代理店のウェブサイト用に販売ウィジェットをカスタマイズする方法
公開: 2023-03-30あなたの代理店はユニークです。 それは洗練されており、競合他社よりも優れており、顧客や見込み客とやり取りするときは、スタイルと言葉遣いを慎重に選択します。 では、Web サイトの販売ツールが同じ基準に準拠していることは理にかなっていると思いませんか?

Advice Local では、最初から完全なカスタマイズと制御が可能な、あなたのような代理店向けの販売創出ツールを開発したいと考えていました。 それがまさに私たちが行ったことであり、これからは新しい販売ウィジェットを日常的に使用するためにより良くカスタマイズする方法をお教えしたいと思います!
はじめに – 販売ツール Web サイト ウィジェットの概要
カスタマイズの可能性を順を追って説明する前に、Advice Local の Web サイト用販売ツールを見てみましょう。 まず、その外観と、Web サイトへの訪問者にとっての用途を探ることから始めます。
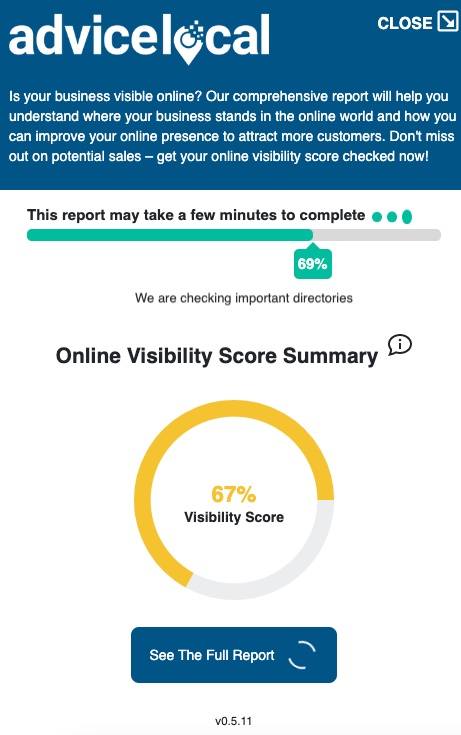
ここに示されているのは、最小化され展開された状態の販売ウィジェットです。

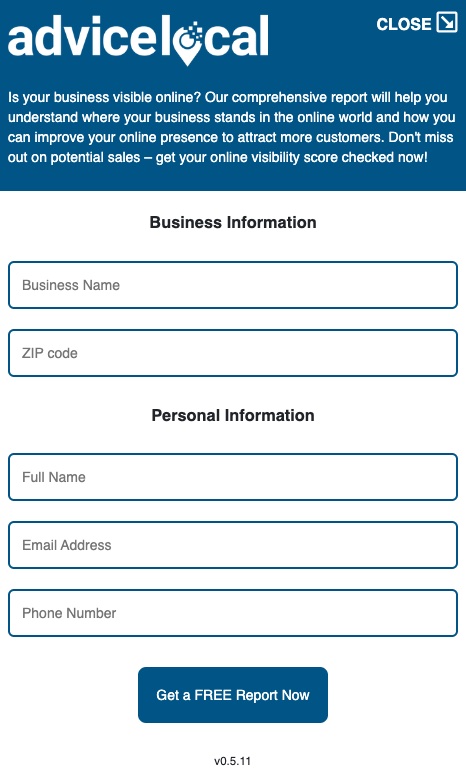
販売ウィジェットは非常に単純です。 代理店のウェブサイトまたはホームページからウィジェットを展開すると、見込み客はロゴとコピーで迎えられます。 その下に、無料のオンライン可視性レポートを実行する前に、ビジネス情報と個人情報を入力できます.

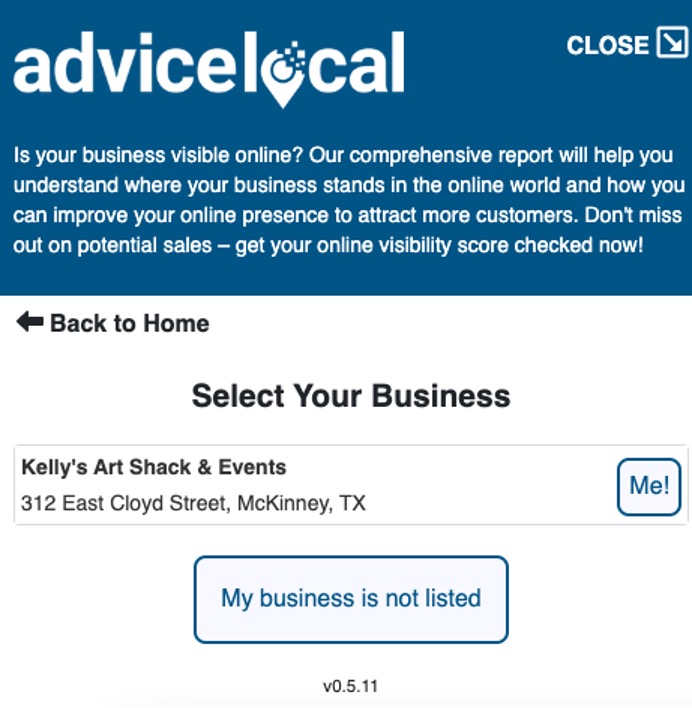
見込み客が「今すぐ無料レポートを入手」を選択すると、ウィジェットが必要なビジネス情報を取得します。 次に、見込み客は、利用可能なオプションのリストから特定の場所を選択するか、[私のビジネスはリストされていません] を選択します。

