Magentoで製品ページのレイアウトをカスタマイズする方法
公開: 2021-08-16目次
ご存知かもしれませんが、各製品には、その固有の機能に基づいた特定のページレイアウトが必要です。 したがって、ここで重要なのは、カテゴリレイアウトを変更せずに、カテゴリ内の複数の製品の特定の製品ページレイアウトをカスタマイズすることです。
そのためには、基本を理解する必要があります。そこからのみ、レイアウトファイルを使用して製品ページのレイアウトをカスタマイズする方法を学びます。
レイアウトファイルについて
Magentoでは、レイアウトファイルは特定のページの構造を定義するために使用される.XMLファイルです。 レイアウトファイルは次のように分類されます。
- 基本レイアウト:モジュールによって提供されるレイアウトファイル
| タイプ | 位置 |
|---|---|
| ページ構成と一般的なレイアウトファイル | <module_dir> / view / frontend / layout |
| ページレイアウトファイル | <module_dir> / view / frontend / page_layout |
- テーマレイアウト:テーマによって提供されるレイアウトファイル
| タイプ | 位置 |
|---|---|
| ページ構成と一般的なレイアウトファイル | <theme_dir> / <Namespace> _ <Module> / layout |
| ページレイアウトファイル | <theme_dir>/<名前空間>_<モジュール>/page_layout |
商品ページのレイアウトをカスタマイズする方法
特定のページのレイアウトをカスタマイズするには、そのページのレイアウトファイルをカスタムファイルで上書きする必要があります。 そのためには、テーマの製品ページのレイアウトファイルを見つける必要があります。
すべての製品タイプの製品ページレイアウトをカスタマイズします

Magento2前/次の製品ページ
Magento 2前へ次へ製品ページは、顧客がシングルクリックでシームレスに製品ページをナビゲートできるようにする最適化された機能です。 この機能は、ストアの使いやすさを向上させ、顧客にとってスムーズで楽しいブラウジング体験を維持します。
すべての製品タイプの製品ページレイアウトをカスタマイズしたい場合はどうなりますか?
これは簡単な部分です。変更をすべての製品タイプに反映するには、共通のレイアウトファイル(catalog_product_view.xml(/ theme_dir / Magento_Catalog / layout /にあります))に変更を加えるだけで済みます。
コンテナを使用してレイアウトのコンテンツを構成する
商品ページのレイアウトは、コンテナを使用して構造化されています。コンテナは、参照したり、ブロックを追加したりできます。
例:
<move element = "product.info.social" destination = "product.info.main" before = "product.info.price" />
製品ページのレイアウトで使用される一般的なコンテナは次のとおりです。
-
product.info.main -
product.info.price -
product.info.stock.sku -
product.info.form.content -
product.info.extrahint -
product.info.social -
product.info.media
特定の製品の製品ページレイアウトをカスタマイズする
特定の製品の製品ページのレイアウトをカスタマイズするには、2つの方法があります。どちらも、指定した/layout/フォルダーにファイルを配置する必要があります。
方法1 :カスタムレイアウト更新を作成する
Magento 2.3.4以降、Magento管理パネルの[レイアウト更新XML]フィールドがセレクターに変換されるようになりました。これは、このフィールドにコードを自由に追加できなくなったことを意味します。


