Cómo agregar una ventana emergente de suscripción de correo electrónico a su blog de WordPress fácilmente
Publicado: 2021-09-13¿Está buscando el mejor complemento emergente de suscripción de correo electrónico para hacer crecer su lista de correo de blogs de WordPress y expandir su base de suscriptores?
¡Prueba Adoric!
Adoric es un potente software de marketing de bolsillo que le permite convertir a los visitantes de su sitio web en suscriptores y clientes de pago.
Viene cargado de soluciones y funciones especialmente diseñadas para ayudarlo a que más personas se suscriban a su boletín de noticias mediante una ventana emergente, una barra deslizante o una barra flotante.
En la publicación de hoy, le mostraré cómo agregar una ventana emergente de suscripción de correo electrónico a su blog de WordPress fácilmente usando Adoric.
¡Cinturón de seguridad!
Cómo agregar una ventana emergente de suscripción de correo electrónico a su blog de WordPress con Adoric
Para agregar una ventana emergente de suscripción de correo electrónico a su blog de WordPress, siga estos pasos:
Paso 1: Regístrese para obtener una cuenta
Para comenzar, primero regístrese para obtener una cuenta con Adoric. Es completamente gratis.
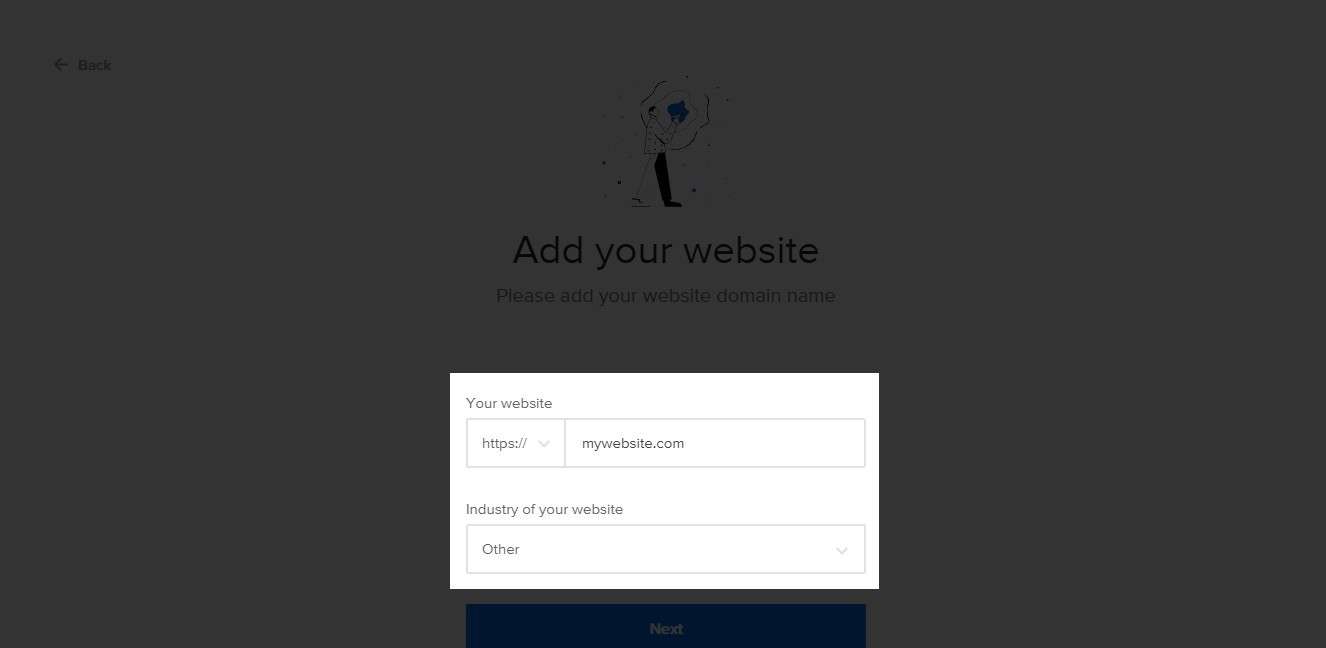
Mientras lo hace, se le pedirá que proporcione la URL del sitio web de su blog donde se ubicará la ventana emergente.

Asegúrese de que la URL que proporcione esté correctamente escrita y sin errores. Cuando haya terminado, continúe con el siguiente paso.
Paso 2: instale Adoric en su blog de WordPress
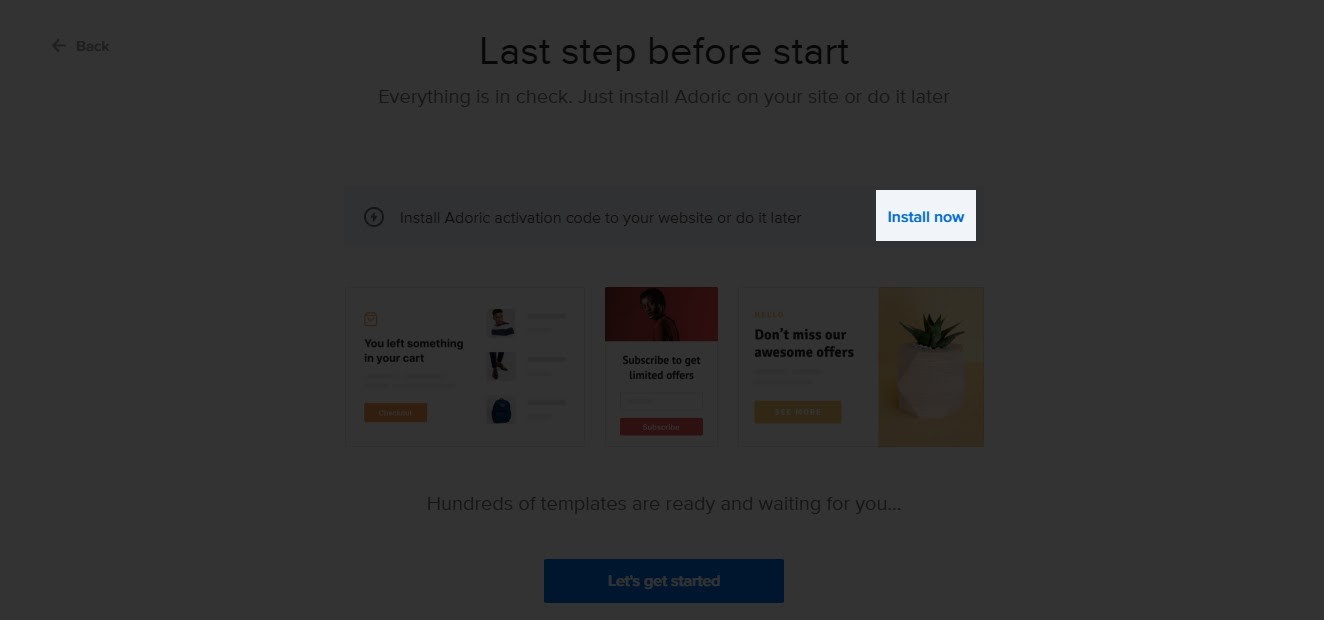