そこから、ウィジェットは無料のオンライン可視性レポートを実行するプロセスを開始します。 画面上で、見込み客には可視性スコアの概要が表示され、クリックして画面上の「レポート全体を表示する」オプションが表示されます。
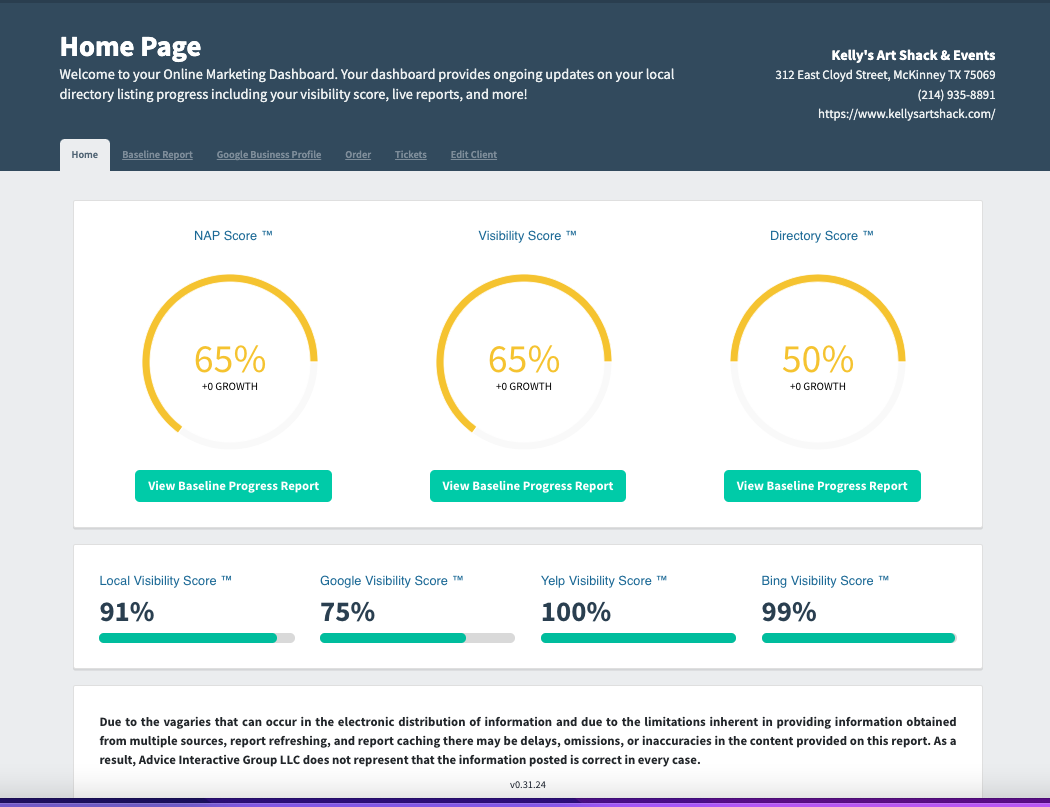
レポートを画面上で表示することを選択すると、新しいブラウザ ウィンドウが開き、そこでレポートを調べることができます。 それ以外の場合、レポートは見込み客の電子メールに直接送信され、カスタムの文言と代理店情報が含まれます。 そうすることで、見込み客はあなたのチームとの将来の接触に備えることができます.

