ヒートマップ サイト分析を使用してコンバージョンを増やす方法
公開: 2022-08-08そのため、e コマースのコンバージョン率を改善したいと考えています。
新しい広告戦略を試しました...
あなたはすでにあなたの製品の説明をより良くしました...
しかし、それらはまだ機能していないようで、その理由はわかりません。
もちろん、これはイライラする可能性があります...特に、競合他社がほとんど同じ製品を販売しているにもかかわらず成功している場合.
その理由の 1 つは、Web サイトの UX またはランディング ページです。
競合他社と同じ製品を販売していても、同じウェブサイトを持っているわけではありません。
でも聞いてくれ…
競合他社をコピーする必要があると言っているのではありません。
あなたに最適なものを見つける方法があるからです!
そして、それはヒートマップ分析によるものです。
聞いたことがない場合は、見逃しています。
しかし、このブログで教えてくれるので、心配しないでください...
- ヒートマップ分析とは?
- なぜヒートマップを使用する必要があるのですか?
- どのように機能し、分析に役立つ 4 種類のヒートマップは何ですか?
- 収集したデータをどのように使用して、コンバージョン率を改善できますか?
つまり、ヒートマップは、コンバージョンに適した e コマース ストアを構築するのに役立ちます。
ヒートマップを理解しやすくするために、まず以下について説明します...
ヒートマップとは?
ヒートマップは、Web サイトでの訪問者の動きを分析できるデータ視覚化手法です。
訪問者が Web サイトで何をクリックしているかを視覚的に把握できます。
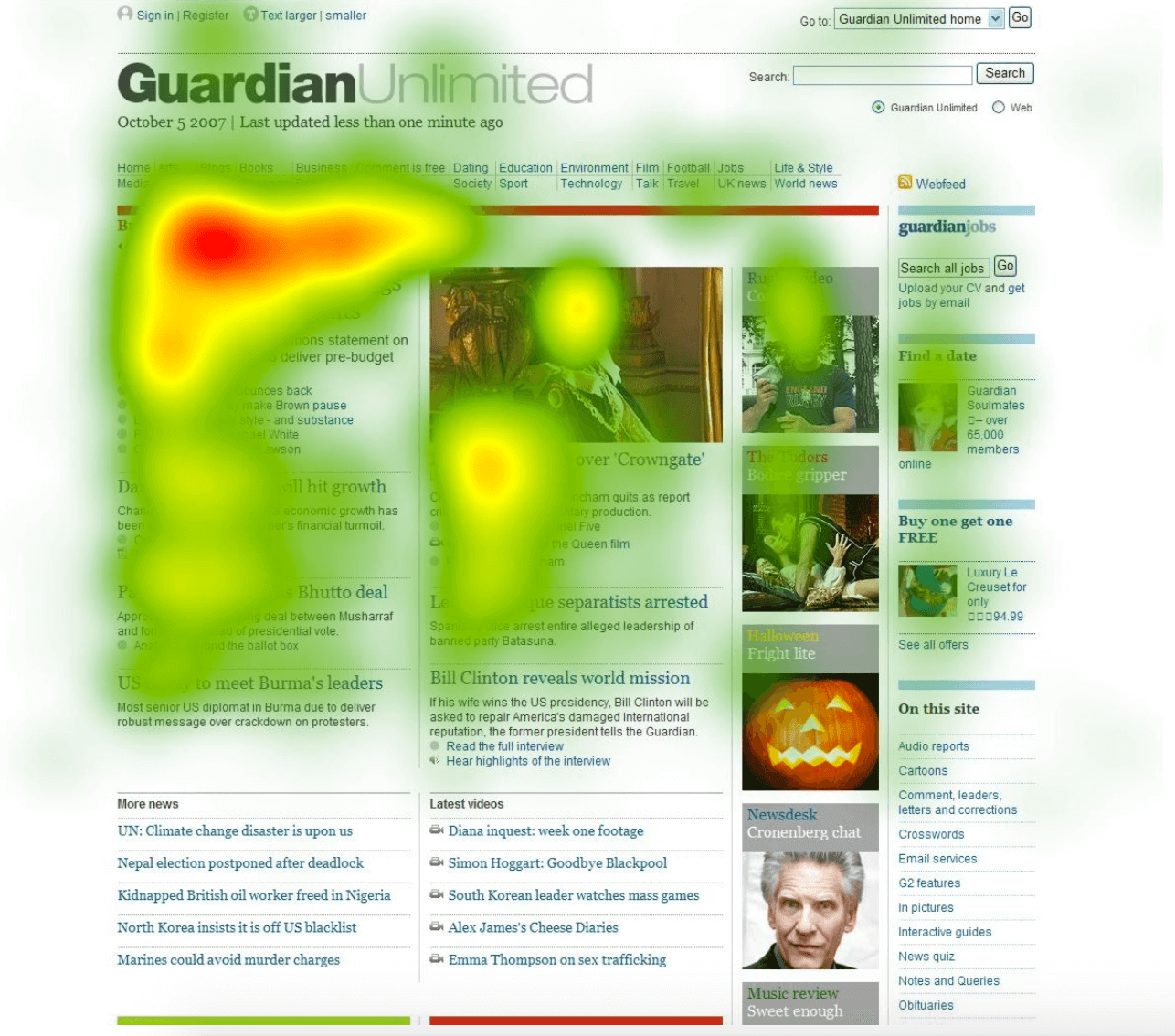
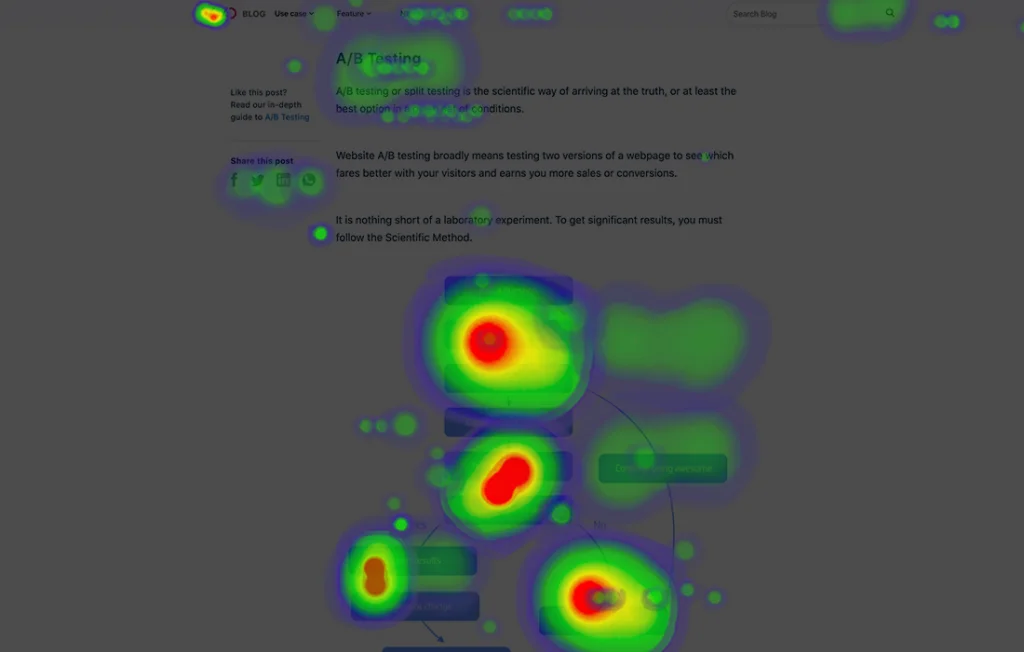
外観は次のとおりです。