Después de proporcionar los detalles de su sitio web, el siguiente paso es instalar Adoric en su blog. Para hacer eso, haga clic en el enlace Instalar ahora así:

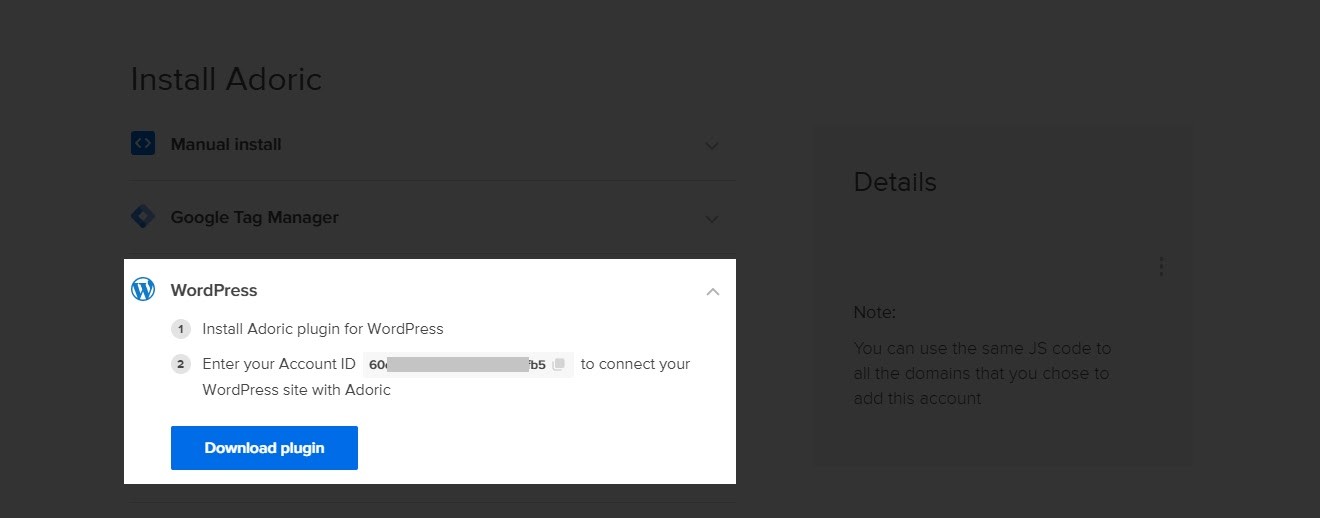
Una vez que haga clic en ese enlace, aparecerá la página de descarga del complemento. Cuando lo haga, copie su ID de cuenta y péguelo en un lugar seguro. Luego haga clic en el botón Descargar complemento .

Después de descargar el complemento, cárguelo, instálelo y actívelo como lo haría con cualquier otro complemento de WordPress.
Paso 3: conecte el complemento a su cuenta de Adoric
Para que el complemento activado funcione, debe conectarlo a su cuenta de Adoric.
Aquí es donde entrará en juego el ID de cuenta que copió anteriormente.
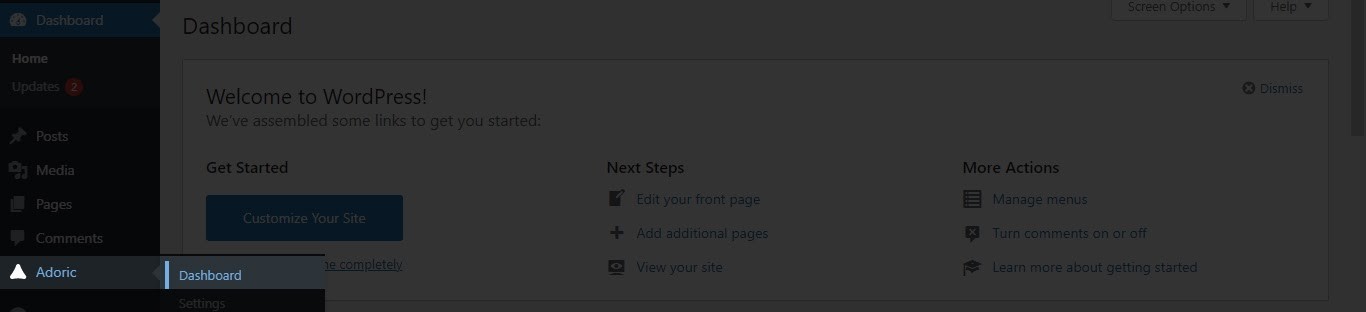
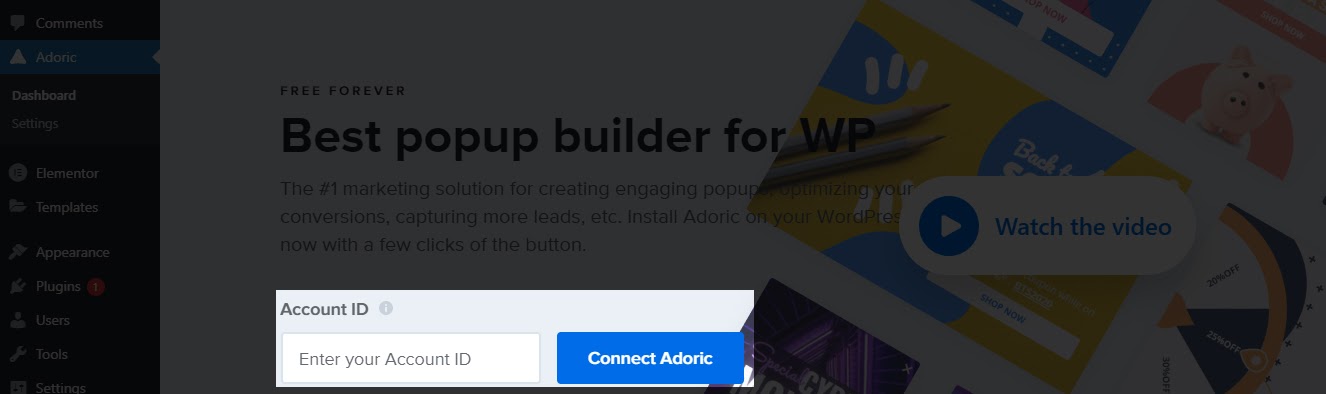
Desde su panel de WordPress, vaya a Adoric >> Panel de control.

Luego ingrese su ID de cuenta en el cuadro como se muestra a continuación:

Finalmente, haga clic en el botón Conectar Adoric . ¡Y eso es! Adoric ahora está disponible en su blog de WordPress. El siguiente paso ahora es crear su ventana emergente de suscripción de correo electrónico.
Paso 4: Cree una ventana emergente de suscripción de correo electrónico
Hay dos formas de hacerlo: crear una ventana emergente desde cero utilizando el editor de diseño de Adoric. Pero eso te llevará bastante tiempo y un poco de aprendizaje.
El segundo método consiste en iniciar el proceso de creación de la ventana emergente seleccionando una plantilla y editándola como desee. Ese es el método que usaremos aquí.
