10 consejos de optimización de imágenes de productos para Shopify
Publicado: 2022-01-23La optimización de las imágenes que subes a tu sitio web de Shopify es muy importante. No solo ayuda a que su sitio web se cargue más rápido, sino que también mejora el SEO de su tienda.
Además de eso, optimizar sus imágenes puede mejorar enormemente su tasa de conversión.
Esta guía proporcionará respuestas a todo lo que necesita saber sobre la optimización de imágenes, incluidos consejos sobre cómo optimizar las imágenes de sus productos.
¿Qué es la optimización de imágenes?
La optimización de imágenes significa entregar imágenes con la dimensión y el formato adecuados en el tamaño más bajo posible sin ninguna reducción en la calidad. Esto asegura que su sitio web cargue más rápido.
Las imágenes pesadas pueden hacer que su sitio web se cargue lentamente. Esto puede hacer que su tienda sea difícil de navegar y menos atractiva para los visitantes. Alrededor del 45% de las personas han admitido que se desalientan a completar una compra cuando un sitio web carga más lento de lo esperado.
La optimización de sus imágenes puede hacer que sus páginas web se clasifiquen más alto en Google.
Al optimizar sus imágenes, se asegura de que su sitio de Shopify tenga imágenes perfectas que le permitan funcionar al máximo tanto en computadoras de escritorio como en dispositivos móviles. En última instancia, su objetivo debe ser tener imágenes con muy alta calidad y tamaños de archivo pequeños con optimización de imagen.
Para lograr esto, aquí hay tres factores a tener en cuenta:
- La altura y el ancho de la imagen,
- El nivel de compresión y
- El tamaño del archivo de la imagen.
Equilibrar estas tres variables te ayudará a crear imágenes altamente optimizadas para tu tienda.
Beneficios de optimizar sus imágenes
¿Por qué deberías optimizar tus imágenes?
Recuerda que causar una buena primera impresión es importante incluso en el comercio electrónico. Si no logra captar la atención de sus clientes desde el principio, es probable que los pierda frente a la competencia. Tener páginas web que carguen rápido es una de las formas de evitar esto.
Según HTTP Archive, en promedio, las imágenes pueden representar hasta el 75% del peso total de una página web. Si se optimiza esta gran parte de una página web, el impacto será de gran alcance.
Aquí hay tres razones más por las que es importante optimizar sus imágenes.
1. Para mejorar la velocidad del sitio web
La velocidad de su sitio web se refiere a la rapidez con la que se muestra el contenido de sus páginas web. También se refiere al "tiempo hasta el primer byte". Es decir, qué tan rápido llega el primer byte de información de su servidor web al navegador de su visitante.
Debido a que las imágenes optimizadas reducen el peso de sus páginas web, se cargan a una velocidad más rápida y esto mejora la experiencia de usuario de su tienda Shopify.
Un informe de Google muestra que un retraso de tan solo 7 segundos podría aumentar su tasa de rebote en más del 100%. Esto significa que mejorar la velocidad de su sitio web optimizando sus imágenes es una forma efectiva de aumentar su tasa de retención de clientes.
2. Para construir un mejor compromiso y mejorar la retención de clientes
Cuando su sitio web se carga más rápido, los visitantes naturalmente permanecerán más tiempo. A su vez, su tasa de rebote se reducirá, la tasa de participación aumentará y la tasa de retención de clientes también aumentará.
Y ya sabes, cuanto más comprometidos estén tus visitantes, es más probable que quieran comprarte.
3. Para aumentar su visibilidad en los motores de búsqueda
Una de las razones por las que su producto no se clasifica en los motores de búsqueda como Google podría ser porque las imágenes de su producto no están bien optimizadas. Esto puede dejarte con una tienda Shopify que no es fácilmente visible en los resultados de búsqueda.
Como se indicó anteriormente, las imágenes de sus productos y el contenido de la página web también aparecen en los resultados del motor de búsqueda. Las páginas web bien optimizadas permiten que los motores de búsqueda lo clasifiquen más alto cuando las personas realizan consultas de búsqueda relevantes. Esto puede aumentar potencialmente el flujo de tráfico a su tienda y, en consecuencia, hacer crecer su negocio y su marca más rápido.
¿Sabías que más del 30% de las búsquedas de Google se basan en imágenes? Además, la introducción de la función de búsqueda visual que permite a los usuarios realizar una consulta de búsqueda que combina imágenes y texto ha comenzado a ganar terreno.
Para seguir siendo relevante, debe optimizar las imágenes de sus productos para permitirle aprovechar estos nuevos desarrollos.
Además de todos estos beneficios, optimizar sus imágenes también le permite crear copias de seguridad de su sitio web más rápidamente y su sitio web requerirá menos espacio en su servidor web. También necesitará menos ancho de banda. ¿No es eso algo bueno?
