Las 10 mejores extensiones de Chrome para que los diseñadores gráficos creen gráficos asombrosos fácilmente
Publicado: 2022-11-19El trabajo de un diseñador gráfico no es solo crear diseños atractivos que sean agradables a la vista. Necesitan las herramientas adecuadas para encontrar la historia de color perfecta, administrar diseños, obtener inspiración, brindar soluciones a historias de marca complejas y manejar todo esto evitando el bloqueo de la creatividad. ¡Uf! Eso suena como mucho. Tan simple como puede parecer, el trabajo de un diseñador gráfico es visualizar la historia completa de la marca y presentar los gráficos adecuados para transmitir el mensaje de la marca.
¿Qué mejor que unas herramientas que nos facilitan la tarea? ¿Qué pasaría si pudiera extraer fácilmente todos los colores del sitio web de su competidor o cualquier otra página web deseada con un clic? Suena como un alivio. Veamos algunas extensiones esenciales de Chrome para diseñadores que facilitan el diseño gráfico, la inspiración y la gestión de clientes. Ya no tendrá que pasar horas buscando la fuente o el color adecuados, sino con un solo clic sin tener que pasar de una pestaña a otra.
Extensiones esenciales de Chrome para diseñadores gráficos
- ColorZilla
- CSS mirón
- Impresionante captura de pantalla y grabador de pantalla
- Texto
- muzli 2
- Foto-Manía
- WhatFont
- Regla de página
- Sumopaint
- Paleta del sitio
Extensiones esenciales de Chrome para diseñadores gráficos
Desde obtener inspiración hasta crear una historia de marca completa con sus gráficos, las extensiones de Chrome pueden ayudarlo con muchas tareas como diseñador gráfico. No se limita a encontrar la fuente o paleta de colores adecuada. Podrías superar tu bloqueo de creatividad y mejorar tu productividad. No más malabarismos entre diez sitios web y veinte aplicaciones. Hágalo todo desde una página con unos pocos clics. Estas son algunas de las mejores extensiones de Chrome para ayudarlo a que su trabajo como diseñador gráfico sea más fácil y eficiente:
ColorZilla
Calificación: 4.4
Lo mejor para: Obtener lectura de color

ColorZilla es una extensión popular que proporciona un cuentagotas avanzado, un selector de color, un generador de gradientes y mucho más. ColorZilla le permite tomar una lectura de color desde cualquier lugar de su navegador, cambiarla instantáneamente y luego pegarla en otro programa. Con un selector de color sofisticado, puede obtener el color de cada píxel en la página (similar a Photoshop). Con 7 paletas preinstaladas, obtienes el mejor generador de gradientes CSS y visor de paletas.
Con unos pocos clics, puede adquirir una paleta de colores para cualquier sitio web, así como un historial de colores seleccionados recientemente. También recupera la información de los elementos, como el nombre de la etiqueta, la clase, la identificación, el tamaño, etc. Los colores se pueden extraer fácilmente de los objetos flash en cualquier nivel de zoom.
CSS mirón
Calificación: 4.7
Mejor para: Inspección de estilo de un sitio web

CSS Peeper es un lector de CSS diseñado específicamente para diseñadores. Con esta extensión de Chrome, puede obtener acceso a estilos esenciales. Permite a los diseñadores centrarse en el diseño mientras dedican el menor tiempo posible a la codificación. No habrá más robos a través del código. Inspeccione los estilos de una manera sencilla, bien organizada y visualmente atractiva.
¿Alguna vez te has preguntado cuál es la altura de línea, el tamaño de fuente o el tamaño de botón de un sitio web? Entonces este es el instrumento ideal para satisfacer tu curiosidad. La extensión simplifica al máximo la inspección del código. También le ayuda a examinar el estilo CSS oculto de los objetos, colores y materiales del sitio.
Impresionante captura de pantalla y grabador de pantalla
Calificación: 4.6
Ideal para: capturar y grabar la pantalla

