Magento 2速度の最適化:簡単+高度な方法
公開: 2021-01-08目次
ドリルのページ速度はストアの成功に大きく影響します。パフォーマンスが遅いストアはコンバージョン率が低くなり、結果として競合他社に負けてしまうためです。 また、クライアントの速度最適化を定期的に行っているため、Magento2の速度最適化に関する最新の技術を提供することが私たちの能力であると感じています。
速度の最適化とそれを正しく行うのが難しい理由
明らかに、Magento 2 Webサイトでの速度の最適化が単に拡張機能をインストールして有効にするだけであれば、パフォーマンスの最適化に苦労することはありません。 それよりもはるかに複雑です。
たくさんの変数
ページ速度の測定に関係するさまざまな変数を考慮する必要があります。 理想的な状態では、ページ速度が実際に素晴らしい可能性があります。つまり、ユーザーのデバイスが、ユーザーが投げたものすべてをレンダリングできる場合です。 または、ページの速度はそれほど悪くないかもしれませんが、累積レイアウトシフトが悪いために、ユーザーに認識されるパフォーマンスはひどいものです。
ストアのパフォーマンスを最適化する際に考慮すべき変数はたくさんあります。そのため、常に特定の問題を最初に特定する必要があります。
優先順位
また、宿題をして、ストアで現在発生しているすべての実行中の問題を特定したとしても、それらすべてを修正してみるのは得策ではありません。 私たちの経験では、マイクロ最適化は実際のパフォーマンスを向上させるためにほとんど何もしません。あなたは、あなたの店があなたが望む種類のショッピング体験を推進することを妨げる主要な障害であると思う問題の最適化にのみ取り組むべきです。
トレード・オフ
実際に作業を始める場合、速度の最適化は機能とパフォーマンスの間の絶え間ないトレードオフです。パフォーマンスを向上させるには、常に何かを犠牲にする必要があります。 魅力的なMagentoテーマである場合もあれば、ストアのパフォーマンスに悪影響を与える便利な拡張機能である場合もあります。
一般的な最適化手法
これらの一般的な最適化手法は簡単で、実装するのに多くの技術的知識を必要としません。
1.現在のホスティングとMagentoのバージョンを確認します
ホスティングはウェブサイトの速度に重要な役割を果たします。ホスティングプランが優れているほど、トラフィックの増加やカタログの数が増えても、ストアの機能を高速に保つことができます。
Magentoサイトにとって、堅牢で複雑な構造を促進するために適切なホスティングを行うことはさらに重要です。 Magentoホスティングが機能するには少なくとも2GBのRAMが必要ですが、適切なホスティングプランはウェブサイトの規模によって異なります。
したがって、現在のMagento Webサイトが遅く、ローエンドのホスティングで実行している場合は、速度を大幅に向上させるためにアップグレードする必要があります。
>>もっと見る:12の最高のMagentoホスティングプロバイダー
2.CDNサービスを使用する

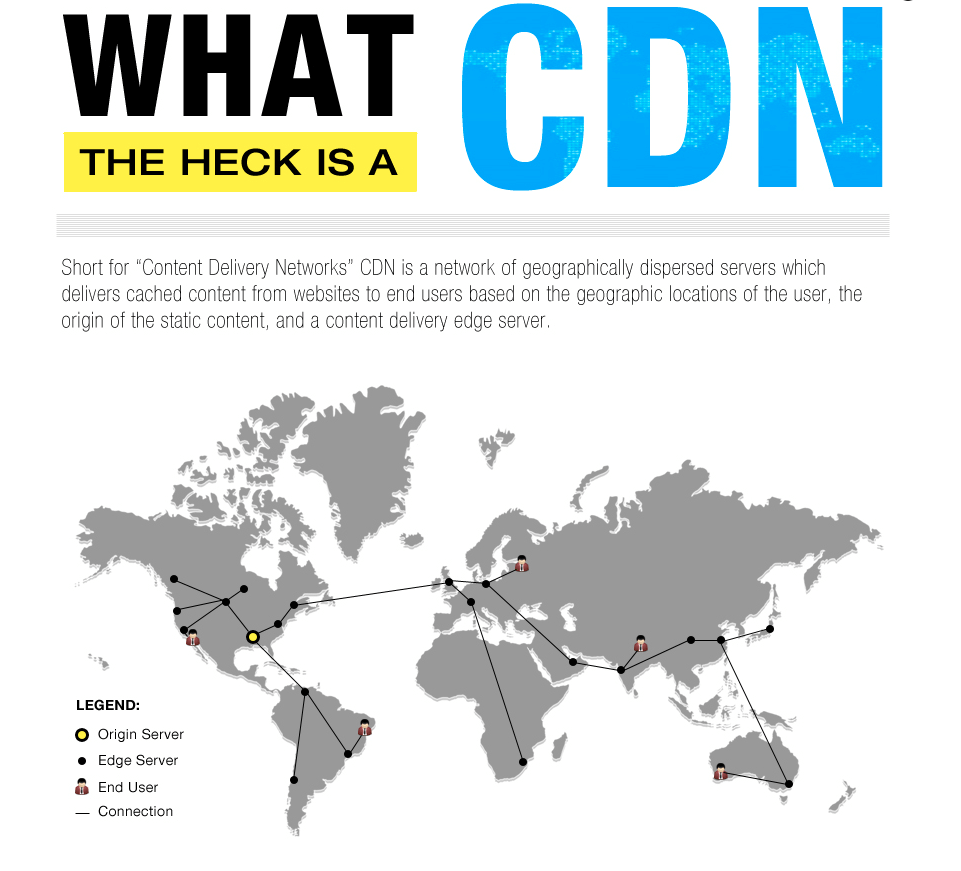
(写真/WPbeginner.com)
