10 consejos para la optimización de la velocidad de Shopify
Publicado: 2022-03-31Cómo aumentar la velocidad de carga de Shopify
¿Está buscando los mejores consejos de optimización de velocidad de Shopify para que su sitio web se cargue más rápido? Sigue leyendo porque este post es para ti.
El tiempo que tardan los compradores en cargar tu tienda Shopify es muy importante, ya que afecta directamente al SEO de tu sitio web y, en consecuencia, a tus tasas de conversión.
Una de las principales razones por las que las personas se alejan de las compras convencionales y se inclinan hacia las compras en línea es porque les ahorra mucho estrés y tiempo. Cuando una tienda Shopify tarda demasiado en cargarse, puede ser bastante desalentador para los clientes satisfacer su necesidad de velocidad.
Puedes perder hasta el 40 % del tráfico que recibes si tu tienda tarda más de 3 segundos en cargarse.
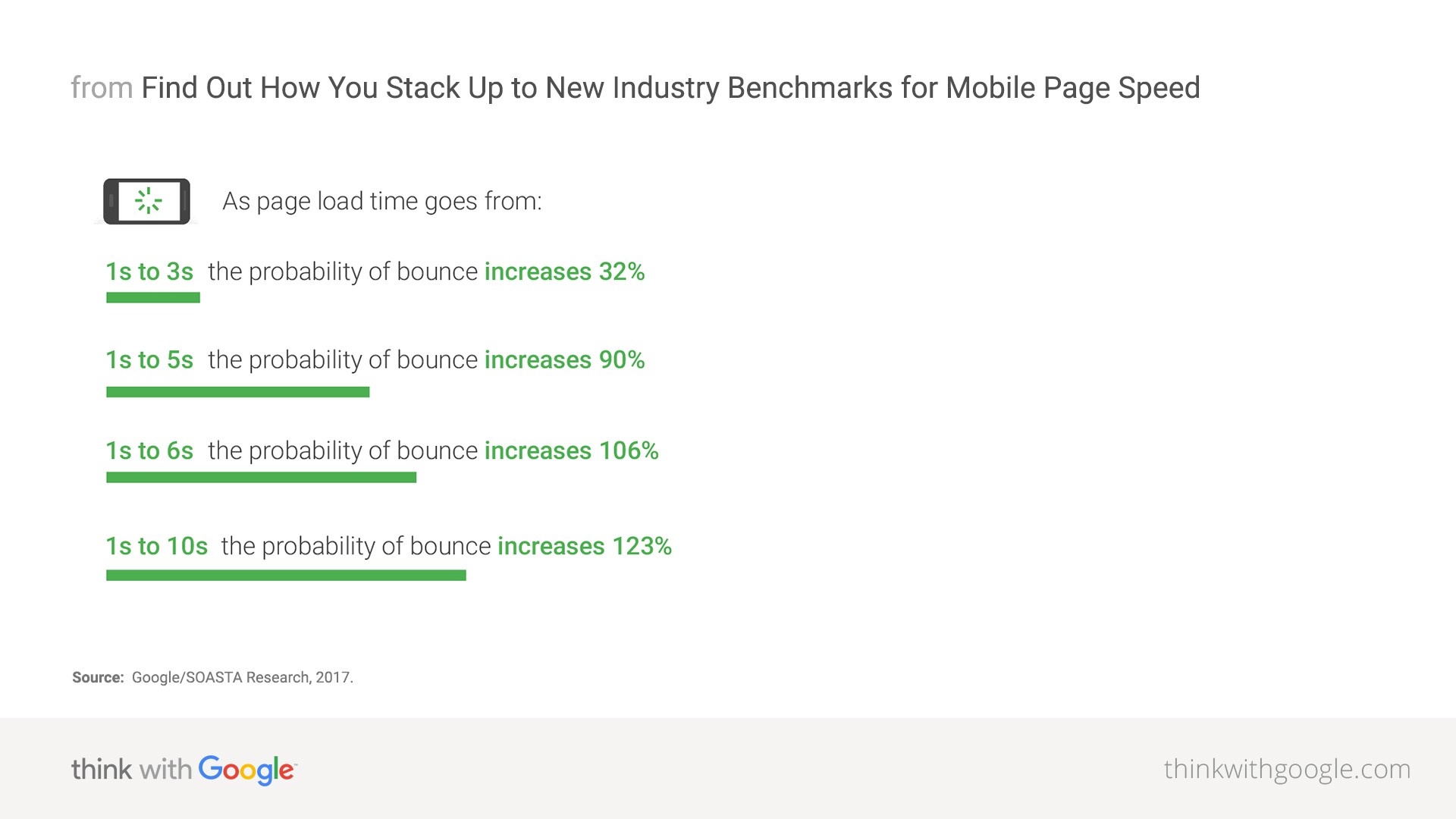
Aquí hay una ilustración de Google que da una mejor idea de cómo la velocidad de carga se correlaciona con la tasa de rebote.