製品ページにカスタムレイアウト更新を適用するには、指定したフォルダー( app/design/frontend/<Vendor>/<Theme>/Magento_Catalog/layout/ )に.XMLファイルを配置する必要があります。 その.XMLファイルからのレイアウト更新は、選択可能なオプションとして[カスタムレイアウト更新]の下に表示されます。
カスタムレイアウト更新ファイル名のルール
カスタムレイアウト更新ファイル名は、次のルールに従う必要があります。
catalog_product_view_selectable_<Product SKU>_<Name for Layout Update>.xml
どこ:
-
<Product_SKU>:カスタムレイアウト更新を適用する製品のSKUです <Name for Layout Update>:カスタムレイアウト更新セレクターに表示されるこのレイアウトの名前です
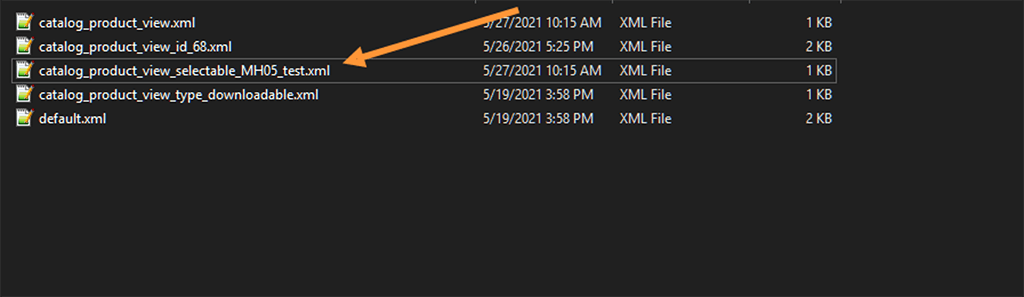
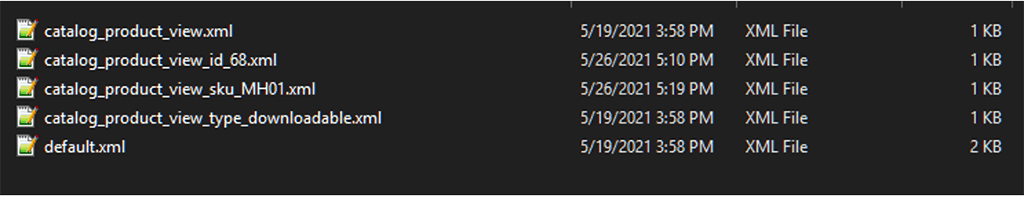
たとえば、このSKUに新しいカスタムレイアウト更新を適用する場合:MH05。 次のような内容のcatalog_product_view_selectable_ MH05_test.xmlという名前のカスタムレイアウトファイルを/theme_dir/Magento_Catalog/layout/に配置する必要があります。

