Upgrade des Standard-Magento-2-Grids mit UI-Komponenten (Teil 2)
Veröffentlicht: 2016-10-18Im vorherigen Artikel haben wir beschrieben, wie Sie ein Modul mit den Grundbedingungen und der Schnittstelle erstellen, mit der wir damit arbeiten können. Während des Erstellungsprozesses haben wir die Standard-Magento-Blöcke verwendet. Magento 2 kann jedoch noch viel mehr.
Ich spreche von der Möglichkeit, das Interface mit Hilfe von UI-Komponenten zu verbessern. Diese Komponenten werden mit dem Magento/UI-Modul hinzugefügt.
*Obwohl diese Komponenten in v.2.0 zu finden sind, empfehlen wir Ihnen dringend, die Version 2.1 zu verwenden.
In diesem Artikel erfahren Sie, wie Sie das Standardraster (im Layout: app/code/Vendor/Rules/view/adminhtml/layout/vendor_rules_example_rule_index.xml ) neu erstellen und mit UI-Komponenten anreichern.
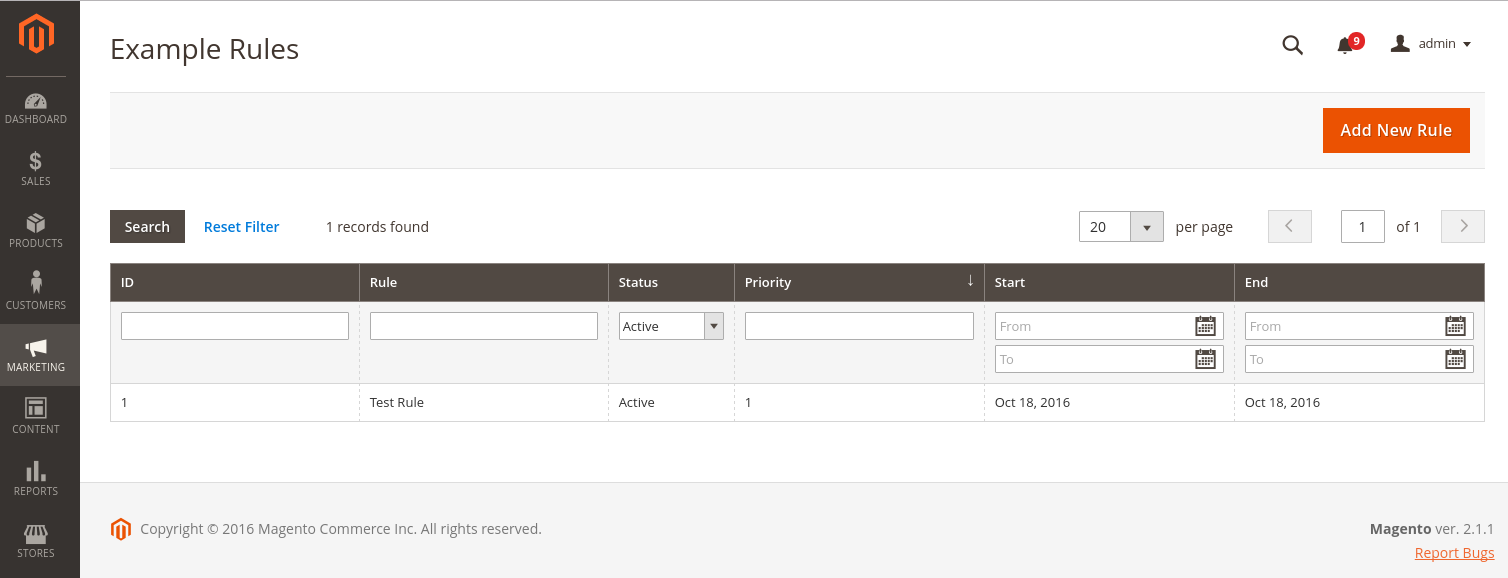
Einfach vergleichen. Dies ist ein altes Gitter:

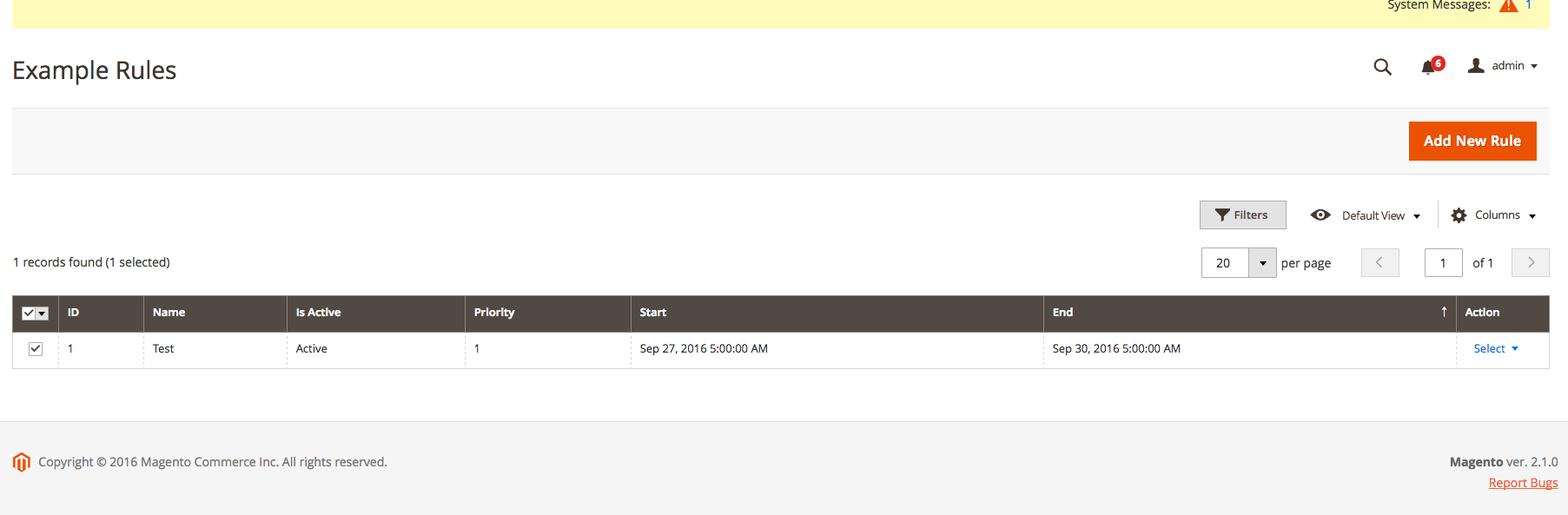
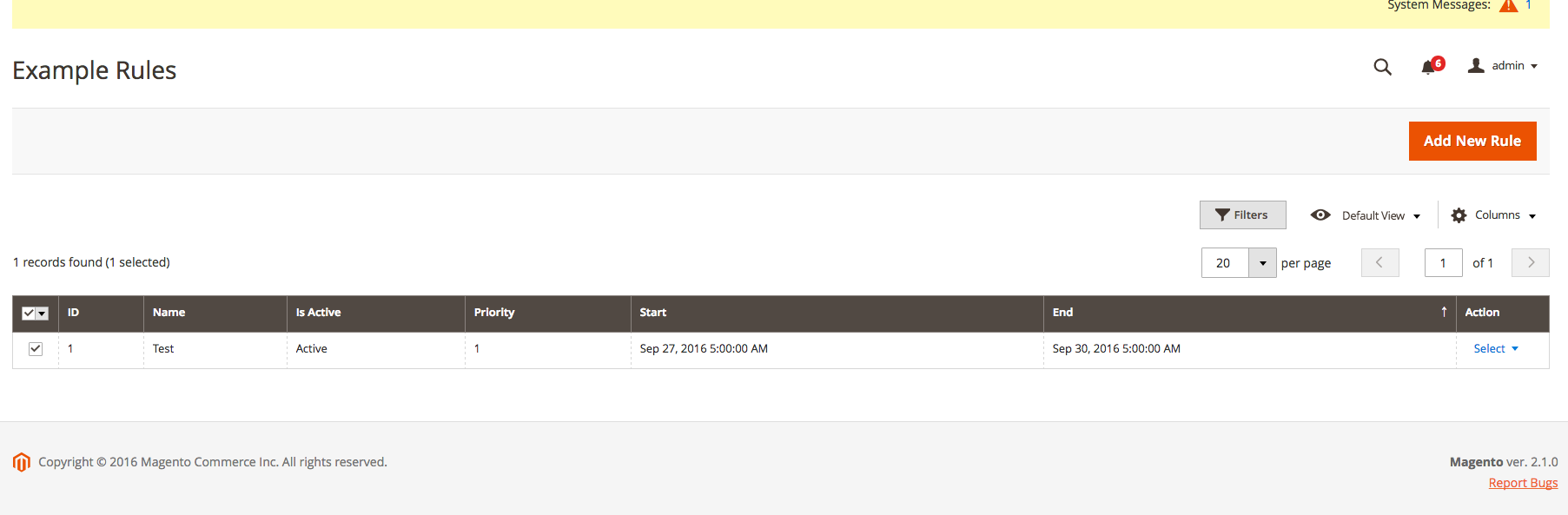
mit einem neuen, hergestellt mit UX-Komponenten:

Wie Sie sehen, ist ein aktualisiertes Grid viel benutzerfreundlicher und zeitsparender, einfacher zu skalieren, hat viele tolle Zusatzfunktionen (z. B. Lesezeichen, die den aktuellen Grid-Zustand speichern können) und intelligente Filter.
