あなたに最適なShopifyのテーマは何ですか?
公開: 2022-09-27
ウェブサイトのデザイナーと開発者を雇うと、特に始めたばかりの場合、中小企業にとって費用がかかる可能性があります. Shopify は、ストアのユニークな外観を実現しながらコストを節約するのに役立つ、無料とプレミアムの両方の素晴らしいテーマを幅広く提供しています。 あなたのストアに最適な Shopify テーマを選択する方法を学び、素晴らしいものを作りましょう。
ストアに適した Shopify テーマを決定することの重要性は、いくら強調してもしすぎることはありません。 ウェブサイトが魅力的でない場合、顧客の 38% がそのウェブサイトを離れます。 Shopify テーマを使用すると、魅力的なウェブサイトをすばやく作成できると同時に、そこに到達するために必要なコードを最小限に抑えることができます。
適切なテーマを選ぶ
テーマを選択する前に、構築しているストアと、そのストアで何を達成したいかを理解する必要があります。 業界、カタログ内の製品の種類、使用している予算、および成長の旅に必要な機能について考えてください。
選択したテーマは、最終的にブランド ストーリーを伝えるものであり、ブランドは単なるロゴではありません。 ブランド アイデンティティは、フォントのデザインからウェブサイトの背景の色まで、テーマのより微妙な側面によっても定義されます。
無料またはプレミアム?
どの Shopify テーマを使用するかを選択する際に最初に選択する必要があるのは、無料テーマとプレミアム テーマの間です。 Shopify は、プレミアム サービスに投資する予算がないマーチャント向けに、無料のテーマの小さなコレクションを提供しています。 プラットフォームを初めて使用する場合や、Shopify テーマの選択方法がわからない場合は、無料で始めるのが最善の方法です。
無料のテーマは、アパレル、食品、アートなど、さまざまなタイプの店舗に合わせて事前に構成されています。 さらに、ライトのカスタマイズに関してもある程度の余裕があります。 ボタンの角の丸みやさまざまな画像バナーの配置など、細部を微調整できます。 これらのテーマは、画像や動画が多すぎない限り、高速で軽量なままです。
少し余分なもので目立ちたいですか? それがプレミアム Shopify テーマの目的です. 無料のテーマが提供する限定的なカスタマイズでは、他の何千ものマーチャントでも使用されているテンプレートで目立たせるためにできることは限られています.
Shopify のプレミアム テーマを使用すると、アニメーションを追加したり、ホバーで製品の詳細を強調表示したり、フォントの間隔やビデオの埋め込みなどの微調整を行うこともできます. プレミアム テーマは、ページが公開される前に無料で試用できることに注意してください。
Shopify テーマの選び方
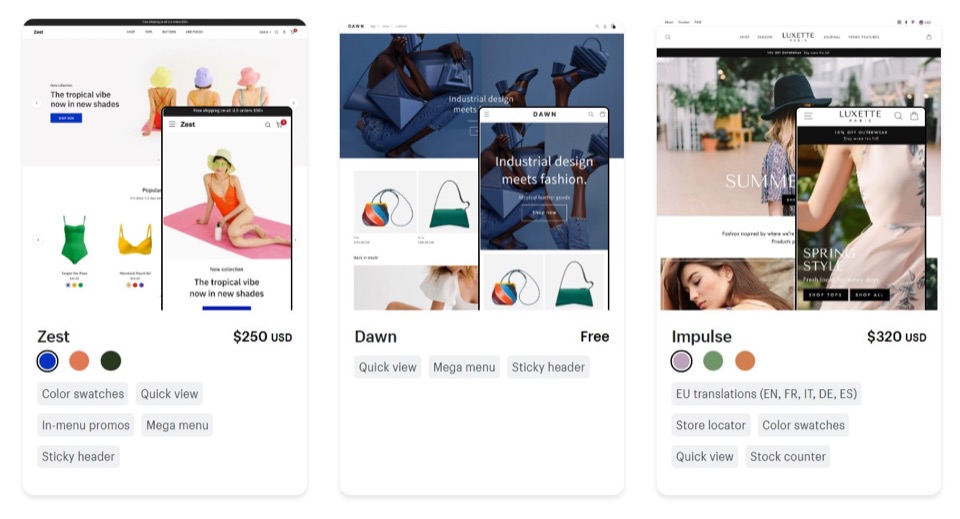
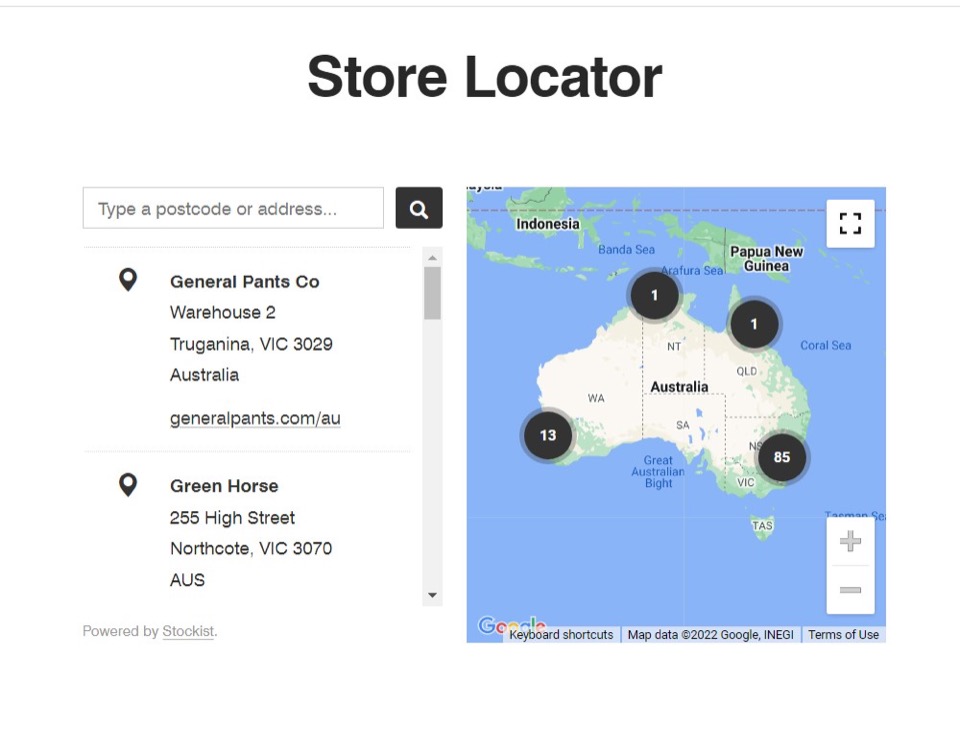
