Webdesign-Trends für 2022
Veröffentlicht: 2022-02-0294 % der Nutzer benötigen nur 50 Millisekunden, um anhand ihrer Website ein schnelles Urteil über die Legitimität eines Unternehmens zu fällen. Menschen reagieren von Natur aus auf gutes Design, weil sie sich zu schönen Dingen hingezogen fühlen. Farbe, Form, Größe, Layout und Nutzbarkeit sind notwendig, um Schönheit und Harmonie zu schaffen, oder anders ausgedrückt: eine einheitliche Bildsprache.
Die wichtigsten Webdesign-Trends schwanken, wenn sich die Ästhetik aufgrund der Präferenzen der Popkultur ändert, aber wie der italienische Designer Massimo Vignelli einmal sagte: „Stile kommen und gehen. Gutes Design ist eine Sprache, kein Stil.“ Die erste „Regel“ des Website-Designs, die Trends vorausgeht, besteht also darin, sicherzustellen, dass die von Ihnen gewählte Ästhetik die Werte und die Persönlichkeit Ihres Unternehmens anspricht und zum Ausdruck bringt
Aktuelle Webdesign-Trends weisen auf einen gesteigerten Sinn für Verspieltheit hin, mit interaktiven Elementen, die Kunden ansprechen und begeistern. Packen wir die Details aus, die die besten Website-Design-Trends dieses Jahres ausmachen.
Sprechen Sie mit SEO-Experten
Die wichtigsten Website-Design-Trends, auf die Sie 2022 achten sollten
Nr. 1 Animation
Ob groß oder klein, On-Page-Animationen erzeugen ein visuell anregendes Erlebnis, das dem Benutzer ein gewisses Maß an Aufregung und Engagement verleiht. Engagierte Benutzer klicken, sehen und kaufen eher Dinge. Im Allgemeinen haben sich Webdesigner auf Animationen in Hero-Abschnitten und Seitenübergängen verlassen; Neue Webdesign-Trends deuten jedoch auf eine Verschiebung hin zu großformatigen Animationen hin.
Die Haftkraft der Animation bietet die Möglichkeit, vielseitige und aufregende Online-Erlebnisse zu schaffen. Von flüssigen Bewegungen bis hin zu animierten Logos, kinetischer Typografie, Ladeanimationen und Hover-Effekten – es gibt so viele Möglichkeiten, wie „Bewegung“ Website-Layouts neu beleben kann. Immer mehr Unternehmen verwenden auf ihren Webseiten auch 3D-Animationen, um ein Gefühl von Hyperrealismus hervorzurufen, das sich gut für Animations-, Spiel-, Innenarchitektur- und Architekturunternehmen eignet.
#2 Videointegration
Das Einbetten von YouTube-Videos gehört langsam der Vergangenheit an. Ein gut durchdachtes, qualitativ hochwertiges Video ist effektiver als ein Dutzend eingebetteter Links. Die Parallaxenfähigkeiten von Webdesigns fördern kinoreife Videos, die die Zuschauer in die Action hineinziehen, indem sie ein immersives Erlebnis schaffen, das auffällig, aber nicht aufdringlich ist.
Vollbildvideos sehen auf großen Bildschirmen hervorragend aus und machen einen beeindruckenden Job, wenn es darum geht, die Geschichte Ihres Unternehmens schnell und klar dynamisch zu teilen. Obwohl die Videoproduktion recht teuer ist, ist sie leistungsfähiger als Text. In diesem Jahr wird Video voraussichtlich mehr als 82 % des gesamten Internetverkehrs der Verbraucher ausmachen.
