Más de 15 ejemplos de diseño de sitios web receptivos: ¡Echa un vistazo y descúbrelo ahora!
Publicado: 2020-10-27¡Los ejemplos de diseño de sitios web receptivos se tratan de páginas web que se ven bien en todos los dispositivos! Un diseño web receptivo se ajustará automáticamente a diferentes tamaños de pantalla y ventanas gráficas. Es muy importante porque el diseño receptivo afecta en gran medida la cantidad de tráfico en su sitio web. Echemos un vistazo a los hermosos diseños de sitios web receptivos a continuación para inspirarnos en sus propios proyectos de diseño web receptivo.
Última actualización: acabamos de lanzar la versión 2.0 de Claue Multipurpose Magento 2 Theme, con un montón de mejoras de rendimiento y funciones exclusivas. Echa un vistazo a este tema ahora: Claue Magento Theme 2. 0

Ver demostración
Además, complementamos el paquete de forma gratuita con One Step Checkout Extension M2 , ¡la extensión permite a los clientes realizar el pago en un solo paso! Echa un vistazo a las nuevas características:
- Estar basado en el tema Luma.
- Gratis con Smart One Step Checkout (Ahorra más de $200)
- Cumple con todos los estándares de Magento Theme
- Mejora significativa del rendimiento
- Compatible con la mayoría de las extensiones de terceros.
- Totalmente compatible con Magento 2.4.x
Esta segunda versión avanzada se diferencia por completo de la anterior. Por lo tanto, si está utilizando la versión 1 de Claue y desea actualizar a la versión 2 de Claue, solo puede reconstruir un nuevo sitio web en lugar de actualizar desde la versión anterior. Ahora, volvamos al tema principal.
Características clave de un diseño web responsive
Las cuadrículas fluidas, las imágenes flexibles y las consultas de medios son los tres ingredientes técnicos para el diseño web receptivo. Para ser considerado "responsivo", un sitio web necesita
- El sitio web debe construirse con una base de cuadrícula flexible.
- Las imágenes que se incorporan al diseño deben ser flexibles.
- Se deben habilitar diferentes vistas en diferentes contextos a través de consultas de medios.
Profundicemos en tres características para aprender cómo se incorporan para brindar a los usuarios un diseño web completamente receptivo y efectivo.
1. Consultas de medios
Las consultas de medios se consideran la característica más sorprendente (y más amenazante para los diseñadores web que no están familiarizados con ellas) de un diseño web receptivo.
Las consultas de medios permiten a los diseñadores utilizar comprobaciones de condiciones para modificar los diseños web en función de las propiedades del dispositivo del usuario. Permite a los desarrolladores crear múltiples diseños utilizando los mismos documentos HTML mediante la publicación selectiva de hojas de estilo en función de las funciones del agente de usuario. Otros parámetros son la orientación (horizontal o vertical), la resolución de la pantalla, el color, etc.
2. Rejillas flexibles
Cuando se crean cuadrículas fluidas con CSS, las columnas se reorganizan automáticamente para adaptarse al tamaño de la pantalla o la ventana del navegador. Esto permite a los desarrolladores mantener una apariencia uniforme en varios dispositivos. Además, le ayuda a ahorrar tiempo y dinero al permitir que los diseñadores actualicen una versión del sitio frente a muchas.
3. Imágenes flexibles
Las imágenes que se mueven y escalan con nuestras cuadrículas fluidas es otra función esencial de un diseño web receptivo. Las imágenes fluidas a menudo hacen que los diseñadores sean un dolor de cabeza. Cargar imágenes enormes y de gran tamaño que reducimos usando atributos HTML de width y height cuando necesitamos más espacio para contenido de texto en dispositivos de navegación más pequeños no es una buena práctica para tiempos de carga de páginas web más rápidos.
Más de 15 ejemplos de diseño de sitios web receptivos
1. Shopify