Fuente
No desea que los clientes potenciales se vayan después de todo el tiempo y la energía que invirtió en atraerlos a su tienda.
La optimización de la velocidad de la página de Shopify es un aspecto integral de la gestión de su tienda. En esta guía, analizaremos la optimización de la velocidad de Shopify y algunos consejos para ayudarlo a optimizar las páginas de su tienda.
¿Qué es la velocidad de la página?
La velocidad de la página, también llamada tiempo de carga de la página, se refiere al tiempo total que tarda una página web en cargarse correctamente. Según Google, el tiempo recomendado de carga de la página debe ser inferior a dos segundos.
¿Por qué debería optimizar la velocidad de la página de su tienda Shopify?
La optimización de la página de su tienda Shopify es importante por varias razones. Algunos de ellos incluyen lo siguiente:
- El tiempo de carga de su página afecta la experiencia de compra de sus clientes. Entre otras cosas, cuanto más rápida sea tu tienda Shopify, mejor será la experiencia de compra de tus clientes. Una mejor experiencia de compra aumentará la participación del usuario, la satisfacción del cliente y reducirá las tasas de abandono del carrito.
- La velocidad de la página de su tienda afecta las decisiones de compra de sus clientes.
- Afecta tus tasas de conversión. Cuanto más rápido se cargue la página de tu tienda Shopify, mejor será tu tasa de conversión. Si supera los 3 segundos, sus tasas de conversión comienzan a disminuir con cada segundo que pasa.
- Afecta directamente a su tasa de rebote. Cuanto más tarde en cargar su tienda Shopify, mayores serán las posibilidades de que los visitantes reboten en su sitio.
- Uno de los factores que ayuda a la clasificación SEO de su tienda Shopify es la velocidad de carga de su sitio web. Un tiempo de carga de página más rápido mejora la experiencia del usuario de su tienda y, a su vez, mejora su clasificación y visibilidad de su tienda Shopify en los motores de búsqueda.
Factores que afectan la velocidad de tu tienda Shopify
Hay muchos factores que afectan la velocidad de tu tienda Shopify. Si bien algunos de estos factores están directamente bajo su control y puede hacer algo al respecto, otros no lo están.
Factores que no puede controlar
Estos son algunos de los factores que afectan la velocidad de la página de tu tienda Shopify que no puedes controlar:
La ubicación, el dispositivo y la conexión a Internet de su cliente
Sus clientes probablemente vivan en diferentes lugares del mundo. También usan diferentes dispositivos y puntos fuertes de conexión a Internet para acceder a tu tienda Shopify. Estos factores afectarán qué tan rápido o lento se carga tu tienda Shopify.
Siempre puede aconsejar a sus clientes que actualicen la versión de su navegador y borren el caché de su navegador si tienen quejas sobre la velocidad de su tienda Shopify. También puede recomendar verificar su conectividad a Internet para asegurarse de que no estén experimentando ningún tiempo de inactividad.
