Más de 25 de las mejores fuentes para sitios web utilizadas por profesionales y agencias de diseño web en 2022
Publicado: 2022-09-17Por lo tanto, parece que golpeas repetidamente una pared al elegir una fuente para tu sitio web. Después de todo, esa es la única explicación posible de por qué estás aquí.
Bueno, sus oraciones han sido respondidas. Este artículo analizará en detalle todo lo relacionado con la elección de una fuente junto con los aspectos más sutiles del proceso. Sin embargo, no termina ahí. También habrá un examen de más de veinticinco de las mejores fuentes para páginas web disponibles actualmente.
¿Tienes ganas de empezar? Muy bien, entonces, ¡vamos a sumergirnos!
¿Qué es exactamente una fuente?
No existe una definición estándar de una fuente, a pesar de que el término es un derivado del histórico 'tipo de letra ': instrumentos de diseño de letras para dispositivos como una máquina de escribir. Ahora, ambos términos se han convertido en sinónimos entre sí.
Una fuente es simplemente el estilo de las letras utilizadas en el contenido escrito. Posteriormente, una página puede tener caracteres uniformes que se adhieren a una estética y tamaño o variantes muy diferentes. Depende totalmente de los usuarios que escriben el texto.
¿Cómo se eligen las fuentes para un sitio web?
Varias organizaciones complican demasiado las cosas al elegir fuentes web para sus sitios. Sin embargo, es un proceso relativamente sencillo si comprende los conceptos básicos. Y para explicar esto mejor, vamos con una analogía:
Su sitio web es su voz. El contenido de las páginas web es el tema que le gustaría discutir. Ahora, la fuente que usas es tu tono. Es tan simple como eso.
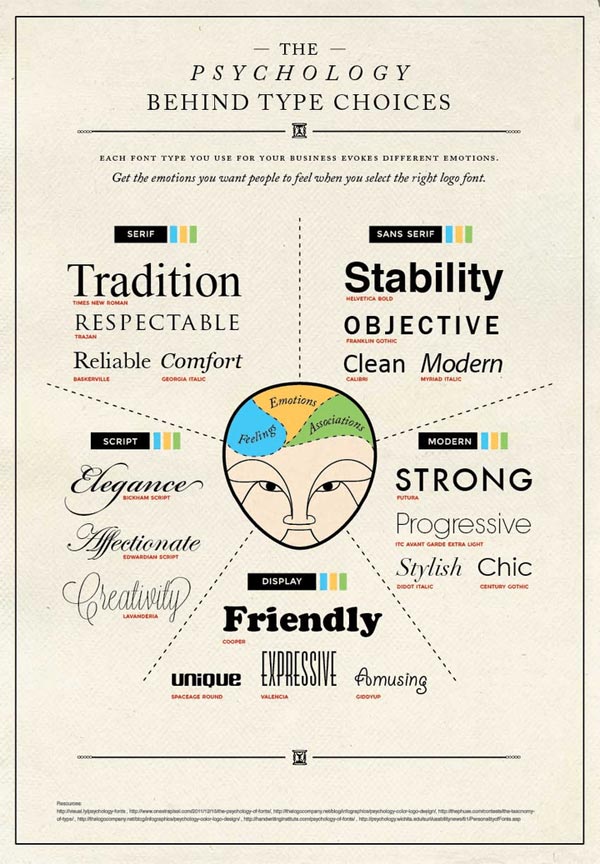
En base a esto, tienes varias opciones a la hora de seleccionar tu tono—fuente—personalidad , a saber:
- Fuentes serif que emanan tradición, comodidad, confiabilidad y un sentido de autoridad
- Fuentes sans serif que proyectan objetividad y estabilidad, inclinadas a ser mínimas
- Fuentes Script que transmiten elegancia, creatividad y cierto grado de afecto.
- Mostrar fuentes que transmiten singularidad y facilidad de uso, lo que ayuda con la expresión general de la marca
- Fuentes modernas que indican audacia combinada con una perspectiva progresiva

Fuente
No hay una respuesta correcta a la hora de determinar las mejores fuentes para las páginas de un sitio web. Sin embargo, hay algunas cosas que podría aprovechar al decidir qué estilo se adapta mejor a usted.
Entonces, aquí están:
Identidad de marca y audiencia
Cada vez que habla, su tono coincide con lo que quiere decir. Es lo mismo con la identidad de su marca y el estilo de fuente de la marca que elija. Esto también es lo primero que debe tener en cuenta. Un consejo útil aquí es examinar dos cosas:
- La personalidad de tu organización
- El público objetivo
Una vez que tenga una respuesta para ambos, los reúne. Eso lo ayudará a preseleccionar algunas fuentes de diseño web, incluso si no identifica la exacta.
Legibilidad de fuentes
Independientemente de cuán visualmente impresionante sea la fuente, no tiene sentido si nadie puede leerla. A menudo, los diseñadores web se concentran demasiado en hacer que su sitio se vea hermoso y se olvidan de lo que importa: EL CONTENIDO .
Por lo tanto, adhiérase a la idea de la elegancia en la simplicidad . Eso no significa que no pueda incorporar nada elegante en sus páginas web. En realidad puedes. Pero asegúrese de restringirlo a encabezados y títulos.

