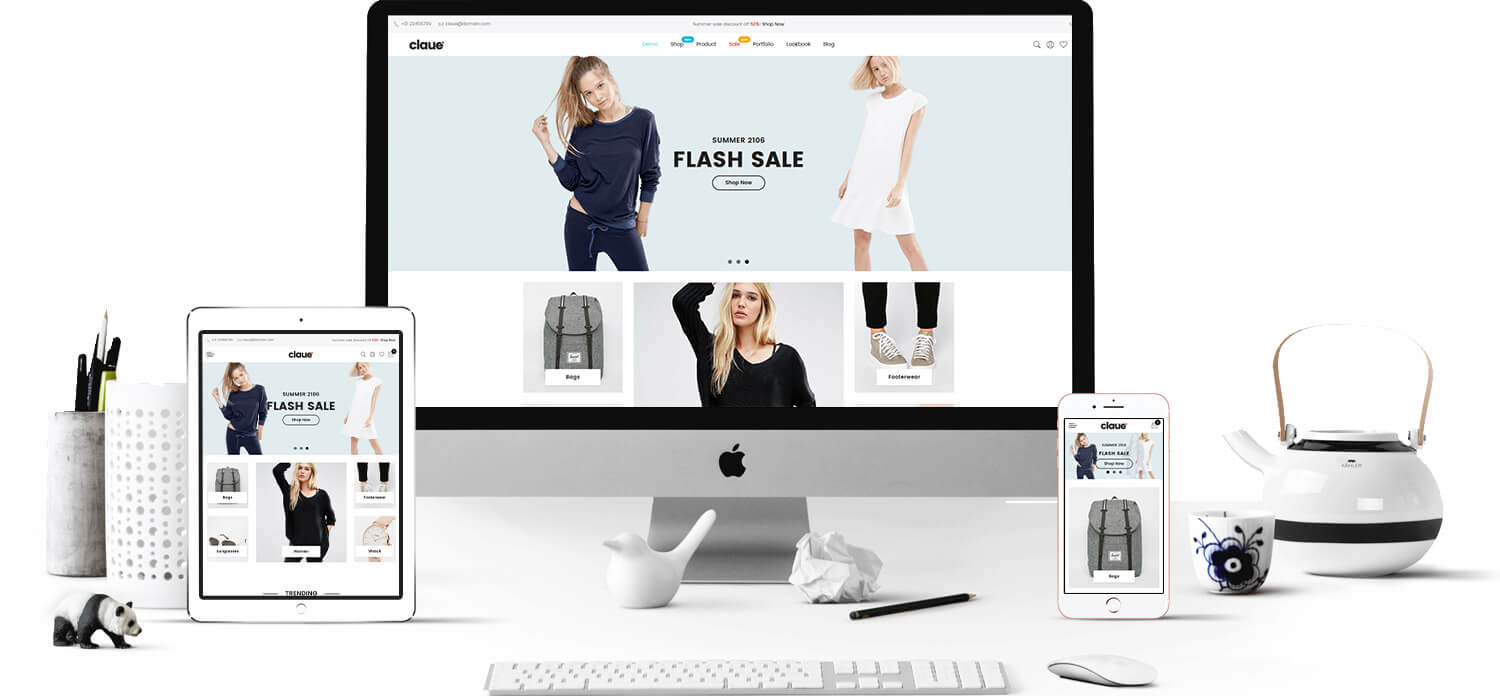
レスポンシブウェブサイトのデザイン:それは何であり、どのように機能しますか?
公開: 2020-10-29レスポンシブウェブサイトのデザインとは、モバイルフレンドリーな機能、コンテンツ、メディアを使用してデザインされたウェブサイトを指します。 レスポンシブWebサイトは、スマートフォン、タブレット、デスクトップなど、ユーザーが使用している可能性のあるデバイスに合わせて変更および調整されます。 レスポンシブウェブデザインはもはや推奨事項ではありません。ブランド認知度を高め、ユーザーエクスペリエンス(UX)を向上させ、コンバージョンを促進するための重要な投資です。
ホット!! Claueのバージョン2.0がリリースされました

