Las mejores fuentes para sitios web y cómo elegir la correcta
Publicado: 2022-02-11Desde la combinación de colores hasta las fuentes y el diseño del título, cada pequeño detalle es importante si hablamos de un gran proyecto digital como tu sitio web. El uso de diferentes fuentes y efectos de fuentes puede tener un impacto negativo y positivo en sus usuarios, y depende completamente de usted si será positivo o negativo. El equilibrio, una forma armoniosa de conectar todos estos detalles en una creación bien organizada, es de suma importancia para todos los diseñadores digitales.
Las fuentes y los efectos de fuente son la mejor manera de lograr ese equilibrio porque, para la mayoría de las páginas web, la mayor cantidad de datos visuales está ocupada por los textos del cuerpo, los títulos y los encabezados. Por lo tanto, puede ajustar la cantidad de detalles simples y complejos para obtener el resultado perfecto.
- abrir sans
- Lato
- Helvética
- Merriweather
- Exhibición de juegos limpios
- Montserrat
- Libre Baskerville
- caudex
- Barlow
- roboto
- ¿Cómo elegir la fuente adecuada?
- Elija las fuentes de acuerdo con el contenido del sitio web
- Los tres tipos de fuentes
- Conoce los conceptos básicos
- No te olvides del tiempo de carga
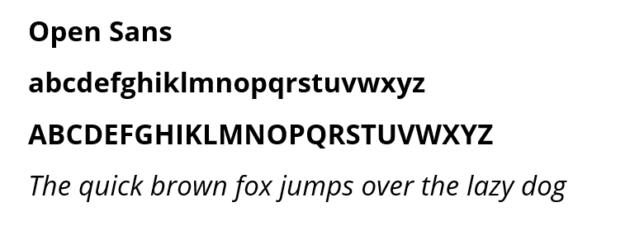
abrir sans

Open Sans es parte de los tipos de letra sans serif destinados a brindar la mayor legibilidad y experiencia de usuario. Esta fuente web es la mejor opción para sitios web minimalistas con mucha información para consumir (blogs, artículos informativos, etc.). Otra gran ventaja de esta fuente es su compatibilidad con muchos estilos diferentes.
Recomendado para usted: Las mejores fuentes para usar en una infografía.
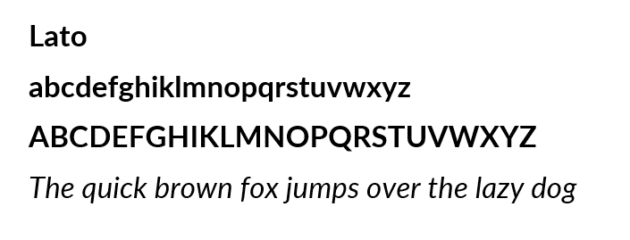
Lato

Lato es una de las mejores fuentes para usar si su sitio web se activa en un campo severo como las finanzas, el derecho o incluso la contabilidad. Fácil de usar, el tipo de letra de este sitio web se considera más una fuente corporativa que representa un alto profesionalismo. Lato es la mejor fuente para aquellos que buscan una forma moderna de enriquecer el diseño de su sitio.
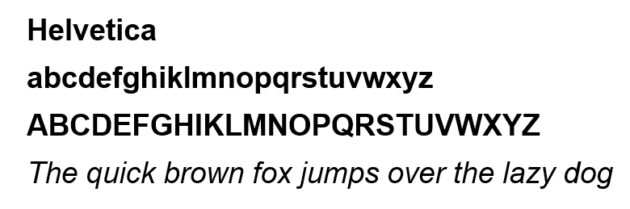
Helvética

Siendo uno de los tipos de letra de sitios web más utilizados a nivel mundial, Helvetica salió a la luz por Max Miedinger, un diseñador suizo. Helvetica ha ganado popularidad debido a su increíble variedad de estilos y tamaños, lo que ayuda a los diseñadores a elegir las mejores versiones para sus creaciones particulares.
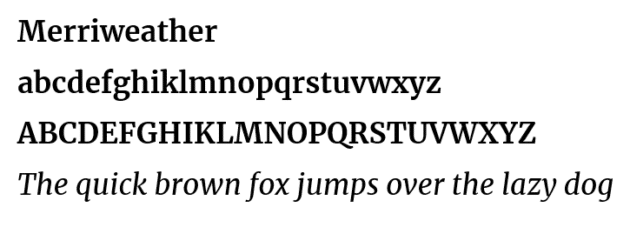
Merriweather