#3 Mobile-freundliches Design

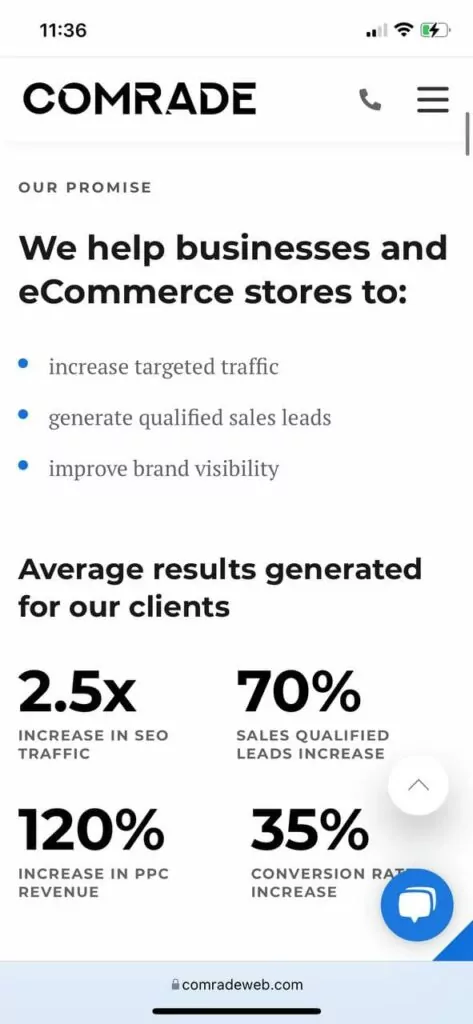
Responsive AKA mobilfreundliches Webdesign ist jetzt die Norm. Laufende Webdesign-Trends weisen auf einen Fokus auf die Entwicklung daumenfreundlicher Websites hin. Die meisten mobilen Website-Besucher navigieren mit dem Daumen. Das Platzieren der Navigationsleiste, des Menüs und der Kontaktschaltflächen in der Daumenzone (in Richtung Bildschirmmitte) verbessert die UX und die Benutzererfahrung.
Mobile Geräte und Sprache ändern sich, aber das daumenfreundliche Design wird ein wichtiger Bestandteil des Website-Designs bleiben, solange sich Touchscreens durchsetzen. Gesten wie Tippen, Doppeltippen, Ziehen, Kneifen und Drücken sollten alle innerhalb der Daumenzone erfolgen. Früher war die mobile Navigation eine pragmatische Dropdown-Liste mit Links. Die neuesten Webdesign-Trends bevorzugen jedoch derzeit Vollbild-Overlays, um soziale Schaltflächen und andere nützliche Inhalte unterzubringen.
#4 Personalisierte Inhalte
Ein innovatives Webdesign-Team wird Organisationen beraten, angepasste Inhalte basierend auf dem Benutzerverhalten anzuzeigen. Wenn ein Benutzer beispielsweise Zeit auf einer Webseite mit Lounge-Dekoration verbringt, werden beim nächsten Besuch der Website des Heimgeschäfts relevante Inhalte wie kürzlich angesehene Artikel oder Produkte auf der Wunschliste angezeigt, um die Conversions zu steigern.
Personalisierte Inhalte sind für E-Commerce-Websites effektiv, um abgebrochene Warenkörbe zu verringern und die Konversionsraten aufrechtzuerhalten. Kunden interagieren stärker mit Anzeigen, die auf ihre Interessen zugeschnitten sind. Relevante und persönliche Botschaften, die auf ihre Schmerzpunkte eingehen, sollten über die gesamte Customer Journey hinweg übermittelt werden, insbesondere durch Webdesign, da die meisten Verbraucher über Websites einkaufen.
#5 Dunkler Modus

Hellere Dinge findet das menschliche Auge im Dunkelmodus leichter. Während es widersprüchliche Beweise dafür gibt, ob der Dunkelmodus, dh ein schwarzer Hintergrund, gesünder für das Sehvermögen ist, ist es ein Website-Designtrend, der soziale Medien und Gmail durchdrungen hat, das jetzt Umschaltmöglichkeiten für den Dunkelmodus bietet.
Bei Websites mit bildlastigen Designelementen erhöht der Dunkelmodus den Kontrast und hinterlässt einen stärkeren Eindruck davon, was Unternehmen zu bieten haben. Webdesigns im Dunkelmodus sind nicht nur elegant, schick und angenehm für die Augen, sondern können auch die Batterielebensdauer in Umgebungen mit wenig Licht verlängern. Der Aufstieg des Dark Mode hat viel mit Minimalismus zu tun, der in den letzten zehn Jahren zum Brot- und Butterwerk vieler Webdesigner geworden ist.
#6 Minimalismus

Es scheint, dass minimalistische Designtrends nicht aufhören wollen. Weniger als ein visueller Stil und mehr ein Designprinzip basiert der Minimalismus darauf, nur wesentliche flache Designelemente wie grundlegende geometrische Formen, sauberen Text, begrenzte Farbpaletten, gerade Linien und leeren Raum zu verwenden, um ein harmonisches und funktionales Design zu schaffen.
