Magentoモバイルアプリの設計と開発における主な間違い
公開: 2020-10-30グローバルeコマースは2019年に3.54兆ドルを達成し、2022年までに6.54兆ドルに達するでしょう。ご想像のとおり、知識豊富なウェブマスターはそのケーキを求めており、一流のeコマースプラットフォームに賭けています。
この投稿では、Magento 2を紹介し、eコマースで頻繁に選択される理由を紹介します。プラットフォームでのアプリケーション開発の過程で発生する一般的な見落としを説明し、回避するためのヒントを示します。デザインブロックに関しては。
この記事には何がありますか?
Magento2についてのいくつかの言葉
Magentoの開発とアプリの設計でよく発生する間違い
1.UIの詰め込みとUXの低下
2. iOSおよびAndroid向けに構築しておらず、PWAを持っていない
3.不十分なユーザーテスト
4.チェックアウトの経験が乏しい
5.読み込み速度
結論
いいですね? 飛び込みましょう!
Magento2についてのいくつかの言葉
Magentoは、今日の時点で最も一般的に使用されているeコマースソフトウェアプラットフォームではありませんが、Magento開発サービスは現在需要が増加しています。 手始めに、プラットフォームは高度にカスタマイズ可能であり、特に店舗が複雑で大規模な場合は、特定のビジネスニーズに合わせて基本的に「刻む」ことができます。 さらに、プラットフォームは同業他社の3倍の速さで成長しています。 言うまでもなく、2020年半ばにMagentoの最初のバージョンのサポートが終了したため、プラットフォームの2番目のバージョンへの移行という困難なプロセスは避けられません。
