デザインと読みやすさのために電子メールでサポートされているフォントを見つけて使用する方法
公開: 2022-06-29
偶然にメールを作成して、最初に見たフォントを選んだことがありますか? 送信を押します。 行ってもいいですか?
電子メールのデザインに関しては、フォントの選択によって、サブスクライバーがクリックスルーするか移動するかで大きな違いが生じる可能性があります。 メールを視覚的に魅力的にするだけでなく、全体的な読みやすさを向上させることもできます。 外観、配置、スタイルがすべて連携して、メールを輝かせるユニークなタイポグラフィを作成します。
ArialやTimesNewRomanなどの従来のフォントを使用してメッセージを伝達することに問題はありませんが、キャンペーンを次のレベルに引き上げる、メールでサポートされている独自のフォントが多数存在します。
電子メールでサポートされているWebフォントを見つけて使用し、電子メールキャンペーンを本格的に開始する方法を知りたい場合は、ぜひご利用ください。 Webフォントを正しく使用することで、エンゲージメントと読みやすさを向上させる方法について詳しく見ていきましょう。
Webフォントとは何ですか?
クリエイティブになり始める前に、WebフォントとWebセーフフォントの違いを知っておく必要があります。
Webセーフフォント:これらのフォントは、すべての主要なオペレーティングシステムと電子メールプロバイダーで見つかる可能性が最も高く、Arial、Verdana、Georgia、Times New Roman、Courierが含まれます。 ブランドはクラシックであり、全面的に適切にレンダリングされるため、これらを引き続き使用します。
Webフォント:Webサイト用に特別に設計およびライセンスされているため、Webフォントはデフォルトですべてのデバイスおよびオペレーティングシステムに含まれているわけではありません。 Webフォントには、RobotoとOpenSansが含まれます。
従来のフォントを使用する必要がある場合もありますが、Webフォントを使用すると、プレインストールされたテキストに限定されることなく、デザイナーがブランドのメッセージと美的感覚を伝えるための創造性を高めることができます。
メールでサポートされているフォントが重要なのはなぜですか?
メールマーケティング担当者は、スタイル、色、タイポグラフィでブランドを維持することが重要であることをご存知でしょう。 ただし、チャンネル登録者の共感を呼ぶ魅力的なメッセージも作成する必要があります。 メールでサポートされているフォントはブランドの拡張機能として機能し、見出し、本文、画像オーバーレイのテキストを利用して、メッセージを創造的かつアクセスしやすくデザインできます。
あなたのブランドが少し間抜けな場合、あなたは大きくなり、楽しくスタイリッシュなタイプを利用することができます。 ただし、報道価値が高い場合は、より標準的なものに固執することをお勧めします。 Webフォントは、その柔軟性と創造性を提供します。
