Web開発スキルを向上させるための5つの便利なヒント
公開: 2021-05-18
COVID-19をきっかけに、企業はデジタルトランスフォーメーションの重要性を認識しています。 Webサイトへの需要が高まるにつれ、Web開発は、プラクティスとソフトウェアを毎日更新する重要な業界になりつつあります。 最高の状態を維持したい場合は、Web開発スキルを磨くことが重要です。
時間をかけてコーディングを練習し、プログラマーとして開発することで、より複雑なサイトを構築できます。 あなたの技術と能力を開発するのを助けることができるたくさんのウェブアプリケーションがあります。 開発者としてのキャリアを発展させ、技術を磨くのに役立つアドバイスをいくつかまとめました。
スキルの向上に集中すると、コードが読みやすくなり、パフォーマンスメトリックと保守性が向上します。 私たちはあなたのウェブ開発能力を向上させるために不可欠であると私たちが考える5つのウェブ開発スキルを持っています。
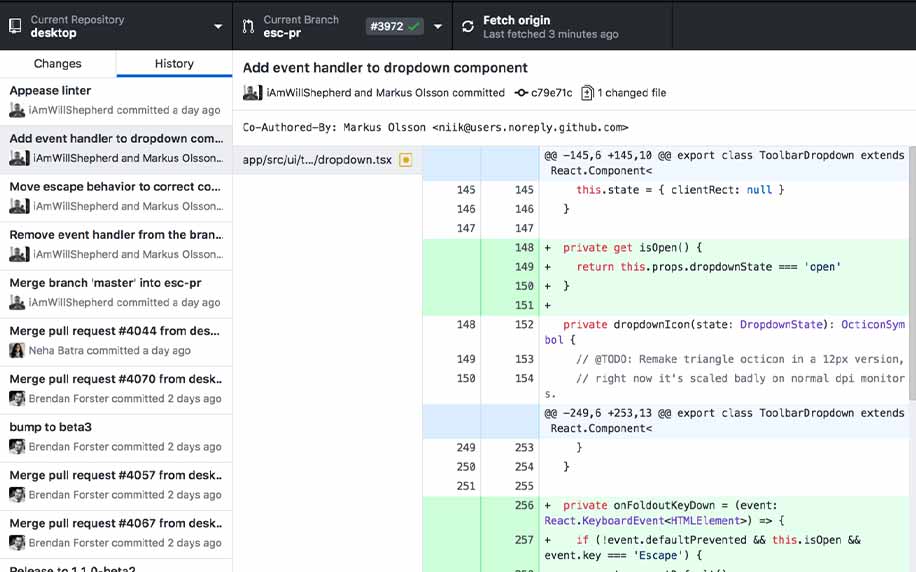
1.オープンソースプロジェクトに貢献する
オープンソースプロジェクトを使用すると、コードに没頭し、入力している言語をより深く理解することができます。 GitHubのようなソフトウェアは、これらのプロジェクトに貢献する絶好の機会を提供します。
既存のオープンソースプロジェクトに参加するか、自分でそのイテレーションを作成してみてください。 特定のプロジェクトの安定性を向上させるためにマイナーなバグを修正することで、既存のプロジェクトに貢献し、プロジェクトが最終段階に到達するのを助けることができるので、同じ考えを持つ人々に会うのに最適な方法です。
この実践的なコーディングアプローチにより、コーディング自体をより深く理解できるようになり、従来のコーディングだけでなく、他の人が行っている独自のコーディングに触れることができ、自分の知識ベースを支援することができます。
他のコーダーと協力することで、スキルを向上させることもできます。彼らは、自分がうまくやっていることや、コーディングの可能性を最大限に引き出すために改善が必要なことを指摘するのに役立ちます。

2.新しいスキルを検索する
インターネットは、私たち全員が新しい才能とスキルを開発することを可能にする信じられないほどの量の機会を開きました。 これはWeb開発にも当てはまります。 オンラインにはさまざまなWeb開発チュートリアルがあり、知識の共有を強化し、業界の新しいトレンドが発生したときにそれを把握するのに役立ちます。
Web開発の最もエキサイティングな部分の1つは、Web開発が絶えず進化しており、絶えず学習する新しいプログラミング言語があることです。 WordPressのプラグインの作成方法を学ぶことも、独自のモバイルアプリの作成方法を学ぶこともできます。可能性は無限大です。
チュートリアルを通じて学ぶことは、特定のスキルで十分に十分であるために必要な習熟のレベルをあなたに与えないかもしれませんが、それはあなたをそれにさらし、あなた自身をテストし、あなたの知識を成長させる機会を与え、最終的にその分野でのさらなる研究につながる可能性があります。 新しいスキルは新しい情熱を生み出し、あなたの提供物を強化するだけです。

