GoogleのコアWebVitalsの更新と、企業がPWAでどのように利益を得ることができるか
公開: 2021-05-19目次
Magentoに精通している(またはこのプラットフォームの詳細を探している)場合は、MagentoPWAについて知っていることを確認してください。 PWAテクノロジーの開発は、店舗の所有者に多大な利点をもたらし、売り上げの増加、およびWebパフォーマンス、カスタマーエクスペリエンス、セキュリティの向上をサポートします。
PWAテクノロジーにより、企業はGoogleのような他の巨大なプレーヤーからの重要な更新に関してゲームの先を行くことができます。 最近、Magentoはウェビナー(プログレッシブWebアプリケーションでサイトのパフォーマンスを最適化する)を開催し、ランキングシステムの今後のGoogleアップデートと、PWAがWebパフォーマンスを最適化する方法について説明しました。
このウェビナーは、JHの最高技術責任者であるJohn Knowles氏と、GooglegTechのシニアWebエコシステムコンサルタントであるSalvatoreDenaro氏が主催しています。

まとめとウェビナーのハイライトは次のとおりです。
GoogleのコアWebバイタル
Core Web Vitalsは、ユーザーエクスペリエンスの測定に使用されるGoogleのページエクスペリエンスシグナルの一部である速度メトリックです。
ページエクスペリエンスは、Googleのランキングシステムの一環として、2021年6月中旬から8月末まで続きます。 また、検索結果にラベルを追加して、どのページが優れたユーザーエクスペリエンスを提供するかを示すこともできますが、これは今のところ可能性があります。
「ページエクスペリエンス」シグナルは、CoreWebVitalsを次のシグナルと組み合わせます。
- モバイルフレンドリー
- 安全なブラウジング
- HTTPS-セキュリティ
- 侵入型インタースティシャルガイドライン
1.コアWebVitalコンポーネント
新しいコアWebバイタルは次のとおりです。
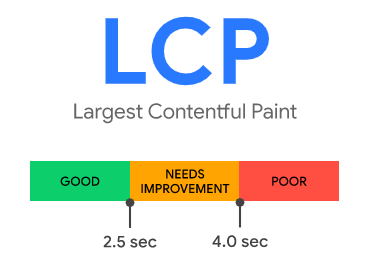
LCP (Largest contentful paint):ビューポート内の最大のコンテンツ要素の時間が表示されます。

ご覧のとおり、ページの読み込みが開始されてから2.5秒以内にLCPが発生した場合、Webサイトは優れたエクスペリエンスを提供します。 時間が2.5〜4秒の場合は改善が必要であり、4秒より長いものは不良と見なされます。
LCPの低下の最も一般的な原因は次のとおりです。
- サーバーの応答時間が遅い
- レンダリングをブロックするJavaScriptとCSS
- リソースの読み込み時間が遅い
- クライアント側のレンダリング
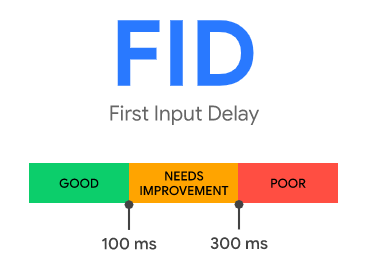
FID (最初の入力遅延):ユーザーが最初にページを操作してから、ブラウザーが実際にその操作に応答するまでの時間。

このコンポーネントは、ユーザーのWebサイトの第一印象に関連しています。 FIDが100ミリ秒以下の場合は、優れたユーザーエクスペリエンスを提供する必要があります。
これはフィールドメトリックであり、実際のユーザーの操作によってのみ測定できます。 ラボ環境では、総ブロッキング時間(TBT)がFIBの測定に役立つ推奨メトリックです。
不十分なFIDは通常、JavaScriptの大量実行の結果です。
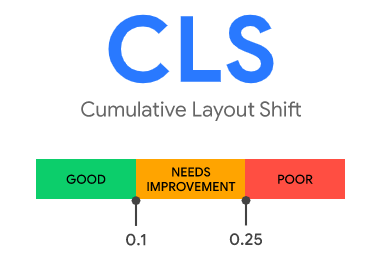
CLS (累積レイアウトシフト):ビューポートでシフトされた表示コンテンツの量と、影響を受けた要素がシフトされた距離。