<?xml version = "1.0"?>
<page layout = "1column" xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "urn:magento:framework:View / Layout / etc / page_configuration.xsd">
<本体>
<move element = "page.main.title" destination = "product.info.main" before = "-" />
<move element = "product.info.stock.sku" destination = "product.info.price" after = "product.price.final" />
<move element = "product.info.review" destination = "product.info.main" before = "product.info.price" />
<referenceContainer name = "page.wrapper">
<referenceBlock name = "breadcrumbs" remove = "true" />
</ referenceContainer>
</ body>
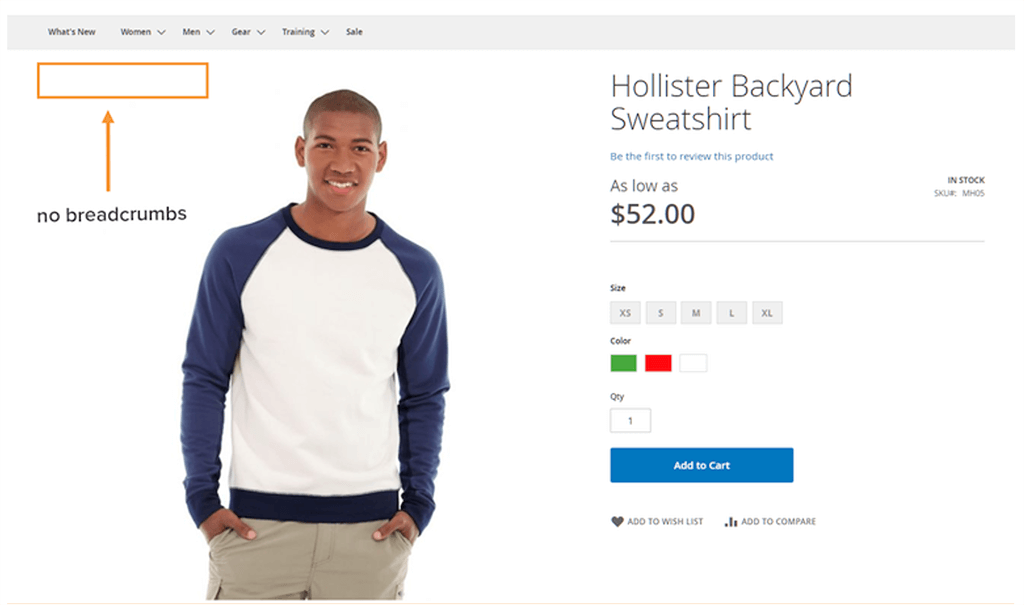
</ page>このテストレイアウトが行うことは、ProductSKUMH05の製品ページからブレッドクラムを削除することです。
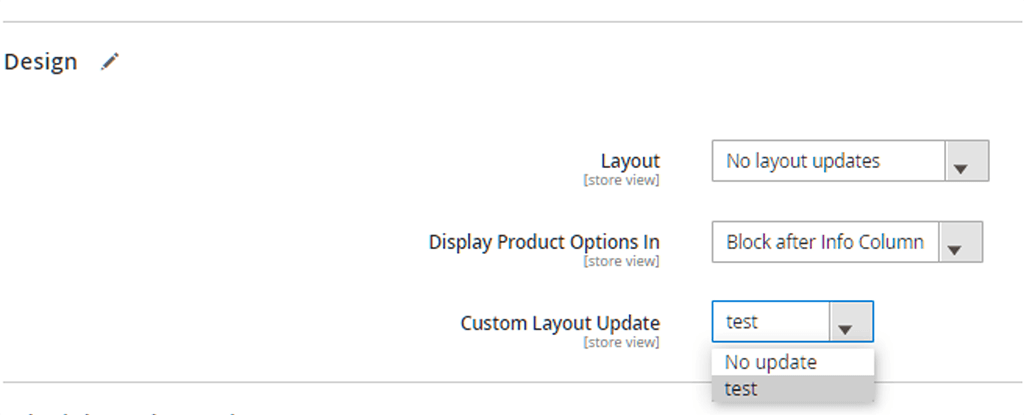
次に、 [カタログ]> [製品]で、SKUMH05の製品を選択します。 これで、 testという名前のカスタムレイアウト更新を確認できるはずです。

この新しいカスタムレイアウト更新を選択し、変更を保存します。
次に、以下を使用してキャッシュをクリアします。
php bin / magento cache:flush
これで、変更がフロントエンドに反映されます。

方法2 :レイアウトを上書きする
addPageLayoutHandlesメソッドを使用すると、以下を使用してレイアウトをオーバーライドできます。
- 製品番号
- 製品SKU
- 製品タイプ
たとえば、ID 68の製品の製品ページレイアウトをカスタマイズする場合、レイアウトファイルの名前は次の形式に従う必要があります。
catalog_product_view_id_number.xml
例: catalog_product_view_id_68
また、ファイルは次の部分にある必要があります。
/theme_dir/Magento_Catalog/layout/

システムのメッセージに従ってキャッシュをクリアします。 そうでない場合は、フロントエンドに移動して、特定の製品用にカスタマイズされた新しいページレイアウトを確認できます。
製品タイプについては、同じ手順に従って、それに応じてファイルの名前を変更できます。 たとえば、 catalog_product_view_type_bundle.xmlを使用して、バンドルされた製品に新しいページレイアウトを適用します。
素敵なアイテムの新しいページレイアウトをお楽しみください。
関連記事:
Magento2でチェックアウトプロセスをカスタマイズする方法
Magentoメールテンプレートをカスタマイズする方法