Tome Hanalei, por ejemplo. Es la mejor fuente para títulos de encabezados de sitios web si está dirigido a un público adolescente. Sin embargo, las personas mayores pueden tener problemas para lidiar con lo ocupados que están los bordes de las letras. Además, es posible que Hanalei no encaje con los otros estilos que planea incorporar a su sitio. Entonces, ¿cómo resuelves esto?
Es simple: utiliza herramientas de emparejamiento de fuentes. Estos están orientados explícitamente a garantizar la compatibilidad en todas sus páginas web. En resumen, obtendrá una lista de combinaciones de fuentes sugeridas que funcionan bien juntas.
Algunos de los ejemplos más populares de tales herramientas son:
- Tipo Conexión
- Tipo de Google
- tipo lobo
- Emparejador de fuentes
Todas las opciones enumeradas son excelentes opciones por derecho propio. Lo que importa es cómo los aprovechas.
Experiencia de usuario
Las mejores fuentes para las páginas de un sitio web son las que permiten que las páginas de su sitio se carguen rápidamente. ¿Un poco confuso? No hay necesidad de serlo.
En algunos casos, el navegador carga los archivos HTML y CSS antes de darse cuenta de la necesidad de mostrar el estilo de fuente correcto. Esto puede deberse a un conflicto de algoritmo en la priorización o algún otro factor.
Aquí está la cosa: no importa cuál sea el problema causal. Debería preocuparse de que los visitantes de su sitio estén mirando una página visualmente discordante.
Sin embargo, el tipo de letra en sí no tiene la culpa: el alojamiento de la página tiene la culpa. Las fuentes de Google son un ejemplo perfecto aquí. La mayoría de los diseñadores enfrentan una serie de problemas de latencia con él. Sin embargo, una simple importación o alojamiento propio puede solucionar la mayoría de los desafíos.
¿Cuál es el mejor tamaño de fuente para un sitio web?
Ahora que comprende más acerca de las sutilezas de elegir las mejores fuentes para las páginas de un sitio web, examinemos algunos aspectos técnicos detrás de las mismas. En resumen, es hora de mirar el tamaño de fuente.
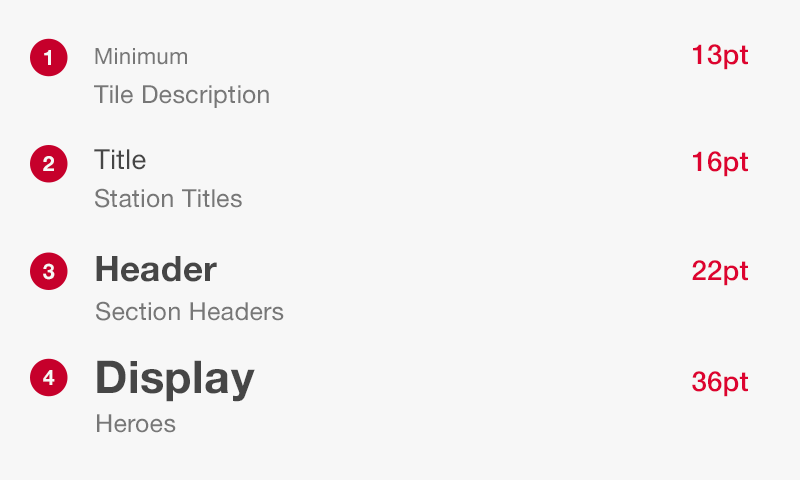
La mayoría de las páginas tendrán tres aspectos, principalmente:
- El encabezado (H1)
- El subtítulo (H2, H3, H4…)
- El contenido (P)
Como ya sabrás, cada uno de los elementos mencionados debe tener diferentes tamaños. Y aunque no hay reglas, la mayoría de los diseñadores siguen prácticas específicas para sitios móviles y de escritorio.
Por lo general, debe seguir algo en este sentido:
- Contenido/Tamaño del cuerpo de 16 a 18 píxeles
- Tamaño del encabezado establecido en 1,96 veces más grande que el cuerpo, que en este caso es de 35 píxeles
- Tamaño del subtítulo establecido en 5 píxeles más pequeño que el encabezado

Ahora, estas sugerencias no están escritas en piedra, especialmente considerando que las pantallas difieren según el dispositivo en uso. También está el factor del "contenido pesado" de sus páginas. En otras palabras, los tamaños de fuente más pequeños pueden hacer que la página parezca demasiado ocupada si hay mucho que leer. Por el contrario, hacer que todo sea notablemente más grande puede dificultar la lectura para los usuarios móviles.
Entonces, a pesar de todos los artículos en línea, no hay una respuesta concreta a esta pregunta. Los tamaños mencionados, sin embargo, sirven como una guía elemental para comenzar. En última instancia, depende completamente de su comprensión de lo que funciona mejor.
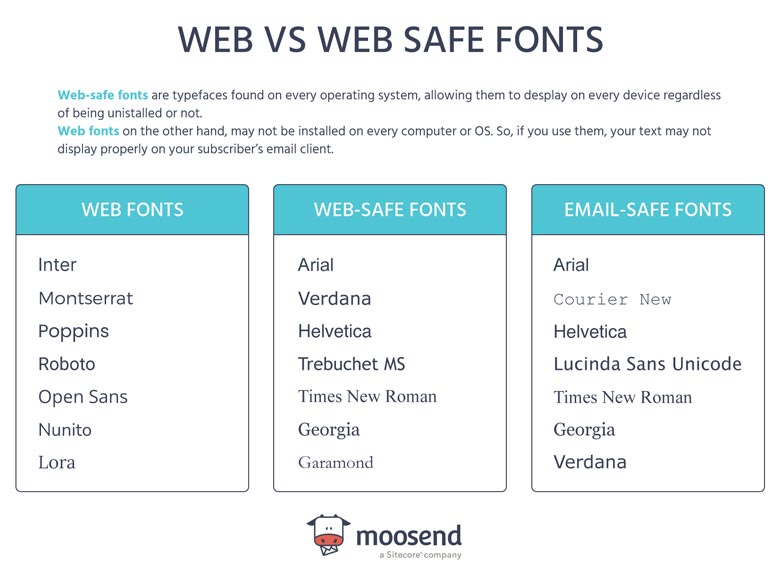
Comprender la diferencia entre las fuentes seguras para la web y las web
Una confusión persistente entre los diseñadores novatos está relacionada con la diferencia entre las fuentes seguras para la web y las fuentes web. Es vital tener en cuenta que uno no es un sustituto del otro, y un intento de usarlos indistintamente puede conducir a resultados desastrosos.
Las fuentes seguras para la web son esencialmente las que vienen precargadas en un sistema operativo (SO). Y la única razón detrás de su terminología asignada es que su uso no dará lugar a ningún error de visualización.
Sin embargo, las fuentes web no están instaladas en todos los sistemas operativos. En consecuencia, usarlos para escribir un correo electrónico, por ejemplo, puede hacer que el navegador del cliente receptor muestre el texto de manera incorrecta. En resumen, ambas partes deben tener instalada la misma fuente web para cualquier contenido que deseen enviar o ver.

Sin embargo, y esto es crucial, las páginas web no sufren este problema. ¿La razón? Los sitios están alojados en un servidor y no dependen del intercambio entre pares. Esencialmente, puede ser tan creativo como desee al elegir las mejores fuentes para las páginas del sitio web.
Las mejores fuentes web disponibles para el diseño de sitios web
Ahora sabe cómo elegir una fuente, en qué tamaño configurarla y, lo que es más importante, la diferencia entre fuentes seguras para la web y fuentes web. Ahora, hablemos de algunas de las mejores opciones disponibles.
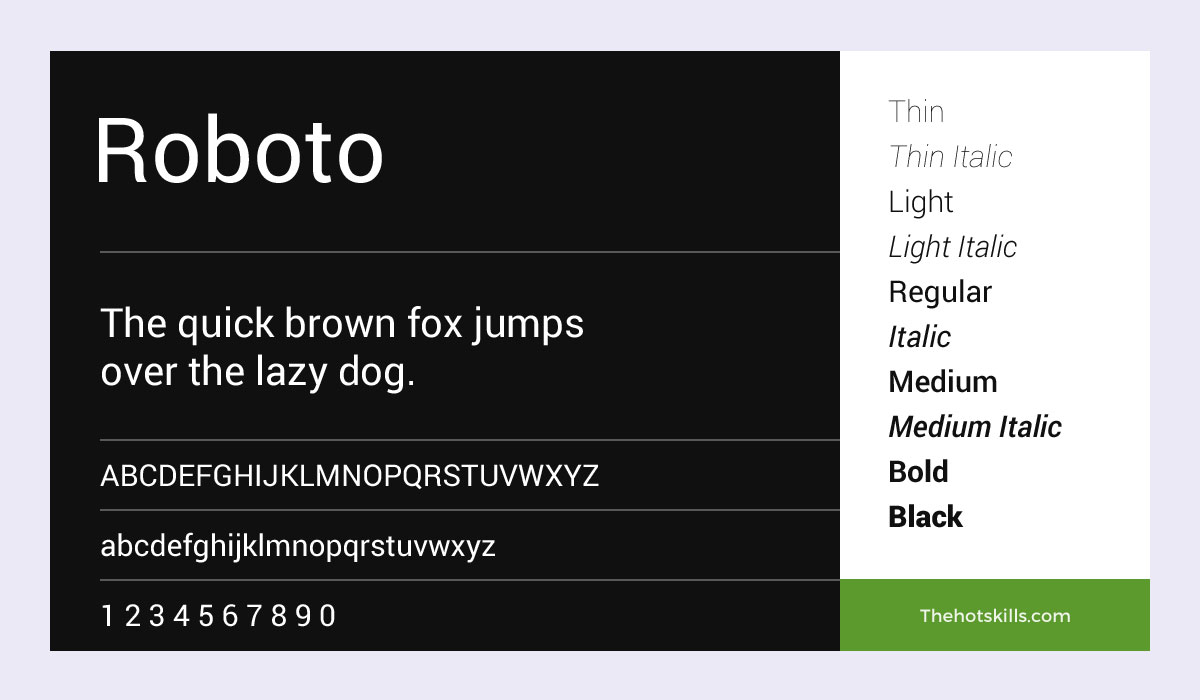
roboto

