Cómo diseñar su sitio web de comercio electrónico para el éxito: una guía completa
Publicado: 2021-11-29Tabla de contenido
En la era de las compras en línea, donde cada marca intenta mejorar su presencia en línea y obtener más ventas, ¿cómo puede su tienda en línea triunfar sobre las demás? Hay muchos factores vitales que contribuyen a un sitio web de comercio electrónico exitoso, como la calidad del producto, los costos de entrega, el servicio al cliente y más. Sin embargo, una cosa que a menudo se pasa por alto pero que es muy esencial para mantener a los clientes en su tienda es presentar un excelente diseño web.
Se sabe desde hace tiempo que los usuarios dedican alrededor de solo 0,05 segundos a opinar sobre su sitio web y determinar si se quedarán o se irán. Por lo tanto, es esencial envolver su sitio web de comercio electrónico con diseños geniales y atractivos que puedan captar fácilmente la atención de los usuarios y, al mismo tiempo, brindar una experiencia de compra satisfactoria y sin fricciones. Profundicemos en las mejores prácticas sobre cómo puede diseñar su sitio web de comercio electrónico siguiendo el recorrido del cliente para asegurarse de que puedan disfrutar de la mejor experiencia de compra en su tienda electrónica.
Lista de verificación de diseño de sitios web de comercio electrónico
¿Qué hace que un diseño de tienda de comercio electrónico sea exitoso? Revisemos cinco características principales que se consideran imprescindibles para un sitio en línea.
1. Confianza y seguridad
En primer lugar, los clientes deben sentir que pueden confiar en su marca, especialmente aquellos que la visitan por primera vez. Todavía no han aprendido nada sobre su sitio y no tienen idea sobre su tienda, la calidad del producto o su servicio al cliente, por lo que su impresión inicial sobre su marca puede depender únicamente de lo que les presenta su sitio web. Los hallazgos de Adobe revelaron que el 71% de los consumidores del Reino Unido realizarán más compras de marcas en las que confían y abandonarán las marcas en las que no confían. Por lo tanto, es fundamental diseñar una tienda en la que los clientes sientan que su privacidad y su información de pago están protegidas, y que puedan confiar en su sitio y su producto.
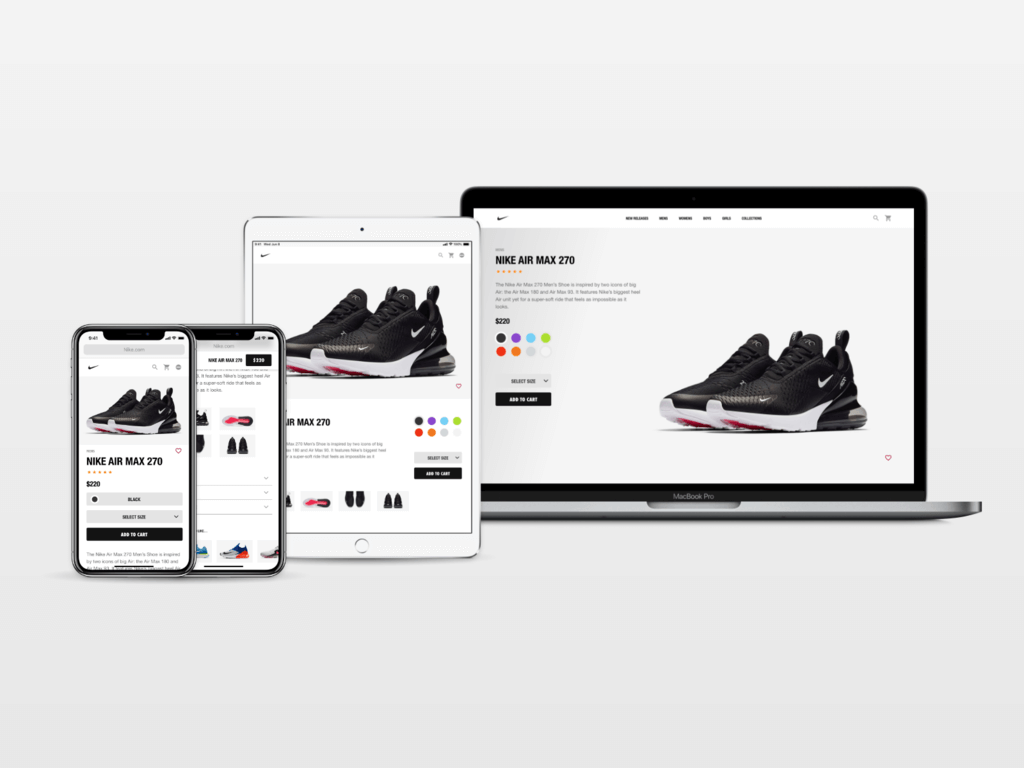
2. Formato receptivo
La idea de que los clientes solo navegan por sitios web y tiendas en línea en computadoras de escritorio es una historia del pasado, ya que a los clientes ahora les encanta buscar información sobre productos y realizar compras en dispositivos inteligentes. De hecho, casi el 62% de los propietarios de teléfonos inteligentes usan dispositivos móviles para comprar, lo que significa que es imprescindible hacer que su sitio de comercio electrónico responda a todos los dispositivos. Su tienda debe estar diseñada para ser compatible con diferentes dispositivos inteligentes y tamaños de pantalla, ya sea una computadora de escritorio, una tableta o un teléfono inteligente.

3. Diseño visual atractivo
El atractivo visual es aparentemente la forma principal, o de hecho la única, de ayudar a los clientes a imaginar su producto y decidir si comprar o no en su tienda. Vender en línea significa que los clientes no tienen la capacidad de tocar, saborear, oler, usar o probar su producto antes de comprarlo, por lo que las bellas imágenes, como la imagen y el video que se muestran en un marco inteligente, seguramente serán el arma para atraer a los clientes a quedarse más tiempo. . Considere usar el configurador de productos de comercio electrónico para presentar mejor sus productos y permitir que los clientes configuren los artículos de la manera que deseen.
4. Navegación fácil de seguir
Navegación es un término general que se refiere a todos los elementos de la interfaz de usuario o componentes de navegación que ayudan a los usuarios a moverse por su sitio web o por una categoría de producto específica. La navegación fácil de seguir es lo que los clientes necesitan para navegar por su sitio y encontrar lo que necesitan sin ninguna dificultad, lo que les ayuda a ahorrar tiempo y mejorar su experiencia de compra. Elegir el mejor tema de navegación puede depender en gran medida de los tipos de productos y el tamaño del catálogo, así que asegúrese de analizar su negocio antes de decidirse por un estilo de navegación adecuado.
5. Excelente UX/UI
No hay nada que los clientes quieran más que disfrutar de un diseño de sitio web en línea atractivo y una experiencia de compra perfecta. Para hacerlo, es esencial implementar un diseño inteligente de UX/UI que vaya junto con el flujo de compras del cliente, prestar mucha atención a la experiencia del usuario y adherirse a las mejores prácticas de diseño de sitios web de comercio electrónico que exploraremos en la siguiente parte.
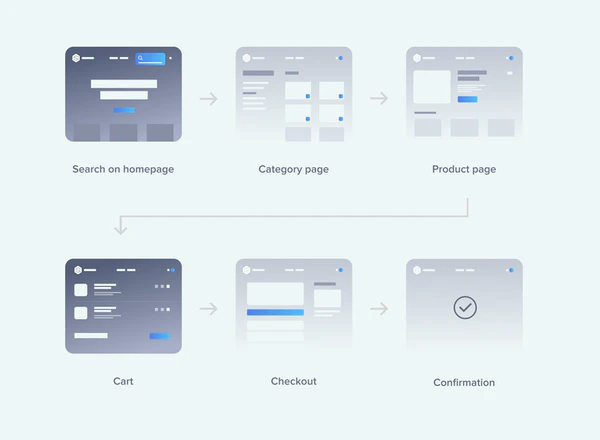
Las mejores prácticas para un diseño de sitio web de comercio electrónico exitoso
La mejor manera de preparar el diseño de su sitio web de comercio electrónico para el éxito es optimizar cada página de su sitio siguiendo el recorrido de compra del cliente. Al diseñar inteligentemente cada paso en la hoja de ruta de cómo los clientes potenciales interactúan con su negocio, no solo puede convertir los clics potenciales en transacciones reales, sino también persuadir a los clientes para que regresen a su sitio varias veces. En resumen, un excelente sitio web de comercio electrónico debería poder llevar a un nuevo visitante que no sabe nada sobre su negocio a comprar sus productos e incluso convertirse en un cliente leal en el futuro.