Awesome Screenshot and Screen Recorder es una popular extensión de Chrome para grabar, capturar y capturar pantallas que puede grabar pantallas en una resolución de 720p, 1080p o 4K. Es bastante útil para la causa de cualquier diseñador. Sus características destacadas incluyen:
- Grabador de pantalla local 2 en 1 y grabador de pantalla en la nube.
- Captura de pantalla, captura de pantalla y grabador de pantalla, todo en uno.
- Comparte grabaciones instantáneamente con Jira, Slack, Trello, Asana y GitHub mediante un enlace para compartir.
- Tome una instantánea del sitio web en el que se encuentra, ya sea la página completa, una ubicación específica o una parte visible.
- Desenfoca los datos confidenciales en tu captura de pantalla.
Texto
Calificación: 4.5
Lo mejor para: Crear imágenes de texto creativas

La extensión Texmage Chrome es su ayuda cuando desea convertir una imagen en texmage agregando el texto deseado. Comience eligiendo una imagen de su elección y colóquela en la herramienta, ahí es donde ocurrirá toda la magia. Alternativamente, también puede comenzar pegando la URL de la imagen.
Desde la fuente, el tamaño de fuente, la alineación, el estilo de fuente y la opacidad hasta el color del texto/fondo, puede jugar con todos los elementos para crear imágenes de texto sorprendentes. Ofrece 5 familias de fuentes y 12 opciones de color para el fondo. A lo largo de la herramienta, puede compartir la imagen fácilmente con un clic. ¡Hacer imágenes de texto nunca fue tan fácil!
muzli 2
Calificación: 4.3
Ideal para: Obtener ideas de diseño

Muzli 2 es su solución integral para mantenerse actualizado y nunca quedarse sin inspiración. Simplemente, instale la extensión para obtener nuevas ideas de diseño, imágenes y videos nuevos y otros gráficos directamente en su pestaña predeterminada. Reemplaza su vieja página web aburrida con inspiraciones de diseño. Es como Pinterest directamente en tu navegador.

También obtienes feeds cuidadosamente seleccionados en el panel de tu lado izquierdo. Puede elegir qué fuentes mostrar y crear un tablero de inspiración personalizado. Obtiene contenido cuidadosamente seleccionado de Dribble, Behance, The Verge y mucho más actualizado cada hora para mantenerlo actualizado.
Foto-Manía
Calificación: 4
Ideal para: editar imágenes en línea

PhotoMania es su estudio para editar y convertir sus imágenes en hermosas tarjetas electrónicas, marcos y mucho más. Puede comenzar a editar la foto con un solo clic en la esquina superior derecha de la imagen de Google deseada. A partir de entonces, obtienes cientos de opciones para mejorar la imagen.
Puede agregar filtros y marcos, cambiar el diseño y ver instantáneamente los cambios de antes y después. Sin tener que ejecutar su imagen a través de una aplicación de edición profesional, puede modificar casi instantáneamente la imagen deseada y compartirla/guardarla.
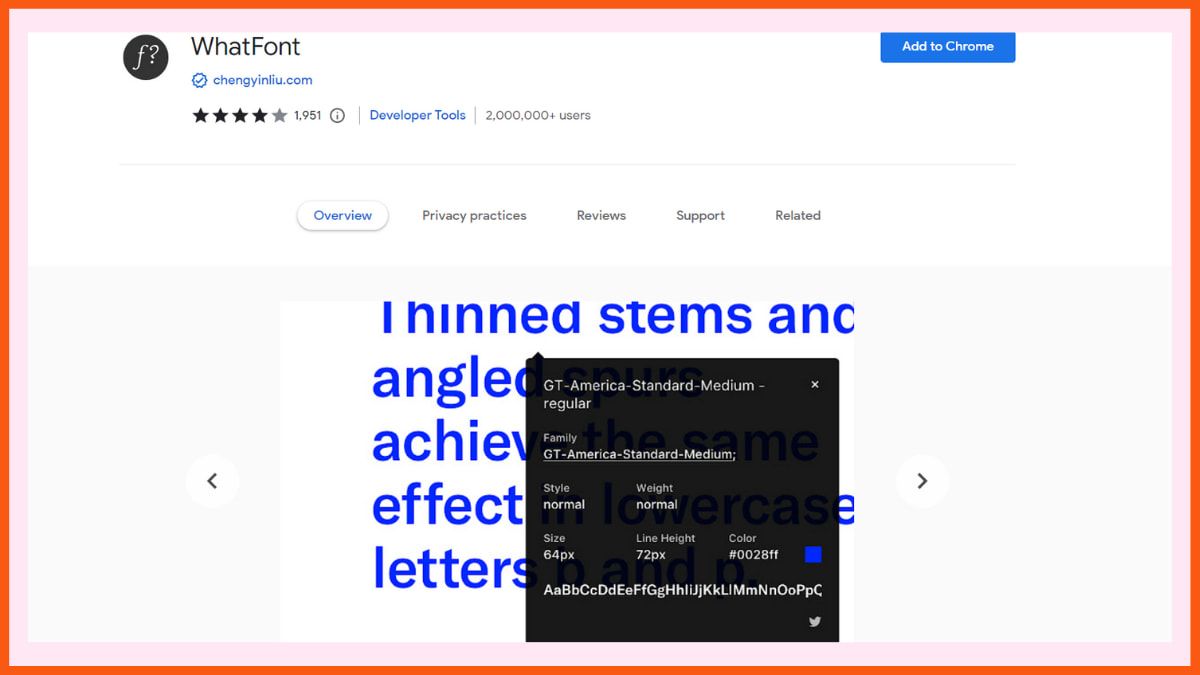
WhatFont
Calificación: 4
Ideal para: Reconocimiento de fuentes en páginas web