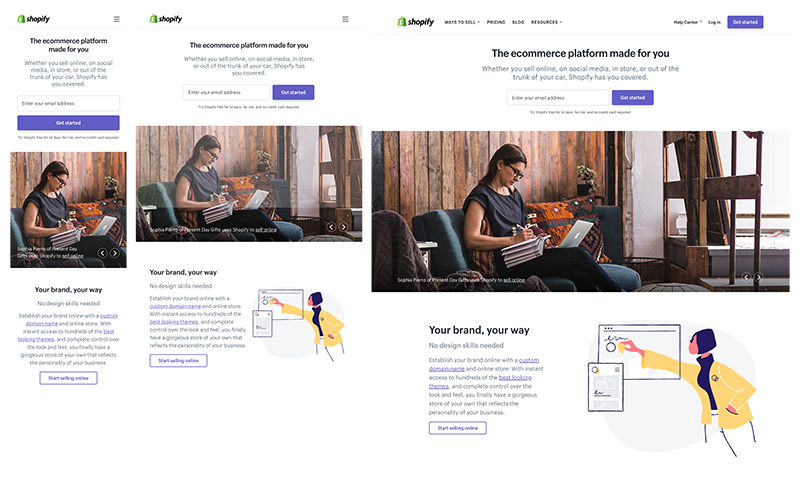
El diseño del sitio web de Shopify es consistente en todos los dispositivos. Solo el botón de llamada a la acción y las ilustraciones cambiaron entre dispositivos de escritorio y dispositivos móviles. A pesar de que este sitio web utiliza los carruseles de imágenes para mostrar a sus visitantes, han logrado mantener la velocidad de carga de la página por debajo de los cinco segundos, lo cual es bastante notable.
2. Caja de chispas

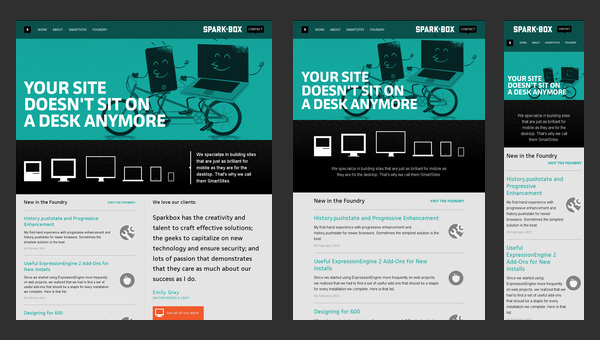
Sparkbox muestra la estructura básica de un sitio web corporativo. El diseño es bastante simple; se basa en un conjunto de franjas horizontales estándar y de uso habitual que muestra los datos de una manera no intrusiva. La estructura es realmente fácil de adaptar a varios tamaños de pantalla.
3. CON CABLE

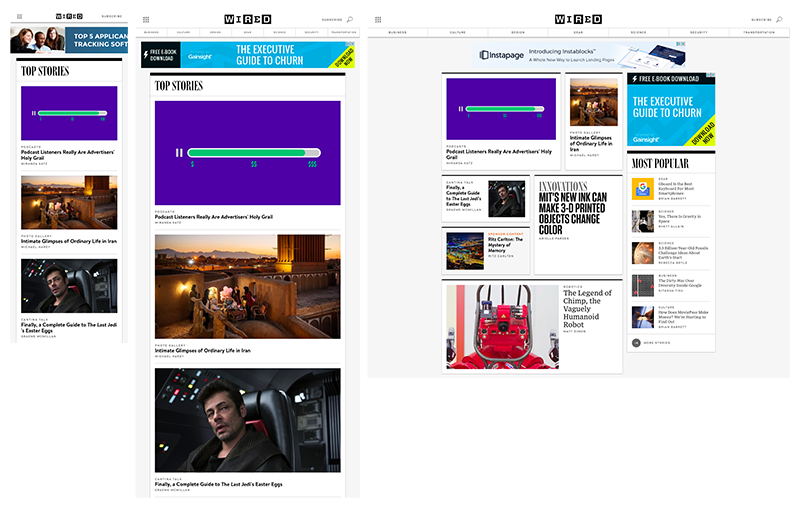
WIRED viene con un diseño dinámico con varias columnas y una barra lateral en los dispositivos de escritorio, que se convierte en una sola columna en los dispositivos portátiles. Además, las imágenes flexibles son lo más destacado. El recorte de sus imágenes destacadas cambia según las plataformas.
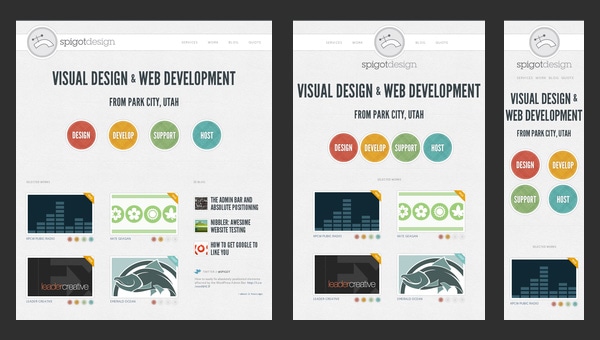
4. Diseño de espita