オンライン可視性レポートの結果は、Advice Local パートナー ダッシュボードにも表示されるため、営業チームは迅速な販売に必要な重要な情報にアクセスできます。 見込み客は、可視性レポートとメール テンプレートで提供したその他の情報が記載されたメールを受け取ります。
全体として、人手やリソースを無駄にすることなく、販売情報を収集するための非常にシンプルで効果的な方法です。
Web サイト用に作成した販売ツールを使用したサイト訪問者のエクスペリエンスについて説明したので、この販売ツールにアクセスして代理店のブランドに合わせてカスタマイズできる場所について説明しましょう。
代理店ダッシュボード内の販売ウィジェットへのアクセス
新しい販売ウィジェットのカスタマイズに入る前に、パートナー ダッシュボード内で見つける必要があります。 設計上、ウィジェットを使用する他のすべてのことと同様に、それは簡単です!
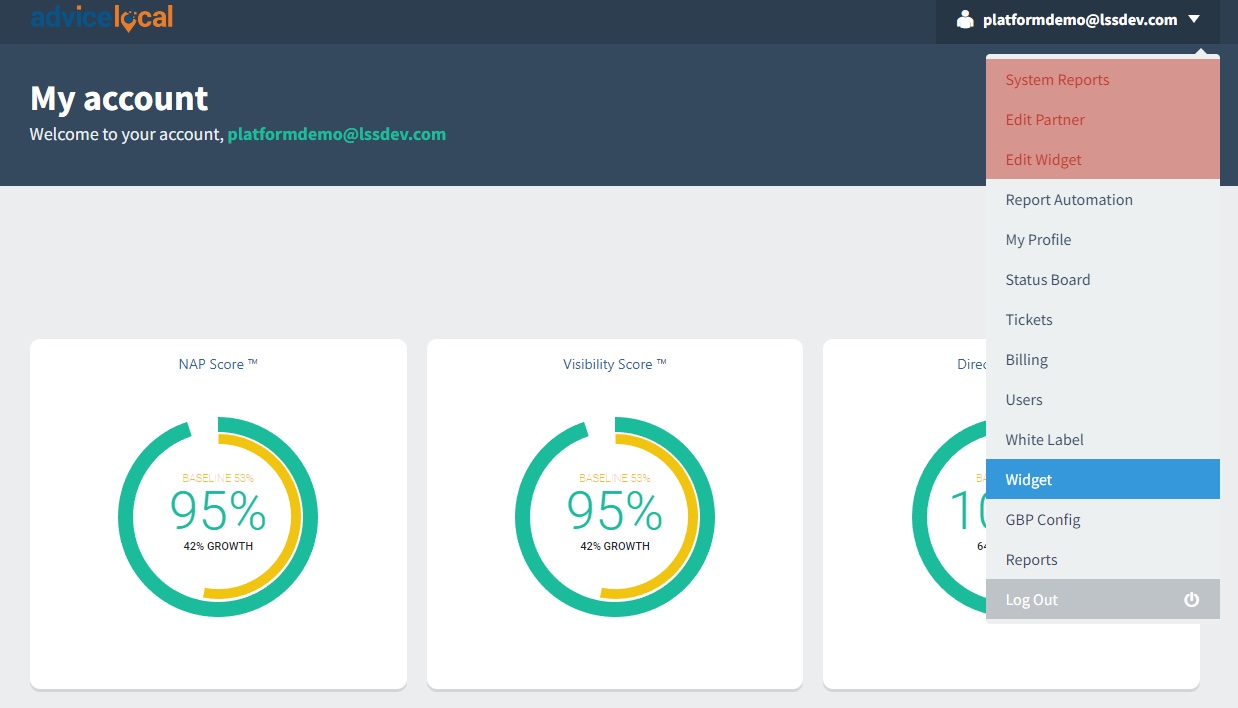
まず、Advice Local Web サイトからパートナー ダッシュボードにログインします。 以下の例のようなダッシュボードのメイン ページから始めます。

右上隅を見ると、メールアドレスが表示されます。 ここをクリックして管理パネルのドロップダウン ボックスを開き、追加情報、コマンド、レポート、およびツールにアクセスします。 「ウィジェット」という項目をクリックします。

ウィジェット機能をクリックすると、販売ウィジェット エディターにアクセスできます。 ここでは、販売ウィジェットをカスタマイズし、Web サイトにウィジェットを実装できるコードにアクセスできます。
それでは、販売ウィジェットを段階的にカスタマイズしていきましょう。
エージェンシー Web サイトのセールス ウィジェットをカスタマイズする
販売ウィジェットがどのように機能するかを基本的に理解したら、Web サイトに公開する前に、新しいウィジェットをカスタマイズする方法を見てみましょう。
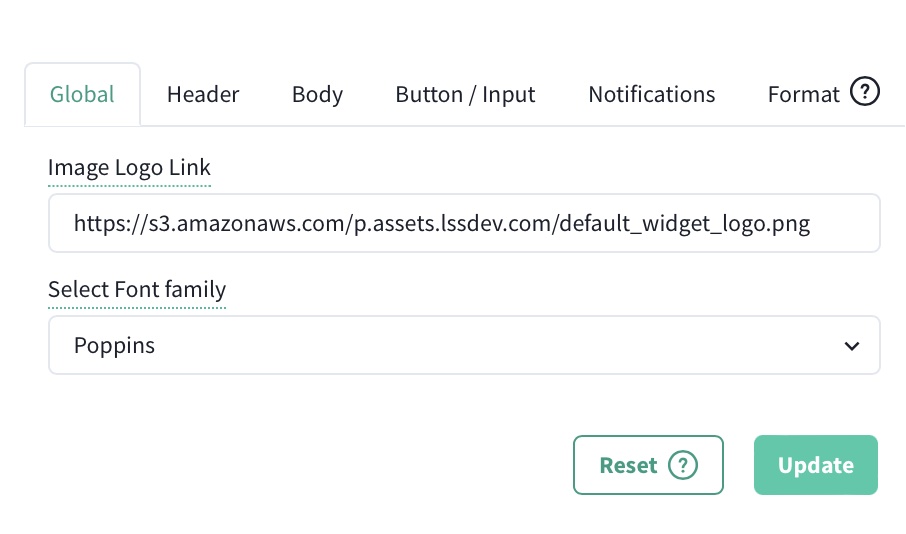
パーソナライゼーションとブランディングは、販売ウィジェットの最も重要な機能と見なすことができます。 そのためには、 「グローバル」カテゴリに移動して、代理店のロゴを挿入し、使用するフォントの種類を選択できます。 下の画像のような感じです。

