5 increíbles ideas de desarrollo web
Publicado: 2021-05-20
La demanda de desarrolladores web nunca ha sido mayor en una era de transformación digital. Con las personas encontrando nuevas formas de trabajar, comunicarse y comprar, se ha requerido tecnología para facilitar eso. Todos necesitan practicar sus habilidades digitales, especialmente si son desarrolladores, y generar ideas de desarrollo web puede ser agotador.
Practicar y experimentar con el desarrollo web garantiza que se mantenga al día con las últimas tecnologías y tendencias web, y que pueda satisfacer las necesidades de los clientes. Hemos presentado cinco ideas de desarrollo web que todo desarrollador debe practicar para mejorar su conjunto de habilidades y aumentar la participación y la interacción del usuario. Aquí está nuestra lista para ayudarlo a desarrollar su carrera en la web.
1. Giphy con una API única
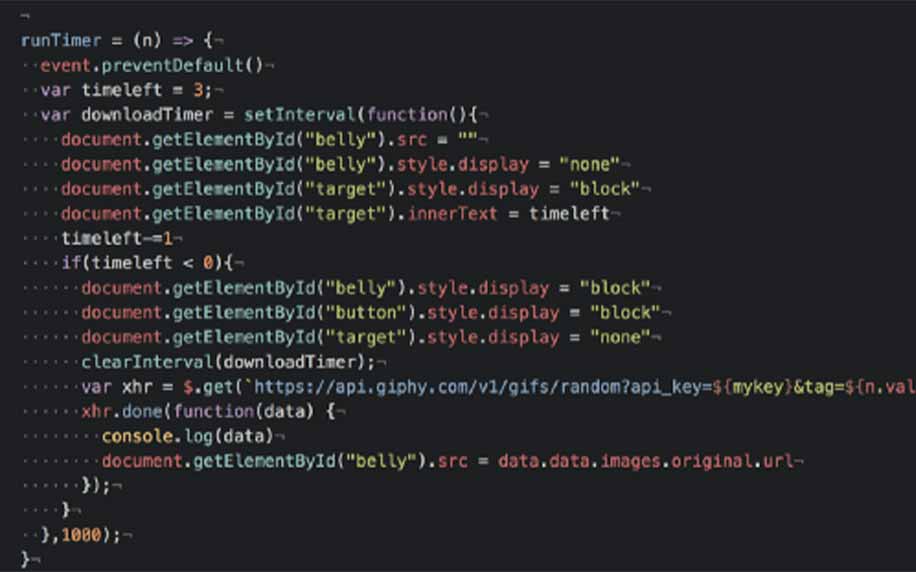
En un mundo de redes sociales cada vez más popular que se basa en emojis e imágenes para comunicarse, Giphy ha sido otro método popular de comunicación entre pares. Un proyecto que puede poner a prueba sus habilidades es desarrollar una aplicación web que utilice entradas de búsqueda y la API de Giphy para presentar GIF en una página web.
Si bien la documentación es completa, es relativamente fácil de seguir y fácil de aprender e implementar: un excelente proyecto para principiantes que utiliza la API de Giphy. Si usa la API de Giphy, no necesitará realizar ninguna solicitud de una API para poder utilizarla.
Otro aspecto positivo importante de usar la API de Giphy es que no necesita preocuparse por la configuración mientras solicita datos. Cuando utiliza la API de Giphy para crear una aplicación web, hay una sección de entrada de búsqueda donde los usuarios pueden buscar GIF específicos.
También puede mostrar los GIF de tendencias en formato de columna o cuadrícula, y permitir más opciones de carga en la parte inferior para opciones de búsqueda versátiles para GIF.

2. Desarrolle un sitio web compatible con SEO
Para ser encontrado en los resultados de búsqueda, su negocio necesita hacer uso de SEO. Los sitios web que descuidan el SEO no podrán generar tráfico orgánico desde las SERP o las páginas de resultados de los motores de búsqueda. La funcionalidad es, por supuesto, la principal preocupación del desarrollo web, pero tener una comprensión fundamental de SEO y diseño web es fundamental al crear un sitio fácil de usar.
