ウェブサイトの読み込み速度を向上させる 9 つの効果的な方法
公開: 2023-04-18
ウェブサイトの読み込みに時間がかかっていませんか? あなたは一人じゃない! 遅い読み込み速度は、ウェブサイトの所有者と訪問者の両方にとって共通の不満です. ユーザー エクスペリエンスに影響を与えるだけでなく、Web サイトの検索エンジンのランキングに悪影響を与える可能性もあります。 幸いなことに、Web サイトを高速化し、訪問者の関心を維持するのに役立つソリューションはたくさんあります。 このブログでは、ウェブサイトの読み込み速度を向上させ、ウェブサイトを最適化し、オンライン プレゼンスを向上させるための効果的な方法のトップ 9 を探ります。 ウェブサイトのパフォーマンスを高速化し、読み込み速度の遅さを解消する準備をしましょう!
ページ速度とは何ですか?
訪問者が Web サイトの Web ページを読み込む速度は、ページ速度と呼ばれます。 この速度は、メディア ファイルの存在、インストールされているテーマとプラグイン、コーディング、サーバー側のスクリプトなど、さまざまな要因の影響を受けます。 これらの要素が原因でページの読み込みが遅くなると、ユーザー エクスペリエンスが最適とは言えなくなり、直帰率が高くなる可能性があります。
ページ速度を測定するには?

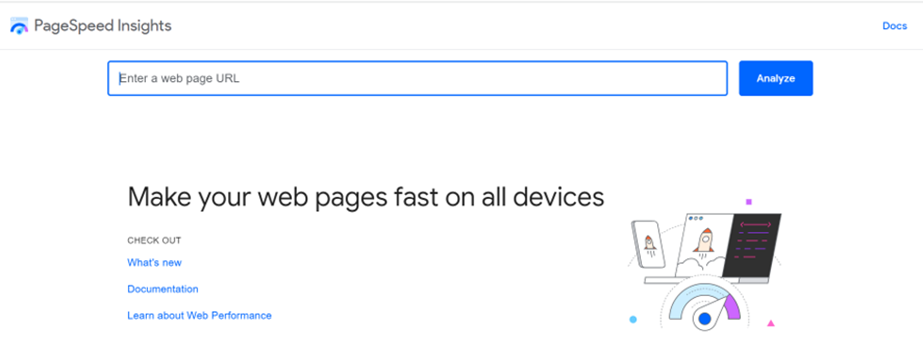
Google の「PageSpeed Insights」は、ウェブサイトのパフォーマンスを評価および追跡するのに役立つ推奨ツールです。 使い方は簡単で、デスクトップとモバイル デバイスの両方で Web ページをテストできます。

Google の「PageSpeed Insights」は、検索結果の上位ランキングに必要なパフォーマンス基準を Web サイトが確実に満たすようにするために役立つ、Google が推奨するツールです。 このツールを利用するには、表示されたフィールドに Web ページの URL を入力し、[分析] をクリックします。
Pingdom Website Speed Test や GTmetrix などの他のツールを使用して、Web サイトのパフォーマンスを評価することもできます。
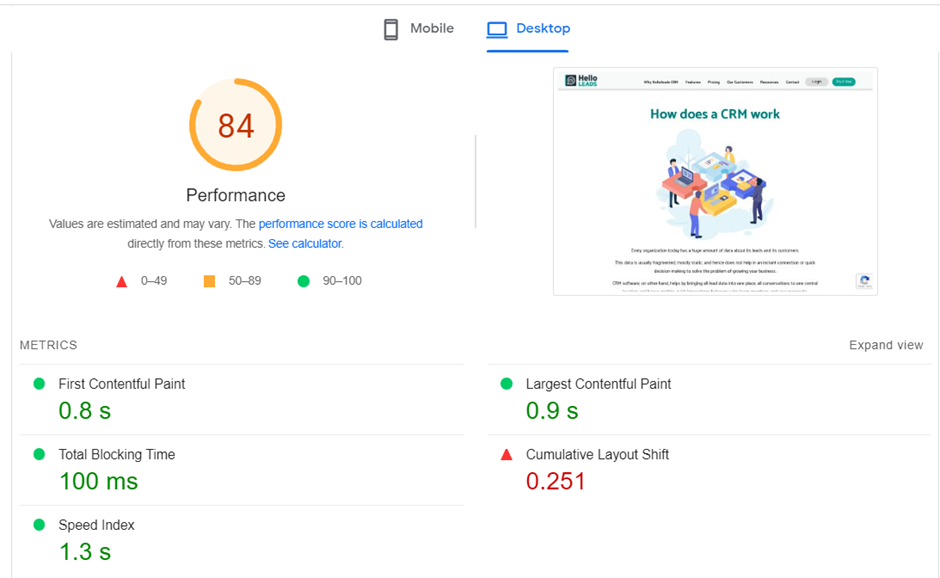
「PageSpeed Insights」は、Web サイトのコンテンツを分析し、0 から 100 の間の評価を生成します。さらに、Web サイトの読み込み速度を改善する方法に関する提案のリストを提供します。