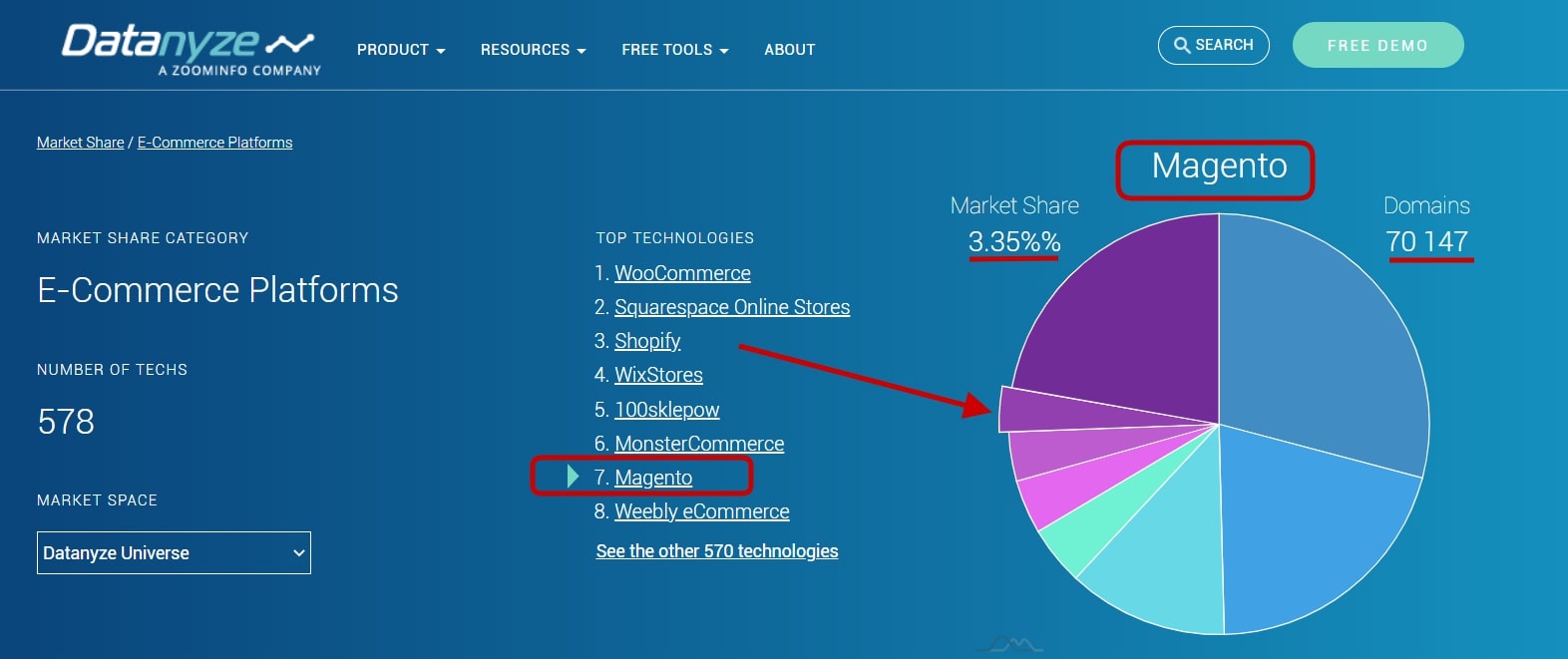
Datanyzeによると、下のスクリーンショットに見られるように、Magentoは、市場シェアとドメイン番号の点で他のプラットフォームに後れを取っています。 現在、WooCommerce、Squarespace、Shopifyに遅れをとっており、市場シェアの割合は3.35%で、7万を超えるドメインがあります。
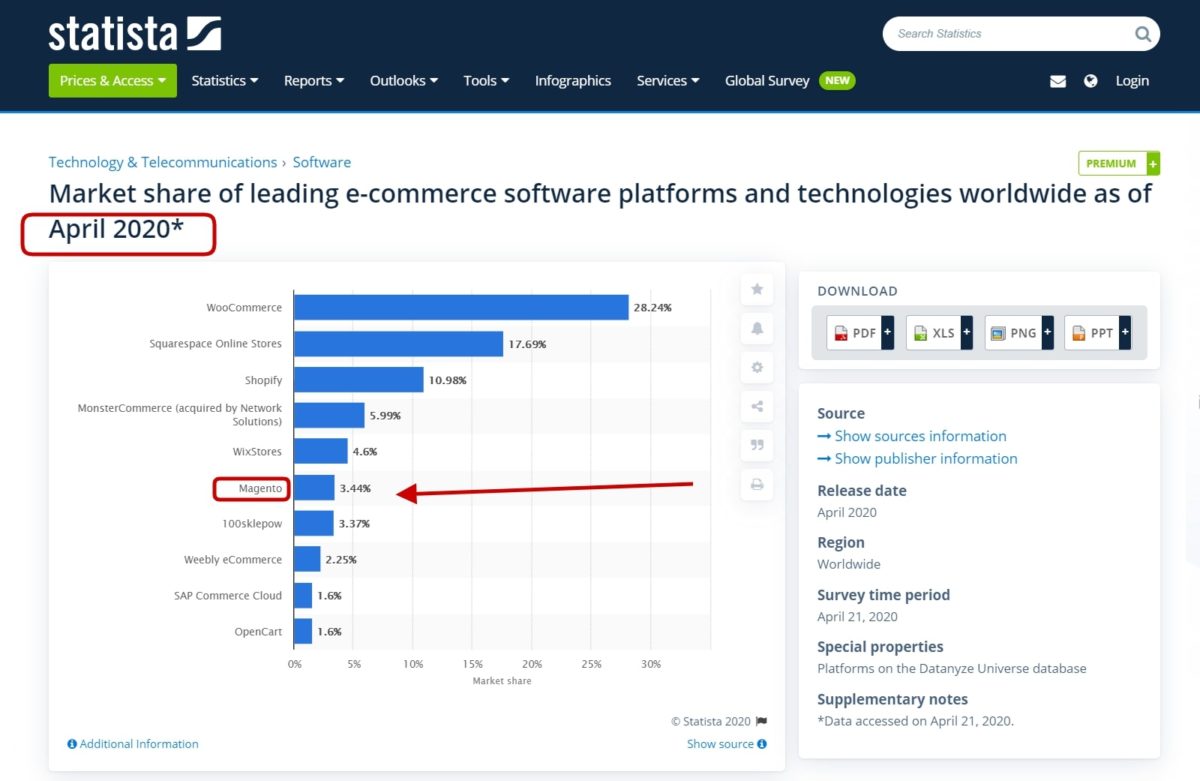
Statistaによって収集された他のデータは、2020年春の時点で、Magentoが3.44%の市場シェアで世界の主要なeコマースプラットフォームの中で6番目の位置を占めていることを示唆しています。
しかし、まだリスト内での位置について結論を急がないでください。 2016年から2020年までの4年間で、Magentoの商人ベースはなんと200%も成長しました。 2017年から2018年だけで100%成長したことを考えると、これは非常に印象的です。 さらに、MagentoがトップのB2Beコマースプラットフォームの1つであることは注目に値します。
また、すでに簡単に説明したように、「標準」のテンプレートデザインに固執したくない、大規模で高度にカスタマイズ可能なストアに最適です。 はい、したがって、これは、(既製のドラッグアンドドロップブロックを微調整するのではなく)ストアを構築するためのプロの開発者およびデザイナーの作業範囲を意味します。
