グラフィック デザイナーが見事なグラフィックを簡単に作成するための 10 の最高の Chrome 拡張機能
公開: 2022-11-19グラフィックデザイナーの仕事は、視覚的に魅力的な魅力的なデザインを作成することだけではありません。 完璧なカラー ストーリーを見つけ、デザインを管理し、インスピレーションを得て、複雑なブランド ストーリーにソリューションを提供し、これらすべてを処理しながら創造性のブロックを回避するための適切なツールが必要です。 ふぅ! それはたくさんのように聞こえます。 シンプルに聞こえるかもしれませんが、グラフィック デザイナーの仕事は、ブランド ストーリー全体を視覚化し、ブランド メッセージを伝える適切なグラフィックを作成することです。
私たちの仕事を簡単にするいくつかのツールよりも優れているものは何ですか? 競合他社の Web サイトやその他の必要な Web ページのすべての色をクリック 1 つで簡単に抽出できるとしたら? ほっとしたように聞こえます。 グラフィック デザイン、インスピレーション、クライアント管理を容易にする、デザイナーにとって不可欠な Chrome 拡張機能をいくつか見てみましょう。 適切なフォントや色を探すのに何時間も費やす必要がなくなり、1 回のクリックでタブから別のタブに移動する必要がなくなります。
グラフィック デザイナーに不可欠な Chrome 拡張機能
- カラージラ
- CSSピーパー
- 素晴らしいスクリーンショットとスクリーンレコーダー
- テクスメイジ
- ムズリ 2
- フォトマニア
- フォント
- ページルーラー
- スモペイント
- サイト パレット
グラフィック デザイナーに不可欠な Chrome 拡張機能
インスピレーションを得ることから、グラフィックを使ってブランド ストーリー全体を作成することまで、Chrome 拡張機能はグラフィック デザイナーとしての多くのタスクを支援します。 適切なフォントやカラー パレットを見つけることに限定されません。 創造性の障害を克服し、生産性を向上させることができます。 10 の Web サイトと 20 のアプリケーションの間を行き来する必要はもうありません。 数回クリックするだけで、1 つのページからすべてを完了できます。 グラフィック デザイナーとしての作業をより簡単かつ効率的にするのに役立つ、最高の Chrome 拡張機能をいくつか紹介します。
カラージラ
評価: 4.4
次の用途: カラー リーディングを取得する

ColorZilla は、高度なスポイト、カラー ピッカー、グラデーション ジェネレーターなどを提供する人気のある拡張機能です。 ColorZilla を使用すると、ブラウザーの任意の場所から色を読み取り、即座に変更して、別のプログラムに貼り付けることができます。 洗練されたカラー ピッカーを使用すると、ページ上の各ピクセルの色を取得できます (Photoshop と同様)。 7 つのパレットがプリインストールされているので、最高の CSS グラデーション ジェネレーターとパレット ビューアーを利用できます。
数回クリックするだけで、任意の Web サイトのカラー パレットと、最近選択した色の履歴を取得できます。 また、タグ名、クラス、ID、サイズなどの要素情報も取得します。どのズーム レベルでも、Flash オブジェクトから色を簡単に抽出できます。
CSSピーパー
評価: 4.7
最適:ウェブサイトのスタイル検査

CSS Peeper は、デザイナー向けに特別に設計された CSS リーダーです。 この Chrome 拡張機能を使用すると、重要なスタイルにアクセスできます。 これにより、デザイナーはコーディングに費やす時間を最小限に抑えながら、デザインに集中できます。 コードを探し回る必要はもうありません。 シンプルでよく整理された視覚的に魅力的な方法でスタイルを検査します。
Web サイトの行の高さ、フォント サイズ、またはボタンのサイズについて考えたことはありますか? それなら、これはあなたの好奇心を満たすための理想的な楽器です。 この拡張機能により、コードの検査が可能な限り簡単になります。 また、サイト オブジェクト、色、および素材の非表示の CSS スタイルを調べるのにも役立ちます。
素晴らしいスクリーンショットとスクリーンレコーダー
評価: 4.6
最適:画面のキャプチャと記録