Image Logo Link と書かれている場所に、代理店の Web サイトにアップロードしたロゴへのリンクを追加します。
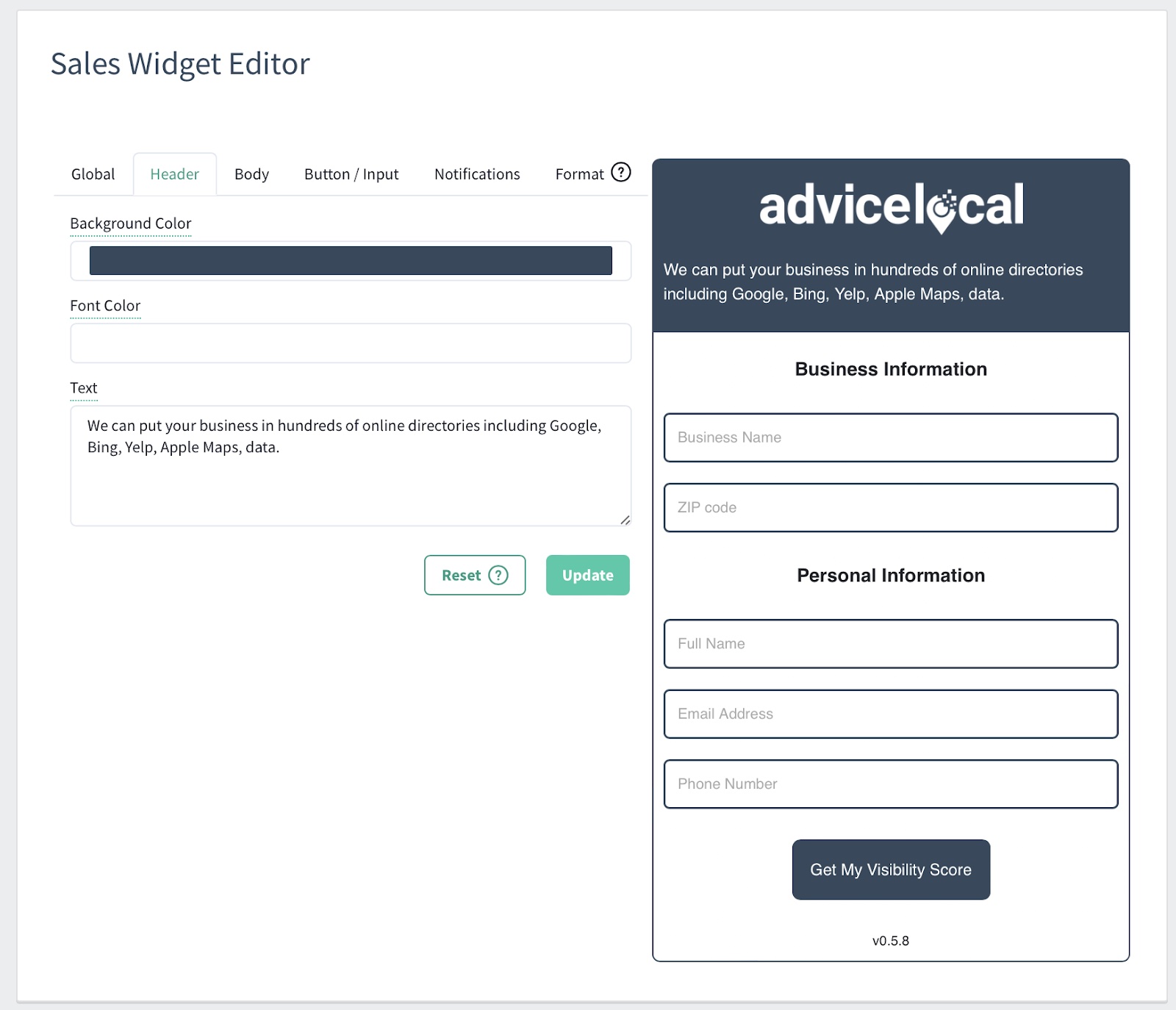
それでは、 「ヘッダー」タブに移動しましょう。 このセクションでは、ウィジェットの主要な背景色を選択できます。 この色は、販売ウィジェット自体の最上部にあるロゴの後ろに表示されます。 必要に応じて、フォントの色を変更することもできます。

Chrome ブラウザーを使用すると、Web サイトで使用する正確なカラー コードを入力する機能など、より多くの色設定オプションが表示されます。 Safari では、カラー セレクターから選択できます (または、スポイトを使用して、既に画面上にある他の色から色を選択します)。

