Consejos de diseño de UX de comercio electrónico
Publicado: 2021-09-13Contenido
- Componentes esenciales de UX de comercio electrónico
- Interfaz de usuario
- Página principal
- Navegación
- Búsqueda y Catálogos
- filtros
- Página del producto
- Registrarse y pagar
- Accesibilidad
- Investigación UX en comercio electrónico
- Consejos de comercio electrónico de UX
- Los mejores sitios web de comercio electrónico de experiencia de usuario
- Ejemplos de mejores prácticas de UX de comercio electrónico móvil
- Conclusión
Una de las partes más importantes del disfrute y la conveniencia de usar una tienda en línea proviene del diseño UX. Una mala experiencia de usuario puede disuadir suficientemente a una persona incluso de visitar un sitio web o una aplicación, sin mencionar la compra de cualquier artículo. Sin embargo, solo la mitad de las empresas realmente se enfocan en hacer un excelente diseño de UX de comercio electrónico mediante pruebas e investigaciones preliminares.
Pero, ¿cómo diseñar una tienda en línea para que los clientes estén encantados de comprar algo y definitivamente regresen? Nuestro equipo en Dinarys compiló una lista completa de los componentes esenciales de una experiencia de usuario de comercio electrónico superior, junto con algunos consejos para ayudarlo a que su tienda sea más atractiva para los clientes. Comencemos con lo que constituye las tiendas de comercio electrónico tanto para dispositivos móviles como para computadoras de escritorio.
Hablemos de eso ¿Tienes un proyecto en mente?
Componentes esenciales de UX de comercio electrónico

Fuente: qubstudio.com
Tanto las versiones móviles como las de escritorio del comercio electrónico comparten elementos básicos. Sin embargo, a veces requieren enfoques ligeramente diferentes.
Interfaz de usuario
Para que los clientes se centren en los productos que ofrece y no en descubrir cómo funciona su tienda electrónica, haga que el diseño de su interfaz de compras sea lo más familiar posible. Los usuarios deben poder navegar intuitivamente a través de todos los elementos de la interfaz de usuario o al menos aprender rápidamente en el camino, así que trate de no experimentar demasiado con las ubicaciones de los botones comunes y la estructura de la página del producto.
Un diseño de comercio electrónico de interfaz de usuario efectivo debe tener una marca discreta pero visible en todas las plataformas y opciones de publicidad. Esto ayudará a los futuros clientes a asociar su diseño con su producto y contribuirá a la recordación y el conocimiento de la marca. Las mejores formas de incorporar elementos específicos de la marca serían colocarlos en encabezados, pies de página, una pantalla de bienvenida en aplicaciones móviles e imágenes de productos.
La interfaz móvil también tiene algunas reglas. La principal es una "regla del pulgar" que sugiere que coloque todos sus elementos de diseño esenciales cerca del área de alcance del pulgar en la pantalla para facilitar el acceso (puede ver cómo funciona para diferentes personas en la imagen a continuación).
En segundo lugar, resista la tentación de incorporar todas las funciones que tiene en su sitio web en su aplicación móvil. El espacio en una pantalla móvil es limitado y requiere solo los elementos necesarios.

Fuente: lollypop.design
Página principal
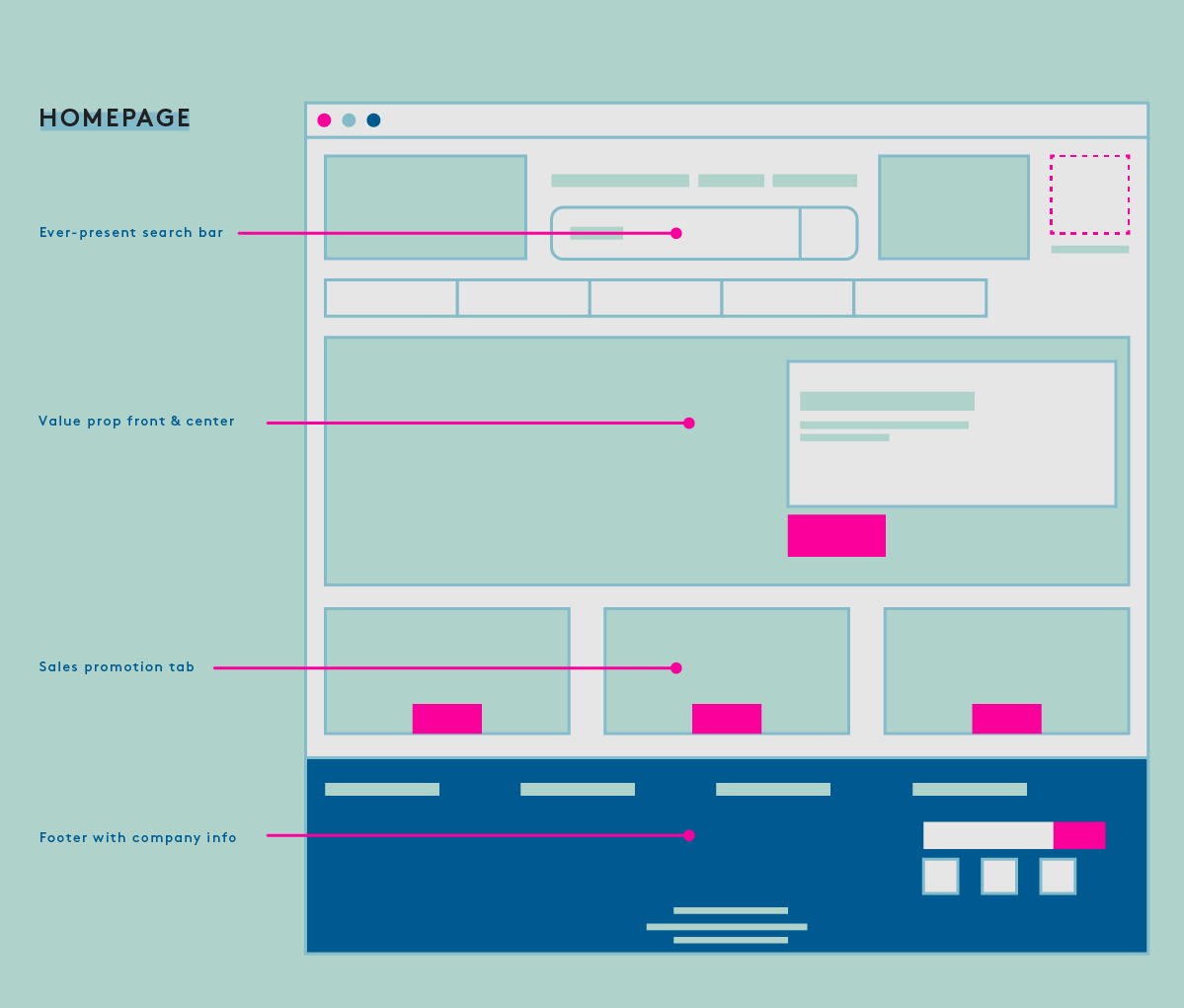
Dado que la página de inicio es probablemente la primera que verán sus clientes, asegúrese de que sea interesante e informativa. Tenlo bien estructurado para que sea más cómodo para los usuarios como punto de partida en tu tienda electrónica. La página de inicio generalmente contiene una barra de búsqueda visible, una propuesta de valor justo en el medio, algunas promociones y un pie de página con enlaces e información útil (vea la imagen a continuación).

