URL-Umschreibung in Magento
Veröffentlicht: 2014-09-11Es ist von entscheidender Bedeutung, dass alle Websites URLs haben, die SEO-freundlich sind. Allerdings ist es für uns nicht immer einfach, diese in Magento zu erstellen, besonders wenn Sie ein Modul installieren. Wie können wir dieses Problem als technisch nicht versierter Benutzer angehen? Wir stellen 2 praktikable Lösungen für das URL-Rewriting in Magento bereit und erstellen passende URLs nach Ihren Wünschen. Sie sehen, es wird kein großes Problem mehr sein.
HEISS!! Die Version 2.0 von Claue wurde veröffentlicht

Demo ansehen
Claue – Clean, Minimal Magento 2&1 Theme ist eine hervorragende Vorlage für einen modernen und sauberen E-Commerce-Shop mit über 40 Homepage-Layouts und unzähligen Optionen für Shop, Blog, Portfolio, Store-Locator-Layouts und andere nützliche Seiten. Claue Version 2. 0 kommt mit einer Reihe exklusiver Funktionen, darunter:
- Basierend auf dem Luma-Thema.
- Erfüllen Sie alle Standards von Magento Theme
- Deutliche Leistungssteigerung
- Kompatibel mit den meisten Erweiterungen von Drittanbietern.
- Voll kompatibel mit Magento 2.4.x
Diese zweite erweiterte Version unterscheidet sich vollständig von ihrer vorherigen. Wenn Sie also Claue Version 1 verwenden und auf Claue Version 2 aktualisieren möchten, können Sie nur eine neue Website erstellen, anstatt von der alten Version zu aktualisieren. Kommen wir nun zum Hauptthema zurück
Bevor wir uns den beiden Lösungen nähern, zeigen wir ein Beispiel, um zu beschreiben, wie eine Standard-URL erstellt wird, und das erforderliche Wissen, um einige Reparaturen auszubrüten. Z.B. Wir haben ein Modul für Blog namens Blog erstellt und sein Namespace ist MGS mit einfachen Feldern wie
| Ich würde | Titel | Bezeichnung |
Wenn wir im Backend einen Beitrag erstellen, müssen wir zwei Felder einfügen, dh. Titel und Beschreibung. Die ID des Beitrags wird automatisch generiert. Um Beitragsdetails des Blogs anzuzeigen, verlassen wir uns auf Router (deklariert in der Datei config.xml, wir haben blog deklariert), Controller (wir haben index genannt, also wird es die Datei IndexControler.php im Ordner controllers sein), Action (wir haben view , viewAction-Funktion in der Datei IndexControler.php) und ID des Beitrags.
Die Standard-URL des Beitrags am Frontend sieht also folgendermaßen aus:
http://domain.com/blog/index/view/id/1 (1 ist die ID des Beitrags)
Soweit wir sehen können, ist diese URL absolut nicht gut für SEO, sie sollte umgeschrieben werden, um sie in eine URL-freundliche zu verwandeln. Zurück zum Hauptziel, wir haben 2 Methoden vorgeschlagen, um URL-freundlich zu gestalten. Und in beiden Fällen müssen Sie die gewünschte URL definieren oder Sie folgen einer gemeinsamen Regel, um die URL zu erstellen (normalerweise verwenden wir den Titel des Beitrags, konvertieren alle Zeichen in den normalen Stil, ersetzen Leerzeichen durch -, z. B. Titel „ How to rewrite url in Magento “ wird zu „ how-to-rewrite-url-in-magento“.
In diesem Artikel verwenden wir den URL-Definitionsansatz, daher fügen wir der obigen Datenbank ein weiteres Feld hinzu, um die URL zu speichern.
| Ich würde | Titel | Bezeichnung | URL |
Die URL des Beitrags wird also ausgefüllt.
Erste Technik zum Umschreiben der URL
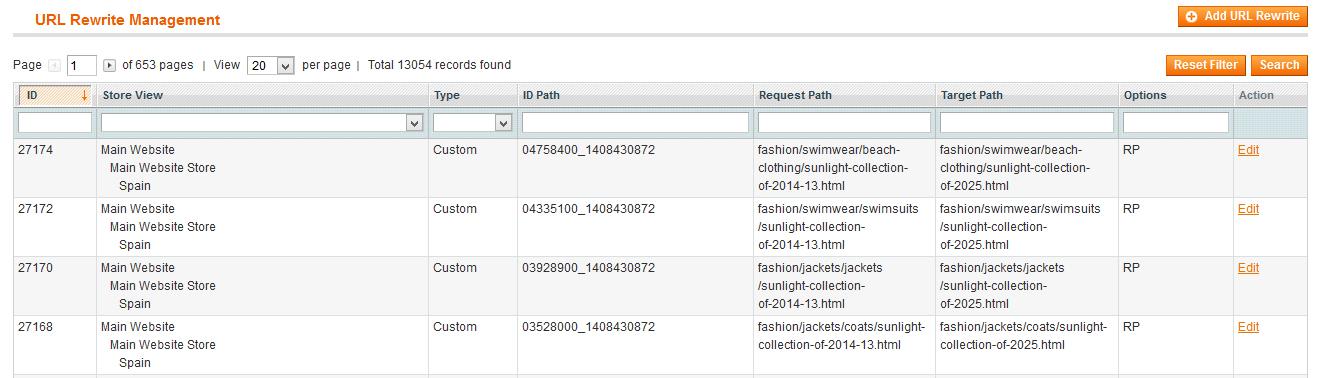
Verwenden Sie die URL-Rewrite-Funktion von Magento. Weitere Informationen finden Sie unter Katalog-> URL-Rewrite-Management.

