La guía definitiva para el diseño de interfaz de usuario de comercio electrónico
Publicado: 2021-08-11Tabla de contenido
Durante los últimos años, el comercio electrónico se ha convertido en una plataforma en constante evolución que se está volviendo cada vez más competitiva a medida que más y más comerciantes minoristas se dan cuenta de sus increíbles oportunidades de ventas. Por lo tanto, es de gran importancia que las marcas inviertan sabiamente en la presencia de su tienda en línea para destacarse entre la multitud y sobrevivir a la competencia. Junto con el desarrollo de sitios web, el diseño de interfaz de usuario de comercio electrónico es uno de los factores clave que influyen enormemente en la funcionalidad y la experiencia del usuario al que los comerciantes en línea deben prestar atención.
¿Qué es el diseño de interfaz de usuario de comercio electrónico?
En términos simples, UI significa interfaz de usuario, que es la apariencia visual de un sitio web o una aplicación móvil. La interfaz de usuario ilustra el diseño y el diseño de un sitio web para los usuarios y define su interacción con la aplicación. El proceso en el que los diseñadores crean interfaces para mejorar la usabilidad de un sitio web se denomina diseño de interfaz de usuario de comercio electrónico. En este proceso, los diseñadores de UI se centran principalmente en la apariencia y los estilos de la presencia en el sitio web con el fin de mejorar la experiencia del usuario (UX).
Para las empresas de comercio electrónico, el diseño de la interfaz de usuario puede considerarse invaluable, ya que desempeña un papel importante en la entrega de una experiencia de compra en línea agradable y sin problemas a los clientes.

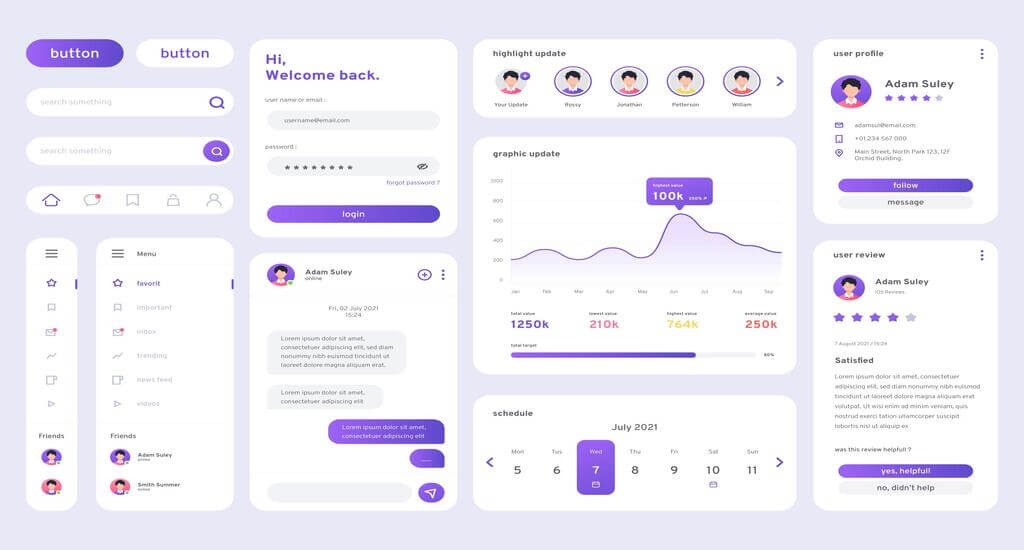
Elementos clave de un diseño de interfaz de usuario eficaz en el comercio electrónico
Hay tres elementos clave para crear un diseño de interfaz de usuario efectivo en el comercio electrónico a los que los comerciantes en línea deben prestar mucha atención:
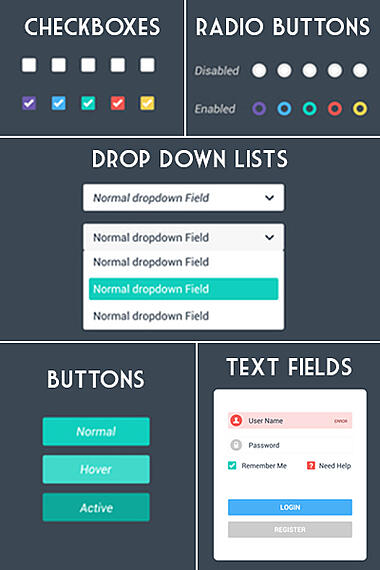
1. Controles de entrada
Los controles de entrada son elementos interactivos de las interfaces, incluidos todos los elementos que permiten a los usuarios ingresar información al sistema. Algunos de los principales elementos de controles de entrada que se pueden mencionar son:
- Casillas de verificación
- Campos de texto
- Liza
- Botones de radio
- Controles deslizantes