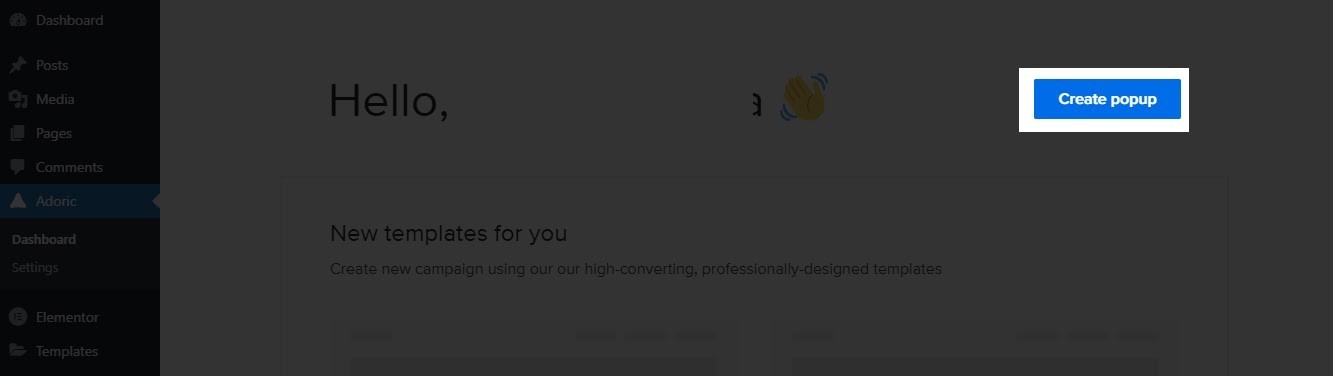
Para comenzar, haga clic en el botón Crear ventana emergente de su panel de Adoric WordPress.

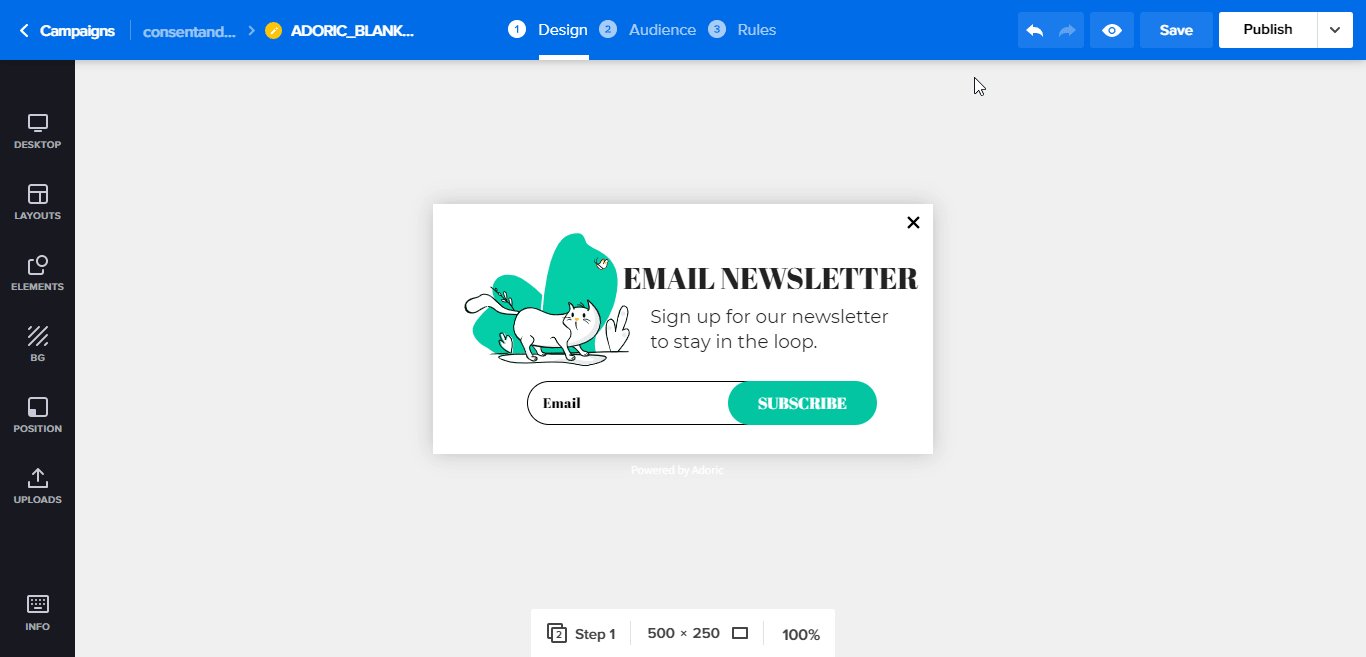
Al hacer clic, será redirigido a la página del editor de diseño. Aquí es donde podrá elegir la plantilla que desea utilizar.
Para hacer eso, haga clic en la pestaña Diseño en el panel izquierdo.

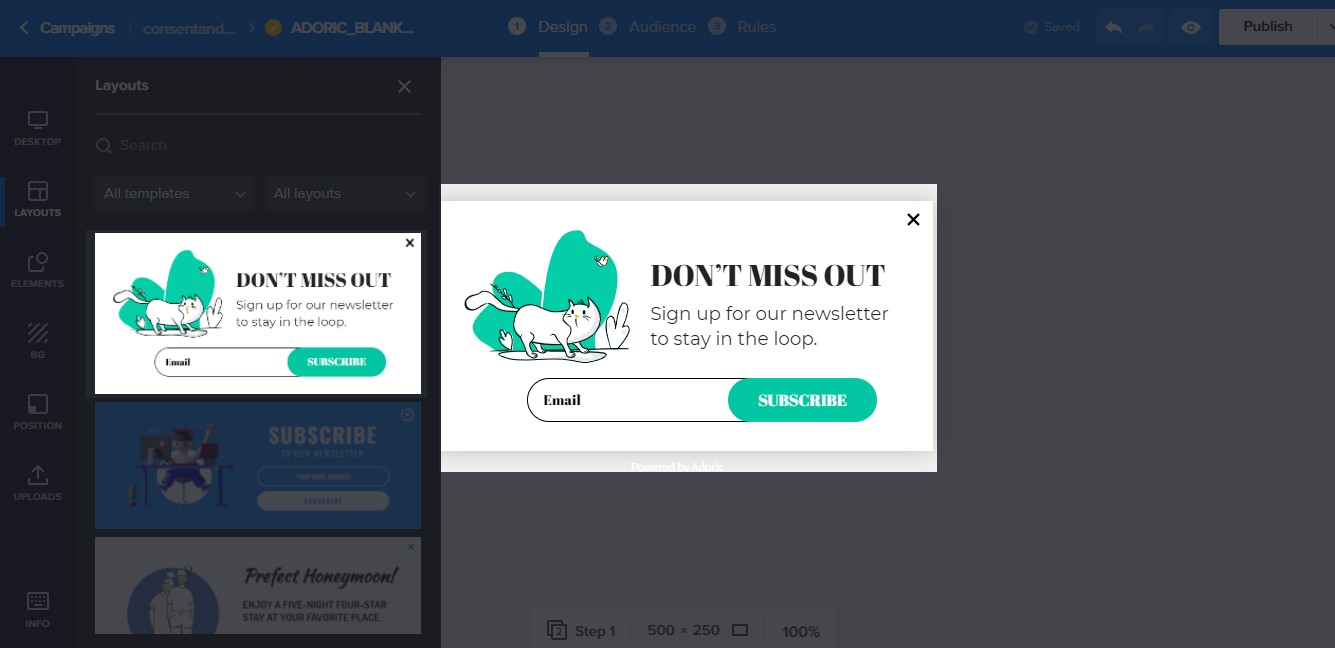
Cuando haya hecho eso, verá muchas plantillas cuando se desplaza hacia abajo. Encuentre el que le guste, haga clic en él y se colocará automáticamente en el lienzo.
