Magento 2ランディングページ:簡単なハウツーガイド(拡張機能が含まれています)
公開: 2022-07-06流行語ではなく、 Magento 2のランディングページは金鉱であり、コンバージョンを向上させたい場合は必須です。 この投稿では、制限や技術的な制約なしに、コンバージョン率の高いランディングページをすばやく作成するプロセスについて説明します。 コーディングやデザインの方法がわかりませんか? 心配ない。 私たちはあなたを取り戻しました!
コンテンツ
Magento 2のランディングページとは何ですか?
意味
ランディングページは、デジタルマーケティングのマーケティングまたは広告キャンペーン用に特別に設計されたスタンドアロンのWebページです。 これは、訪問者が電子メールリンク、Google、Bing、YouTube、Facebook、Instagram、Twitter、または他の同様のWebサイトからの広告をクリックした後に「アクセス」するページです。
Magentoのランディングページの目的
ランディングページは、ダイレクトマーケティングレターのターゲットを絞った結果固有のデジタル表現です。 目標は、ユーザーを引き付け、ターゲットを絞ったコンテンツを使用して目的のアクションを刺激することにより、ユーザーにアクションを実行するように説得することです。
マーケティングキャンペーンのコンバージョン率を改善し、リードまたは販売あたりのコストを削減するための最良のオプションは、レーザーのような焦点があるため、ランディングページを使用することです。
Magento2ランディングページの種類
ランディングページを分類するには、次の3つの方法があります。
- 目的:リードの獲得、変換、連絡など。
- CTAの複雑さ:メールのみ、詳細なリード。
- 外観:長い形式と短い形式のページ。
Hubspotは、次のカテゴリの13のランディングページの例を詳しく説明しました。
- スクイーズページ
- スプラッシュページ
- リードキャプチャページ
- クリックスルーランディングページ
- 「はじめに」ランディングページ
- 「登録解除」ランディングページ
- 長い形式の販売ランディングページ
- 有料広告のランディングページ
- 404ランディングページ
- 「AboutUs」ランディングページ
- 「近日公開」ページ
- 価格ページ
- 「ありがとう」ランディングページ
ランディングページとホームページと製品ページ:違いは何ですか?
技術的には、どのページもランディングページになることができます。 これは、Googleアナリティクスと広告の標準的な名前です。 ただし、すべてのランディングページを同等に扱うことはできません。 ここでは、召喚状が1つだけで、ウェブサイトのナビゲーションがないキャンペーン固有のページを「ランディングページ」と呼びます。
それでは、ランディングページと他のページの違いを明確にしましょう。
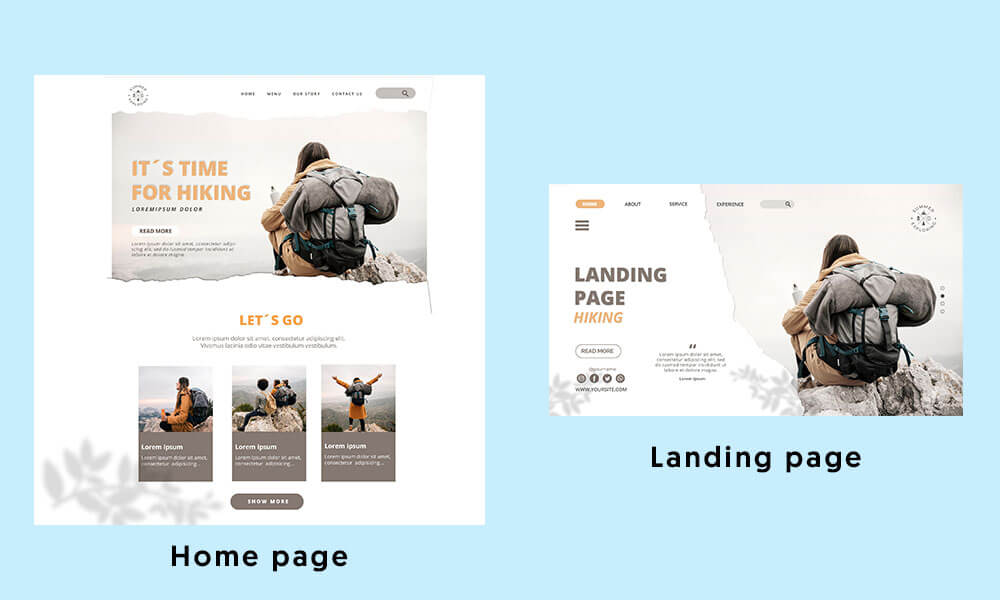
ランディングページとホームページ