Google の「PageSpeed Insights」は、Web サイトのデスクトップ バージョンとモバイル バージョンの両方に個別のスコアと推奨事項を提供することに注意してください。 この情報は、Web ページの読み込み速度を測定するための出発点として役立ち、それを改善するための実用的な手段を提供します。
ウェブページの読み込み速度を改善する簡単な方法
1. Web ページの画像を効率的に圧縮して最適化する : Web ページに画像があると、美的魅力とコンテンツの価値が大幅に向上しますが、画像が大きすぎると、読み込み時間に悪影響を及ぼす可能性があります。 この問題に対する簡単な解決策の 1 つは、画像を圧縮して最適化することです。 これを実現するには、画像ファイル形式を変更するか、遅延読み込みを有効にするか、非可逆圧縮または可逆圧縮を使用します。 これらの手法を採用することで、画像ファイルのサイズを縮小し、Web ページの読み込みを高速化できます。
2. リダイレクトの数を最小限に抑える:リダイレクトは、HTTP 要求および応答プロセスで遅延を引き起こし、Web サイトの速度を低下させる可能性があります。 新しいドメインに切り替えるときなど、特定のリダイレクトが不可欠な場合もありますが、不要なリダイレクトを最小限に抑えることで、ページの読み込み時間を大幅に短縮できます。
3. CSS と JavaScript で非同期と遅延を使用する: CSS と JavaScript ファイルは、同期または非同期で読み込むことができる Web サイトの重要なコンポーネントです。 同期読み込みとは、ファイルがページに表示されるのと同じ順序で次々に読み込まれることを意味します。 したがって、ブラウザは次のスクリプトに進む前に、スクリプトが完全にロードされるまで待機する必要があります。 対照的に、非同期ロードでは複数のファイルを同時にロードできるため、ページのパフォーマンスが向上します。 これを実装するには、ページのレンダリングを妨げるリソースを排除する必要があります。

4 . CSS、JavaScript、および HTML を減らす:ページ速度の向上は、ファイルの読み込みの最適化とファイル サイズの縮小という 2 つの主な手法によって実現できます。 冗長な文字、スペース、および要素を削除して CSS、JavaScript、および HTML コードを最小限に抑えると、ファイル サイズを大幅に縮小できます。 この簡素化により、ファイルの結合が可能になり、最終的に読み込み時間が短縮されます。
5. CDN (コンテンツ配信ネットワーク) を使用する:コンテンツ配信ネットワーク (CDN) を利用すると、複数のグローバルな場所にコンテンツをキャッシュすることで Web サイトの速度を向上させることができます。 通常、CDN サーバーはオリジン サーバーよりもエンド ユーザーの近くに配置されます。 コンテンツ リクエストは、ホスティング サーバーまではるばる移動するのではなく、近くの CDN サーバーに送信されます。 この手法は、特にホスティング サーバーがユーザーから離れている場合に、ページの読み込み時間を大幅に短縮できます。
6 . Web ページのキャッシング:

キャッシュを使用してサイトのファイルの複製を保存することは、Web ページの速度を向上させる効果的な方法です。 この戦略により、Web ページを作成して訪問者のブラウザーに配信するために必要なサーバーの負荷が軽減されるため、ページの読み込み時間が短縮されます。 Web ページをキャッシュすると、ページを生成して訪問者のブラウザに提供するために必要なサーバーの負荷が軽減されるため、「最初のバイトまでの時間」(TTFB) を短縮することもできます。
7 。 最適化されたホスティングを選択する: Web サイトの管理とパフォーマンスは、ホスティング プロバイダーの選択に大きく依存し、ページ速度に影響します。 費用を削減するために低コストのホスティング プロバイダーを選択することは重大な誤りです。 このようなプロバイダーは、過負荷のサーバー上の複数の Web サイトにリソースを割り当てる可能性があり、標準以下のパフォーマンスとページの読み込み時間の低下につながります。
8. ブラウザーのキャッシュを構成する:ページの読み込み時間を短縮するために使用できるもう 1 つのキャッシュ方法は、ブラウザーのキャッシュです。 このアプローチにより、ブラウザーはスタイルシート、画像、JavaScript ファイルなどのさまざまなデータを保存できるため、ユーザーがアクセスするたびにページを再読み込みする必要がなくなります。
9 . 不要なプラグインを削除する:すべてのプラグインが機能面で同等というわけではありません。 Web サイトに過剰なプラグインがあると、不要な肥大化が発生し、Web サイトのパフォーマンスが低下する可能性があります。 さらに、古いプラグインやメンテナンスが不十分なプラグインは、Web サイトのセキュリティを危険にさらし、互換性の問題を引き起こし、パフォーマンスを低下させる可能性があります。
これらの問題を克服するには、WordPress サイトで使用するプラグインの数を制限することをお勧めします. これを実現する最も簡単な方法の 1 つは、不要になったプラグインを無効にするか削除することです。
結論として、ウェブサイトの読み込み速度を最適化することは、優れたユーザー エクスペリエンスを提供し、サイトへのトラフィックを促進するために不可欠です。 このブログで紹介した 9 つの効果的な方法を実装することで、Web サイトの読み込み速度が大幅に向上し、ユーザー エンゲージメントが向上し、検索エンジンのランキングが向上し、収益が増加します。 今日の Web サイトの訪問者は、高速でスムーズなブラウジング エクスペリエンスを期待しており、遅い Web サイトはビジネスの成功に悪影響を与える可能性があることを忘れないでください。 そのため、Web サイトの読み込み速度を最適化し、視聴者にシームレスなブラウジング体験を提供するために必要な手順を実行してください。