Si tiene varias audiencias que leen su contenido tanto en pantallas grandes como pequeñas, la fuente del sitio web de Merriweather es la que debe elegir. Esta fuente proporcional combina una apariencia elegante con una gota de simplicidad, una combinación fenomenal con mucho potencial para sitios en varios campos. Merriweather es perfecto para estilos formales e informales.
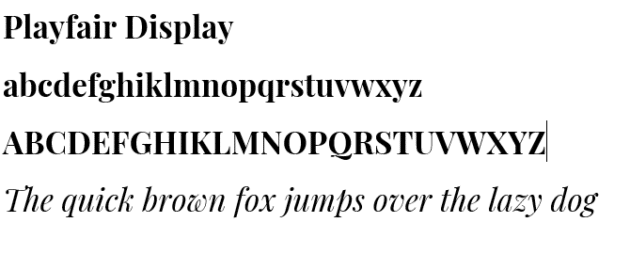
Exhibición de juegos limpios

Playfair Display es una fuente elegante con un poco de rasgo clásico. Si elige una fuente para un sitio web sofisticado, Playfair Display es definitivamente su elección. Es perfecto para sitios web ligeros y estéticos con contenido fácil de entender. De hecho, Playfair Display no es tan legible como otras fuentes; su principal ventaja es la clase.
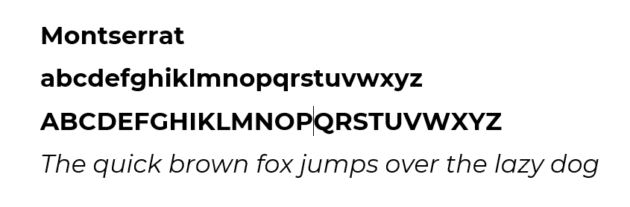
Montserrat

Esta fuente sans serif es casi la mejor fuente de sitio web que puede elegir. Su estilo geométrico generalmente le permite encontrar una manera de implementarlo en su sitio web. Aunque Montserrat tiene mucho estilo, mucha gente lo encuentra legible tanto en pantallas pequeñas como grandes.
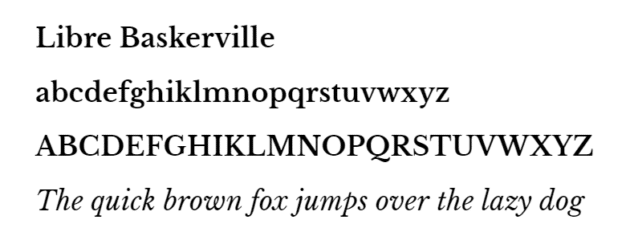
Libre Baskerville

Libre Baskerville es una fuente serif inspirada en su predecesora del siglo XVIII. Su estilo clásico es perfecto para su uso en una amplia variedad de campos como la economía, los deportes y la belleza. Aunque Libre Baskerville es muy popular, no es la mejor opción si tu audiencia usa pantallas grandes para acceder a tu sitio web porque la fuente no se ve tan bien cuando su tamaño es demasiado grande.
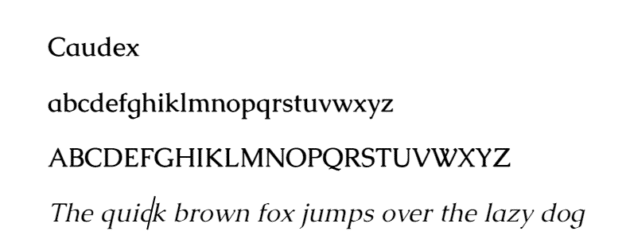
caudex