Comprender el SEO técnico y lo que necesitan los especialistas en marketing puede ayudarlo a crear sitios que atraigan visitantes, convirtiendo el tráfico en conversiones. Algunas formas de hacer que su sitio sea compatible con SEO incluyen:
- Integración de las redes sociales en el diseño de su sitio web. Los motores de búsqueda valoran las redes sociales, al igual que sus clientes potenciales
- Use SEO en sus imágenes como texto alternativo y meta descripciones
- Usa JavaScript con moderación
- Asegúrese de que su URL sea fácil de usar
- Asegúrate de que tu diseño sea accesible
- Tenga cuidado al usar elementos flash.
Una vez que haya aprendido más sobre SEO, podrá desarrollar un sitio que tenga un diseño integrado y receptivo mientras tenga funciones fáciles de usar que interactúen bien con SEO. Otra medida importante es garantizar que el sitio se cargue rápidamente en el escritorio y en los dispositivos móviles.
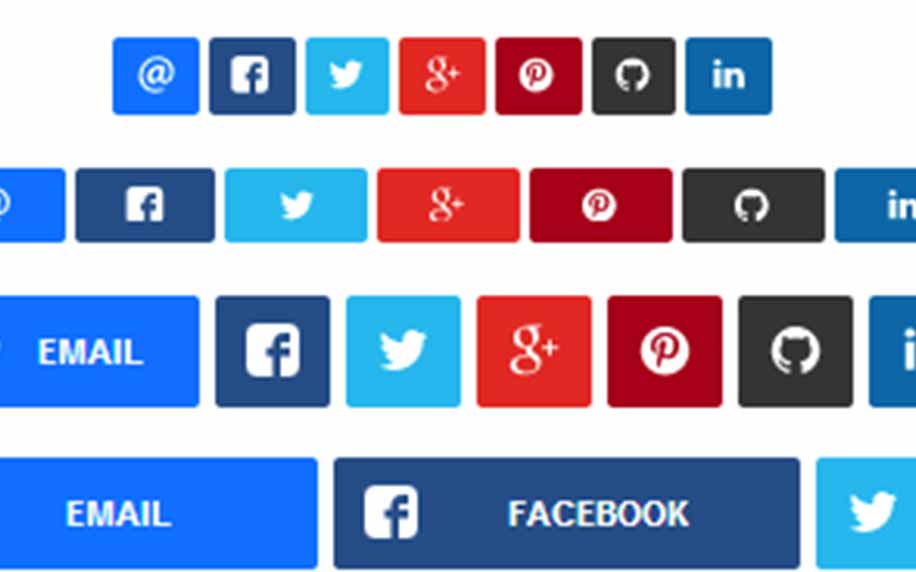
3. Crea botones para compartir en redes sociales
La mayoría de los sitios web (particularmente, los basados en contenido) creados en WordPress tienen botones para compartir en redes sociales que permiten a los usuarios compartir contenido en varias plataformas de redes sociales. Sin embargo, para los sitios estáticos que no están basados en WordPress, agregar botones para compartir en redes sociales es un desafío.

En este proyecto, asumirá el desafío de escribir un código JavaScript que le permitirá agregar botones para compartir en redes sociales a sitios estáticos. Si bien puede hacerlo incorporando elementos HTML o imágenes en la plantilla del sitio, el uso de JavaScript le permite agregar los botones de compartir de forma dinámica.

4. Hacer notificaciones de tostadas
Las notificaciones toast son elementos de ventana discretos y no modales que se utilizan para mostrar información breve y de caducidad automática a los usuarios. Se utilizan principalmente en las plataformas del sistema operativo Android y se utilizan para informar al usuario de algo que no es crítico y que no requiere atención específica. No impiden que el usuario utilice el dispositivo de la aplicación.
En el caso de que solo queramos notificar a los usuarios que la acción que realizaron se ha llevado a cabo con éxito o se ha llevado a cabo. Por ejemplo:
- Cuando envía un mensaje, recibe un comentario de notificación de brindis "Mensaje enviado" escrito en él.