ランディングページとホームページの間の例を次に示します。 ホームページは、訪問者が探索できる複数の「アウト」を備えたディレクトリページです。 一方、ランディングには、1つのCTAのみに接続するリンクが1つだけあります。
はい、ホームページはゴージャスです。 ブランドを宣伝し、製品の探索を可能にし、ビジネスとそのコア原則に関する詳細を提供します。 訪問者は、メッセージボードへの投稿、プレスリリースの閲覧、利用規約の確認、求人への応募など、この時点から何にでもアクセスできます。
ただし、実際には何も購入しない場合があります。 そしてそれが重要なアイデアです。
この顧客のランディングページは、まったく異なる機能を持っています。 特に単一のオファーを強調する洗練された広告と組み合わせると、これらの訪問者を顧客に変えるためにすべてが一生懸命働きます。 ブランドがすでに受け取っているトラフィックをより良く変換しています。 それがランディングページの効果です。
ランディングページと製品ページ
製品ページを定義しましょう。
製品ページ(またはWebページ)は、通常、製品および/またはサービスに関するユーザー情報を通知する目的で使用されます。 その目標は大衆にアピールすることであるため、コンテンツは通常幅広いものです。 そうすべき:
- あなたの会社を紹介し、
- あなたの製品についてあなたの聴衆に知らせてください、
- また、サイト訪問者が探しているコンテンツを見つけるのに役立つ、Webサイトの他の領域へのリンクを提供します。
上記のように、ランディングページははるかにレーザーに焦点を合わせています。 あなたは、ユーザーがあなたの商品やサービスに慣れた後、拒否できないオファーをユーザーに提示したいと考えています。 気を散らすことなく直接顧客にオファーを提示するマーケティングキャンペーンのコンポーネントは、ランディングページです。
Magentoストアにランディングページが必要なのはなぜですか?
ランディングページがあなたのビジネスの成功に絶対に不可欠である理由についての記事全体をリストアップすることができます。 しかし、短くて甘くしてみましょう(良いランディングページがそうであるように)。
ランディングページは、マーケティングキャンペーンのコンバージョン率を改善し、最短時間でリードまたは販売あたりのコストを削減するための最良の選択です。
検索エンジン最適化には非常に長い時間がかかる可能性があり、広告や電子メールキャンペーンの実行には費用がかかる可能性があります。 ランディングページを使用することで、現在の訪問者のコンバージョン率を高め、時間とお金をより有効に活用できます。
高度に変換可能なMagento2ランディングページの必須ガイド
経験則:3クリックのルールは黄金ではありません
3クリックのルールは、タスクで3回以上のクリックが必要になると、ユーザーはイライラして諦める可能性が高いという考えに基づいています。 これは、重要な情報探索タスクの相互作用コストを計算するための簡単な方法ですが、その明らかな単純さも最大の欠点です。
3クリックルールには、これまでに公開された研究でそれをサポートするデータが提示されていないという大きな欠陥があります。 Joshua Porterの調査はそれを反証し、タスクが3回以上クリックする必要がある場合、ユーザーのドロップオフも満足度も上昇しないことを示しています。 インタラクションコストを最小限に抑えることは非常に重要ですが、クリック数を追跡し、一般的なガイドラインとして最大数を設定するよりも、状況はより複雑です。
キラーコピー:ランディングページのパンとバター
ランディングページの構造を理解し、これらのガイドラインを順守することは、コンバージョン率を高めるのに役立ちます。 その後、ランディングページの最終目標を最大化するための独創的で独創的な方法を考え出すことができます。
ユニークな販売提案
あなたの商品やサービスを競合他社と区別するシズルは、あなたのユニークな販売提案です。 「このオファーが特別な理由は何ですか?」という永続的なクエリについて説明しています。 「ユニーク」であるという考えにとらわれすぎないでください。 USPを、競合他社とは異なるものとして(そしてより良いものとして)提供物を位置付ける方法と考えてください。
あなたのランディングページへの訪問者があなたの製品やサービスを魅力的にするものを理解するために、この提案は簡潔に伝えられる必要があります。
主な見出し
良い見出しはこれらの3つのタスクを完成させるはずです:
- あなたがしている製品/サービスを説明してください
- 最大の反対意見で顧客を引き付ける
- 製品をソリューションとして保護する
サポートヘッダー
ランディングページのH3およびH4の見出しをより具体的にすることができます。 製品について説明してください。 タイトルに記載されている値をどのように生成するかを示します。
ここに2つの主な焦点があります:
- それは見出しの直接の続きとして役立ち、アイデアを完成させます。 (ただし、見出しは独立できる必要があります)。
- また、見出しに関連性を保ちながら、付加価値を付けたり、別の説得力のあるメッセージを配信したりすることもできます。