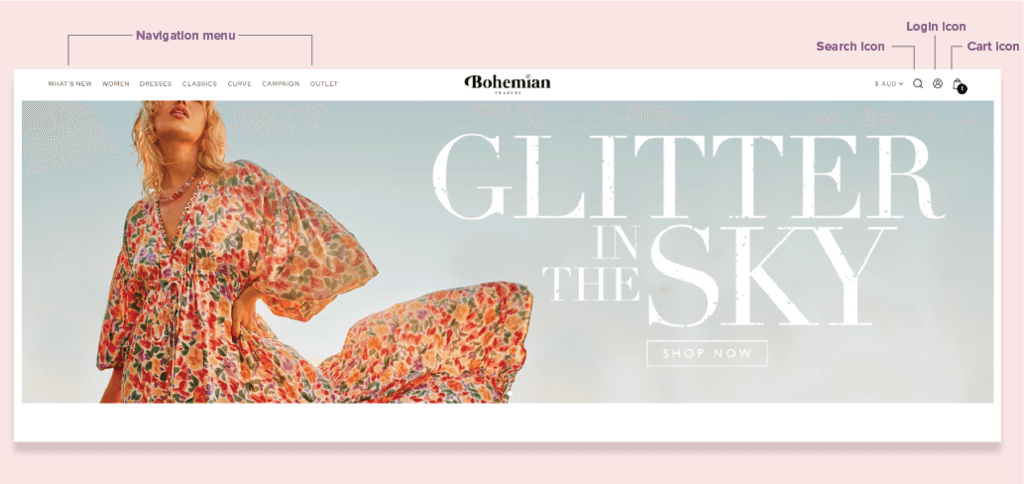
1. Elementos de navegación
La primera y más importante tarea de diseñar sus sitios web en línea es determinar la estructura y composición de su sitio. Esto no solo es crucial para permitir que los clientes se muevan por su sitio web sin ningún obstáculo, sino que una navegación bien estructurada también es un factor decisivo que contribuye a la clasificación SEO de su sitio. Su navegación debe ser intuitiva con una demostración clara para ayudar a los visitantes a buscar sin esfuerzo la información deseada e ir a las páginas que deseen en cualquier momento durante su proceso de compra.
Un consejo fácil pero poderoso cuando se trata de diseñar el menú de navegación es hacerlo simple. No se ponga demasiado elegante a menos que quiera que sus visitantes se pierdan y abandonen su sitio sin encontrar ninguna información valiosa.

– Menús
Un menú de navegación fácil de seguir debe presentar todos los conjuntos de categorías que ofrece su sitio. Todas sus páginas principales deben ocupar el nivel superior del menú desplegable. Dependiendo de sus tipos de productos, agrupe sus artículos en subcategorías para que aparezcan debajo de los menús de nivel superior.
– Búsqueda de productos
Los íconos de búsqueda de productos deben estar visibles en todas las páginas de su sitio web de comercio electrónico. ¿Qué comprarán sus clientes si no pueden encontrar los artículos que buscan? Por lo tanto, debe invertir tiempo y esfuerzo en desarrollar su investigación de productos con algunas funciones útiles que ayuden a los clientes a encontrar lo que buscan en un abrir y cerrar de ojos.
- Admite todo tipo de consultas de búsqueda : la función de búsqueda debe incluir todo tipo de consultas que los clientes puedan realizar, como nombres de artículos, categorías de productos y palabras clave relevantes.
- Barra de búsqueda impulsada por IA : en el pasado, las tiendas de comercio electrónico a menudo utilizaban una consulta de búsqueda de muestra en la entrada para sugerir a los clientes el tipo de información que pueden buscar. Con el avance de la IA, ahora puede colocar una herramienta de búsqueda impulsada por IA para completar automáticamente las consultas de búsqueda de los clientes. Esta función facilita a los usuarios encontrar exactamente lo que buscan, ya que el término sugerido también puede conducir a un resultado más exacto en su tienda en línea.
– icono del carrito
Junto con la barra de búsqueda, el ícono de su carrito también debe estar omnipresente en cada página de su sitio. Esto ayuda a los clientes a saber cuántos artículos han agregado a su carrito y revisarlos fácilmente al hacer clic en el botón del carrito. Una idea más avanzada es habilitar el modo de vista previa cuando se desplazan sobre el ícono del carrito. Simplemente hacer clic en el icono del carrito de compras lleva a los compradores directamente a la página de pago para finalizar su compra en cualquier momento.
– Icono de inicio de sesión
Este ícono le permite a su usuario hacer clic para iniciar sesión o visitar su cuenta. Al igual que el ícono del carrito, este botón también debe colocarse de manera visible en cada página de su sitio en línea para que los clientes puedan hacer clic en él cada vez que lo deseen. Incluso cuando no requiere que sus clientes inicien sesión para ver artículos o realizar una compra, a largo plazo es beneficioso pedirles que inicien sesión, ya que puede recopilar su información como el correo electrónico y la fecha de cumpleaños más fácilmente. Esta es una táctica simple pero poderosa para convertir a los visitantes únicos en clientes leales en los que muchas tiendas en línea aún tienen que pensar.
2. Página de inicio
Imagine que su sitio web de comercio electrónico es como una casa, y los visitantes son invitados que vienen a su casa por primera vez. La página de inicio es como su sala de estar, y es posible que desee que sea agradable para que tengan una buena impresión de usted y su hogar. Diseñe su página de inicio no solo para impresionar a los nuevos visitantes, sino también para ayudarlos a comprender su negocio en cuestión de segundos. Aquí hay algunas ideas de cómo puede diseñar la página de inicio de su sitio web de comercio electrónico para causar una buena impresión inmediata:
- Imagen entregando sus ideas de negocio
¿Debe utilizar imágenes de alta calidad en cada página de su sitio? Por supuesto. Pero la imagen en su página de inicio es más especial, ya que debería poder representar claramente su marca y evocar la confianza de los clientes. Aproveche esta oportunidad para mostrar a los clientes su profesionalismo y, una vez más, causar una fuerte impresión en la mente de los clientes. Después de todo, una imagen vale más que mil palabras.
- Titular que llama la atención
Muchos de nosotros a menudo nos enfocamos en imágenes y gráficos sobre texto cuando diseñamos, pero en realidad, ambos son igualmente importantes cuando se trata de planificar el encabezado de su página de inicio. Su título debe captar la atención de los visitantes en segundos y resaltar de inmediato lo que ofrece su empresa.
- Llamada a la acción en la mitad superior de la página
Es cierto que no muchos clientes deciden realizar una compra después de haber accedido a su sitio de comercio electrónico por unos segundos, pero sigue siendo una buena práctica colocar un CTA destacado que sea relevante para sus productos. Esto alienta a sus clientes a tomar medidas después de desplazarse por su sitio, o pueden regresar la segunda vez y encontrar fácilmente el botón CTA para hacer clic. Para muchos usuarios perezosos, una CTA audaz y clara que los lleve directamente a la página de categoría es una buena idea.

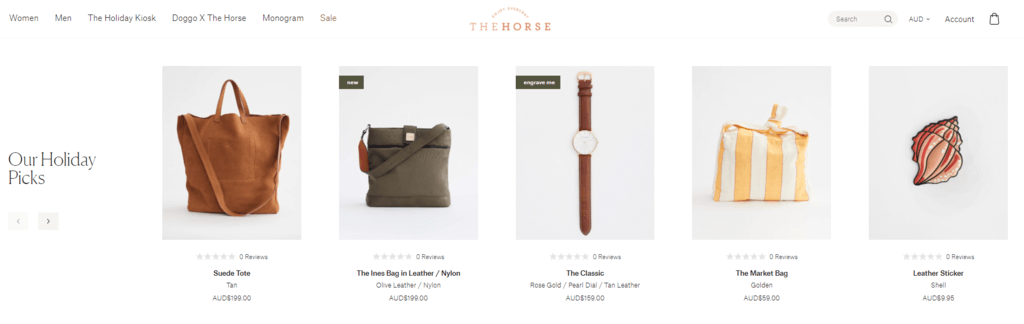
- Presentar los mejores vendedores y productos destacados
Coloque los productos más vendidos en su página de inicio para captar la atención del cliente. Tu página de inicio es el lugar donde presentas a los visitantes a tu sitio y tratas de dar una buena impresión, así que no tires todo lo que tienes delante de ellos. Intente seleccionar solo los artículos más buscados o los productos destacados para eventos y ocasiones especiales.