Caché del navegador local
Algunos elementos de su tienda Shopify se guardan o almacenan en caché en los navegadores locales de sus clientes. Esto reduce el tiempo que lleva cargar su tienda ya que el navegador puede cargar directamente los recursos almacenados en caché sin volver a solicitarlos al servidor.
Caché de página del lado del servidor
Su tienda Shopify también se almacena en caché en el lado del servidor. Esto hace que su tienda se cargue más rápido después de que un cliente la haya visitado previamente, ya que obtendrá una copia en caché.
Factores que puede controlar
Estos son los factores que afectan la velocidad de su tienda Shopify en los que puede influir directamente. En la siguiente sección, analizaremos los consejos que abordan estos factores para aumentar la velocidad de tu tienda Shopify.
aplicaciones
Hay varias aplicaciones que puedes instalar en tu tienda Shopify. Cada aplicación ofrece diferentes funciones y mejora la apariencia o la funcionalidad de su tienda. Minimizar la cantidad de aplicaciones que instala en su tienda ayudará a mejorar la velocidad de su sitio web.
Temas
El uso de temas ligeros también puede ayudar a mejorar la velocidad de carga.
Características del tema o de la aplicación
El tema o las funciones de la aplicación que elija habilitar pueden afectar directamente la velocidad de su tienda Shopify. Cuantas más funciones de temas o aplicaciones estén habilitadas, más lento se cargará su tienda. Permitir funciones innecesarias que no son útiles para sus clientes puede afectar la velocidad de su tienda sin darle ningún valor. Por lo general, desea evitar esto.
Imagen y Vídeos
Las imágenes o videos pesados pueden hacer que su tienda Shopify se cargue lentamente. Si los visitantes de su tienda esperan demasiado para que se carguen las imágenes y los videos, es posible que consideren que su tienda está lenta y se vayan.
fuentes
Shopify ofrece varias opciones de tipos de fuente para elegir. Si bien esto puede parecer trivial, si la fuente que selecciona no está disponible en el dispositivo de su cliente, tendrá que descargarla antes de poder ver el texto en su sitio web. Esto puede afectar significativamente la velocidad de la página de su tienda.
Cómo optimizar la velocidad de tu tienda Shopify
Desea enfocar su tiempo y energía en los factores que están bajo su control. ¿Quiere saber cómo optimizar la velocidad de su tienda Shopify abordando estos factores? Aquí hay 10 consejos para ayudarte:
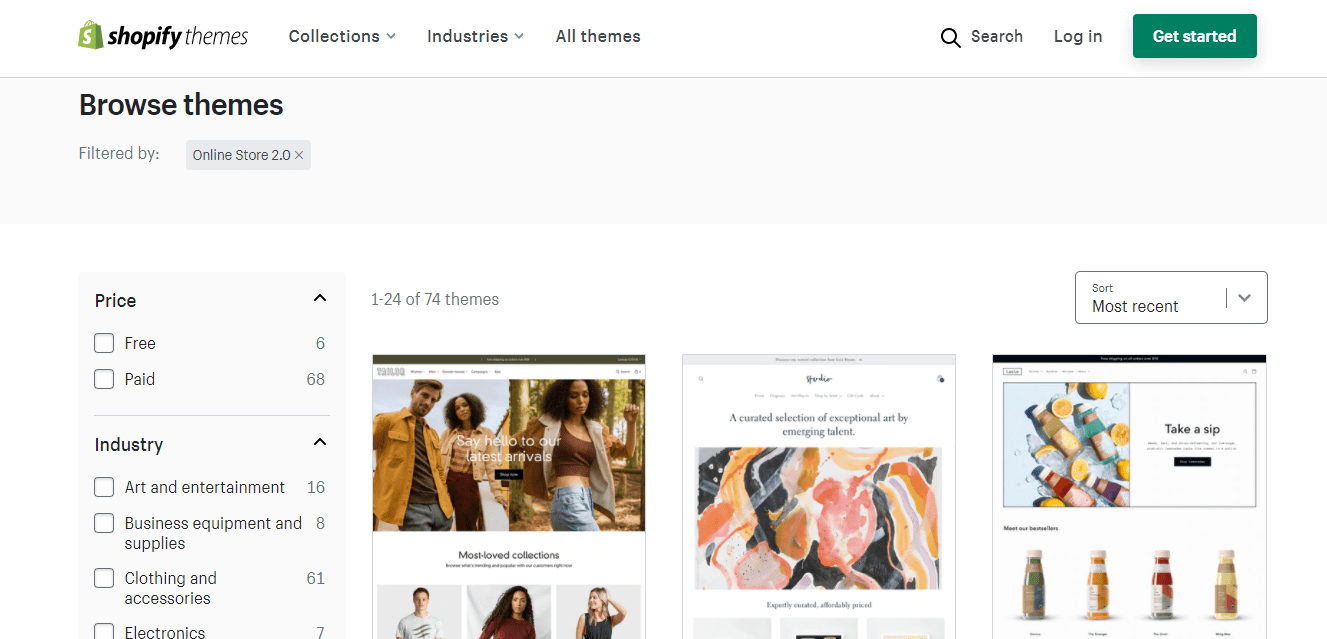
1. Elija el tema adecuado
Elegir un tema de Shopify es una decisión crítica que debes tomar. Sin embargo, desea asegurarse de que al seleccionar un tema que coincida con su marca, asegúrese de que también sea rápido y que tarde un tiempo mínimo en cargarse. Por lo tanto, desea elegir un tema que responda y esté actualizado.