補強ステートメント
これはオプションです。
このステートメントは、USPをサポートする最後の文です。 ここでは、訪問者に変換する最後の機会を提供します。 これがあなたの輝けるチャンスであり、あなたがあなたの申し出について語っている物語の最高点であるため、それを数えてください。
説得力のある結論は、切迫感を追加したり、訪問者に訪問の本来の目的を思い出させたりする可能性があります。 クリックスルーページを上にスクロールする必要がないように、召喚状も繰り返す必要があります。
社会的証明
社会的証明は、信頼性の即時向上を約束している価値を顧客に提供します。 したがって、社会的証明の2つの主要な機能は、信頼を構築し、行動を促すことです。
したがって、社会的証明は、ランディングページにいくつかの方法で表示できます。
- クライアントからの推薦状
- ケーススタディ(またはケーススタディへのリンク)
- ビデオの証言またはインタビュー
- 顧客の会社のロゴ
- Yelp、Amazon、CapterraなどのレビューWebサイトからの評価結果
より良い視覚刺激
メイン画像またはビデオ
花言葉や握手する人の恣意的な写真はあまり役に立たないことがわかります。 さらに重要なことは、顧客がどのように考えているか、そして顧客を説得するために使用すべき言語を発見することです。
あなたの製品をそのまばゆいばかりの栄光の中で展示してください。 アイデアは、可能な限り現実に近づくことです。
理想的には、ランディングページのビジュアルコンテンツは、使用コンテキストを表す必要があります。 SaaSビジネスを担当している場合、これはスタイリッシュで現代的なデバイスで実行されるキラーアプリになる可能性があります。 または、eコマースで働いている場合、誰かがビーガンガムのかなりの泡を吹いている可能性があります。
CTAボタン
CTAのおかげで、次の行動を起こすのは簡単です。
サインアップ、トライアルの開始、およびその他のボタンは、アクションを強調する傾向があります。 ここに3つのより効果的なCTAがあります。
- 価値への呼びかけ:通常、「アクション」よりも「価値」を優先するボタンの方がパフォーマンスが高くなります。 重要なのは、あなたのタイトルでなされた約束を果たすことです。
- 顧客の躊躇をなくす:時間がない場合–3分で*x*を開始します。 価格が懸念される場合–開始するのは$ *y*から。
- リードを獲得する:登録をできるだけ簡単にするために、メールキャプチャとCTAを組み合わせます。 あなたは電子メールマーケティングのフォローアップで残りを集めることができます。
ネガティブスペース
空白のネガティブスペースは、特定の要素を強調したり注意を喚起したりするために使用されるWebサイト上の領域です。
近くには他に見るものがないため、空白のグラフィックデザインにより、クリック後の特定のランディングページコンポーネントに集中する必要があります。 ランディングページのほぼすべての場所で空白を使用して、すべてを目立たせ、訪問者の注意を引くことができます。
SEOに対応し、UXUIに最適化されたランディングページ
SEOの目的は、対象となるトピックに関するユーザーの問い合わせに対応する、詳細で適切なコンテンツです。 この戦略は、ページの検索エンジンランキングを上げて、より多くの潜在的な顧客を引き付けることを目的としています。
UXの主な目的は、ユーザーがページをナビゲートして必要なものを見つけるのをできるだけ簡単にすることです。 UXは、ユーザーに有用なリソースを提供することに重点を置いており、サイトでのコンバージョンをサポートできます。
簡単に言えば、UXはユーザーを喜ばせることを目的としていますが、SEOは検索エンジンを満足させることを目的としています。 ここでバランスを取る必要があります。
あなたのウェブサイトのコンテンツは成功するために検索エンジンと人間の訪問者の両方でヒットしなければなりません。 ページのコンテンツに関しては、徹底的で適切なコンテンツを提供することが、SEOの執筆の中心であることに留意してください。 しかし、それはそれが魅力的でユーザーフレンドリーである必要性を否定するものではありません。
Magento Landing Page Builderを使用してランディングページを作成するにはどうすればよいですか?
Magento Landing Page Builderを使用すると、視覚的なストーリーテリングを改善し、顧客エンゲージメントと忠誠心を高める独自のレイアウトでコンテンツが豊富なページを簡単に作成できます。
Adobe Commerce 2.3.1リリースでは、PageBuilderの高度なツールが発表されました。 2.4.3リリース以降、Magentoオープンソースで基本的なページビルダー機能にアクセスできるようになりました。
このサポートツールを使用してランディングページを作成するために必要な7つの手順は次のとおりです。
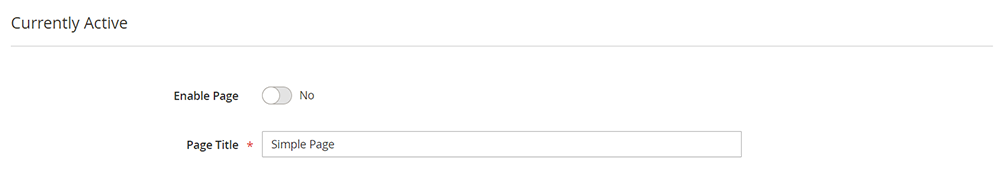
ステップ1:簡単なページを作成する