これが、Magento1とMagento2の両方での長年の開発に立ち返り、Magentoプロジェクトを成功させるために何をすべきでないかについて話したい理由です。
Magentoの開発とアプリの設計でよく発生する間違い
Magentoの開発には、適切なデザインを作成するために、強力な技術スキルとナビゲーションの原則を完全に理解する必要があります。 したがって、誰もがプラットフォームでバラ色になっているわけではありません。 Magentoモバイルアプリの開発者とデザイナーは、コンバージョンと利益を犠牲にするミスを犯しています。 これらのエラーとその修正方法を調べてみましょう。
1.UIの詰め込みとUXの低下
雑然とした要素は、始める前にMagentoモバイルアプリのデザインを殺してしまう可能性があります。 したがって、デザインはシンプルにしてください。
オンラインで買い物をするとき、人々はモバイルで約4分を過ごします。 しかし、彼らはデスクトップで5分以上を費やしています。 したがって、潜在的な買い物客にマークを付けるための最小限の時間があります。 散らかってチャンスを殺さないでください。
どうしても、当たり障りのないデザインを作成したくはありません。 それも逆効果です。 あなたは物事のバランスを取る必要があります。 具体的には、アプリユーザーに、購入につながるインタラクティブなエクスペリエンスを楽しんでもらいたいと考えています。
では、どのようにバランスを取りますか? インタラクティブなユーザーインターフェイスを実現し、混乱を避けるにはどうすればよいですか? クリックを獲得するユーザーエクスペリエンスをどのように設計しますか?