Puedes optimizar aún más el rendimiento de tu tema de Shopify al deshabilitar todas las funciones del tema que no estés usando o que no brinden ningún valor significativo a tus clientes. Además, antes de elegir un tema, puede ejecutarlo a través de Google PageSpeed Insights para tener una idea de su rendimiento.
2. Elija la fuente adecuada
Para optimizar su velocidad de Shopify, debe usar un tipo de fuente apropiado. La regla general aquí es usar una fuente del sistema. La mayoría de los dispositivos tienen fuentes del sistema instaladas de forma predeterminada, lo que significa que los dispositivos de sus clientes no tendrán que descargar la fuente de su tienda cada vez que visiten. También significa que su tienda generalmente se cargará más rápido.
Las fuentes del sistema se clasifican en categorías mono, serif y sans-serif. Hay diferentes fuentes dentro de estas categorías, como se muestra a continuación:
- Mono : esta categoría consta de fuentes como Liberation Mono, Consolas, Lucida Console, Monaco y Menlo.
- Serif : esta categoría consta de fuentes como Apple Garamond, Times New Roman, Source Serif Pro, Droid Serif, Iowan Old Style, Baskerville y Times.
- Sans-serif : esta categoría consta de fuentes como Ubuntu, Helvetica Neue, Segoe UI, BlinkMacSystemFont y Roboto.
Shopify recomienda las siguientes fuentes del sistema: Times New Roman, Garamond, Lucide Grande, Courier New, Palatino, Trebuchet MS y Monaco. Puedes elegir usar otras fuentes para tu tienda Shopify, pero la página de tu tienda puede tardar más en cargarse si no son fuentes de uso común.
3. Evalúe sus aplicaciones instaladas
Las aplicaciones de Shopify ofrecen varias funciones que pueden mejorar la experiencia de compra de sus clientes, mejorar la funcionalidad de su tienda, aumentar la participación de los usuarios y aumentar las ventas y las conversiones. Sin embargo, estas aplicaciones agregan líneas de código adicionales al tema de su tienda cuando las instala y pueden ralentizar potencialmente la velocidad de la página de su tienda.
Para optimizar la velocidad de su sitio web, realice una evaluación periódica de las aplicaciones instaladas en su tienda para mantenerlas bajo control. Elimina cualquier aplicación que no agregue valor.

4. Simplifique el diseño de su página de inicio
En términos generales, cuantos más elementos tenga en una página web, menor será la velocidad de la página y más tiempo tardará en cargarse correctamente. En promedio, los clientes ven solo alrededor de la mitad del contenido completo en la página de inicio de una tienda. No desea arriesgarse a perder clientes debido a elementos que reducen la velocidad en su página de inicio con los que los clientes no interactuarán.