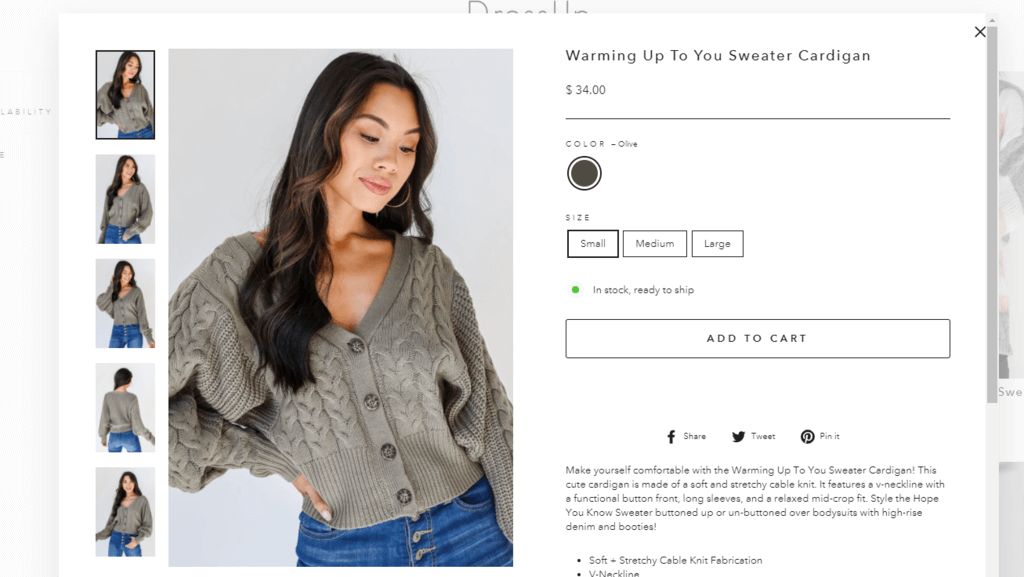
- Vista rápida del producto
La vista rápida del producto muestra los detalles más esenciales del producto en una ventana modal para ayudar a los clientes a ver cualquier producto deseado en segundos sin tener que cargar una nueva página. Es posible que esta función aún no se haya adoptado ampliamente, pero muchos minoristas de moda y ropa han aprovechado la vista rápida del producto para eliminar las cargas de página innecesarias, lo que ayuda a los compradores de escaparates a disfrutar realmente de la experiencia de compra. No intente mostrar cada detalle de su producto, en su lugar, incluya un enlace a la página del producto y no olvide incluir los botones "Agregar al carrito" y "Guardar en la lista de deseos". La vista rápida del producto se puede colocar en su página de inicio o en la página de categoría o en ambas, según sus intenciones comerciales.

3. Página de categoría
La página de lista de categorías o productos es el lugar donde se enumeran todos los productos de su tienda en la categoría de productos que ha definido. Por ejemplo, una marca minorista de cuidado de la piel puede tener más de cientos de productos, pero se clasifican en la página 'rostro', 'cuerpo', 'manos', etc. El objetivo principal de la página de categoría es ayudar a los visitantes a encontrar fácilmente lo que quieren comprar entre cientos o incluso miles de artículos en su sitio. La tarea de búsqueda de productos puede ser dolorosa para los usuarios si no logra diseñar una página de categorías clara y útil.
Si su tienda solo vende algunos productos, no es necesario dividirlos en grupos más pequeños y puede colocar todos sus artículos en la página de listado de productos. Sin embargo, la mayoría de los comercios electrónicos normalmente tendrán que dividir los productos en varias categorías, por lo que puede hacer que su página de listado de productos sea efectiva enfocándose en la función de filtro y agrupación de categorías de productos.
- Nombre de la categoría: el nombre de su categoría debe ser claro y resaltar inmediatamente todos los productos que los clientes pueden encontrar en esta sección. Intente utilizar nombres universales, en lugar de nombres de marca o demasiado específicos para las categorías.
- Funciones de filtrado y clasificación: en cada categoría, todavía hay cientos de artículos que los clientes necesitan explorar. Incluso dentro de una sola categoría, las funciones de filtrado y clasificación siguen siendo esenciales para ayudar a los clientes a buscar un producto específico. Permítales ordenar los resultados en función de varios criterios (rango de precios, tamaño, color, marcas, calificación del producto, etc.).
- Disponibilidad de existencias: es mejor que muestre el cartel de "agotado" por adelantado, en lugar de dejar que los clientes se enteren cuando han decidido pasar a la etapa de pago. Además, la disponibilidad de existencias puede ayudarlo a resaltar qué artículos escasean o están a punto de agotarse, lo que motiva a los clientes a comprarlos rápidamente.
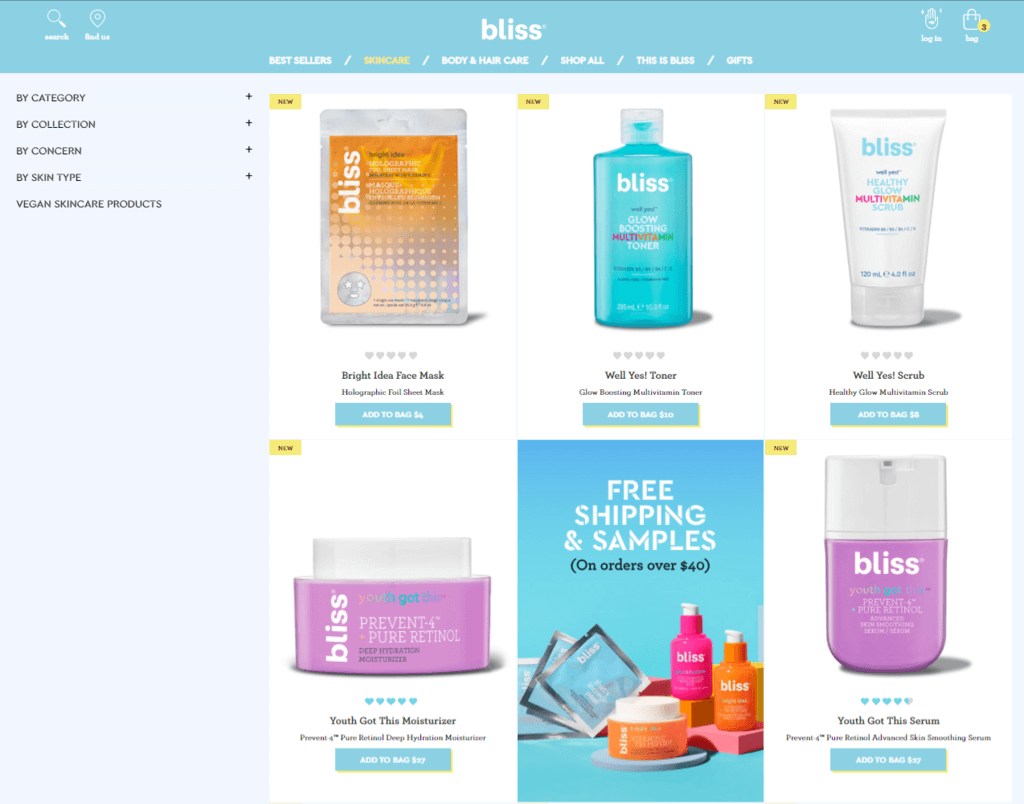
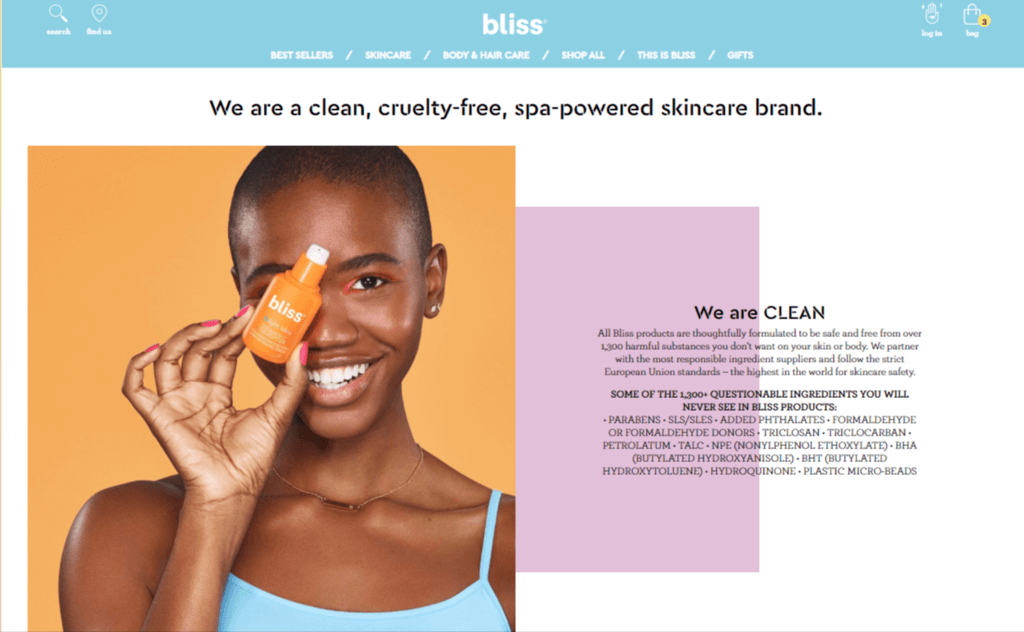
Un gran ejemplo de diseño de página de categoría es el de Bliss, una marca de belleza y cuidado de la piel. Todo lo que los clientes necesitan encontrar se presenta de forma clara y hermosa en una vista de cuadrícula.

