Tipps und Tricks zur E-Commerce-Bildoptimierung
Veröffentlicht: 2022-07-14Die Wissenschaft bestätigt, dass 65 % der Weltbevölkerung visuelle Lerner sind. Bilder fügen eine Komponente hinzu, die geschriebene Kopien nicht besitzen: Geschwindigkeit. Beim E-Commerce-Marketing gilt der alte Grundsatz „Ein Bild sagt mehr als Worte“.
Starke Bilder lösen emotionale Reaktionen aus. Anders ausgedrückt; Sie sind einprägsam, steigern die Engagement-Rate und generieren Umsatz, weil sie die Bedürfnisse und innersten Wünsche der Verbraucher zutiefst ansprechen.
Die Leute möchten Bilder teilen und mehr davon sehen. Tatsächlich werden Webinhalte mit Bildern bis zu 40 % häufiger geteilt als Webinhalte ohne Bilder. In einer Gesellschaft, die das Image wertschätzt, müssen Online-Unternehmen die Bildauswahl auf ihren Websites und Marketingmaterialien priorisieren und strategisch planen.
Wir können dies der Allgegenwärtigkeit von Smartphones und Social-Media-Apps zuschreiben, bei denen Selfies die Generation Z und bis zu einem gewissen Grad die Millennials dazu veranlasst haben, sich mehr um das Aussehen zu kümmern als jede frühere Generation.
Das Hochladen von Bildern ins Internet ist jedoch nicht so einfach, wie Sie vielleicht denken. Wie alle Online-Geschäfts- und Marketingaktivitäten müssen auch Bilder optimiert werden.
In diesem Blog erklären wir, warum dies wichtig ist, und stellen einige Best Practices für die Bildoptimierung vor.

Sprechen Sie mit Experten

Was ist E-Commerce-Bildoptimierung?
Bildoptimierung ist der Prozess des Erstellens und Hochladens hochwertiger Bilder im idealen Format, in der idealen Größe und Auflösung auf Ihrer Website, um die Benutzerbindung zu steigern und sicherzustellen, dass Ihre Webseiten schnell geladen werden. Dazu gehört die genaue Kennzeichnung Ihrer Produktbilder, damit Google-Bots Ihre Seiten richtig lesen und einordnen können.
Warum E-Commerce-Bilder optimieren?

Um den Marketing-Guru Neil Patel zu paraphrasieren: Bilder nehmen mehr Bytes ein als jedes andere Website-Element, insbesondere auf E-Commerce-Websites. Daher können Größe und Komplexität der Bilddatei die Leistung Ihrer Website beeinträchtigen oder beeinträchtigen.
Aus weniger technischen und offensichtlicheren Gründen ist die Bildqualität entscheidend, um Verbraucher anzuziehen und sie zum Kauf zu bewegen. Verschwommene, kleine oder verpixelte Bilder sind unprofessionell und schrecken Kunden sofort ab.
Im Gegenteil, optimierte Bilder sind einfacher zu crawlen und zu indizieren. Je schneller Ihre E-Commerce-Website ist, desto wahrscheinlicher ist es, dass sie in den Suchmaschinenergebnissen einen höheren Rang einnimmt. Die Optimierung von Bildern ohne Qualitätseinbußen beansprucht weniger Bandbreite und Speicherplatz Ihrer Website.
Dadurch werden Ihre Webseiten übersichtlicher und die Kommunikation Ihres Servers mit den Browsern der Benutzer schneller. Letztendlich werden Ihre Website-Inhalte schneller geladen, und schnelle Websites führen zu einer höheren Zufriedenheit und einem verbesserten Benutzererlebnis.
Die ideale Ladegeschwindigkeit für E-Commerce-Webseiten liegt unter zwei Sekunden. Wenn Verbraucher länger als drei Sekunden warten, besteht laut Marketingdaten eine Wahrscheinlichkeit von 40 %, dass sie zu Wettbewerbern wechseln.
Wenn Sie immer noch skeptisch sind, sollten Sie wissen, dass Amazon herausgefunden hat, dass alle 100 Millisekunden verbesserter Seitenladezeit zu einer Umsatzsteigerung von 1 % führten. Darüber hinaus führt eine langsame Ladezeit zu einem niedrigeren Rang auf den Google-Suchergebnisseiten (SERPs).
Was macht ein gutes E-Commerce-Image aus?
Ein gutes E-Commerce-Image verkauft Produkte. Es präsentiert sie so, dass Verbraucher sich gezwungen fühlen, sie zu kaufen. Abhängig von Ihrem Unternehmen müssen Ihre Bilder keine Hochglanz-Doppelseite sein, wie Sie sie in Vogue finden.
Sie müssen lediglich entscheidungsrelevante Produktmerkmale präsentieren.
Stellen Sie sich das so vor: Online-Käufer haben nicht immer den Luxus, in die Geschäfte zu gehen, um Produkte persönlich zu inspizieren. Von einem E-Commerce-Bild wird jedoch erwartet, dass es die gleiche Funktion erfüllt, als würden sie es im wirklichen Leben betrachten.
DSLR-Kameras und die meisten Bildbearbeitungsprogramme haben dies möglich gemacht. Aber es geht nicht nur darum, wie das Bild aussieht; Es geht auch darum, wie es online technisch abschneidet, dh Bildoptimierung.
Wie erstelle ich ein gutes E-Commerce-Image?