So lass uns anfangen.
Zuerst müssen Sie einige Änderungen im Modul vornehmen. Unten ist, wie man das macht:
1) Erstellen Sie eine neue Datei, um die erforderlichen Komponenten zu deklarieren:
> app/code/Vendor/Rules/etc/di.xml
<?xml-Version="1.0"?>
<config xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<virtualType name="VendorRulesRuleGridDataProvider" type="Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider">
<Argumente>
<argument name="collection" xsi:type="object" shared="false">Vendor\Rules\Model\ResourceModel\Rule\Collection</argument>
<argument name="filterPool" xsi:type="object" shared="false">VendorRulesRuleGridFilterPool</argument>
</Argumente>
</virtuellerTyp>
<virtualType name="VendorRulesRuleGridFilterPool" type="Magento\Framework\View\Element\UiComponent\DataProvider\FilterPool">
<Argumente>
<argument name="appliers" xsi:type="array">
<item name="regular" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\RegularFilter</item>
<item name="fulltext" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\FulltextFilter</item>
</Argument>
</Argumente>
</virtuellerTyp>
<type name="Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection">
<Argumente>
<argument name="mainTable" xsi:type="string">vendor_rules</argument>
<argument name="eventPrefix" xsi:type="string">vendor_rules_rule_grid_collection</argument>
<argument name="eventObject" xsi:type="string">rule_grid_collection</argument>
<argument name="resourceModel" xsi:type="string">Vendor\Rules\Model\ResourceModel\Rule</argument>
</Argumente>
</Typ>
<type name="Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory">
<Argumente>
<argument name="collections" xsi:type="array">
<item name="vendor_rules_rule_listing_data_source" xsi:type="string">Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection</item>
</Argument>
</Argumente>
</Typ>
</config>
VendorRulesRuleGridDataProvide – dieser virtuelle Typ stellt Daten für das UI-Regelraster bereit. VendorRulesRuleGridFilterPool fügt wiederum eine Filterfunktion hinzu, mit der Sie alle vorhandenen Filter hinzufügen/ändern können.
Beachten Sie, dass das Raster mit dieser bestimmten Sammlung richtig funktioniert, müssen Sie es zur Liste aller verfügbaren Sammlungen hinzufügen. Fügen Sie dazu die „Vendor_rules_rule_listing_data_source“ mit der auf Sammlungswerten basierenden Klasse: Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection in die Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory-Sammlungen hinzu.
2) Für UI Grid benötigen wir eine separate Sammlung, die die Schnittstelle „Magento\Framework\Api\Search\SearchResultInterface “ darstellt.
Es enthält die Standardmethoden, mit denen Sie mit dem Raster und den Filtern arbeiten können. Diese Klasse kann an Ihre persönlichen Bedürfnisse angepasst werden, indem Sie die Funktionsweise der Suche nach Sammlungen ändern.