(ソース)
ヒートマップも色に基づいています。
クリックすると、各領域の色が変わります。 色が明るいほど、Web サイトのその領域をクリックする人が多くなります。 ユーザーが最も頻繁にやり取りする場所です。
ヒートマップとは何かがわかったので、次は知っておく必要があります...
ヒートマップを使用する利点は何ですか?
他にも分析ツールはありますが、なぜヒートマップの使用を検討する必要があるのでしょうか?
その理由を3つ紹介します。 ヒートマップは...
1. ユーザーの行動を表示する
視覚的に表示されるため、訪問者が Web サイトで何をしているかを簡単に確認できます。
訪問者が最もクリックしている場所と、あまりクリックされていないボタンを確認できます。
ヒートマップは、ユーザーの行動を示すことができます...
2. ウェブサイトを最適化できるようにする
注目されていないものがあることがわかったら、Web サイトを最適化します。
そして、これは 1 回限りのことではありません。 より良い結果を得るには、常にウェブサイトを改善する必要があります。
したがって、ウェブサイトで変更する内容の基礎としてヒートマップを使用すると...
3.コンバージョンを増やす
もちろん、収集したデータを適切に使用する必要があります。
必要な変更を行った後、コンバージョンの増加などのビジネス目標を達成できます。
これらが、ヒートマップ分析ツールを使用する必要がある理由です。
ユーザーの行動を見て、目標を達成するためのツールとして使用できます。
ちょっと待って...
ヒートマップはどのように機能しますか?
ヒートマップ分析がどのように機能し、それを使用するかを理解するには、その「技術的な側面」について少し知る必要があります。
ヒートマップは Web ページからデータを収集します。 色分けされているので、スケールは濃い色から薄い色まであります。
先ほども言ったように、明るい色があれば、その領域での相互作用が高いことを意味します。
ヒートマップにもさまざまな種類があります。
ヒートマップの種類は何ですか?
データの解釈に使用できるいくつかのタイプのヒートマップを次に示します。
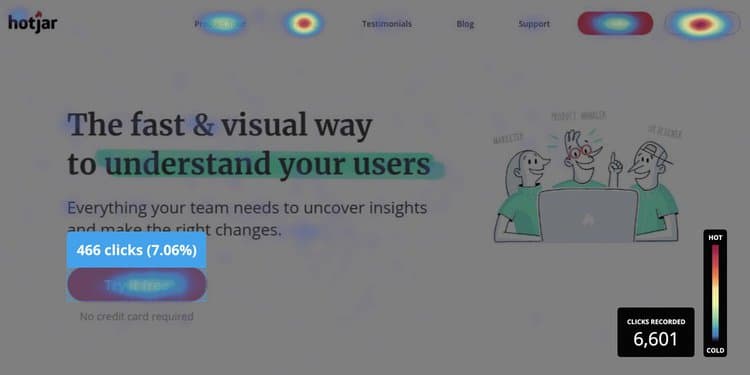
1. マップをクリックします
クリック マップは、最も一般的なタイプのヒートマップです。 これにより、ユーザーが e コマース Web サイトを閲覧しているときにクリックした場所が検出されます。