Aquí está el que usaré para esta ilustración.

En este punto, ahora puede comenzar a editar y ajustar la plantilla de la manera que desee.
Para hacer eso, haga clic en cualquier elemento que desee modificar y realice los cambios deseados.
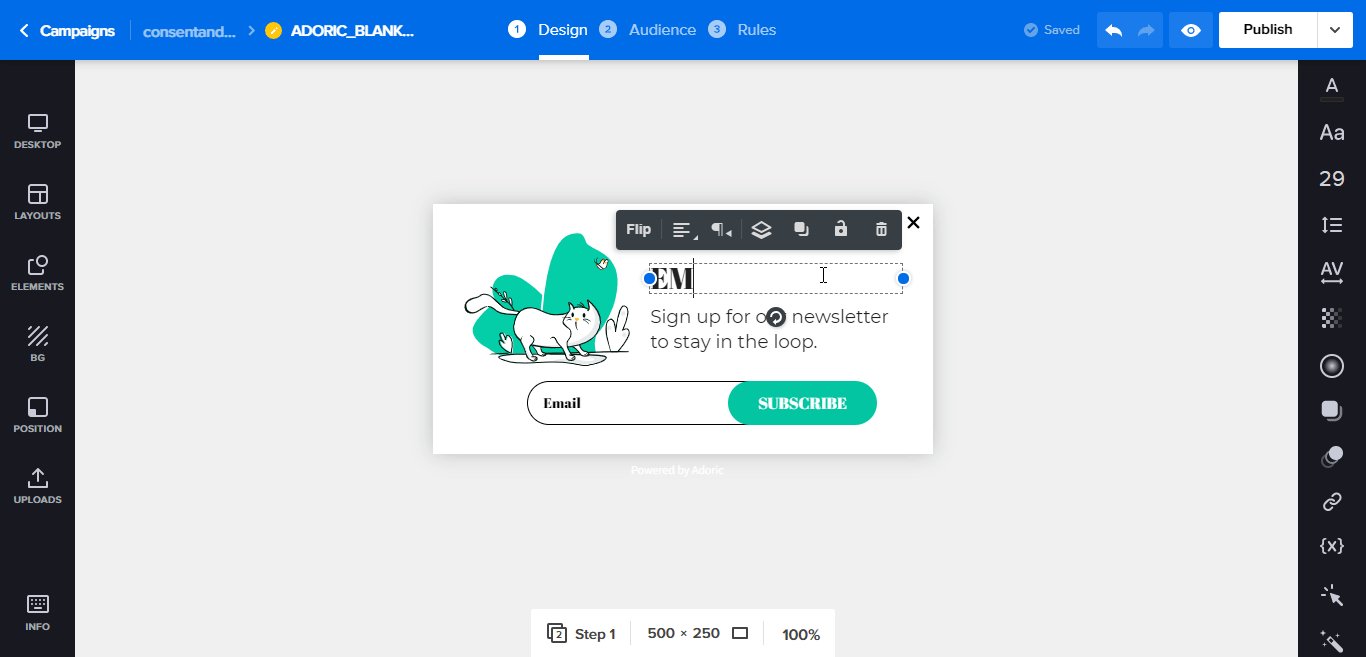
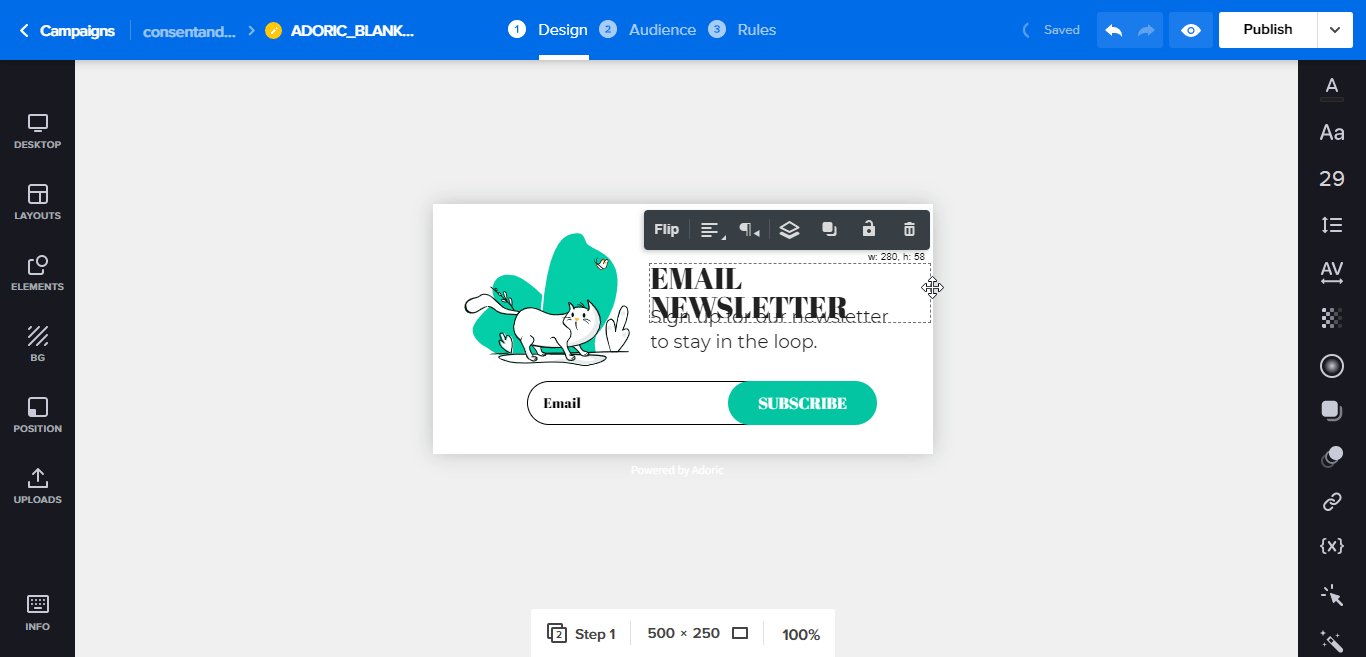
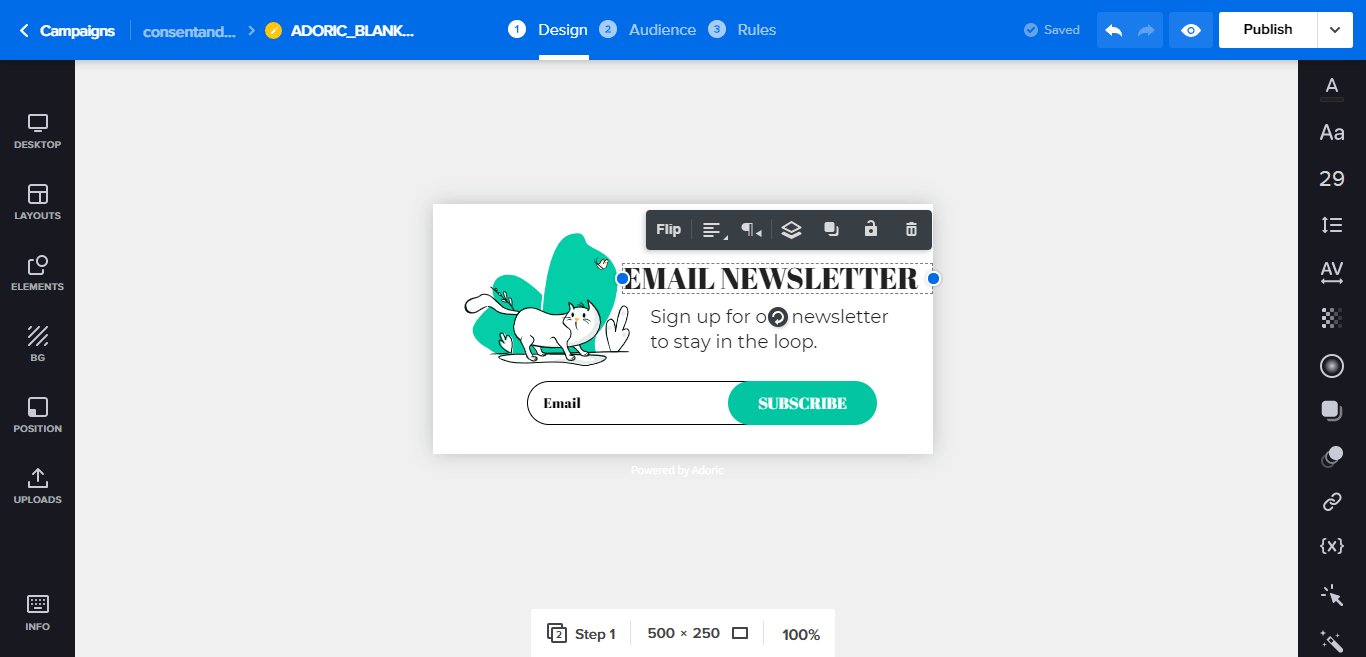
Por ejemplo, si quisiera ajustar el texto del encabezado, así es como lo haría:

Cuando haya terminado de ajustar y ajustar, continúe con el siguiente paso.