Este diseño de sitio web receptivo brinda a la audiencia en línea un diseño elegante aderezado con algunos efectos sorprendentes y lleno de espacios en blanco que reflejan bien los datos independientemente de las dimensiones de la pantalla.

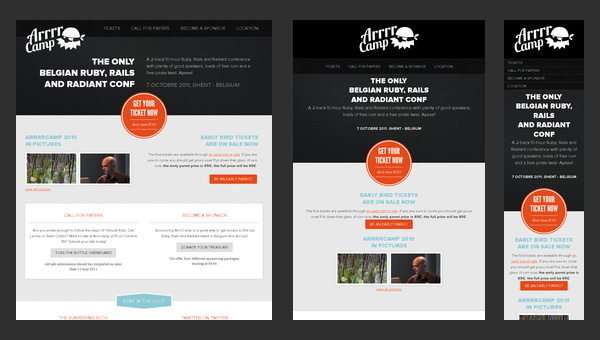
5. Conferencia Arrrrcamp

Este diseño de sitio web receptivo se enfoca más en texto que en multimedia. Así, gran parte del diseño se basa en un fondo monótono blanco que subraya cuidadosamente el texto y algunos botones “fantasmas” de moda.
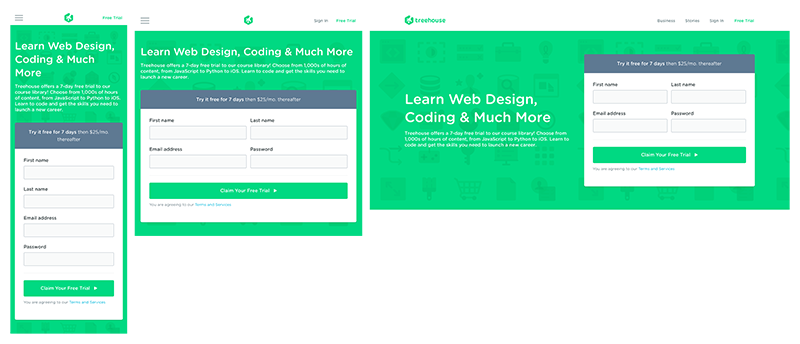
6. Casa del árbol

Treehouse viene con una experiencia fluida en todas las plataformas. Su menú cambia progresivamente más pequeño en todos los dispositivos: las computadoras de escritorio y portátiles cuentan con un menú de cuatro elementos, las tabletas cuentan con un menú de dos elementos y un ícono de hamburguesa, y los teléfonos móviles vienen con un menú e ícono de un elemento.
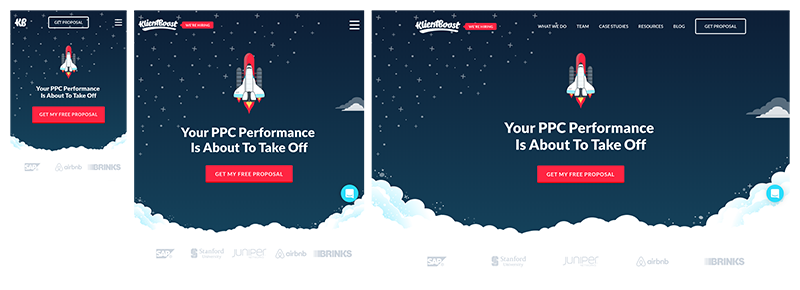
7. Klientboost