(ソース)
クリック マップを使用すると、ユーザーが Web サイトのどこをクリックしているかを確認できます。 これは、訪問者が最もやり取りする場所を見つけるのに最適な方法です。
そして、いくつかの「重要な」ボタンがほとんど、またはまったくクリックされない場合は、いくつかの変更を加える必要があります。
次は...
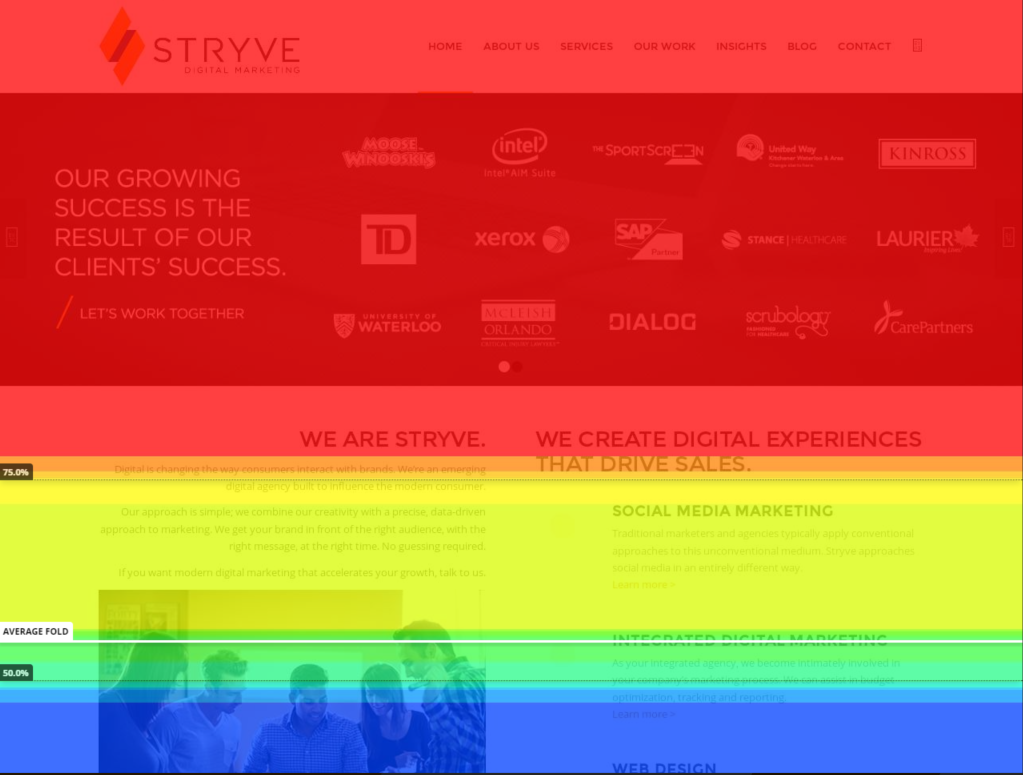
2.スクロールマップ
スクロール マップは、Web サイトでの訪問者のスクロール アクションを示します。