Un diseño de página de inicio ideal de Shopify debe contener solo elementos que mejoren la experiencia del usuario y brinden valor a los visitantes. Debe evaluar cada sección de su página de inicio utilizando los siguientes criterios para determinar si son necesarios;
- Buena navegación : su tienda debe tener una interfaz limpia que los visitantes puedan navegar fácilmente.
- Deseabilidad : cada imagen y video en su página de inicio debe crear el deseo de explorar su tienda o comprar su producto.
- Valor : su página de inicio debe contener contenido que aborde las necesidades, el dolor, las preguntas y el deseo de sus clientes.
- Acción : su llamado a la acción debe ser audaz, claro, fácil de detectar y fácil de entender.
- Credibilidad : la prueba social contribuye significativamente a su credibilidad como marca y ayuda a construir una relación basada en la confianza con sus clientes.
Para lograr esto, elimine las secciones innecesarias que no cumplan con estos criterios. Siempre puede usar una vista previa y ver más enlaces para reducir los elementos en su página de inicio. Considere mover los widgets y las fuentes de las redes sociales lejos de su página de inicio y hacia otras ubicaciones estratégicas en su tienda.
Puede aprovechar los mapas de calor para comprender el comportamiento de los visitantes en las páginas de su tienda y optimizarlos mejor.
5. Optimizar Colecciones y Filtrado
Al optimizar la velocidad de la página de su tienda Shopify, otra área a la que debe prestar atención es a sus colecciones y filtrado. Lo mejor es crear colecciones más pequeñas que sean más específicas y tengan menos productos, y Shopify hace que esto sea fácil de lograr. No puede incluir más de 50 productos en ninguna página de colección.
Cree filtros que sean relevantes y necesarios, manteniéndolos al mínimo posible. La página de tu tienda Shopify tardará más en cargarse si tienes demasiados filtros. Utilice las ventanas emergentes con moderación. Son una forma excelente de mostrar más detalles sobre los productos en las páginas de su colección. Pueden ayudar a los clientes a decidir sobre su interés en un producto y mejoran la experiencia de compra.
Sin embargo, como cualquier otro elemento en su sitio web, puede ralentizar la velocidad de la página de su tienda si no se usa de manera efectiva. Si las ventanas emergentes se cargan antes que toda la información en la página del producto, su página web puede volverse significativamente lenta.
Un mapa de calor puede ser útil para determinar si sus clientes usan la función de "vista rápida" que es responsable de activar las ventanas emergentes. Considere quitarlo si apenas lo usa. Si se da cuenta de que lo usan, intente restringir la cantidad de información que muestra en las ventanas emergentes.
6. Minimice las redirecciones y arregle los enlaces rotos
Tener muchos redireccionamientos en su sitio web aumenta la cantidad de solicitudes HTTP, lo que retrasa el proceso de transferencia de datos. Para reducir la cantidad de redireccionamientos en su sitio web y minimizar su impacto en la velocidad de la página de su tienda, elimine los redireccionamientos innecesarios. También debe evitar los bucles de redireccionamiento: redireccionar páginas que conducen a otras páginas de redireccionamiento.
Al igual que los redireccionamientos, los enlaces rotos también desencadenan solicitudes HTTP adicionales, que afectan directamente la velocidad de la página de su tienda. Para evitar esto, considere usar herramientas de auditoría del sitio para verificar si hay enlaces rotos y corregirlos. También puede optar por crear páginas 404 personalizadas para ayudar a los visitantes que ingresaron accidentalmente una URL incorrecta.
7. Optimice sus imágenes y contenido de video
Las imágenes de productos de alta calidad son importantes para su tienda; sin embargo, pueden ser pesados y ralentizar su sitio web. Esto hace necesario ofrecer a los clientes las mejores imágenes de productos sin sacrificar la velocidad de la página. Hay diferentes formas en que puede optimizar sus imágenes para aumentar la velocidad de la página de su tienda.