Fuente: coredna.com
Este tipo de estructura básica de la página de inicio se puede llamar pirámide invertida. El término proviene del periodismo y significa colocar la información de mayor interés periodístico en la parte superior de la página (la sección más ancha de la pirámide), seguida de los detalles principales en el centro. Otra información menos esencial en este momento se coloca en la parte inferior.
Además, una excelente idea para la mitad inferior de la página es incluir testimonios de clientes, reseñas de productos o múltiples respaldos de redes sociales diferentes. Alentará a los clientes nuevos y bastante vacilantes a confiar en usted y, con suerte, aliviará cualquier duda con respecto a la integridad de la nueva tienda.
Navegación

Fuente: dynamicyield.com
Como mencionamos anteriormente, la navegación UX de comercio electrónico debe, sobre todo, ser intuitiva y consistente. Esto significa decir claramente:
- En qué página se encuentran los usuarios y cómo volver a la página anterior o a la página de inicio;
- La ubicación del menú principal;
- ¿Dónde está el campo de búsqueda? El ícono debe estar visible en la parte superior de la página;
- Dónde encontrar todos los filtros, generalmente a la izquierda;
- Dónde hacer clic para obtener más información sobre el producto;
- Cómo elegir diferentes opciones de artículos;
- Cómo guardar un artículo en la lista de deseos o comprarlo directamente.
Al diseñar la navegación de comercio electrónico, etiquete todo con palabras conocidas. Por ejemplo, cuando agrega una opción para guardar un producto para más adelante, llame a esa lista "Favoritos", "Lista de deseos" o pídale a un cliente que nombre sus listas manualmente. Evite nombres vagos o específicos de la marca que puedan confundir a los nuevos clientes.
Todos los botones de navegación en las aplicaciones móviles deben ubicarse fácilmente, ser lo suficientemente anchos para acomodar un toque de un dedo y lo suficientemente escasos para no perder el botón necesario y desordenar el espacio. A veces, un elemento o un botón pueden presentarse de forma tan vaga que los usuarios no saben dónde tocar. Esta investigación de Baymard UX ha demostrado que el 28% de los sitios web no tenían áreas de impacto claras.
Búsqueda y Catálogos
La usabilidad de la búsqueda de comercio electrónico depende de si los usuarios tienen una experiencia fluida al usar la barra de búsqueda en su sitio web o aplicación. Esto se reduce a la búsqueda en sí y a la página de resultados. Cuantos más productos tenga su tienda electrónica, más prominente debería ser su búsqueda; incluso puede transferirla desde el pie de página al centro de la página. Además, no oculte un campo de búsqueda detrás de un ícono, haga un espacio largo y ancho para él, al lado de una lupa.
Para los resultados de su búsqueda de comercio electrónico UX, haga el diseño apropiado para la búsqueda. Los detalles estándar deben mostrarse en listas, mientras que las imágenes se ven mejor en cuadrículas. También es muy útil mantener el texto inicial de la búsqueda en el campo para permitir que los usuarios realicen cambios sin tener que volver a escribir.
Al diseñar estrategias de UX de búsqueda para el éxito del comercio electrónico, no se olvide de las páginas de catálogo y categoría. Deben tener una organización clara basada en el tipo de producto: mostrarlos en filas y resaltar promociones y descuentos con pancartas en la parte superior del catálogo. Si tiene varios productos que encajan en más de una categoría, considere incorporar subcategorías de navegación y polijerarquía en su arquitectura de información.