使用できる業界のベストプラクティスをいくつか紹介します。
デザインはダブルタップとピンチツーズームをサポートする必要があります
ある研究では、ベイマード研究所は次のことを発見しました。
「eコマースサイトの40%は、ダブルタップや画像のピンチなどのズーム機能を提供していませんでした。」
その結果、それらのWebサイトは高いバウンス率を経験しました。 調査によると、製品画像のクローズアップバージョンを提供しているが、ズームジェスチャをサポートしていないサイトでさえ、変換が不十分でした。
もう1つの問題は、低解像度の画像を使用することです。 ユーザーは製品の詳細を見ることができないので、それらは何にも等しくありません。 写真が高品質でサイズの点で最適化されている限り、あなたは正しい方向に進んでいます。
さらに、Magentoのエキスパート開発者とモバイルアプリデザイナーは、ズーム機能が存在することを明確に示しています。 Baymard Instituteの調査によると、この機能を提供したアプリの50%は、提供したことを示していませんでした。
「アイテムの保存」または「ショッピングカートの保存」機能をサポートする
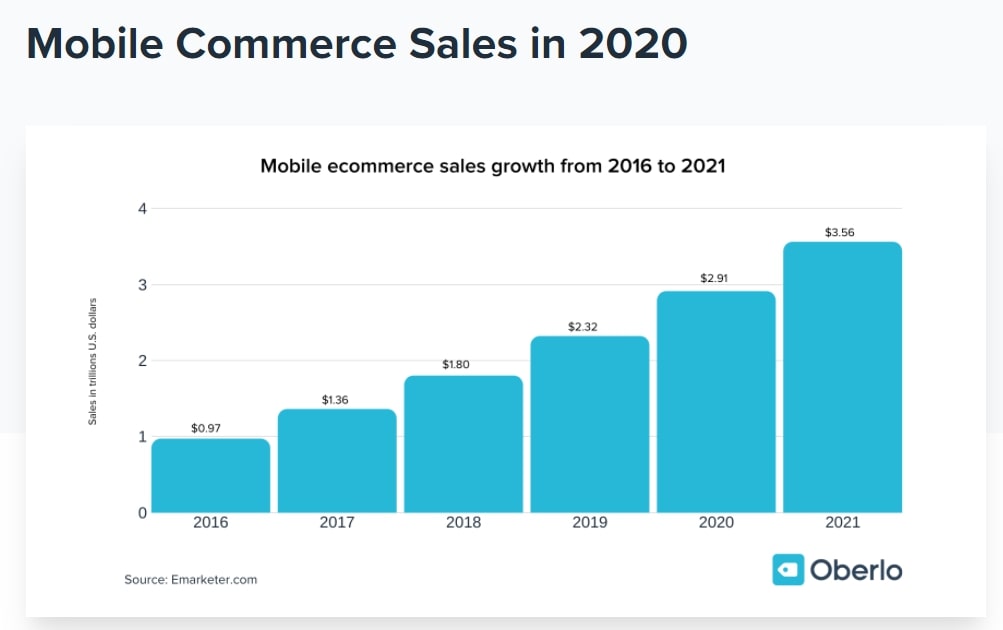
Mコマースの売上に関する2020年のOberlo統計に基づくと、モバイルデバイスからの売上数は増え続けています。これは下のスクリーンショットにはっきりと示されています。
モバイルデバイスはオンラインストアへのトラフィックを最も多く誘導しますが、購入者は購入を完了するためにデスクトップに戻ることがよくあります。 そこで、「アイテムの保存」または「ウィッシュリスト」機能が役立ちます。
「カートの保存」機能(パーペチュアルショッピングカートとも呼ばれます)をMagento eコマースアプリに組み込むと、多くの場合に役立ちます。 買い物客はまだ購入する準備ができていないことがあるため、後で使用するためにカートを保存したいと考えています。 また、購入を完了するために、これらの買い物客に定期的にリマインダーメールを送信する必要があります。 さらに、デスクトップバージョンにリマインダーディスプレイを配置して、チェックアウト手順を完了するように促すことは理にかなっています。
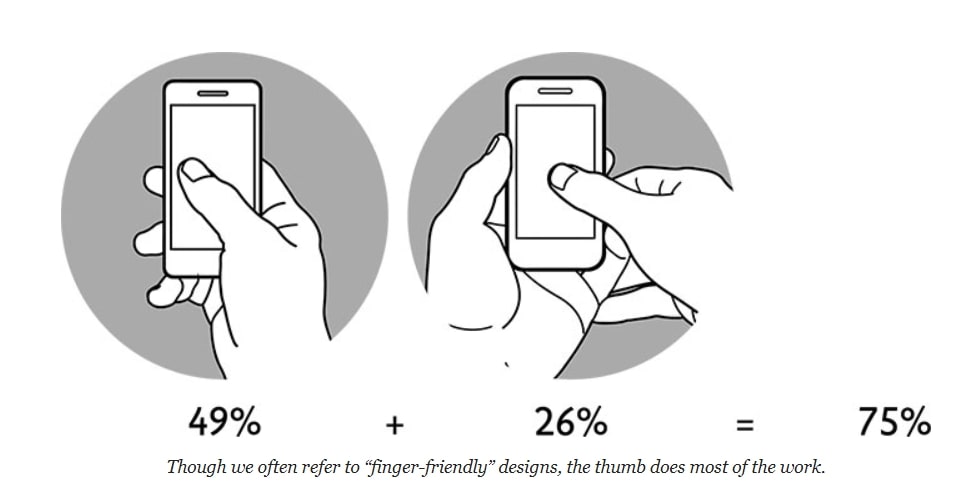
親指のデザイン
携帯電話ユーザーの約75%は、デバイスを操作するときに親指に頼っています。 したがって、モバイルサイトのデザインはそのユーザーの行動と一致している必要があります。
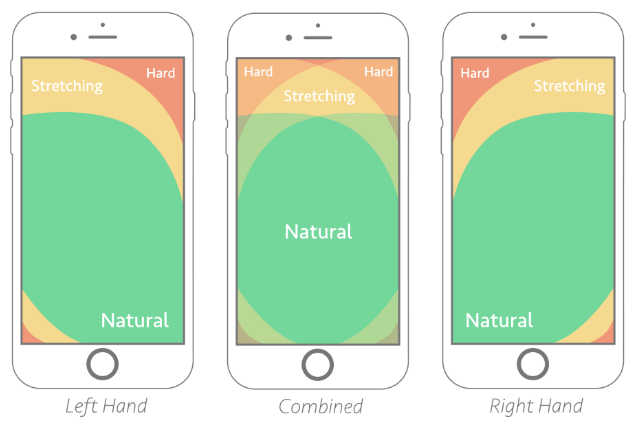
親指に焦点を合わせて設計すると、コンバージョンが促進され、ユーザーエンゲージメントが向上し、ナビゲーションが容易になります。 これは、プログレッシブWebアプリケーションの設計に取り組む場合の2倍の関連性があります。