Este sitio web se carga increíblemente rápido a los cuatro segundos usando conexiones 3G. Más importante aún, la apariencia del sitio web de Klientboost se mantiene constante en todos los dispositivos, pero han logrado ajustar su experiencia de usuario a cada dispositivo.
8. Hora del Planeta

Este es otro ejemplo fantástico de ejemplos de diseño de sitios web receptivos. Earth Hour es un sitio realmente avanzado y complejo que incluye una gran cantidad de multimedia, incluidos videos y fotos llamativas. Además, también es una infografía en línea que utiliza algunos gráficos agradables y transiciones perfectas para llamar la atención.
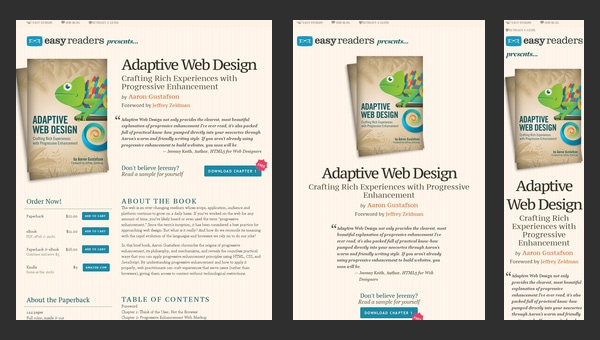
9. Diseño Web Adaptativo

El sitio web se centra en cuestiones de adaptación. Para ser más precisos, este es un diseño promocional que anuncia un libro que responderá a todas sus preguntas.
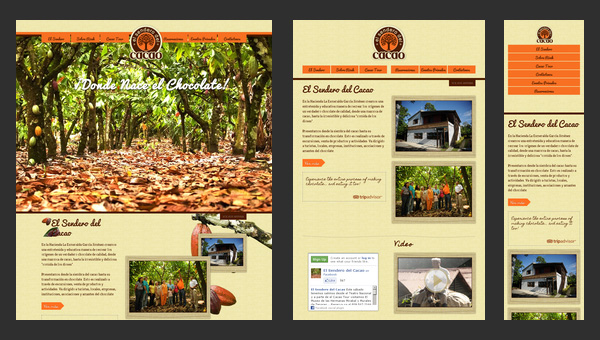
10. El Sendero del Cacao

El Sendero del Cacao es otro ejemplo asombroso de un diseño web adaptable a dispositivos móviles. Viene con un ambiente tranquilo y cálido y características integrales como
- Disposición Responsive;
- compatibilidad entre navegadores;
- fácil navegación;
- soporte multi-idioma.
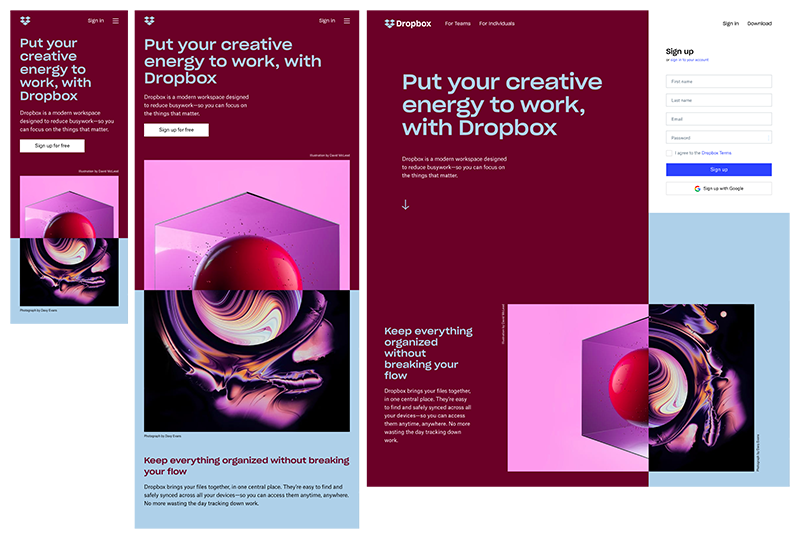
11. buzón