4. Página del producto
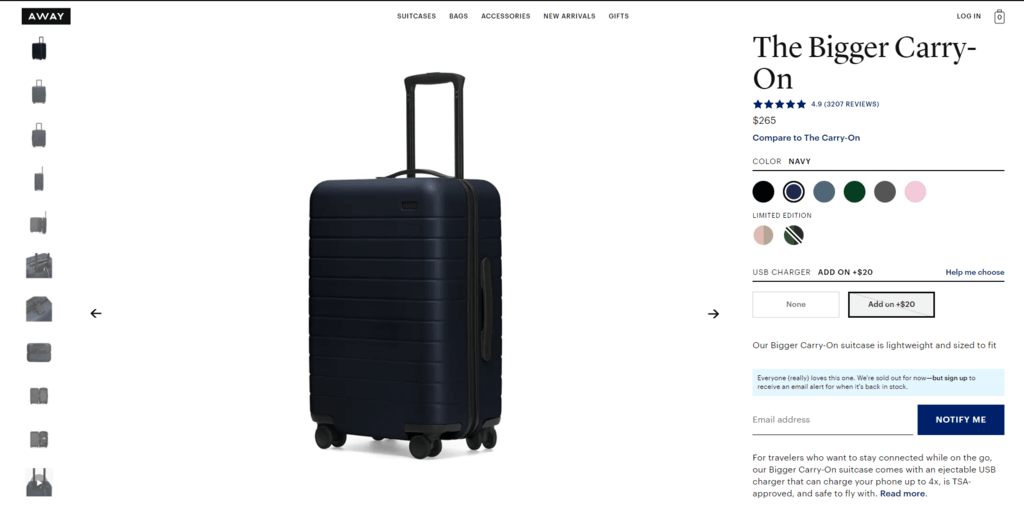
En esta etapa, los clientes han encontrado con éxito el producto que desean y deciden hacer clic en un artículo específico para obtener más información y decidir si realizan una compra o no. Como las compras en línea significan que los clientes no pueden ver, tocar ni probar físicamente un artículo, solo pueden confiar en lo que ofreces en la página del producto para visualizar lo que van a comprar. Por lo tanto, la página de su producto individual debe ser lo más descriptiva e informativa posible para crear una experiencia de compra en persona. Aquí hay algunas prácticas que puede aplicar para diseñar la página de su producto:
– Visualización de productos
- Fondo blanco: el fondo debe hacer que su producto se destaque. Un fondo blanco funciona mejor con casi cualquier combinación de colores, por lo que ayudará a los clientes a ver su producto con claridad.
- Imágenes de alta calidad: Las buenas imágenes ayudan a los clientes a visualizar mejor lo que van a comprar. Las imágenes atractivas y de alta calidad en todos los ángulos del producto brindarán un sentido más completo del producto. Considere usar una presentación de diapositivas de fotos con una función de acercamiento para ayudar a los clientes a ver los detalles de su producto.
- Configurador de productos: Ofrezca a los clientes una herramienta eficaz para configurar lo que quieren comprar y tener una visualización vívida de los productos en dimensiones 2D o 3D.
Video del producto: un video puede brindar más información en solo un corto período de tiempo y tiene la capacidad de mostrar el producto en uso y la información funcional.

– Descripciones de productos
Los clientes deben tener información detallada sobre todo lo relacionado con el producto, incluidas las opciones de tamaños y colores, tabla de tallas, costo total, tiempo estimado de envío, política de devoluciones y más. Cuanto mejor comprendan los clientes su producto, más probable será que realicen una compra en su tienda.
Aunque la descripción de su producto debe ser lo más detallada posible, es posible que no desee confundir a los clientes con demasiada información a primera vista. Intente incluir un resumen junto a la imagen del producto y proporcione detalles después del botón "Agregar al carrito". Al hacerlo, los clientes no se sentirán abrumados y podrán obtener descripciones detalladas cuando sea necesario.
– Botón “Añadir al carrito”
El botón "Agregar al carrito" debe ser el centro de la página de su producto. Debe ser grande, mostrarse de manera destacada y contrastar con otros colores en la página. La mejor práctica para diseñar el botón "Agregar al carrito" es hacerlo simple pero que se destaque para que los clientes no tengan que buscar en otro lado cuando quieran hacer una compra.

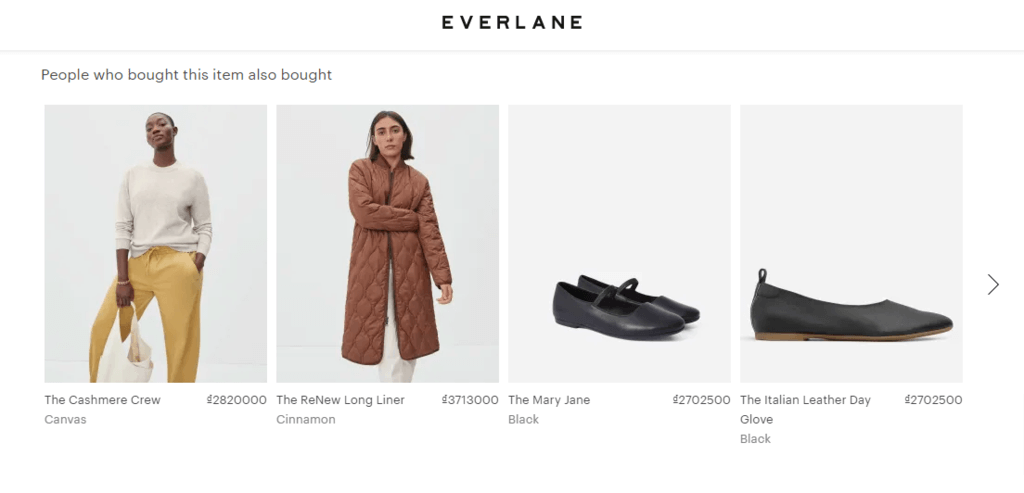
– Productos recomendados
La página de detalles de su producto es un excelente lugar para vender artículos relacionados. El simple hecho de colocar una sección de productos relacionados o recomendados en la página del producto demostrará suavemente lo que los clientes podrían necesitar y potencialmente los alentará a continuar comprando. Sin embargo, esta estrategia solo es efectiva si los productos sugeridos son relevantes y pueden satisfacer las demandas de los clientes.