La primera contribución de Google en esta lista, el Roboto, irónicamente, es algo comedido, casi como si estuviera jugando con su nombre. Sin embargo, considerando que es de código abierto, podría estar compitiendo por las mejores fuentes gratuitas.
Idealmente, usaría este estilo particular si desea crear una página informativa. Entonces, diga contenido editorial o de blog, algo por el estilo. Sea cual sea el formato, asegúrese de no utilizarlo para otra cosa que no sea transmitir el tema escrito. En pocas palabras, evite usar el Roboto para satisfacer la estética.
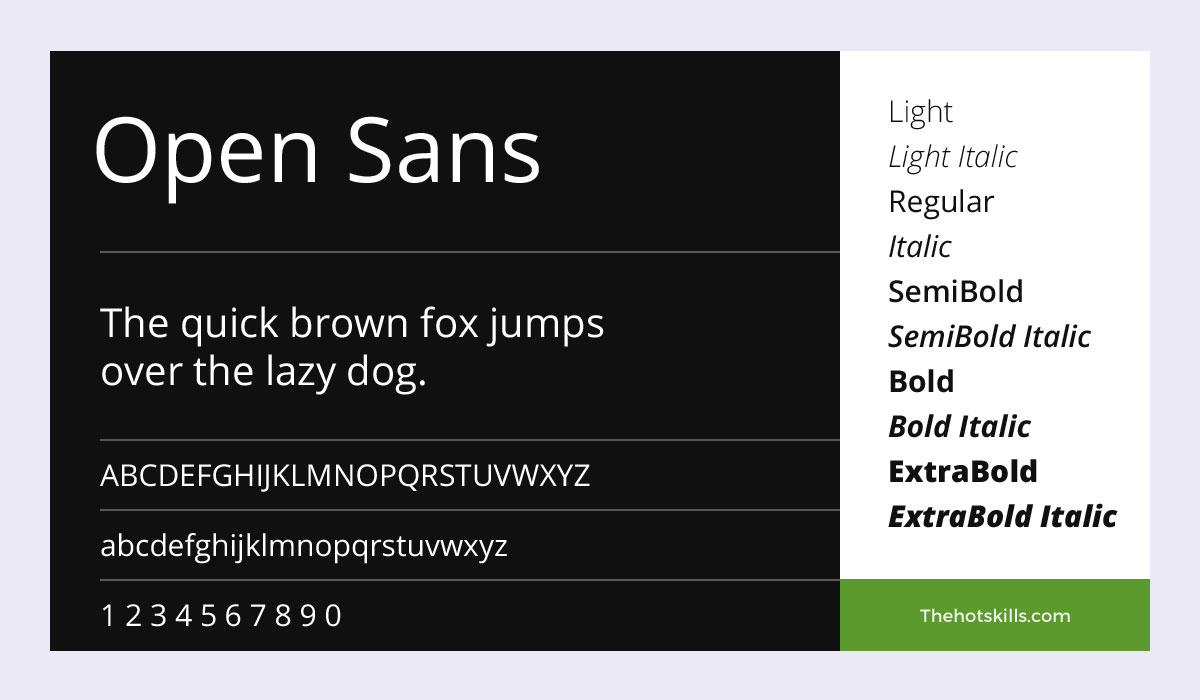
abrir sans

Open Sans puede ser un poco básico, pero eso también lo convierte en una excelente opción si planea publicar páginas con una cantidad significativa de contenido extenso.
Un ejemplo ideal de su uso es si planea incluir una sección de Preguntas frecuentes (FAQ) en su página web. Además de eso, también podría presentar un argumento a favor de las descripciones de productos o servicios.
Esencialmente, cualquier cosa funciona si no es lo primero que ve el visitante de su sitio.
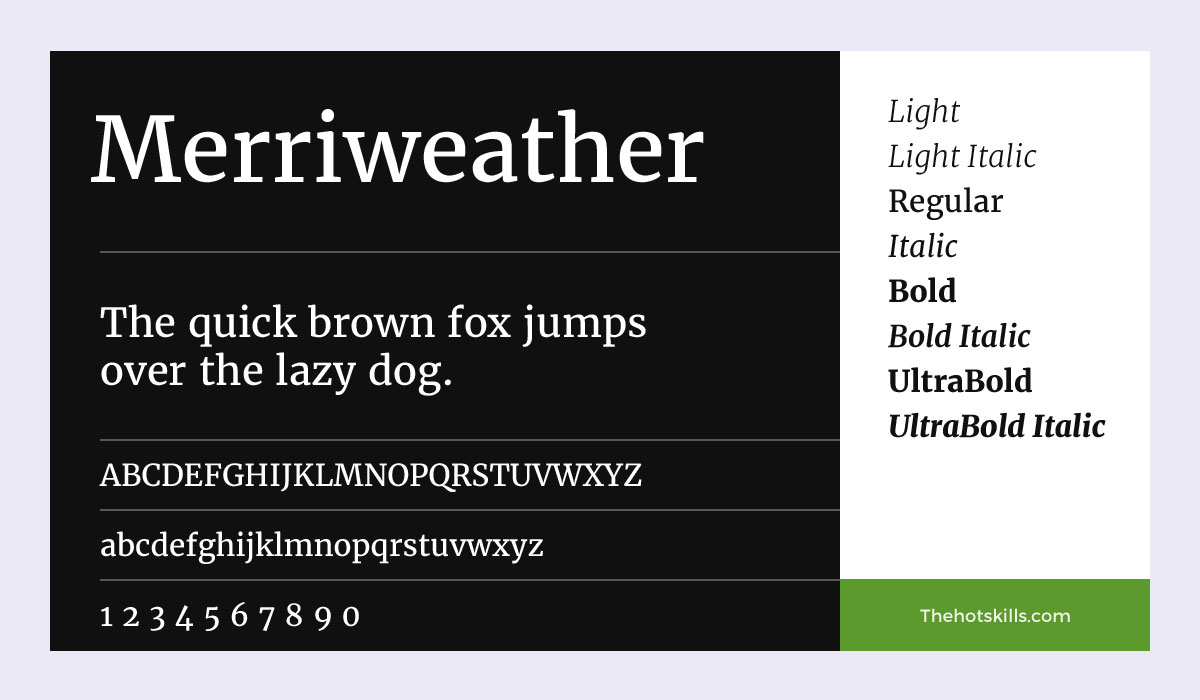
Merriweather