Paso 5: Conéctese con su proveedor de servicios de correo electrónico
¿Dónde le gustaría que se almacenen los correos electrónicos capturados a través de la ventana emergente de correo electrónico? De forma predeterminada, se almacenan en la base de datos de Adoric y puede acceder a ellos directamente desde su cuenta.
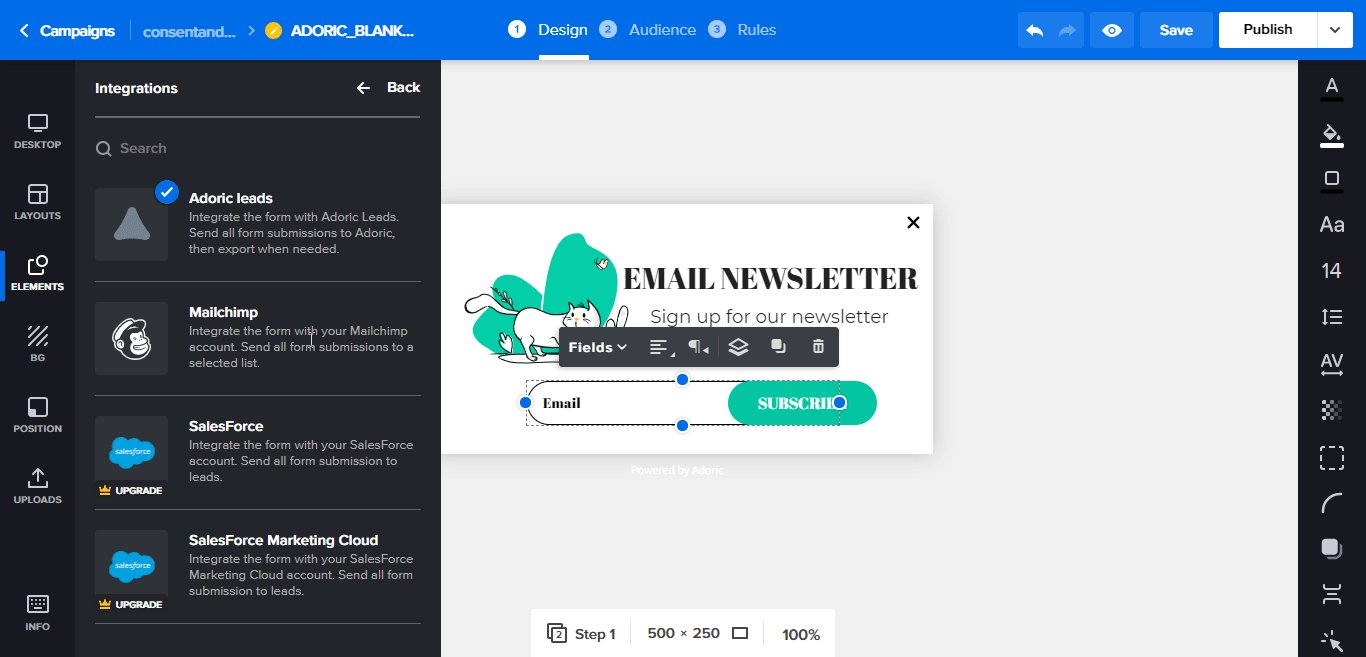
Sin embargo, si utiliza un proveedor de servicios de correo electrónico como MailChimp, puede vincularlo a su cuenta de Adoric. Cuando lo haga, sus clientes potenciales capturados se guardarán allí.
