Headless Magento: ¿Introducción y por qué ReactJS es perfecto para él?
Publicado: 2022-04-22Si está utilizando Magento, es posible que haya oído hablar de Magento sin cabeza. Es un tipo de arquitectura web que representa la separación del frontend y backend de un sitio. Los comerciantes en línea ya están haciendo inversiones activas en ese cambio.
Cuando se combina con ReactJS, Headless Magento ofrece una aplicación que brinda una experiencia consistente y completa para el cliente, similar a las PWA y las aplicaciones web personalizadas.
En esta publicación, discutiremos profundamente Magento sin cabeza, así como la razón por la cual React JS se considera la solución perfecta para él.
Magento sin cabeza: una descripción general
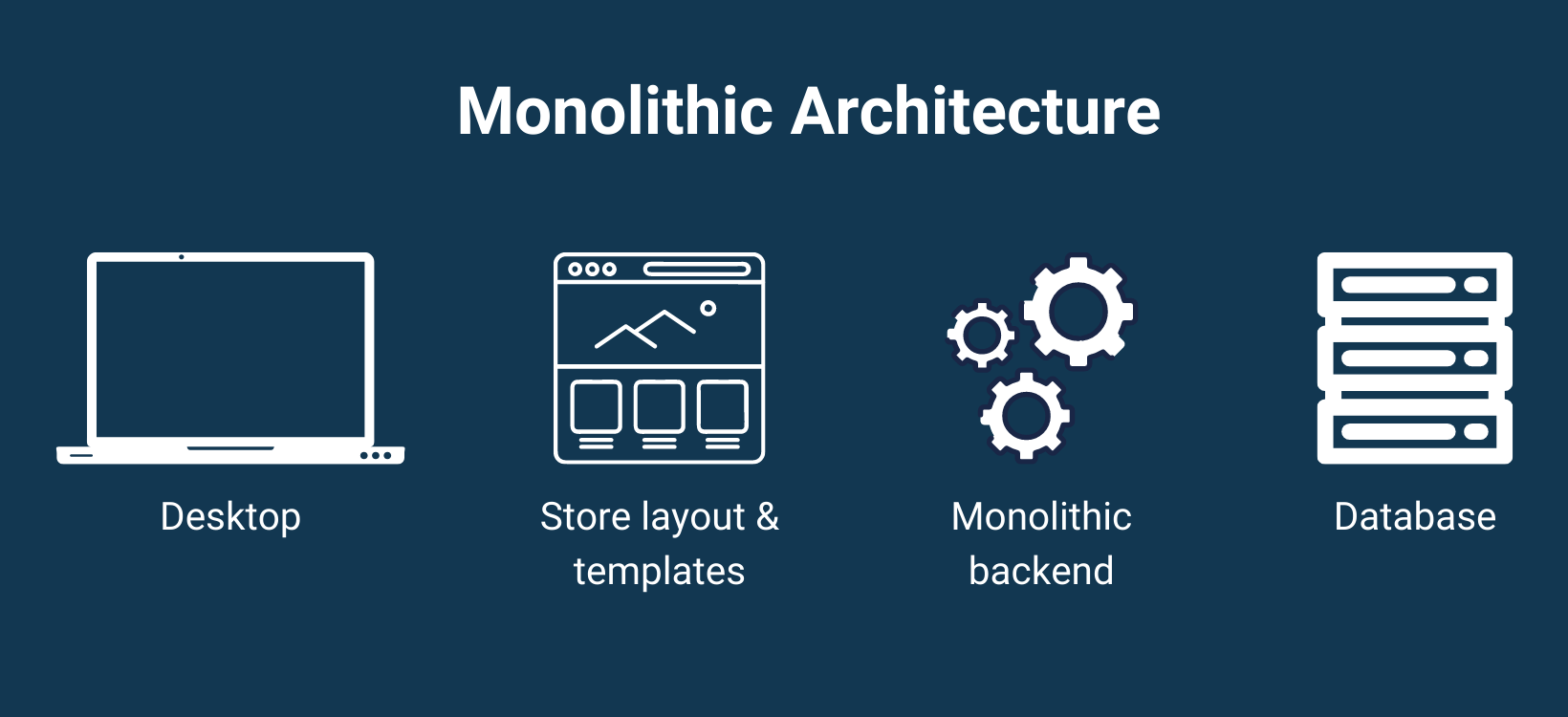
Históricamente, Magento ha sido una plataforma monolítica, lo que implica que el backend y el frontend están estrechamente conectados como ladrillos y cemento.