Awesome Screenshot and Screen Recorder は、720p、1080p、または 4K 解像度でディスプレイを記録できる、人気のあるスクリーン レコーダー、スクリーン キャプチャ、およびスクリーンショットの Chrome 拡張機能です。 これは、どのデザイナーの原因にも非常に役立ちます。 その顕著な特徴は次のとおりです。
- 2 in 1 ローカル スクリーン レコーダーとクラウド スクリーン レコーダー。
- スクリーンショット、スクリーン キャプチャ、スクリーン レコーダーがすべて 1 つに。
- 共有可能なリンクを使用して、記録を Jira、Slack、Trello、Asana、GitHub と即座に共有します。
- ページ全体、特定の場所、目に見える部分など、閲覧中の Web サイトのスナップショットを撮ります。
- スクリーンショットの機密データをぼかします。
テクスメイジ
評価: 4.5
最適: クリエイティブな Texmages を作成する

Texmage Chrome 拡張機能は、必要なテキストを追加して画像を texmage に変換したい場合に役立ちます。 選択した画像を選択してツールにドロップすることから始めます。ここですべての魔法が起こります。 または、画像の URL を貼り付けて開始することもできます。
フォント、フォント サイズ、配置、フォント スタイル、不透明度からテキスト/背景色まで、すべての要素をいじって、見事なテキスト画像を作成できます。 背景用に 5 つのフォント ファミリーと 12 色のオプションが用意されています。 ツールに沿って、クリックするだけで簡単に画像を共有できます。 テキスト画像の作成は、これほど簡単ではありませんでした。
ムズリ 2
評価: 4.3
最適:デザインのアイデアを得る

Muzli 2 は、最新の状態を維持し、インスピレーションが尽きることがないエンド ツー エンドのソリューションです。 拡張機能をインストールするだけで、新しいデザインのアイデア、新鮮な画像や動画、その他のグラフィックスを既定のタブに表示できます。 古い退屈なウェブページをデザインのインスピレーションに置き換えます。 ブラウザ上での Pinterest のようなものです。

また、左側のパネルに厳選されたフィードも表示されます。 表示するフィードを選択して、カスタマイズされたインスピレーション ボードを作成できます。 Dribble、Behance、The Verge などから厳選されたコンテンツを 1 時間ごとに入手して、最新情報を入手してください。
フォトマニア
評価: 4
最適: オンライン画像の編集

PhotoMania は、画像を編集して美しい電子カードやフレームなどに変換するためのスタジオです。 目的の Google 画像の右上隅を 1 回クリックするだけで、写真の編集を開始できます。 その後、画像を強化するための何百ものオプションが表示されます。
フィルターやフレームを追加したり、デザインを変更したり、ビフォーアフターの変化を即座に確認できます。 プロのエディター アプリで画像を実行する必要がなく、目的の画像をほぼ瞬時に変更して共有/保存できます。
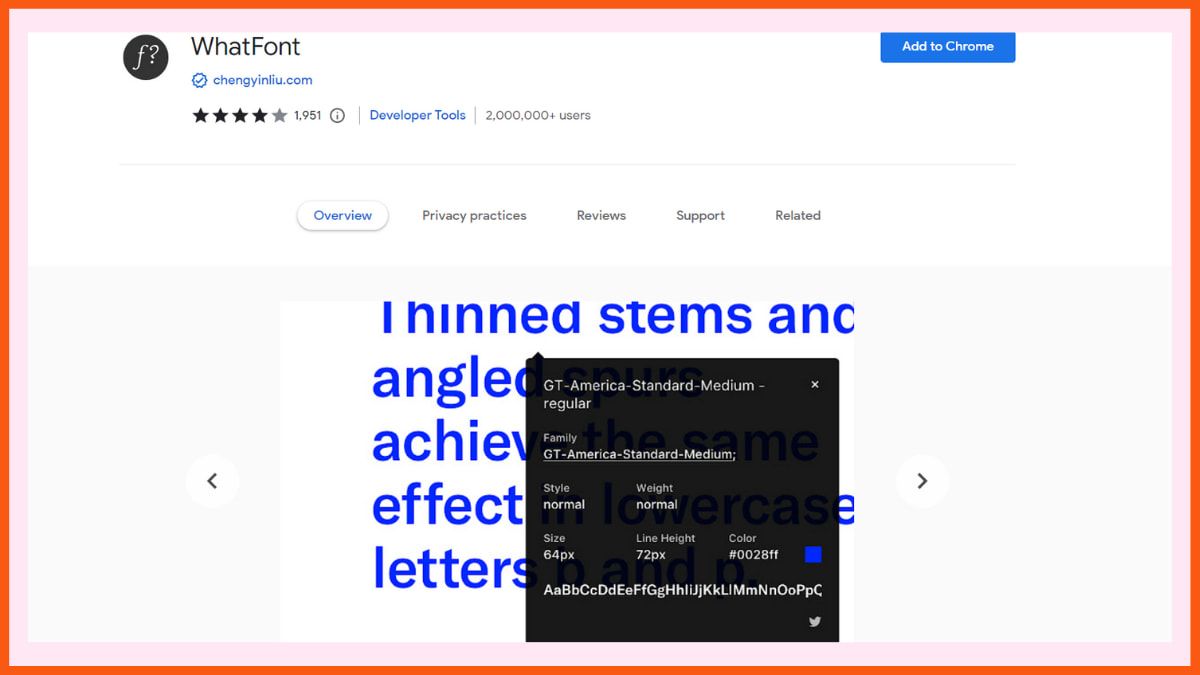
フォント
評価: 4
最適: Web ページのフォント認識