Im Jahr 2020 gibt es eine Verlagerung hin zu neobrutalistischen Designtrends, die auf der Strenge des Minimalismus aufbauen. Websites im brutalistischen Stil bevorzugen schlichtes, nicht gestyltes HTML, einfache Hintergründe, asymmetrische Layouts, Standard-Computerschriftarten und nicht mit Photoshop bearbeitete Bilder. Dieser Webdesign-Trend verbindet die Rohheit des Brutalismus mit minimalistischer Zurückhaltung und bietet fesselndes Grafikdesign, das häufig von Kreativunternehmen übernommen wird.
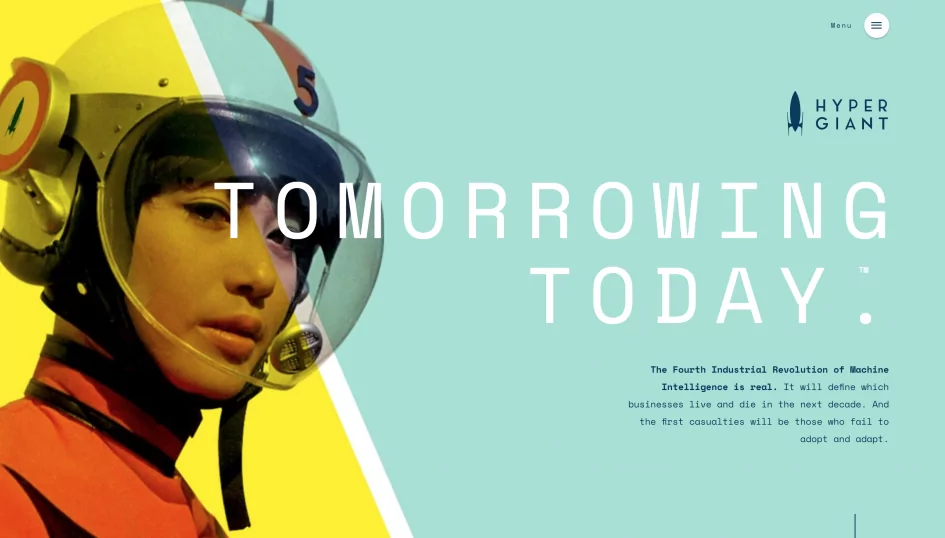
#7 Maximalismus

Dieser kompromisslose Ansatz gilt als das Gegenteil von Minimalismus und beinhaltet die Einbeziehung von Exzessen, mutiger Typografie, lauten Farbkombinationen und kontrastierenden Mustern und Motiven, die dem Webdesign ein unverwechselbares visuelles Flair verleihen. Wenn es richtig gemacht und verfeinert wird, kann es leicht visuelles Interesse wecken und Besucher anziehen.
Maximalismus trotzt minimalistischen Zwängen und lässt Raum für Spontaneität. Jugendmarken, die mit Straßenkultur, Musikern, Agenturen und Modelabels verbunden sind, tendieren zu maximalistischen Zielseiten mit Collagen aus gemischten Medien, die große dekorative Schriftarten, künstlerische Texturen und Animationen enthalten. Dabei erzielen Minimalismus und Maximalismus die gleiche Wirkung. Letztendlich bestimmen die Zielgruppe und die Unternehmenswerte das Webdesign.
#8 Organische Formen
Die organischen Designtrends für 2022 werden durch die Verwendung organischer oder fließender Formen untermauert und lassen sich von der Natur inspirieren. Es wird durch einen verstärkten Fokus auf Nachhaltigkeit und Umweltschutz beeinflusst und zeichnet sich durch warme, erdige Farben, natürliche Formen und rohe organische Texturen aus. Die organischen Designtrends für 2002 verheißen Gutes für Schönheitsmarken, Inneneinrichtungsmarken, Boutique-Hotels und Spas, die ihrer Online-Präsenz ein Gefühl der Ruhe verleihen möchten.
Organische Formen und Muster – alles, was nicht eingeschränkt oder gerade und unbeugsam ist – sind fließend und fließend. Denken Sie an Wolken, Wellen und wellige Hügel. Diese flüssigen Formen können Hintergrundmuster sein oder verwendet werden, um verschiedene Bereiche zu isolieren und einer Website ein weicheres, organischeres Gefühl zu verleihen. Diese geschwungenen Formen bieten eine großartige Gelegenheit, Websites zugänglicher zu machen.