Um qualitativ hochwertige Bilder zu erstellen, müssen Sie verschiedene Faktoren berücksichtigen. Denken Sie daran, nur weil ein Bild (in Bezug auf die Pixeldaten) von hoher Qualität ist, bedeutet dies nicht, dass es optimiert ist.
Bei der eCommerce-Optimierung geht es wirklich darum, ein Gleichgewicht zwischen der Erstellung attraktiver Bilder, die die Verbraucher ansprechen, und deren technischer Optimierung zu erreichen, um die Anforderungen von Suchmaschinen zu erfüllen.
Im Allgemeinen beinhalten Best Practices für die Bildoptimierung:
- Planen Sie Ihre Bilder und berücksichtigen Sie die Größe;
- Aufnehmen von Bildern mit professionellen Beleuchtungstechniken;
- Verwenden von Bildbearbeitungstechniken nach der Produktion, um Bilder zu verbessern;
- Verstehen der unterschiedlichen Bildanforderungen für Produkt- und Kategorieseiten; und
- Optimierung Ihrer Bilder für die Suchmaschinenoptimierung (Bilder-SEO).
Geeignete E-Commerce-Bildgrößen
Ihre Bilder sollten so groß wie nötig sein, um den erforderlichen Platz auszufüllen. Diashow-Bilder sind beispielsweise normalerweise breiter als Blog-Bilder und Miniaturansichten.
Bevor wir darauf eingehen, erklären wir den Unterschied zwischen Bildauflösung und -größe:
- Bildgröße ist die Dimension, dh die Länge und Breite eines Bildes; und
- Die Bildauflösung oder dpi ist die Anzahl der Punkte pro Quadratzoll eines Bildes.
Der Unterschied besteht darin, dass die Bildgröße bestimmt, wie groß Ihr Bild auf Desktop-Bildschirmen und Mobilgeräten angezeigt wird, während die Auflösung die Druckqualität widerspiegelt.
Im Allgemeinen verwenden E-Commerce-Websites drei Arten von Bildern; Slideshow, Blogs und Thumbnails (die Größen unten beziehen sich auf Pixel):
Miniaturansichten (klein)
Ein Thumbnail ist ein kleines Daumenbild, das als Platzhalter für Multimedia-Inhalte in voller Größe verwendet wird. Sie sind 100 × 200 oder 200 × 200 groß und werden häufig in den Produktkategorie- oder Produktsuchergebnislisten auf einer Website gefunden.
Miniaturansichten müssen nur groß genug sein, um die Grundfunktionen eines Produkts zu vermitteln; Form, Farbe und Design. Wenn Käufer auf Miniaturansichten klicken, werden sie normalerweise zu einer speziellen Produktseite mit Bildern in voller Größe weitergeleitet.
Produktbilder (mittel)
Diese Bilder zeigen Produkte aus verschiedenen Perspektiven, z. B. von vorne, von der Seite, von unten usw. Sie sind normalerweise 640 x 640 oder 800 x 800 groß. Es ist wichtig, Ihr Produkt so zu präsentieren, wie es im wirklichen Leben aussieht, um Kunden nicht zu täuschen.
Verwenden Sie daher Adobe Photoshop, um Ihre Produktbilder zu verbessern, aber lassen Sie sie nicht gefälscht aussehen!
Detaillierte Bilder (groß)
Detaillierte Nahaufnahmen sind besonders wichtig für Produkte mit speziellen Mustern oder Kleidung aus bestimmten Stoffen, Texturen und Farben. Die Mindestgröße für Bilder mit großen Details, die gezoomt werden können, beträgt 800×800 und 1000×1000.
Diese Art von Bildern weckt realistische Erwartungen hinsichtlich des Qualitätsniveaus, das ein Kunde erwarten kann.
Buchen Sie eine kostenlose Beratung
Kennen Sie den Unterschied zwischen dem Komprimieren und Ändern der Größe eines Bildes
Die Größenänderung bezieht sich auf das Vergrößern oder Verkleinern eines Bildes, ohne es zuzuschneiden. Es ändert die Abmessungen eines Bildes, was sich auf die Dateigröße und Bildqualität auswirkt. Wenn Sie beispielsweise versuchen, ein kleines Bild größer als seine ursprüngliche Größe zu skalieren, kann es verpixelt erscheinen.
Auf der anderen Seite bedeutet Bildkomprimierung, die Dateigröße zu reduzieren (das Bild gleich aussehen zu lassen) und die Auflösung beizubehalten, um die Ladezeit der Seite und die Benutzererfahrung zu verbessern.
Bilder haben zwei Größen; die Bildgröße, dh der Platz, den sie auf dem Bildschirm belegen (gemessen in Pixeln) und die Dateigröße, das ist der Speicherplatz, den ein Bild einnimmt (gemessen in Bytes).
Online-Käufer bewegen fast immer ihre Maus über ein Produktbild, um eine detailliertere Ansicht zu erhalten. Dies gilt insbesondere für Bekleidungs- und Schuhhändler.
Das Erstellen qualitativ hochwertiger Bilder ist entscheidend, damit Benutzer hineinzoomen und Details deutlich sehen können. Sie müssen die Spezifikationen der Plattform überprüfen, auf der Ihr E-Commerce-Shop gehostet wird, um die genauen Bilddateigrößen zu bestimmen.
Dann, wenn es um die Komprimierung geht, gibt es zwei Arten:
- Die verlustbehaftete Komprimierung reduziert die Größe der Bilddatei, kann jedoch die Qualität beeinträchtigen. und
- Verlustfreie Komprimierung, die eine hohe Bildqualität beibehält und die Dateigröße nicht so stark reduziert.
Ob Sie verlustbehaftet oder verlustfrei verwenden, hängt davon ab, was für Ihre Website und ihre Besucher am besten funktioniert. Für die meisten E-Commerce-Shops ist eine verlustbehaftete Komprimierung akzeptabel; Wenn Sie jedoch beispielsweise eine Foto-Website betreiben, ist die verlustfreie Komprimierung besser geeignet.
Wenn Sie sich nicht sicher sind, können Sie jederzeit bei Ihrem eCommerce-Website-Entwickler nachfragen.
Wählen Sie die richtigen Bildformate aus
Die drei gängigsten Bildformate im Internet sind: JPEG, GIF und PNG.
- JPEG: Dieses Bildformat ist seit vielen Jahren die erste Wahl, und das aus gutem Grund. Es ist einfach zu komprimieren und liefert dennoch eine anständige Qualität bei einer geringen Dateigröße. JPEG-Bilder sind auch mit fast jedem Gerät äußerst kompatibel.
- GIF: Die Farbbeschränkungen für GIFs halten ihre Dateigröße recht klein. Sie werden für einfachere Bilder wie Symbole, dekorative Grafiken und Beiträge in sozialen Medien verwendet.
- PNG: Diese werden immer beliebter, weil sie mehr Farben als GIFs unterstützen und sich mit der Zeit nicht durch erneutes Speichern wie JPEG-Bilder verschlechtern. Sie sind jedoch viel größer als JPEGs und erfordern eine erhebliche Bildkomprimierung.
Einige Tipps zur Optimierung von E-Commerce-Bildern:
- JPEGs funktionieren in den meisten Kontexten am besten und bieten das beste Bild für die kleinste Dateigröße.
- Vermeiden Sie die Verwendung von GIFs für große Produktbilder, da ihre Dateigröße zu groß ist.
- Wenn Sie nur PNG-Bilder erhalten können, verwenden Sie PNG-8 anstelle von PNG-24. Die kleine Bilddateigröße von PNGs eignet sich am besten für einfache, dekorative Bilder.
Vermeiden Sie Stockfotos
Stockfotos scheinen eine einfache und kostengünstige Möglichkeit zu sein, Ihre Website mit attraktiven Bildern zu füllen, aber die Verwendung von Bildern, die nicht Ihre eigenen sind, kann sehr wenig überzeugend wirken. Die meisten wirken billig und langweilig.
Wir alle haben diese Bilder von „Kollegen“ gesehen, die sich um einen Schreibtisch versammelt haben und mit überwältigendem Enthusiasmus auf etwas auf einem Laptop-Bildschirm zeigen. Es ist ermüdend, vorhersehbar und unaufrichtig. Bilder bieten einen informativen, ästhetischen und aufwertenden Wert und erhöhen die Attraktivität Ihres Online-Shops, aber nur, wenn sie gut gemacht sind.
Veröffentlichen Sie immer einzigartige, personalisierte Fotos, wann immer Sie können. Wenn Sie eine neue Website erstellen, bitten Sie Ihre Webentwicklungsfirma, keine Stock-Bilder zu verwenden.
Verwenden Sie verschiedene Arten von Fotos
Unterschiedliche Produkte erfordern eine spezifische Produktfotografie, um ihre Eigenschaften im besten Licht zu präsentieren. Daher gibt es Online-Shop-Bilder in einer Vielzahl von Stilen, die verschiedenen Zwecken dienen:
Einzelaufnahmen