「ヘッダー」タブでは、テキスト ボックスは重要なコンポーネントの 1 つです。 代理店、ミッション ステートメント、または顧客を支援する方法に関連するカスタム コピーを挿入できます。 このメッセージは、サイトの訪問者がウィジェットを展開して無料レポートを作成したときに、Web サイトに表示されます。
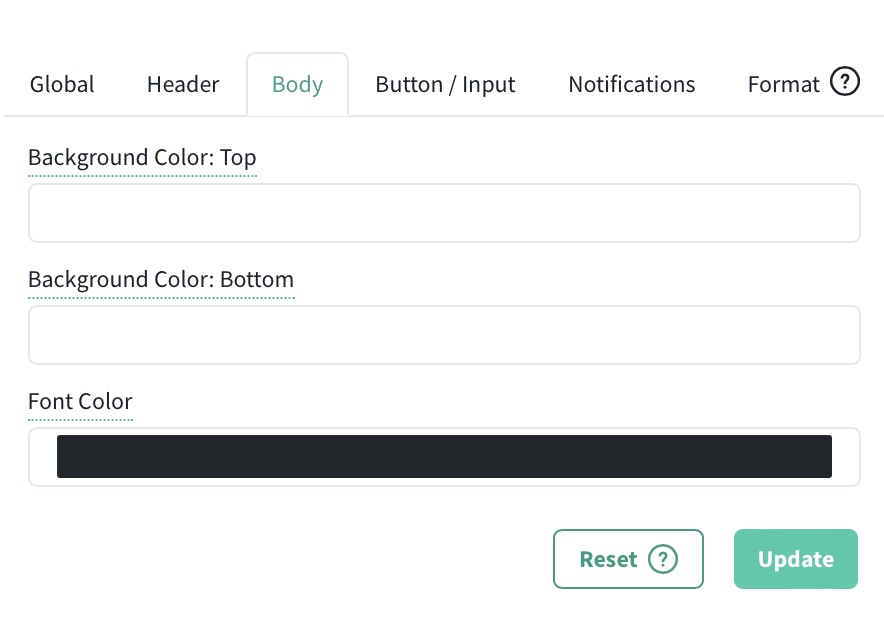
次に、 [本文] タブに移動します。 このセクションでは、販売ウィジェット本体の背景色を編集する機会があります。 プロスペクトはこのセクションにテキストを入力するため、見やすく読みやすい色を選択することをお勧めします。
さらに、下部セクションのフォントと背景色を変更することもできます。

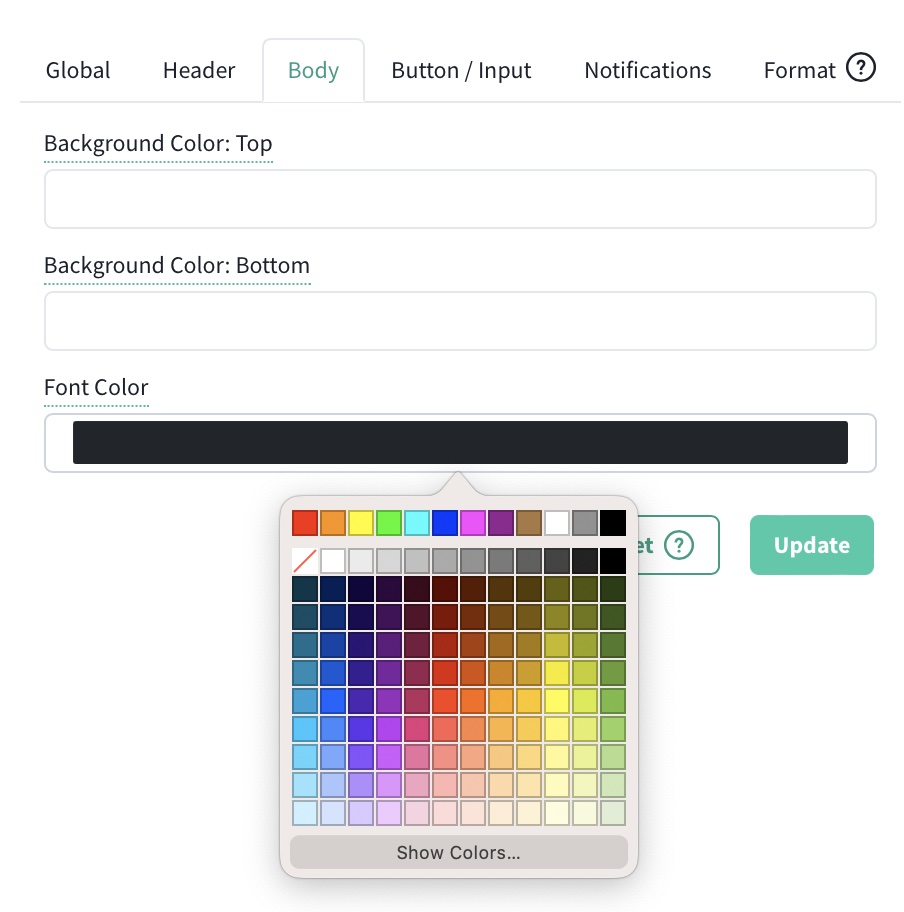
しかし、特定の色を念頭に置いていない場合はどうなりますか? ドロップダウン ボックスを使用して、人気のある色のオプションから選択できます。 フォントの色セクションをクリックし、カラー ピッカーから最適なものを選択します。