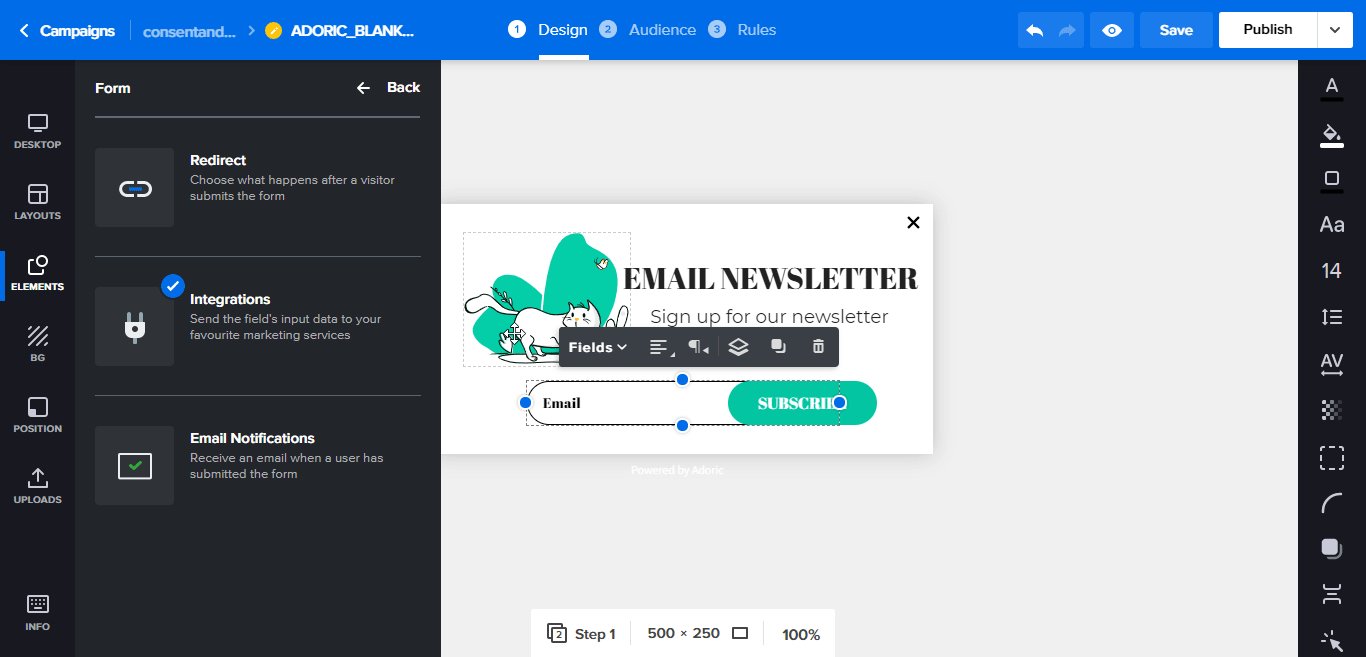
Para conectar su ESP, haga clic en el formulario de suscripción. Cuando lo haga, aparecerá un panel izquierdo. Allí, haz clic en Integraciones . Luego, seleccione su ESP preferido, en este caso, MailChimp.


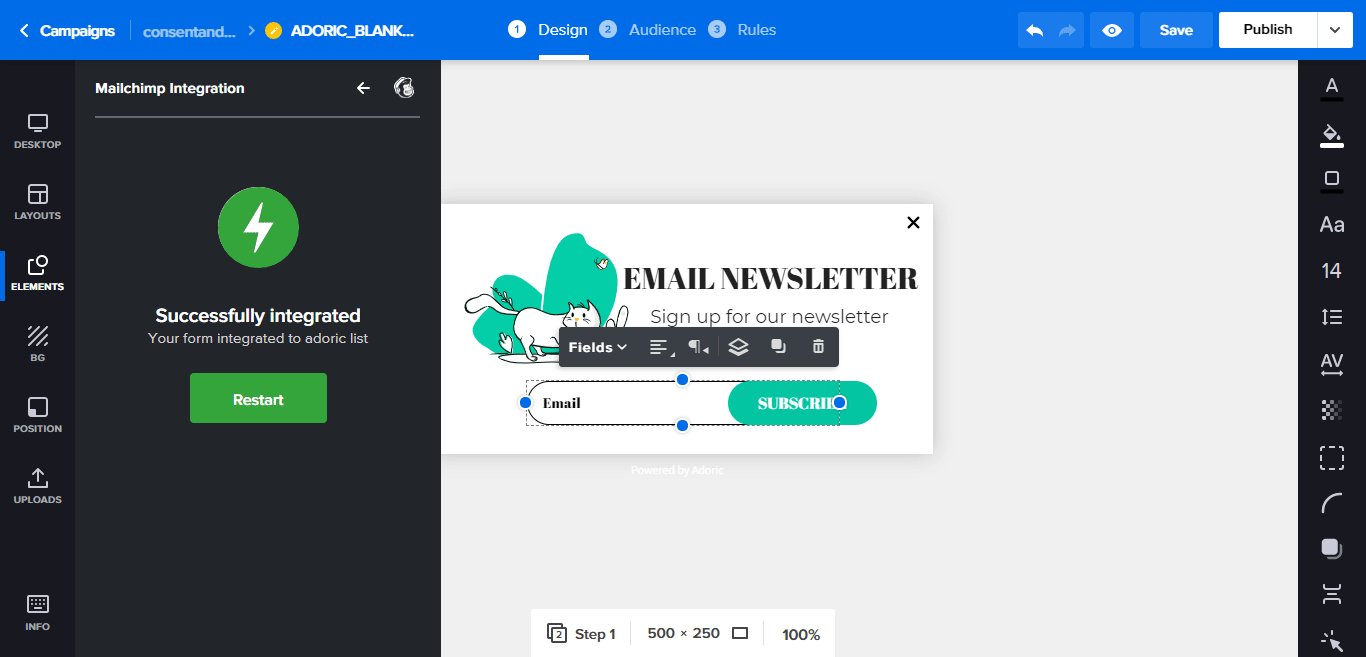
El proceso de integración es bastante sencillo
Consulte esta guía para saber cómo hacerlo.
Paso 6: publique su ventana emergente
Después de crear su ventana emergente e integrarse con un proveedor de correo electrónico, lo que queda ahora es publicarla presionando el botón Publicar en la esquina superior derecha.
Ahora, de forma predeterminada, la ventana emergente de suscripción de correo electrónico publicada aparecerá en cada página y publicación en el sitio web de su blog. Lo cual es algo que quizás no te guste.
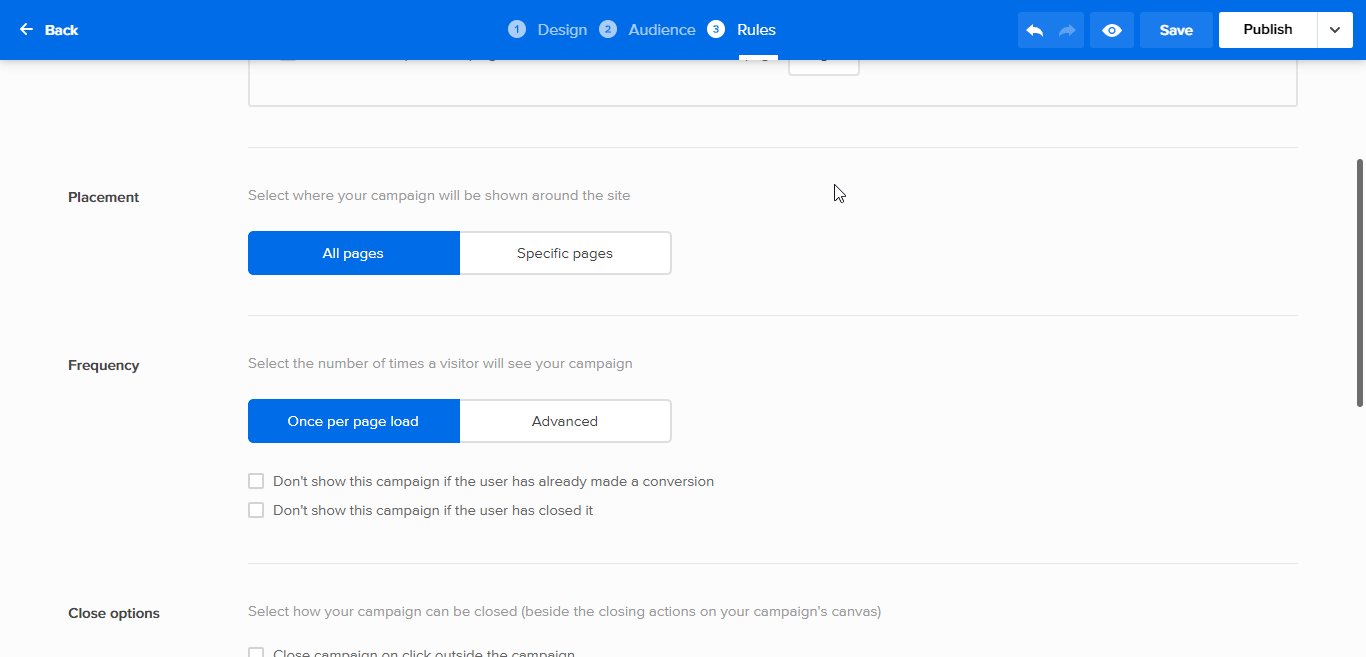
Para especificar una página en particular donde aparecería la ventana emergente, haga clic en la pestaña Reglas en la parte superior. Luego, desplácese un poco hacia abajo hasta Colocación.