ロジスティックサプライチェーンでは、購入者の場所の近くに倉庫がある場合、商品はより早く出荷されます。 同様に、CDN(コンテンツ配信ネットワーク)は、ユーザーのジオロケーションに近いエッジサーバーにコンテンツをキャッシュすることにより、コンテンツをより高速に配信するのに役立ちます。
CDNは、海外からの訪問者がいる大規模な店舗や、デスクトップとモバイルの両方で動的なコンテンツが多いWebサイトに最適です。 これらの理由から、多くのMagentoサイトに完全に適合しています。
多くのホスティングプロバイダーがCDNサービスを提供していますが、FastlyやStackpathなどの独自のCDNプロバイダーを選択することもできます。 サービスを設定した後、変更を確認する前に、MagentoバックエンドでCDNを構成する必要があります。
3.遅延読み込み画像
人気のあるウェブサイトからリクエストされたすべてのタイプのリソースの中で、画像は最も頻繁にリクエストされるタイプのリソースであり、リクエスト数は平均して、ページからのリクエスト全体の35.6%(デスクトップ)を占めます。 ページの重みに関しては、画像リソースは平均してページの重みの中央値の46.6%を占めます。これにより、速度の最適化において、適切に実行すると印象的な結果が得られます。
遅延読み込みは、すべての画像を一度に読み込む必要がないため、ストアのパフォーマンスを向上させる効果的な方法です。 遅延読み込みを使用すると、ユーザーが必要とする後で画像が読み込まれるため、ユーザーエクスペリエンスを損なうことなく、ページの読み込みにかかる時間を効果的に短縮できます。
Magento 2では、Magento2の遅延読み込みなどの拡張機能を使用してMagentoWebサイトに遅延読み込み画像を実装できます。Magentoマーケットプレイスで無料で利用できるこのような拡張機能は他にもいくつかあります。
4.WebPを使用する
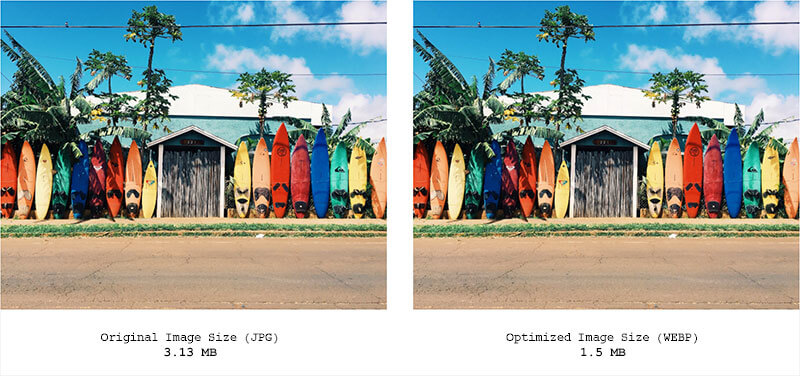
多くの場合、画像形式のスイスアーミーナイフと比較されているWebPは、急速に人気が高まっている新しい柔軟な画像形式であり、PNG、JPEG、およびGIFの代替として期待されています。 PNGやJPG画像と比較すると、WebP画像は通常25〜35%小さく、画質の低下はほとんどありません。

これはまだ比較的新しい画像形式であるため、Magento 2ではデフォルトでWebPはサポートされていません。また、WebPへの自動画像変換を有効にするには、Magento 2 WebPImagesExtensionなどのサードパーティの拡張機能をインストールする必要があります。
5.軽量のテーマを使用する
印象だけで、重いテーマがストアの速度を大幅に低下させる時期を知ることができます。インターネット接続が遅いユーザーやハードウェア機能が古くなっているユーザーは、これによってさらに影響を受けるだけです。
これを回避するには、パフォーマンスに重点を置いてMagentoのテーマを選択的に選択する必要があります。 ただし、テーマが本当に軽量であるかどうかを正確に判断するのは難しいため、テーマのデモバージョンがすぐに感じられるかどうかを確認し、ユーザーレビューをもっと読んで、確認したい場合は、一般的に確認する必要があります。それでは、PageSpeedInsightsを使用してテーマを徹底的にテストします。