- Cuando eliminas algunos correos; se le notifica con "Su correo ha sido eliminado" escrito en él.
- Incluso se le notifica con una acción en curso como "Enviando mensaje..." escrito en él.
El diseño de una herramienta de notificación de brindis requiere que use sus habilidades y conocimientos de JavaScript. Cuando crea una herramienta de notificación de brindis funcional, puede responder a eventos en la página y notificar a los usuarios cuando un evento se haya completado con éxito. También puede usar la función setTimeout para representar el retraso en cargar o guardar datos.
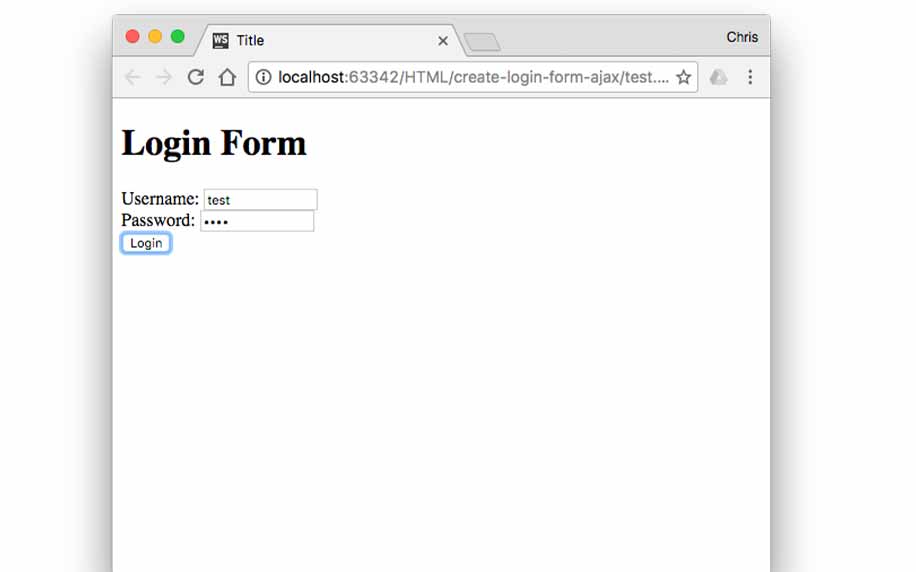
5. Desarrolle un inicio de sesión estilo AJAX
Construir el front-end de un sitio/página de inicio de sesión de estilo AJAX es un gran desafío para probar las ideas de desarrollo web que tiene. En el inicio de sesión de estilo AJAX, no es necesario volver a cargar la página de inicio de sesión para garantizar si debe o no ingresar los detalles de inicio de sesión correctos.
Un formulario de inicio de sesión de Ajax puede enviar datos al servidor y mostrar un mensaje de error sin necesidad de actualizar la página. Esto puede hacer que el proceso de inicio de sesión sea menos doloroso para el usuario.
Si lo desea, también puede crear una maqueta de situaciones de inicio de sesión exitosas e inválidas codificando un nombre de usuario y una contraseña y compararlos con la información ingresada por un usuario. También puede incluir mensajes de error para situaciones en las que los datos de entrada son incorrectos o no se encuentran.

Amplíe sus ideas de desarrollo web
Estas son solo algunas ideas de desarrollo web que son fáciles y divertidas de hacer, perfeccionando sus habilidades y convirtiéndolo en un mejor programador y desarrollador. Las empresas confían cada vez más en sus desarrolladores para ofrecer soluciones innovadoras y flexibilidad para sus necesidades comerciales.
Mantenerse en contacto con las tendencias y practicar diferentes ideas de desarrollo web lo convertirá en un desarrollador más competente y lo ayudará a transformar los sitios web y las aplicaciones. ¿Necesita ayuda con el desarrollo web y quiere asesoramiento de expertos? Póngase en contacto con ProfileTree hoy para ver cómo podemos ayudar a su negocio.