#9 Vektorgrafiken
Für die Webdesign-Trends 2022 können Sie mit einer Zunahme von Grafiken im „DIY“-Look rechnen, um zuordenbare Schnittstellen zu schaffen, die die Lücke zwischen On- und Offline schließen. Vektorgrafiken können Kritzeleien, Kritzeleien, unordentliche Ausschnitte und analoge Texturen wie Buntstifte und Farbe umfassen, die dem Design durch unvollkommene, handgefertigte Kunstwerke ein Gefühl von Persönlichkeit verleihen.
Flache Vektoren werden ebenfalls mit kräftigen Umrissen und übertriebener Fließfähigkeit neu belebt und manchmal in 3D gerendert. Die diesjährigen Webdesign-Trends zeigen, dass Designer sich zur Inspiration an Ukiyo-e-Künstler aus der japanischen Edo-Zeit wenden. Das berühmteste Werk in diesem Stil ist The Great Wave off Kanagawa, das sich durch dicke Umrisse und begrenzte Perspektive auszeichnet.
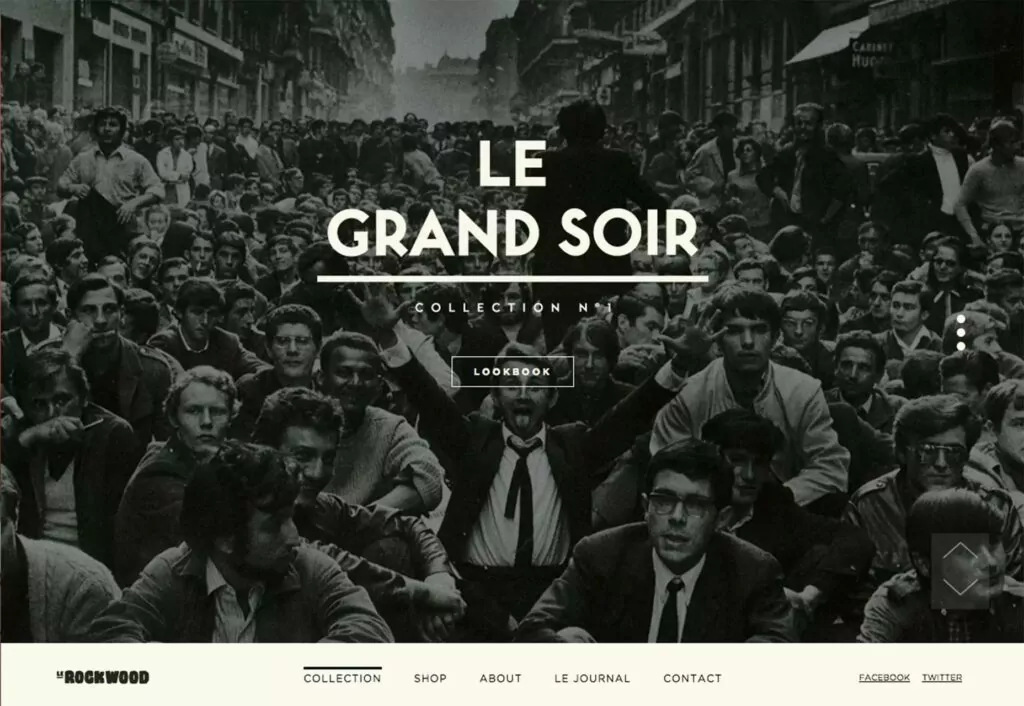
#10 Retro

Die 2020er Jahre galten einst als die Zukunft des Designs. Jetzt bewegen wir uns weg vom polierten Minimalismus und umarmen Nostalgie für Website-Inspiration, insbesondere die 90er Jahre. Serifenschriften, sichtbare Tabellenlayouts und satte und gedämpfte Farben, die durch sichtbare Raster abgesetzt werden, verleihen Websites einen subtilen Retro-Touch, der sich gut mit anderen Retro-Trends kombinieren lässt.
Auch Verlaufsdesigns, die in den 1990er Jahren auffällig waren, erleben ein Comeback. Diese Farbübergänge verschmelzen allmählich von einer Farbe zur anderen und verleihen Tiefe. Von Bildüberlagerungen bis hin zu subtilen Texturen auf Elementen der Benutzeroberfläche wurde dieser Duotone-Designtrend von Spotify populär gemacht, als es Farbverlaufsfotos in seinen Kampagnen und Microsites platzierte.

