Magentoフォームの検証を理解する
公開: 2021-05-31目次
今日の記事では、Magento 2でのフォーム検証と、フォーム検証をMagentoストアに最適に実装する方法について学習します。
フォーム検証モジュール
Magentoには、jQuery検証に基づいて拡張するフォーム検証用の3つの主要なモジュールがあります。
-
/lib/web/jquery/jquery.validate.js:基本のjQuery検証 /lib/web/mage/validation.js:基本のjQuery検証と、カスタム検証ルールを追加するために使用できる$.validator.addMethodなどの追加関数が含まれています/lib/web/mage/validation/validation.jsmage/validation.jsを含み、バリデーターにさらにいくつかのルールを追加します
フォーム検証ルール
デフォルトでは、Magentoで使用可能なルールは/validation/rules.jsに保存されます。 ただし、使用できるルールはこれだけではありません。 フォーム検証のメインモジュールはjQueryに基づいているため、jQueryの組み込みの検証メソッドを使用できます。
ハウツー
カスタムルールを作成する
上記のように、 mage/validationモジュールのJavaScriptミックスインを作成し、次のように$.validator.addMethodを呼び出すことで、カスタムルールを作成できます。
$ .validator.addMethod(
'ルール名'、
関数(値、要素){
//検証ルールのチェック後にtrueまたはfalseを返します
}、
$ .mage .__('検証が失敗した場合に表示するエラーメッセージ')
)。次のコードは、入力フィールドに5語しかないかどうかを確認するために、ミックスインに検証ルールを追加します。
ベンダー/モジュール/ビュー/フロントエンド/requirejs-config.js
var config = {
構成:{
ミックスイン:{
'メイジ/検証':{
'Vendor_Module / js / validation-mixin':true
}
}
}
}ベンダー/モジュール/ビュー/フロントエンド/ウェブ/js/validation-mixin.js
define(['jquery']、function($){
'厳密に使用';
function()を返す{
$ .validator.addMethod(
'validate-five-words'、
関数(値、要素){
戻り値.split('').length == 5;
}、
$ .mage .__('正確に5つの単語を入力してください')
)。
}
});既存の検証メッセージを変更する
メッセージオブジェクトは、検証ルールを変更せずに既存の検証メッセージのみを変更する必要がある場合に役立つことがあります。
たとえば、次のコードでは次のようになります。
$('#form-to-validate')。mage('validation'、{
メッセージ:{
'入力名':{
'validation-rule-1':'検証メッセージ1'、
'validation-rule-2':'検証メッセージ2'、
}、
}
}); input-nameはオブジェクトのキーであり、その値は検証ルールのリストです。 これらの検証ルールには、値として検証メッセージがあり、好みに合わせて自由に変更できます。
カスタムフォーム検証を作成する
mage/validationライブラリを使用すると、サーバーに送信する前にカスタムフォーム検証を作成できます。
ステップ1:検証を開始する
フォームの検証を開始するために使用できる方法は2つあります。
data-mage-init属性の使用
<form data-mage-init ='{"validation":{}}'>
..。
</ form> text/x-magento-initスクリプトタイプタグの使用
<script type = "text / x-magento-init">
{{
"#my-form":{
「検証」:{}
}
}
</ script>ステップ2:フォームフィールドの検証ルールを定義する
Magentoでフォーム検証ルールを定義する方法はいくつかあります
属性として
<input ... required = "true" />
引数付きの属性として
<input ... required = "true" minlength = "15" />
クラス名として
<input ... class = "input-text required-entry" />
引数付きのクラス名として
<input ... class = "input-text required-entry" minlength = "15" />
data-validate属性として:
<input ... data-validate ='{"required":true}' /> 引数付きのdata-validate属性として
<input ... data-validate ='{"required":true、 "minlength":10}' /> data-mage-init使用
<form ... data-mage-init ='{"validation":{"rules":{"field-1":{"required":true}}}}'>
..。
</ form> 引数付きdata-mage-init使用
<form ... data-mage-init ='{"validation":{"rules":{"field-1":{"required":true、 "minlength":20}}}}'>
..。
</ form>例
ここでは、さまざまな検証方法を使用して、各フィールドの検証フォームとともにフォームフィールドを作成してみます。

<form class = "form" method = "post" data-mage-init ='{"validation":{"rules":{"field-4":{"required":true}}}}'>
<fieldset class = "fieldset">
<div class="フィールド名が必要">
<label class = "label" for = "field-1"> <span>フィールド1(データ検証を使用)</ span> </ label>
<div class = "control">
<input name = "field-1" title = "Field 1" value = "" class = "input-text" type = "text" data-validate ='{"required":true、 "url":true}' />
</ div>
</ div>
<div class="フィールド名が必要">
<label class = "label" for = "field-2"> <span>フィールド2(属性を使用)</ span> </ label>
<div class = "control">
<input name = "field-2" title = "Field 2" value = "" class = "input-text" type = "text" required = "true" />
</ div>
</ div>
<div class="フィールド名が必要">
<label class = "label" for = "field-3"> <span>フィールド3(クラス名を使用)</ span> </ label>
<div class = "control">
<input name = "field-3" title = "Field 3" value = "" type = "text" class = "input-text required-entry" />
</ div>
</ div>
<div class="フィールド名が必要">
<label class = "label" for = "field-4"> <span>フィールド4(data-mage-initを使用)</ span> </ label>
<div class = "control">
<input name = "field-4" title = "Field 4" value = "" class = "input-text" type = "text" />
</ div>
</ div>
</ fieldset>
<div class = "actions-toolbar">
<div class = "primary">
<button type = "submit" title = "Submit" class = "action submitprimary">
<span>送信</span>
</ button>
</ div>
</ div>
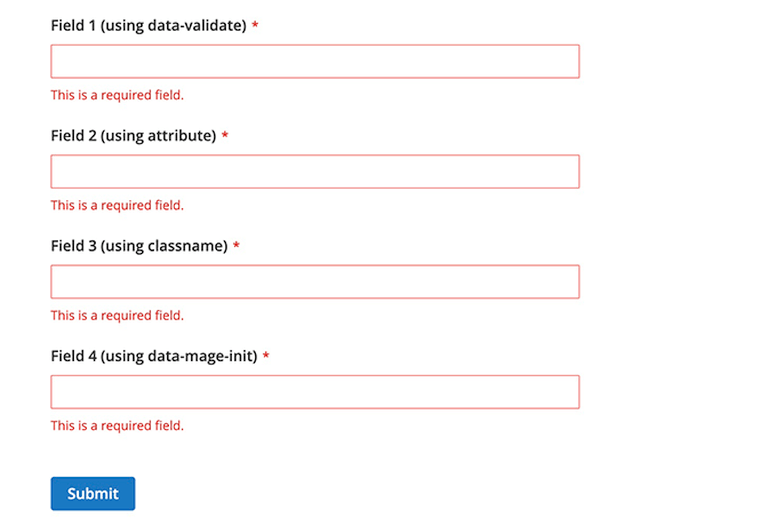
</ form>上記のフィールドとフォームの検証を使用すると、結果は次のようになります。