Utilizado inicialmente en manuscritos medievales, Caudex fue reformado y adaptado a nuestra realidad a finales de los 90 y no ha parado su desarrollo desde entonces. La Caudex se puede utilizar tanto para párrafos como para títulos y es, sin duda, la fuente con mayor variedad de estilos disponibles. Es genial para el uso de pantallas grandes y pequeñas.
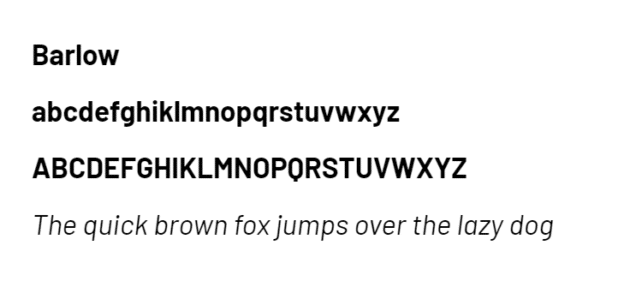
Barlow

Esta fuente sans serif Barlow parece estar inspirada en las placas de matrícula y las señales de carretera de California. Su diseño limpio puede aportar algo de suavidad a su sitio web, haciéndolo más acogedor y fácil de leer. Otra gran ventaja de este tipo de letra es la compatibilidad con muchas otras fuentes que se pueden encontrar en su sitio web.
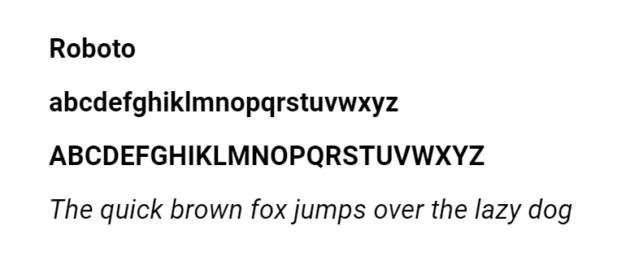
roboto

Simple y simple son los adjetivos que describen perfectamente la fuente Roboto. Su objetivo principal es entregar la información a su cliente sin complicaciones en el estilo. Se considera una fuente profesional, pero hay casos en los que los diseñadores usan esta fuente para contenido amigable.

Te pueden gustar: 20 impresionantes fuentes de diseño de logotipos que todo gran diseñador necesita.
¿Cómo elegir la fuente adecuada?

La fuente correcta suele ser la clave para un número más significativo de usuarios de un sitio web. Por lo tanto, la capacidad de un diseñador para elegirlo correctamente puede tener un impacto positivo en la experiencia de los usuarios y sus comentarios.
Elija las fuentes de acuerdo con el contenido del sitio web

No es un secreto que, en la mayoría de los casos, la mayor parte de su sitio web consistirá en diferentes tipos de texto. Por lo tanto, si desea un sitio web elegante y bien organizado, el primer paso para lograrlo es elegir la fuente adecuada para ese texto. El mejor consejo para ti es que no uses más de 3 o 4 fuentes en una página; se verá horrible y desordenado. Es por eso que, dada la existencia de muchas fuentes diferentes, debe elegir las que sean mejores para usted en particular, no lo presione demasiado.
Lo más confuso para las personas es combinar las fuentes y el diseño del sitio web para obtener una fusión excelente y elegante. De hecho, es mucho más simple de lo que piensas. Algunas fuentes son mejores para sitios con mucho contenido serio e informativo, y hay fuentes para contenido divertido y superficial. Debe comprender qué tipo de contenido escribirá. Por lo general, fuentes como Times New Roman y Robotica se usan para contenido informativo debido a su estilo severo y minimalista, y fuentes como Playfair Display son perfectas para contenido de ocio.
Los tres tipos de fuentes

Como dije en el párrafo anterior, su sitio no debe contener más de tres tipos de letra. Pero, ¿cuáles son esos tres y cómo los eliges? Te enterarás de inmediato.
- La primera fuente que utilizará en sus encabezados, subtítulos y títulos es de suma importancia. Esta fuente principal debe estar directamente asociada con su marca y reflejar su filosofía. Si tienes una marca minimalista, la fuente principal debe ser lo más minimalista posible para reflejar su filosofía. Si es posible, debe elegir la misma fuente utilizada en su logotipo si tiene uno.
- La fuente secundaria se utilizará para escribir la mayor parte de su contenido. Debe ser simple y fácil de entender incluso si tiene un diseño más sofisticado para el resto de su sitio web porque esta parte del texto debe ser lo más legible posible para la mayoría de sus usuarios. No puede elegir una fuente elegante que sea difícil de entender. Es literalmente inadmisible para esta parte de su sitio.
- La tercera fuente es opcional y se utilizará para acentuar algunas partes de su texto y captar la atención del lector más rápido. Aquí puede usar algunas fuentes más sofisticadas, pero no las exija mucho más que su fuente secundaria; deben tener algunas similitudes para combinar perfectamente.
Recuerda, cuantas más tipografías y fuentes elijas para tu sitio web, más difícil será combinarlas y armonizarlas. Generalmente, más fuentes significan un diseño más desordenado para su sitio web. Es tan simple como eso.