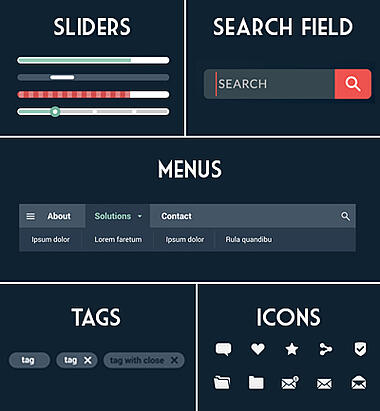
2. Elementos de navegación
Cuando se trata de diseño de interfaz de usuario, los elementos de navegación se refieren a un conjunto de acciones que guían a los usuarios por el sitio web. Para navegar fácilmente por la página de la tienda, los clientes pueden confiar en algunos componentes de navegación como:
- Menú y pan rallado
- Opciones de búsqueda
- Carruseles de imágenes
- Controles deslizantes
- Etiquetas e iconos

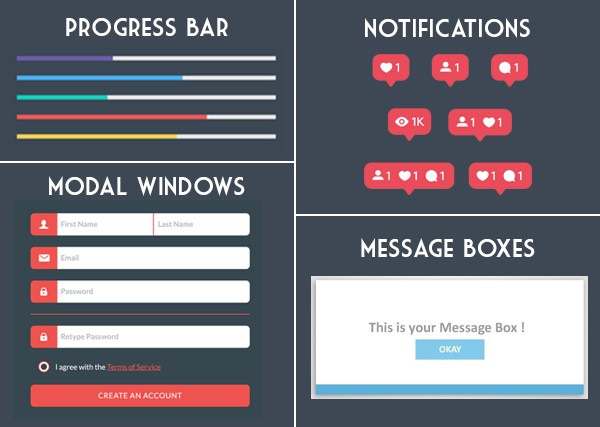
3. Componentes informativos
Los componentes informativos se utilizan para compartir información relevante con los clientes. Estos elementos a veces se pueden utilizar para proporcionar a los clientes pautas que les ayuden a comprender los objetos desconocidos en la interfaz del sitio web.
Algunos componentes informativos clave son:
- Notificaciones push
- Cuadros de mensajes emergentes
- Ventanas modales
- Barras de progreso

Una vez que estos elementos se incorporan de manera efectiva, pueden mejorar en gran medida la interfaz de la página web y ayudar a las empresas en línea a brindar una experiencia de compra de clase mundial.
Mejores prácticas de diseño de interfaz de usuario de comercio electrónico
Como se indicó anteriormente, un diseño de interfaz de usuario de comercio electrónico distinguido involucra una variedad de elementos y requiere una cantidad considerable de investigación y prueba que depende en gran medida del nicho comercial y el grupo de clientes potenciales. Sin embargo, hay algunos factores particulares en el diseño de la interfaz de usuario que las tiendas de comercio electrónico deben tener en cuenta cuando se trata del desarrollo de la interfaz de usuario.
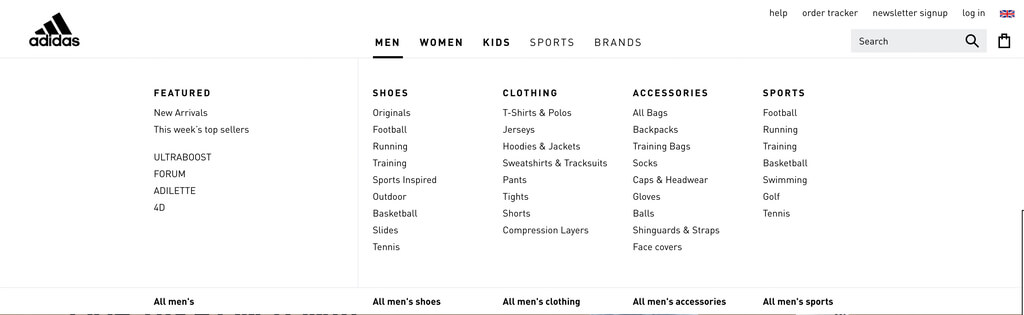
1. Navegación del sitio