(ソース)
ユーザーがスクロールする場所を確認し、そのデータを使用して、Web ページの長さがターゲット ユーザーにとって理想的かどうかを確認できます。
たとえば、ランディング ページの半分未満しか暗い色が使用されていない場合、ユーザーはページのその領域にのみ滞在していることになります。
これが、スクロール マップがユーザーの行動を分析するのに役立つ方法です。
もう一つは...
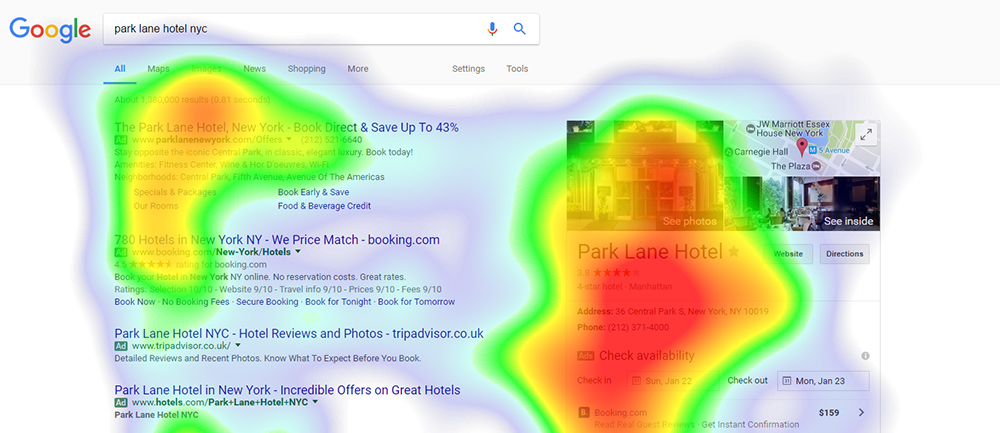
3. 視線追跡ヒートマップ
アイ トラッキング ヒートマップは、Web サイトの各セクションまたは要素がどのような注目を集めているかを示します。

(ソース)
視線追跡マップには次の 2 種類があります。
- 注視ボリューム ヒート マップ:多数の注視があるページのセクションを示します。 ユーザーが特定の場所を 50 ミリ秒以上見た場合に記録されます。
- 凝視時間ヒート マップ:ユーザーが Web サイトの特定の要素を見た時間を示します。
アイトラッキング ヒートマップは、Web サイトの動的要素が適切かどうかを分析するのに役立ちます。
そして最後に...
4.マウスヒートマップ
マウス ヒートマップは、ユーザーが特定の Web ページ上でクリック、ホバー、スクロール、一時停止した場所を示すのに役立ちます。

(ソース)
訪問者がマウスを動かしている場所を示すため、「移動マップ」とも呼ばれます。
これは、Web ページでユーザーが最も関心を持っている方法と場所を測定する優れた方法でもあります。
私はあなたが今ジューシーな部分に行きたいと確信しています...
変換を改善するためにデータをどのように使用できますか?
必要な量的データとグラフ表示がすべて揃ったら、それらを正しく使用する必要があります。
したがって、調査結果に基づいて、いくつかの変更を加える必要があります。
実装できるいくつかの変更は...
ボタンの配置を変更する

特定のページで必要なクリックが得られない場合、これは実装が必要な変更の 1 つかもしれません。
たとえば、ホームページ。 Web サイトの左上にボタンを配置しましたが、ユーザーのクリック数が多くありません。

これは、クリック データに基づいて、ユーザーが主に移動するボタンの配置を調整する必要がある場合があることを意味します。
ウェブサイトの中央部分をクリックまたはホバリングしていますか? そこにボタンを配置する必要があるかもしれません。
それはあなたが持っているデータとあなたのウェブサイトの重要な要素に依存します.
訪問者が目的のアクションを簡単に実行できる限り、目標を達成できます。
あなたもする必要があるかもしれません...
行動を促すフレーズを改善する