WhatFont は、Web ページのフォントを識別するのに役立つ Chrome 拡張機能です。 たとえば、Web ページのフォントが気に入った場合、このブログのフォント (基本的なフォントですが) を自分のブログにも使用したいとします。 開発者は Firebug と Webkit Inspector を簡単にデプロイできますが、それ以外の開発者にとっては、この拡張機能は実際の救世主です。 適切な Web ページのフォントを見つけるためにインターネットで戦う必要はもうありません。
グラフィック デザイナーは、いくつかの Web ページをざっと見て好きなフォントを見つけ、このツールを使用して 1 回のクリックでフォントを特定できます。 それだけでなく、目的の Web フォントを提供するために使用されるサービスについても説明します。 Web ページのフォントの選択がこれまで以上に簡単になります。
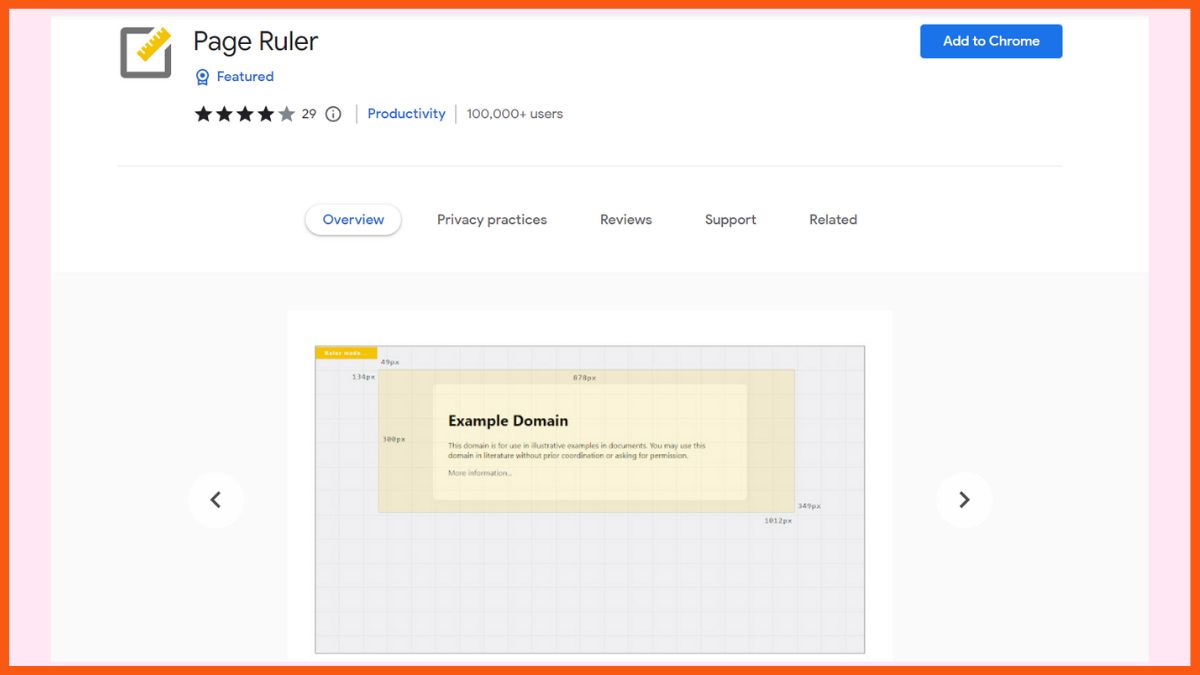
ページルーラー
評価: 3.9
最適:ページ要素の測定