レイアウトの変更はユーザーの気を散らし、煩わしいものであり、これは多くのWebサイトで頻繁に発生します。 そのため、Googleはまもなく、ページエクスペリエンスの一部としてこの指標を測定する予定です。
優れたユーザーエクスペリエンスを提供できるというシグナルを送信するには、ページでCLSを0.1に維持する必要があります。 以下。
不十分なCLSは、次の理由で発生する可能性があります。
- 寸法のない画像
- 寸法のない広告、埋め込み、iframe
- 動的に挿入されたコンテンツ
- FOIT/FOUTの原因となるWebフォント
- DOMを更新する前にネットワーク応答を待機するアクション
2.コアWebバイタルを測定するためのツール
Core Web Vitalsは、フィールドツールとラボツールで測定できます。
フィールドツール
フィールドデータは、実際のユーザーがWebサイトを操作したときに体験したパフォーマンスから生成されます。
Core Web Vitalsは、次のようなツールを使用して測定できます。
- Googleページスピードインサイト
- Google検索コンソール
- Chromeユーザーエクスペリエンスレポート
- Web-vitalsJavaScriptライブラリ
- Web.dev
- Web Vital Extension
*検索コンソールまたはCrUXダッシュボードで測定すると、「利用可能なデータがない」場合があることに注意してください。 これは、プロパティがSearch Consoleで新しいか、選択したデバイスタイプに意味のある情報を提供するのに十分なデータがCrUXレポートで利用できないことを意味します。
ラボツール
ラボデータは制御された環境から収集され、開発プロセス中に非常に役立ち、ページのリグレッションが発生する前にキャッチできます。
企業は、次の方法でラボ環境のメトリックを測定できます。
- 灯台
- Chrome DevTools
- WebPageTest
*これらのラボツールは、上記のようにFIDではなくTBTを測定します。
Googleのアップデートに関連するPWAの利点
スピード
LCPとFIDの良いスコアを達成するには、Webサイトの読み込み速度が重要な役割を果たします。 また、速度に関しては、PWAWebサイトは非常に優れたパフォーマンスを発揮します。 これは、PWAの最も顕著な機能の1つです。
高速読み込み

PWAは、プログレッシブエンハンスメントをコア原則として構築されており、繰り返しアクセスするとアプリを即座に読み込むことができます。 PWAは、デバイスレベルのキャッシュを利用して、ユーザーの操作に迅速に応答するために必要なデータの量を最小限に抑えます。
単一ページのエクスペリエンス

Service Workerテクノロジーのおかげで、PWAは通常のWebサイトよりも高速に読み込まれます。 すべてのコンテンツを事前にキャッシュし、必要に応じて配信するため、最初のロードで高速になり、2回目のロード以降はさらに高速になります。
これは、ユーザーがPWAを使用して単一ページのWebサイトを体験できる理由を説明し、従来のページのようにページが読み込まれるのを待つ手間を省きます。
すばやくインタラクティブ
Webがユーザーの操作にすばやく応答できるほど、FDIのスコアは高くなります。
ロードされると、PWAは、滑らかで滑らかなトランジションでユーザーの操作に即座に反応できます。 その瞬時の読み込み時間により、アプリは煩雑さを解消し、ユーザーが目的のタスクを迅速に完了できるようになるため、変換が容易になります。
信頼できるウェブサイト
オフライン作業
Service Workersテクノロジーにより、オフラインでの可用性も可能になります。 Service Workerが適切に統合されているため、最初にPWAにアクセスしたときにすべてのコンテンツがプリロードされ、その後Javascriptを使用して配信されるため、PWAは、中断のないエクスペリエンスが必須のWebサイトにとって新しい頼りになるアプローチになります。
また、デバイスがネットワークに接続されるとすぐに、PWAWebサイトで更新をすぐに利用できます。
安全なウェブ
PWAは、安全なプロトコル(HTTPS)を介して切断する必要があります。 これにより、ユーザーとサーバーの両方の間で、そしてその見返りとして安全な通信が保証され、リスクのないエクスペリエンスが保証されます。
サイト全体でHTTPSを使用すると、支払いトランザクションの保護、ユーザーアカウントの保護、通信、ID、ブラウジングの非公開を維持できます。
さらに、HTTPSを有効にすると、ブラウザによって自動的に保護済みとしてマークされ、PWAへのすべての訪問者に表示されます。 PWAが保護されていることを訪問者に示すことで、顧客間の信頼を構築し、それに応じて売上とコンバージョンを向上させることができます。
クロスブラウザ/デバイス