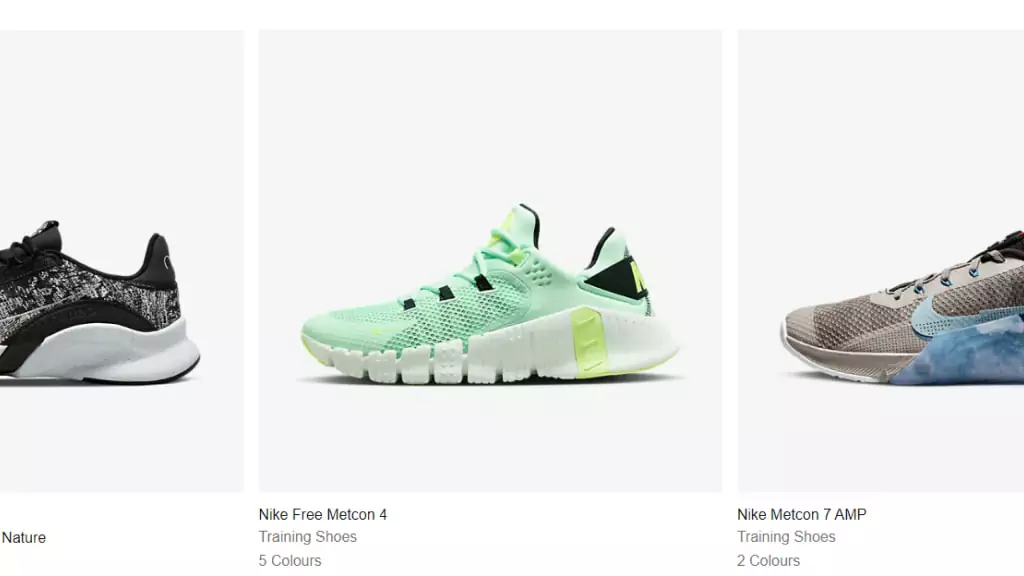
Diese zeigen ein Produkt pro Bild. Sie werden hauptsächlich in Produktkatalogen, Bannerbildern und auf Produktseiten verwendet, um einzelne Produkte unabhängig von einer vollständigen Kollektion zu präsentieren.
Die Produktbilder von Nike-Sneakers sind ein Paradebeispiel.
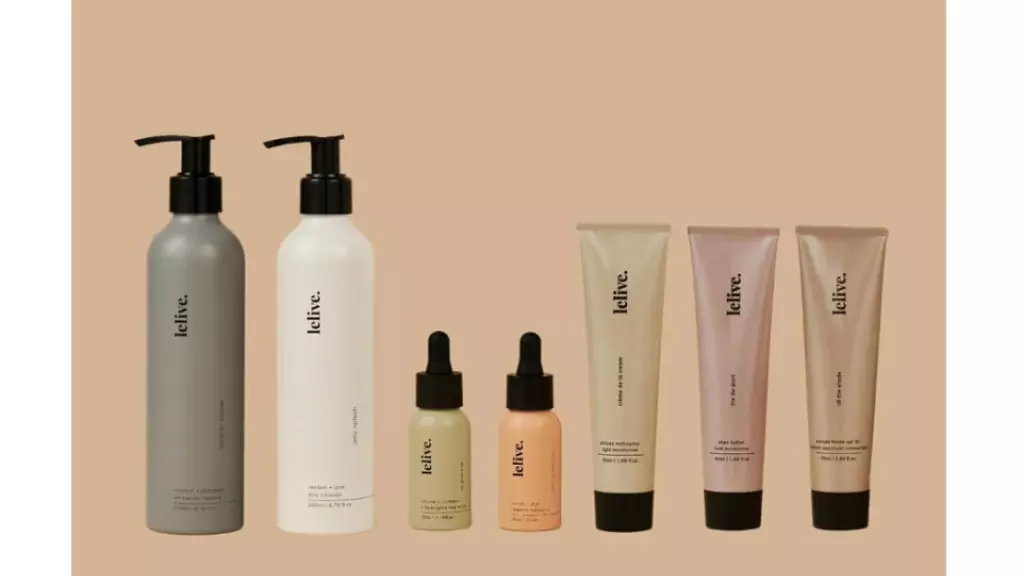
Gruppenaufnahmen