10 consejos para optimizar las imágenes de tus productos
Aquí hay 10 consejos para optimizar las imágenes de sus productos.
1. Usa nombres de imágenes descriptivos
No cometa el error que cometen la mayoría de los propietarios de tiendas Shopify: usar nombres genéricos e ilegibles para guardar sus imágenes.
A menudo, toman una foto directamente de su cámara y la suben directamente a su sitio web.
Cuando nombre las imágenes de sus productos, describa su producto de la forma en que sus clientes lo buscarían en línea. También puede utilizar herramientas analíticas como Google Keyword Planner para determinar las palabras clave que suelen utilizar sus clientes.
El uso de nombres de imagen descriptivos es muy importante para optimizar las imágenes de sus productos. El nombre de su imagen es la forma principal de informar a Google y a otros motores de búsqueda de qué se trata la imagen de su producto.
Los motores de búsqueda clasifican las páginas web según su contenido. El contenido, en este contexto, es más que solo texto web; también incluye nombres de archivos de imagen.
2. Usar texto alternativo
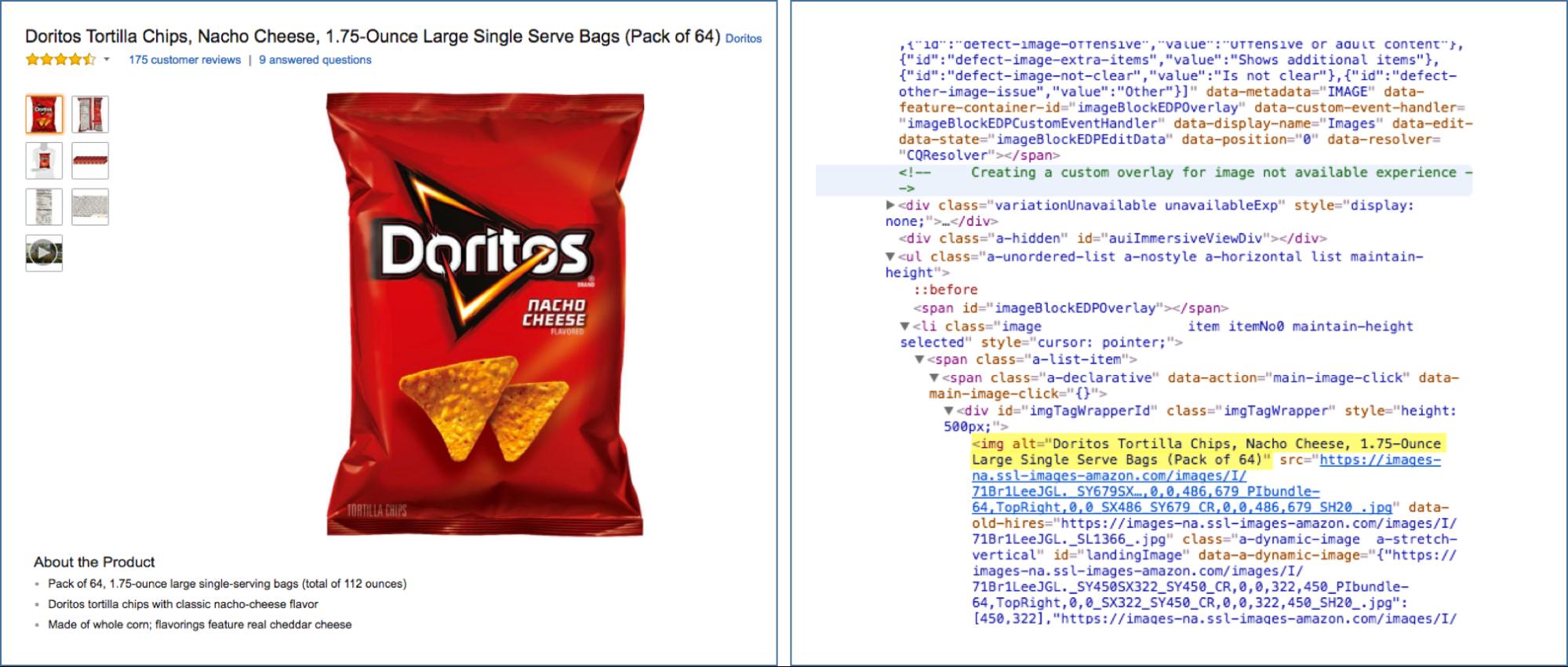
Es importante utilizar textos alternativos descriptivos para las imágenes de sus productos. Vea los ejemplos destacados a continuación:

Fuente
Son útiles cuando el navegador de su visitante no puede representar correctamente la imagen o cuando el navegador tiene problemas para cargar la imagen. Les permite saber qué hay exactamente en la imagen.
