- Startseite
- Artikel
- Sozialen Medien
- Was ist Web-Zugänglichkeit und warum sollten sich gemeinnützige Organisationen darum kümmern?
Laut Techopedia ist Barrierefreiheit „ein Maß dafür, wie benutzerfreundlich ein Computersystem für alle Menschen ist, einschließlich für Menschen mit Behinderungen oder Beeinträchtigungen“. Einfacher ausgedrückt bedeutet Barrierefreiheit im Internet, dass eine Website, Anwendung oder ein digitales Tool mit der Absicht erstellt wird, dass Menschen mit allen Fähigkeiten sie so verwenden können, wie sie verwendet werden sollten. Die Barrierefreiheit berücksichtigt körperliche, visuelle, auditive, neurologische, sprachliche und kognitive Behinderungen mit dem ultimativen Ziel, Menschen aller Fähigkeiten die Teilnahme oder Nutzung der Website oder des Tools zu ermöglichen.
Um Ihrer gemeinnützigen Organisation zu helfen, Barrierefreiheit im Internet zu verstehen, werden wir die Richtlinien durchgehen, warum dies für gemeinnützige Organisationen wichtig ist und wie Sie Ihre Website barrierefrei machen können.
Wusstest du? Barrierefreiheit wird oft als „a11y“ bezeichnet, wobei die „11“ die Anzahl der Buchstaben zwischen a und y darstellt.
Was ist Web-Barrierefreiheit?
Derzeit stammen die Standards dafür, was es bedeutet, barrierefrei zu sein, aus den Richtlinien für barrierefreie Webinhalte (WCAG). Diese Richtlinien werden vom World Wide Web Consortium (W3C) festgelegt, der Hauptgruppe für die Festlegung internationaler Standards für das Internet.
Diese Richtlinien konzentrieren sich auf Webinhalte, die vier Hauptstandards einhalten:
- Wahrnehmbarkeit: Der Benutzer kann Inhalte und Oberflächenelemente sinnlich (vorrangig über Sehen und/oder Hören) erkennen.
Beispiel: Stellen Sie beim Hochladen eines Videos mit Sprache ein Texttranskript bereit, damit der Inhalt mit oder ohne Ton konsumiert werden kann. - Bedienbarkeit: Der Benutzer kann Steuerelemente, Schaltflächen, Navigation und andere notwendige interaktive Elemente erfolgreich verwenden.
Beispiel: Stellen Sie sicher, dass Formulare auf Ihrer Website nur mit Tastatursteuerung navigiert und gesendet werden können. - Verständlichkeit : Der Benutzer sollte in der Lage sein, den Inhalt zu verstehen und zu lernen und sich daran zu erinnern, wie die Benutzeroberfläche verwendet wird.
Beispiel: Vermeiden Sie beim Schreiben von Inhalten die Verwendung von unerklärlichem Jargon und Akronymen, damit sie von allen Lesern verstanden werden können. - Robustheit: Der Benutzer sollte in angemessenem Umfang die Technologie wählen können, die er zur Interaktion mit Ihrem Produkt verwendet.
Beispiel : Ein bestimmter Webbrowser sollte nicht erforderlich sein, um auf Ihre Website zuzugreifen oder diese zu betreiben.
Viele glauben, dass Barrierefreiheit hauptsächlich die Optimierung von Internetinhalten für Sehbehinderte betrifft, aber barrierefreie Webinhalte kommen Benutzern aller unterschiedlichen Fähigkeiten und Kontexte zugute. Barrierefreiheit verbessert die Erfahrung für Menschen ohne Behinderungen in den folgenden Szenarien:
- Benutzer auf Mobilgeräten (Smartwatches, Tablets, Geräte mit unterschiedlichen Eingabemodi usw.)
- Benutzer mit „vorübergehenden Behinderungen“ wie einer verletzten Hand
- Benutzer mit „situativen Einschränkungen“, z. B. wenn sie kein Audio hören können
- Benutzer mit einer langsamen oder eingeschränkten Internetverbindung
Warum hat Barrierefreiheit im Internet für gemeinnützige Organisationen Priorität?
Inklusivität ist das Kernkonzept hinter der Barrierefreiheit im Internet, da sie sich direkt darauf auswirkt, wie viele Personen Inhalte über Ihre Website konsumieren können. Wenn Ihre Website nicht zugänglich ist, hindern Sie Personengruppen daran, Informationen zu erhalten, einen Dienst zu nutzen oder eine Erfahrung zu machen, die andere Personen haben können.