Fuente: drible.com
filtros
Los filtros de productos inútiles o incorrectos pueden alejar a los visitantes de su tienda para siempre. Para que sus filtros de comercio electrónico UX sean agradables y convenientes, la ubicación es esencial.
Este estudio ha revelado que el empleo del diseño de filtro horizontal es mejor en términos de rendimiento, ya que los usuarios se inclinan más a buscar filtros justo encima de la lista de productos y pueden confundir la clasificación con el filtrado, ya que normalmente se encuentra en ese lugar. Sin embargo, una barra lateral, generalmente a la izquierda, es donde el 80% de las tiendas online suelen colocar su herramienta de filtrado, por lo que los clientes están acostumbrados a encontrarla allí.
Ya sea que aplique filtros horizontales UX a su tienda electrónica o una barra lateral más predecible, el tipo de filtro también juega un papel importante. Dependiendo de su mercancía, los filtros pueden ser:
- Categoría específica para filtrar atributos que pertenecen a una categoría particular de productos;
- Relacionado con el tema: puede ser práctico en sitios web de ropa para filtrar colecciones;
- Atributos del producto: tamaño, material, color, tipo, precio, marca, etc.
Para aumentar la comodidad del diseño UX del filtro, fije los filtros aplicados en la parte superior con la posibilidad de realizar más ajustes. Si sus listas de filtros son demasiado extensas para incluirlas en toda la página, agregue el botón "ver más" y hágalo lo suficientemente visible.
Hablemos de eso ¿Tienes un proyecto en mente?
Página del producto
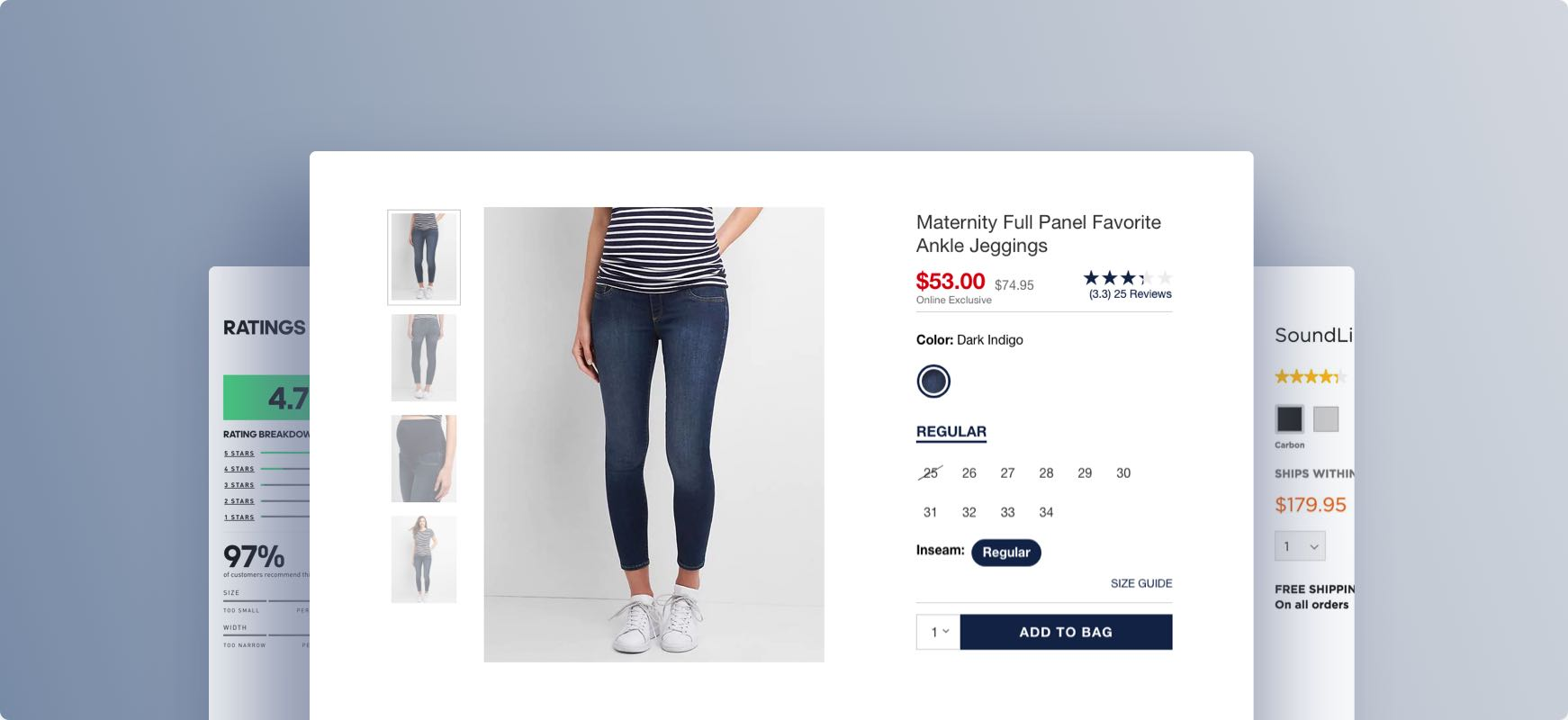
En UX, la página del producto es donde haces que tu mercancía brille usando un diseño bien pensado y una presentación de alta calidad. Evite el uso de imágenes de archivo ordinarias, ya que ciertamente no inspiran confianza en sus productos. Derroche en una sesión de fotos tomada por profesionales de la industria y muéstrela en una pequeña galería con una foto de título y un par de imágenes que muestren más detalles del producto. También puede incluir videos instructivos y de introducción.

Fuente: baymard.com
Muestre productos relacionados en la página de cada elemento para aumentar también la visibilidad. Coloque la recomendación justo debajo de la descripción del elemento actual para navegar mucho más rápido. Solo asegúrese de que el algoritmo realmente funcione y no muestre productos aleatorios que pretendan estar relacionados. Asegúrese de que cada página de producto tenga un botón de “añadir al carrito” claramente definido y contrastado y un indicador emergente para el usuario de que el producto elegido ha sido añadido.
Además, el diseño de UX de la página del producto debe tener calificaciones y reseñas de clientes fácilmente accesibles que se abran en la misma página (no un enlace que lleve a otra página). También puede incluir información de envío y devoluciones en cada página de producto sin que los clientes tengan que buscarla en algún lugar del pie de página.
Registrarse y pagar
Cualquier elección previa de UX que hayas hecho para tu tienda podría ser en vano si el proceso de pago es demasiado elaborado. En primer lugar, cada paso debe tener descripciones claras, seguir una estructura coherente y no extraer información que no esté relacionada con el pedido actual. Idealmente, el pago debería comprender una o dos páginas, lo que también será útil más adelante con las aplicaciones móviles, ya que es probable que todos los pasos se dupliquen debido a las diferencias de tamaño.
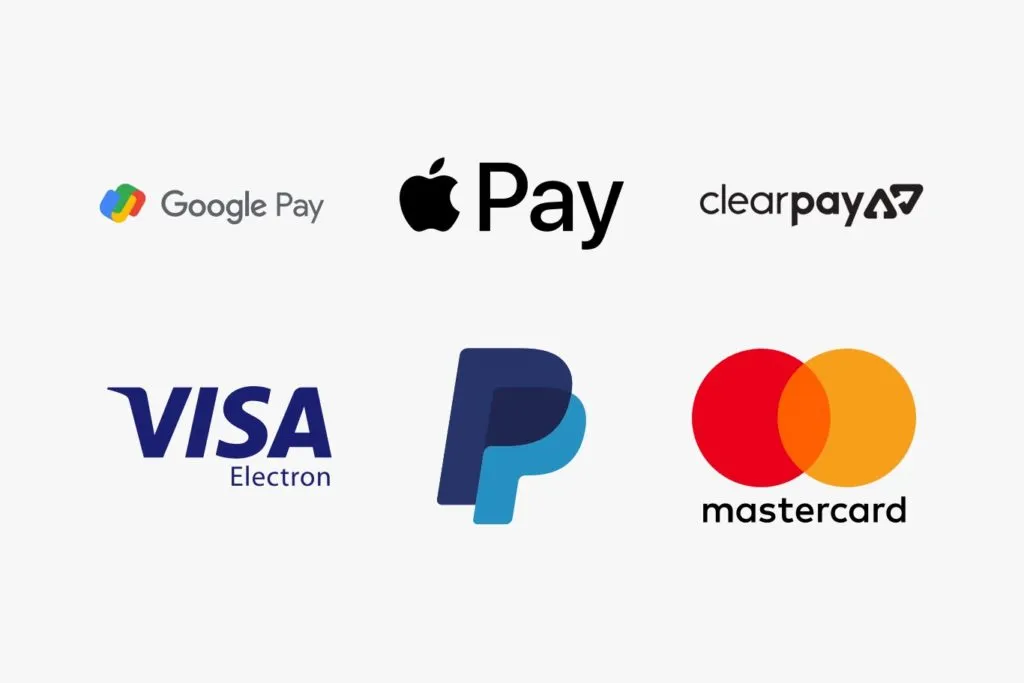
El registro tampoco debería crear problemas innecesarios. Para facilitar el proceso, agregue tantas opciones de verificación automática como pueda, incluida la autenticación de Google y las redes sociales. Asegúrate de incluir numerosas opciones de pago y hazlas visibles, como en la imagen a continuación.