代理店を競合他社と差別化し、注目を集める重要な色を選択したら、販売ウィジェットに最適な言葉遣いを選択します。
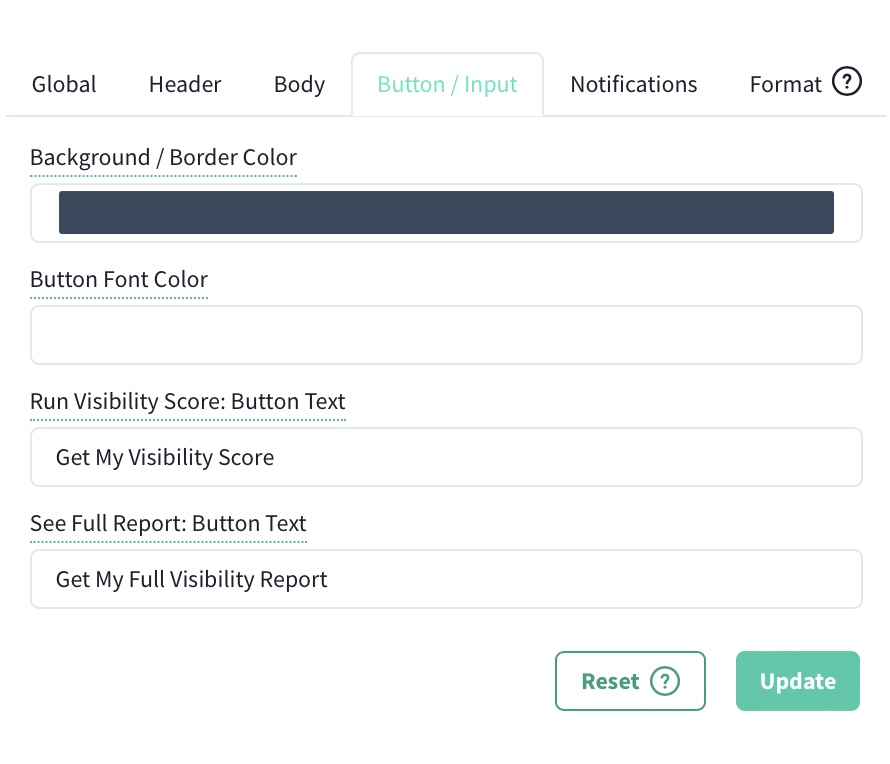
「ボタン/入力」タブをセットアップする準備をします。 これには、ボタン自体の背景/境界線の色、ボタンのフォントの色、ボタンに含まれるテキスト、およびレポート全体を表示するためのテキストが含まれます。 この各側面をカスタマイズして、代理店が好む文言に最も合うようにすることができます。