Beispielsweise würde eine schwerhörige Person eine viel bessere Erfahrung machen, wenn neben Audioinhalten auch ein Transkript bereitgestellt würde. Ebenso würde jemand, der seine Hände nicht voll ausnutzen kann, davon profitieren, nicht nach einer Maus greifen zu müssen, um durch ein Webformular zu navigieren.
Die Bereitstellung eines gleichen Erlebnisses für alle ist ein wichtiger Aspekt Ihrer Webpräsenz, und das geht sogar noch weiter, wenn Sie an die Merkmale denken, die die Nonprofit-Branche ausmachen. Als Gemeinschaft von Menschen, die sich der Bereitstellung lebensverändernder Dienste und dem Fortschritt gegen die größten Kämpfe der Menschheit verschrieben haben, haben gemeinnützige Organisationen die einzigartige Verantwortung, ihre Inhalte für alle Menschen nutzbar zu machen. Dies gibt allen Menschen die gleiche Gelegenheit, Hilfe zu suchen, sich Ihrer Sache anzuschließen oder einfach etwas über Ihre Mission zu erfahren.
Zugänglichkeit ist auch ein wichtiger Teil des Puzzles, wenn es darum geht, die Unterstützung zu erhalten, die Sie benötigen, um Wirkung zu erzielen. Eine wirklich zugängliche Website hat das Potenzial, die Erfahrung aller Benutzer zu verbessern, und wirkt sich darauf aus, ob sie durch Ihre Inhalte navigieren, um mehr zu erfahren, zu Ihrer Website zurückkehren und ob sie eine Aktion wie eine Spende durchführen oder nicht.
Wie kann ich die Webpräsenz meiner gemeinnützigen Organisation zugänglicher machen?
Die Sicherstellung, dass Ihre Inhalte den Richtlinien für die Webzugänglichkeit entsprechen, beginnt oft in der Ideenfindungsphase. Ob es darum geht, eine zugängliche Farbpalette auszuwählen, eine lesbare Schriftart auszuwählen oder ein Layout zu konfigurieren, das einfach zu navigieren und zu verstehen ist, das Design Ihrer Webseite ist die Grundlage für Barrierefreiheit. Obwohl es ideal ist, mit einem barrierefreien Design zu beginnen, gibt es viele Möglichkeiten, die Barrierefreiheit jederzeit zu verbessern.
Zum Beispiel hat das Designteam von Classy einige große Fortschritte gemacht, um die Zugänglichkeit des bestehenden Produkts von Classy zu verbessern, indem es einige seiner wichtigsten Designelemente angegangen ist. Die ehemalige leitende Produktdesignerin Ana Medina hat ihre Erfahrungen ausführlich beschrieben und in einem Beitrag für den Blog des Designteams von Classy eine Menge praktischer Tipps gegeben.

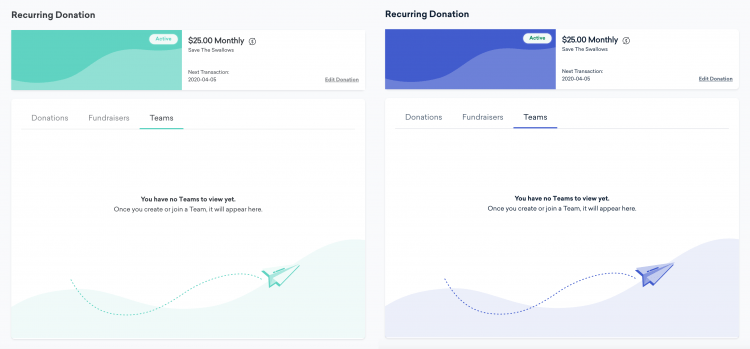
Eine bemerkenswerte Designverbesserung, die wir bei Classy bereits vorgenommen haben, war das Ersetzen der Akzentfarbe, die in unseren Mitgliedsprofilen und der Management-Suite verwendet wird, durch einen zugänglicheren Farbton mit höherem Kontrast.

Die vorherige Akzentfarbe mit geringerem Kontrast befindet sich auf der linken Seite und die neue Akzentfarbe mit höherem Kontrast auf der rechten Seite.
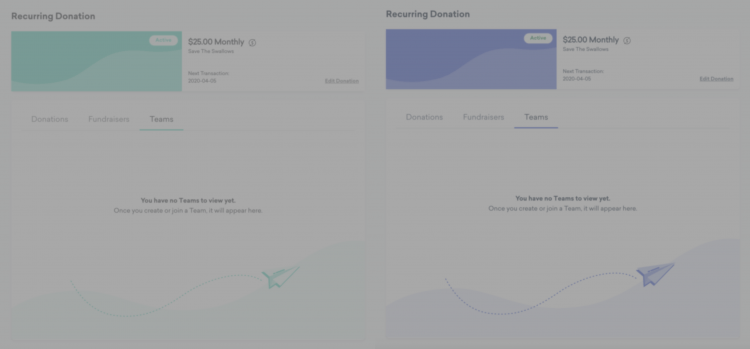
Für einen Benutzer ohne Sehverlust mag das Vorher-Bild links oben nicht allzu störend erscheinen. Wenn wir jedoch einen Sichtsimulationsfilter mit leichtem Schärfeverlust und moderatem Kontrastverlust anwenden, können Sie erkennen, wie die neue Akzentfarbe unserer Benutzeroberfläche eine bessere Lesbarkeit verleiht.