Webフォントはどこにありますか?
世の中には多くのWebフォントプロバイダーがありますが、会社が(Webサイトやモバイルでの使用だけでなく)電子メールでWebフォントのライセンスを取得し、それらの配布ガイドラインに従っていることを確認する必要があります。 推奨される電子メールでサポートされるフォントベンダーは次のとおりです。
Google Fonts
アドビによるTypekit
MyFonts
商用タイプ
フォントスプリング
フォントショップ
どの電子メールクライアントがWebフォントをサポートしていますか?
Webセーフフォントを超える場合は、メッセージが開かれたときにダウンロードされるフォントを使用します。 すべてのデバイスが特定のフォントをサポートするわけではないことに注意することが重要です。そのため、カスケードスタイルシートを設定して「フォントスタック」を作成します。 これらのフォントスタックは、選択したフォントが統合されない場合のバックアップとして使用されます。
Webフォントを選択したら、実際の電子メールサービスプロバイダーがどのように表示されるかを考慮することが重要です。 通常、これらの電子メールクライアントはWebフォントのサポートを提供します。
iOSメール
アップルメール
Android(デフォルトのメールクライアント)
Outlook 2000
Outlook.com
サンダーバード
電子メールプロバイダーがWebフォントを表示しない場合(すべてが失われるわけではありません)、これらの便利なフォントスタックをバックアップとして設定するのはこのためです。 フォントスタックは、あなたの電子メールがあなたが最初に意図したのと同様の美学を持っていることを保証します。 さらに、各電子メールクライアントには、サブスクライバーがWebフォントの代わりに表示するデフォルトのフォントがあります。 デフォルトは次のとおりです。
Gmail:Arial
Apple Mail:Helvetica
Microsoft Outlook:Calibri
メールキャンペーンに適したWebフォントを選択する方法
Webフォントの基本を理解したところで、今度はメールキャンペーンに適したタイポグラフィを選択するための最良の方法を見つけましょう。 電子メールでサポートされているフォントは、メッセージを配信し、クリック率とコンバージョン率を向上させる可能性を秘めているために重要です。
このように考えてください。人間は視覚的です。 鮮やかな色の楽しいパッケージという理由だけで、食料品店で商品を購入する頻度はどれくらいですか。 同じことがメールにも当てはまります。 購読者は、コンテンツが魅力的であるだけでなく、視覚的に魅力的なデザインで配信されている場合、電子メールを開いたり、クリックしたり、購入したりする可能性が高くなります。