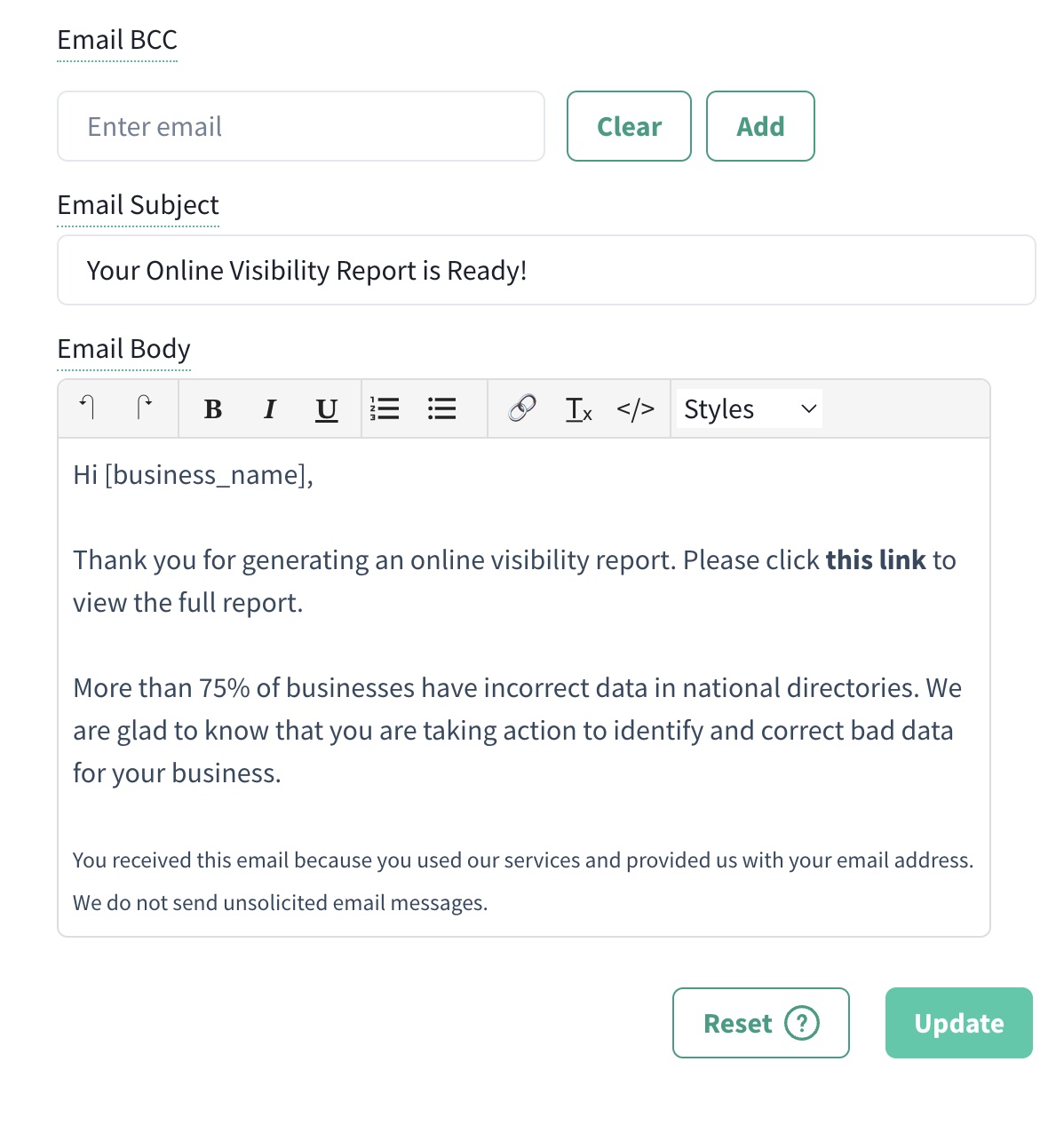
次に、 「通知」タブがあり、メール BCC、メールの件名、メール本文が表示されます。 BCC にメール アドレスを追加することをお勧めします。これにより、代理店の Web サイトから無料のレポートが生成されたときにすぐにわかります。

電子メールの本文の内容は、個人的なものでも専門的なものでも自由に作成できます。それは、自分で作業し、必要に応じて形作ることができます。
メールの本文が「Hi [business_name]」で始まることに注意してください。 このコードを含めて、見込み客から提供された情報からウィジェットがビジネス名を取得できるようにすることをお勧めします。
「こんにちは」を使いたくない場合は、自分のスタイルに変更してください。 ニーズに合わせて、「やあ」や「お元気ですか」などを入れることができます。 無料レポートを見込み顧客のパートナー ダッシュボードにリンクするコードがそこにあるため、「このリンク」テキストはそのままにしておくことが非常に重要です。
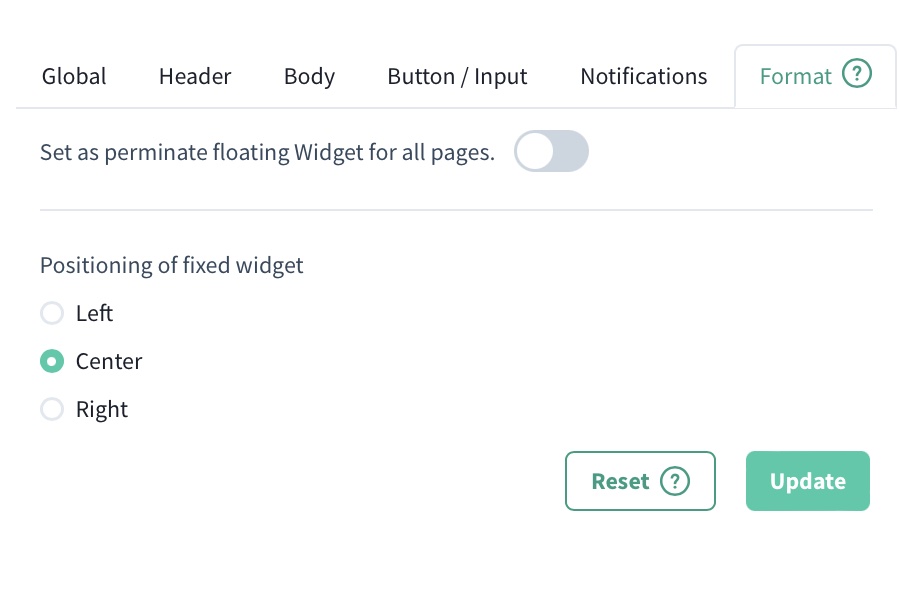
最後に、 「フォーマット」タブがあります。 この最後のタブから、Web サイトの各ページに販売ウィジェットを永続的に表示するかどうかを選択できます。 スペースに応じて、配置を (左、中央、または右から) 変更することもできます。