Dort erfahren Sie, dass Magento ein Modul erstellt, um die URL-Umschreibung für die Kategorie und das Produkt zu speichern. Mit Magento können Sie auch eine URL-Umschreibung hinzufügen, indem Sie auf „URL-Umschreibung hinzufügen“ klicken, um eine benutzerdefinierte URL-Umschreibung hinzuzufügen mit:
Zielpfad: sei die URL des Beitrags, z. blog/index/ansicht/id/1
Anforderungspfad : URL-Umschreibung, die Sie einfügen, z. wie-man-url-in-magento.html-umschreibt
Natürlich werden wir diese Informationen nicht manuell hinzufügen, um das Umschreiben der URL zu sparen. Stattdessen verwenden wir das url_rewrite-Modell des Kernmoduls (Mage::getModel('core/url_rewrite')), um die URL des Blogs nach dem Speichern der Blog-Daten in der Tabelle core_url_rewrite zu speichern.
Nachdem Sie einen Beitrag im Blog gespeichert haben, verwenden Sie den folgenden Code, um die URL-Umschreibung zu speichern:
Mage::getModel('core/url_rewrite')
->setIsSystem(true)
->setIdPath('blog/index/view/id/'.$blogId)
->setTargetPath('blog/index/view/id/'.$blogId)
->setRequestPath($url)
->save();
Hinweis: $blogId ist die ID des Blogs nach dem Speichern und $url ist die von Ihnen definierte URL.

Sollten Sie daran erinnert werden, wird der obige Befehl auf neue Beiträge angewendet, wenn Sie einen bestehenden Beitrag bearbeiten möchten, müssen Sie diesen Datensatz aktualisieren.
Zweite Technik zum Umschreiben der URL
Nehmen Sie immer noch das Blog-Modul und dieselben Datenfelder wie oben erwähnt, Sie erstellen Beiträge im Backend, einschließlich angemessener Daten für Titel, Beschreibung, URL.
Gehen Sie zu config.xml (app/code/local/MGS/Blog/etc)
Innerhalb des globalen Tags:
<global> … </global>
Fügen Sie den folgenden Code hinzu
<events>
<controller_front_init_routers>
<observers>
<blog_custom_router>
<class>MGS_Blog_Controller_Router</class>
<method>initControllerRouters</method>
</blog_custom_router>
</observers>
</controller_front_init_routers>
</events>
Im Hauptordner des Moduls app/code/local/MGS/Blog erstellen Sie einen weiteren Ordner namens Controller, in dem Sie dann eine Datei namens Router.php mit folgendem Inhalt erstellen:
<?php
class MGS_Blog_Controller_Router extends Mage_Core_Controller_Varien_Router_Abstract
{
/**
* Initialize Controller Router
*
* @param Varien_Event_Observer $observer
*/
public function initControllerRouters($observer)
{
/* @var $front Mage_Core_Controller_Varien_Front */
$front = $observer->getEvent()->getFront();
$front->addRouter('blog', $this);
}
/**
* Validate and Match Cms Page and modify request
*
* @param Zend_Controller_Request_Http $request
* @return bool
*/
public function match(Zend_Controller_Request_Http $request)
{
if (!Mage::isInstalled()) {
Mage::app()->getFrontController()->getResponse()
->setRedirect(Mage::getUrl('install'))
->sendResponse();
exit;
}
$identifier = trim($request->getPathInfo(), '/');
$condition = new Varien_Object(array(
'identifier' => $identifier,
'continue' => true
));
if ($condition->getRedirectUrl()) {
Mage::app()->getFrontController()->getResponse()
->setRedirect($condition->getRedirectUrl())
->sendResponse();
$request->setDispatched(true);
return true;
}
if (!$condition->getContinue()) {
return false;
}
$collection = Mage::getModel('blog/blog')
->getCollection();
if(count($collection)>0){
foreach($collection as $post){
if($identifier == $post->getUrl()){
$request->setModuleName('blog');
$request->setControllerName('index');
$request->setActionName('view');
$request->setParam('id', $post->getId());
return true;
}
}
}
}
} Der obige Codeabschnitt bedeutet:
Wenn Sie beispielsweise einen Pfad in einen Browser eingeben:
http://domain.com/how-to-rewrite-url-in-magento.
Die Funktion vergleicht den Pfad: how-to-rewrite-url-in-magento.html mit der URL in der Datentabelle des Blogs
Wenn der Pfad dem URL-Feld eines beliebigen Datensatzes in der Datenbank ähnelt, dann 4 Befehlszeilen:
$request->setModuleName('blog');
$request->setControllerName('index');
$request->setActionName('view');
$request->setParam('id', $post->getId());hilft dem System zu verstehen, dass die URL dem Router entspricht: blog, controler: index, action: view und id ist die ID des Datensatzes, dessen URL mit dem Pfad im Browser identisch ist.
Z.B. Zeichnen Sie die URL how-to-rewrite-url-in-magento.html und die ID 1 auf, dann:
http://domain.com/how-to-rewrite-url-in-magento.html
entspricht
http://domain.com/blog/index/view/id/1
Das sind die beiden Lösungen, die wir empfehlen, um das URL-freundliche Problem in Magento zu lösen. Wir hoffen, Sie finden sie hilfreich. Wir wissen Ihren Kommentar und Ihren weiteren Beitrag zu dem Artikel sehr zu schätzen.
Vielen Dank für Ihre Zeit!
Magesolution- Support-Team!