- [コンテンツ] >[要素] >[ページ]に移動します。
- [新しいページを追加]をクリックして、次の操作を行います。
- [ページを有効にする]を[いいえ]に設定します–ページはまだ顧客に表示されません。
- ページタイトルを入力
- [デザイン]セクションを展開します。 レイアウトはデフォルトでページ—全幅に設定されています。 5つの標準レイアウトオプションに加えて。 ページ、カテゴリ、および製品の全幅レイアウトは、PageBuilderによって追加されます。
- サンプルデータが利用可能な場合は、新しいテーマをMagentoLumaに設定します。 そうでない場合は、リストから別のテーマを選択するか、空のままにしてデフォルトのテーマを使用できます。 [新しいテーマ]設定を使用すると、ページのデフォルトのテーマを別のテーマに置き換えることができます。
- [保存]をクリックします。
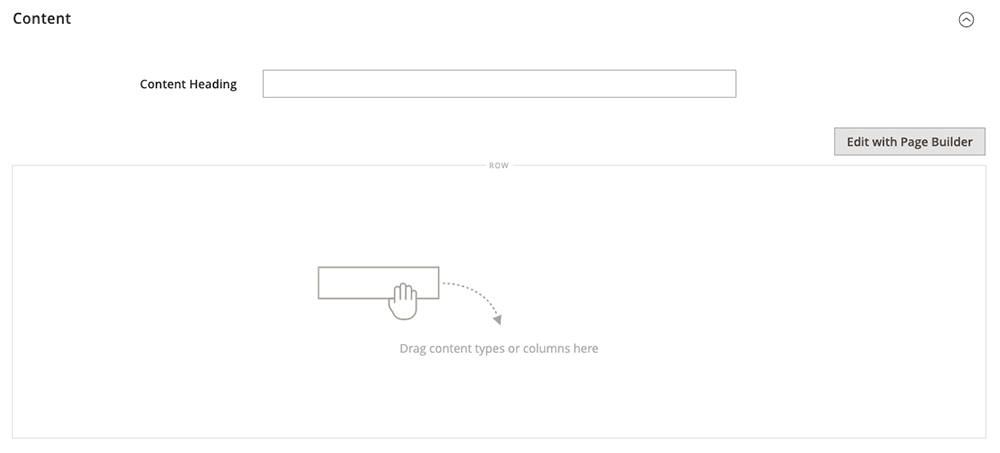
ステップ2:行を作成して定義する
- [コンテンツ]セクションを展開します。 これで、空の行のプレビューが表示されます。