Die vorherige Akzentfarbe mit geringerem Kontrast befindet sich auf der linken Seite und die neue Akzentfarbe mit höherem Kontrast auf der rechten Seite, wobei ein Filter für geringen Kontrast und Sehschärfenverlust angewendet wird.
Wenn eine solide Grundlage für barrierefreies Design vorhanden ist, geschieht der Rest der Magie der Barrierefreiheit in der Implementierungsphase, wenn Entwickler oder Ersteller von Inhalten eine Ressource für den Gebrauch im Web erstellen. Implementierer müssen all die verschiedenen Möglichkeiten berücksichtigen, wie die von ihnen erstellten Ressourcen verbraucht werden könnten. Werden Alt-Tags richtig angewendet, um visuellen Elementen textbasierten Kontext hinzuzufügen? Kann jedes interaktive Element nur mit einer Tastatur verwendet werden? Es kann eine Menge sein, den Überblick zu behalten, aber zum Glück stehen uns einige Tools zur Verfügung.
Tools zum Testen der Barrierefreiheit
Wenn Sie Ihre vorhandene Website zugänglicher machen möchten, sich aber nicht sicher sind, wo Sie anfangen sollen, kann es hilfreich sein, ein Audit durchzuführen. Tools wie WAVE können Ihre Website auf offensichtliche WCAG-Verstöße scannen und dann Lösungen anbieten.
Eine andere Möglichkeit, Ihre Implementierung zu testen, besteht darin, sie auf alternative Weise zu verwenden, z. B. wie folgt:
- Versuchen Sie, auf Schaltflächen zu klicken oder Formularfelder nur mit Ihrer Tastatur auszufüllen.
- Verwenden Sie einen Sehbehinderungssimulator wie NoCoffee, um sicherzustellen, dass Ihre Benutzeroberfläche nicht nur auf Farben angewiesen ist, um Bedeutung zu vermitteln, und dass Ihr Farbkontrastverhältnis hoch genug ist.
- Verwenden Sie einen Screenreader wie VoiceOver (standardmäßig auf Macs) oder Jaws (verfügbar für PCs) und testen Sie die Sprachausgabe Ihrer Seite, während Sie darauf navigieren.
Sobald Sie eine Liste der zu bearbeitenden Zugänglichkeitspunkte haben, können Sie sich an die Arbeit machen! Als es darum ging, die Zugänglichkeit der Fundraising- und Spendenseiten von Classy zu verbessern, begann das Entwicklungsteam mit zwei Schwerpunktbereichen: Navigation und Beschriftung.
Accessible Rich Internet Applications (ARIA)-Labels wurden implementiert, um die App zu unterstützen, wenn einfaches HTML nicht ausreichte. Diese fügen zusätzlichen Kontext hinzu, den Screenreader verwenden können, um Dinge wie Dropdown-Menüs, Formulare und Modale verständlicher und navigierbarer zu machen.
Für Bereiche der Website, in denen es normalerweise nicht möglich war, mit der Tabulatortaste durch Formulare zu blättern, wurde Code hinzugefügt, um manuell zurückzusetzen, wohin das Drücken der Tabulatortaste den Benutzer führen würde. Im obigen GIF-Beispiel sollte der nächste Teil des verschiebbaren mehrteiligen Formulars fokussiert werden, nachdem der Benutzer auf „Weiter“ geklickt hat. Aufgrund der Art und Weise, wie dieses spezielle Formular aufgebaut ist, wäre der Inhalt im nächsten Formularabschnitt nicht durch Drücken der „Tabulatortaste“ allein erreichbar. Daher hören wir darauf, dass der Benutzer im Code auf „Weiter“ klickt, und setzen den Fokus automatisch zurück, sodass der Benutzer problemlos mit dem Ausfüllen der Formularfelder fortfahren kann.
Weitere Informationen dazu, wie Sie Ihre Implementierungen barrierefreier gestalten können, finden Sie im Accessibility Developer Guide.
Was ist, wenn ich kein Techniker bin?