Bedeutung des Webdesigns im digitalen Marketing
Webdesign ist die Grundlage des digitalen Marketings. Die meisten, wenn nicht alle Bemühungen im Bereich digitales Marketing zielen darauf ab, Traffic (potenzielle Leads) auf die Website eines Unternehmens zu lenken. Ein Unternehmen kann sich nicht effektiv mit dem Umfang dessen auseinandersetzen, was digitales Marketing zu bieten hat, wenn es nicht über ein intelligent gestaltetes und suchmaschinenoptimiertes digitales „Schaufenster“ verfügt.
Branding
Kohärentes Webdesign vermittelt einen ersten Eindruck und spricht das Publikum an, indem es mit wem und was Ihre Marke ausmacht. Webdesign ist eine physische Manifestation der Persönlichkeit und des Ethos eines Unternehmens. Inhalte auf einer Website geben Besuchern die Möglichkeit zu vertrauen und zu glauben, dass die Waren und Dienstleistungen einer Organisation die richtige Lösung für sie sind.
Benutzer setzen die Erfahrung, die sie auf Websites haben, mit der Erfahrung gleich, die sie in einem stationären Geschäft machen würden. Da sie zwangsläufig unzählige Annahmen auf der Grundlage Ihres Website-Designs treffen, ist es wichtig, dass Sie sicherstellen, dass Ihr Webdesign die Botschaft aussendet, die die Öffentlichkeit über Ihr Unternehmen erhalten soll.
Benutzererfahrung
Webdesign beginnt mit Hierarchie. Wenn Benutzer nur eine begrenzte Zeit haben, um mit Ihrer Website zu interagieren, muss Ihr Webdesign Prioritäten setzen und sie auf das Wichtigste lenken. Eine einfache und saubere Website-Struktur, die reaktionsschnell ist und Farbe und Design verwendet, um Benutzer strategisch zum Handeln anzuregen, funktioniert am besten.
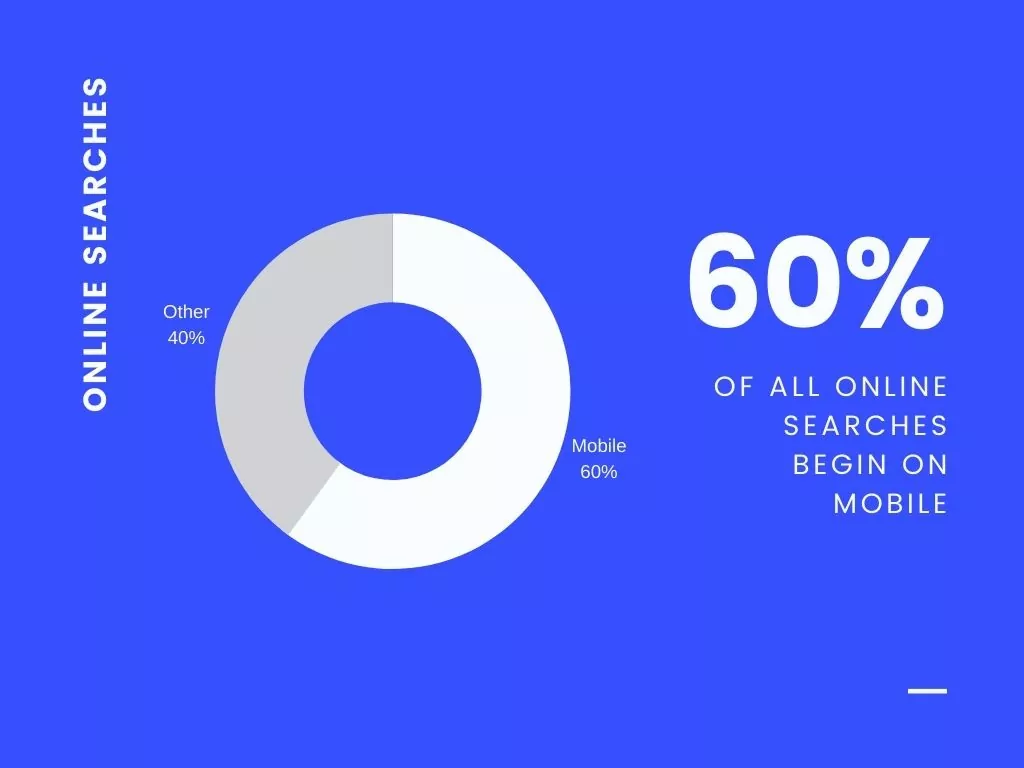
Wenn Besucher über ihre Telefone auf Ihre Website kommen und zum Lesen oder Anzeigen von Bildern hinein- und herauszoomen müssen, verlieren Sie potenzielle Leads. Sie möchten vermeiden, dass Kunden aufgrund von schlechtem Design ausgeschlossen werden. Um Ihnen eine Vorstellung zu geben: Fast 60 % aller Online-Suchen beginnen auf Mobilgeräten, wobei einige Sektoren über 70 % erreichen. Stellen Sie sicher, dass Sie Ihre Website so gestalten, dass auch die Conversion-Raten auf mobilen Geräten steigen.

