - Facets (#filter-widget) - Pagination (#pagination) <div class="demo-instant-search"> <div class="algolia-searchbox"></div> <div class="align-left"> <div class="filter-header">{{ 'Manufacturer'|t }}</div> <div></div> </div> <div class="right-col"> <div></div> </div> </div> <div></div>Visualización de los resultados de la búsqueda
Ahora tiene todos los ingredientes necesarios para mostrar los resultados de su búsqueda. Entonces, echemos un vistazo a cómo usar InstantSearch para mostrar nuestros resultados.
Primero, obtengamos el nombre del índice, la identificación de la aplicación y la clave de la aplicación de la variable drupalSettings. Necesitamos que pasen a nuestra API de Algolia en algolia.js.
const index_name = drupalSettings.index_name; const app_id = drupalSettings.app_id; const api_key = drupalSettings.api_key;Una vez que tenga las claves de la aplicación y el nombre del índice en su lugar, debe inicializar e iniciar InstantSearch.

const search = instantsearch({ indexName: index_name, searchClient: algoliasearch(app_id, api_key), }); search.start();En este punto, no verá ninguna diferencia en la página de búsqueda ya que no ha agregado ningún widget a InstantSearch. Entonces, agreguemos un widget de cuadro de búsqueda a la búsqueda instantánea.
search.addWidget( instantsearch.widgets.searchBox({ container: '#searchbox', }) );Tenga en cuenta que hemos utilizado la función addwidget() de InstantSearch para agregar un solo widget. Cuando se usan varios widgets, addwidget() no es factible. Deberá usarlo de la siguiente manera:
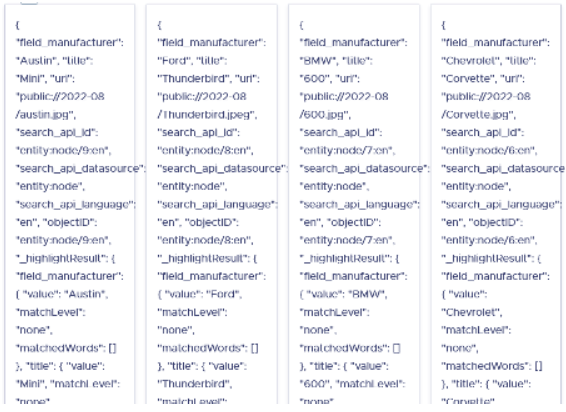
search.addWidgets([ instantsearch.widgets.searchBox({ container: '#searchbox', }), instantsearch.widgets.hits({ container: '#hits' }), ]);Ahora podrá ver los resultados de búsqueda en su página de búsqueda. Pero como podemos ver, el resultado está en un formato muy crudo:

Para refinar esto, formateemos el resultado usando el atributo de plantilla como se muestra a continuación:
instantsearch.widgets.hits({ container: '#hits', templates: { item: ` <h3 class="title">{{{title.value}}}</h3> <p class="detail"> {{{field_manufacturer}}} </p> <p class="uri">{{{uri}}} </p> `, }, }),Tenga en cuenta que, aunque el resultado se ve bien, a veces necesitamos procesar los datos antes de mostrarlos en la página. Por ejemplo, en el código anterior, el valor de URI tiene el formato `public://` . Aquí podemos usar el atributo transformItems para modificar los resultados según nuestro requisito.
instantsearch.widgets.hits({ container: '#hits', transformItems(items) { return items.map(item => ({ ...item, url: item.uri.replace('public://', /sites/default/files/'), })); }, templates: { item: ` <h3 class="title">{{{title.value}}}</h3> <p class="detail"> {{{field_manufacturer }}} </p> <p class="uri">{{{url}}} </p> `, }, })Una vez que el conjunto de resultados esté en su lugar, ahora puede moverse para mostrar datos de facetas para filtrar nuestros criterios de búsqueda. Utilizará la misma función addWidgets() para mostrar las facetas.
search.addWidgets([ instantsearch.widgets. refinementList({ container: '#filter-widget, attribute: 'field_manufacturer', }), ]);La opción de atributo define el nombre del campo contra el que queremos mostrar la faceta. Recuerde que esto también debe configurarse previamente en el panel de control de Algolia.
Finalmente, agreguemos paginación para permitir que se muestren más resultados.
search.addWidgets([ instantsearch.widgets. pagination({ container: '#pagination, }), ]);¡Y hemos terminado! Así es como se ve el código final
const index_name = drupalSettings.index_name; const app_id = drupalSettings.app_id; const api_key = drupalSettings.api_key; if(index_name && app_id && api_key) { const search = instantsearch({ indexName: index_name, searchClient: algoliasearch(app_id, api_key), }); search.addWidgets([ instantsearch.widgets.searchBox({ container: '#searchbox', }), instantsearch.widgets.hits({ container: '#hits', transformItems(items) { return items.map(item => ({ ...item, url: item.uri.replace('public://', '/sites/default/files/'), })); }, templates: { item: ` <h3 class="title">{{{_highlightResult.title.value}}}</h3> <p class="detail"> {{{_highlightResult.field_manufacturer.value}}} </p> <p class="uri"><img src="{{{url}}}" /></p>`, }, }), instantsearch.widgets.refinementList({ container: '#filter-widget', attribute: 'field_manufacturer', }), instantsearch.widgets.pagination({ container: '#pagination', }) ]); search.start(); } else { throw "Algolia settings missing";}Pensamientos finales
Al concluir nuestra serie de artículos de dos partes, esperamos que haya adquirido suficiente comprensión de Algolia. Hemos cubierto cómo puede integrar la búsqueda de Algolia con Drupal para crear una búsqueda poderosa y de nivel de consumidor. También discutimos el uso de la biblioteca InstantSearch para personalizar los resultados de la búsqueda. ¿Está buscando una empresa 100% enfocada en Drupal que pueda ayudarlo a crear experiencias Drupal ambiciosas mientras utiliza lo mejor de la web? ¡Nos encantaría saber de usted!