Fuente: factorypattern.co.uk
Tenga en cuenta que no todo el mundo desea crear una cuenta, tal vez los usuarios se toparon con su tienda y decidieron hacer una compra como invitados. Permita la navegación ininterrumpida sin registrarse y solo solicite la información requerida relacionada con el pedido en la página de pago. Para aquellos que iniciaron sesión, agregue el guardado automático del carrito.

Tanto para el registro como para el pago, incluya la opción de guardar la información que sus clientes ingresan en los campos del formulario para futuros pedidos, especialmente si el formulario requiere mucha escritura. Resalte los errores en rojo y agregue autocompletar y menús desplegables para obtener información estándar, como país, estado, ciudad y código postal.
Accesibilidad
La accesibilidad fue, durante mucho tiempo, el tema del que menos se habló al diseñar para el comercio electrónico, a pesar de que las personas con discapacidad representan el 15% de la población mundial, que son más de mil millones. Afortunadamente, las cosas ahora están cambiando y la experiencia de usuario del comercio electrónico ha comenzado a ser más complaciente y accesible para todos.
Para estudiar con más detalle cómo puede hacer que cualquier sitio web sea más accesible, aquí hay un enlace a una colección de pautas completas compiladas por la Iniciativa de Accesibilidad Web. Pero por ahora, permítanos ofrecerle algunos consejos fundamentales:
Tome la relación de contraste promedio de la paleta de colores de su tienda y envíe un mensaje de texto a un nivel superior para adaptarse mejor a los usuarios con discapacidades visuales. Una proporción recomendada es 4,5:1 para textos de tamaño normal en productos. Comience con el contraste de sus botones y enlaces de llamada a la acción en comparación con los colores de fondo.
Reduzca el uso de gráficos llamativos y asegúrese de que la UX de su tienda sea compatible con las últimas versiones del navegador para ayudar a los clientes que usan lectores de pantalla con regularidad.
Para ayudar a las personas daltónicas, trate de usar colores que sean diametralmente opuestos en una rueda de colores para hacerlos más reconocibles. Alternativamente, puede agregar múltiples texturas o formas diferentes para lograr el mismo efecto.
Agregue subtítulos y leyendas a los videos de productos.

Fuente: martech.org
Investigación UX en comercio electrónico
Si tiene tiempo y algo de dinero extra, siempre se recomienda hacer una investigación de UX (ya sea por su cuenta o con la ayuda de una empresa de desarrollo profesional). Nuestro equipo, con muchos años de experiencia con el comercio electrónico de Magento y Shopware, siempre comienza cualquier proceso de diseño de UX, independientemente del tamaño del proyecto, con la investigación del usuario.
Cada negocio de comercio electrónico es diferente, incluso aquellos en la misma industria. La única forma de comprender completamente lo que requieren sus clientes es realizar una investigación de mercado y de usuario y adaptar su UX a sus necesidades.
La investigación puede ser tanto generativa como evaluativa. La investigación generativa es vital y representa el importante período de descubrimiento, donde estudias y analizas el comportamiento del usuario aplicando diferentes herramientas y técnicas. Primero, debe definir un problema que encontró en su diseño y luego compilar una solución. Para encontrar estos problemas, los investigadores suelen realizar entrevistas a usuarios en línea o fuera de línea, estudios de comportamiento, etnográficos o demográficos.
La investigación evaluativa lo ayuda a evaluar las opciones de diseño listas a través de pruebas. Basado en objetivos y requisitos, este proceso de investigación de la experiencia del usuario consta de pruebas A/B, investigación cualitativa y cuantitativa, investigación de guerrilla, pruebas de usabilidad y varias encuestas.
Los beneficios de cualquier tipo de investigación de UX se reducen a una mejor participación de los usuarios y tasas de conversión, mejoras en la retención de clientes y ayuda al crecimiento general de su negocio.
Consejos de comercio electrónico de UX
Un excelente diseño de UX de comercio electrónico debería, en general, ser fácilmente comprensible para personas de todo tipo de antecedentes. Esto se puede hacer siguiendo nuestras recomendaciones adicionales.
Concéntrese en la funcionalidad, no en las tendencias. Casi todas las tendencias de diseño que aparecen ocasionalmente en Dribbble o en las redes sociales se han mostrado para mostrar la creatividad del autor o para influir en una locura. Sin embargo, eso no significa que ninguna de esas tendencias sea adecuada para las tiendas electrónicas. Tienden a obstaculizar la usabilidad al distraer al cliente y complicar demasiado las cosas.