Gruppenfotos eignen sich am besten für Produktsets und Kollektionen, wie zum Beispiel eine Hautpflegelinie. Diese E-Commerce-Bilder bieten Kunden eine vollständige Ansicht Ihrer Produkte. Sie besitzen auch mehr redaktionelles Flair und eignen sich ideal für Social-Media-Posts und Anzeigen.

Werfen Sie einen Blick auf die Hautpflegelinie Lelive.
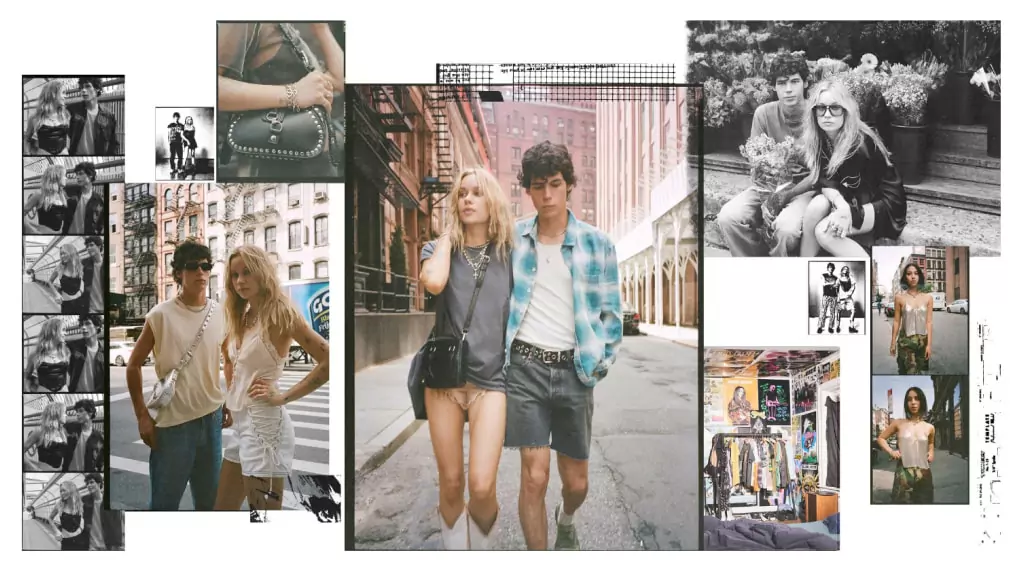
Lifestyle-Aufnahmen