> app/code/Vendor/Rules/Model/ResourceModel/Rule/Grid/Collection.php
<?php
Namespace Vendor\Rules\Model\ResourceModel\Rule\Grid;
Verwenden Sie Vendor\Rules\Model\ResourceModel\Rule\Collection als RuleCollection;
verwenden Sie Magento\Framework\Api\Search\SearchResultInterface;
verwenden Sie Magento\Framework\Api\SearchCriteriaInterface;
verwenden Sie Magento\Framework\Data\Collection\Db\FetchStrategyInterface;
verwenden Sie Magento\Framework\Data\Collection\EntityFactory;
verwenden Sie Magento\Framework\Event\ManagerInterface;
verwenden Sie Magento\Framework\Model\ResourceModel\Db\AbstractDb;
verwenden Sie Psr\Log\LoggerInterface;
Klasse Collection erweitert RuleCollection implementiert SearchResultInterface
{
/**
* Aggregationen
*
* @var\Magento\Framework\Search\AggregationInterface
*/
geschützte $aggregationen;
/**
* Konstrukteur
*
* @param \Magento\Framework\Data\Collection\EntityFactory $entityFactory
* @param\Psr\Log\LoggerInterface $logger
* @param \Magento\Framework\Data\Collection\Db\FetchStrategyInterface $fetchStrategy
* @param\Magento\Framework\Event\ManagerInterface $eventManager
* @param $mainTable
* @param $eventPräfix
* @param $eventObject
* @param $resourceModel
* @param $modell
* @param $verbindung
* @param\Magento\Framework\Model\ResourceModel\Db\AbstractDb $resource
*/
öffentliche Funktion __construct(
EntityFactory $entityFactory,
LoggerInterface $logger,
FetchStrategyInterface $fetchStrategy,
ManagerInterface $eventManager,
$mainTable,
$eventPräfix,
$eventObject,
$resourceModel,
$model = 'Magento\Framework\View\Element\UiComponent\DataProvider\Document',
$verbindung = null,
AbstractDb $resource = null
) {
parent::__construct($entityFactory, $logger, $fetchStrategy, $eventManager, $connection, $resource);
$this->_eventPrefix = $eventPrefix;
$this->_eventObject = $eventObject;
$this->_init($model, $resourceModel);
$this->setMainTable($mainTable);
}
/**
* @return \Magento\Framework\Search\AggregationInterface
*/
öffentliche Funktion getAggregations()
{
$this->Aggregationen zurückgeben;
}
/**
* @param \Magento\Framework\Search\AggregationInterface $aggregations
* @return $this
*/
öffentliche Funktion setAggregations($aggregations)
{
$this->aggregations = $aggregations;
}
/**
* Rufen Sie alle IDs zur Sammlung ab
* Abwärtskompatibilität mit der EAV-Sammlung
*
* @param int $limit
* @param int $offset
* @return-Array
*/
öffentliche Funktion getAllIds($limit = null, $offset = null)
{
return $this->getConnection()->fetchCol($this->_getAllIdsSelect($limit, $offset), $this->_bindParams);
}
/**
* Suchkriterien abrufen.
*
* @return \Magento\Framework\Api\SearchCriteriaInterface|null
*/
öffentliche Funktion getSearchCriteria()
{
gib null zurück;
}
/**
* Suchkriterien festlegen.
*
* @param \Magento\Framework\Api\SearchCriteriaInterface $searchCriteria
* @return $this
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
öffentliche Funktion setSearchCriteria(SearchCriteriaInterface $searchCriteria = null)
{
gib $dies zurück;
}
/**
* Holen Sie sich die Gesamtzahl.
*
* @return int
*/
öffentliche Funktion getTotalCount()
{
return $this->getSize();
}
/**
* Stellen Sie die Gesamtzahl ein.
*
* @param int $totalCount
* @return $this
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
Öffentliche Funktion setTotalCount($totalCount)
{
gib $dies zurück;
}
/**
* Stellen Sie die Artikelliste ein.
*
* @param \Magento\Framework\Api\ExtensibleDataInterface[] $items
* @return $this
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
Öffentliche Funktion setItems (array $items = null)
{
gib $dies zurück;
}
}
?>3) Ändern Sie die Hauptsammlung wie unten beschrieben (es ist wichtig, da unsere benutzerdefinierte Sammlung davon geerbt wird). Sie sollten die folgenden Änderungen vornehmen:
> app/code/Vendor/Rules/Model/ResourceModel/Rule/Collection.php
<?php
Namespace Vendor\Rules\Model\ResourceModel\Rule;
Die Klassensammlung erweitert \Magento\Rule\Model\ResourceModel\Rule\Collection\AbstractCollection
{
/**
* Legen Sie das Ressourcenmodell fest und bestimmen Sie die Feldzuordnung
*
* @return void
*/
geschützte Funktion _construct()
{
$this->_init('Vendor\Rules\Model\Rule', 'Vendor\Rules\Model\ResourceModel\Rule');
}
/**
* Filtern Sie die Sammlung nach einem bestimmten Datum.