Lo primero que debe tener en cuenta cuando desea mejorar su interfaz de usuario de comercio electrónico es presentar una navegación simple que garantice la consideración ininterrumpida de la compra del cliente. Los usuarios en línea deberían poder navegar a través de diferentes páginas de productos y llegar a la pantalla de pago sin ningún obstáculo.
Para hacerlo, las opciones de navegación del sitio deben improvisarse para garantizar mejor el movimiento fluido de un paso al siguiente:
- El menú principal debe ser limpio y atractivo que contenga categorías esenciales.
- Las subcategorías deben incluirse en la lista desplegable y mostrarse automáticamente cuando el cursor pasa sobre la categoría.
- La barra de búsqueda es un elemento de navegación que siempre está disponible para proporcionar accesos directos a ciertos productos. Una barra de búsqueda impulsada por IA para recomendar lo que buscan los compradores es una opción inteligente.
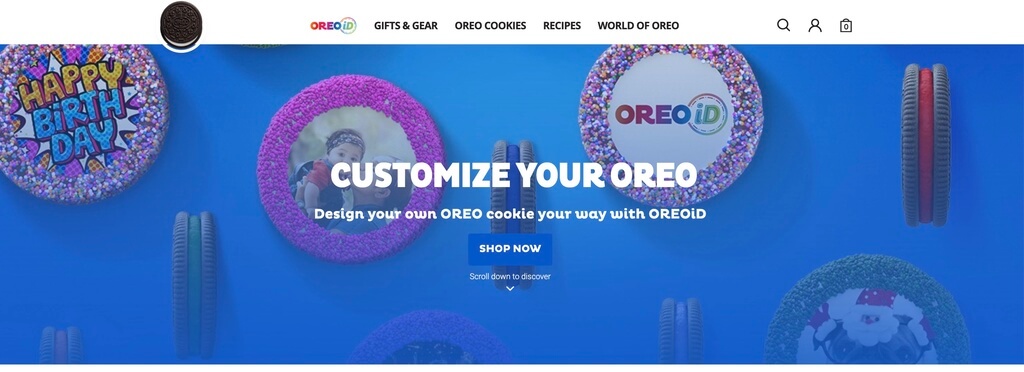
2. Página de inicio

La página de inicio de cualquier sitio web es probablemente el área más crucial y creativa en el diseño de la interfaz de usuario, ya que es lo primero que llama la atención de los usuarios cuando llegan a sus tiendas de comercio electrónico. Por lo tanto, el diseño de la página de inicio debe enfocarse en resaltar inmediatamente su marca y servicios en unos segundos. Toda la información relacionada esencial, como los objetivos comerciales, los productos más vendidos, los socios de marca y los testimonios, debe mostrarse de manera informativa, llamativa y profesional.