Fuente: awwwards.com
Estas son algunas de esas tendencias que debes evitar:
- Presentaciones de diapositivas o carruseles en la página de inicio. Este estudio de Nielsen Norman Group en el Reino Unido demostró que, por lo general, no obtienen suficiente interacción y visibilidad más allá de la primera diapositiva.
- Reproducción automática de video y audio. Los clientes pueden sentir que es un poco presuntuoso reproducir automáticamente cualquier archivo multimedia sin pedir permiso primero. Afecta el tiempo de carga también.
- Innumerables ventanas emergentes, especialmente las de página completa. Una forma de hacerlos aún más molestos es hacer que el botón de cierre sea más complicado o vago.
- Desplegables interminables. Si un menú desplegable requiere desplazamiento, es mejor cambiarlo a una barra de búsqueda o un campo de entrada con función de autocompletar.
- Efecto de paralaje. Quita el producto proporcionando un espectáculo innecesario e incluso puede ralentizar el sitio web. También puede ser bastante discordante si no se ejecuta correctamente.
- Demasiada animación. Mismo problema que el anterior. Demasiado abrumador y necesita una optimización adicional.
Etiqueta tu funcionalidad. Independientemente de los tipos de íconos, e incluso con sus ubicaciones convencionales, es muy útil proporcionar contexto colocando texto pequeño pero informativo junto a ellos. De vez en cuando, puede surgir una confusión visible, especialmente si un cliente no es particularmente experto en tecnología o no está bien versado en elementos de diseño.
Evite la navegación misteriosa. La navegación poco clara que no le muestra a dónde se supone que debe enviarle el enlace es altamente indeseable. Use texto de anclaje o etiquetas inequívocas para mostrar qué esperar. El minimalismo es excelente, pero no a expensas de la comodidad del cliente.
No trate la aplicación móvil de su tienda de la misma manera que trata su sitio web. Podría decirse que es uno de los mayores errores que cometen los minoristas en línea. Que tu aplicación responda no es suficiente. También debe estar optimizado para diferentes pantallas y sistemas operativos.
Cada función debe verse y funcionar de la misma manera que en otras aplicaciones, no como se hace en los sitios web. Eso significa, por ejemplo, que acercar requiere pellizcar y arrastrar con dos dedos, mientras que la versión de escritorio requiere presionar algunas teclas.
Y por último, pero no menos importante, sé constante. La inconsistencia interna en el diseño en forma de fuentes, colores, etc. incompatibles puede ser extremadamente confuso. Si bien no significa que cada detalle deba coincidir con el punto de aburrimiento absoluto, seguir los mismos patrones congruentes en todos los componentes de comercio electrónico, desde el inicio de sesión hasta el pago, proporcionará una atmósfera más cómoda para sus usuarios.
Explore algunos consejos más prácticos sobre cómo mejorar las habilidades de diseño de UI/UX en este video.
Los mejores sitios web de comercio electrónico de experiencia de usuario
Para ofrecer un poco de "mostrar" y no solo "decir", aquí está nuestra lista de los mejores sitios web de comercio electrónico de experiencia del usuario en este momento.
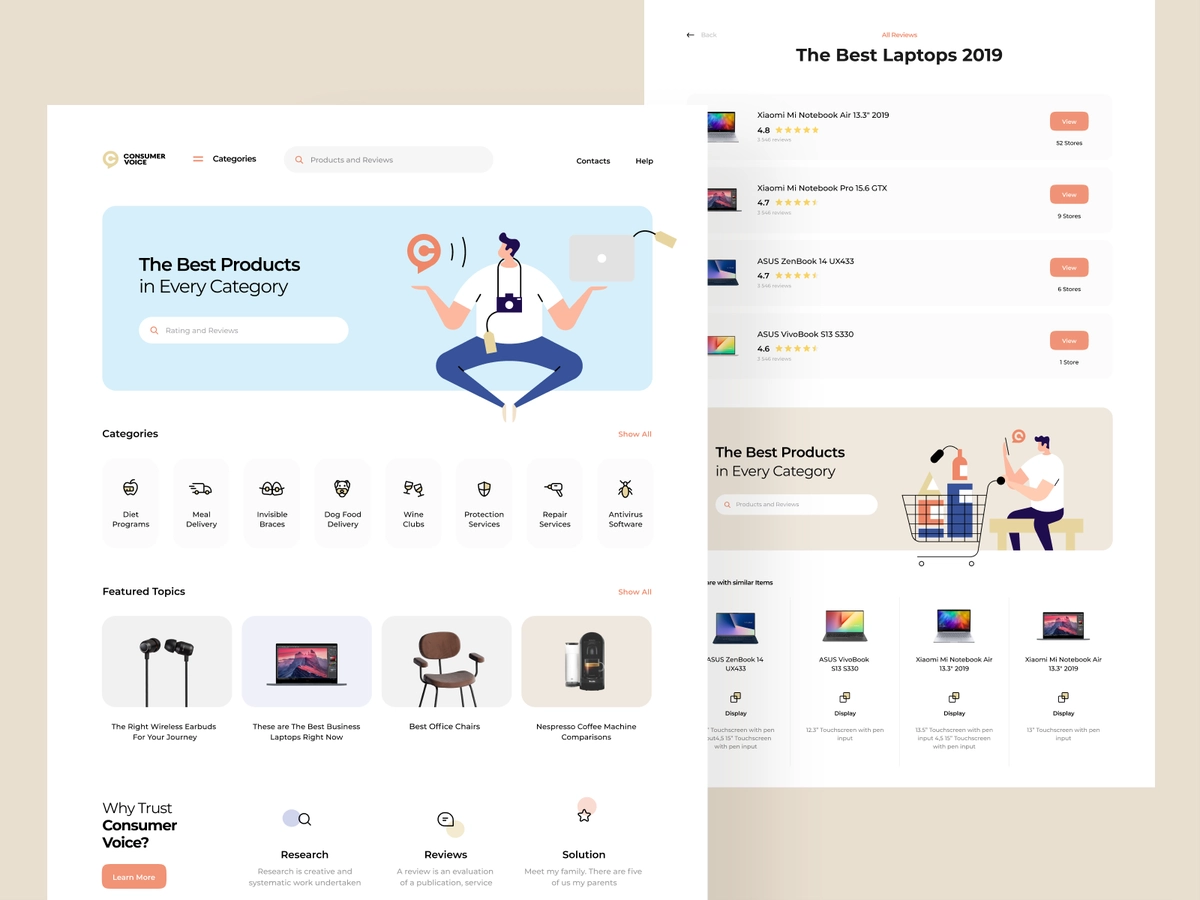
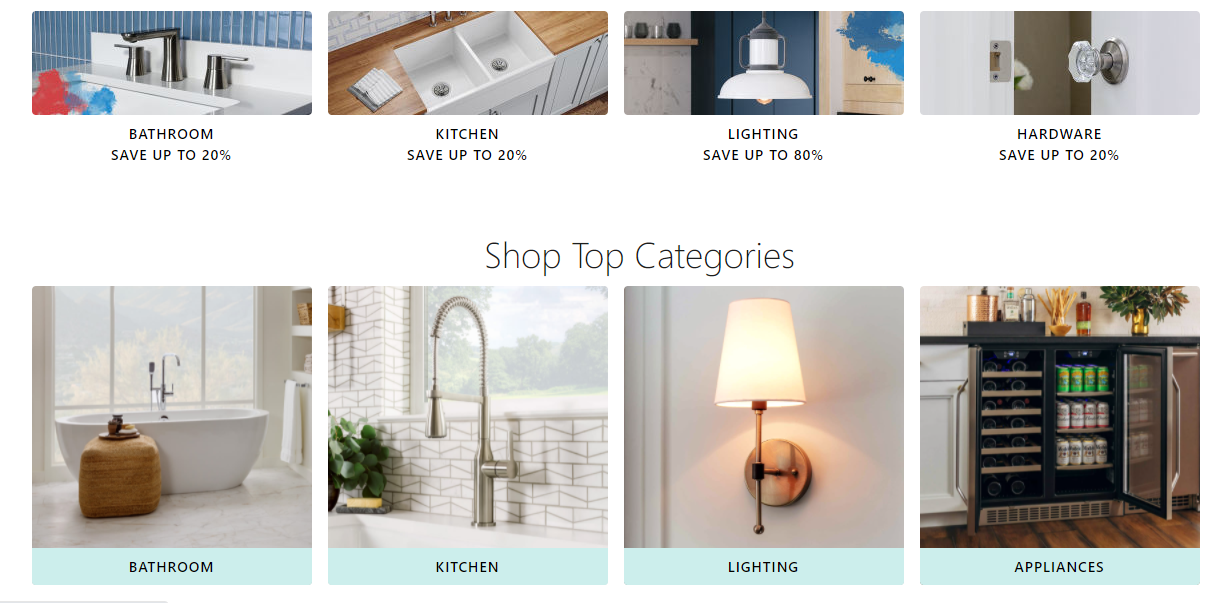
Nuestra compilación de UX comienza con un minorista estadounidense de mejoras para el hogar en línea Build with Ferguson. Con más de 50 mil artículos de baño, cocina, iluminación y suministros, brindan un sitio web con una navegación práctica que le permite hurgar en toda esa variedad sin problemas. Su UX es bastante simple pero exitoso.