Hay algo particularmente extraño en el Merriweather. No lo tomes a mal, es solo que no sigue el mismo patrón que sus otros primos de Google. Los bordes de las letras, por ejemplo, tienen un ligero "redondeo" que falta en la mayoría de los tipos de letra angulares.
Para ser justos, el estilo le daría algo de encanto a sus páginas web principales si lo complementa con algunos tonos más claros. Por alguna razón, los fondos negros o más oscuros no combinan bien con el tipo de letra.
En general, Merriweather es una de las mejores fuentes serif para sitios web. Bueno, al menos si quieres sustancia sobre un estilo algo superficial.
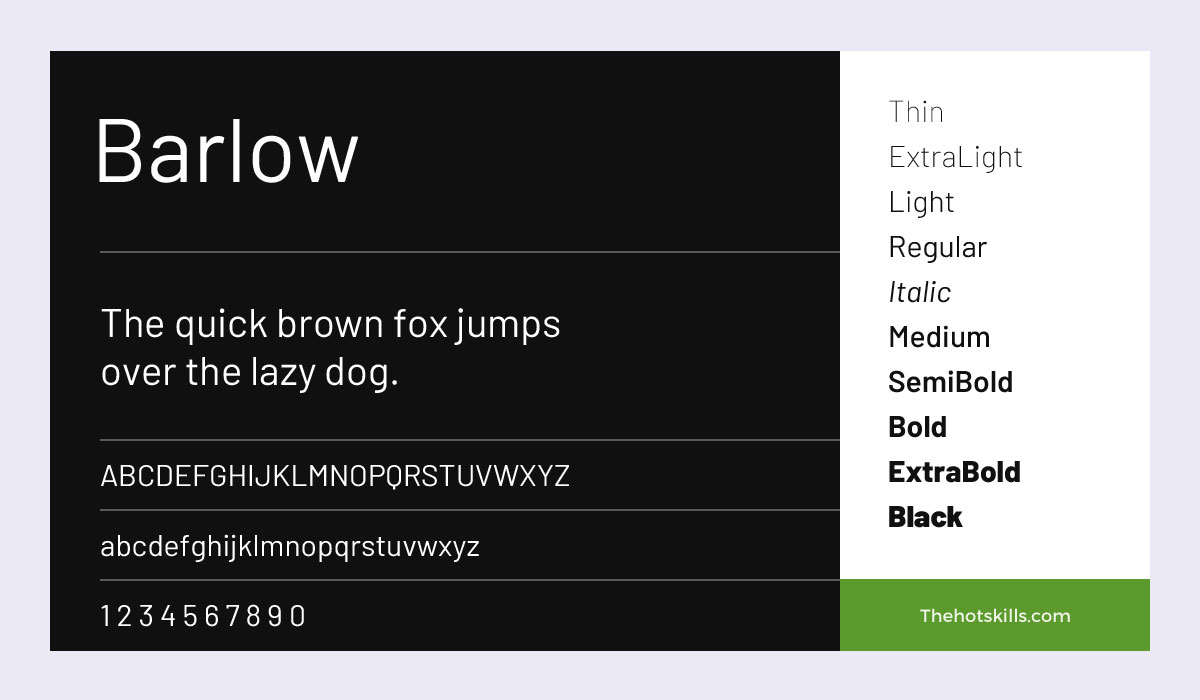
Barlow

Barlow está algo indeciso sobre lo que quiere ser. Esperar; viene una explicación. Pero primero, examinemos algo muy exclusivo del estilo. Si miras de cerca, las g tienen un trazo más corto al final. Eso es sorprendente, considerando que Google es particular acerca de no desviarse de las convenciones tipográficas típicas.
De todos modos, Barlow es algo soso si decide usar un guión en inglés. Sin embargo, cambia a otro idioma y se convierte en una fuente completamente diferente.
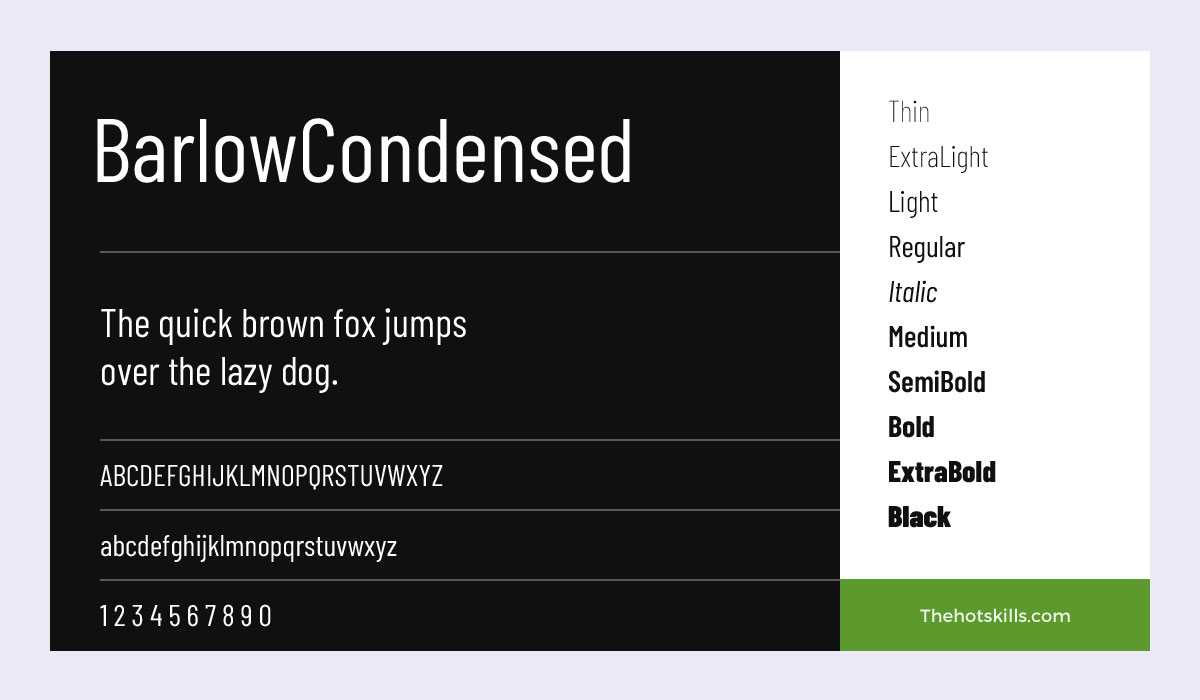
Barlow condensado