PWAはクロスブラウザで動作し、すべてのユーザーにユニバーサルアクセスを提供します。 彼らは任意のブラウザに移動し、即座にアプリにアクセスできます。
適切に設計され、適切に構築されたPWAは、タブレット、デスクトップ、モバイルなどのデバイスに関係なく、ユーザーがブラウジング中に可能な限り最高のエクスペリエンスを確実に得られるようにします。
UXの活用
高度な機能
PWA Webサイトは、eコマースストアのエンゲージメントを促進することを目的とした一連の高度な機能を備えています。
ホーム画面で場所を獲得できるため、ブラウザを起動してアドレスを入力しなくても、すばやく繰り返しアクセスできます。 ユーザーのホーム画面から直接Webアプリにアクセスできるという便利さにより、PWAはネイティブアプリの高い再エンゲージメント率を実現できます。
CoreWebVitalsスコアを改善するためのヒント
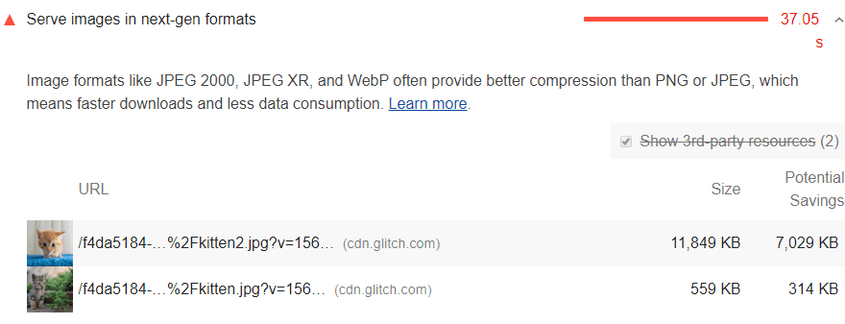
- 画像圧縮

これは、Webパフォーマンスを向上させるための基本的かつ不可欠なステップです。 圧縮後、画像が占めるスペースが少なくなり、ページの読み込み速度が向上します。
可能であれば、JPEG 2000、JPEG XR、およびWebPで画像を提供します。 これらの画像形式は、古いJPEGおよびPNG形式に比べて、優れた圧縮および品質特性を備えています。
もう1つのアドバイスは、ページに無関係な画像を追加しないようにすることです。
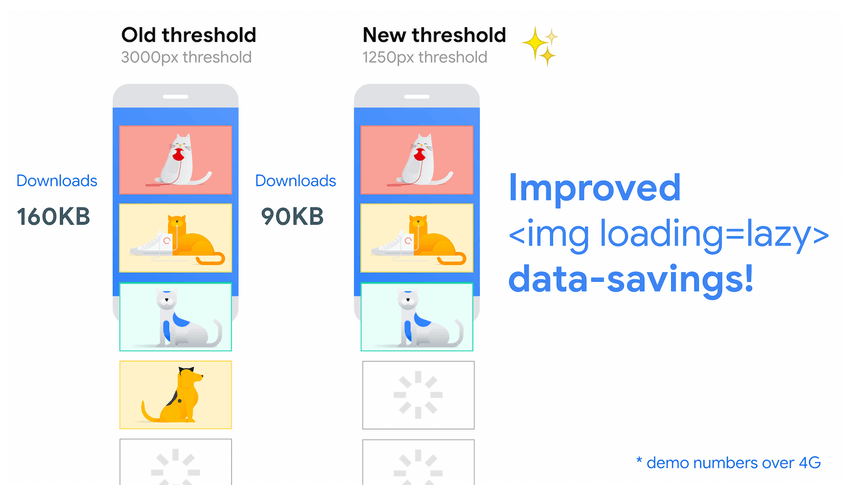
- 遅延読み込み