6.フラットカタログを無効にする
以前は、SQLクエリの作成にかかる時間を短縮したい場合は、フラットカタログを有効にする方法がありました。 ただし、Magento 2.1以降では、これはベストプラクティスではなくなりました。この機能はパフォーマンスの低下やその他のインデックス作成の問題を引き起こすことが知られているため、フラットカタログの使用を伴う拡張機能の使用は控えてください。
フラットカタログを無効にするには、[ストア]>[設定]>[構成]>[カタログ]で[フラットカタログカテゴリを使用]/[フラットカタログ製品を使用]を[いいえ]に設定していることを確認してください。
7.不要なサードパーティの拡張機能を削減します
いつものように、サードパーティの拡張機能を積み重ねることは必ずしも良い考えではありません。信頼できないソースからダウンロード/購入した場合、サードパーティの拡張機能はさらに多くの問題を引き起こす可能性があります。 潜在的な問題を排除するためのベストプラクティスは、拡張機能の数を必要な数に保ち、定期的に更新し、信頼できるソースからサードパーティの拡張機能のみをダウンロード/購入することです。
8.Javascriptバンドルをオフにします
Javascriptバンドルは、Javascriptファイルの多くをバンドルにグループ化します。 その結果、サーバーが要求するJavascriptファイルの数が少なくなるため、要求するのにかかる時間が短くなります。 これは、理論的には、パフォーマンスに役立つはずです。
ただし、実際には、Magentoに組み込まれている基本的なJSバンドリングツールは、その期待に完全には応えていませんが、多くの場合、読み込み速度が低下します。 Magentoスタック交換メンバーによるテストによると、JSバンドリングを有効にした後、彼のWebページの平均読み込み時間は5秒から15秒に増加します。
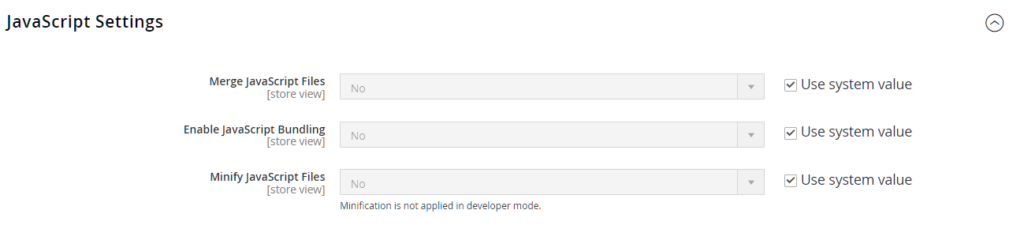
JSバンドリングはデフォルトでオフになっています。 ただし、に移動すると、以前に有効になっていたかどうかを確認し、再度無効にすることができます。
[保存] >> [構成]>>[詳細]>>[開発者]>>[ JavaScript設定]を選択し、[ JavaScriptバンドルを有効にする]を[いいえ]に設定します。

9.Magentoデータログを最適化する
Magento Webサイトのログファイルには、データベースで行われたすべての変更が一覧表示されます。 時間の経過とともに、それらは数GBまで蓄積される可能性があり、サイトのパフォーマンスが低下します。
サイトの現在のアクティビティに関連しなくなった古い大きなログを削除することは、良好な速度パフォーマンスを維持するために必要な手順です。
また、Magentoは自動的かつ頻繁に新しいログファイルを生成するため、古いログファイルを削除しても問題は発生しません。
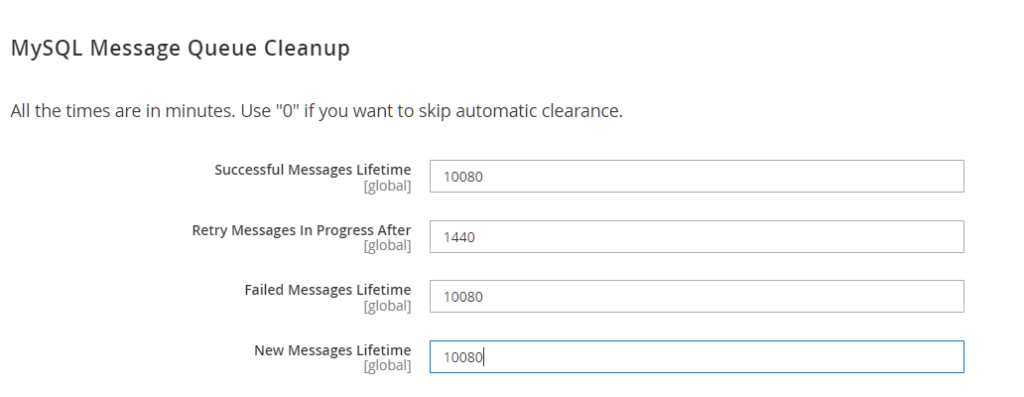
技術者以外のマーチャントの場合は、[ストア]>>[構成]>>[詳細]>>[ MySQLメッセージキューのクリーンアップ]に移動できます。