Una alternativa mucho mejor a su hermano mayor ligeramente inusual, el Barlow Condensed es elegante y se encuentra justo entre ser angular y redondo. Sin embargo, eso no significa que lo use para sus páginas principales. En su lugar, incorpore la fuente en las reseñas de los clientes, testimonios de clientes, etc.
Este tipo de contenido necesita tener un factor ligeramente diferenciador para resaltarlo como algo que dijo una persona. El Barlow Condensed puede hacer esto perfectamente.
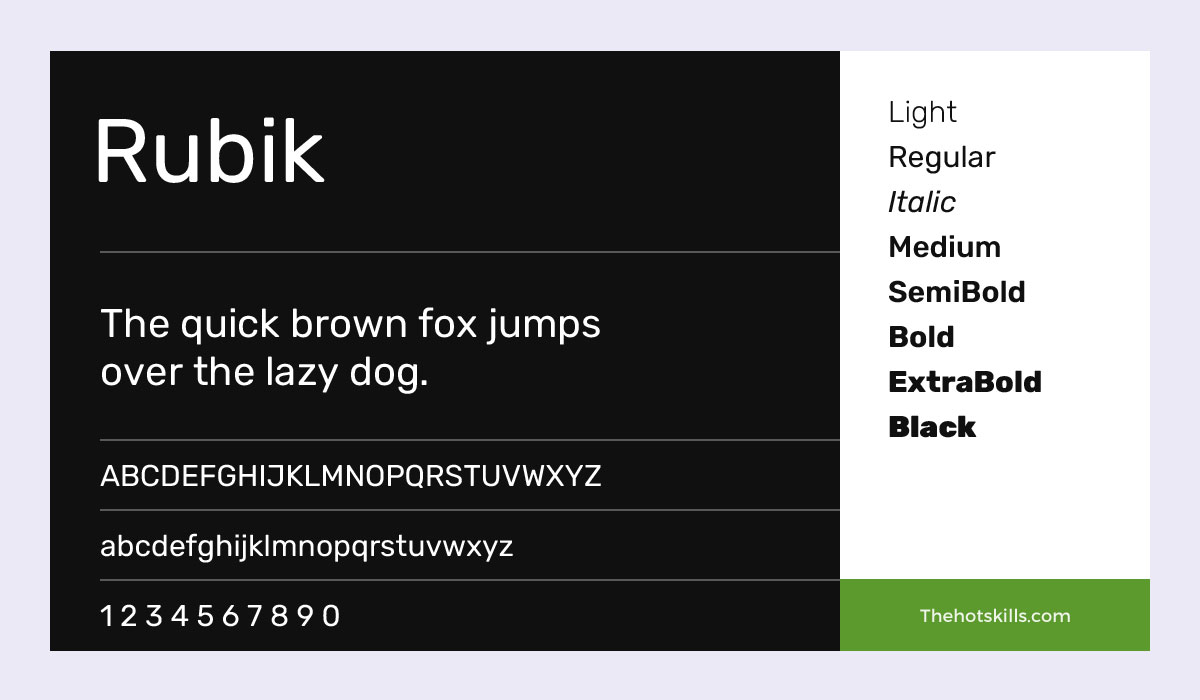
Rubik

La Rubik es, de lejos, una de las mejores fuentes para páginas web, al menos en comparación con otras ofertas de Google. Las letras tienen un diseño circular distintivo, principalmente cuando se escriben en minúsculas.
Si se pregunta acerca de un caso de uso adecuado, no necesita buscar más allá de los mensajes automatizados del sitio, chatbots o incluso ventanas emergentes.