– Reseñas y testimonios de clientes
El objetivo final de la página del producto es persuadir a los clientes para que realicen un pedido, por lo que las reseñas y testimonios confiables de los clientes pueden ayudar a los clientes a obtener una visión confiable de su producto. La sección de reseñas de los clientes puede tener diferentes estilos, pero recuerde que debe ser breve y proporcionar reseñas auténticas de los clientes.
5. Carro de la compra
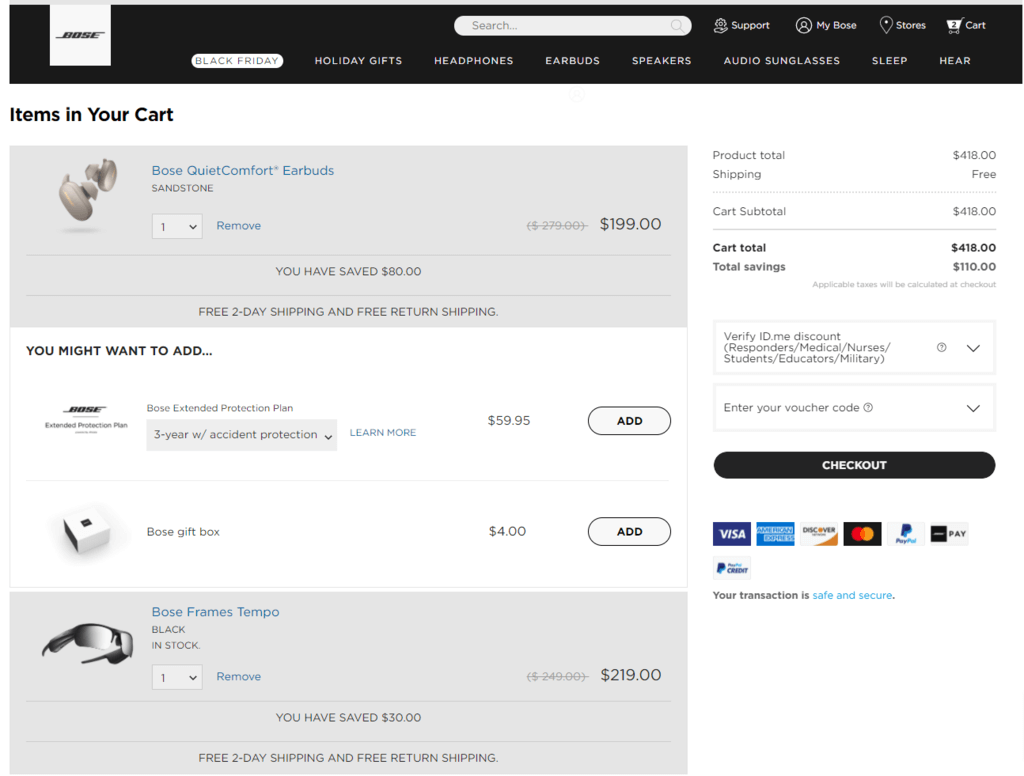
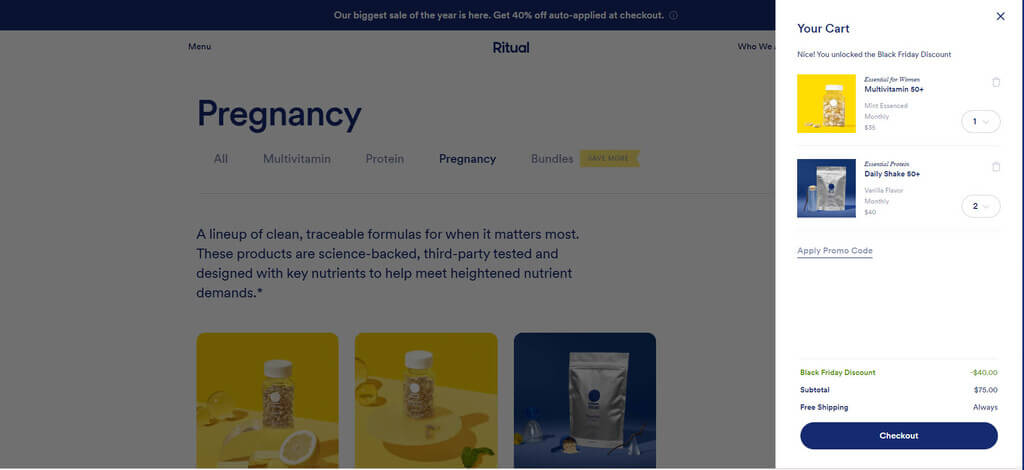
El carrito de compras es el lugar donde los clientes revisan sus pedidos, toman la decisión final sobre lo que van a comprar y finalmente pasan a la pantalla de pago. Para llevar a los clientes del carrito de compras a la pantalla de pago, existen algunas prácticas para crear un carrito fácil de usar:
- Información adecuada : en el carrito de compras, los clientes deben poder revisar cuatro elementos obligatorios: información del producto con imágenes, cantidad del producto, precio individual y total. Estos elementos deben organizarse claramente sin ninguna confusión. Recuerde vincular los productos del carrito a las páginas detalladas de los productos para que los clientes puedan encontrar más detalles cuando sea necesario.

- Fácilmente editable: es posible que los compradores deseen realizar ajustes o cambios en la cantidad, el color o el tamaño del producto después de revisar su carrito de compras. Además, es fundamental que puedan eliminar artículos o guardar su carrito para revisarlo más tarde sin ninguna dificultad.
- Borrar llamada a la acción (CTA) : una vez que los clientes terminen de revisar los artículos, pasarán a la pantalla de pago. Al igual que el botón "Agregar al carrito", el CTA debe ser fácil de usar y directo con colores sobresalientes.
- Mini widget de carrito : el carrito de compras no debe interrumpir el flujo de compras del cliente, sino ser una ventana para ayudar a los clientes a revisar fácilmente lo que hay en su carrito y volver a comprar si lo desean. Un mini widget de carrito permite a los compradores navegar, agregar productos y revisar artículos rápidamente desde la página del producto.

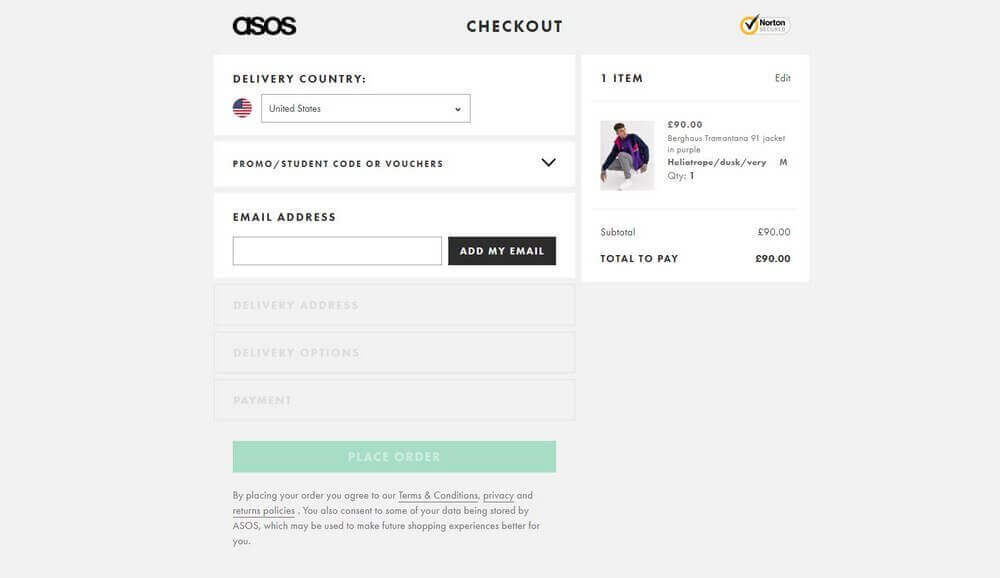
6. Página de pago
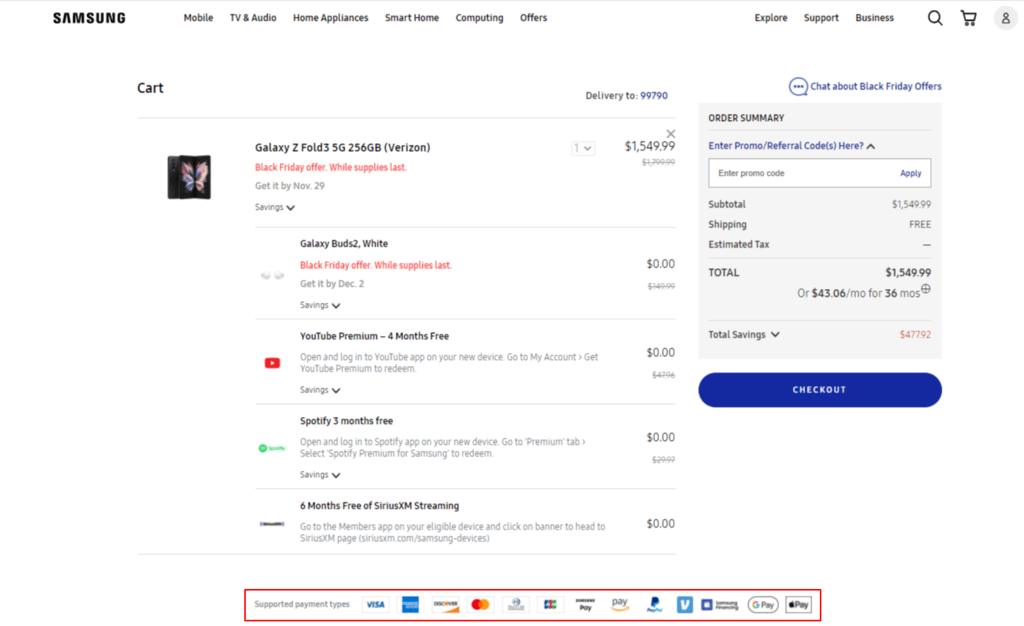
El paso final para completar las compras de los clientes en su tienda de comercio electrónico es cuando finalmente realizan un pedido en la pantalla de pago. Normalmente, el flujo de pago suele contener 4 secciones esenciales:
- Información de envío
- Método de envío
- Método de pago
- Confirmación del pedido
Para cada sección y todo el proceso de pago en general, hay muchos factores que contribuyen a una pantalla de pago exitosa que ayudarán a su tienda a convertir:
- Haga que el registro sea opcional : muchos compradores prefieren realizar compras sin iniciar sesión, así que no los obligue a crear una cuenta para finalizar los pedidos si no lo desean. Deja el registro de su elección. Si desea alentarlos a crear una cuenta en su tienda en línea, presente claramente qué beneficios pueden obtener, como descuentos en envíos, ofertas exclusivas u obsequios adicionales.
- Incluir varios métodos de pago: Proporcionar a los usuarios Se espera que las opciones de pago múltiple sean una tendencia de comercio electrónico que seguirá creciendo con fuerza en el futuro cercano. Como los clientes hoy en día han diversificado sus métodos de pago con monederos digitales, tarjetas de crédito, contra reembolso, etc., es fundamental que les ofrezcas múltiples opciones de financiación en la pantalla de pago.