Conoce los conceptos básicos

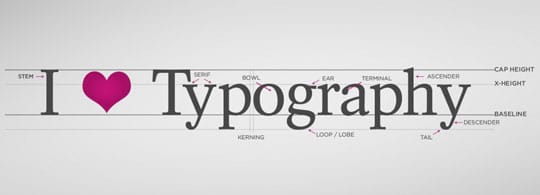
La tipografía es un arte y, como todo tipo de arte, es difícil aprender y comprender todos los aspectos de su existencia en un abrir y cerrar de ojos. Sin embargo, algunos conceptos básicos pueden ayudarlo a elegir la fuente adecuada para su sitio web. La clasificación de las fuentes es de suma importancia para todo diseñador que tiene que elegir una fuente para su sitio web. Aquí encontrará un resumen rápido pero informativo que lo ayudará a comprender la diferencia entre ellos.
Fuentes serif:
Se usa regularmente cuando la información que está escribiendo eventualmente se imprimirá. Clásicas y con estilo, las fuentes serif no se usan comúnmente como fuentes web debido a su elegancia. Sin embargo, si elige escribir sobre finanzas, derecho o moda, esta es su elección. Times New Roman, Georgia y Bodoni son fuentes serif.
Fuentes sans serif:
Estas fuentes no tienen las líneas serif al final de sus letras como las fuentes serif. Los diseñadores web, modernos y sencillos, suelen utilizar estas fuentes debido a su apariencia neutral. Estas fuentes se pueden usar independientemente del tema sobre el que estés escribiendo. Por lo general, son una excelente opción para la gran cantidad de problemas. Helvetica, Robotica y Open Sans son algunos ejemplos famosos de fuentes Sans serif.
Fuentes de escritura:
Estas fuentes están modeladas según los estilos de escritura a mano. Por lo general, se usan en títulos, subtítulos y resaltan algunas partes esenciales del texto. No debe usar fuentes de script para escribir el cuerpo del texto, ya que sería un desafío para el lector entender y comprender la información. Lobster y Lucida Handwriting son fuentes de script.
Recuerda, cuantas más tipografías y fuentes elijas para tu sitio web, más difícil será combinarlas y armonizarlas. Comúnmente, más fuentes significan un diseño más desordenado para su sitio web. Es tan simple como eso.
Otro conocimiento básico que es crucial saber es cómo enfatizar una parte diferente de su texto. Por lo general, para resaltar algunos detalles del resto del texto, muchos autores usan negrita o cursiva. Es una buena opción, pero si quieres ser original, puedes usar un tipo de fuente diferente como he descrito anteriormente, la tercera fuente se usa para enfatizar.
También te puede interesar: 5 fuentes web seguras que puedes usar en tu sitio web.
No te olvides del tiempo de carga

Vivimos en una época en la que el recurso más preciado que puede tener una persona es el tiempo. Por lo tanto, nadie quiere esperar mucho a que se cargue un sitio web para ver fuentes más sofisticadas o hermosas. Normalmente, la persona elegirá otro sitio para recibir más rápido la información que necesita. Elegir las fuentes correctamente puede aumentar significativamente la velocidad de su sitio. ¿Cómo hacerlo? Aquí hay algunos consejos.
- Ya conoces muchas razones por las que una gran cantidad de tipografías en un solo sitio web es lo peor que puedes hacer. Y esta es otra razón para apegarse a 2 o 3 de ellos. Más fuentes significan una cantidad más significativa de datos que deben procesarse, y eso lleva tiempo.
- No complique demasiado el diseño con muchas cosas hermosas pero inútiles que solo empeorarán las cosas. Por ejemplo, es bueno usar una fuente bien diseñada para títulos y encabezados. Pero para el cuerpo del texto, es más razonable elegir una fuente básica como Robotica o Helvetica.