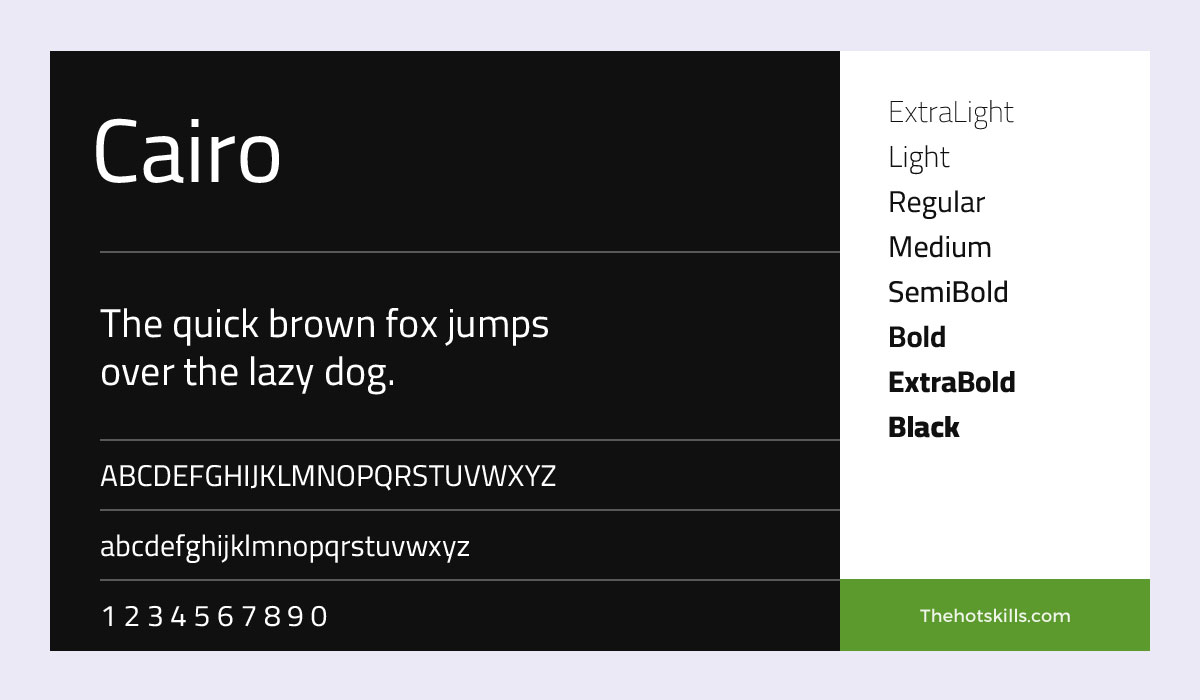
El Cairo

El Cairo, fiel a su nombre, funciona mejor cuando no se depende de un guión en inglés. No hay nada malo con la fuente, per se. Sin embargo, pierde su encanto cuando se ve obligado a ceñirse a las letras convencionales.
Úselo para cualquier otro idioma y verá cómo se transforma ante sus ojos. Aunque no es evidente en la imagen de arriba, los caracteres en la variante en inglés están demasiado separados.
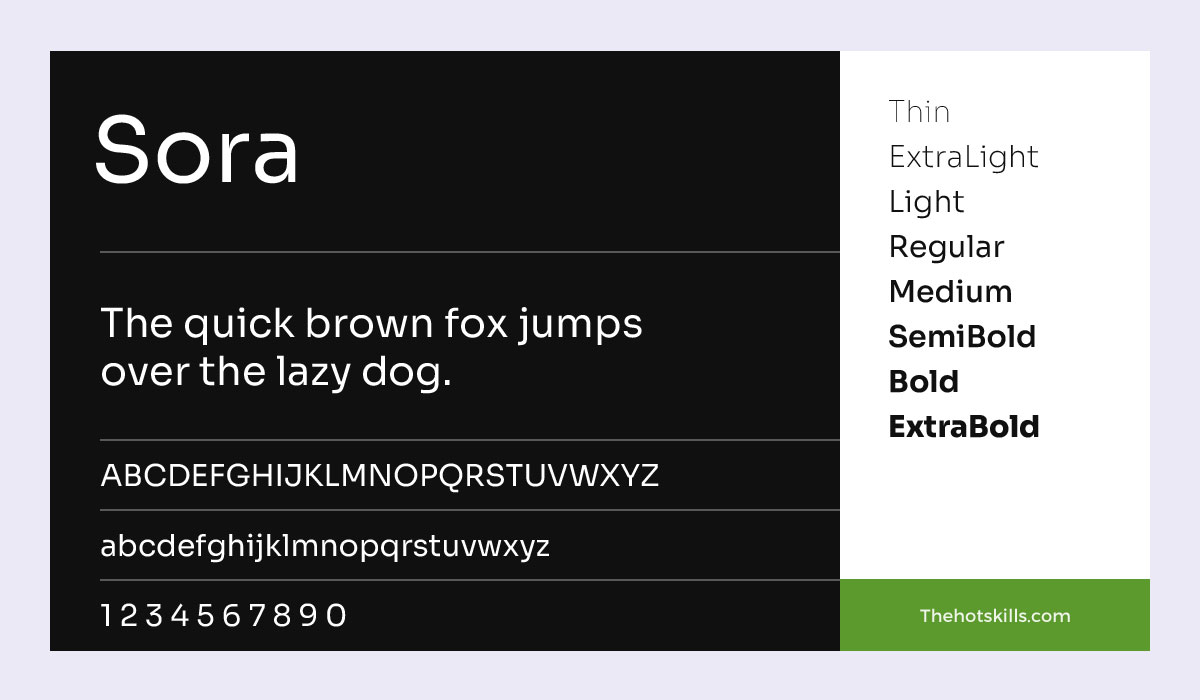
Sora

Sora es peculiar, algo relajado y perfecto si desea letras más oscuras sobre un fondo colorido.
La mayoría de los trazos de letras tienen florituras cortas, lo que hace que la fuente sea una opción excelente para páginas introductorias o portales de invitados. Y eres libre de ser creativo con el fondo porque los contornos siempre serán nítidos independientemente de lo que uses.
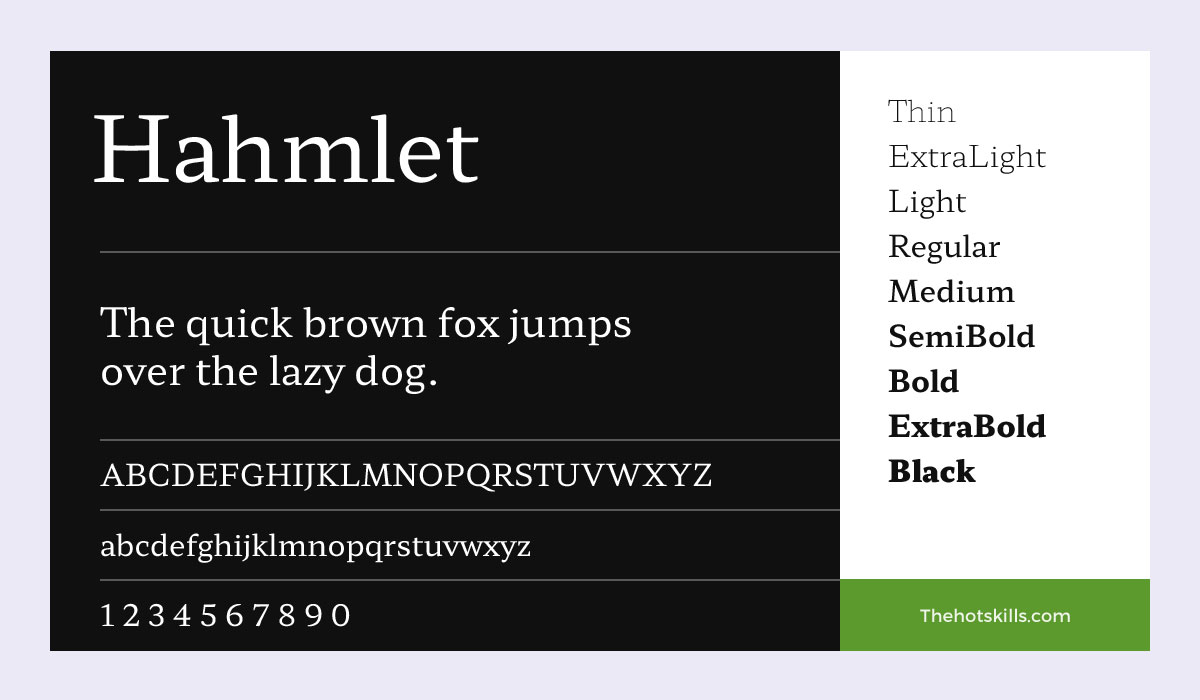
Hahmlet

Aquí está la cosa: Hahmlet es más adecuado para páginas web regionales o traducidas. Anímate si estás construyendo algo en ese sentido.
Para ayudar a explicar esto mejor, considere el ejemplo de los sitios de anime o manga. De hecho, cualquier escritura de Asia oriental fluye inmensamente bien con esta fuente. Otro posible caso de uso puede ser para sitios educativos que enseñan dichos idiomas.
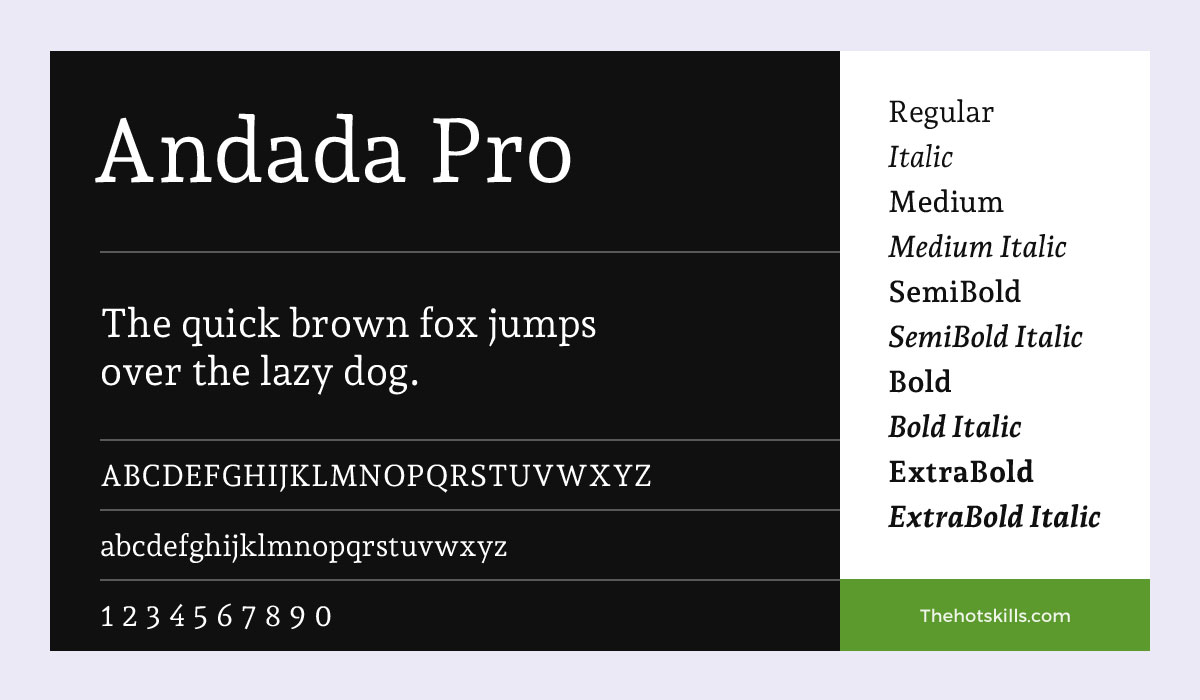
Andada Pro