クリーンアップにより、特定の時間が経過すると古いログファイルが自動的に削除されます。

Magentoは上記のこれらの属性にデフォルト値を設定していますが、必要に応じて変更できます。

もう少し進んで
10.ワニスのフルページキャッシュを使用する
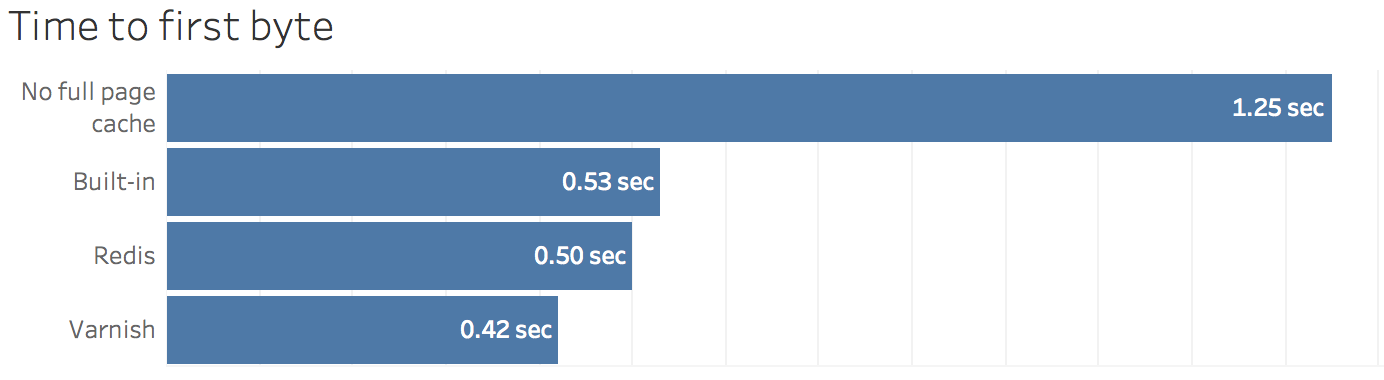
Varnish Cacheは、アーキテクチャに応じて、コンテンツ配信を300〜1000倍高速化できるオープンソースのWebアプリケーションアクセラレータです。 これが、組み込みのフルページキャッシュよりもはるかに優れたオプションであるため、Magento自体がVarnishを強く推奨する理由です。 さらに、VarnishはHTTPトラフィックを高速化するように設計されているため、繰り返し要求された場合のサーバーの応答時間とネットワーク帯域幅の消費を大幅に削減できます。

WebPageTest.orgでテスト済み[画像クレジット:canonicalized.com]
Varnishを構成して使用するには、詳細なステップバイステップガイドに従ってMagento2Webサイトを飛ばします。
ワニスを搭載し、Fastlyはコストでより多くを達成するのに役立ちます
特にMagentoCommerceCloudの場合、ステージング環境と本番環境で使用するにはFastlyが必要です。 Varnishを単独で使用する場合と比較して、Varnishを利用した高速キャッシュ機能に加えて、Magento 2 WebサイトとクラウドインフラストラクチャにCDNとセキュリティの強化を提供するため、より機能満載のアプローチです。
Magentoオープンソースの販売者はFastlyを使用できますが、Varnishとは異なり、Fastlyは無料のソリューションではなく、帯域幅と地域ごとのリクエストの使用量に基づいて料金が発生します。
Fastlyを設定するには、MagentoDevDocsの公式ガイドを参照してください。
11. Memcached/Redisを構成します
キャッシングは、速度を最適化し、ロード時間を大幅に短縮するための効果的なソリューションとしてよく知られています。
Varnishはフロントエンドのキャッシュソリューションですが、MemcachedとRedisはバックエンドのキャッシュを支援します。これは、動的データベースを使用する大規模なWebアプリケーションに強く推奨されます。
Redisは、Memcachedよりも強力で柔軟性があり、Memcachedが実行できるすべてのことを実行できます。 したがって、開発者の間でより人気のある選択肢です。 ただし、Memcachedはセットアップと使用が簡単であり、特定の場合にはRedisよりも有利な場合があります。
Memcached、Redis、またはその両方を構成する前に、Webサイト環境に最適なものを見つけるためにさらに深く掘り下げることをお勧めします。
12. HTTP/2に移動します
2015年2月にリリースされたHTTP/2は、既存のHTTPプロトコルに加えられた新しい改良点です。 現在、すべてのWebサイトの49.9%で使用されており、特にHTTP / 2がページの読み込みやその他の利点を最大14%向上させることがテストで示されたため、今後さらに多くの採用が見られるようになります。