遅延読み込みは、特定のリソースを非ブロッキング(非クリティカル)として識別する方法であり、ブラウザーは必要な場合にのみこれらを読み込みます。 したがって、重要なレンダリングパスの長さを短くすることができます。これは、ページの読み込み時間の短縮につながります。
- 重要なリソースをプリロードする
特定のリソースをプリロードすることにより、ブラウザが現在のページでリソースを検出するよりも早く優先順位を付けてフェッチすることをブラウザに通知します。
- 長いタスクを最小限に抑える
実行に50ミリ秒以上かかるタスクは、長いタスクと見なされます。
JavaScriptの実行やCSSの解析などのイベントにより、メインスレッドがブロックされ、ページがフリーズして応答しなくなる可能性があります。
コード分割を使用し、JavaScriptコードを縮小および圧縮し、未使用のコードを削除し、PRPLパターンに従うことで、JavaScriptペイロードを減らすことができます。 重要でないCSSを縮小または延期するか、未使用のCSSを削除することにより、CSSの解析に費やす時間を削減します。
- 画像と埋め込みを読み込むためのスペース予約
ユーザーが要素(ボタン/画像/ビデオ)をクリックしようとすると、要素がシフトするので混乱します。 これはサイトのCLSスコアに影響し、ページが貧弱なUXを提供する可能性があるというシグナルを送信します。
画像と動画の幅と高さのサイズ属性を入力して、CLSを減らします。 または、CSSアスペクト比ボックスで必要なスペースを予約します。 これにより、ブラウザが画像やビデオ用に適切な量のスペースを確保できるようになります。
埋め込みでは、プレースホルダーまたはフォールバックを使用して埋め込み用の十分なスペースを事前に計算することにより、レイアウトのずれを防ぐことができます。
- 重要なコンテンツを妨げないインタースティシャルを設計する
インタースティシャルは、ページ上の重要な要素をカバーするときにイライラする可能性があります。
インタースティシャルがページでどのように機能するかを視覚化するには、さまざまなデバイスで手動で確認するか、ChromDevToolのスクリーンショット機能などのツールを使用します。
インタースティシャルまたはポップアップがページのメインコンテンツを妨害しているように見える場合は、ユーザーエクスペリエンスを向上させるためにそれらを再設計することを検討する必要があります。
結論
要約すると、サイトの所有者は、コアWeb Vitalsメトリック(LCP、FID、およびCLS)のスコアの改善にすでに取り組んでいるはずです。 これらの指標はランキングに大幅な変更をもたらすことはありませんが、優れたユーザーエクスペリエンスのためのガイダンスをWebサイトに提供します。
Googleの更新に関しては、PWAWebサイトには従来のWebサイトよりも優れた利点があります。 そのテクノロジーのおかげで、PWAは、高速な読み込み、信頼性の高い魅力的なユーザーエクスペリエンスを備えた優れたWebパフォーマンスを提供します。
さらに、リソースのプリロードから画像や埋め込み用のスペースの予約まで、特定のプラクティスを簡単に適用してユーザーエクスペリエンスを向上させることができます。 企業は、ユーザーエクスペリエンスの一貫性を維持し、起こりうる問題を防ぐために、フィールドデータとラボデータの両方を使用してWebパフォーマンスを定期的に追跡する必要があります。
PWAを使用してWebパフォーマンスを最適化したいMagentoの販売者のために、ここSimiCartは、Google認定のPWA開発代理店のチームであり、Magentoストアを変革する準備ができています。