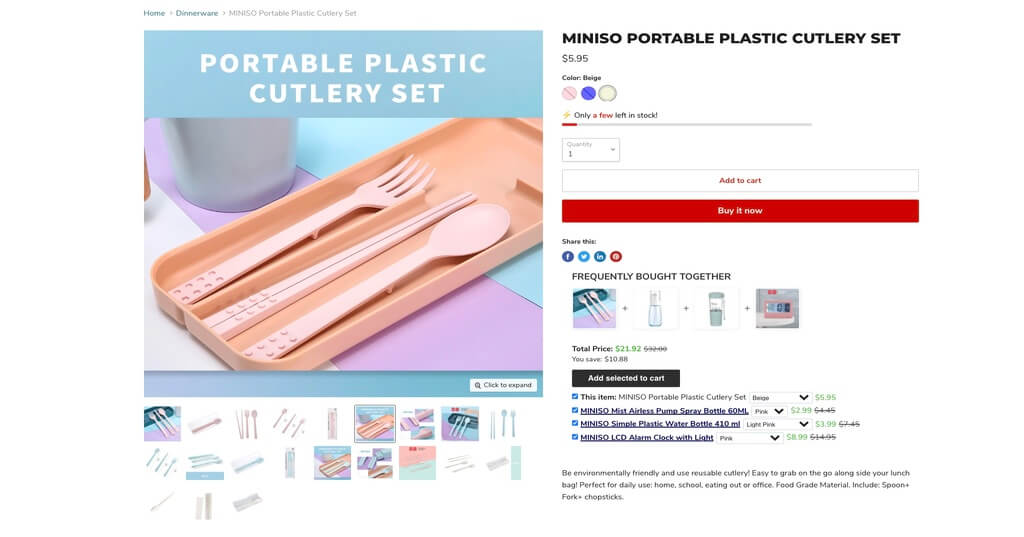
3. Página del producto

Cada página de producto debe tener como objetivo brindar a los clientes una comprensión completa del producto que están viendo. Para mejorar el diseño de la interfaz de usuario de la página del producto, las tiendas de comercio electrónico pueden:
- Habilite la funcionalidad de acercar/alejar las imágenes del producto.
- Muestra imágenes de productos en modo carrusel.
- Incluye videos de productos, tabla de tallas y sección de reseñas de productos.
Vale la pena notar que todos los detalles pertinentes, incluidos los códigos de descuento, las opciones de pago, las tarifas adicionales o las políticas de devolución, se mostrarán a la vez en las páginas de los productos. Sin embargo, estas piezas de información deben reducirse en widgets no intrusivos para liberar las páginas de productos y enfocarse principalmente en los detalles del producto.
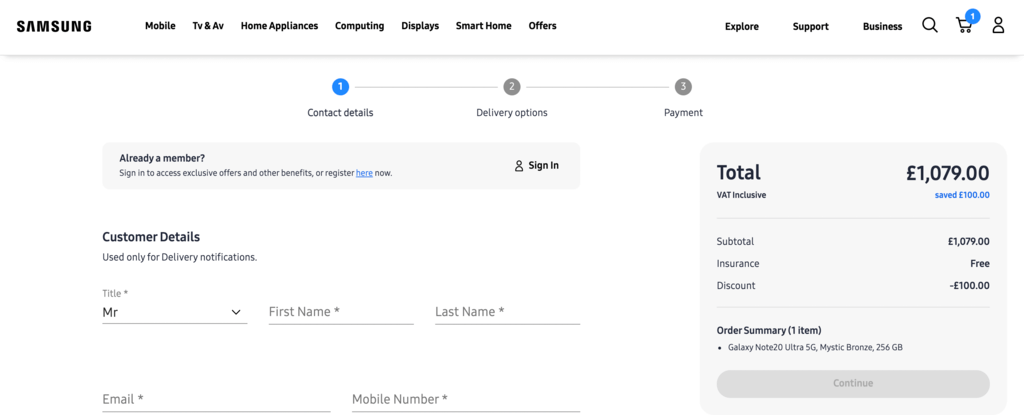
4. Pantalla de pago