Arquitectura monolítica

Esta arquitectura ha dado lugar a una serie de serias preocupaciones a lo largo del tiempo:
Funcionamiento lento en dispositivos móviles
- Porque el front-end siempre se crea en el backend. Esta es la premisa operativa básica de todos los sitios monolíticos.
- Este tipo de tiendas en línea necesitan constantemente la optimización móvil de Magento. Pero es posible que las medidas "terapéuticas" no conduzcan a grandes aumentos en la velocidad de los dispositivos actuales.
Experiencias móviles de bajo comprador
La mayoría de las tiendas aún no ofrecen interfaces separadas para diferentes dispositivos. Incluso los teléfonos inteligentes se ven afectados. Entonces sus clientes pueden enfrentar una variedad de problemas de usabilidad, tales como:
- En las páginas principal y de productos, el encabezado puede ocupar demasiado espacio.
- La parte superior de la página de un producto muestra muy poca información sobre un artículo: un consumidor solo ve una foto (ni siquiera en su totalidad). No hay nombre, precio, calificación ni botón "Agregar a la cesta" (como se muestra en el sitio web de Ikea). Como resultado, los consumidores se ven obligados a desplazarse hacia abajo en lugar de recibir los datos requeridos de inmediato.
El mantenimiento de rutina, la personalización y el escalado son cada vez más difíciles
- Le gustaría mostrar un botón de lista de deseos o agregar cualquier otra característica nueva a la interfaz de usuario.
- Simplemente desea modificar la ubicación de los bloques en la página del producto.
- Los desarrolladores deben editar el código de back-end para realizar cambios en el diseño.
- Como efecto secundario, el código en sí está hinchado.
El desarrollo estratégico también está restringido.
Los nuevos productos en el mercado (relojes inteligentes, televisores, asistentes de voz, etc.) representan puntos de contacto potenciales para cubrir las tiendas en línea. Es posible que pueda encontrar interfaces de elaboración adecuadas para cada uno de ellos en un futuro previsible. Con el método monolítico, es concebible pero muy difícil mantener algunas "cabezas":
- Su sitio web se vuelve más complicado con cada interfaz adicional (para teléfonos, luego nuevos canales) agregada a la codificación de back-end. Será más difícil dividirlo todo en el futuro.
- Los cambios o errores en una sección de este único código base pueden tener un impacto en otras partes de su tienda.
- La técnica dada está desactualizada. Mientras tanto, las tecnologías contemporáneas (por ejemplo, un marco progresivo como React JS) ayudan en la creación de interfaces y brindan a sus clientes una UX/UI agradable.
Arquitectura sin cabeza
La arquitectura sin cabeza, por otro lado, utiliza el backend de Magento como un sistema de gestión de contenido. Mientras tanto, el front-end está divorciado de Magento para permitir una mayor personalización que no se limita a la plataforma.
Para comprender cómo una tienda Magento sin cabeza varía de una normal, es fundamental comprender primero las distinciones vitales entre la arquitectura monolítica y sin cabeza.
Arquitectura monolítica vs sin cabeza: Comparación

Todo opera en un bloque cohesivo para la vieja técnica, y una modificación afecta a otra. Las interfaces suelen ser receptivas. Esto implica que solo hay un diseño de interfaz para cada backend, y este diseño está diseñado para presentarse parcialmente en diferentes tamaños de pantalla para maximizar la UI y la UX.
Mientras tanto, con el método sin cabeza, el backend y el frontend se separan utilizando una API como puente. Puede vincular un backend a muchos frontends y viceversa. Mientras su empresa continúa cosechando los beneficios de todas las capacidades de comercio electrónico de Magento. Un sistema sin cabeza permite un control creativo rápido y efectivo sobre las interacciones con los clientes. Mucho ha cambiado en el mundo del comercio electrónico; los compradores ahora quieren una experiencia de compra fluida en un sitio web rápido y fácil de usar.
Magento sin cabeza
Magento es una plataforma de comercio electrónico basada en PHP que produce escaparates web únicos y es utilizada por muchos desarrolladores en todo el mundo. Es una excelente opción para el backend de una compilación autónoma, ya sea a través de un marco distinto o un CMS autónomo. La principal precaución es que no todas las funciones de Magento tienen API completamente desarrolladas (como con una plataforma API-first o algunos de los sistemas más centrados en dispositivos autónomos), lo que puede requerir un esfuerzo de desarrollo adicional. El creador de páginas de Magento, así como la puesta en escena y la vista previa del contenido, son instancias notables de tales funcionalidades.
Esto, junto con los otros gastos generales de desarrollo, son los únicos argumentos en contra de quedarse sin cabeza con Magento. Pero muchas personas han contrarrestado esto y han creado funciones adicionales o han comenzado a fusionar otras soluciones para mejorar las áreas afectadas.
