Google PageSpeed Insights: メモを改善して 100 に到達する方法
公開: 2020-04-08私たちは皆、 Google PageSpeed Insightsスピード テストを知っています。 ただし、この Google スピード テストで 100 点を取るのは簡単なことではありません。
実際、多くの企業がこのテストで成績を上げようと必死になっていますが、あまり成功していません。 これは、Google が高いスコアを得るために非常に高い要件を課しているためです。
次に、 Google PageSpeed とは何か、その目的と 100 点を取得する方法について説明します。さらに、機能が多すぎない基本的な Web サイトと完全な Web サイトの両方で行うことができます。
Google PageSpeed Insights テストとは何ですか? また、その目的は何ですか?
PageSpeed Insights は、Google が開発した、ページまたは Web サイトのパフォーマンスを示すツールです。 結果は、モバイル版 ( Mobile ) とデスクトップ版 ( Desktop ) の 2 つに分けられます。
Google は Web スコアを提供するだけでなく、そのスコアの理由を表示し、このスコアを改善するための一連のヒントを提供します。

Google は、ウェブサイトの分類に関して、最適化を 3 つの大きなカテゴリに分類しています。
- クイック Web – テストのスコアは、Web が最速のページの上位 3 分の 1 にあることを示しています。
- Web Normal : Web は、インターネットの最速ページの中央 3 分の 1 に位置しています。
- 遅い Web : Web は、インターネット ページの最も遅い 3 分の 1 に位置しています。
Google が表示するスコアは 0 から 100 までの値です。 100 に近いメモは、ページが非常に高速であり、最適化する必要がないことを意味します。 0 に近いメモは、Web サイトでやるべきことがたくさんあることを意味します。
注に関しては、Google はスコアを次のように分割しています。
- 優良:80点以上
- 平均点:60~79点
- 低学年: 0 から 59 までのスコア
高速なウェブサイトを持つことが重要なのはなぜですか?
読み込みに 3 秒以上かかると、ユーザーの 53% が Web ページを離れます。 つまり、Web サイトが 3 秒以内に読み込まれない場合、ユーザーの半分以上が別の Web サイトに移動します。
したがって、 Web サイトの読み込みが 1 秒ごとにコンバージョンを減少させます。 具体的には、1 秒ごとにコンバージョン数が 20% 減少します。
このように、高速で最適化された Web サイトを持つことで、ユーザーは優れたユーザー エクスペリエンスを得ることができます。 そして、これはさらに多くのコンバージョンを意味します。
Web サイトの読み込みに 3 秒以上かかると、53 人以上の訪問者が失われ、読み込み時間が 1 秒遅れるごとに、ページのコンバージョン率が 20 以上低下します。
出典: グーグル
Web サイトの速度は、オンライン ストアや e コマースにとって重要です。 ただし、求められているのは購入、連絡、または電話のいずれかの変換であるため、企業のWebサイトにも必要です。
Google PageSpeed Insights で 100 点を獲得するためのヒント
メモを Google テストに入れる際に影響を与える要因はいくつかあります。 ここでは、成績を上げるのに役立つ例をいくつか紹介します。
詳細に説明されているすべての手法は、WPO: Web パフォーマンスの最適化、つまり Webサイトの速度の最適化の一部です。
WPO について話すとき、基本的には読み込み時間と速度の観点から Web の最適化について話しています。 ウェブサイトが速度の点で最適化されていない場合、魅力的なデザインを持っていても役に立たないため、実際には一連の重要な戦略で構成されています.
画像を最適化する
優れたテストノートを作成するには、画像の最適化が不可欠です。 見慣れた低音の主な原因の一つです。
画像を最適化する最良の方法の 1 つは、画像を圧縮することです。 画像を圧縮すると、画像の重量を平均で 50% 減らすことができます。
WordPress を使用している場合、手動で圧縮するのに多くの時間を費やすことなくこれを行うのに最適なプラグインの 1 つは、WP Smush Image です。 無料版で多くの機能を備えたプラグイン。