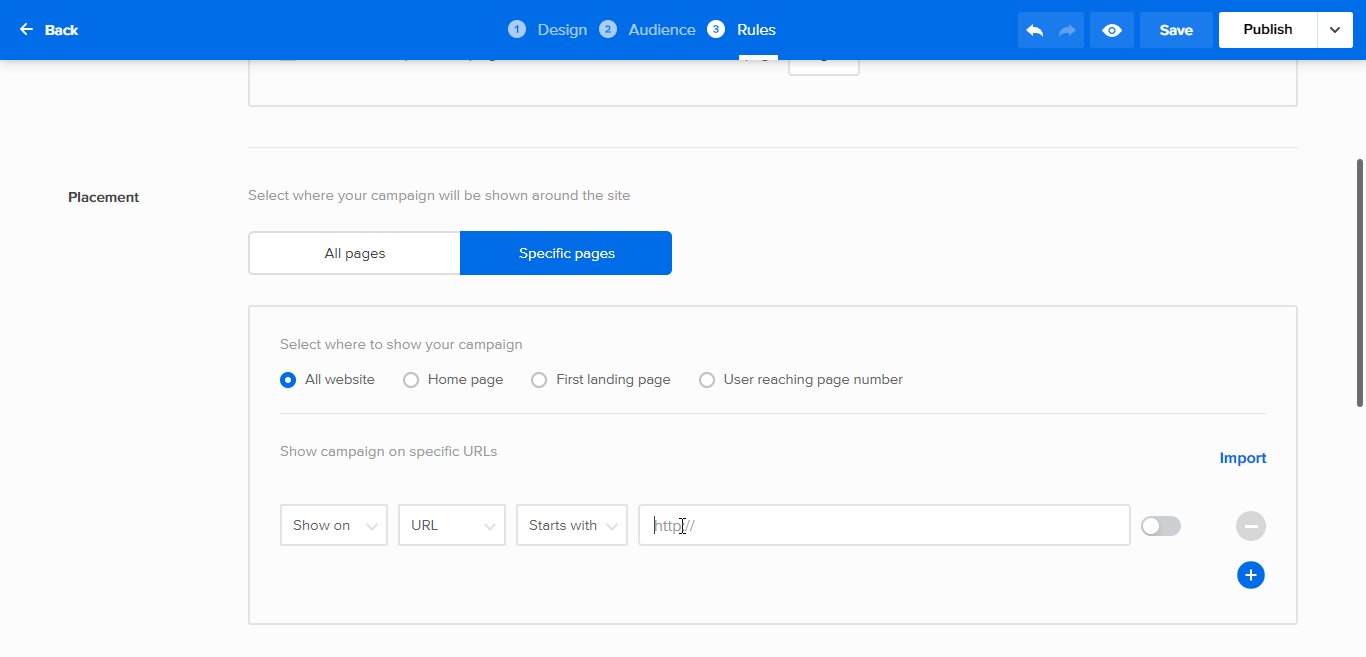
Allí, seleccione Páginas específicas , luego seguido del botón Agregar .
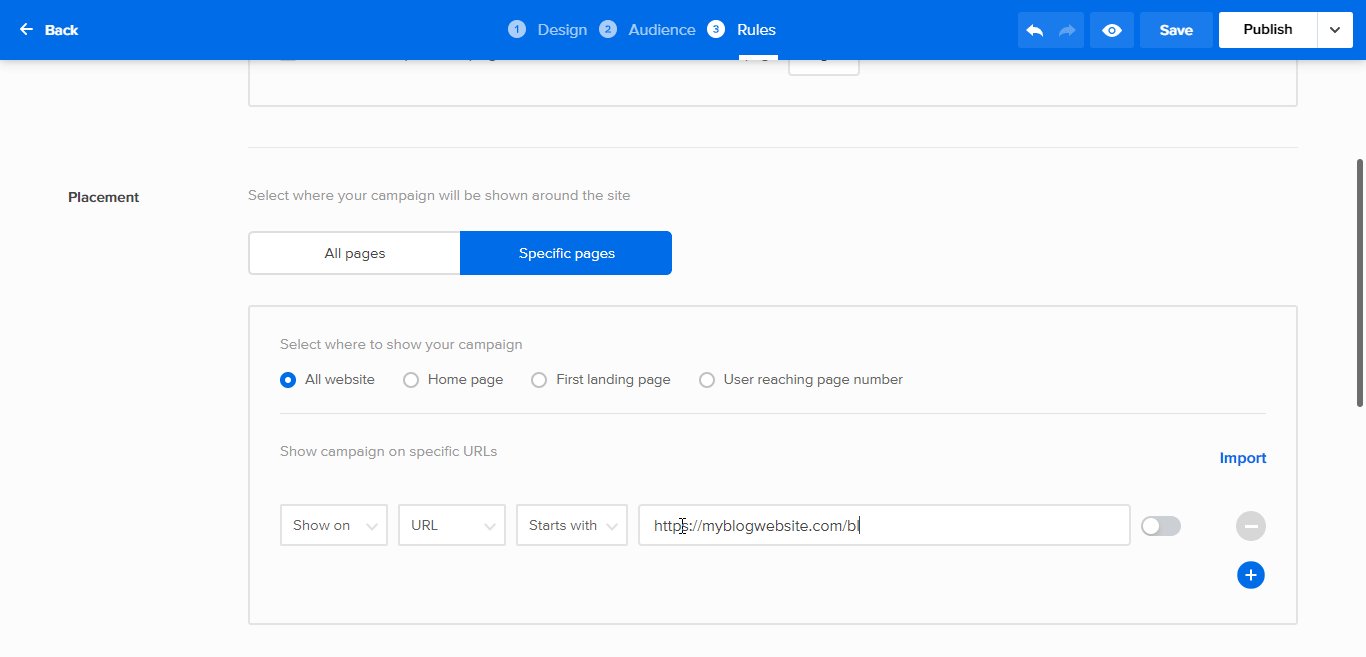
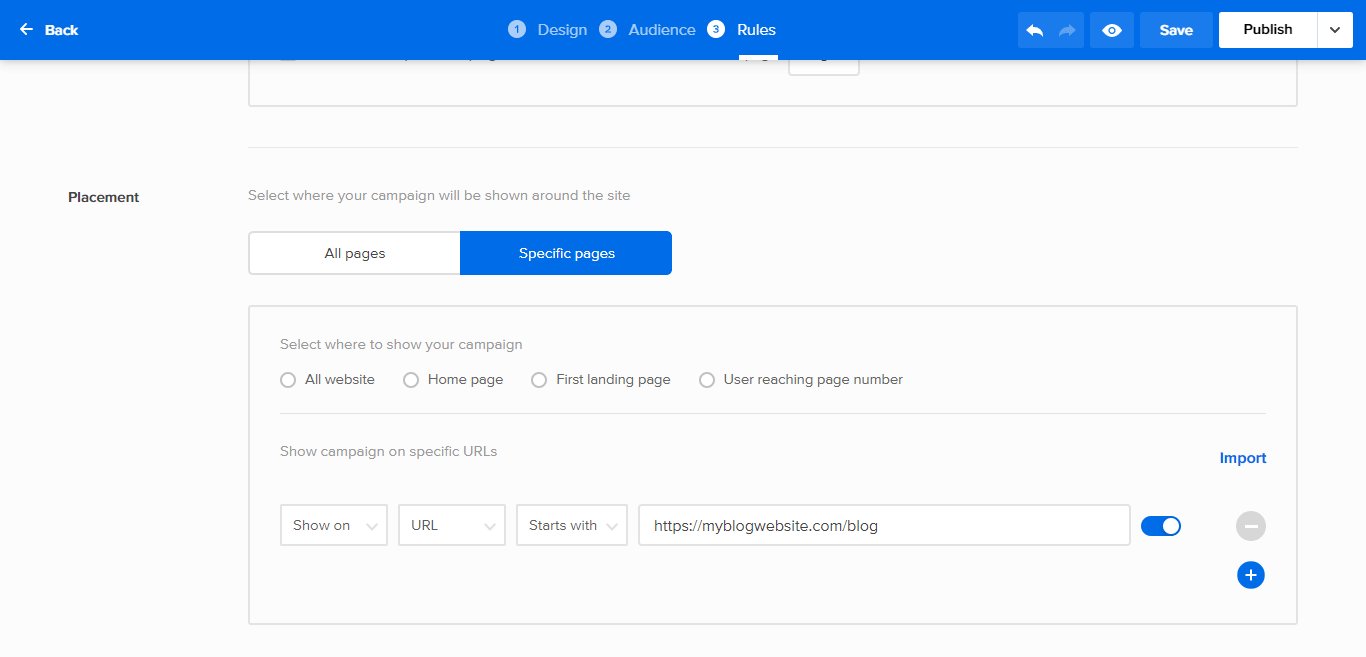
Luego escriba la URL de la página donde desea que aparezca la ventana emergente. ¡Mueva el botón del interruptor y listo!

Para volver al editor, haga clic en la pestaña Diseño .
Ajustes adicionales
De acuerdo, su ventana emergente está activa ahora y se muestra en la página donde desea que aparezca. ¿Qué sigue?
Bueno, hay un par de cosas que puede hacer para que su ventana emergente sea más efectiva y obtenga más suscriptores.
Uno de ellos es mostrárselo a los visitantes justo cuando es el momento adecuado utilizando las opciones de activación de Adoric, incluida la intención de salida.
Otra cosa creativa que podría hacer es agregar un temporizador de cuenta regresiva a su ventana emergente. Eso hará que sus visitantes actúen rápidamente sin tener que perder el tiempo.
¿Listo para llevar a Adoric a dar una vuelta?
Prueba Adoric gratis
3 cosas que debe hacer después de publicar una ventana emergente de suscripción de correo electrónico en su blog
El objetivo de agregar un formulario de suscripción por correo electrónico a su blog de WordPress es ganar más suscriptores, ¿verdad? Por supuesto.
Sin embargo, para que eso suceda, debe hacer estas tres cosas. Y debes ser intencional con ellos.
# 1. Atraiga tráfico a su blog
Entonces, lo primero es lo primero: atraer tráfico a su blog. Después de todo, sin tráfico no puede haber suscriptores.
Ahora, hay 1001 formas de hacerlo. Pero, aquí están los 3 que más trabajo encontré.
Busque backlinks de calidad como si su vida dependiera de ello
Quieres que tu blog sea muy visible en Google y en otros motores de búsqueda, ¿no es así? Bueno, debes tomarte el backlinking muy en serio.
Por cierto, los backlinks son enlaces de otros sitios web que apuntan al tuyo.
¿Qué hacer?
Regístrese para obtener una cuenta con HARO (Help a Reporter Out) y comience a buscar vínculos de retroceso con él.

Publique contenido en torno a palabras clave específicas, con regularidad.
Publicar contenido es la esencia de los blogs, ¿no es así? Entonces, por supuesto, sigue así.