Fuente: build.com
Hablemos de eso ¿Tienes un proyecto en mente?
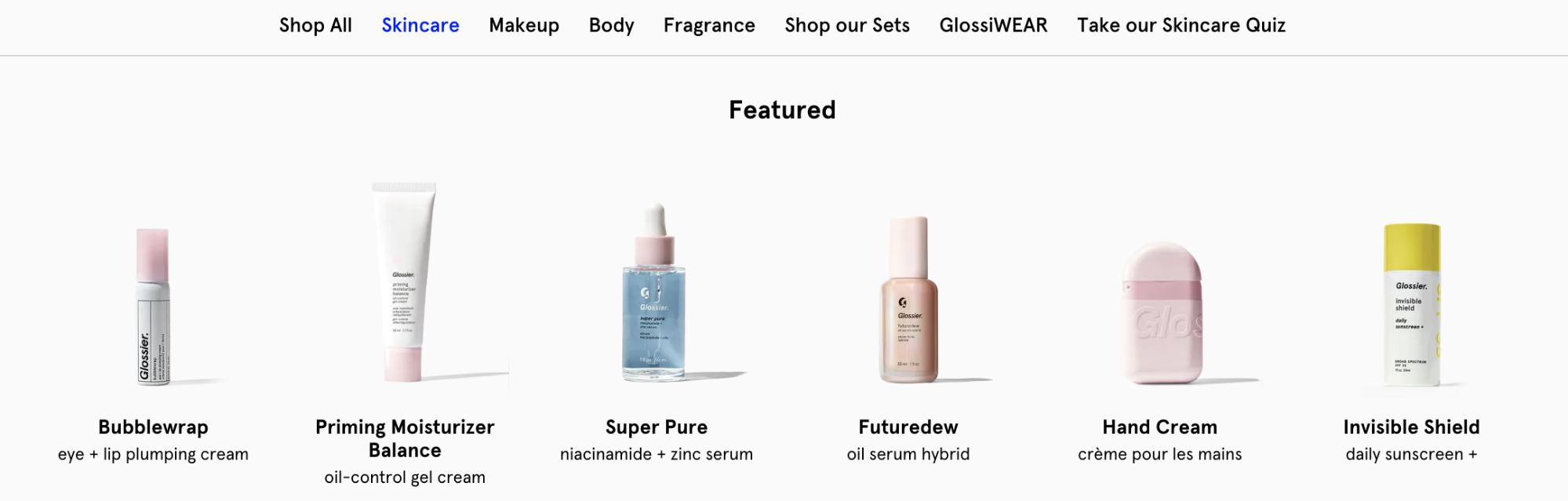
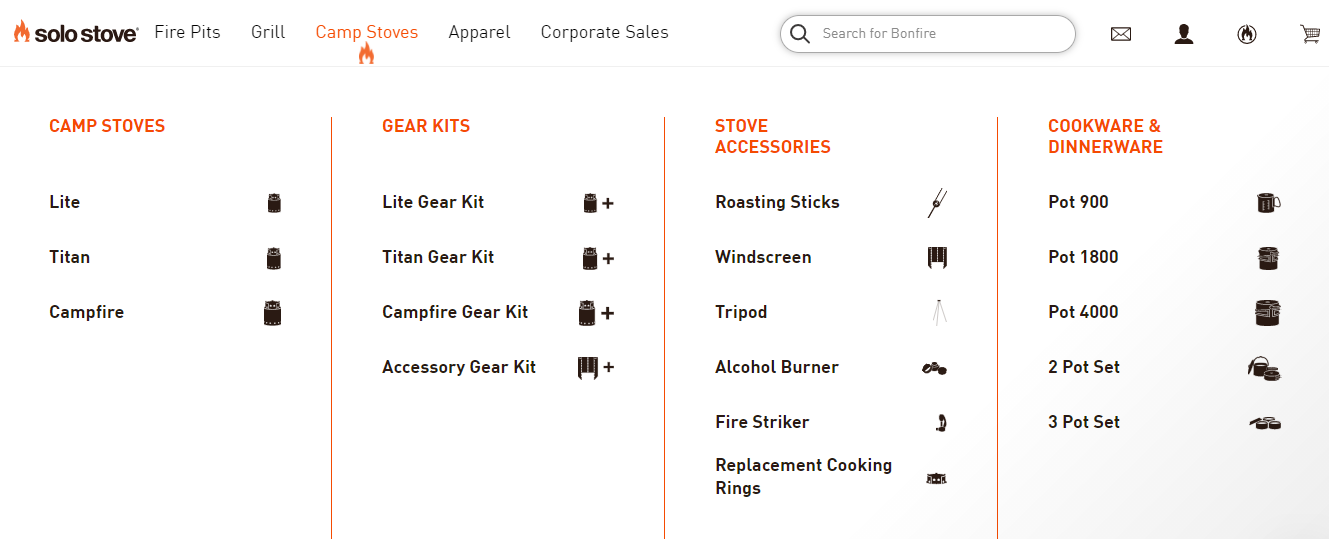
El siguiente sitio web que sigue las mejores prácticas de UX para el comercio electrónico es Solo Stove, el fabricante de fogatas y parrillas. Hicieron iconos personalizados para cada categoría en su sitio web. Sin embargo, la experimentación no restó valor a la conveniencia del sitio web, ya que tiene un aspecto divertido y está acompañado de explicaciones de texto.