たとえば、以下のビデオデモでは、HTTP/2が限界に達したときにパフォーマンスを向上させる方法を確認できます。
このビデオでは、各画像を379個の小さなタイルに分割しているため、サーバーに対して379個の個別の接続を確立する必要があります。 これは非常にありそうもないシナリオですが、HTTP / 2多重化がどのように機能するか、およびHTTP/1と比較してはるかに高速なパフォーマンスをどのようにもたらすことができるかについての洞察を提供します。
MagentoWebサイトでHTTP/2を有効にするには、CDN(Fastlyなど)またはWebサーバー(Apache)のいずれかを介してHTTP/2を構成する必要があります。 たとえば、ApacheとNginxでそれを行う方法は次のとおりです。
13.縮小化
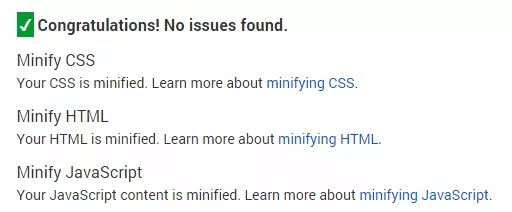
縮小は、その名前が示すように、ページのコードを縮小する方法です。 縮小の過程で、HTML、JavaScript、またはCSSファイルの不要な部分がすべて削除され、ページのリソースが可能な限り無駄のない状態に保たれます。 縮小化は今日の標準的な慣行であり、本質的に無料のパフォーマンス向上であるため、すべてのWebサイトでインフラストラクチャに適用する必要があります。

Magento Webサイトの縮小を有効にするには、Minify HTML CSS JSなどのすぐに利用できる拡張機能を利用するか、Magentoバックエンドを介してCSSとJavaScriptの縮小を直接有効にします。 後者の方法では、次のことを行う必要があります。
- Magento2ストアを本番モードに設定します
- 次に、 [ストア]>[構成]>[詳細]>[開発者]に移動します
- [HTMLの縮小]/[CSSファイルの縮小]/[JavaScriptファイルの縮小]を[はい]に設定します
- 後でシステム>キャッシュ管理を介してキャッシュをフラッシュすることを忘れないでください
14.PWAストアフロントでヘッドレスになります
現在使用しているMagentoWebサイトのほとんどは、依然として従来のアーキテクチャに基づいているため、従来のアーキテクチャ自体は堅固で保守的であり、時間の経過とともに速度が低下する傾向があるため、使用するインフラストラクチャによって何よりも制限されます。 ヘッドレスアーキテクチャは、ストアフロントにより多くの柔軟性、スケーラビリティ、およびパフォーマンスの向上をもたらすことを目的としたアプローチであるため、この問題を多かれ少なかれ解決します。
これが、ブランドがパフォーマンスの向上をもたらす方法としてPWAストアフロント(ヘッドレスストアフロント)を選択している理由です。これは、近い将来に認知度が高まるだけの寝台車です。

ヘッドレスになると、Webサイトのインフラストラクチャが大幅に変更されることが多いため、プロセス全体を実行するには、信頼できるMagentoPWAソリューションプロバイダーのみに依存することをお勧めします。
推奨読書:あなたのビジネスのためのPWAの利点
15.未使用のフォントを削除します