さらに、重要なユーザー要素を「サムゾーン」のナチュラルエリアに配置するように設計する必要があります。 ユーザーは、アプリでやりたいことにアクセスするのに苦労する必要はありません。
このユーザーの行動は、Magentoモバイルアプリのデザインを整理するもう1つの理由です。 ユーザーが携帯電話をどのように使用するかと一致するため、ユーザーが一度にいくつかのことに集中できるようにします。 この時点で、モバイルデバイスのサイズは継続的に大きくなっていることに注意してください。 これが、ボタン、メニューリスト、およびその他の要素をモバイル画面の下部に配置することが一般的な方法と見なされる理由です。
マイクロインタラクションを活用してユーザーエクスペリエンスを向上させる
マイクロインタラクションの使用に関するこのポイントは、親指の設計に関する前のポイントに基づいています。
上のビデオを見てください。 それが実際のマイクロインタラクションです。 ユーザーは、製品がさまざまな色、サイズ、追加機能などでどのように見えるかを確認したいと考えています。マイクロインタラクションは、購入者が手間をかけずに製品を完全に体験するのに役立ちます。
しかし、このタイプのユーザーエクスペリエンスは、製品の機能だけにとどまりません。 購入者は、製品を簡単に評価、評価、または比較できれば、マイクロインタラクションのメリットを享受できます。
ここでの目標は、ユーザーに可能な限り最も直感的なエクスペリエンスを提供することです。
UXのベストプラクティスに一致するフォームを作成する
多くのMagentoモバイルアプリのデザイナーや開発者は、フォーム要素に注意を払っていません。 当然のことながら、それは彼らの回心を傷つけます。

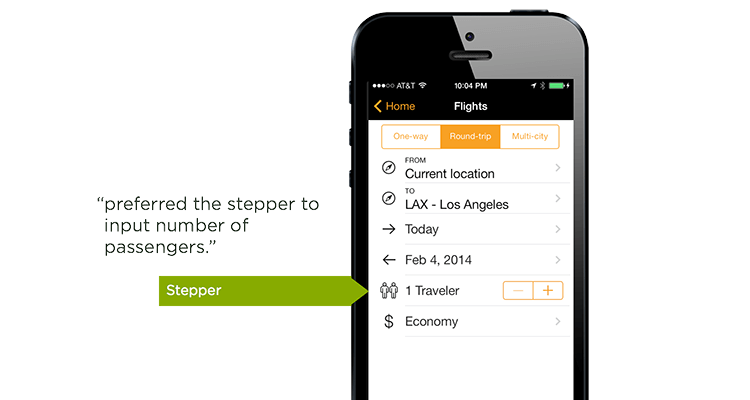
たとえば、ほとんどの開発者はまだフォームでドロップダウンを使用しています。 しかし、ユーザーテストの調査によると、ステッパーはフォームでより効果的に機能します。
それだけではありません。 フォームデザインに関するその他のUXのベストプラクティスは次のとおりです。
- 短くしてください。 ユーザーが入力する必要のあるフォームフィールドの数、またはユーザーが表示するフォームフィールドの数を制限します。 ユーザーが手動でデータを入力しなくても、追加のデータを収集する場合は、非表示の自動入力を有効にできます。
- フォームフィールドの上にフォームフィールドラベルを配置します。 ユーザーはラベルを見やすくなり、エラーの可能性が低くなります。
- 短い説明を使用します。 小さな説明者を使用して、特定の情報を収集している理由をユーザーに伝えます。 これを行うと、フォームの変換も促進されます。