Dropbox ofrece una cuadrícula fluida y elementos visuales flexibles. No solo cambia el color de la fuente para adaptar el color de fondo cuando se pasa de un escritorio a un dispositivo portátil, sino que la imagen también cambia de orientación.
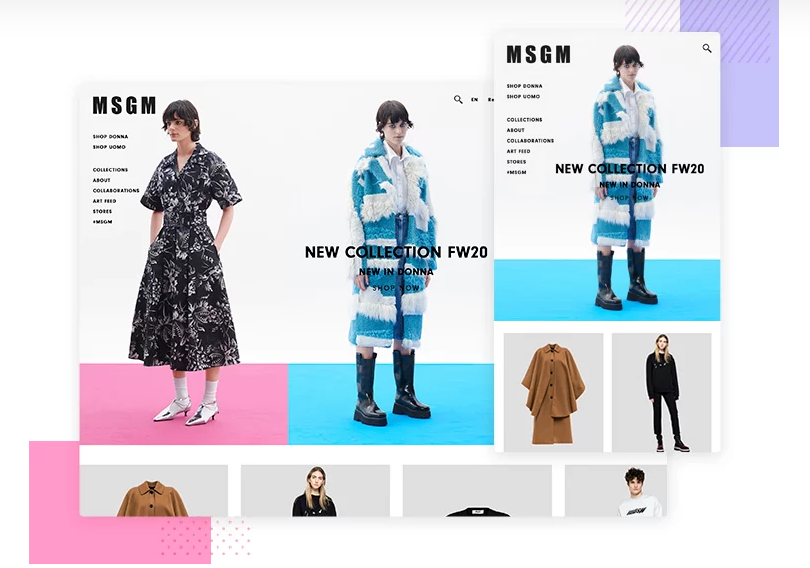
12. MGSM

El diseño de MGSM hace un uso perfectivo de la foto del héroe de fondo, algo que generalmente hace o deshace. Es de alta definición, audaz y fuerte, como la moda que intenta transmitir y funciona sin problemas cuando se reduce a una resolución más pequeña.
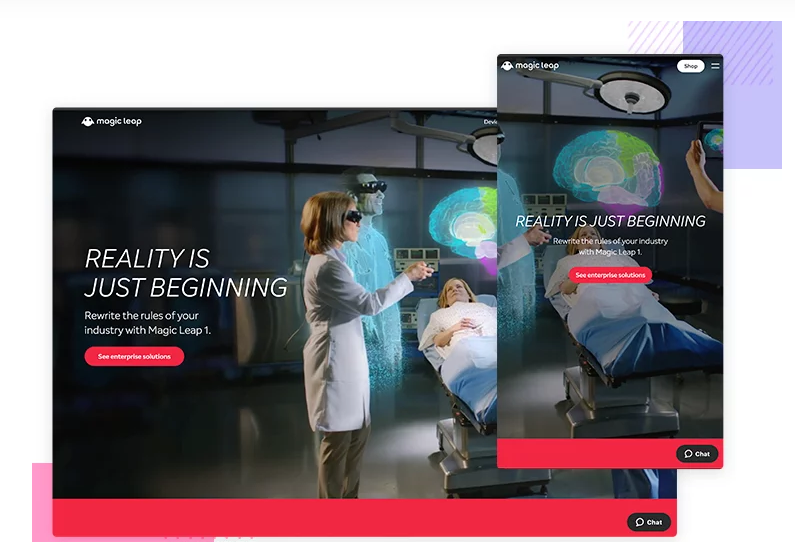
13. Salto mágico uno