Webサイトで最もよく見えるフォントを決定する前に、さまざまなフォントを試してから、それらのフォントをすべて忘れてしまうのが一般的です。 ただし、これらのフォントは引き続き「default_head_blocks.xml」に追加され、ダウンロードされたままです。
Magentoサイトの速度を最適化する場合は、未使用のフォントをすべて削除する必要があります。
同様に、カスタムフォントを使用する場合は、テーマの他のデフォルトフォント(Open Sans、Helveticaなど)を削除する必要があります。
テーマの_typography.lessをオーバーライドすることで、これを修正できます。
単に再配置します
/vendor/magento/theme-frontend-blank/web/css/source/_typography.less
に
/app/design/frontend/Vendor/Theme/web/css/source/_typography.less
次に、新しい_typography.lessファイル内の不要なフォントを削除します。
また、default_head_blocks.xmlファイルのフォントを削除して、ダウンロードされないようにする必要があります。
<頭> ..。 <remove src = "fonts / helvetica / regular / helvetica-400.woff2" /> <remove src = "fonts / helvetica / bold / helvetica-700.woff2" /> ..。
16.高度なJavascriptバンドルを使用する
ステップ8では、効率が悪いため、MagentoのネイティブJSバンドルをオフにすることをお勧めします。 ただし、JSバンドリングは、カスタマイズ方法を知っていれば、Magento2の速度を向上させるための効果的な方法です。
ただし、最初に、デフォルトのMagentoJSバンドルが高度なバンドルとどのように異なるかについて説明しましょう。
Magentoの基本的なJSバンドルの場合、すべてのJSファイルを1つのジャンボバンドルにのみバンドルまたはマージできます。 その結果、ページが必要な場合、ブラウザはこの大きくて重いJSバンドルをロードする必要があり、必然的にロード時間が長くなります。
一方、高度なJSバンドルを使用すると、ブラウザーが各ページのコンテンツに関連するバンドルをダウンロードするだけで済むように、独自のバンドルをカスタマイズできます。 これらのバンドルは小さくて軽いので、それ以上の速度の問題は発生しません。
柔軟に、ページタイプごとまたはさまざまな目的のバンドルを作成できます。
たとえば、カテゴリページ用に1つのバンドルをカスタマイズし、チェックアウトページ用に別のバンドルをカスタマイズします。
詳細な手順については、Magentoの高度なJSバンドルの公式ガイドを参照してください。
17.延期JSロードを使用する
ブラウザがページをロードすると、ページのすべてのJavascript、HTML、およびCSSファイルが上から下にロードされます。 一番上にあることが多いJavascriptファイルが最初にロードされます。 Javascriptがロードされると、ブラウザはHTMLおよびCSSファイルのレンダリングを続行します。