Lifestyle-Fotografie ist ein Genre der Bildgestaltung, das Menschen einfängt, die Produkte in alltäglichen Szenarien verwenden. Das primäre Ziel ist es, die Produkte greifbarer zu machen, weil sie im „alltäglichen“ Leben gezeigt werden.
Diese Aufnahmen können helfen, die Geschichte hinter Ihrem Produkt zu erzählen. E-Commerce-Marken wie Urban Outfitters verwenden Lifestyle-Aufnahmen, um ihre Produktseiten zu ergänzen.
Originelle Lifestyle-Bilder eignen sich für soziale Medien, E-Mail-Marketing und Anzeigen, da sie Produkte persönlicher erscheinen lassen.
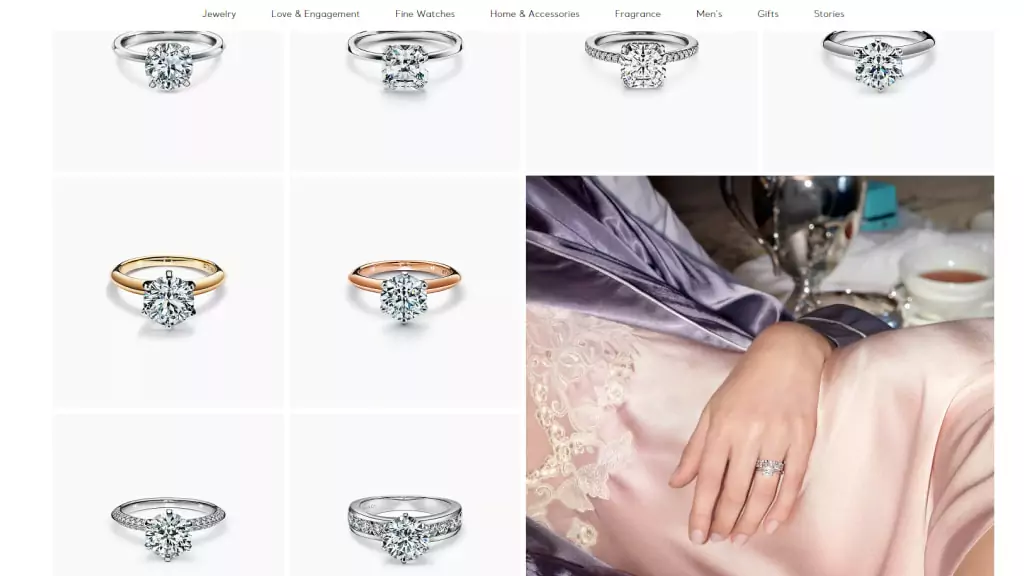
Detaillierte Aufnahmen

Diese Aufnahmen sind selbsterklärend und werden häufig für Schmuck und andere Artikel verwendet, um bestimmte Produktmerkmale hervorzuheben. Tiffany & Co. verwendet geschickt detaillierte Aufnahmen, um die Brillanz seiner Diamanten zu präsentieren.
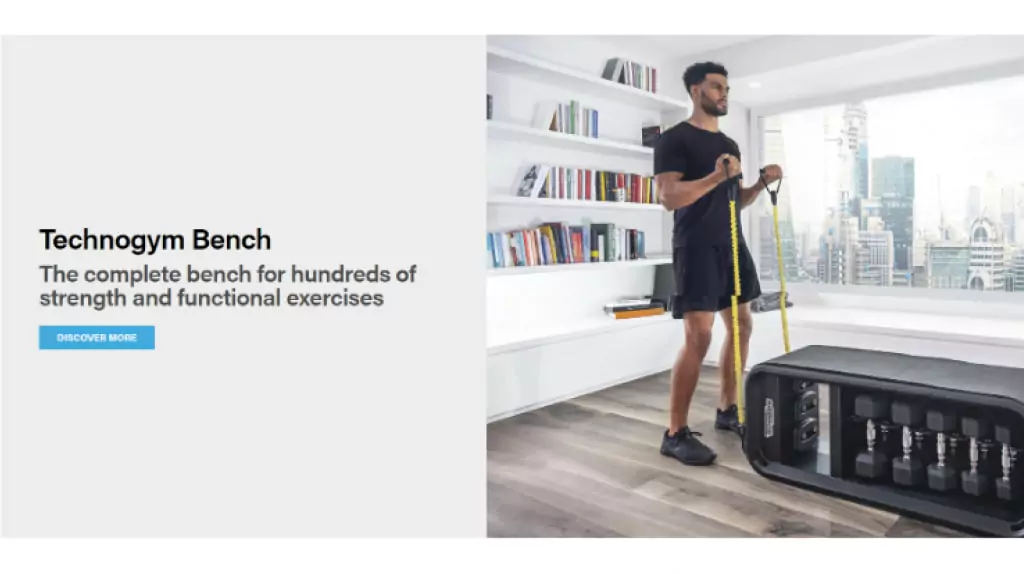
Scale-Aufnahmen