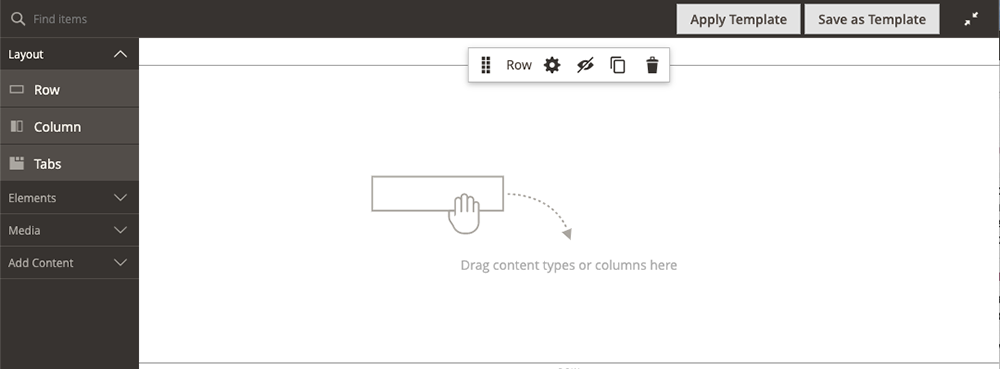
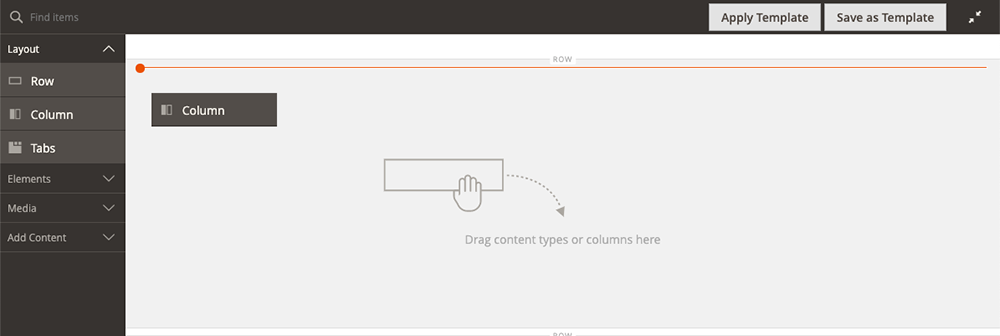
2.ページビルダーで編集を選択します。 展開されたPageBuilderワークスペースの左側のパネルには、ステージでコンテンツを作成するために使用できるコンテンツツールが含まれています。