何百もの異なるWebフォントから選択できるので、キャンペーンに最適な電子メールでサポートされているフォントを選択するために選択を絞り込む3つの方法があります。
1.適切な本文フォントを選択します。
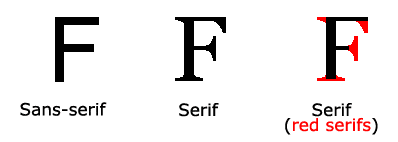
あなたの体のフォントは、視覚障害のある人のために識別可能で読みやすいものでなければなりません。 本文にさらに多くのコンテンツがある場合は、GeorgiaやVerdanaなどの長いブロックのテキストを含むセリフフォントを使用することをお勧めします。

ArialとHelveticaはかつて人気のある選択肢でしたが、p、b、q、dなどの文字はすべて均一に見えすぎて、区別が難しくなっています。 セリフフォントでは、文字にさらに文字を与えるために余分なストロークが追加されます。 電子メールはスキャン可能である必要があるため、幅が広く、間隔が一定の文字は、サブスクライバーがすばやく読むのに役立ちます。

出典:W3Schools
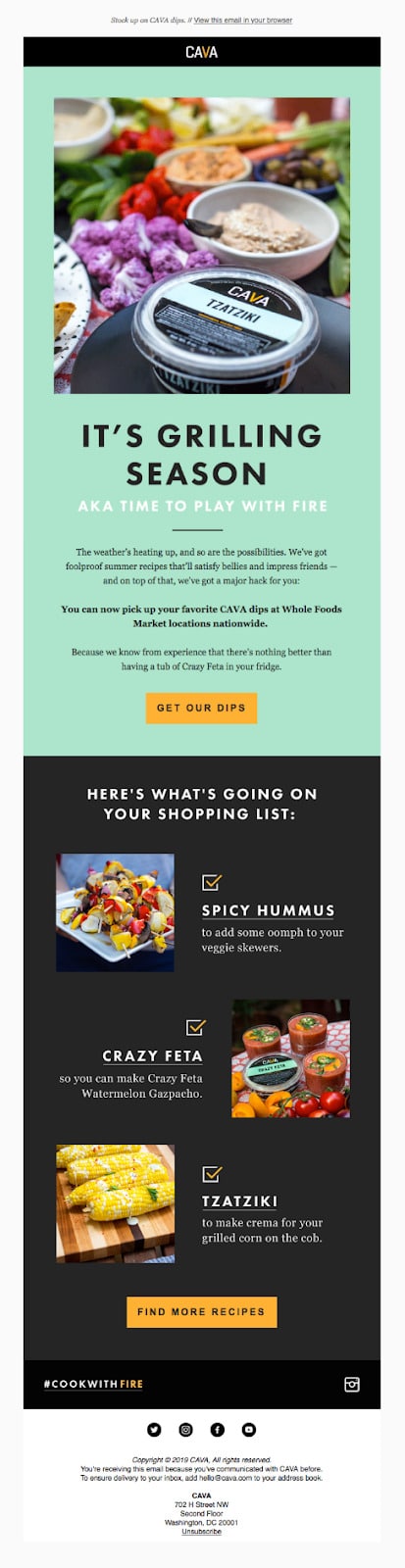
この例では、読みやすいセリフ体のフォントを使用し、より定型化された見出しと行動を促すフレーズを組み合わせたCAVADipsを取り上げます。

出典:Really Good Emails
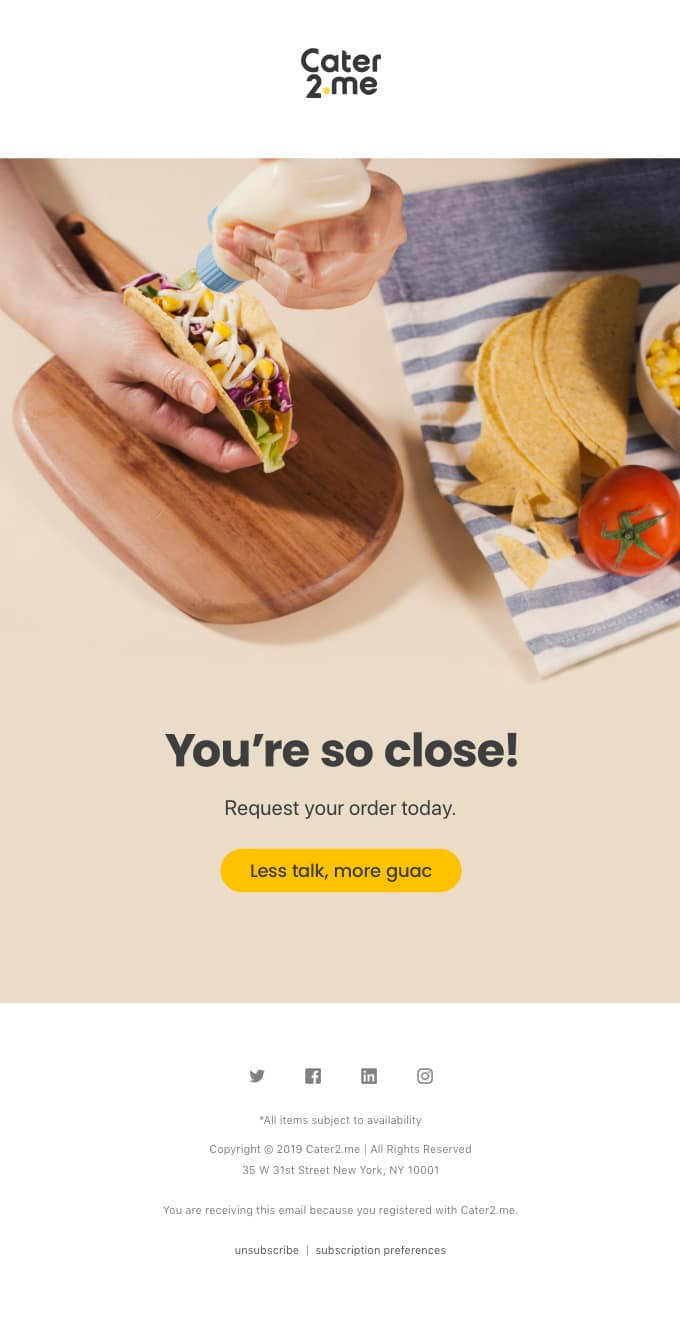
セリフは長いメールには理想的ですが、サンセリフフォントを使用することは依然として読みやすく、受け入れられます。 Cater 2 Meは、本文が1行しかないため、Webフォントのデザインを明確にしました。 それはパンチを詰め込み、気を散らすことなくポイントにまっすぐになります。

出典:Really Good Emails
2.ペアの本文フォントで定型化されたヘッダーを使用します。
これはより「シンプル」に見えるかもしれませんが、ヘッダーと本文に同じフォントを使用すると、より良いブランドアイデンティティを確立し、メッセージ全体が電子メールクライアントに表示されるようになります。 メールを作成するときは、ヘッダーと本文のサイズが異なり、パディングとスタイルが異なることを確認して、2つを区別しやすくしてください。 また、使用しているWebフォントが多いほど、電子メールの読み込みに時間がかかることに注意することも重要です。これは、1つのフォントのみを使用するもう1つの利点です。
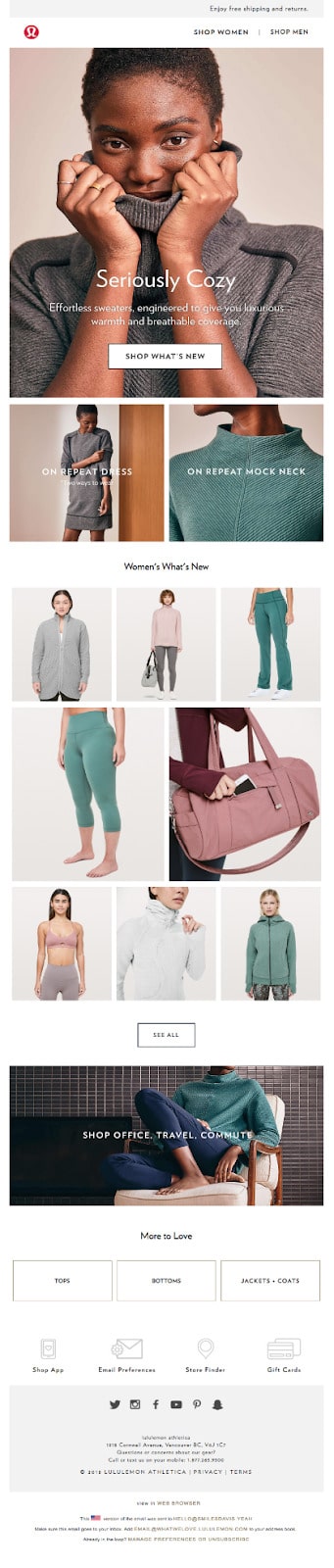
Lululemonからこの例を見てください。 同社は、本文テキストの2倍の見出しを使用しており、2つの間に十分なパディングがあります。 加入者は、すっきりとしたクラシックなデザインを作成しながら、2つの要素を簡単に区別できます。

出典:Really Good Emails
