ウェブサイトをよりアクセスしやすくする方法 (そしてなぜそうすべきか)
公開: 2022-09-09
ビジネス Web サイトはアクセシビリティ用に最適化されていますか?
この質問への答えは、あなたが思っている以上にあなたとあなたのビジネスに影響を与えます。 世界保健機関 (WHO) によると、現在 10 億人を超える人々 (世界人口の約 15%) が障害を経験しています。 そして、その数は増加しています。
一部の障害により、インターネットの閲覧が困難または不可能になります。 その結果、ほとんどのビジネス Web サイトは、この貴重なオーディエンスにリーチする機会を逃しています。
ウェブアクセシビリティとは?
Web アクセシビリティとは、障害のある人を含むすべての訪問者に平等なアクセスを提供するために設計および開発された Web サイト、ツール、およびテクノロジを作成する包括的な実践です。 Web アクセシビリティの目標は、制限のある人に、制限のない人と同じまたは類似のエクスペリエンスを提供することです。

ウェブサイトのアクセシビリティを向上させる方法について、以下の洞察を共有します。 しかし、最初に、Web アクセシビリティが対処しようとしている障害の種類を簡単に見てみましょう。
- ビジュアル。 視覚障害には、失明、視力低下、および色覚異常が含まれますが、これらに限定されません。
- 聴覚。 聴覚障害には、難聴または難聴者が含まれますが、これらに限定されません。
- モーター/モビリティ。 運動障害には、手の使用困難または不能、筋肉の鈍化、および筋肉制御の喪失が含まれますが、これらに限定されません。
- 神経学的。 神経学的障害には、てんかん、脳性麻痺、発作などが含まれますが、これらに限定されません。
- 認知と知的。 認知障害には、発達障害、学習障害 (失読症、非言語学習など) が含まれますが、これらに限定されません。
障害はさまざまであるため、障害者が Web にアクセスする方法は、コンピューター、支援技術を使用しているかどうか、障害があるかどうかによって異なります。
ビジネス Web サイトを Web アクセス可能にすると、より多くのユーザーにリーチするのに役立ちます。 また、アクセシビリティは、一部の業界や国では法律で義務付けられています。 とりわけ、Web アクセシビリティ:
- 情報への平等なアクセスを提供します。 アクセシブルなウェブサイトは、障害を持つ人々がより積極的に社会に参加するのに役立ちます。
- ナビゲーションを改善します。 アクセス可能なナビゲーションを妥協と考えないでください。 それどころか、優れたナビゲーションは堅牢なユーザー エクスペリエンス (UX) に貢献します。 直感的なレイアウトは、訪問者に快適なブラウジング体験を保証します。これは、ユーザーが製品やブランドに忠実であり続けるための最終的な目標です.
- 相互作用の道を開きます。 誰もがコンテンツを楽しみ、共有し、互いにコミュニケーションできる平等な機会を持つべきです。 包括的な環境は、訪問者がブランドに関与する可能性を高めます。
- すべての人にとって倫理的で有益です。 人の障害に対応するテクノロジーにアクセスすると、共感が示され、障害のあるユーザーを助けるだけでなく、より多くのビジネスにつながる可能性があります。
- 法律で義務付けられている場合もあります。 一部の業界や多くの国では、Web アクセシビリティを強制する法律があります (Web サイトにアクセス可能である必要があるのにそうでない場合は、訴えられる可能性があります)。 さまざまな国での Web アクセシビリティ要件に関する有用なリソースのリストを次に示します。 ビジネスが米国にある場合、Americans with Disabilities Act (ADA) の Web サイトには、Web サイトのアクセシビリティに関する訴訟を回避する方法に関する優れた入門書があります。
Web コンテンツ アクセシビリティ ガイドライン (WCAG) 2.0 & 2.1
World Wide Web Consortium (W3C) によって開発された Web Content Accessibility Guidelines (WCAG) 2.0 & 2.1 は、Web コンテンツのアクセシビリティの国際標準を作成することを目的としています。
これらのガイドラインは、個人、組織、および政府のデジタル アクセスの障壁を取り除き、軽減するために積極的に取り組んでいます。 彼らの Web サイトには、アクセシビリティ機能を実装するための詳細な要件、成功基準、およびテクニックが記載されています。