Eines der Probleme beim Online-Shopping ist, dass die Produktgröße nicht gemessen werden kann. Während die meisten Online-Shops Größenangaben auflisten, können selbst einfache Bilder täuschen.
Maßstabsgetreue Aufnahmen helfen Kunden, sich ein besseres Bild von der Größe eines Produkts zu machen. Wenn Produkte in einen Kontext gestellt werden, können sich Benutzer besser vorstellen, wie das Produkt in ihrem eigenen Leben aussehen wird. Daher können sie Aspekte ohne Vorkenntnisse sofort verstehen.
Der erfolgreiche Online-Shop Techno Gym hat Bilder von Modellen, die ihre Geräte im Innenbereich verwenden, um einen besseren Eindruck von der Produktgröße zu vermitteln.
Bildnamen optimieren

Beschreibende, schlüsselwortreiche Bilddateinamen sind entscheidend für die Bild-SEO. Das Einfügen Ihrer Ziel-Keywords in Ihre Bildnamen hilft Ihren Webseiten, einen höheren Rang in den SERPs zu erreichen.
Die Suchmaschine durchsucht nicht nur die Kopie auf Ihrer Website; Sie crawlen auch Bilddateinamen. Angenommen, Ihr Produktbild zeigt ein Paar rote Schuhe. Die Kamera hat ihr möglicherweise den Namen DCMIIMAGE78.jpg zugewiesen.
Dies sagt den Suchmaschinen nichts Nützliches über das Bild. Es wäre viel besser, den Dateinamen in red-heels-Gucci-2022.jpeg zu ändern. Jetzt verstehen Suchmaschinen, worum es in dem Bild geht, und können es besser mit den Suchanfragen der Benutzer abgleichen.
Sie können Google Analytics verwenden, um festzustellen, welche Benennungsmuster am häufigsten vorkommen, und dieselbe Formel auf Ihren Benennungsprozess für Bilddateien anwenden. Die Keyword-Recherche wird ebenfalls helfen; Stellen Sie einfach sicher, dass Ihre Bildnamen relevant sind.
Seien Sie gewarnt: Die Benennung eines Bildes von roten Schuhen mit hochvolumigen Keywords, die für Ihr Produkt völlig irrelevant sind, um den Traffic zu steigern, kann zu einer Abstrafung durch Google führen.
Verwenden Sie Bild-Sitemaps