Lo primero es reducir la cantidad de imágenes que tienes en tu tienda Shopify. Puede hacer esto eliminando cualquier imagen innecesaria, y esto ayudará a reducir la cantidad de solicitudes HTTP. Puede verificar si hay fuentes de imágenes vacías dentro de su código y eliminarlas también.
Otra opción es comprimir tus imágenes. Esfuércese por mantener sus archivos de imagen por debajo de 70 kb y dentro del formato de archivo PNG y JPEG. También puede escribir nombres de archivo de imagen descriptivos breves y etiquetas alternativas que representen con precisión la imagen del producto. Los nombres de archivo de imagen y las etiquetas alt de imagen también ayudan a la clasificación y visibilidad de su tienda.
No debes ignorar la importancia de los videos en tu tienda Shopify. Sin embargo, puede optimizar sus videos alojándolos en fuentes externas como Vimeo y YouTube o usando incrustaciones ligeras.
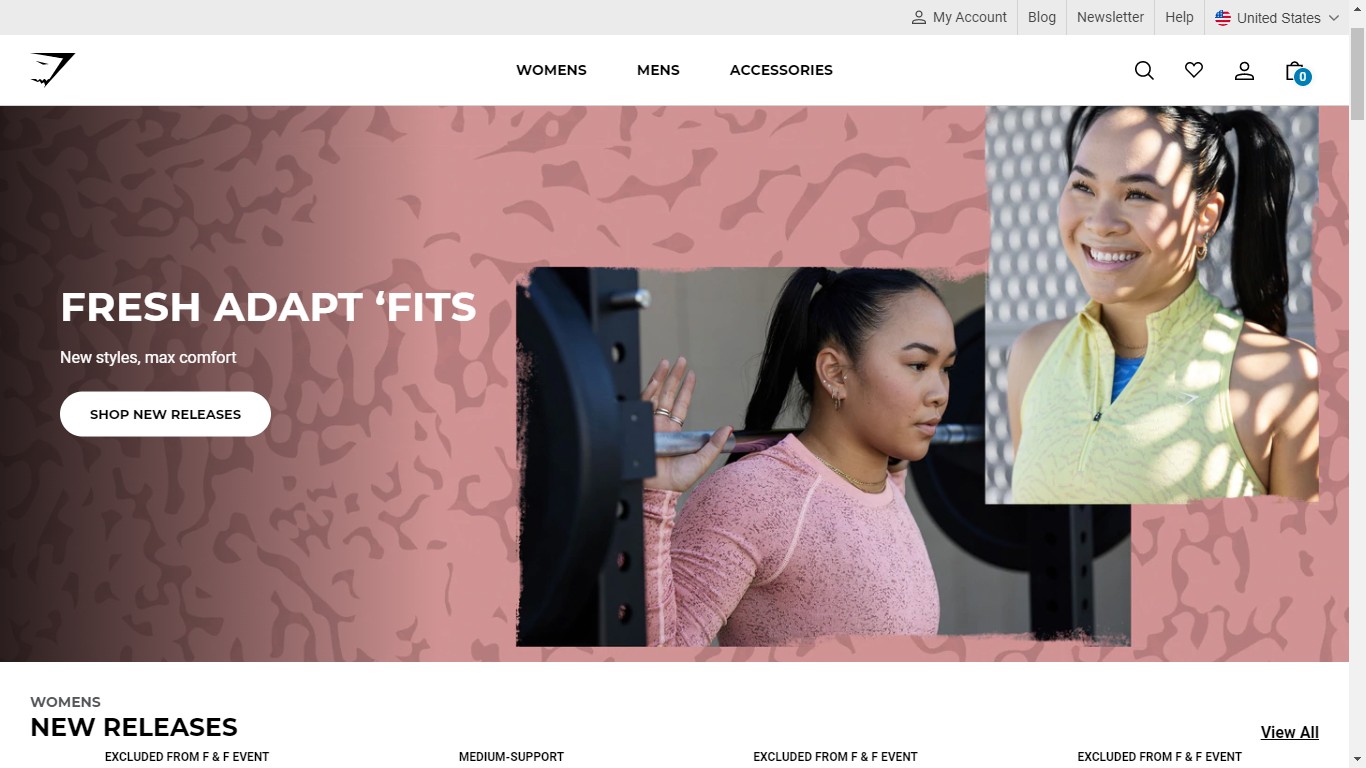
8. Elija el diseño del héroe sobre carruseles y controles deslizantes
Los controles deslizantes y los carruseles pueden parecer formas efectivas de mostrar las imágenes de sus productos, pero pueden aumentar significativamente el peso de su sitio web y hacer que se cargue más lentamente. Es probable que menos clientes interactúen con carruseles y controles deslizantes, especialmente en dispositivos móviles.