¿Por qué Magento sin cabeza es importante?
La estrategia Headless Magento impulsó la flexibilidad, el rendimiento y la capacidad de personalizar el contenido, lo que resultó en una mejor experiencia de usuario para los consumidores.
Magento tiene un diseño distinto, lo que implica que la interfaz y el backend están inextricablemente vinculados. Debido a que el front-end y el back-end están desacoplados, puede crear y administrar el front-end sin depender del back-end. Por lo tanto, puede cambiar el tema del front-end de Magento sin afectar el backend.
¿Qué ofrece Magento sin cabeza a los comerciantes?
Magento y la arquitectura sin cabeza se complementan estrechamente. Si bien la naturaleza de código abierto de Magento permite que la arquitectura autónoma desarrolle todo su potencial, un CMS autónomo compensa el largo tiempo de desarrollo de Magento.
Esto es lo que recibe al convertir su tienda Magento en el Magento sin cabeza:
Experiencia omnicanal mejorada
Headless le permite crecer a canales adicionales de una manera más consistente. Puede probar nuevos mercados para sus artículos. No se limita a sitios web, dispositivos móviles y tabletas, sino que también ofrece nuevas oportunidades para dispositivos inusuales como Billboard, Apple Watch, dispositivos IoT, etc. El mayor beneficio de un CMS sin cabeza es la unificación de contenido. Para publicar contenido en el sitio de su navegador, aplicaciones móviles y otros dispositivos, solía necesitar usar varios paneles de administración. Todas las pantallas en el método sin cabeza están vinculadas al Magento CMS. Como resultado, el material se puede cargar rápidamente, con un único mensaje de marca uniforme que se transmite a través de todos los dispositivos.

Además, las interfaces de los minoristas convencionales suelen ser receptivas, lo que implica que se utiliza un diseño para varias pantallas. Con la tecnología sin periféricos, puede crear distintas interfaces para dispositivos móviles, de escritorio y otros dispositivos de visualización, optimizando la mejor experiencia para cada dispositivo.

Personalización más flexible
La personalización y el mantenimiento de una plataforma de código abierto como Magento requieren un importante trabajo de desarrollo. Los cambios no intencionados pueden dar lugar a defectos y errores. Sin embargo, una vez que el backend y el frontend están desacoplados, es más sencillo realizar cambios en el frontend sin afectar al backend, y viceversa.
Los codificadores pueden simplemente probar nuevas funciones y agregar nuevas tecnologías al frontend sin tener que preocuparse por lo que sucede en el backend. Además, varios grupos de equipos pueden operar en diferentes partes del sitio web de Magento al mismo tiempo sin ningún problema.
Crea escaparates con libertad
Las tiendas Magento tradicionales se basan en temas preestablecidos para el diseño de la tienda.
Para frontends sin cabeza, por otro lado, es libre de construir diseños únicos de UI y UX basados en marcos o lenguajes de programación adecuados. Si bien el enfoque tarda un tiempo en comenzar, una vez que se establece la base, los desarrolladores pueden ajustar rápidamente el front-end sin tener en cuenta estas limitaciones.
Usar una herramienta de creación de páginas para frontends sin cabeza también es una buena opción. Los propietarios de las tiendas pueden arrastrar y soltar escaparates rápidamente, agregar un botón o cambiar diseños en minutos sin necesidad de ningún código.
Mejor localización y personalización
La jerarquía de contenido en Magento permite a los propietarios de las tiendas construir varios sitios web y escaparates para distintos grupos de consumidores, lo cual es un excelente lugar para comenzar con el marketing personalizado. La personalización se lleva al siguiente nivel con un sitio web de Magento sin cabeza, que mejora la velocidad de desarrollo, la unificación de contenido y la flexibilidad de la interfaz.
Los desarrolladores pueden construir tiendas para diferentes segmentos de países con mayor rapidez, y los equipos de marketing pueden producir contenido con mayor rapidez. Además, la(s) interfaz(es) pueden integrarse sin esfuerzo con la IA y el aprendizaje automático. Como resultado, puede recopilar datos de usuario y proporcionar textos y visualizaciones altamente personalizados.
Como resultado, muchas empresas de todo el mundo buscan una localización completa como parte de su estrategia para crecer en nuevos mercados.
mayor velocidad
Cuando se dividen los frontends y los backends, se vuelven más livianos y, por lo tanto, se cargan más rápido. Además, debido a que la personalización es más versátil, a los desarrolladores les puede resultar más fácil mejorar la velocidad del sitio para un sitio de Magento sin cabeza.
