Los 9 mejores métodos efectivos para aumentar la velocidad de carga de su sitio web
Publicado: 2023-04-18
¿Tu sitio web tarda años en cargarse? ¡No estás solo! Las velocidades de carga lentas son una frustración común tanto para los propietarios de sitios web como para los visitantes. No solo afectan la experiencia del usuario, sino que también pueden dañar la clasificación de los motores de búsqueda de su sitio web. Afortunadamente, existen muchas soluciones para ayudar a acelerar su sitio web y mantener a sus visitantes interesados. En este blog, exploraremos los nueve métodos más efectivos para aumentar la velocidad de carga de su sitio web, para que pueda optimizar su sitio web y mejorar su presencia en línea. ¡Prepárese para acelerar el rendimiento de su sitio web y dejar las velocidades de carga lentas en el polvo!
¿Qué es la velocidad de la página?
La velocidad a la que se carga una página web en su sitio web para los visitantes se conoce como velocidad de página. Esta velocidad está influenciada por una variedad de factores, incluida la presencia de archivos multimedia, temas y complementos instalados, codificación y scripts del lado del servidor. Las páginas de carga lenta debido a estos elementos pueden conducir a una experiencia de usuario menos que óptima y dar como resultado tasas de rebote más altas.
¿Cómo medir la velocidad de la página?

'PageSpeed Insights' de Google es una herramienta recomendada que puede ayudarlo a evaluar y realizar un seguimiento del rendimiento de su sitio web. Es fácil de usar y puede probar sus páginas web tanto en computadoras de escritorio como en dispositivos móviles.

'PageSpeed Insights' de Google es una herramienta respaldada por Google que puede ayudar a garantizar que su sitio web cumpla con los criterios de rendimiento requeridos para una clasificación alta en los resultados de búsqueda. Para utilizar esta herramienta, ingrese la URL de su página web en el campo proporcionado y haga clic en "Analizar".
También se pueden utilizar otras herramientas, como Pingdom Website Speed Test y GTmetrix, para evaluar el rendimiento de su sitio web.
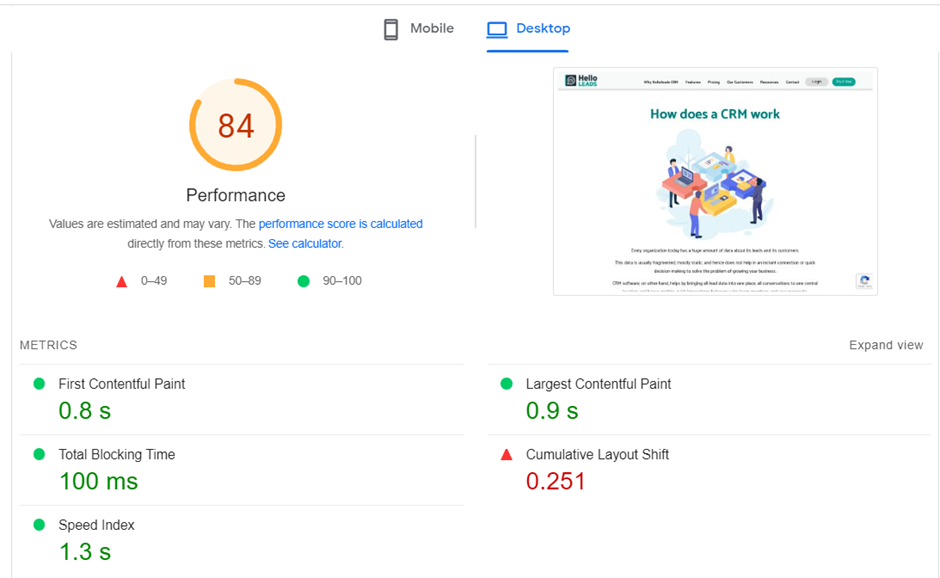
'PageSpeed Insights' analiza el contenido de su sitio web y genera una calificación que oscila entre 0 y 100. Además, proporciona una lista de sugerencias sobre cómo mejorar la velocidad de carga de su sitio web.