自動画像最適化プラグインの使用は、定期的に公開する編集者が複数いる Web サイトには不可欠です。 この方法では、プラグインが画像を自動的に最適化するため、どのパブリッシャーが画像付きのコンテンツをアップロードしても問題ありません。
さらに、画像の最大サイズのみを許可するようにプラグインを構成できます。 つまり、画像のサイズが入力したピクセルよりも大きい場合、プラグインは自動的に画像のサイズを変更します。
新しいプラグインを使用したくない場合、または Web サイトが WordPress や同様のプラグインを持つ Drupal などの別の CMS で開発されていない場合は、オンライン ツールを使用して Optimizilla やその他のツールなどの画像を圧縮および最適化できます。
HTML コードの縮小と最適化
読み込み速度を改善するためのもう 1 つのヒントは、HTML コードを最適化することです。 正しく行わないと、このアクションによって Web プロジェクトのフロントエンドが完全に構成解除される可能性があるため、正しく行う必要があります。
HTML コードの最小化とは、Web サイトのソース コード内の不要なデータや重複データを削除するプロセスです。 不適切にプログラムされたコードがこの問題の原因である可能性があり、コードを監査することで解決できます。
CSS コードを最適化する
もう 1 つの重要な要素は、CSS コードの最適化です。 通常、CSS ファイルはロードする必要がある外部ファイルです。
多くの場合、これらの CSS ファイルには、実際にはページで使用されていないコードが含まれています。 ページが CSS ファイルのコードを 10% しか使用していない場合、実際にはそのファイルの残りの 90% を不必要に読み込んでいます。
最初に行うことは次のとおりです。
- 本当に必要なコードや CSS ファイルを分析します。
- コードをデバッグして、重量を減らそうとします。
- 多くの場合、 CSS コードを HTML コードに直接挿入することは有効なオプションです。
JavaScript コード (JS) を最適化する
JavaScriptを使用すると、強力な機能とインタラクティブなページ ブロックを有効にすることができます。 問題は、これらのスクリプトが Web サイトの速度を大幅に低下させることです。悪用しすぎないように注意する必要があります。
最初に行うことは、Web サイトを監査し、当社の Web サイトの要件に必要のない JavaScript コードを削除することです。 必要なスクリプトを作成したら、次の 3 つのヒントを適用できます。

- 重要でないスクリプトは、最初にロードするのではなく事後的にロードする必要があります。
- すべての外部 JavaScript ファイルを同期ではなく非同期でロードします。 同期的にロードされたスクリプトはページのレンダリング プロセスを一時停止しますが、非同期にロードされたスクリプトは、ブラウザーが同時に複数のアイテムをロードできるようにします。
- ページ自体の内部(インライン)にいくつかの JS 関数を配置することを検討してください。 これにより、ブラウザが行う必要のあるリクエストの数が減ります。
サーバーの最適化 (ホスティング)
これはおそらく、速度に関して留意すべき最も重要なポイントの 1 つです。 Web プロジェクトがホストされるサーバーは非常に重要です。
サーバーの応答時間は、Google PageSpeed Insights のメモの直接の要因です。 この応答時間は、いくつかの要因によって遅くなる可能性があります。
- データベース クエリの数
- 遅いルーティング
- 特定のフレームワークの使用
- 特定の書店を利用する
- CPU リソースが少ない
- RAM リソースが少ない
ホスティングを処理する優れたシステム管理者を持つことは非常に重要です。 このようにして、Web の読み込みを大幅に高速化するソフトウェアをセットアップしてインストールすることができます。
Kiwopでは、 Nginx 、 Varnish 、 Redis Server、 memcacheなどを使用してサーバーを最適化します。
安いのは高い、それは本当です。 最適化とウェブ速度に関しては、安価なホスティングを使用すると非常に費用がかかる可能性があります.
外部プラグインの使用を監視する
外部プラグインの使用を監視する必要があります。 Kiwop では、Web 開発を必要とするすべての新機能は、実装されるずっと前に分析されます。 新しい要件ごとに新しい外部プラグインを使用する代わりに、可能な限り注文するようにスケジュールします。
このように、カスタム プログラムを作成すると、本当に必要な機能だけが含まれます。 代わりに、外部プラグインには必要のない多くの機能が含まれており、それらが行うことはページの読み込み時間を遅らせることです.
ページ上部のコンテンツを優先する
奇妙なことに、ページの速度は読み込み速度だけに基づいているわけではありません。 また、それは知覚されるパフォーマンスと関係があります。
知覚されるパフォーマンスは、「Web の読み込み速度」として定義できます。 実際の充電時間とは異なる場合があります。 知覚されるパフォーマンスは、ユーザーの視点と関係があります。
この知覚パフォーマンスに優先順位を付けるには、ユーザーにとって重要なコンテンツを優先することが非常に重要です。 たとえば、ページの上部にあるテキストは、フッターの前に読み込まれる必要があります。 プログラミングが不十分な Web サイトは、ユーザーが一見しただけではわからないフッター機能やブロックの読み込みを開始する可能性があります。
AMP を導入する
AMP は Google が作成したテクノロジーで、モバイル デバイスでのページの読み込み速度を大幅に高速化します。 AMP は HTML と JS の使用を制限し、ページの速度を大幅に向上させ、ページの位置を改善します。
AMP を適用すると、モバイル デバイスで Google Page Insights のスコアを上げることができます。 ただし、Web ページの構成を完全に解除する可能性があるため、非常に慎重に開発する必要があるテクノロジです。
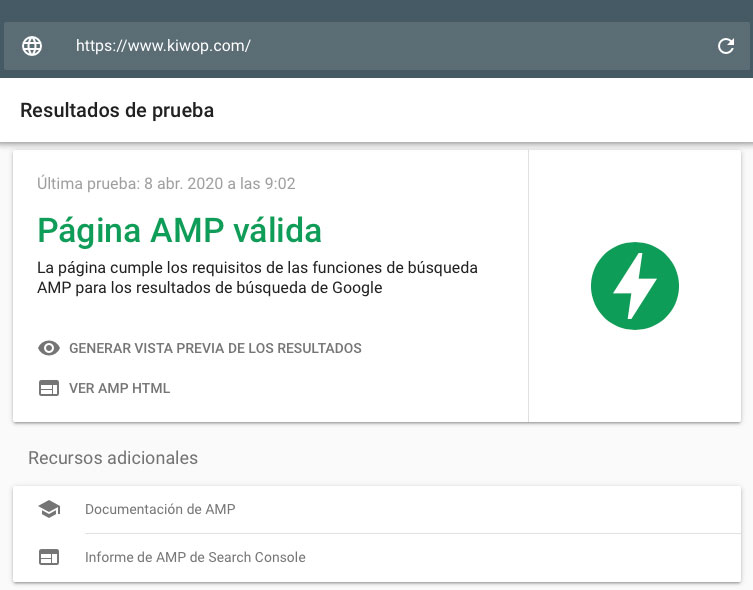
私たちは AMP テクノロジーのエキスパートです。 実際、私たちのウェブサイト全体が有効な AMP です。