デモを見る
Claue Magento Theme 2. 0がリリースされ、パフォーマンスが大幅に向上し、独自の機能が追加されました。 特に、無料のバンドルをワンステップチェックアウト拡張機能M2で補完しました。この拡張機能により、顧客はワンステップでチェックアウトできます。 これが私たちが最も興奮しているいくつかの変更のピークです
- ルマのテーマに基づいています。
- スマートなワンステップチェックアウトで無料(200ドル以上節約)
- Magentoテーマのすべての基準を満たす
- 大幅なパフォーマンスの向上
- ほとんどのサードパーティの拡張機能と互換性があります。
- Magento2.4.xと完全に互換性があります
この2番目の高度なバージョンは、以前のバージョンとは完全に異なります。 したがって、Claueバージョン1を使用していて、Claueバージョン2に更新する場合は、古いバージョンから更新するのではなく、新しいWebサイトを再構築することしかできません。 それでは、メイントピックに戻りましょう
技術的な観点から、レスポンシブWebサイトのデザインはパーセンテージに基づいています。 レスポンシブウェブデザイン会社は、画像、列、テキストボックスなどのウェブサイト上の要素の比率と寸法に調整パーセンテージを割り当てます。 これらの要素に割り当てられたパーセンテージのおかげで、レスポンシブWebサイトのレイアウトは、ユーザーのデバイス画面に合わせて元のWebサイトのすべてを自動的に適応およびスケーリングします。
1.レスポンシブウェブサイトのデザインがあなたのビジネスにとって重要なのはなぜですか?
レスポンシブWebサイトの設計により、Webデザイナー、ユーザーインターフェイス設計者、およびWeb開発者は、存在するすべての異なるデバイスのWebサイトを昼夜を問わず構築する必要がなくなります。 ビジネスオーナーにとっては、どこにいても、どのように閲覧しても、より幅広く、より熱心なオーディエンスにリーチできます。
主な利点は次のとおりです。
- デバイスの最適なデザイン:レスポンシブウェブデザインアプローチを使用すると、すべての画像、フォント、およびその他のHTML要素が適切に拡大縮小され、視聴者の画面サイズが最大になります。
- リダイレクトの必要なし:複数のデバイス用に設計するための他のオプションでは、リダイレクトを使用して、視聴者を適切なバージョンのWebサイトに送る必要があります。 リダイレクトを必要とせずに、視聴者は見たいコンテンツにできるだけ早くアクセスできます。
- ユーザーをウェブサイトに長くとどまらせる:スマートフォンのウェブサイトのバウンス率はほぼ42%です(タブレットの場合はわずか26%です)。 また、5秒以内に読み込まれるWebページは、75%長い表示セッションを保証します。
- Googleのランキングの向上:モバイルファーストのインデックス作成は、実際にWebサイトのランキングに影響を与え、ユーザーにモバイルフレンドリーなデザインをもたらすWebサイトを優先して、検索エンジンの結果ページ(SERP)に表示される可能性があります。
- 肯定的なブランド認知と消費者との信頼を構築します。買い物客の57%は、デザインが不十分なモバイルWebサイトでのビジネスを推奨する可能性は低いと述べています。
- 時間とお金の節約:レスポンシブウェブサイトのデザインは、価格の観点からも効果的です。 1つのサイトと2つのサイトであるため、Webサイトを簡単に管理できます。 2回変更する必要はありません。 代わりに、単一のWebサイトから作業して更新することができます。
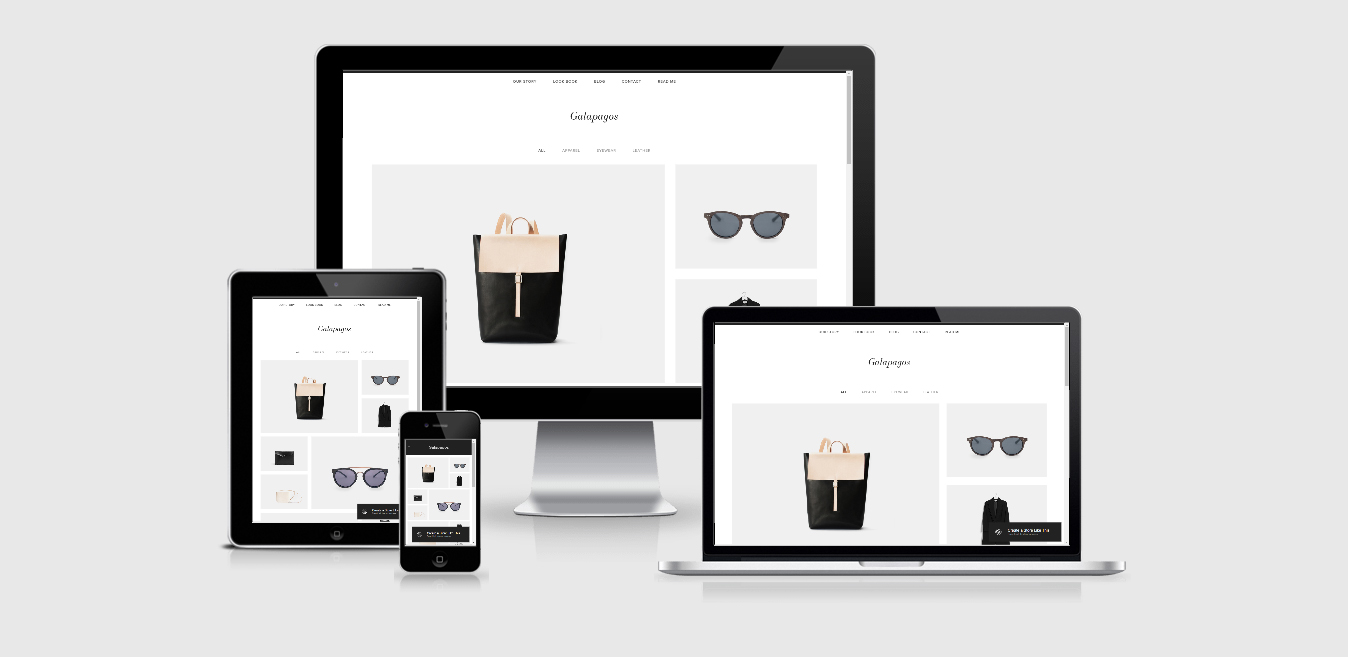
2.レスポンシブウェブデザインはどのように機能しますか?
レスポンシブWebデザイナーは、レイアウトと柔軟なグリッドの組み合わせ、CSSメディアクエリの使用、および画像を使用します。 視聴者が携帯電話やiPadの大きな画面から小さな画面に変わると、レスポンシブWebサイトは、解像度、スクリプト機能、および画像サイズを自動的に調整します。 したがって、Webサイトの設計者は、視聴者のデバイスの好みに自動的に応答するテクノロジーを使用します。
開発者は、柔軟なレイアウト、柔軟なグリッド、メディアクエリなどのさまざまな手法を使用して、レスポンシブWebサイトのデザインを作成します
- 流体グリッドシステム:これは、ブラウザをサポートする24列の直感的で応答性の高いカスケードスタイルシート(CSS)グリッドシステムです。 デザイナーがサイトの1つのバージョンを更新できるようにすることで、時間とお金を節約できます。
- 柔軟な画像:これらは適応画像とも呼ばれます。 モバイルWebサイトでは、固定のディスプレイサイズで画像を正しく表示するために必要ではないサイズの考慮事項が必要になります。
- メディアクエリ:これは、コンテンツを画面の解像度に合わせて調整できるようにするモジュールです。
レスポンシブWebサイト開発会社は、3つの技術的要素を利用することで、レスポンシブWebデザインのテストを利用して、ユーザーが可能な限り最高のブラウジング体験を行えるようにすることができます。