カスタマイズした販売ウィジェットを挿入する
販売ウィジェットを完全にカスタマイズしたら、Web サイトにウィジェットを追加します。
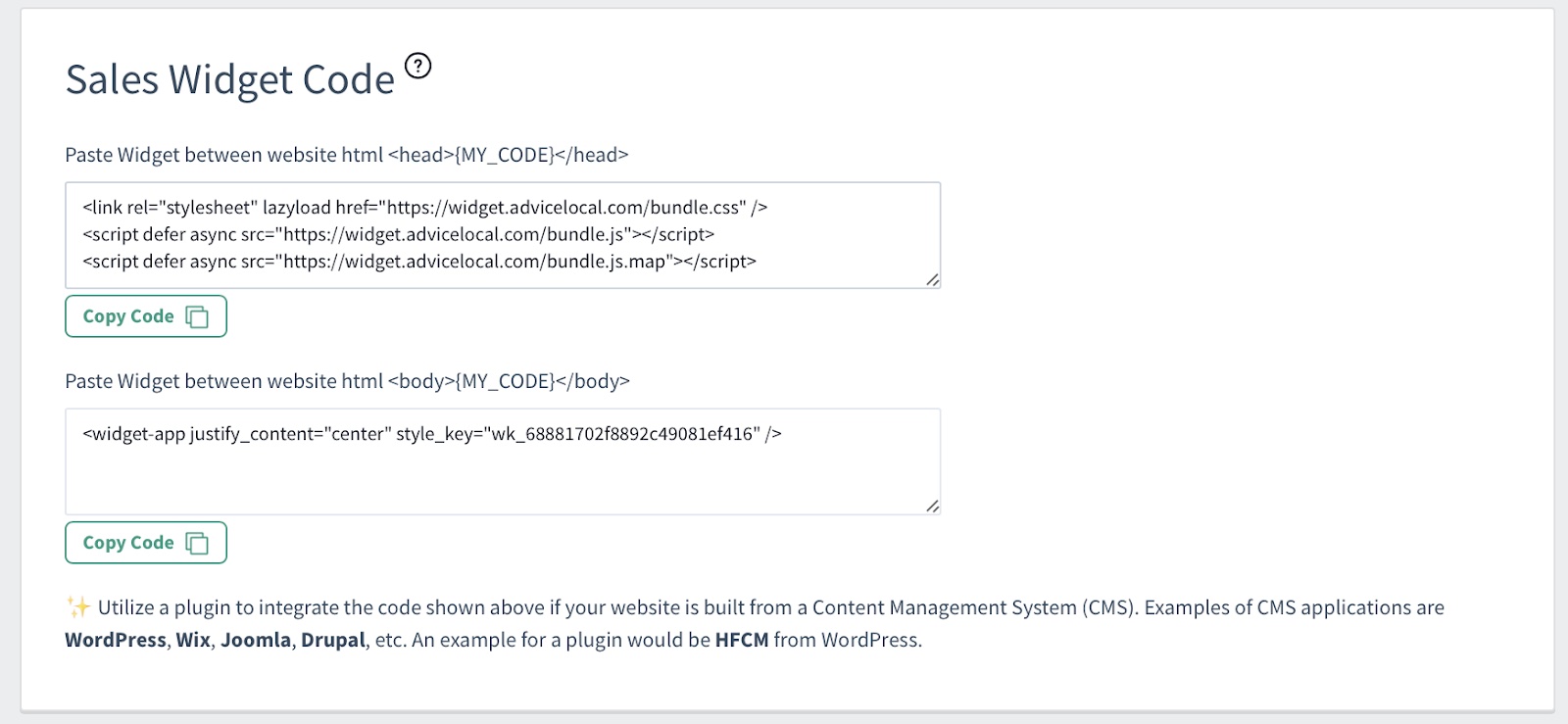
Advice Local ダッシュボード (カスタマイズ ツールと同じ領域) から、Sales Widget Code を見つけることができます。 このコードは、さまざまなカスタマイズを入力すると変化します。 そのため、コードをコピーして Web サイトに貼り付ける前に、ロゴをアップロードし、色とフォントの選択を完了し、その他の設定を調整するまで待つことをお勧めします。

ご覧のとおり、Web サイトで使用しているコンテンツ管理システム (CMS) の種類に応じて、いくつかのオプションがあります。 たとえば、WordPress Web サイトがある場合、プラグインをインストールしてコードの実装を処理できます。 Google タグ マネージャーは、ウェブサイトの header.php ファイルにコードを追加するためのオプションでもあります。
もう 1 つの方法は、販売ツールの Web サイト ウィジェット コードをコピーして、Web サイトの header.php の <head> タグと <body> タグ内に直接貼り付けることです。
コードをウェブサイトに追加して [保存] をクリックすると、ウィジェットが代理店のウェブサイトのホームページに表示され、簡単にアクセスできるようになります。 ウィジェットがすぐに表示されない場合は、Web サイトとブラウザーのキャッシュをクリアする必要がある場合があります。