3.空の行にカーソルを合わせて、ツールボックスを表示します。 各コンテンツコンテナには、同様のオプションのセットを含むツールボックスがあります。

4.[行]ツールボックスの[設定]をクリックします
5. [外観]で、[フルブリード]をクリックします。 フルブリードは、行のコンテンツ領域と背景の左右の境界線をページの全幅に拡張します。

6. [詳細設定]セクションまで下にスクロールし、すべての余白とパディングの設定が0に設定されていることを確認します。このオプションにより、バナーが行の幅全体に広がるようになります。
7 。 上にスクロールして[保存]をクリックします。
ステップ3:バナーを作成する
1. [ページビルダー]パネルで[メディア]を展開し、バナープレースホルダーをステージにドラッグします。
2.バナーコンテナにカーソルを合わせて、ツールボックスを表示します。
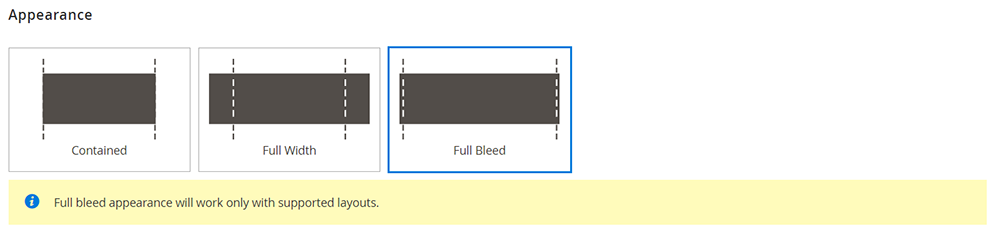
3.バナーツールボックスの横にある設定アイコンを選択し、必要な外観を選択します。
4.背景画像を追加します。
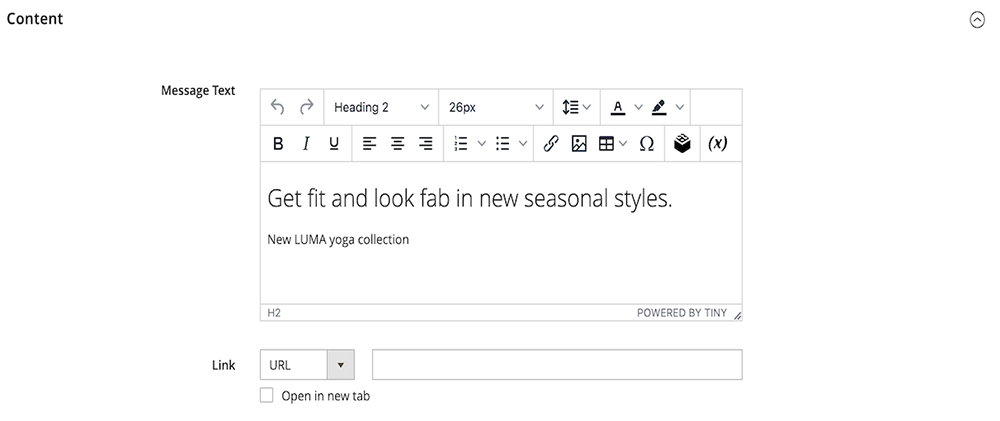
5.テキストを作成し、そのフォーマットを適用します。
6.テキストが[メッセージテキスト]ボックスに表示されていることに注意してください。 テキストは、ステージまたはバナー設定の[コンテンツ]セクションで入力および編集できます。

7.コンテンツセクションでバナーリンクとボタンを設定します。
- [リンク]を[カテゴリ]に設定し、[選択]を選択してカテゴリツリーを表示します。
- リンクされたカテゴリとして、[新着情報]を選択します。
- [ボタンの表示]設定を[常に]に変更します。
- ButtonTextのボタンに表示されるテキストとして「ShopNow」と入力します。
- ボタンタイプのプライマリデフォルトを受け入れます。
- ボタンの形式は、現在のテーマのボタンのスタイルによって決まります。
8.ステージの右上隅にある[全画面を閉じる]をクリックして、プレビューページに戻ります。
9.必要に応じて、キャッシュ管理でキャッシュを保存および更新します。
ステップ4:列を作成する
1.列プレースホルダーを[ページビルダー]パネルの[レイアウト]セクションのステージの一番上の行にドラッグします。

2.最初の列コンテナにカーソルを合わせてツールボックスを表示し、[設定]を選択します。
3. [詳細設定]セクションまで下にスクロールし、すべての余白とパディングの値が0に設定されていることを確認します。
4.ページの上部にスクロールして戻り、[保存]をクリックして、ページビルダーのワークスペースに戻ります。
ステップ5:行と列を再配置する
すべてのデザインが完了したら、最後のステップは、元のシンプルページの例と一致するように行を再配置することです。 元の例と一致するように最初の行を下に移動し、最後の行を上に移動する必要があります。
移動アイコン上でマウスボタンを押したまま、行をページ下部の赤いガイドラインの下の位置にドラッグして、行のすべてのコンテンツが選択されていることを確認します。
ステップ6:ページのSEOプルーフ
Magentoランディングページビルダーを使用してページを作成する次の領域はSEOです。 検索エンジン最適化に、次のように入力します。
- URLキー
- メタタイトル
- メタキーワード
- メタ記述。
ステップ7:ランディングページのレベルを選択します
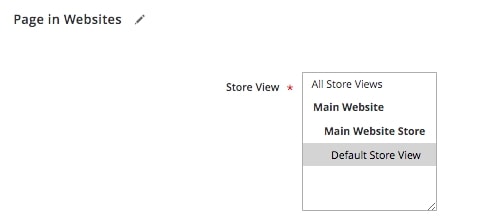
[ウェブサイト]タブでビューを選択します。 階層セクションでランディングページのランキングを設定します。

今、いつでもあなたのページを保存して有効にしてください!
このプロセスは時間がかかる可能性があるため、簡単に行えるようにするヘルパーのリストを提供したいと思います。
トップ5推奨Magento2ランディングページ拡張機能
1.MageworxMagentoランディングページ拡張