Eine XML-Bilder-Sitemap ist eine Datei, die Suchmaschinen hilft, Bilder auf einer Website korrekt zu scannen und zu indizieren. Es wurde absichtlich erstellt, um die Chancen zu erhöhen, in die Suchergebnisse von Google Bilder zu gelangen.
Web-Crawler können keine Bilder crawlen, die nicht ausdrücklich im Quellcode einer Webseite genannt werden. Um Crawler auf nicht identifizierte Bilder aufmerksam zu machen, listen Webentwickler ihre Standorte in Bild-Sitemaps auf.
Die meisten Websites benötigen keine XML-Sitemaps, da die Bilder innerhalb des Website-Inhalts bereits in der XML-Map der Website vorhanden sind. In diesem Fall wäre eine Bild-XML-Zuordnung überflüssig.
Stellen Sie beim Erstellen einer XML-Sitemap für eine Website sicher, dass Sie relevante Details wie Bildtyp, Thema, Bildunterschrift, Titel, geografische Lage und Lizenzierung hinzufügen.
Die Verwendung von Sitemaps garantiert nicht, dass Ihre Bilder von Google indexiert werden, aber es ist ein Schritt in die richtige Richtung, insbesondere wenn Sie eine umfassende SEO-Strategie haben.
Für eine eingehende E-Commerce-Bildoptimierung können Sie sich die Google-Richtlinien für die Bildveröffentlichung ansehen, während die Google Webmaster-Tools großartige Vorschläge zur korrekten Formatierung von Sitemaps enthalten.
Alt-Tags optimieren
Alternativtext ist die geschriebene Kopie, die anstelle eines Bildes auf einer Webseite angezeigt wird, wenn das Bild nicht auf dem Bildschirm eines Benutzers geladen werden kann. Es hilft Suchmaschinen, Ihre Website besser zu crawlen und zu ranken.
Wenn es um die Optimierung von E-Commerce-Bildern geht, sollten Sie immer das Alt-Attribut für jedes Produktbild auf Ihrer Website ausfüllen.
Einige Alt-Text-Tipps:
- Beschreiben Sie Ihre Bilder ausreichend in einfacher Sprache ohne Keyword-Stuffing. Wenn Sie Ihre Augen schließen und jemanden den alternativen Text vorlesen lassen, sollte er eine einigermaßen genaue Version des Bildes zeichnen.
- Wenn Ihre Produkte Modellnummern oder Seriennummern haben, verwenden Sie diese in Ihren Alt-Attributen.
- Keyword-Stuffing vermeiden!
- Fügen Sie „dekorativen Bildern“ keinen Alt-Text hinzu. Dies sind Dinge wie Seitentrenner und Markengrafiken (alles, was Ihre Website schön aussehen lässt, aber keine kontextbezogene Bedeutung oder Bedeutung hat.) Idealerweise sollten dekorative Bilder in Ihren Code aufgenommen und nicht als Inhalt hinzugefügt werden.
Gute Alt-Tags geben Suchmaschinen mehr und bessere Informationen, sodass Ihre E-Commerce-Website höher eingestuft wird!
Verwenden Sie nach Möglichkeit einen weißen Hintergrund für Produktbilder
Obwohl sicherlich nicht der kreativste, schafft die Verwendung eines weißen Hintergrunds Konsistenz im gesamten Web und ist aus den folgenden Gründen so ziemlich das Standardverfahren:
- Bilder mit weißem Hintergrund halten Sammlungsseiten einheitlich;
- Es spart Zeit und Geld bei der Bearbeitung;
- Marktplätze wie Google Shopping und Amazon erfordern weiße Hintergründe;
- Kunden fühlen sich den Produkten stärker verbunden, weil sie im Mittelpunkt der Bilder stehen, dh es gibt keine Ablenkungen; und
- Farben erscheinen auf einem weißen Hintergrund schärfer, da er die wahren Farben des Produkts widerspiegelt.
Sie können eine Bildbearbeitungssoftware wie Adobe Photoshop verwenden, um den Hintergrund Ihrer Produktbilder manuell durch einen weißen Hintergrund zu ersetzen. Hier ist ein YouTube-Tutorial, das Ihnen zeigt, wie es geht.
Vergessen Sie nicht die Miniaturbilder
Miniaturansichten sind wichtig für die Suche, den zugehörigen Videoverkehr und die Optimierung von YouTube-Kanälen. Online-Shops verwenden sie anstelle größerer Bilder, um das Laden von Webseiten zu beschleunigen, insbesondere auf Mobilgeräten.
Im Folgenden finden Sie einige nützliche Tipps für Miniaturansichten:
- Richten Sie Thumbnails an der Käuferabsicht aus. Nehmen wir an, Sie wissen, was den Verbrauchern an Ihren Produkten am wichtigsten ist. Sie sollten diese Elemente in Ihren Thumbnails verstärken, damit sie sofort erkennbar sind, wenn Kunden online suchen.
- Maximieren Sie die Größe innerhalb der Miniaturansicht. Die Mehrheit der Käufer, etwa 79 %, nutzt Mobilgeräte, um Einkäufe zu tätigen. Daher sind Galerie-Thumbnails auf Mobilgeräten eine Bildschirmfläche wert, was bedeutet, dass Sie ihre Größe maximieren und sicherstellen möchten, dass sie so viel angemessenen Designraum wie möglich einnehmen.
- Bieten Sie mehrere Produktwinkel an. Überlegen Sie, welcher Winkel am besten visuell zeigt, wie Ihre Produkte getragen oder verwendet werden, und fotografieren Sie sie so, dass sie ihrem Verwendungszweck entsprechen. Einige E-Commerce-Shops bieten sogar Videos an, um den Kauf komplexer Produkte zu unterstützen.
Fügen Sie strukturierte Daten zu Bildern hinzu
Laut Google sind strukturierte Daten:
„Ein standardisiertes Format zur Bereitstellung von Informationen über eine Seite und zur Klassifizierung des Seiteninhalts; zum Beispiel auf einer Rezeptseite, was sind die Zutaten, die Garzeit und -temperatur, die Kalorien und so weiter.“
Strukturierte Daten liefern Suchmaschinen zusätzliche Informationen über Bilder und erhöhen die Wahrscheinlichkeit, dass sie im Bildbereich der Suchergebnisse erscheinen. Im Fall von SEO werden Bilder mit bestimmten Textgruppen markiert, die Suchmaschinen dabei helfen, den Kontext der Bilder zu verstehen und den Suchenden genaue Ergebnisse zurückzugeben.
Strukturierte Daten können Bildtitel, Bildunterschriften, Produktbeschreibungen, Preis, Verfügbarkeit, Marke und andere Informationen enthalten. Weitere Informationen zu Best Practices für strukturierte Daten finden Sie in der Google-Suche.
Cachen Sie Ihre Website-Inhalte

Das Caching von Bildinhalten geht über die Bildoptimierung hinaus und sollte Teil Ihrer gesamten Webentwicklungs- und E-Commerce-Strategie sein. Im Zusammenhang mit Bildern, obwohl es für alle Webinhalte gilt, handelt es sich um den Vorgang des Speicherns von Kopien Ihrer Bilder auf zusätzlichen lokalen oder global verteilten Servern und in den Browsern Ihrer Benutzer.
Daher werden diese Bilder direkt von zusätzlichen Servern und nicht von Ihren Website-Servern bereitgestellt.
Wenn ein Besucher ohne Caching auf einer Website ankommt und auf dasselbe Bild wie jemand anderes klickt, verlangsamt er den Server, weil er dieselbe Anfrage stellt wie Hunderte anderer Personen, die dasselbe Produkt sehen möchten.
Caching löst dieses Problem, indem eine Kopie der zusammengestellten Webseite und Komponenten (Multimedia und Bilder) an verschiedenen Orten gespeichert wird, sodass der Browser nicht jedes Mal zum Server zurückkehren muss, wenn ein neuer Besucher dieselben Bilddateien ansieht.
Tatsächlich kann Caching Ihre Webseiten bis zu 10- bis 100-mal schneller laden!!
Erstellen Sie eine optimierte Website