Vale la pena señalar que 'PageSpeed Insights' de Google proporciona puntuaciones y recomendaciones distintas para las versiones de escritorio y móvil de su sitio web. Esta información es un punto de partida útil para medir la velocidad de carga de sus páginas web y ofrece medidas prácticas para mejorarla.
Formas rápidas de mejorar la velocidad de carga de su página web
1 . Comprime y optimiza eficientemente las imágenes de la página web: la presencia de imágenes en tus páginas web puede mejorar significativamente el atractivo estético y el valor del contenido, pero si las imágenes son demasiado grandes, pueden afectar negativamente los tiempos de carga. Una solución sencilla a este problema es comprimir y optimizar las imágenes. Puede lograr esto alterando el formato del archivo de imagen, habilitando la carga diferida o usando compresión con pérdida o sin pérdida. El empleo de estas técnicas puede reducir el tamaño de los archivos de imagen y dar como resultado una carga más rápida de las páginas web.
2 . Minimice la cantidad de redireccionamientos: los redireccionamientos pueden causar demoras en el proceso de solicitud y respuesta HTTP, lo que ralentiza su sitio web. Aunque ciertos redireccionamientos pueden ser esenciales, como cuando se cambia a un nuevo dominio, minimizar los redireccionamientos innecesarios puede mejorar sustancialmente los tiempos de carga de la página.
3 . Use asíncrono y diferido en CSS y JavaScript: los archivos CSS y JavaScript son componentes esenciales de un sitio web que se pueden cargar de forma síncrona o asíncrona. La carga síncrona implica que los archivos se cargan uno tras otro, en el mismo orden en que aparecen en la página. En consecuencia, el navegador debe esperar a que un script se cargue por completo antes de continuar con el siguiente. Por el contrario, la carga asíncrona permite que varios archivos se carguen simultáneamente, lo que da como resultado un rendimiento de la página más rápido. Para implementar esto, debe eliminar los recursos que obstruyen la representación de la página.

4 . Reduzca su CSS, JavaScript y HTML: se puede mejorar la velocidad de la página a través de dos técnicas principales: optimizar la carga de archivos y reducir el tamaño de los archivos. Minimizar el código CSS, JavaScript y HTML mediante la eliminación de caracteres, espacios y elementos redundantes puede reducir considerablemente el tamaño del archivo. Esta simplificación permite la combinación de archivos y, en última instancia, da como resultado tiempos de carga más rápidos.
5 . Use una CDN (red de entrega de contenido): la utilización de una red de entrega de contenido (CDN) puede mejorar la velocidad del sitio web al almacenar contenido en caché en múltiples ubicaciones globales. Por lo general, los servidores CDN se encuentran más cerca de los usuarios finales que el servidor de origen. En lugar de viajar hasta el servidor de alojamiento, las solicitudes de contenido se dirigen al servidor CDN cercano. Esta técnica puede disminuir notablemente los tiempos de carga de la página, especialmente cuando el servidor de alojamiento está alejado del usuario.
6 Almacenamiento en caché de la página web:

Almacenar duplicados de los archivos de su sitio a través del almacenamiento en caché es una forma efectiva de mejorar la velocidad de sus páginas web. Esta estrategia reduce la carga de trabajo del servidor necesaria para crear y distribuir una página web en el navegador de un visitante, lo que conduce a tiempos de carga de página más rápidos. El almacenamiento en caché de sus páginas web también puede reducir el 'Tiempo hasta el primer byte' (TTFB) al reducir la carga de trabajo del servidor necesaria para generar y servir una página en el navegador de un visitante.
7 . Elija un alojamiento optimizado: la gestión y el rendimiento de su sitio web dependen significativamente de su elección de proveedor de alojamiento, lo que afecta la velocidad de su página. Seleccionar un proveedor de alojamiento de bajo costo para reducir gastos es un error significativo. Dichos proveedores pueden asignar recursos entre varios sitios web en un servidor sobrecargado, lo que genera un rendimiento inferior al estándar y tiempos de carga de página lentos.
8 Configure el almacenamiento en caché del navegador: para mejorar los tiempos de carga de la página, otro método de almacenamiento en caché que se puede emplear es el almacenamiento en caché del navegador. Este enfoque permite que el navegador almacene una variedad de datos, incluidas hojas de estilo, imágenes y archivos JavaScript, para que la página no tenga que recargarse cada vez que un usuario la visita.
9 Eliminar complementos innecesarios: todos los complementos no son iguales en términos de funcionalidad. El exceso de complementos en su sitio web puede causar una hinchazón no deseada, lo que resulta en un rendimiento más lento del sitio web. Además, los complementos obsoletos o mal mantenidos pueden poner en peligro la seguridad de su sitio web y crear problemas de compatibilidad que pueden reducir el rendimiento.
Para superar estos problemas, se recomienda restringir la cantidad de complementos utilizados en su sitio de WordPress. Una de las formas más fáciles de lograr esto es deshabilitar o eliminar los complementos que ya no se necesitan.
En conclusión, optimizar la velocidad de carga de su sitio web es crucial para brindar una excelente experiencia de usuario y atraer tráfico a su sitio. Al implementar los 9 métodos efectivos principales mencionados en este blog, puede mejorar significativamente la velocidad de carga de su sitio web, lo que resulta en una mayor participación de los usuarios, clasificaciones más altas en los motores de búsqueda y mayores ingresos. Recuerde que los visitantes del sitio web de hoy esperan una experiencia de navegación rápida y fluida, y un sitio web lento puede ser perjudicial para el éxito de su negocio. Por lo tanto, tome las medidas necesarias para optimizar la velocidad de carga de su sitio web y brindar una experiencia de navegación fluida a su audiencia.