* Sammlung nur nach aktiven Regeln filtern.
*
* @param string|null $jetzt
* @use $this->addStoreGroupDateFilter()
* @return $this
*/
öffentliche Funktion setValidationFilter($now = null)
{
if (!$this->getFlag('validation_filter')) {
$this->addDateFilter($now);
$this->addIsActiveFilter();
$this->setOrder('sort_order', self::SORT_ORDER_DESC);
$this->setFlag('validation_filter', true);
}
gib $dies zurück;
}
/**
* Von-Datum- oder Bis-Datum-Filter
*
* @param $jetzt
* @return $this
*/
Öffentliche Funktion addDateFilter($now)
{
$this->getSelect()->where(
'from_date ist null oder from_date <= ?',
$jetzt
)->wo(
'to_date ist null oder to_date >= ?',
$jetzt
);
gib $dies zurück;
}
}
?>
4) Als nächstes entfernen Sie das alte Markup aus dem Grid-Layout und fügen dort ein UI-Listing hinzu:
> app/code/Vendor/Rules/view/adminhtml/layout/vendor_rules_example_rule_index.xml
<?xml-Version="1.0"?>
<page xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<Körper>
<referenceBlock name="menu">
<action method="setActive">
<argument name="itemId" xsi:type="string">Vendor_Rules::vendor_rules</argument>
</Aktion>
</ReferenzBlock>
<referenceBlock name="page.title">
<action method="setTitleClass">
<argument name="class" xsi:type="string">komplex</argument>
</Aktion>
</ReferenzBlock>
<referenceContainer name="content">
<uiComponent name="vendor_rules_rule_listing"/>
</referenceContainer>
</body>
</Seite>Im Grunde genommen fügen wir einfach das erwähnte „ vendor_rules_rule_listing “ in den Seiteninhalt ein (die Hauptaktion), ändern den Status unseres Produktmenüs auf „Aktiv“ und setzen die Titelklasse.
5) Im nächsten Schritt erstellen wir das UI-Listing, das hier platziert wird:
> app/code/Vendor/Rules/view/adminhtml/ui_component/vendor_rules_rule_listing.xml
<?xml-Version="1.0"?>
<listing xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Ui/etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing_data_source</item>
<item name="deps" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing_data_source</item>
</item>
<item name="spinner" xsi:type="string">vendor_rules_rule_columns</item>
<item name="buttons" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">hinzufügen</item>
<item name="label" xsi:type="string" translate="true">Neue Regel hinzufügen</item>
<item name="class" xsi:type="string">primär</item>
<item name="url" xsi:type="string">*/*/newaction</item>
</item>
</item>
</Argument>
<dataSource name="vendor_rules_rule_listing_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">VendorRulesRuleGridDataProvider</argument>
<argument name="name" xsi:type="string">vendor_rules_rule_listing_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">rule_id</argument>
<argument name="requestFieldName" xsi:type="string">rule_id</argument>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="update_url" xsi:type="url" path="mui/index/render"/>
</item>
</Argument>
</Argument>
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/provider</item>
</item>
</Argument>
</dataSource>
<Containername="listing_top">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">ui/grid/toolbar</item>
<item name="stickyTmpl" xsi:type="string">ui/grid/sticky/toolbar</item>
</item>
</Argument>
<Lesezeichenname="Lesezeichen">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="namespace" xsi:type="string">vendor_rules_rule_listing</item>
</item>
</item>
</Argument>
</Lesezeichen>
<Komponentenname="columns_controls">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/controls/columns</item>
<item name="displayArea" xsi:type="string">dataGridActions</item>
</item>
</Argument>
</Komponente>
<filter name="listing_filters">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">aktuelle.filter</item>
</item>
<item name="templates" xsi:type="array">
<item name="filters" xsi:type="array">
<item name="select" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/form/element/ui-select</item>
<item name="template" xsi:type="string">ui/grid/filters/elements/ui-select</item>
</item>
</item>
</item>
<item name="childDefaults" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.listing_filters</item>
<item name="imports" xsi:type="array">
<item name="visible" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns.${ $.index }:sichtbar</item>
</item>
</item>
</item>
<item name="beobachter" xsi:type="array">
<item name="column" xsi:type="string">Spalte</item>
</item>
</Argument>
</filter>
<Paging-Name="Listing_Paging">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">aktuelles.paging</item>
</item>
<item name="selectProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns.ids</item>