WhatFont es una extensión de Chrome para ayudarlo a identificar la fuente de una página web. Por ejemplo, si te gusta la fuente de una página web, digamos la fuente de este blog (aunque sea básica), y deseas usar la misma para la tuya. Un desarrollador puede implementar fácilmente Firebug y Webkit Inspector, pero para otros, esta extensión es un verdadero ahorro. No más batallas en Internet para encontrar la fuente de página web adecuada.
Como diseñador gráfico, puede hojear algunas páginas web para encontrar una fuente que le guste y usar esta herramienta para identificar la fuente con un solo clic. No solo eso, le informa sobre los servicios utilizados para servir las fuentes web deseadas. Elegir fuentes para su página web se vuelve más fácil que nunca.
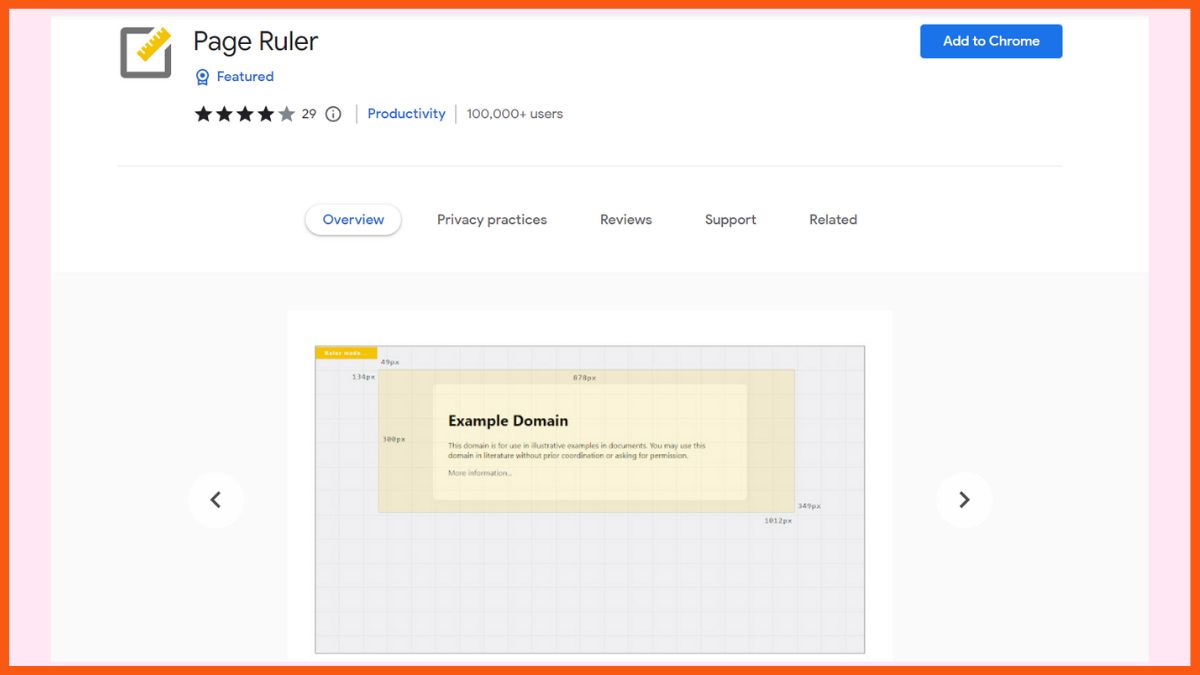
Regla de página
Calificación: 3.9
Ideal para: medir elementos de página