- キーボードを直感的にします。 フォームフィールドがクレジットカード番号や携帯電話番号などの番号専用の場合は、ダイヤルパッドを直感的に表示します。 このようにして、エラーを減らし、ユーザーエクスペリエンスを向上させることができます。
- 未入力のフォームフィールドを画面上に移動します。 ユーザーがフィールドに入力したら、フォームを作成して次の空のフォームフィールドまでスクロールします。 フォームフィールドを自動的に上にスクロールして、次の未入力のフォームフィールドを表示すると、労力が軽減され、フォームの完了率が向上します。
ビジュアルによるデータ入力の自動化
この機能では、アドレスルックアップ、自動提案、および自動検出を使用して、ユーザーがフォームに入力し、データ入力アクティビティをより迅速に完了できるようにします。
アプリのユーザーは、住所検索機能を使用して住所をすばやく指定できます。 Google PlacesやUSPSなどのプラットフォームは、この目的に役立つオープンAPIを提供します。
自動提案はいたるところにあります。 あなたは彼らを知っている。 Googleは、検索フレーズの入力が完了する前に検索クエリを提案するためにそれらを使用し、携帯電話は自動修正機能のために単語を提案するためにそれを使用します。
経験豊富なデザイナーは、この機能を使用して、検索者がeコマースストアで商品をすばやく見つけることができるようにします。 自動検出は、ユーザーが入力したデータが正しいことを確認するのに役立ちます。 たとえば、顧客はチェックアウト時に入力したクレジットカードの種類を確認できます。
UIとUXの間違いに関する最終的な考え
間違いなく、これはここで最も長いセクションです。 しかし、それは理由があります。 デザイナーと開発者のミスのほとんどは、ユーザーインターフェイスとユーザーエクスペリエンスのエラーに起因します。
もう1つの主要なユーザーエクスペリエンスエラーは、Magento検索の優先順位付けではありません。 アプリのコンテンツを高度に検索可能にし、インターフェースを検索しやすくします。
最後に、アプリを安全にします。そうしないと、他に何も機能しません。 ユーザーは、モバイルデバイスを介して買い物をするときに、何よりもセキュリティに関心を持っています。 ユーザーは、データが安全かどうかを推測する必要はありません。 安全性とセキュリティはアプリ全体に書かれている必要があります。 だからあなたはしたい:
- 信頼バッジを使用する
- ロック記号を適用する
- 買い物客の体験全体で「安全」や「暗号化」などの安全用語を使用する
- 色彩心理学を活用する
- 有効なSSLを持っている
したがって、クライアントデータを安全に保つ責任はあなたにあるので、特に多額の罰金や訴訟を避けたい場合は、セキュリティとデータの安全性をさらに強化してください。