Page Ruler Chrome 拡張機能を使用すると、Web ページ上の距離 (ピクセル単位) を測定できます。 使いやすいルーラーを使用して、ページ アイテムのサイズをピクセル単位で決定します。
ページ上でマウスを動かすと、長方形の定規が描画されます。 ルーラーの幅、高さ、始点、終点はすべて、ピクセル単位の一致するメトリックでラベル付けされています。 カーソルを移動すると、四角形が縮小し、すべての数値が更新されます。 拡張機能を有効にするには、ツールバー ボタンを 1 回タッチするだけです。 同様に、拡張機能を無効にするには、ツールバー ボタンをもう一度押します。 デスクトップ PC では、このアドオンはマウス クリックで動作します。 タッチ対応デバイスでは、タッチを使用してページ内に四角形を描くことができます。
スモペイント
評価: 3.7
最適:画像のペイントと編集

Sumopaint は、画像をペイントおよび変更できる Chrome 拡張機能です。 Sumo ペイントを使用すると、11 のブレンド モードとクラシック レイヤー エフェクトで元に戻すをサポートするレイヤーを作成できます。 イメージを回転、回転、ズーム、およびパンしながら、レイヤーをすばやく複製、結合、および統合することができます。 ぼかし、歪み、ノイズ、ピクセレート、シャープ、ポスタリゼーション、しきい値の 20 種類のフィルターとエフェクトを受け取ります。
また、300 を超えるブラシ、重力やリアルタイムのベジエ曲線スムージングなどの複雑な機能、アニメーション ブラシ、彩度ツールなどを含むプロフェッショナルなペイント ツールも利用できます。 次のようなツールを使用して写真を改善できます。
- アンシャープマスク。
- コントラスト/明るさ。
- カラーバランス。
- 色温度。
- 分散とランダムな回転を可能にする 300 以上のブラシを備えたクローン スタンプ ツール。
サイト パレット
評価: 2.6
最適: 色抽出

サイト パレットは、カラー パレットを作成するための無料のブラウザー プラグインです。 これは、グラフィック デザイナーやフロントエンド開発者が Web サイトの色を収集するために必要なツールです。 機能には次のものがあります。
- 複数のパレット ジェネレーターのサポート。
- 共有可能なリンクが生成されました。
- ダウンロード可能なプレビュー パレット イメージ。
- Adobe Swatch サポートが導入されました。
- Google アート パレットを使用して、パレットを微調整します。
- 印刷スタイルが追加されました: パレットを印刷するか、PDF に保存します。
豊富なパレットを作成するためのブラウザ アドオン。 フロントエンドの開発者やデザイナーにとって必須のツールです。 配色抽出は完全無料です。
結論
これらの Chrome 拡張機能は試して、デザイナーとしての生産性を高めるためにリストに追加する価値があります。 画面を見つめたり、アプリケーションを切り替えたりするのに何時間も費やす代わりに、ワンクリックですぐに多くのことを行うことができます。
私たちのお気に入りは CSS Peeper です。これは、ビジュアル デザインの技術的な側面を処理して、作業に集中できるようにします。
よくある質問
グラフィック デザイナーに最適な Chrome 拡張機能はどれですか?
グラフィック デザイナーに最適な Chrome 拡張機能は次のとおりです。
- フォント
- テクスメイジ
- カラージラ
- CSSピーパー
- ムズリ 2
- フォトマニア
デザインのインスピレーションを見つけるための Chrome 拡張機能はありますか?
Muzli 2 は、Web からデザインのインスピレーションを得るのに役立つ、人気のある Chrome 拡張機能です。
WhatFont 拡張機能は何をしますか?
WhatFont は、Web ページのフォントを識別するのに役立つ Chrome 拡張機能です。 それだけでなく、目的の Web フォントを提供するために使用されるサービスについても説明します。