Magic Leap One es uno de los grandes ejemplos de diseño de sitios web receptivos. El visitante disfruta de una visualización gráfica rica y detallada cuando se desplaza hacia arriba y hacia abajo por el sitio web, con una técnica de diseño que se siente similar al desplazamiento de paralaje pero con una dimensión adicional.
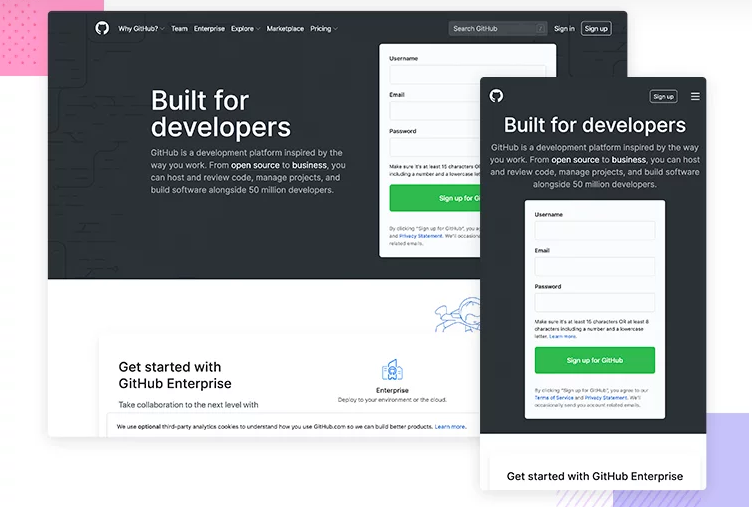
14. GitHub

GitHub demuestra lo que es importante mostrar a los visitantes cuando se trata de objetivos comerciales y de conversión. Por ejemplo, cuando ve sus versiones de escritorio y tableta, entre las primeras cosas que nota es una descripción de lo que ofrece GitHub. Además, la llamada a la acción de registro en la barra de menú también brinda a los visitantes la oportunidad de completar la acción si están un poco más distraídos con el contenido adicional y los elementos en resoluciones más grandes.
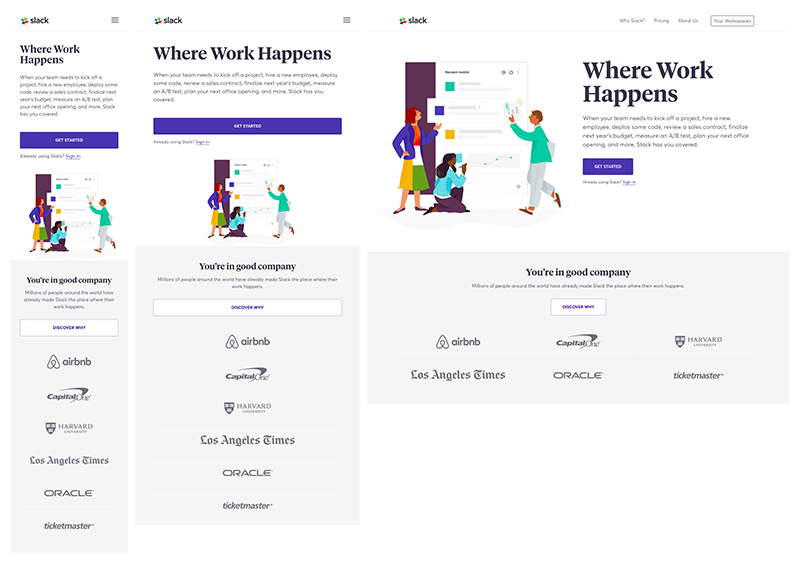
15. Holgura

El diseño de Slack se adapta fácilmente a ventanas gráficas de todos los tamaños y formas. Por ejemplo, mientras que los logotipos de los clientes se presentan en un diseño de tres columnas en las computadoras de escritorio y portátiles, se muestran en un diseño de una sola columna en los dispositivos portátiles. El sitio web de Slack también está diseñado para que sea fácil de usar con botones de llamada a la acción que ocupan toda la columna en tabletas y teléfonos móviles.
Lleva tu diseño web al siguiente nivel

Lleve su tienda al siguiente nivel con nuestra colección de los mejores temas receptivos de Magento. Si está buscando asistencia profesional cuando se trata de crear su sitio web receptivo, Arrowhitech puede ayudarlo. Ofrecemos servicios de diseño y desarrollo web responsivo. ¡Contáctenos en línea para hablar con un estratega sobre su sitio!