ただし、Javascriptはより複雑な言語であり、通常、HTMLよりも読み込みに時間がかかります。 したがって、Magento 2の速度を最適化するには、Javascriptを一番下に移動して、HTMLファイルとCSSファイルがレンダリングされた後にのみ読み込まれるようにすることをお勧めします。
これは、Magentoの公式ガイドに従うか、Magento2のJSdefer拡張機能を使用して行うことができます。
18.CSSクリティカルパスを有効にする
コーダーがCSSを外部ファイルに保存することは一般的な方法です。 ただし、Magentoによると、外部ソースからのすべてのCSSスタイルはレンダリングをブロックします。 言い換えると、これらのファイルがすべてロードされていない場合、ページには何も表示されません。
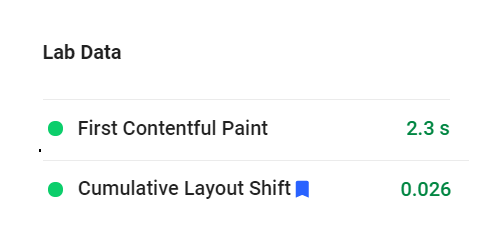
その結果、Googleページの速度インサイトの最初の意味のあるペイントメトリックが増加し、ページの読み込みが遅くなります。
CSSクリティカルパスを使用すると、重要でないすべてのスタイルを延期しながら、クリティカルCSSを選択できます。 次に、これらの重要なCSSスタイルが縮小され、<head>にインラインでアセンブルされます。
したがって、ページを最初にレンダリングするのに必要な時間を改善するのに役立ちます。 Magentoでは、この機能を有効にすることでFirst Meaningful Paintが3.5秒から2,3秒に低下しました。これは、CSSクリティカルパスガイドに従ってどのように行われるかを理解できます。
19.本番モードになっていることを確認します
Magentoには、デフォルト、開発者、本番モードの3つの動作モードがあります。
フルページキャッシュ、JSバンドルなどを有効にすることでパフォーマンスが最適化される本番モードは、すべてのMagentoライブサイトに最適です。 これは、開発者モードよりも20%〜30%高速なMagentoモードです。
次のコマンドを実行して、現在のモードを確認します。
bin / magento deploy:mode:show
次のようなメッセージが表示されます。
現在のアプリケーションモード:{モード}。 (注:環境変数はこの値をオーバーライドする場合があります。)
現在のモードが本番モードでない場合は、次のコマンドを実行して本番モードに変更できます。
bin / magento deploy:mode:set {mode} [-s | --skip-compilation]結論
これらすべてのテクニックを使用して、Magentoを高速化し、競合他社よりも競争力を高めることができます。 ただし、マイクロ最適化はほとんどの場合無駄な労力であり、実際の使用では目立たないままであるため、パフォーマンスの最適化は必ずしもすべての価値があるとは限らないことに注意してください。 私たちの経験では、最善の戦略は、最初に影響力のある問題を特定し、希望する結果が得られるまでそれらにのみ焦点を当てることです。
パフォーマンスに苦労しているMagentoの加盟店向けに、ここSimiCartでは、ビジネスの速度最適化を含む幅広いサービスを提供しています。 今すぐオプションの調査を開始して、業界をリードするストアのパフォーマンスを実現してください。