ボタンの配置が最適かもしれませんが、まだクリックしていません。
CTA を確認する必要があります。
この3つはありますか?
- 緊急
- 注目を集めるデザイン
- 説得力
そうでない場合は、より良い CTA を作成して、ユーザーが目的のアクションを実行できるようにする必要があります。これがコンバージョンです。
説得力のある行動を促すフレーズは、ユーザーがそのボタンをクリックしないようにするのを難しくします。
しかし、クリックさせる前に、次のことを行う必要があります...
より良いセールスコピーを書く

顧客がウェブサイトをスクロールしているだけの場合はどうなりますか? 彼らは何もクリックしていませんか? または、同じページを長時間見ていない。
これは1つのことを示している可能性があります...
あなたは彼らの注意を引いていません。
セールス コピーは、ウェブサイトの所有者にとって最も重要な要素の 1 つです。
だからこそ、彼らの注意を引き、行動を起こさせるより良いセールス コピーを書く必要があります。
それとももっと良い...
UX デザインを強化する

Web サイトの効率を確保するには、全体的な UX デザインを強化することが重要です。
Web 開発は 1 回限りのものではありません。
すべてが完全に機能していることを確認するには、Web サイトを時々強化する必要があります。
すべてのボタン配置、Web コピー、CTA、モバイル デバイスでの Web サイトの動作などを確認してください。
また、ヒート マップを使用すると、ガイドとなるデータが得られるため、Web サイトをより簡単に強化できます。
しかし、その効率をテストするには、次のことができます...
A/B テストを実施する

A/B テストとは、Web サイトの 2 つの異なるバリアントをテストして、どちらがうまく機能するかを確認することです。
たとえば、あるバリアントでは、Web サイトのボタンが左上隅に配置されています。 もう一方は中央にあります。
ウェブサイトのヒートマップから結果を取得すると、どれが最も多くのクリックを獲得したかがわかります。
そして、その情報を使用して、Web サイトの動的要素を再検討して調整します。
ウェブサイトのヒートマップがあるととても便利ですよね?
では、ヒートマップ ツールを入手またはインストールするにはどうすればよいでしょうか。
Google アナリティクスでウェブサイトのヒートマップをインストールする方法
ご存じのとおり、Google アナリティクスはビジネスに最適な分析ツールの 1 つです。
コンバージョン、セッション記録、ページ ビュー、直帰率など、さまざまな e コマース メトリックを確認できます。
ただし、GA をヒートマップ ツールとして使用することもできます。
方法は次のとおりです。
1. Google のページ分析拡張機能をインストールする

注意喚起!
完全に機能しないという報告があります。 したがって、これがうまくいかない場合は、このブログの最後で代替のヒートマップ ツールを紹介します。
2. Google アナリティクスでアカウントを設定する
ウェブサイトにトラッキング コードを貼り付け、ウェブサイトのヒートマップを配置する URL を入力します。 ページ分析ツールを既にお持ちの場合は、Google 分析が必要なすべてのデータを提供します。
3. Web サイトの訪問者をセグメント化する
オーガニック トラフィック、参照トラフィック、リピーター、有料トラフィックなど、最大 4 つのセグメントを追加します。
4.構成を調整する
これを調整すると、見たいデータが反映されます。 日付を調整したり、すべてまたはリアルタイムの訪問者を表示したりできます。
5. データを分析する
構成を設定すると、Page Analytics は Web サイトのヒートマップ分析をリアルタイムで生成します。
色を選択すると、ユーザーのアクションが色で表示されます。