Los textos alternativos también se utilizan para mejorar la accesibilidad de un sitio web. Esto es particularmente útil para las personas con discapacidad visual que usan un lector de pantalla. A medida que leen la página, el lector de pantalla puede leer los atributos alternativos a su audiencia.
Los textos alternativos también contribuyen al valor SEO de su sitio web, e incluir las palabras clave necesarias en sus etiquetas alternativas mejora la clasificación de su sitio web en los motores de búsqueda. Habiendo dicho eso, los textos alternativos son la mejor manera de optimizar sus imágenes para que aparezcan en los resultados de búsqueda.
Tenga en cuenta lo siguiente al escribir atributos alternativos para las imágenes de sus productos:
- Utilice un lenguaje sencillo para describir la imagen de su producto
- No llene sus atributos alt con demasiadas palabras clave, especialmente cuando no sea necesario.
- Para imágenes de productos que tienen números de serie o de modelo, asegúrese de incluirlos en los atributos alt.
- Evite usar atributos alt para imágenes decorativas
3. Presta atención a la fotografía del producto

No puede tener buenas imágenes de productos si no pone el trabajo requerido en la fotografía de su producto. Ya sea que lo esté haciendo usted mismo o subcontratándolo a un fotógrafo profesional de productos, hay algunas cosas a las que debe prestar atención.
Desea mostrar diferentes ángulos de su producto a los clientes. Shopify imágenes tienen que ver con la venta de su producto, por lo que los clientes preferirían verlo desde todos los lados para tomar una decisión. Sin embargo, evite usar demasiados. Al tomar imágenes desde los mejores ángulos, necesitará menos imágenes y no tendrá que subir tantas imágenes a su sitio web.

Hay más en la fotografía de productos que solo ángulos. También desea colocar estratégicamente estas imágenes en sus páginas web para lograr el mayor impacto.
4. Cambia el tamaño de tus imágenes
Una forma de reducir el peso de las imágenes de sus productos es cambiarles el tamaño. Recuerde que cuanto mayor sea el tamaño de su imagen, más tardará en cargarse su página web y menor será la probabilidad de que los clientes permanezcan en su página.
Hay dos maneras de cambiar el tamaño de sus imágenes. Puedes usar un:
- Compresión con pérdida; o
- Compresión sin perdidas.
La compresión con pérdida resultará en la pérdida de algunos de los datos, la calidad y el tamaño de la imagen. También es imposible revertir este proceso una vez que se ha hecho. Por lo que es recomendable hacer un duplicado de la imagen original antes de cambiar el tamaño.
La compresión sin pérdida , por otro lado, reduce el tamaño de la imagen sin pérdida de calidad. Puede lograr esto usando aplicaciones como Adobe Photoshop, PicMonkey, Pixlr, Canva y GIMP.
Como comerciante de Shopify, tendrá que preocuparse menos por cambiar el tamaño de sus imágenes porque el tema de Shopify que está utilizando debería comprimir sus imágenes automáticamente. Sin embargo, como regla general para los sitios web de comercio electrónico, Shopify dice que sus imágenes deben tener un poco menos de 70 kilobytes.
5. Optimiza tus miniaturas
Las miniaturas son una forma excelente de obtener una vista previa de varios productos en una página web. Pero pueden ser contraproducentes si no están optimizados. Debido al tamaño de sus archivos, pueden hacer que sus páginas web se carguen lentamente.
Para optimizarlos, puede hacerlos más pequeños. También puede variar las etiquetas alt en sus miniaturas o, preferiblemente, evitarlas por completo para evitar que los motores de búsqueda las indexen.
Sin embargo, como comerciante de Shopify, no tienes que preocuparte por esto porque se hace automáticamente por ti.
6. Usa mapas de sitio de imágenes
Considere el uso de mapas de sitio de imágenes para mejorar su ranking de búsqueda, en particular, las imágenes de sus productos. Los sitemaps de imágenes son herramientas que proporcionan información adicional sobre las imágenes de su sitio web.
Le ayudan a optimizar las imágenes de sus productos para adaptarse a los algoritmos de Google. Mediante el uso de mapas de sitio, los rastreadores de los motores de búsqueda podrán navegar a través de su tienda Shopify de manera más inteligente.
Sin embargo, este proceso requerirá algo de codificación.
7. Usa el formato de imagen apropiado
Al crear la página de su producto, una opción más fácil es usar imágenes en su formato predeterminado. Sin embargo, esta puede no ser la forma inteligente de hacerlo si no comprende las diferencias entre los distintos tipos de formato de imagen.
Hay tres tipos de formato de imagen entre los que puede elegir. Son JPEG o JPG, GIF y PNG.