</item>
</Argument>
</paging>
</Behälter>
<columns name="vendor_rules_rule_columns">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">aktuell</item>
</item>
</item>
</Argument>
<selectionsColumn name="ids">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="resizeEnabled" xsi:type="boolean">false</item>
<item name="resizeDefaultWidth" xsi:type="string">55</item>
<item name="indexField" xsi:type="string">rule_id</item>
</item>
</Argument>
</selectionsColumn>
<column name="rule_id">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</item>
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">textRange</item>
<item name="dataType" xsi:type="string">text</item>
<item name="sorting" xsi:type="string">asc</item>
<item name="align" xsi:type="string">links</item>
<item name="label" xsi:type="string" translate="true">ID</item>
<item name="sortOrder" xsi:type="number">1</item>
</item>
</Argument>
</Spalte>
<Spaltenname="Name">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</item>
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="dataType" xsi:type="string">text</item>
<item name="align" xsi:type="string">links</item>
<item name="label" xsi:type="string" translate="true">Name</item>
</item>
</Argument>
</Spalte>
<Spaltenname="ist_aktiv">
<argument name="data" xsi:type="array">
<item name="options" xsi:type="array">
<item name="active" xsi:type="array">
<item name="value" xsi:type="string">1</item>
<item name="label" xsi:type="string" translate="true">Aktiv</item>
</item>
<item name="inactive" xsi:type="array">
<item name="value" xsi:type="string">0</item>
<item name="label" xsi:type="string" translate="true">Inaktiv</item>
</item>
</item>
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">auswählen</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/select</item>
<item name="editor" xsi:type="string">auswählen</item>
<item name="dataType" xsi:type="string">auswählen</item>
<item name="label" xsi:type="string" translate="true">Ist aktiv</item>
<item name="sortOrder" xsi:type="number">65</item>
</item>
</Argument>
</Spalte>
<Spaltenname="sort_order">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/column</item>
</item>
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">text</item>
<item name="dataType" xsi:type="string">Nummer</item>
<item name="align" xsi:type="string">links</item>
<item name="label" xsi:type="string" translate="true">Priorität</item>
</item>
</Argument>
</Spalte>
<column name="from_date" class="Magento\Ui\Component\Listing\Columns\Date">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="sorting" xsi:type="string">desc</item>
<item name="filter" xsi:type="string">dateRange</item>
<item name="dataType" xsi:type="string">Datum</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="label" xsi:type="string" translate="true">Start</item>
</item>
</Argument>
</Spalte>
<column name="to_date" class="Magento\Ui\Component\Listing\Columns\Date">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="sorting" xsi:type="string">desc</item>
<item name="filter" xsi:type="string">dateRange</item>
<item name="dataType" xsi:type="string">Datum</item>
<item name="component" xsi:type="string">Magento_Ui/js/grid/columns/date</item>
<item name="label" xsi:type="string" translate="true">Ende</item>
</item>
</Argument>
</Spalte>
<actionsColumn name="actions" class="Vendor\Rules\Ui\Component\Listing\Column\RuleActions">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="indexField" xsi:type="string">rule_id</item>
<item name="urlEntityParamName" xsi:type="string">rule_id</item>
<item name="sortOrder" xsi:type="number">70</item>
</item>
</Argument>
</actionsColumn>
</Spalten>
<Containername="sticky">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="component" xsi:type="string">Magento_Ui/js/grid/sticky/sticky</item>
<item name="toolbarProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top</item>
<item name="listingProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
</item>
</Argument>
</Behälter>
</Auflistung>
Das Listing von ` dataSource ` enthält einen Link zu ` dataProvider ` – dem Typ, den wir in ` di.xml ` erstellt haben. Es enthält die Eingabedaten, die für das Grid notwendig sind.

Von hier aus müssen wir den abgelegten Schlüssel definieren – in unserem Fall ist es ` rule_id `.
Darüber hinaus können Sie auch Ihre benutzerdefinierten Schaltflächen hinzufügen, beschreiben Sie sie einfach im Abschnitt "Schaltflächen". In unserem Beispiel haben wir die Standard-Schaltfläche „Hinzufügen“ mit einer Adresse „ */*/newaction “ hinzugefügt (* im Pfad entspricht der aktuellen Bedeutung).