- Emplear pago de una página : la pantalla de pago tradicional de varias páginas ya no es beneficiosa cuando los clientes desean una experiencia de compra rápida y sin problemas. El pago de una página hace que el proceso de pago sea mucho más conveniente para los clientes, especialmente para aquellos que compran en dispositivos móviles, y puede evitar la frustración de la carga lenta y lenta como cuando se usa el pago de varias páginas.

- Utilice indicadores de error claros: a muchos clientes les resultará frustrante no poder enviar un formulario pero no saber qué parte de la información han proporcionado incorrectamente. En lugar de mostrar todos los errores después de que los clientes hayan enviado sus formularios, es mucho mejor mostrar los errores en tiempo real que deben corregirse para que puedan hacer ajustes de inmediato.
Hasta ahora, hemos revisado todas las páginas de su sitio web que acompañan el recorrido del cliente en sus tiendas de comercio electrónico junto con las mejores prácticas para diseñarlas. En las siguientes partes, analizaremos otras páginas de su sitio que no son muy pertinentes para la compra del cliente, pero que aún contribuyen de manera fundamental al éxito del sitio de su tienda en línea. La mayoría de las prácticas a continuación se relacionarán con el diseño de su sitio para presentar su marca, generar confianza y conectarse con sus clientes.
7. Página Acerca de nosotros
Acerca de nosotros es el lugar donde los clientes pueden aprender sobre su marca y su historia, su equipo y sus visiones comerciales. Siempre es bueno hacer conexiones humanas con los clientes, especialmente cuando toda su experiencia de compra ocurre en línea. Además, al mostrar claramente toda la información comercial y el contacto en múltiples canales sociales en Acerca de nosotros, los usuarios tendrán una sensación de confianza, ya que su marca es transparente en sus canales de comunicación.

Acerca de nosotros también es la primera parada de muchos visitantes nuevos, especialmente cuando no tienen una idea clara de su marca, o quieren testificar si su marca es lo suficientemente confiable como para tomar acciones adicionales. El diseño de su página Acerca de nosotros es tan importante como su página de inicio cuando intenta causar una buena impresión. Esto se puede hacer enfatizando los valores de su negocio y contando sus ideas inspiradoras detrás de su marca, por ejemplo.
8. Pie de página del sitio web
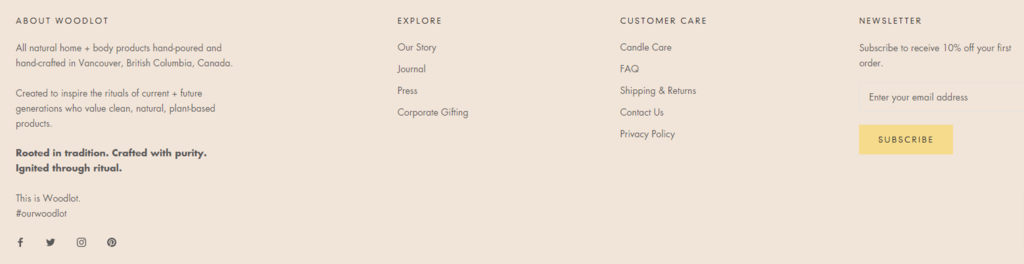
Después de todo el tiempo y el esfuerzo que dedica al diseño de su tienda de comercio electrónico, puede ser fácil descuidar el pie de página del sitio web, ya que muchos creen que ningún cliente llegará al final de su sitio web cuando hay muchas partes interesantes arriba. Sin embargo, aunque el pie de página web puede colocarse al final de su tienda, este no es el final de la experiencia del cliente. Este lugar puede ayudarlo a recopilar correos electrónicos de clientes, conectarse con clientes a través de múltiples canales de redes sociales y proporcionar información adicional para los clientes.
- Íconos sociales atractivos: presente todos los íconos de sus canales de redes sociales para alentar a los usuarios a conectarse con sus marcas. Muchos usuarios no tienen idea de cómo pueden encontrar sus cuentas de redes sociales auténticas, así que muéstreles todos sus canales.
- Política de privacidad y devolución: Vincule estas dos páginas con su pie de página. Si bien no muchos clientes buscarán este tipo de información cuando visiten su sitio por primera vez, es posible que intenten obtener más información sobre estas políticas cuando se decidan a realizar una compra en su tienda.
- Información breve de la empresa: coloque una breve descripción de la información de su empresa para que los clientes puedan tener una idea rápida de lo que trata su empresa. Esta información comercial puede ser corta, pero es esencial para aquellos que no tienen mucho tiempo para desplazarse por la página Acerca de nosotros, y es útil tener esta sección en cada página para que los usuarios la vean cuando lleguen al final de la web de su tienda. .