Fuente: solostove.com
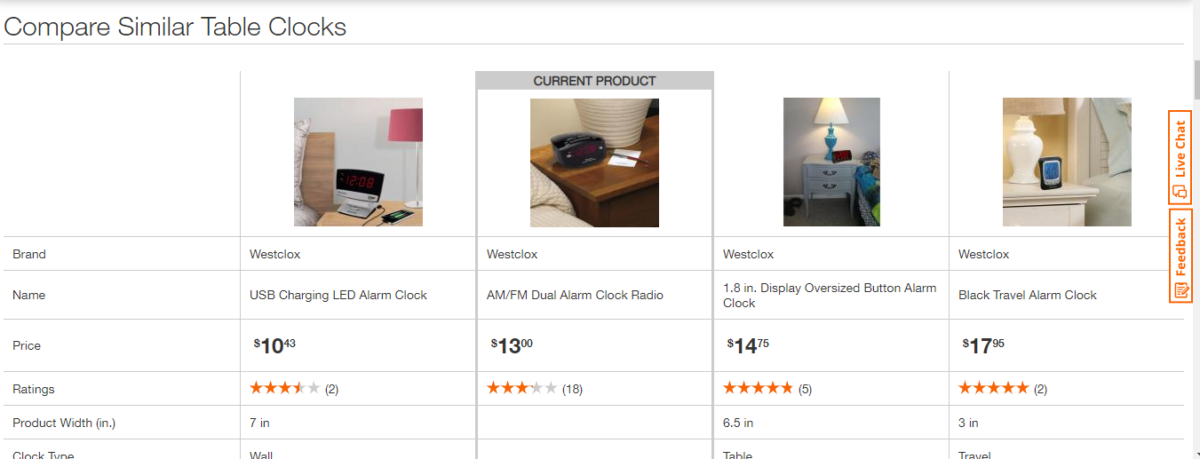
Luego viene Home Depot, el minorista de artículos para el hogar más grande de los Estados Unidos, que vende numerosas herramientas, productos de construcción y servicios. Implementaron una excelente función de comparación para personas prácticas o indecisas. Puede comparar características de productos estándar y específicas.

Fuente: homedepot.com
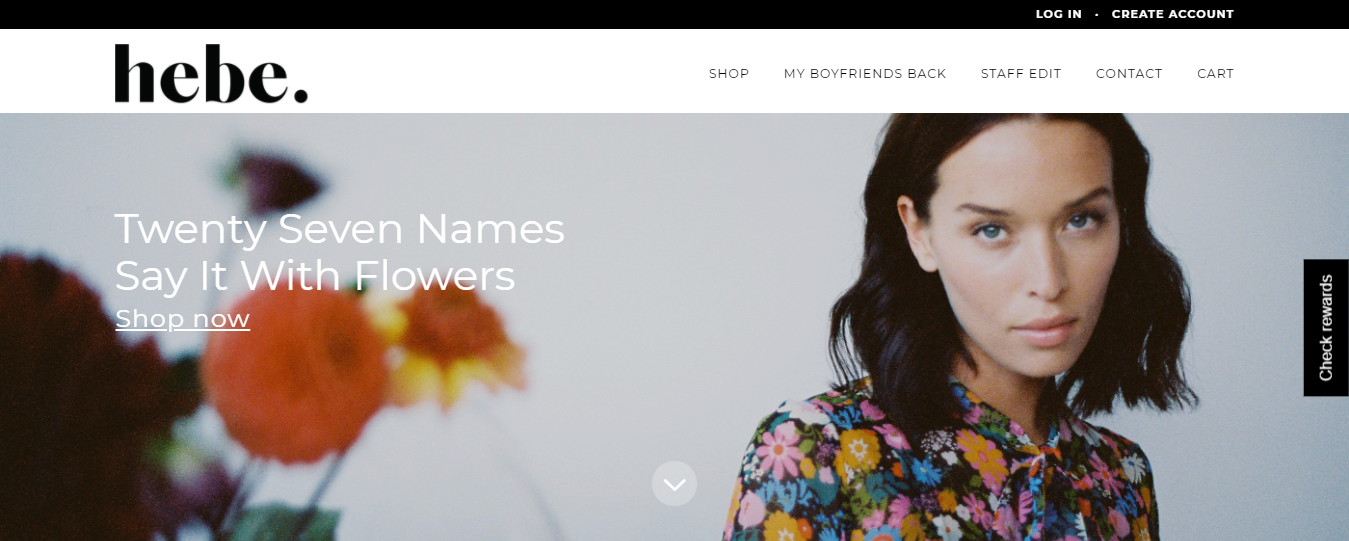
Cerrando nuestra lista del mejor sitio web UX para el comercio electrónico está Hebe, un minorista de ropa ubicado en Masterton, Nueva Zelanda. Sus elecciones tipográficas lacónicas e imágenes de alta calidad para cada elemento hacen de este sitio web un atractivo especial y una inspiración para otros diseñadores de UX.