Solo sea intencional al crear y publicar contenido en torno a las palabras clave que desea clasificar en Google.
¡Funciona!
Promocione su publicación publicada usando anuncios de Facebook y Google
Querrá obtener tantos ojos como sea posible en las publicaciones de su blog después de publicarlas.
¿Qué hacer?
Promocionarlos mediante anuncios de Facebook y Google.
¿Costará dinero? sí
¿Disminuirá el tráfico una vez que se agote su anuncio? ¡Definitivamente!
Pero aquí está la parte buena: cuando promociona sus publicaciones a través de anuncios, naturalmente obtendrán clics e impresiones. Esto, a su vez, los ayudará a posicionarse en Google, incluso cuando su anuncio se haya detenido.
Eso es beneficioso para usted.
Cómo encontrar a su público objetivo en Facebook
# 2 Cree atractivos imanes de clientes potenciales
Simplemente pedirle a sus visitantes que le den sus correos electrónicos no será suficiente. Debe darles una razón válida para hacerlo.
Aquí es donde entra en juego un lead magnet.
Un lead magnet, como su nombre indica, es cualquier cosa que use para atraer a los suscriptores potenciales a dejar sus correos electrónicos.
Esto podría ser un libro electrónico gratuito, una hoja de trucos, un obsequio, un video tutorial, etc.
Deja volar tu imaginación.
¿Necesita ayuda e inspiración para crear un lead magnet eficaz?
Cómo crear imanes de clientes potenciales eficaces
# 3 Usa ventanas emergentes de salida
¿Los visitantes abandonan su sitio web casi tan pronto como llegan? Use una ventana emergente con intención de salida para capturarlos, al menos algunos de ellos.
Este tipo de ventana emergente se muestra solo cuando un usuario web hace un gesto para salir de un sitio web. Por lo tanto, le permite volver a atraer a un visitante que intenta salir de su sitio web.
Afortunadamente, Adoric facilita la creación de una ventana emergente con intención de salida en WordPress.
Cómo crear una ventana emergente con intención de salida en WordPress
Conclusión
¿Está listo para comenzar a crear ventanas emergentes de correo electrónico de alta conversión que llamen la atención para su blog de WordPress?
Regístrese para obtener una cuenta gratuita de inmediato
Prueba Adoric gratis