Beispielsweise platzieren führende Marken Call-to-Action-Buttons an erkennbaren Stellen und verwenden leuchtende Farben, um sicherzustellen, dass das Auge auf natürliche Weise dorthin wandert. Darüber hinaus sollte sich die Hauptnavigation weiter oben auf der Seite befinden, wobei die vorangehenden Links nach Wichtigkeit geordnet sein sollten und so weiter. Websites sollten für jeden – von Kindern bis zu Achtzigjährigen – einfach zu bedienen sein.
Optimierung
Websites müssen auch technisch gut funktionieren. Das bedeutet, in technisches SEO und gutes UX-Design zu investieren. Optimierte Websites bieten ein nahtloses Benutzererlebnis, rangieren gut in den Ergebnissen der Google-Suchmaschine und reagieren auf das Verhalten und die Umgebung der Benutzer basierend auf Bildschirmgröße, Plattform und Ausrichtung.
Wenn Sie Ihre Website und deren Inhalt nicht durch solide Designprinzipien optimieren, wird sie nicht auf den Ergebnisseiten von Suchmaschinen angezeigt, und niemand wird es bemerken. Wenn Sie Ihre Website jedoch für die Suche optimieren, setzen Sie Ihr Unternehmen auf eine globale Karte. 53 % des Website-Traffics stammen aus organischen Suchergebnissen, sodass SEO-freundliche Websites, die den Suchanfragen der Benutzer entsprechen, theoretisch 50 % mehr Traffic erhalten.
Konvertierungen
Ein Webdesign beeinflusst die Konversionsraten durch Lesbarkeit, Calls-to-Action und Ästhetik. Das Content-Design sollte es den Besuchern leicht machen, Text zu lesen, indem zwischen den Zeilen genügend Platz gelassen wird. Potenzielle Leads machen sich nicht einmal die Mühe, Text zu überfliegen, wenn er zu dicht ist. Daher entscheiden sich die meisten Designer für einen einfachen und unverblümten Ansatz, der direkt und direkt auf den Punkt kommt.
Anders ausgedrückt: Fügen Sie die wichtigsten Dinge hinzu, um Aufmerksamkeit zu erregen und zu verkaufen.
Jede hochkonvertierende Website hat mehr als einen richtigen Call-to-Action, der klar und offensichtlich ist. Besucher sollten immer die Möglichkeit haben, „zu kaufen“ oder „ein Angebot einzuholen“. Dies ist eine der wichtigsten Möglichkeiten, wie Webdesign die Rate der Besucher verbessert, die zu potenziellen Kunden werden. Wenn es um die Lead-Konvertierung geht, überlegen Sie schließlich, wie Farben, Struktur, Layout und Bilder Ihre Marke ergänzen.
Fazit
Websites sind starke Lead-Generatoren und die natürlichste Form des Marketings. Diejenigen mit strategischen Konversionstrichtern führen Benutzer mühelos durch die Reise des Käufers und steigern die Konversionen, indem sie eine größere Benutzerzufriedenheit bieten als Websites, die willkürlich zusammengeworfen werden, ohne die Absichten und Bedürfnisse der Kunden zu berücksichtigen.
Entscheidend für jede Website ist der zentrale Fokus darauf, die Bedürfnisse der Besucher so effizient wie möglich zu erfüllen. Die Zusammenarbeit mit den Designexperten der Agentur Comrade Web Digital Marketing hilft Ihnen dabei, prägnante Botschaften und starke Handlungsaufforderungen durch schönes und funktionales Design zu erstellen.
Lassen Sie uns Ihnen zeigen, wie
Da wir mit Webdesign-Trends auf dem Laufenden bleiben, machen es unsere Designer und Strategen Ihren Kunden leicht, mit Ihnen in Kontakt zu treten, und Sie werden es einfacher finden, Conversions zu ermöglichen und Kunden zu gewinnen. Sind Sie bereit, Ihre Website zu transformieren? Klicke hier.