Consejos generales para el diseño de sitios web de comercio electrónico
En esta sección, repasaremos algunas prácticas generales que se pueden aplicar a todo el proceso de diseño del sitio web para presentar su tienda de la mejor manera y también aprovechar la experiencia de compra. Estas tácticas pueden sonar similares, ya que ha oído hablar de ellas varias veces antes, pero no todas las empresas de comercio electrónico han utilizado con éxito estos consejos.
1. Mantenlo simple
Una de las principales reglas que debe tener en cuenta durante el proceso de diseño web es mantenerlo simple. Cuantos más elementos tenga en la página, más distraídos pueden estar sus clientes. Muchos creen que colocar una amplia gama de anuncios publicitarios y ventanas emergentes con varios colores puede atraer la atención de los clientes, pero de hecho, los clientes pueden sentirse abrumados con demasiada información y no saber en qué concentrarse. Además, el diseño desordenado del sitio web con fuentes y estilos inconsistentes hará que la experiencia del usuario sea mala. Por lo tanto, mantenga su diseño en cada página simple, limpio y claro, y siempre concéntrese en el producto.
2. Emplea un diseño persuasivo
El diseño persuasivo se refiere a la comprensión de los desencadenantes psicológicos y el comportamiento del usuario para mejorar la experiencia del usuario. Esto se puede lograr haciendo que el sitio sea fácil de usar e involucrando a los usuarios para que tomen medidas. El diseño persuasivo de comprensión simple utiliza conocimientos de la psicología humana en patrones de diseño en el sitio web para alentar a los usuarios a tomar una decisión de compra rápidamente. El diseño persuasivo podría usarse en el diseño web de comercio electrónico en muchas formas, como las secciones de productos recomendados, testimonios de clientes o pruebas sociales y el botón CTA. Todos estos elementos se han aprovechado de los conocimientos psicológicos humanos para persuadir a los clientes de que deben hacer un pedido de inmediato sin pensar demasiado.
Si el método de diseño persuasivo se emplea correctamente en cada destino del viaje del cliente, sus usuarios, naturalmente, se involucrarán más con su tienda y tomarán una decisión más rápido.
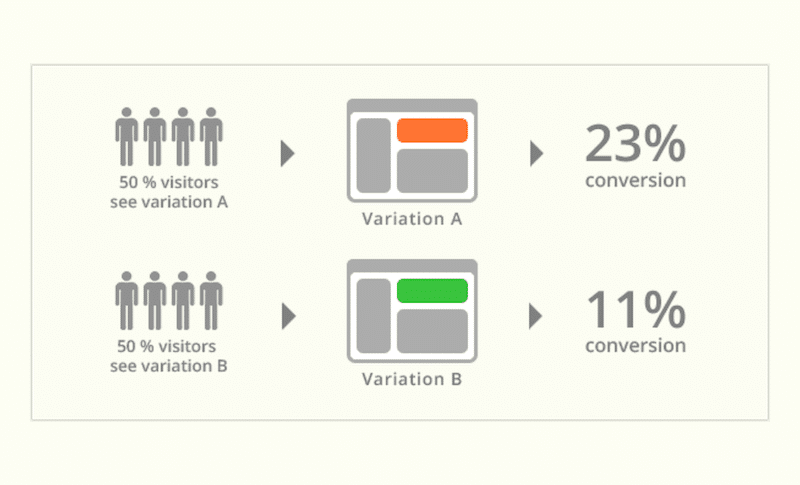
3. Usa pruebas A/B
Al diseñar su sitio web en línea, puede haber muchas opciones disponibles que dificultan decidir cuál funcionará mejor para su tienda de comercio electrónico. En este punto, siempre puede utilizar las pruebas A/B para decidir qué diseños de sitios web se convierten mejor. Las pruebas A/B significan que utiliza dos diseños de sitios web diferentes simultáneamente. Después de un tiempo, puede comparar las métricas de cada versión para determinar qué diseño de sitio web obtiene una mayor conversión, y puede finalizar para presentar esta versión a todos los usuarios que visitan su sitio.

Dado que hay muchas partes diferentes en un sitio web en línea, e incluso pequeños cambios en el diseño pueden tener un impacto significativo en la experiencia del cliente en su tienda, es esencial que realice pruebas A/B para obtener una visión holística de su diseño actual y realizar mejoras si necesario.
Ejemplos inspiradores de diseño de sitios web de comercio electrónico
Al diseñar su sitio web de comercio electrónico, es crucial tener en cuenta que no existe una única manera de hacer que su sitio tenga éxito. Todas las mejores prácticas anteriores están configuradas para ayudarlo a tener una idea general de cómo debe verse su tienda en línea y garantizar que los clientes puedan disfrutar de una experiencia de compra cómoda cuando visiten su sitio. Sin embargo, siempre hay espacio para la creatividad, y es posible que debas hacer algo diferente para destacar en esta feroz competencia. A continuación se presentan algunas de las marcas de comercio electrónico que han diseñado con éxito sus sitios para una excelente experiencia de usuario y han dado un ambiente inspirador.
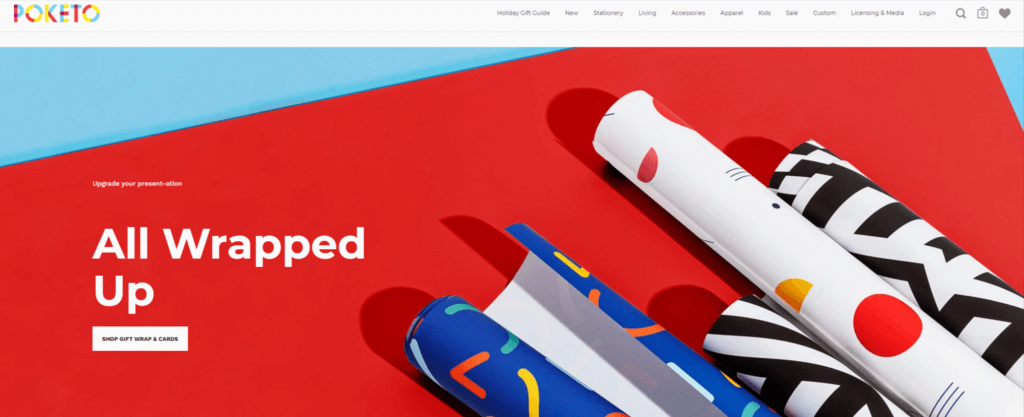
1. Pokéto

Poketo, una marca que diseña artículos de papelería y distribuye artículos para el hogar, indumentaria y accesorios, ha combinado con éxito varios colores brillantes y vibrantes para ofrecer el tema de sus productos y el valor empresarial. Usar tantos colores brillantes en un diseño nunca es fácil, pero Poketo hizo un excelente trabajo al usar el color blanco para el texto y el botón de llamada a la acción, haciendo que el contenido se destaque incluso entre muchos tonos vibrantes.
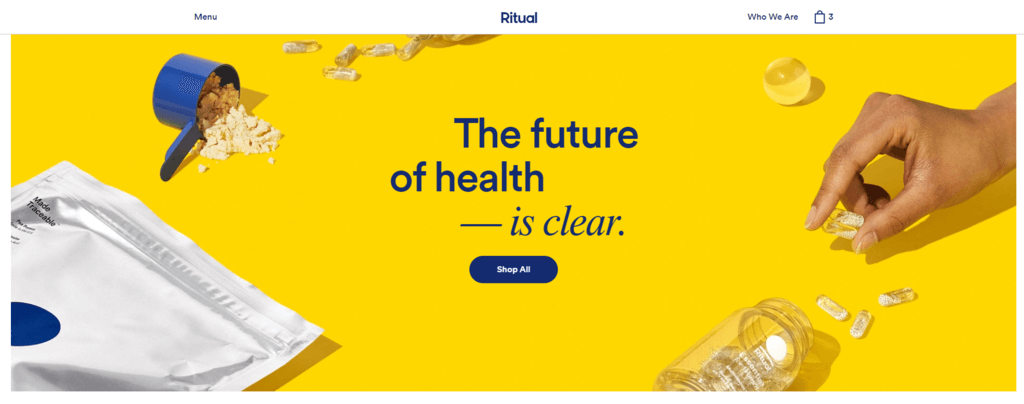
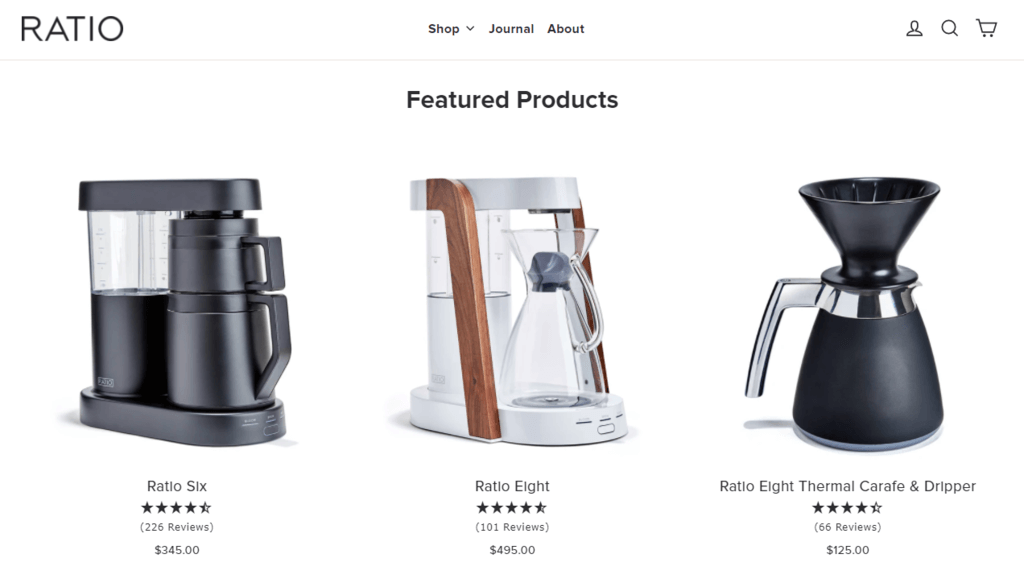
2. Relación