Entonces, es hora de deshacerse de los carruseles y los controles deslizantes en favor de los diseños de héroes. Un diseño de héroe es simplemente una imagen grande acompañada de un texto pegadizo. Por lo general, se coloca en la parte superior de la página de inicio e inmediatamente llama la atención de los visitantes. Esto puede afectar significativamente su comportamiento de compra en su sitio web.

Un diseño de héroe efectivo debe tener tres aspectos principales:
- Imagen de alta calidad : la imagen que utilice debe ser una imagen cautivadora de alta calidad. No olvide mantener el tamaño del archivo lo más bajo posible.
- Un mensaje claro : el diseño de su héroe debe generar un impacto significativo una vez que los visitantes lleguen a su tienda. Para ello, debe contener un mensaje claro y debe comunicar los valores de tu marca a los visitantes.
- Llamada a la acción : el diseño de su héroe debe inspirar cierta acción en los visitantes, y puede lograrlo agregando una clara llamada a la acción.
9. Mejore el rendimiento móvil implementando AMP en su sitio web
Con el amplio uso de dispositivos móviles, necesitas optimizar tu tienda Shopify para usuarios de dispositivos móviles. Puedes lograr esto integrando AMP en tu sitio web de Shopify.
AMP significa páginas móviles aceleradas. Se refiere a un marco estándar diseñado para permitirle crear páginas web que se carguen más rápido en dispositivos móviles. Son fáciles de usar y le permitirán optimizar fácilmente su tienda Shopify para que sea más accesible en dispositivos móviles.
Hay varias aplicaciones en Shopify que puede usar para crear páginas web AMP para mejorar la experiencia del usuario de su tienda para los visitantes móviles. Algunas de estas aplicaciones son:
- AMP de Shop Sheriff
- Amplificador de fuego
- AMP de Ampify Me
10. Aproveche Google Tag Manager para organizar su código de seguimiento
Los códigos de seguimiento pueden reducir significativamente la velocidad de la página de su tienda. Puede manejar esto de manera efectiva utilizando un sistema de administración de etiquetas como Google Tag Manager.
Google Tag Manager es una herramienta que lo ayuda a configurar etiquetas en una sola solicitud y administrar todo su código de seguimiento, incluidos sus análisis, en un solo lugar. Google Tag Manager también carga archivos JavaScript de forma asíncrona. Esto significa que no evita que se reproduzca su contenido.
Tenga en cuenta que Google Tag Manager solo está disponible para los comerciantes de Shopify Plus.
Conclusión
En esta guía, hemos discutido los pasos que puede seguir para optimizar su tienda Shopify y aumentar la velocidad de su página. La implementación de estos pasos puede llevar algo de tiempo, pero notará los resultados casi de inmediato.
Hacer ventas en Shopify puede ser muy fácil usando la aplicación Adoric Shopify. Le permite aumentar sus tasas de conversión al mostrar campañas llamativas en su tienda Shopify. La aplicación Adoric Shopify es muy intuitiva y no requiere que tengas ningún conocimiento de codificación o diseño gráfico para usarla.
Instálelo en su tienda Shopify hoy y vea cómo aumentan sus ventas.
Instalar la aplicación Adoric Shopify