Kiwop ウェブサイトの Google テストで何点取れますか?
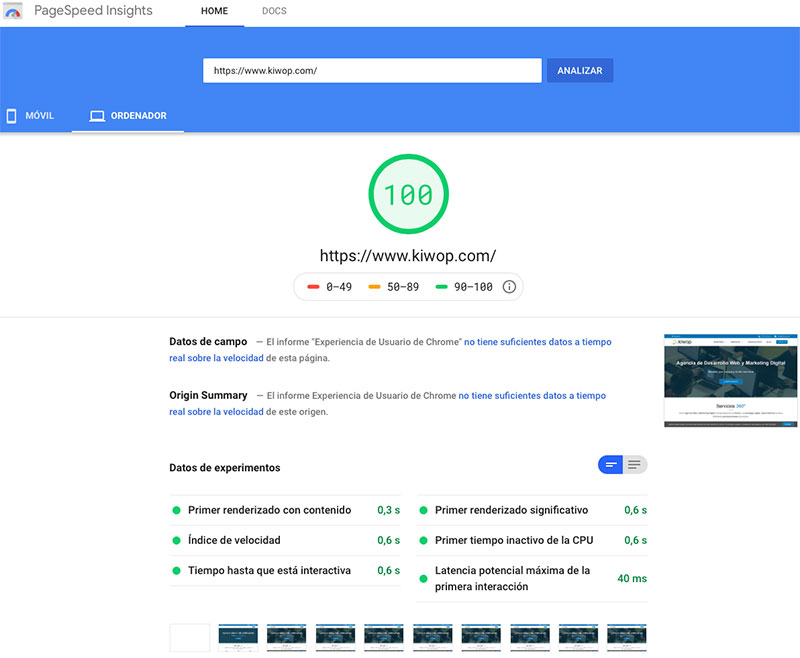
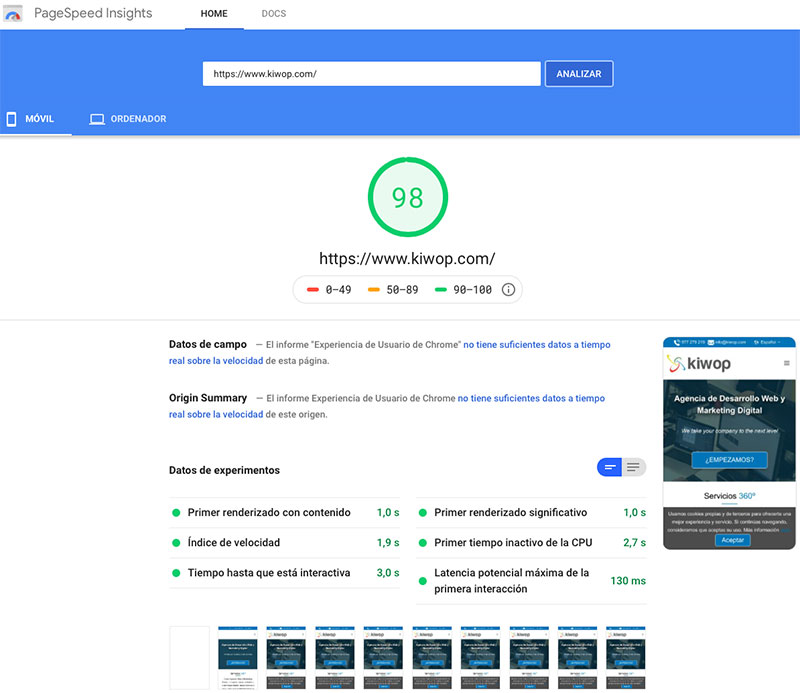
これらすべての理論的なヒントを提供した後、あなたが知りたいのは、これらのヒントが機能するかどうかです. 答えは、それらが機能するということです。 Kiwopでは、Google PageSpeed Insightsのモバイル版で 89 点、デスクトップ版で最高点の 100 点を獲得しています。
信じられない? デスクトップ版の試用版は次のとおりです。