La extensión Page Ruler Chrome le permite medir distancias (en píxeles) en una página web. Usando una regla fácil de usar, determine el tamaño de los elementos de la página en píxeles.
Cuando mueve el mouse por la página, dibuja una regla rectangular. El ancho, la altura, el inicio y el final de la regla están todos etiquetados con métricas coincidentes en píxeles. Cuando mueve el cursor, el rectángulo se encoge y todos los números se actualizan. Simplemente toque el botón de la barra de herramientas una vez para activar la extensión. Del mismo modo, para deshabilitar la extensión, presione el botón de la barra de herramientas una vez más. En las PC de escritorio, este complemento funciona con clics del mouse. Puede usar el toque para dibujar el rectángulo dentro de la página en dispositivos táctiles.
Sumopaint
Calificación: 3.7
Ideal para: pintar y editar imágenes

Sumopaint es una extensión de Chrome que te permite pintar y modificar imágenes. Sumo paint le permite crear capas con soporte para deshacer en 11 modos de fusión y efectos de capa clásicos. Mientras gira, gira, acerca y desplaza la imagen, puede duplicar, fusionar y aplanar capas rápidamente. Recibe 20 filtros y efectos en las categorías: Desenfoque, Distorsión, Ruido, Pixelado, Nitidez, Posterización y Umbral.
También recibe herramientas de pintura profesionales que incluyen más de 300 pinceles, funciones complejas como gravedad y suavizado de curvas Bézier en tiempo real, pinceles animados, herramientas de saturación, etc. Puede mejorar las fotos utilizando herramientas como:
- Máscara de enfoque.
- Contraste/brillo.
- Equilibrio de color.
- Temperatura del color.
- Una herramienta de sello de clonación con más de 300 pinceles que permiten la dispersión y la rotación aleatoria.
Paleta del sitio
Calificación: 2.6
Mejor para: Extracción de color

Site Palette es un complemento de navegador gratuito para crear paletas de colores. Esta es una herramienta imprescindible para que los diseñadores gráficos y los desarrolladores front-end recopilen colores para cualquier sitio web. Entre las características están:
- Soporte para múltiples generadores de paletas.
- Enlaces compartibles generados.
- Vista previa de la imagen de la paleta disponible para descargar.
- Se ha introducido la compatibilidad con Adobe Swatch.
- Use Google Art Palette para ajustar las paletas.
- Se han agregado estilos de impresión: imprima paletas o guárdelas en PDF.
Un complemento de navegador para crear paletas extensas. Una herramienta imprescindible para desarrolladores y diseñadores front-end. La extracción del esquema de color es completamente gratuita.
Conclusión
Vale la pena probar estas extensiones de Chrome y agregarlas a su lista para mejorar la productividad como diseñador. En lugar de pasar horas mirando su pantalla o cambiando entre aplicaciones, puede hacer muchas cosas allí mismo con un solo clic.
Nuestro favorito es CSS Peeper, que se encarga de los aspectos técnicos del diseño visual para que puedas concentrarte en tu trabajo.
preguntas frecuentes
¿Cuáles son las mejores extensiones de Chrome para diseñadores gráficos?
Algunas de las mejores extensiones de Chrome para diseñadores gráficos son:
- WhatFont
- Texto
- ColorZilla
- CSS mirón
- muzli 2
- Foto-Manía
¿Hay una extensión de Chrome para encontrar inspiración en el diseño?
Muzli 2 es una popular extensión de Chrome que lo ayuda a inspirarse en el diseño de toda la web.
¿Qué hace la extensión WhatFont?
WhatFont es una extensión de Chrome para ayudarlo a identificar la fuente de una página web. No solo eso, le informa sobre los servicios utilizados para servir las fuentes web deseadas.