2. iOSおよびAndroid向けに構築しておらず、PWAを持っていない
1つのプラットフォームに集中する本当の理由があるかもしれませんが、それがビジネスに適している場合は問題ありません。 ただし、1つのプラットフォームのみに集中することを選択したMagentoアプリの設計者や開発者の中には、意思決定のビジネスケースがないものもあります。
理想的には、成長に対応し、ユーザーが快適に感じる場所で買い物ができるように構築する必要があります。 したがって、複数のプラットフォーム用に構築します。 結局のところ、ほとんどの場合、iOSとAndroidでアプリを使用するだけで十分です。 ほとんどの人がこれら2つのモバイルプラットフォームを使用しています。
あなたのゲームを手に入れて、より現代的なアプローチに移行したいですか? 別の方向に進み、ネイティブアプリではなくPWAを選択します。 迅速でユーザーフレンドリーで、実際にダウンロードする必要のないネイティブアプリケーションの優れた機能を誇るプログレッシブウェブアプリは、現在Mコマースの次の大きなものです。
3.不十分なユーザーテスト
テストは、LukeW Ideation + Designがより適切に変換するフォームタイプを発見した方法でした。 ユーザーテストを無視すると、コンテンツを無限に最適化し、何も表示しないようにすることができます。
一部のMagentoモバイルアプリのデザイナーと開発者は、ユーザーテストを割引きます。 しかし、さまざまなオーディエンスには独自のニーズと好みがあります。 テストは、視聴者が何を望んでいて、何を期待しているかを見つけるのに役立ちます。 したがって、テストに時間をかけることを検討してください。
4.チェックアウトの経験が乏しい
カート放棄のケースの大部分は、注文のチェックアウトステップで発生します。 大きな恥。 あなたのビジネスに多くの費用をかける可能性のあるチェックアウト体験の間違いに言及することは以下を含みます:
- 圧倒的なチェックアウトプロセス。 長くて複雑なチェックアウトプロセスがある。
- カートの価値を隠す。 ユーザーが買い物をしている間に総注文コストを隠すと、売り上げに悪影響を及ぼします。 同じことが隠された料金にも当てはまります。
- 信頼度が低い。 信頼性を示さない(セキュリティバッジ、ロックアイコン、およびその他の心理的障害)。 潜在的に危険なアプリやストアから購入したいのは誰ですか? 「潜在的な危険」は十分な危険であることに注意してください。
- 強制的なアカウント作成。 チェックアウトする前に、ユーザーにアカウントの作成を強制します。 ある調査では、参加者の60%がアプリのゲストチェックアウトを見つけるのに苦労していました。 あなたから簡単に購入できるようにし、潜在的な顧客に彼らが望まないことをするように強要しないでください。