Fuente: hebeboutique.com
Ejemplos de mejores prácticas de UX de comercio electrónico móvil
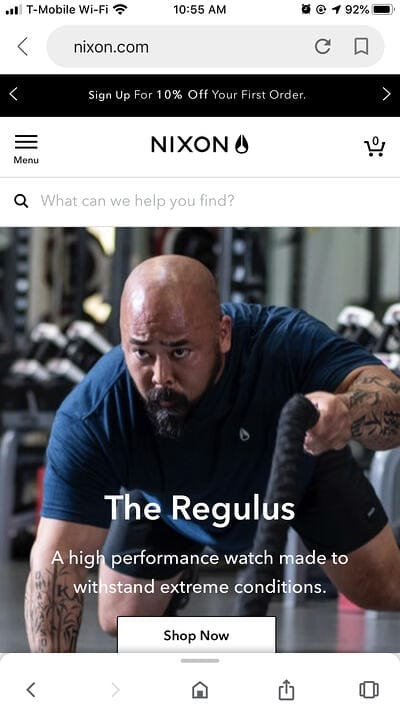
Ahora es el momento de los ejemplos de mejores prácticas de UX de comercio electrónico móvil. Esta selección comienza con relojes Nixon, relojes californianos, accesorios y marcas de audio. La versión móvil de su sitio web es igual de elegante y colorida, con la capa adicional de capacidad de respuesta.

Fuente: groovecommerce.com
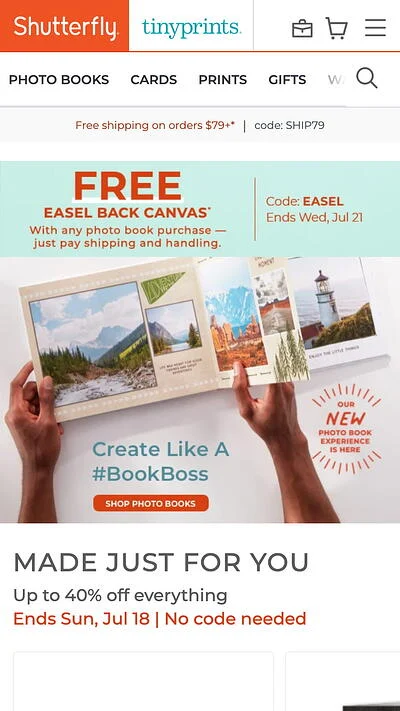
Luego viene el sitio web móvil de Shutterfly. Es un servicio online de tarjetas personalizadas y álbumes de fotos. Las dos mejores cosas de su versión móvil son el uso de magníficas fotografías y la navegación más sencilla posible que complementa su diseño sin abrumar al usuario.

Fuente: hubspot.com
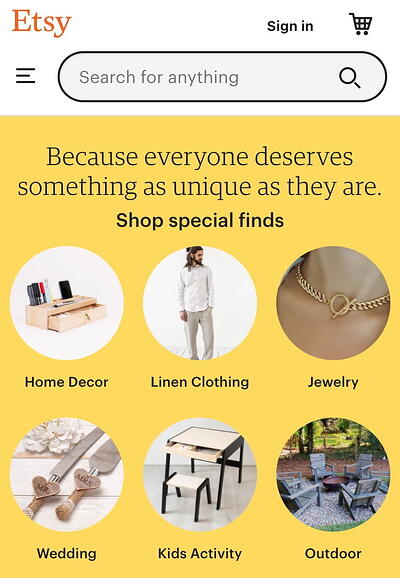
Entre las mejores aplicaciones de comercio electrónico UX también se encuentra Etsy, la tienda en línea de ropa, regalos, artículos para el hogar y accesorios vintage y hechos a mano. La versión móvil de su sitio web está altamente organizada con un excelente sistema de filtrado que funciona tan bien como en su sitio web. Su búsqueda sigue todas las reglas de la experiencia de usuario móvil excepcional, además de ser visible y receptiva.

Fuente: hubspot.com
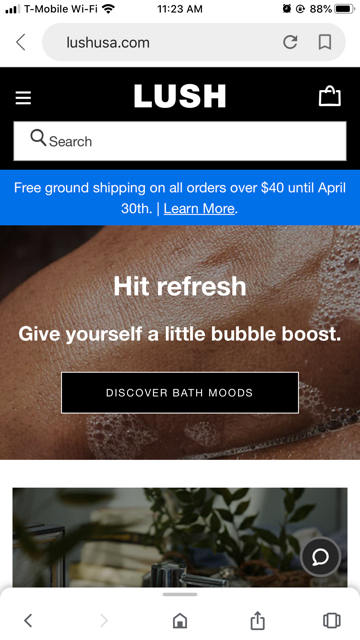
El último en nuestra lista es una tienda de cosméticos en línea Lush. La representación visual de su producto en la versión móvil de su sitio web demuestra que puede colocar todas las imágenes igual de bien en una pantalla más pequeña. Su estilo se asemeja al popular feed de Instagram, y su sistema de búsqueda y filtro bien ejecutado por sí solo los coloca en muchas listas de "mejor UX".

Fuente: groovecommerce.com
Conclusión
En las compras en línea, UX sirve como la primera impresión que el consumidor tiene de su empresa. Por lo tanto, tiene que ser casi impecable y mostrarle a la gente que te preocupas por su experiencia en tu tienda electrónica. Hay toneladas de diversas investigaciones y pautas ya establecidas para la experiencia de usuario del comercio electrónico.
Elegimos algunos de los más importantes en este artículo basándonos en la experiencia de nuestro equipo en el desarrollo de comercio electrónico. Si te quedan dudas o tienes un proyecto en mente, no dudes en hacérnoslo saber. Siempre agradecemos los comentarios y los nuevos desafíos.