- 機能性: ストアに必要な必須機能は何ですか? これは、色見本から、店舗検索、または在庫カウンターまで、あらゆるものである可能性があります。 後でいつでも新しい機能を追加できますが、Shopify のどのテーマから始めるべきかを知っておくと、貴重な時間を節約できます。

- スタイル: テーマのルック アンド フィールは、ブランド ストーリーと一致する必要があります。 たとえば、香りのするキャンドルやその他の芳香剤を販売する店頭は、よりリラックスしたパステル調の外観になります。 顧客の 40% がページ上の他の視覚要素よりも色を重視していることを考えると、アニメーションや二次的な色などの細部に注意を払うことが、印象的なランディング ページを作成するための鍵となります。
- 予算: 無料のテーマを選択することもできますが、Shopify のプレミアム製品は比較的手頃な価格であり、ストアにユニークな外観をもたらすことができます. テーマを探す前にデザインの予算を確定しておくと、検索の方向性が分かり、時間を節約できます。
コストは、プレミアム Shopify テーマの選択方法に応じて 100 ドルから 400 ドルの範囲で変動し、カスタム開発者と協力している場合は、さらにカスタマイズすると指数関数的に増加する可能性があります. プレミアムの提供に関しては、マーチャントは、Shopify の最高のテーマと、ロジスティクスなどの他の重要なストア コストとのバランスを取る必要があります。
- コンテンツ: ウェブサイトの核となる部分です。 買い物客にどのようなコンテンツを提供しますか? マーケティング代理店のようなサービスベースのビジネスは、通常、複数の画像、ビデオ、および過去の作品を含むインタラクティブなコンテンツを優先する形式に従います。 一方、商品ページは、商品説明、カスタマー レビュー セクション、類似商品へのリンクなど、テキストが多くなる傾向があります。 テンプレートで何を探しているかがわかるように、大まかなレイアウトを作成します。
無料でもプレミアムでも、Shopify のどのテーマを選択しても、通常は最小限のコードでカスタマイズでき、モバイルでもウェブでも、顧客のためにすばやく読み込みます。 また、プロセスのすべてのステップをガイドするサポート チームにもアクセスできます。 Shopifyでの成功を左右するのは、テーマを選んだ後のあなたの行動です。
テーマを強化する
Shopify テーマの選択方法がわかったら、テンプレートを独自のものにします。
- Shopify のテーマ エディター: ウェブサイトをカスタマイズするのにプロのデザイナーである必要はありません。 Shopify テーマ エディターを使用してデザインを DIY します。これにより、互換性のない要素によって引き起こされるバグを心配する手間をかけずに、ストアをすばやく立ち上げることができます。 ストアのフレームワークが整っていれば、Shopify テーマ エディターでできることに慣れるのはずっと簡単になります。