Adaptives E-Commerce-Design
Obwohl die Implementierung zeitaufwändiger ist, besteht einer der Hauptvorteile des adaptiven Website-Designs darin, dass es mehrere feste Layouts gibt, die für bestimmte Bildschirmgrößen entwickelt wurden. Anstatt nur ein großes Bild auf einem Gerät anzuzeigen, werden Bilder daher basierend auf der Auflösung und Größe des Bildschirms des Benutzers optimiert.
Der Hauptunterschied zwischen einem adaptiven Design und einem responsiven Design besteht darin, dass ein responsives Design sein Layout basierend auf der Bildschirmgröße eines Geräts ändert, während ein adaptives Design die Erstellung eines anderen Website-Layouts für jedes Gerät erfordert.
Verwenden Sie JavaScript
Wenn ein adaptives Design zu teuer ist, verwenden Sie JavaScript (eine Web-Programmiersprache) in Ihrem responsiven Website-Design, um die Bildschirmgröße Ihrer Benutzer zu erkennen.
Dadurch wird sichergestellt, dass für Mobilgeräte optimierte Bilder bei Bedarf angezeigt werden, anstatt einfach große Bilder in einer kleineren Größe anzuzeigen.
Das Tolle an JavaScript ist, dass die Bildoptimierung in Echtzeit erfolgt, während Benutzer Ihren Online-Shop erkunden.
Faules Laden
Lazy Loading wird auch als On-Demand-Loading bezeichnet und ist eine Optimierungstechnik für Online-Inhalte, bei der Seiten allmählich geladen werden, während Benutzer sich auf einer Website bewegen.
Anstatt also eine ganze Webseite zu laden und auf einmal zu rendern, hilft das Konzept des verzögerten Ladens dabei, nur den erforderlichen Abschnitt zu laden und den verbleibenden zu verzögern, bis er vom Benutzer benötigt wird.
Dies ermöglicht ein flüssigeres Surfen und kürzere Seitenladezeiten. Es verbessert auch die Benutzererfahrung.
Optimieren E-Commerce-Plattformen Bilder?

Website-Builder wie Shopify, Wix, Magento und andere komprimieren Bilder automatisch; Sie bieten jedoch nicht immer die erforderliche Finesse. Gelegentlich kann die Komprimierung zu aggressiv sein, was zu einer geringen Bildqualität führt.
Die beste Option wäre, Bilder mit ihrer ursprünglichen hohen Auflösung zu skalieren und zu optimieren und sie dann auf Ihre Website hochzuladen, oder Sie können Image Content Delivery Networks (CDNs) verwenden.
CDNs sind die besten Tools für die Bildoptimierung, da sie auf die Transformation, Optimierung und Bereitstellung von Bildern an Geräte auf der ganzen Welt spezialisiert sind.
Wie funktionieren Bild-CDNs?
Webserver befinden sich normalerweise an einem Ziel; CDNs bestehen jedoch aus global verteilten Servern, die den Inhalt einer Website speichern und an Benutzer liefern. Wenn also Benutzer in LA auf Ihre Website zugreifen möchten, Sie sich aber in Chicago befinden, können sie sie von einem nahe gelegenen CDN-Server abrufen.
Image CDNS optimiert Bilder in Echtzeit und macht sie besser für die Bereitstellung geeignet. Dies bietet eine schnellere Ladezeit und eine bessere Benutzererfahrung, was zu einer besseren SEO führt.

Überlassen Sie Ihre Bildoptimierung den Experten
Eine sorgfältig ausgewählte Auswahl an Website-Lifestyle- und Produktbildern hinterlässt einen bleibenden Eindruck bei Ihren Besuchern. Es behauptet Ihren Wettbewerbsvorteil und überzeugt Website-Kunden, dass Ihre Produkte den Kauf wert sind.
Um es noch einmal zusammenzufassen: Die Bildoptimierung ist ein wichtiger Teil der SEO, der Suchmaschinen wichtige Kontextinformationen liefert und die Ladezeit von Seiten beschleunigt, was die Benutzerbindung und das Suchmaschinenranking erhöht.
Wenn Sie Ihrem E-Commerce-Shop die besten Chancen auf Online-Erfolg geben möchten, müssen Sie daher qualitativ hochwertige, optimierte Bilder erstellen. Unsere kurze Einführung in Bildoptimierungstechniken soll Ihnen den Einstieg erleichtern.
Wenn Sie alternativ Unterstützung bei der Erfassung und Verbesserung Ihrer E-Commerce-Website-Seiten benötigen, sind Sie bei uns genau richtig. Die Comrade Digital Marketing Agency kann Ihnen dabei helfen, eine Online-Präsenz zu erstellen, die greifbare Ergebnisse liefert und Folgeverkäufe fördert.