または、ユーザー アクションのパーセンテージを示すバブル。

見る? Web サイトのヒートマップを簡単に設定できます。
しかし、他にも使用できるヒートマップ ツールはまだあります...
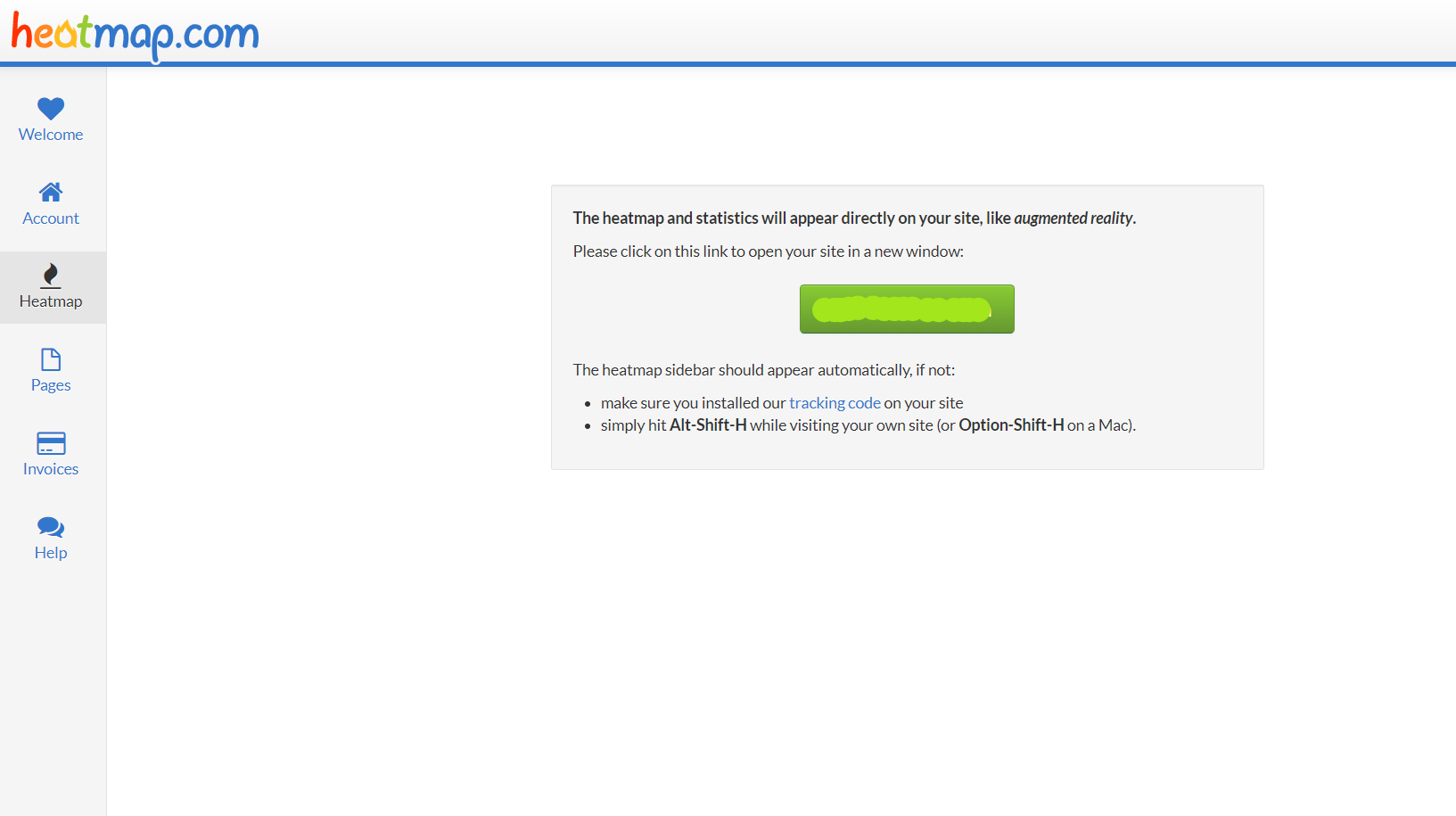
ヒートマップ
ヒートマップは、データを追跡するヒートマップ ソフトウェアです。
セットアップは簡単です! サインアップして、ウェブサイトの URL を入力し、プランを選択するだけです。 彼らはあなたが始めるための無料プランを持っています.

必ずトラッキング コードをインストールしてください。
別のヒートマップ ソフトウェアは...
インスペクレット
これは、視線追跡、マウス、およびスクロール ヒートマップを備えているため、最高のヒートマップ ツールの 1 つです。

この種の機能により、これが使用できる費用対効果の高いヒートマップ分析ツールであることは驚くことではありません。
何を待っていますか?
ヒートマップを使用して e コマース ストアを強化しましょう!
最初は、ヒートマップを見て圧倒されることがあります。
しかし、正しく解釈すれば、データを適切に使用して e コマース ストアを強化できます。
そして、あなたの生活を楽にするために、すでにユーザーフレンドリーなeコマーステーマをインストールする必要があります.
Debutify が答えになります。
これは、訪問者が気に入る、ユーザーフレンドリーな e コマースのテーマです。
また、利益、AOV などを最適化するための 50 以上のアドオンがあります。
Debutify でコンバージョンを改善 - 無料で!
14 日間の無料トライアル。 1 インストールをクリックします。 クレジットカードは必要ありません。