- Magentoのチェックアウトとカートへの追加を遅くします。 ステップの処理に時間がかかりすぎると、クライアントが何も購入せずに店を出る可能性が非常に高くなります。
- バギーアプリ。 ストアにエラーがあるか、クラッシュしている場合は、潜在的な購入者に退去を促しています。 したがって、必要に応じて修正し、迅速に実行してください。
- 限られた支払い方法。 複数の支払いオプションを提供します。1日の終わりに、人々があなたに支払うのを便利にすることはあなたの利益になります。 これが注文を完了しない理由ではありません。
ご想像のとおり、危険は計り知れません。 言い換えると、eコマースサイトにアクセスする買い物客10人のうち、7人は購入しません。 しかし、チェックアウトの設計を改善すると、コンバージョン率が35%向上します。 これは思考の糧です。
ガイドでモバイル決済を最適化する方法を学びましょう。
5.読み込み速度
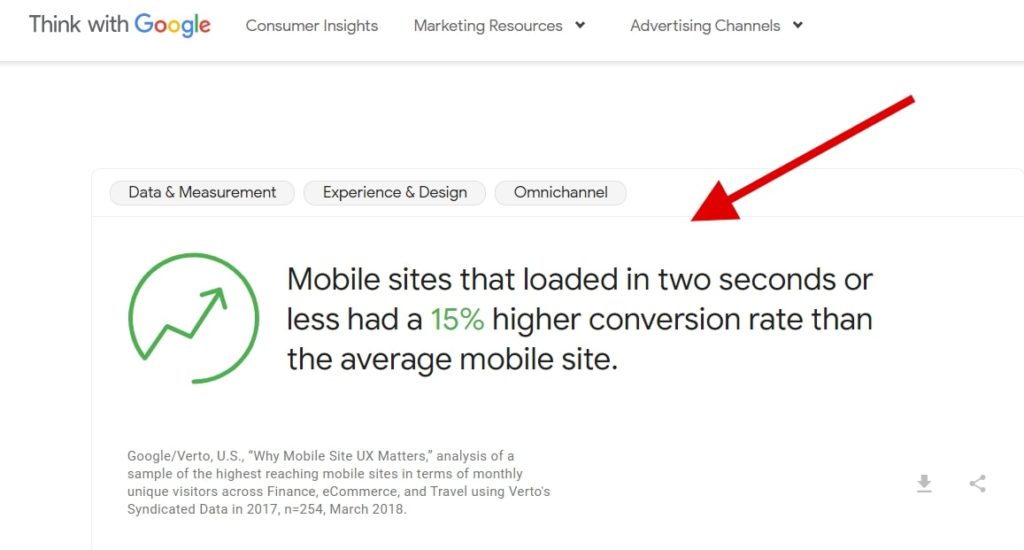
最後になりましたが、米国のGoogle / Vertoの調査によると、マーケターは、モバイルサイトとアプリの速度を上げるとコンバージョン率が15%向上したことに同意しています。 モバイルウェブページはデスクトップページに比べて読み込みに時間がかかるため、この統計は驚くべきことではありません。 そのため、アプリのコードとファイルの重みを圧縮することで、利益を大幅に向上させることができます。
ウェブサイトの速度とそれを改善する方法について詳しくは、こちらをご覧ください。
結論
デザインはビジネスの成功を決定します。 研究がガイドで言及されたベイマード研究所の研究者の言葉では、
「私たちの調査によると、平均的なeコマースサイトは、チェックアウトプロセスの設計を改善するだけで、コンバージョン率を35%向上させることができます。」
したがって、これらのMagentoモバイルアプリの設計と開発の間違いを犯している、または犯したことがある場合は、それらを修正できます。 鍵はあなたの手にあります。 それらを使用してください。
著者の経歴:

MagentoのとSalesforceの経験の8+年のOnilabでアレックスHUSAR、CTO。 彼はチェコ工科大学を卒業し、コンピューターソフトウェアエンジニアリングの学士号を取得しました。 Alexの専門知識には、フルスタック開発スキルと、チーム全体にプロジェクトクリティカルなガイダンスを提供する強力な能力の両方が含まれます。
2020年のトップeコマーストレンドに興味がありますか?
それらは私たちの無料の電子ブックにリストされています:それらすべてを知るためにすべての2020eコマーストレンドの究極のレビューを入手してください。 2020年はすでにここにあります-あなたのコピーをできるだけ早く入手してください