Nicht super technisch versiert? Kein Problem! Der Unterschied zwischen einer Organisation mit barrierefreier Webpräsenz und einer ohne, liegt oft in einer gesunden Dosis Lobbyarbeit. Ein guter Fürsprecher für Barrierefreiheit zu sein, ist der effektivste Weg, um Fortschritte zu erzielen und Veränderungen in Ihrem Unternehmen anzuregen.
Hier sind einige Möglichkeiten, wie Sie ein Fürsprecher innerhalb Ihrer gemeinnützigen Organisation werden können, ohne dass Fachwissen oder technische Fähigkeiten erforderlich sind:
- Bilden Sie Ihr Team aus . Der Aufbau einer Wissensgrundlage zur Barrierefreiheit wird Ihr Team in die Lage versetzen, Barrierefreiheit zu priorisieren, Probleme zu identifizieren und Lösungen dafür umzusetzen. Helfen Sie dabei, Ihr Team mit den Ressourcen zu verbinden, die es lernen muss, sei es, indem Sie sich Zeit nehmen, um Online-Kurse zu absolvieren, oder eine Vor-Ort-Schulung mit einem Experten planen.
- Fördern Sie kontinuierliche Diskussionen . Höchstwahrscheinlich wird die Barrierefreiheit Ihrer Website ein fortlaufender Prozess sein. Planen Sie Audits zur Barrierefreiheit nach einem festgelegten Zeitplan, z. B. einmal pro Quartal, um die Dinge auf Kurs zu halten.
- Erstellen Sie einen Prozess. Wenn Sie über bevorstehende Änderungen oder Ergänzungen Ihrer Website sprechen, sollten Sie unbedingt eine schnelle Überprüfung der Barrierefreiheit durchführen. Dies kann Ihrer Organisation viel Zeit bei möglichen Überarbeitungen ersparen und Ihr Team dabei unterstützen, Barrierefreiheit zu einem Hauptanliegen zu machen.
- Machen Sie Barrierefreiheit zu einem Teil Ihrer Kultur. Es ist viel wahrscheinlicher, dass sich Ihre Teammitglieder an der Pflege und Weiterentwicklung der Barrierefreiheit Ihrer Website beteiligen, wenn ihnen klar ist, dass dies erwünscht ist und Priorität hat. Letztendlich wird eine Denkweise für Barrierefreiheit zu einem natürlichen Bestandteil des Arbeitsablaufs und der Ideenfindungsprozesse Ihres Teams.
Möchten Sie mehr erfahren?
Dieser Artikel ist nur ein kurzer Überblick über Barrierefreiheit, aber keine Angst! Es gibt eine Fülle von Informationen und Ressourcen, um weiter zu lernen. Nachfolgend haben wir einige unserer Favoriten aufgelistet.
- Richtlinien für die Barrierefreiheit von Webinhalten: Die primäre Wahrheitsquelle für Barrierefreiheitsstandards im Web.
- Udacity Accessibility Course: Ein solider (und kostenloser) Kurs zur Web-Zugänglichkeit von Google.
- Das A11y-Projekt: Eine Sammlung von Ressourcen aus der Community zum Lernen über Barrierefreiheit im Internet.
- Accessibility Developer Guide: Ein umfassender Online-Leitfaden für die Entwicklung barrierefreier Websites.
- WAVE: Ein Tool zur Bewertung der Barrierefreiheit im Internet, mit dem Sie die Adresse einer Website eingeben und eine Liste der WCAG-Verstöße anzeigen können.
- NoCoffee: Ein praktisches Chrome-Plug-in, mit dem Sie Inhalte in Ihrem Browser mit verschiedenen Arten von Filtern für Sehbehinderungen anzeigen können.
- Contrast Checker: Eine benutzerfreundliche Ressource zur Überprüfung, ob eine Farbe die WCAG-Kontrastrichtlinien erfüllt.
So wie gemeinnützige Organisationen bestrebt sind, einen positiven Einfluss auf die Welt zu nehmen, soll Barrierefreiheit dazu beitragen, das Web zu einem integrativeren Ort zu machen. Die Verbesserung der Webzugänglichkeit Ihrer gemeinnützigen Organisation kann eine positivere, empathischere Umgebung für Ihre bestehenden und zukünftigen Unterstützer, Begünstigten und Teammitglieder gleichermaßen schaffen.
Dies ist ein Gastbeitrag von Jenny Bormacoff. Jenny ist Software-Ingenieurin bei Classy und liebt es, House-Musik zu hören, digitale Kunst zu schaffen, etwas über soziale Gerechtigkeit zu lernen und mit ihrem Hund Indy abzuhängen.

Der Quick Start Guide für datengesteuertes Fundraising