Además, el comercio sin cabeza y la aplicación web progresiva (PWA) coexisten con frecuencia. Las tiendas PWA a menudo reemplazan el frontend anterior y se vinculan a un backend de Magento para mejorar la velocidad. PWA emplea la tecnología Service Worker para el almacenamiento en caché a nivel de dispositivo, lo que puede aumentar el rendimiento de la página de dos a cuatro veces.
Por otro lado, existen algunos inconvenientes inevitables con los que los usuarios deben lidiar:
Requisito de más esfuerzos de desarrollo
Crear un sitio Magento sin cabeza es más difícil que crear una tienda normal. Requiere el desarrollo de temas únicos, API e incluso funcionalidades personalizadas.
Como resultado, mantener una tienda Magento sin cabeza requiere más esfuerzo. Requiere el uso de un equipo de desarrollo interno capacitado; de lo contrario, debe confiar en una empresa de Magento para que su sitio web funcione correctamente.
Problemas de tiempo de comercialización
Una tienda headless normalmente tarda más en lanzarse debido a la cantidad de trabajo de personalización y al alto nivel técnico necesario.
Si bien los desarrolladores pueden terminar un sitio web de Magento en un mes, una tienda Magento básica sin cabeza tarda aproximadamente dos meses en completarse antes de la implementación.
Problemas de precios
Un mayor esfuerzo y más horas de proyecto invariablemente resultan en mayores gastos. Como resultado, la arquitectura sin cabeza se está volviendo cada vez más popular entre las empresas corporativas.
Los comerciantes que se quedan sin cabeza deben considerar cuidadosamente los tipos de personalización y tecnología necesarios para garantizar que el desarrollo no supere el presupuesto.
Cuando se combina con ReactJS, Headless Magento ofrece una aplicación que brinda una experiencia consistente y completa para el cliente, similar a las aplicaciones web progresivas (PWA) y las aplicaciones web personalizadas.
Una inmersión profunda en ReactJS
¿Qué es ReactJS?

ReactJS es una biblioteca de JavaScript para crear interfaces de usuario. Este marco le ayuda a diseñar interfaces de usuario adaptables.
React es un marco para crear interfaces de usuario dinámicas. Facilita la creación de componentes de interfaz de usuario escalables que muestran datos que cambian con el tiempo.
Una de las ventajas más importantes de ReactJS es la capacidad de reutilizar componentes. Los desarrolladores ahorran tiempo ya que no tienen que escribir muchos programas para la misma funcionalidad.
¿Por qué ReactJS es la opción óptima para Headless Magento?
ReactJS es una excelente opción para una plataforma de comercio electrónico, como Headless Magento, para la creación de sitios web, ya que tiene su propia gran comunidad Magento.
Estos son algunos de los méritos al usar ReactJS para Magento sin cabeza:
- Crear una interfaz con código React es sencillo.
- React garantiza que su código funcione sin problemas y que sea fácil de mantener.
- Reaccionar es fácil de usar.
- Su arquitectura proporciona una rápida carga de páginas, representación, capacidad de respuesta y facilidad de uso.
- La mayor parte de los problemas relacionados con SEO están cubiertos.
¿Cómo aplicar ReactJS en Magento sin cabeza?
Cuando se trata de integrar ReactJS en el desarrollo de Magento, existen numerosas opciones a considerar. La decisión se basa en las preferencias y habilidades del desarrollador que empleará para el desarrollo.
Aplicando ReactJS
Simplemente puede integrar ReactJS en Magento utilizando solo ReactJS; es uno de los mejores marcos con la estrella más alta en GitHub.
Para usar ReactJS en Magento, debe crear módulos desde cero en lugar de modificar plantillas prefabricadas.
Estudio PWA

PWA Studio es un proyecto de Magento que le permite crear aplicaciones web progresivas (PWA). Proporciona una colección de elementos y diseños que deben crearse para la tienda Magento React.
Un programa web progresivo (PWA) es una aplicación de software basada en navegador que funciona de manera similar a una aplicación nativa entregada en la nube. Está construido sobre la plataforma Web y opera en un navegador.
Terminando
Después de todo, ya hemos aprendido sobre Magento sin cabeza y por qué ReactJS es la opción ideal para Magento sin cabeza. Es realmente vital en la construcción de aplicaciones en línea progresivas y Magento sin cabeza.
Si está interesado en Headless Magento, nosotros, Magesolution , estamos dispuestos a ayudarlo. Nos enorgullece decir que podemos proporcionar las mejores soluciones Magento PWA , que pueden ayudar a su empresa a desarrollar PWA profesionales. Si tiene alguna pregunta o inquietud, CONTÁCTENOS lo antes posible.