ただし、よりクリエイティブになりたい場合は、互いに補完し合うさまざまなフォントを組み合わせることで、受信トレイで目立つようになり、サブスクライバーの関心を維持できます。 電子メールごとに2つのWebフォントのみを使用することをお勧めしますが、フォントを読み取れなくしてアクセスできないようにしたくないため、注意が必要な場合があります。 同等のフォントを見つける方法を探している場合は、フォントペアを利用して、電子メールデザインに最も影響を与えるフォントペアリングを見つけることができます。
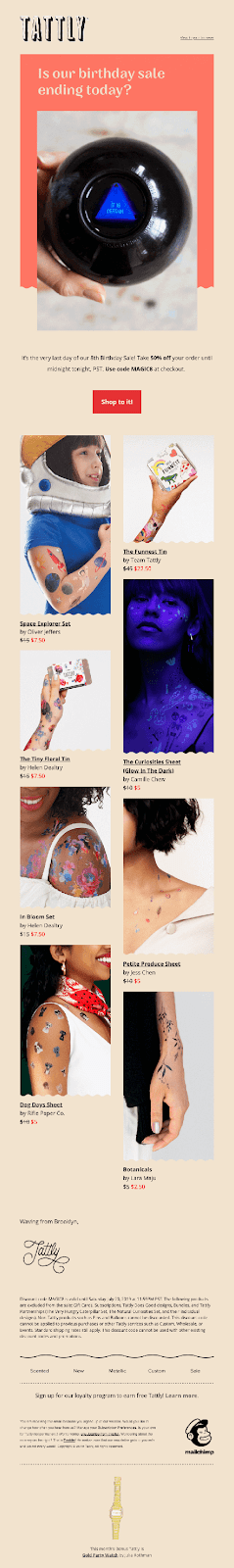
Tattlyは、2つの異なるフォントを組み合わせながら、ブランドの基準を維持しながら素晴らしい仕事をしています。 見出しはすぐにあなたの注意を引き、販売が何を伴うかを見るためにあなたの目を体に引き付けます。 画像のおかげで、このブランドはより気さくで、複数のフォントが機能していることがわかります。

出典:Really Good Emails
3.一貫したフォント構造を作成します。
Webフォントを選択したら、フォントサイズ、間隔、リンクとボタン、色など、考慮すべき他の多くの要素があります。 これらの機能は、購読者がカスタマージャーニーのどの段階にいても、電子メールの一貫性を維持するのに役立ちます。
フォント:本文の場合、フォントのサイズはデスクトップでは14ピクセル、モバイルデバイスでは16ピクセルにする必要があります。 レスポンシブデザインを使用する場合は、メールでサポートされているフォントが画面サイズ間で自動的に変動することを確認してください。
間隔:特に見出しと本文の間に、22ピクセルから24ピクセルの幅の広い行の高さがあることを確認してください。 スペースが狭すぎると、読みやすさとエンゲージメントが低下する可能性があります。
リンクとボタン:リンクとボタンを作成するときは、フォーカスフレーズに下線を付けたり、アンカーリンクが含まれているかどうかを確認するために別のフォントを使用しないでください。 ボタンは、行動を促すフレーズに注意を引くための優れた様式化された方法です。
色:ブランド基準に一致する3つの色のみを使用します。1つはヘッダー用、1つはボディ用、最後はリンク用です。
要約
メールキャンペーンでWebフォントを使用することを検討している場合は、ぜひお試しください。 Webフォントは、視聴者を魅了し、インパクトのある電子メールデザインで見込み客を顧客に変えるのに役立つ優れた方法です。 メールでサポートされているフォントを選択するときは、次のことを確認してください。
バックアップフォントスタックを作成する
セリフフォントスタイルを利用する
ヘッダーテキストと本文テキストをペアにする
今後のすべてのキャンペーンで一貫したフォント構造を開発する
Webフォントを使用して独自の電子メールキャンペーンの設計を開始する準備はできていますか? Emmaは、ドラッグアンドドロップエディタと、電子メールを完全にゼロからコーディングする機能の両方を提供します。 詳細については、今日デモをお試しください。