テーマ エディターは、標準の無料テンプレートを認識できないページにすばやく変換できます。 たとえば、以下に示すように、製品説明のすぐ下にレビュー セクションを配置することで、カスタマー レビューの写真をより有機的な方法で製品ページに統合できます。 ロゴや製品写真などのブランド資産をドラッグ アンド ドロップで簡単に追加できることを考慮すると、すぐにユニークなストアが完成します。

- 組み込みのカスタマイズ: Shopify の完璧なテーマを選択する方法は知っているが、フォントなどの特定の詳細に慣れていないというシナリオが考えられます。 テーマには、フォント ライブラリや精選されたカラー オプションなどの微調整が組み込まれています。 また、選択したテーマに合わない色の組み合わせも自動的に除外されます。 もちろん、エディタを使用していつでも他のフォントをインポートできます。
使用する Shopify テーマを決定したばかりで、e コマースの写真に投資する資金がまだない場合は、Shopify の高品質のストック画像の無料リポジトリである Burst にもアクセスできます。 これは、独自の画像で埋めることができるまで、空のスペースを埋めて、ストアの機能するフレームワークを作成するために使用できます.
- Shopify エキスパート マーケットプレイス: Shopify のマーケットプレイスまたはサードパーティの代理店から専門のデザイナーをいつでも雇って、ストアを改善することができます。 代理店は、売り上げを伸ばすように設計されたストアを作成した経験が豊富であり、多くの場合、Shopify テーマの選択方法を説明するだけでなく、ストアをスケーリングするための貴重でテスト済みのアドバイスを提供できます.
より細かいタッチは、まさにあなたのShopifyテーマが必要とするものです. たとえば、ヘッドレス e コマースは、ストアのフロントエンドをバックエンドから分離する e コマースへのアプローチです。 これを行うことで、エージェンシーのデザイナーは、在庫管理などの重要なバックエンド機能が妨げられず、これまでと同じように効率的であることを保証しながら、Hydrogen を使用してストアの真にユニークなデザインを作成する完全な自由を得ることができます.
デザイン 2.0
Shopify のテーマを選択するマーチャントは、Shopify のテーマと開発者ツールに対する最新の更新プログラムである Online Store 2.0 について詳しく知りたいと思うでしょう。

可動アプリブロック
Shopify のテーマ アーキテクチャに対する新しい更新には、アプリをストアに統合する新しい方法が含まれています。 更新前は、マーチャントは適切な Shopify テーマを選択し、コードを微調整してアセットをホストすることにより、各アプリをストアに手動で統合する必要がありました。 これにより、イライラするバグやページのスローダウンがすぐに発生し、マイナーな機能の更新であっても、開発時間が大幅に長くなる可能性があります.