No hay otra forma de decir esto: Andada Pro es una de esas fuentes hipster que combinan bien con el contenido artesanal. ¿Quieres publicar contenido sobre mezclas de café? Bueno, entonces la Andada será tu mejor opción.
Un consejo simple aquí es ceñirse a las letras oscuras. El tipo de letra hace la mayor parte del trabajo por ti. No necesita agregarle jugando con caracteres de colores.
Sin ser demasiado contundente, esta es una de las mejores fuentes para páginas de sitios web si su contenido necesita retener la atención del espectador durante mucho tiempo. Después de todo, los granos de café solo pueden ser emocionantes durante un tiempo.
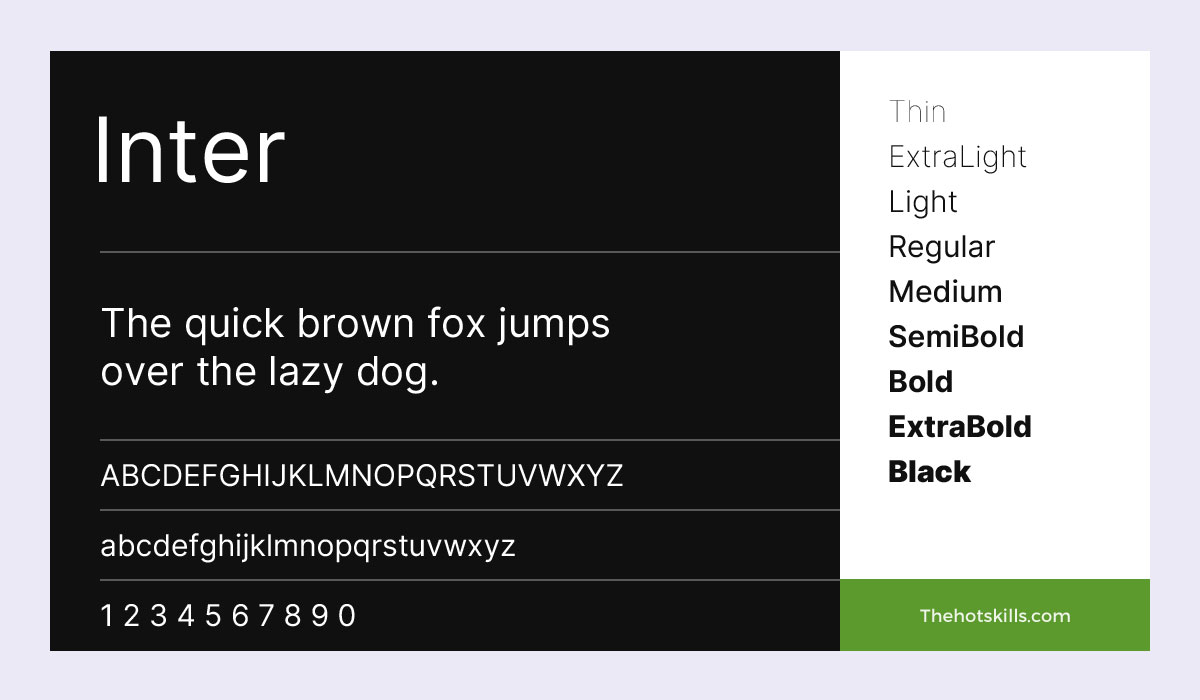
Enterrar

El Inter puede tener un nombre aparentemente incompleto, pero su estilo real es todo lo contrario. Limpia y minimalista, esta fuente es una excelente opción para contenido de formato largo.
Todo vale aquí: blogs, artículos de noticias, editoriales, etc. Sin embargo, antes de usarlo generosamente, tenga en cuenta que es posible que no combine bien con las fuentes que no son de Google. Entonces, digamos que planeas adoptar el Pontiac. Si ese es el caso, el Inter puede no ser la mejor opción.
Más fuentes geniales para sitios web
La siguiente lista de fuentes no son fuentes web. Debe descargarlos y convertirlos en fuentes web. Puede utilizar los servicios de generación de fuentes web en línea.
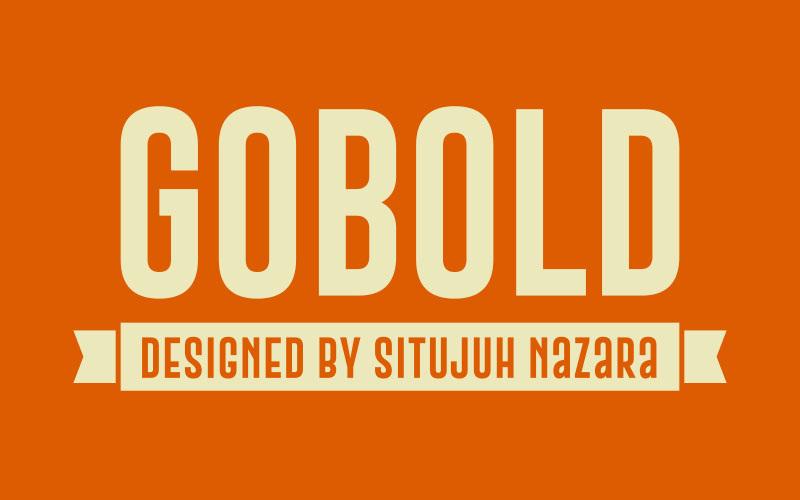
Gobold

Como es evidente en el nombre mismo, el Gobold es la elección perfecta para hacer una declaración. Bueno, si eso es lo que quieres hacer. Diseñado por Situjuh Nazara y un derivado de la familia de fuentes Sans Serif, este estilo particular presenta una apariencia limpia y minimalista en su página.
La actualización reciente agregó cuatro nuevas familias, incluida una función actualizada de regular y cursiva, y corrigió algunos errores de caracteres.
Bebas Neue Pro

En su lanzamiento inicial en 2010, Bebas Neue inmediatamente cautivó a diseñadores gráficos y figuras corporativas por igual. Parte de ello se debió a cómo transmitía una sensación de profesionalismo sin sacrificar la estética más amplia. El otro factor que contribuyó fue lo bien que la fuente se adaptó a un fondo negro. Simplemente mágico .
Ahora, con la actualización Pro, Bebas Neue viene con un peso más delgado y regular rediseñado. Los caracteres en minúsculas también se han convertido finalmente en el tipo de letra. En general, esta es probablemente una de las mejores fuentes para diseñadores. Al menos para aquellos con un sutil sentido del estilo.
Mantenga la calma