Ratio es una marca con sede en Tailandia que vende cafeteras de alta gama, especialmente para los amantes del café. Su diseño web tiene como objetivo la simplicidad y la elegancia, pero aún así emite un ambiente de clase alta cuando los usuarios llegan por primera vez a su sitio. Como no tienen muchos productos, su página de inicio se enfoca en presentar sus características sobresalientes para los amantes del café y testimonios de clientes de fuentes confiables. El diseño web de Ratio es un ejemplo perfecto de la práctica "Lo simple es lo mejor".
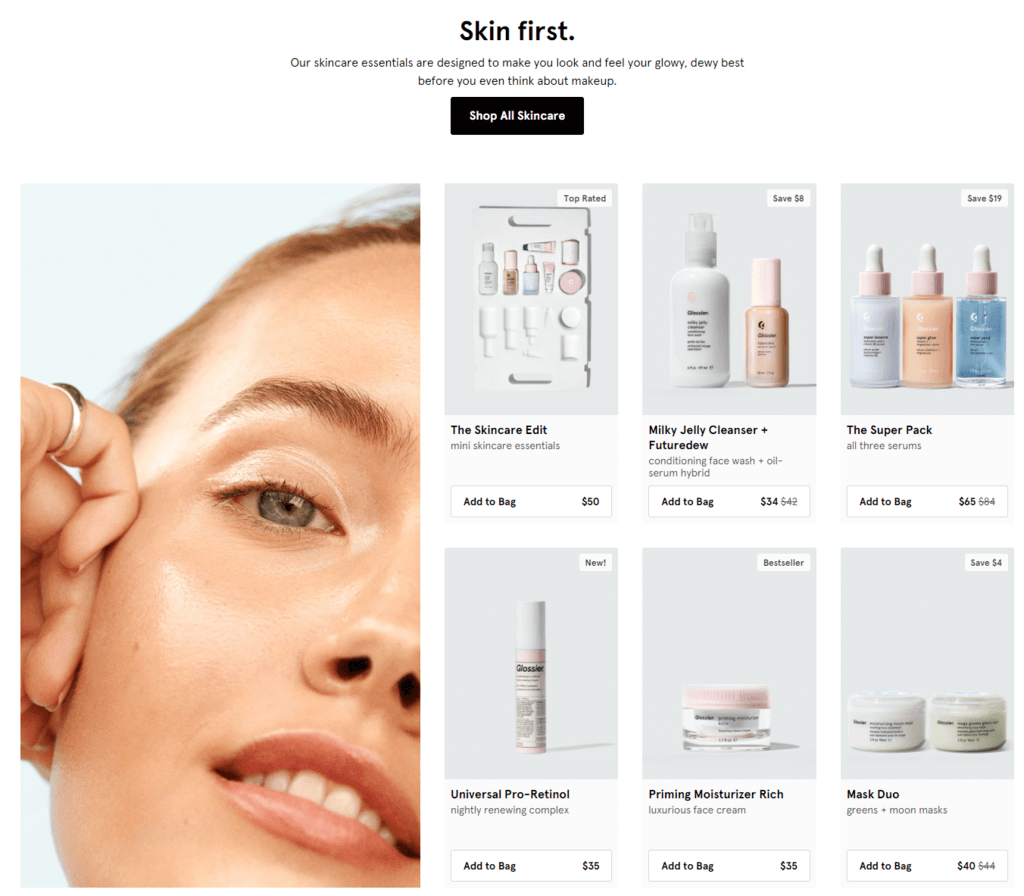
3. Más brillante

Los sitios web de marcas de cuidado de la piel y belleza siempre están llenos de productos de varias categorías, por lo que puede parecer complicado presentar demasiados artículos en la página de inicio. Por lo tanto, Glossier ha dividido los productos para el cuidado de la piel y el maquillaje en dos categorías separadas en la página de inicio para que los clientes puedan seleccionar fácilmente lo que desean. El sitio más brillante representa todas las mejores prácticas que hemos mencionado anteriormente con suficiente espacio en blanco, impresionantes fotos de productos y una navegación fácil de usar.
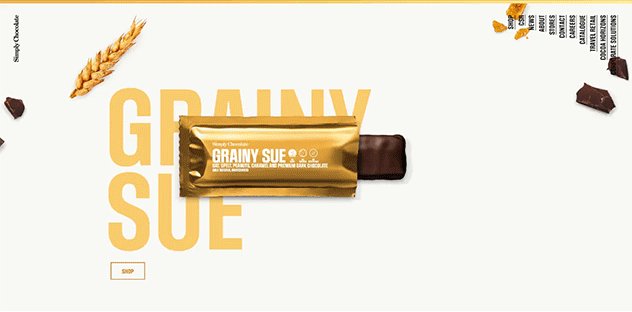
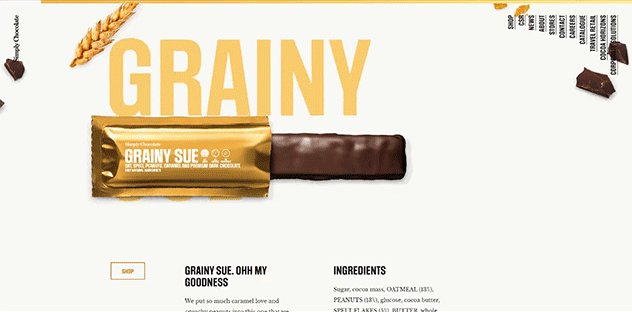
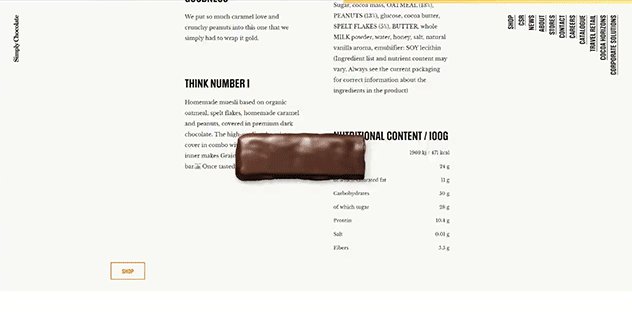
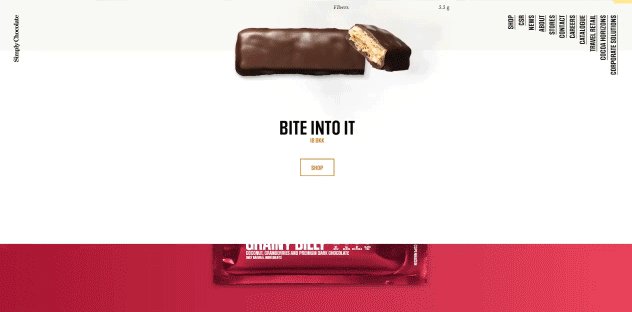
4. Simplemente chocolate

Simply Chocolate es una empresa de chocolate con sede en Copenhague, Dinamarca. Aunque el diseño de Simply Chocolate no siguió muchas de las prácticas de diseño que hemos mencionado hasta ahora, todavía está incluido en esta lista por creatividad. Cuando se desplaza hacia abajo en el sitio, una nueva barra de chocolate flotará en el medio de la página, junto con todos los ingredientes enumerados y un botón "Comprar". El color de fondo cambiará para coincidir con cada tipo de chocolate introducido, y la forma en que desempaquetamos la barra de chocolate al desplazarnos hacia abajo en la página del producto convierte la experiencia de compra en una actividad divertida.

Diseñe su sitio web de comercio electrónico con SimiCart
En este artículo, le proporcionamos las pautas y prácticas más detalladas junto con los mejores ejemplos para ayudarlo a diseñar su tienda de comercio electrónico para el éxito. Siempre hay toneladas de temas de sitios web listos para usar para que elijas, incluidos algunos gratuitos para casi todas las plataformas. Pero si desea omitir las plantillas preconstruidas para diseñar su sitio de comercio electrónico para una experiencia de usuario perfecta y un rendimiento excelente, no dude en contactarnos. SimiCart tiene más de 10 años de experiencia trabajando en el desarrollo de comercio electrónico. Hemos entregado sitios web altamente eficientes a más de 1000 pequeñas y grandes empresas de todo el mundo, y prometemos diseñar para usted un sitio de comercio electrónico que valga la pena su inversión.