` container name=”listing_top” ` enthält einige zusätzliche Auflistungskomponenten: Filter, Paginierung usw. Sie können diese nach Ihren persönlichen Anforderungen ändern.
` Columns Name=“vendor_rules_rule_columns” ` Enthält die Spalten, die fast die gleichen sind wie im Standard-Grid. Der einzige sinnvolle Unterschied ist eine neue Spalte " actionsColumn ", die eine Reihe von Aktionen einführt: Bearbeiten und Löschen. Diese Aktionen können bei Bedarf auch erweitert werden.
Wie Sie wahrscheinlich bemerkt haben, hat diese Spalte eine neue Klasse. Lassen Sie uns lernen, wie wir es erstellen können:
> app/code/Vendor/Rules/Ui/Component/Listing/Column/RuleActions.php
<?php
Namespace Vendor\Rules\Ui\Component\Listing\Spalte;
Klasse RuleActions erweitert \Magento\Ui\Component\Listing\Columns\Column
{
/**
* URL-Pfad zum Bearbeiten
*
* @var-Zeichenfolge
*/
const URL_PATH_EDIT = 'vendor_rules/example_rule/edit';
/**
* Zu löschender URL-Pfad
*
* @var-Zeichenfolge
*/
const URL_PATH_DELETE = 'vendor_rules/example_rule/delete';
/**
* URL-Builder
*
* @var\Magento\Framework\UrlInterface
*/
geschützter $urlBuilder;
/**
* Konstrukteur
*
* @param\Magento\Framework\UrlInterface $urlBuilder
* @param \Magento\Framework\View\Element\UiComponent\ContextInterface $context
* @param \Magento\Framework\View\Element\UiComponentFactory $uiComponentFactory
* @param Array $Komponenten
* @param-Array $data
*/
öffentliche Funktion __construct(
\Magento\Framework\UrlInterface $urlBuilder,
\Magento\Framework\View\Element\UiComponent\ContextInterface $context,
\Magento\Framework\View\Element\UiComponentFactory $uiComponentFactory,
array $komponenten = [],
array $daten = []
) {
$this->urlBuilder = $urlBuilder;
parent::__construct($context, $uiComponentFactory, $components, $data);
}
/**
* Datenquelle vorbereiten
*
* @param-Array $dataSource
* @return-Array
*/
Öffentliche Funktion PrepareDataSource (Array $dataSource)
{
if (!isset($dataSource['data']['items'])) {
$dataSource zurückgeben;
}
foreach ($dataSource['data']['items'] as &$item) {
if (!isset($item['rule_id'])) {
fortsetzen;
}
$item[$this->getData('name')] = [
'bearbeiten' => [
'href' => $this->urlBuilder->getUrl(
statisch::URL_PATH_EDIT,
[
'id' => $item['rule_id'],
]
),
'label' => __('Bearbeiten'),
],
'löschen' => [
'href' => $this->urlBuilder->getUrl(
static::URL_PATH_DELETE,
[
'id' => $item['rule_id'],
]
),
'label' => __('Löschen'),
'bestätigen' => [
'title' => __('Lösche "${ $.$data.name }"'),
'message' => __('Sind Sie sicher, dass Sie die Regel "${ $.$data.name }" löschen möchten?'),
],
],
];
}
$dataSource zurückgeben;
}
}
?>Diese Klasse ist für die Verarbeitung von Aktionen aus dem Grid zuständig. Von hier aus ist es möglich, URLs oder den Namen des übertragenen Parameters zu ändern. In unserem Fall ist der Schlüssel rule_id (er wird unter dem Namen 'id' übertragen, um das Verständnis seines Wertes zu erleichtern).
Es sieht aus wie das:

Wenn Sie alles richtig gemacht haben, sollte Ihr Raster so aussehen:

Wie wir aus dem Beispiel sehen können, ist es recht einfach, das vorhandene Standard-Grid in eine Benutzeroberfläche umzuwandeln. Neben der Erweiterung der Standard-Grid-Funktionalität ermöglicht es Ihnen auch, die Arbeit mit diesem Teil der Magento 2-Funktionalität zu vereinfachen.
PS Im nächsten Artikel der Serie werden wir die Möglichkeit beschreiben, Massenaktionen und zusätzliche Spalten hinzuzufügen.
Bleib dran!