関連する問題
マウス対タッチ:レスポンシブウェブサイトデザインのデザインは、マウス対タッチの問題も引き起こします。 デスクトップコンピュータでは、訪問者は通常、アイテムを移動して選択するためのマウスを持っています。 スマートフォンやタブレットのデバイスでは、ユーザーは主に指を使って画面に触れています。 マウスで簡単に選択できるものは、画面上の小さな場所で指で選択するのが難しい場合があります。
グラフィックとダウンロード速度:また、いくつかのグラフィック、広告、およびダウンロード速度があります。 モバイルデバイスでは、ウェブサイトがスマートフォンに読み込まれるのに永遠に時間がかからないように、デスクトップビューよりも少ないグラフィックを表示する必要がある場合があります。 大きな広告サイズを小さな広告に交換する必要がある場合があります。
アプリと「モバイルバージョン」:これまで、iPadアプリやAndroidアプリなど、ウェブサイト用のアプリを作成することを考えたことがあるかもしれません。 または、BlackBerry専用のモバイルバージョンがあります。 しかし、今日の非常に多くの異なるデバイスでは、すべてのデバイスとオペレーティングプラットフォーム用のアプリとさまざまなバージョンを作成することがますます困難になっています。
3.レスポンシブウェブサイトのデザインを作成する方法
CSSとHTMLを使用して独自のレスポンシブウェブサイトのデザインを作成することが可能です。 しかし、これは高速道路が利用できるときに長い裏道をとるようなものです。 この場合、高速道路はCMSプラットフォームまたはWebサイトビルダーになります。 CMS(コンテンツ管理システム)は、レスポンシブデザインのコーディング方法を含む知識をコーディングせずに、Webサイトを作成するのに役立つソフトウェアです。 レスポンシブウェブサイトのデザインは、レスポンシブデザインを容易にするCMSまたはサイトビルダーのいずれかを使用して実現できます。 ここにいくつかの一般的な選択肢があります。
Magento

クラウエ
Magentoは、オープンソースのEコマースCMSであり、検索エンジン最適化に適したプラットフォームです。 これは、WebサイトがPCとモバイルデバイスの両方で完璧な品質で動作するための非常に応答性の高いプラットフォームです。 Magento eコマースストアの外観をカスタマイズする最も簡単な方法の1つは、Magentoテーマを使用することです。 PCからスマートフォンまでのすべてのデバイスに最適化されたレスポンシブMagentoテーマを無料でダウンロードすることもできます
WordPress

WordPressは世界で最も人気のあるCMSであり、最も簡単なWebサイトビルダーの1つを提供することにより、この最上級を維持しています。 WordPressには、レスポンシブデザインの何千ものテーマとテンプレートが付属しています。 (ここでよりレスポンシブなWordPressテーマを見つけてください)
Squarespace

Squarespaceは、魅力的なサイトデザインと強力なツールを備えた人気のサイトビルダーです。 Squarespaceは65のモバイル向けに最適化されたテンプレートを提供します。 Squarespaceエディター内で、デスクトップからタブレット、モバイルビューに移行して、デザインがさまざまなデバイスにシームレスに対応できるようにすることもできます。
非常に多くの消費者がモバイルデバイスで買い物やブラウジングを行っているため、レスポンシブWebサイトのデザインは、eコマースビジネスにとって絶対に必要なものです。 それがなければ、リード、顧客、および収益を逃す可能性があります。 レスポンシブウェブデザインを今すぐ始めましょう。