Inspirada en un póster inédito de la Segunda Guerra Mundial, la fuente Keep Calm se trata de simplificar el contenido de sus páginas mientras brinda una apariencia elegante. Esta es una excelente opción si construyes una página para una audiencia que busca estilo con sustancia.
Actualmente, la fuente está disponible en tres nuevas variantes, que incluyen el libro (regular), ligero y pesado. Cada uno de ellos también viene con una cursiva complementaria.
Zona Pro

El Zona Pro tiene algo único: viene con un paquete de 18 estilos distintos para elegir.
Lanzada inicialmente en 2013, la fuente se inspira en los populares estilos de pintura abstracta geométrica utilizados en la década de 1920. Es moderno, elegante y, lo que es más importante, adecuado tanto para contenido largo como corto.
La actualización de 2019 también incluyó soporte para el alfabeto cirílico y otras mejoras, incluida una cursiva rediseñada. Todas estas adiciones lo convierten en un fuerte competidor para las mejores fuentes para páginas web.
Pontiac - Fuente simple

El Pontiac es amigable y tiene una informalidad que es difícil de expresar con palabras. Sin embargo, nunca es una mala idea intentarlo.
Eche un vistazo a los bordes de las letras redondeadas, por ejemplo. La fuente no tiene nitidez, pero eso no quita la estética visual. Y, si eres fanático de las infografías, esto debería dibujarte una sonrisa en la cara.
Eso no quiere decir que no puedas usar este estilo en particular para el contenido de tu cuerpo. Puedes, pero puede que no sea la idea más brillante. En su lugar, es mejor reservar el Pontiac para texto breve. Piense a lo largo de las líneas de encabezados, etc.
Súper Básico – Una San Serif Moderna

No se deje engañar por el nombre aquí porque Super Basic es una de las fuentes de interfaz de usuario más atractivas. Brinda un contorno nítido incluso con los fondos más coloridos y se combina excepcionalmente con familias escritas a mano o con guiones.
La ruta habitual sería usar Super Basic para encabezados, contenido breve o, mejor aún, plantillas introductorias.
Café Luis Jorge

Mira, nadie dice que Louis George Cafe sea una fuente fuera de lo común. No, en absoluto. Pero una parte importante de su uso correcto depende de la compatibilidad del color. En resumen, si su página tiene una paleta monocromática, esta podría ser la opción adecuada para usted.
Honestamente, la mayor parte del encanto del estilo proviene de sus personajes simplistas. Sin embargo, eso también lo hace algo inadecuado contra un fondo blanco. Por lo tanto, no lo use en contenido de formato largo.
Las mejores fuentes seguras para la web
Ahora, no tiene sentido repetir de qué se tratan las fuentes seguras para la web. Si ha escrito algo en su teclado, ya los ha encontrado. Además, debido a lo comunes que son, no hay razón para lanzar una descripción para cada tipo de letra. Sin embargo, es imperativo explicar cuándo debes usarlos.
Las fuentes seguras para la web son las más adecuadas para cualquier mensaje automático que su sitio envíe a los visitantes. Por ejemplo, si su página envía constantemente correos electrónicos a visitantes anteriores, use dichas fuentes para enmarcar el contenido.
Con eso fuera del camino, algunas de sus opciones con respecto a tales tipos de letra son:
- Arial/Helvética
- Calibri
- verdana
- Trabuquete MS
- Times New Roman
- Georgia
- Linotipia Palatino
- libro antiguo
- Comic Sans
- Mensajero Nuevo
Si bien no son las opciones más atractivas, estas fuentes tienen sus momentos al sol. Sin embargo, sería prudente verlos como herramientas adicionales y nada más.
¿De dónde puedes descargar fuentes?
Puede elegir varios sitios al comprar o descargar cualquier fuente. Sin embargo, hay un poco de duda sobre la autenticidad de algunos portales. Por lo tanto, es mejor ceñirse a plataformas reguladas como:
- fuentes de adobe
- Fuentes de Google
- Elementos de Envato
- mercado creativo
- Dafont – Fuentes gratuitas
De las opciones enumeradas, todas las fuentes de Google son las mejores, de código abierto y no tienen cargos asociados por uso comercial. Además, Dafont es otra plataforma donde puedes encontrar algunas de las mejores fuentes para páginas web. ¿La mejor parte? Los autores hacen que los tipos de letra sean accesibles para uso personal sin ningún cargo adicional.
Un gran diseño comienza con una sola letra
Este artículo puede haber sido un poco exhaustivo en puntos particulares. Sin embargo, esto era necesario para explorar lo que las fuentes pueden hacer por su sitio web. Después de todo, la suma del atractivo general de su sitio web depende de sus partes más básicas.
Además, si vuelve a quedarse atascado en la elección de las mejores fuentes para las páginas del sitio web, piense en la analogía desde el principio: la del tono de su sitio. Eso será suficiente para hacerte examinar críticamente lo que funciona y lo que no.
Preguntas frecuentes
¿Cuál es la mejor fuente para usar en un sitio web?
No hay una respuesta concreta a esta pregunta, con múltiples elementos que influyen en esta decisión. Una regla general simple es alinear la identidad de la marca y la de su público objetivo para ayudarlo a elegir la fuente que le gustaría usar. Por ejemplo, si su sitio web es informativo y se dirige principalmente a lectores de noticias, elija Inter.
¿Cuáles son los principales estilos/tipos de fuentes?
Los cuatro tipos principales de familias tipográficas son:
- Serif
- sans serif
- Guion
- Monitor
- Moderno
Cada tipo de letra tiene características y características distintivas, lo que las hace adecuadas para provocar emociones específicas en los lectores.
¿Cuál es una buena fuente serif para páginas web?
Algunos de los tipos de letra serif seguros para la web más populares incluyen Calibri y Verdana. En el caso de las fuentes web, Pontiac, Inter, Sora y Gobold son excelentes opciones.
¿Cuántas fuentes debe usar un sitio web?
Es aconsejable mantener el número total de fuentes de su sitio web en cuatro o menos. Cualquier cosa por encima de ese número tiende a crear algunos elementos visualmente duros en una página.
¿Qué fuente es la más atractiva?
No existe tal cosa como una fuente objetivamente atractiva. Depende completamente de su preferencia y de cuánto desee alinearlo con otros elementos. Independientemente de que se trate de un asunto subjetivo, algunas de las fuentes más populares son Roboto, Open Sans, Pontiac y Merriweather.
¿Qué fuente es la más legible?
La legibilidad de la página depende completamente de cómo escala el tamaño de la fuente, no del tipo de letra en sí. Si bien no hay reglas estrictas, idealmente, se apegaría a 16 a 18 píxeles para el contenido del cuerpo principal. Los encabezados se deben establecer en 1,96 veces el tamaño del contenido del cuerpo, mientras que los subtítulos se deben escalar hacia abajo mediante disminuciones incrementales de 5 píxeles.
¿Cómo identificar una fuente?
Font Squirrel es una excelente herramienta para identificar un tipo de letra con el que no está familiarizado. Simplemente cargue una imagen en el sitio y la plataforma le sugerirá una lista de estilos compatibles o similares.
¿Dónde puedes encontrar fuentes web?
Como se mencionó anteriormente, los portales como Google Fonts y Dafont son sitios excelentes con una extensa biblioteca de tipos de letra entre los que puede elegir.