また、モバイル バージョンで取得したメモの証明も示します。これは、ほとんどの人が常にこのメモを表示するのを忘れているためです。これは、デスクトップ バージョンのメモよりもはるかに低いためです。

ヒントを活用して、Google PageSpeed Insights のスコアを向上させましょう
確かに、あなたはウェブサイトを開発するために(時間とリソースにおいて)多大な努力を払ってきました. だから、あなたはそれをできるだけ完璧にしたいと思っています。 そして、高速であることは重要な要素です。
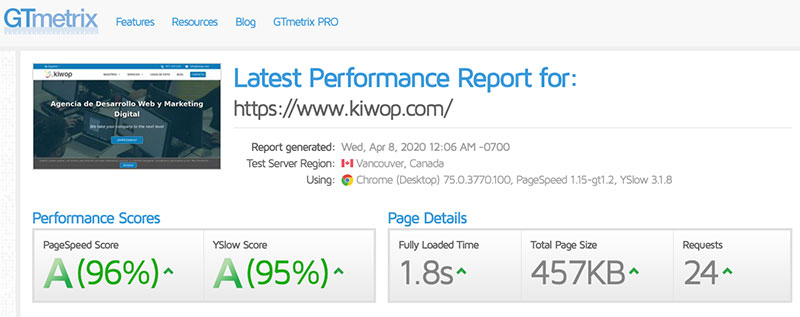
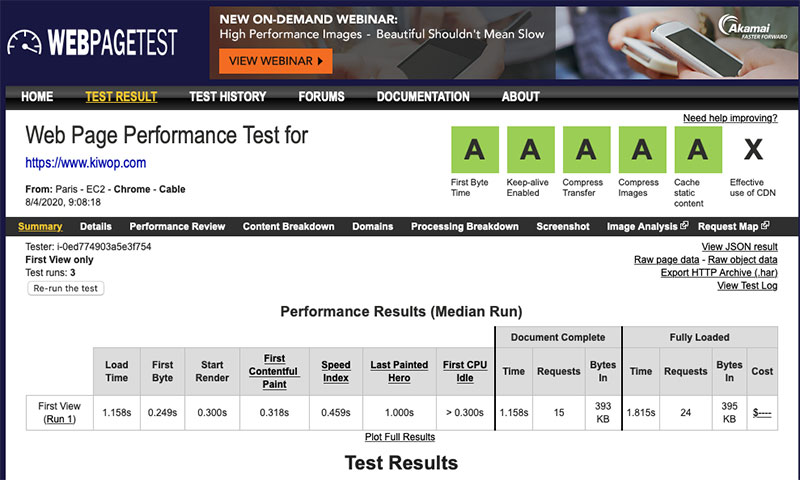
Google テストに加えて、GTMetrix や WebPageTest など、ページの速度を評価できる他のページがあります。 どちらのテストでも、私たちのページは優れた結果を得ています。


これまで見てきたように、良い成績を得るには、各画像と要素を考慮する必要があります。 したがって、Web サイトを開発する際には、専門の開発者を用意することが重要です。
Google PageSpeed Insights スピード テストで 100 点に到達すると、Web サイトが成功するために必要なプッシュが得られます。
Google テストのスコアを改善するためにウェブサイトを最適化することをご希望の場合は、お問い合わせください。
Kiwop では、喜んでお手伝いさせていただきます。