情報をメールで送信しました。

ウェブサイトをよりアクセスしやすくする方法
Web サイトにアクセシビリティを実装する実証済みの方法を次に示します。 これらの方法は、Web Accessibility Initiative (WAI) によって強く推奨されており、WCAG 標準に準拠しています。
代替テキストを提供 (代替テキスト)
画像、動画、音声コンテンツには、メッセージを伝える代替テキストが必要です。 たとえば、画像の HTML マークアップに alt タグを含めて、ユーザーがフォント サイズを簡単に変更できるようにします。
キャプションとテキスト トランスクリプトがある
ビデオのキャプションとトランスクリプトは、人々が音声に頼らずにコンテンツを理解するのに役立つ代替テキストです。 オーディオ トラックが聞こえなくても、ビデオを再生しながら読むことができます。
フラッシュ、時間ベース、または自動再生コンテンツの表示に注意してください
画像の点滅やちらつきなどのアニメーション コンテンツは、発作を誘発し、光過敏性障害のある人に害を及ぼす可能性があります。 そのようなコンテンツを含める必要がある場合は、表示する前に適切な警告を表示してください。
ページを論理的に構成する
グローバル ヘッダーとフッター、見出し階層 (理想的には h1 から h4)<、カテゴリ、およびサブカテゴリは、Web サイトを整理し、ブラウジングを容易にするのに役立ちます。 関連するコンテンツをグループ化することで、読みやすさを向上させることもできます。 目標は、視聴者が理解できる最善かつ最も簡単な方法でコンテンツを提示することです。
アクセシブルなナビゲーションを構築する
わかりにくいナビゲーションを備えた Web サイトはユーザーを苛立たせ、自分のニーズに合ったより良いサイトを見つけようとすぐにサイトを離れてしまいます。
一貫性が鍵
ユーザー インターフェイスの予測可能で一貫したパターンは、ユーザーが Web サイトをすばやくナビゲートするのに役立ちます。 Web サイトのナビゲーションの位置、Web サイトの色、全体的な Web サイトのデザイン、およびサイトで使用するフォントはすべて、ユーザビリティに影響を与えます。
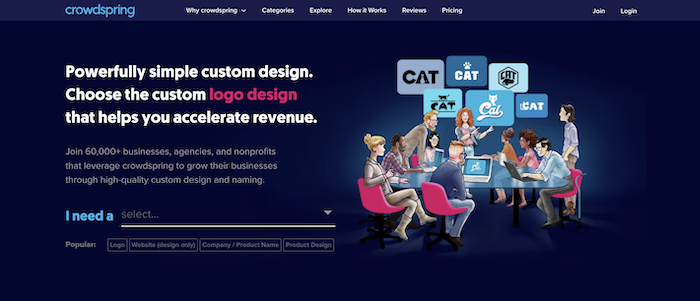
アクセシビリティを理解していることを示す画像を含める
Web サイトをブラウジングする人々を快適にする写真を含めるのに役立ちます。 たとえば、crowdspring.com のヘッダーの図を見てください。 イラストには障害者が含まれています。 細部が重要です。

ARIA ロールを利用する
Accessible Rich Internet Applications (ARIA) は、動的コンテンツをよりアクセスしやすくするのに役立ちます。 これらの HTML 仕様は、任意の要素に追加できます。
サイトの Web アクセシビリティを確認する方法
既存のサイトにアクセスできるかどうか疑問に思っている場合は、Web サイトが WCAG に準拠しているかどうかを判断するのに役立つ、人気のある無料および有料のツールをいくつか紹介します。 これらのツールは、サイトのアクセシビリティを改善するための視覚的なチャートまたはガイドラインを提供します。
- Dynomapper は、ユーザーが Web サイトやアプリのアクセシビリティをテストできる有料ツールです。 ブラウザ内でサイトをライブでテストし、包括的なテスト レポートを生成できます。
- WAVE Web アクセシビリティ評価ツールは、多くのアクセシビリティと Web コンテンツ アクセシビリティ ガイドライン (WCAG) のエラーを特定できます。
- Lera は、Web サイトのアクセシビリティの監査を実行できる無料の Chrome ブラウザー拡張機能です。 いくつかの問題と可能な修正を強調するダウンロード可能なレポートを生成できます。
- A11Y Compliance Platform は、Bureau of Internet Accessibility によって開発されました。 Web サイトが WCAG 2.1 A/AA に準拠しているかどうかをチェックし、Web サイトの視覚的な概要を提供できます。
- accessiBe は、有料の Web アクセシビリティ ツールです。 人工知能 (AI) を使用して Web サイトを処理し、WCAG および ADA の規制を満たしているかどうかを確認します。
Web 開発と Web アクセシビリティを専門とする専門家を雇って、Web サイトの監査と改善を支援することもできます。
これらのヒントが、Web サイトを最適化して、より多くのユーザーがアクセスしやすいサイトにするのに役立つことを願っています。 そうすることで、より多くの人があなたのサイトを閲覧しやすくなり、ビジネスの成長を早めることができます。