Normalmente, hay dos opciones de pantalla de pago, que ajustan todo en una página y dividen el proceso de pago en varias páginas.
Un beneficio importante del pago en una página es su accesibilidad y conveniencia, ya que todo lo que los clientes necesitan para realizar los pasos finales de compra está allí. Sin embargo, también conduce a una cantidad abrumadora de información empaquetada en una sola página, lo que puede hacer que a los clientes les resulte sofisticado completar todos los elementos necesarios a la vez.
Por lo tanto, las empresas de comercio electrónico podrían beneficiarse más de una opción de diseño de pagos de varias páginas. Dividir el proceso de pago en dos o tres pantallas puede minimizar la probabilidad de que el cliente cometa un error u omita alguna información.
Hay varios elementos en cuanto a funciones que deben incluirse en la pantalla de pago para motivar a los clientes a finalizar sus pedidos:
- Múltiples opciones de pago
- Política de garantía de devolución de dinero
- Botón “Añadir a la lista de deseos”
5. Diseño receptivo móvil

En 2021, el tráfico móvil fue responsable del 53,9% de todo el tráfico de comercio electrónico global total, lo que significa que más de la mitad del tráfico en línea de la tienda provino de dispositivos inteligentes. Por lo tanto, el diseño receptivo móvil se ha convertido en la principal prioridad de cualquier negocio minorista en línea durante los últimos años.
Para un diseño sensible móvil práctico, los diseñadores de UI deben realizar una investigación detallada sobre qué dispositivos, tamaños de pantalla y navegadores web son más frecuentes hoy en día antes de hacer un plan de diseño final. Tenga en cuenta que el diseño receptivo no se trata simplemente de hacer que su página web se ajuste a cualquier dispositivo de usuario, se trata de optimizar el diseño para que coincida con las capacidades del hardware del dispositivo, así como con la resolución del dispositivo.
Leer más: Diseño web receptivo y aplicación web progresiva (PWA): las diferencias
Beneficios del diseño de interfaz de usuario de comercio electrónico
1. Excelente experiencia de usuario
La ventaja más notable del diseño de la interfaz de usuario de comercio electrónico es aprovechar significativamente la experiencia del usuario. El hecho de que los clientes puedan disfrutar plenamente de un proceso de compra fluido les animará a comprar más y volver a sus tiendas online en el futuro. Más que eso, un excelente diseño de interfaz de usuario normalmente se demuestra en un diseño web receptivo que permite que los sitios web en línea se ajusten automáticamente para adaptarse a diferentes tamaños de pantalla de dispositivos. Independientemente del dispositivo que utilicen los usuarios, la presencia en la página de compras se mantiene constante, lo que proporciona una experiencia de compra fluida.
2. Mayor tasa de retención
El 65% de los clientes afirmaron que se convertirían en clientes a largo plazo de una marca si experimentan un viaje del cliente positivo y sin problemas. Por lo tanto, un excelente diseño de interfaz de usuario es el primer paso en el viaje de compras que luego aumenta enormemente la retención de clientes. Los comerciantes minoristas con un mejor diseño de interfaz de usuario de comercio electrónico aparentemente pueden generar más ventas y obtener una ventaja competitiva cada vez mayor sobre otras empresas en el mercado.
3. Costo y tiempo reducidos
Aunque esto puede no ser visible al principio, proponer un diseño de interfaz de usuario bien planificado desde el principio puede evitar ciertos problemas futuros, incluida la corrección de errores de navegación, la eliminación de funciones no relevantes o el ajuste del diseño para que sea accesible y funcional. Por lo tanto, un buen diseño de interfaz de usuario de comercio electrónico ayuda a los propietarios de tiendas a ahorrar tiempo y esfuerzo a largo plazo.
Conclusión
El diseño de páginas web es un activo valioso para mejorar enormemente el rendimiento de su negocio. Un excelente diseño de interfaz de usuario de comercio electrónico no solo brinda una experiencia de usuario perfecta que capta la atención de los compradores potenciales, sino que también aumenta la participación y la retención del cliente. Por esa razón, es esencial que los propietarios de negocios de comercio electrónico comprendan la importancia del diseño de la interfaz de usuario y actualicen continuamente la presencia de su sitio web para mejorar enormemente la satisfacción del cliente.