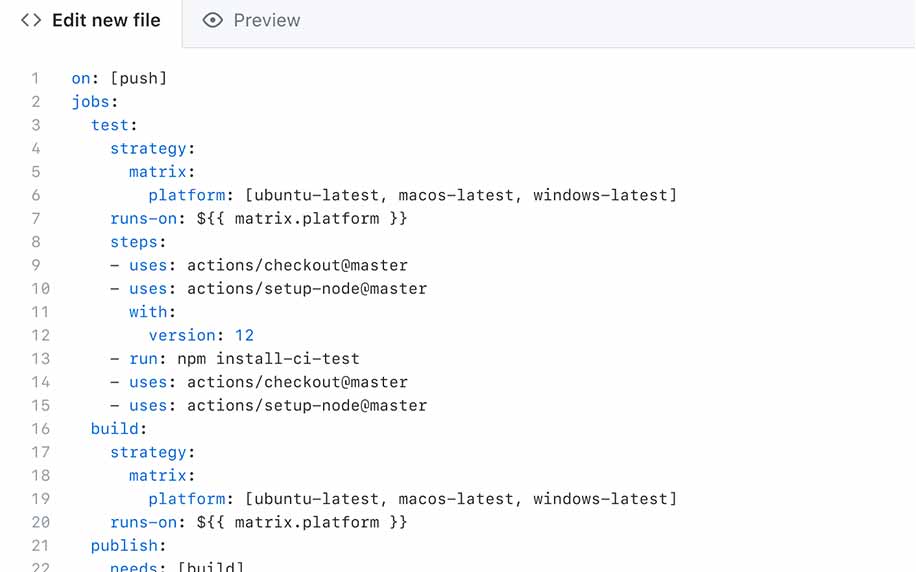
3.できるだけ多くのコードを書くようにします
おそらくすべてのWeb開発スキルにとって最も重要な部分であり、最高の開発者になりたいのであれば、コードを書くことは非常に重要です。 どんなスキルでも練習すればするほど、上手になります–それはとても簡単です。 コーディングも例外ではありません。 それには十分な思考と集中力が必要であり、毎日それを行うことはコーディング言語に慣れるために役立ちます。

一貫してコードを書くことは、スキルセットを強化し、問題をより迅速に認識することができるため、より優れたプログラマーになるのに役立ちます。 間違いの可能性を減らすことは、クライアントサイトを扱うときにあなたがより効率的になることを保証します。それはあなたにとってより多くのお金とより多くのビジネスを意味します。
これを行うもう1つの優れた方法は、お気に入りのコードエディタを学習することです。 すべての開発者が1つ持っており、このコードエディタへのショートカットを学ぶようなことをすることでさえ、より効率的かつ効果的にコーディングするのに役立ちます。 お気に入りのツールを使用して、生産性を高め、ツールが提供できるさまざまな機能を調べてください。ツールを試してみると、より優れたプログラマーになります。 一部の人々はコーディングなしでウェブサイトを構築しますが、コーディングはあなたのウェブサイトをカスタムで信じられないほどユーザーフレンドリーにすることができます。

4.実験をサンドボックス化する
あなたは毎日コーディングし、さまざまなコード行を試していますが、学んだことすべてをどのように覚えていますか? 自分が書いたものが無駄になるように、実験をサンドボックス化するようにしてください。 私たちは皆間違いを犯します。あなたがフロントエンドまたはバックエンドの開発者であるかどうかにかかわらず、あなたはそれらを追跡する必要があります。
コードのサンドボックス化はこれ以上ないほど簡単です。 あなたがしなければならないのはあなたのコンピュータにサーバー環境をセットアップすることです。 これは、Linuxユーザーの場合はLAMP、Macユーザーの場合はMAMP、Windowsユーザーの場合はWAMPになります。
実験的なコードをサーバー環境に限定しておくと、コードベース全体が影響を受けることを心配する必要がなくなり、間違いを簡単に特定して、将来発生しないようにすることができます。 これにより、実験の自由が可能になり、結果なしに失敗できるようになり、Web開発スキルが向上します。
5.コードを適切に文書化する
これは当たり前のように思えるかもしれませんが、多くの人はこの単純なタスク、つまりコードにコメントすることを忘れています。 ドキュメントは非常に重要です。 誰もが最初に人間が読めるように書かれたコードを望んでいますが、これが不可能な場合もあります。 コードを単純化できない場合や、ユーザーが読みやすくすることができない場合があります。このような場合、コメントが理解に不可欠です。 コメントは、他の開発者に、コードで何をしようとしているのか、なぜそれをしているのか、そしてどのように実装したのかを説明します。 また、以前のアクションと、特定の行を選択した理由を理解するのに役立つ場合もあります。 コメントはあなたの仕事を評価するための時間を与え、あなたが他の差し迫ったプロジェクトに取り組んでいる間あなたが一時停止しなければならないかもしれないコードを通してあなたを導くための便利なツールです。Web開発スキルの向上
Web開発は、サイトやその他のテクノロジーの構築方法に影響を与えるさまざまな傾向や言語のために、従事できる最もやりがいのあるやりがいのあるスキルの1つです。 これらの傾向に精通し、できるだけ頻繁に勉強することは、プログラミングの基礎をマスターするときに、より優れた開発者になるのに役立ちます。 Web開発の重要性について詳しく知りたい場合は、今すぐProfileTreeに連絡して、それがビジネスに与える可能性のある驚くべき影響について詳しく学んでください。