2.0 で Shopify テーマの選択が簡単になったのと同様に、アプリ ブロックはバグのあるストアに対する直感的なソリューションです。 アプリ ブロックを使用すると、開発者は、テーマのコードを改ざんすることなく、組み込みエディターを使用して新しい機能と UI コンポーネントをストア テーマに直接追加できます。
アプリをテーマに追加するこの合理化された方法は、時間を大幅に節約し、テーマに小さな編集を加えた後にバグが発生する可能性を減らします. 同様に、取り残されたゴースト コードは自動的に削除されるため、アンインストールもはるかに簡単です。
Shopify のテーマで既に可能な機能に、製品の評価機能を追加したいとします。 Shopify テーマの管理画面で [カスタマイズ] をクリックし、機能を挿入するページのセクションに移動するだけです。 ドロップダウン メニューからアプリを選択し、ストア用にさらにカスタマイズすることもできます。コードを微調整する必要はありません。 詳細については、Shopify のドキュメントをご覧ください。
Shopify アプリで新機能を追加する
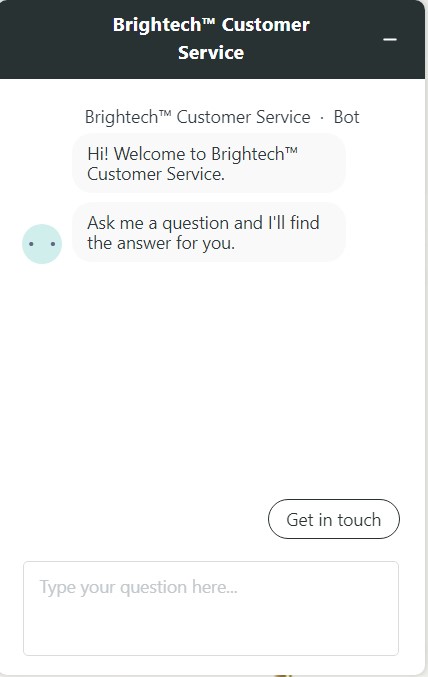
どのShopifyテーマを選択し、どのように選択するかを理解したら、アプリで独自のものを作成することができます. Shopify のアプリストアは、事前に交渉された配送ソリューションからチャットボットまで、信じられないほど多様なエキサイティングな新機能をマーチャントに提供します。 アプリ ブロックが配置されていれば、新しいコードがストアを破壊したり、長いデバッグ セッションを行ったりすることを心配する必要さえありません。

これは、無料のテーマを使用しているマーチャントにとって特に便利です。 開発者にアクセスできない成長中のアパレル ビジネスが、ストアにカスタマー レビュー セクションを追加したいとします。 第三者に仕事を依頼したり契約したりする代わりに、アプリ ブロックを追加して、ドロップダウン メニューから多くのカスタマー レビュー アプリの 1 つを選択するだけです。 無料の Shopify テーマがアプリの選択でできることの制限を回避します。
デザイン 2.0: 覚えておくべき原則
テーマを選択してカタログを計画することは、オンライン ストア 2.0 で優れた小売体験を作成するための最初のステップにすぎません。 これらの設計原則に従って、最適化されたストアで目立つようにします。
- ベースラインを確立する:最も機能の多いストアでさえ、どこかから始める必要があります。 Shopify のアプリが提供するすべてのオプションに圧倒され、ストアの当初の目標を忘れがちです。
どのShopifyテーマを使用するかを決定したら、ストアの必要最小限のデザインを作成して、そのテーマで達成したいことのベースラインを確立します。 あなたのストアに欠かせない機能とページは何ですか? 拡張するときは、その構造の上に構築するのがずっと簡単になります。 - 視覚化: Shopify テーマの選択方法はご存知かもしれませんが、他のマーチャントとの差別化を図る重要な USP は何ですか? ブランドの個人的なタッチを伝えることができる独特の写真とデザインで、独自のビジュアル アイデンティティを構築します。 フォント間隔からホバー アニメーションまで、ここから選択できるツールが不足することはありません。Shopify ストアは、必要に応じて最小限にすることも、忙しくすることもできます。
- オムニチャネルに移行する:選択した Shopify のテーマに関係なく、顧客のためにオムニチャネルの小売体験を作成する必要があります。 最近の e コマースの進化に伴い、Shopify ストアが潜在顧客とブランドの最初の接触点になることはめったにありません。 店舗にたどり着く前に、Instagram や TikTok アカウントなどの複数のタッチポイントを通過する可能性があります。
顧客の約 76% は、ブランドのさまざまな面で一貫したエクスペリエンスを期待しています。 オムニチャネル小売に切り替えると、ソーシャル メディアであれ電子メールであれ、すべてのチャネルで顧客に一貫性がもたらされます。
優勝テーマを選ぶ
優れた Shopify テーマの選択方法を知ることは、成長しているビジネスに記憶に残る第一印象を与えるために不可欠です。 Shopify のどのテーマがあなたに適しているかを判断し、コンバージョンを促進する最適化で独自のものにしましょう。 さらにサポートが必要な場合は、主要なデジタル マーケティング エージェンシーであり、Shopify Plus パートナーであり、デザインを獲得した実績を持つ Coalition Technologies にお問い合わせください。