新しいモジュールを使用すると、マーチャントはMagento2Webストア用に独自のSEO対応のランディングページを作成できます。 その結果、店舗の所有者は、より多くの来店者を顧客に変えるツールを手に入れることができます。
主な機能:
- さまざまなマーケティングキャンペーン用の個別のランディングページ。
- SEO最適化されたページ。
- Mageworx XMLサイトマップには、ランディングページが含まれています。
- オンデマンドで設計します。
- 広範なランディングページのコンテンツ条件。
価格:$ 149
最適な用途:このMagento 2ランディングページビルダー拡張機能は、初心者レベルの中小規模のMagentoWebサイトに最適です。
2. Amasty Landing Pages Magento 2

Amasty Landing Pages Magento 2拡張機能は、用途が広くユーザーフレンドリーなソリューションであるため、すぐに魅力的なランディングページの作成を開始できます。 このモジュールを使用すると、オンラインストアマネージャーは、独自のコンテンツを含めたり、カスタムメタタグを追加したり、Googleに適したURLを生成したりすることができます。
主な機能:
- 包括的なSEO最適化のオプション
- 特別オファーを強調するために別のページを作成します。
- ランディングページを効果的に管理します。
- 完全なサイトマップ統合
- ランディングページのインポート/エクスポート
- 複数の店舗のサポート
価格:初年度$ 149、その後$95/年。
最適な用途:Webデザインの初心者。 中規模から大規模のビジネスに適しています。
3.MagezonによるMagento2ランディングページ拡張

MagezoneのMagento2Page Builder拡張機能は、eコマースWebサイトを作成するためのより優れた簡単な方法です。 コーディングの経験がない場合でも、MagezonのLanding Pagesは、パーソナライズされた高品質のWebページを作成するために必要なすべてを提供します。
主な機能:
- 事前に作成されたテンプレート。
- 多くの要素があります。
- キャッシュサポート、開発者API、およびカスタムCSS。
- 2つのフォントとアイコンライブラリに焦点を合わせて、各デバイスのレイアウトをカスタマイズします。
- 互換性が高い。
価格:119ドル
最適な用途:Webデザインの初心者レベルのMagentoマーチャント。 中小企業に優しい。
4.AheadworksによるBuildify

このモジュールには、便利なドラッグアンドドロップビジュアルエディター、既製のレイアウトテンプレートのライブラリ、およびさまざまなコンテンツウィジェットが含まれています。 コーディングの知識がなくても、モジュールのツールセットを使用して、さまざまなページデザインを最初から作成したり、事前構成されたテンプレートのレイアウトを微調整したりできます。
主な機能:
- 40以上の既製のテンプレート
- ソーシャルメディア用の70のテーマウィジェット
- カスタムHTML/CSS/JSのサポート
- Finderを使用すると、ウィジェットを簡単に見つけることができます。
価格:$29.90/月または$299.00/年
最適な用途:カスタムコードが許可された上級レベルでのフロントエンドおよびWebデザインのサポートを備えた初心者向け。
5.Makarovsoftによるランディングページ

デモは現在利用できませんが、スクリーンショットから、Makarovsoftによるランディングページの構成が簡単であることがわかります。 機能はリーズナブルな価格です。 より高度な機能が必要な場合は、リストにある他のMagento2ランディングページ拡張機能を検討してください。
主な機能:
- 各ページにURLとメタ情報を与えることで、ストアのSEOを改善します。
- ランディングページを好きなだけ作成します。
- cmsページまたは製品カテゴリの上に製品選択を表示する
- 販売コンバージョン率を上げます。 顧客が望むものを正確に確認できるようにします。
- ランディングページごとに固有のブレッドクラム構造を作成します。
価格:69ドル
最適な用途:シンプルなMagento2フレンドリーなランディングページを作成して起動します。
結論
この投稿が、Magento 2のランディングページの概要と、ストアにMagentoを正常にデプロイする方法を提供してくれることを願っています。 日曜大工のオプションに加えて、最適な拡張機能を選択して、作成期間を短縮することをお勧めします。
もう1つの方法は、ティグレンとの相談を予約することです。私たちのチームはいつでもあなたのビジョンをサポートする準備ができています。