- JPEG es el formato de imagen más común utilizado en Internet. Las imágenes en este formato facilitan el equilibrio entre el tamaño y la calidad, y también permiten la mayor cantidad de color en comparación con otros tipos de formato.
- Las imágenes GIF generalmente tienen menor calidad que las JPEG, pero son más simples. Son especialmente adecuados para miniaturas e iconos pequeños. También es el único formato que admite animaciones. Son más eficientes con los colores cuando son más pequeños.
- Los PNG se introdujeron más recientemente que los JPEG y los GIF, y son el único formato de imagen que admite fondos transparentes. Producen imágenes con mayor calidad pero también tienden a tener un tamaño de archivo más grande.
JPEG es claramente el mejor formato de imagen para imágenes de productos en tu sitio web de Shopify. Con ellos, obtienes la mejor calidad para el tamaño más pequeño.
8. Cuidado con las imágenes no relacionadas con el producto
Algunas tiendas Shopify tienen otras imágenes en sus páginas web que no están relacionadas con los productos. Algunas de estas imágenes incluyen bordes, botones, fondos, entre otros.
Si bien contribuyen a la belleza de su página web, pueden aumentar su peso y reducir su velocidad, lo que significa que debe eliminarlos, si es posible.
Asegúrese de utilizar plantillas y formatos de imagen que reduzcan el tamaño de las imágenes. Debe considerar usar GIF o PNG-8 cuando sea posible. Con estos formatos, puede reducir el tamaño de sus imágenes de fondo tanto como lo permita la imagen sin arruinar su calidad.
9. Optimice las imágenes técnicas y estéticas del producto
Al optimizar las imágenes de sus productos, debe comprender la diferencia entre imágenes técnicas y estéticas. Esto le ayudará a lograr el equilibrio necesario.
- Las imágenes técnicas suelen ser imágenes del producto real. Son las imágenes que desea redimensionar, cambiar el tipo de archivo, etc.
- Las imágenes estéticas se refieren a imágenes que se suman al atractivo estético de la página web, como los fondos, los colores y los bordes. Con estas imágenes, desea centrarse en el estilo, el diseño y los colores de fondo del producto mientras los optimiza.
10. Pruebe el impacto de sus imágenes cargando sus páginas web
Como propietario de un negocio o comercializador, debe probar constantemente todos los aspectos de su comercialización para determinar qué funciona y qué no.
Las imágenes de productos no son una excepción a esto; también deberías probarlos. Una forma sencilla de hacerlo es intentar cargar cada página web para ver el impacto de sus imágenes en la velocidad.
Además de cargar sus páginas web, aquí hay algunas cosas que debe tener en cuenta:
- Cantidad: desea determinar cuántas imágenes prefieren sus visitantes y clientes en cada producto, categoría o página.
- Preferencia de imagen: determine qué imágenes y ángulos les gustan o prefieren a sus clientes. Esto le ayuda a mantener un estilo coherente de fotografía de productos.
- Calidad frente a tamaño de la imagen: desea encontrar un equilibrio funcional que le permita maximizar la calidad de la imagen con el menor impacto posible en la velocidad de la página.
Herramientas de optimización de imágenes
Aquí hay algunas herramientas de optimización de imágenes que puede usar como propietario de una tienda Shopify:
1. PNG diminuto

TinyPNG es una de las mejores herramientas de optimización de imágenes en Internet. Utiliza la técnica de compresión con pérdida y tiene varias otras características que automatizan la mayor parte del proceso de optimización.
2. AVADA-SEO

AVADA SEO es una de las herramientas de optimización de imágenes más populares para los usuarios de Shopify. Hace que la optimización de imágenes sea perfecta con funciones que le permiten automatizar etiquetas alternativas, comprimir imágenes rápidamente y generar un mapa del sitio.
3. TinyIMG SEO y optimizador de imágenes

TinyIMG es otra excelente herramienta de optimización de imágenes disponible para los propietarios de tiendas Shopify. Optimiza y carga imágenes automáticamente y también puede solucionar problemas técnicos de SEO.
Conclusión
Optimizar sus imágenes para un tiempo de carga más rápido y una mejor clasificación SEO no es ciencia espacial. Con los 10 consejos que compartimos en esta publicación, esperamos que la optimización de la imagen del producto para Shopify te resulte mucho más fácil.
¿Quieres aumentar la conversión y las ventas en tu tienda Shopify? Instale la aplicación Adoric Shopify de inmediato.
Viene con toneladas de funciones fáciles de usar creadas para aumentar sus tasas de conversión de Shopify y disparar sus ventas. Además, es asequible.
¿No puedes esperar para comenzar a maximizar tu tienda Shopify? Obtenga la aplicación hoy.
Instalar la aplicación Adoric Shopify
