Magento 2 Geschwindigkeitsoptimierung: Einfache + Fortgeschrittene Möglichkeiten
Veröffentlicht: 2021-01-08Inhaltsverzeichnis
Sie wissen, dass die Seitengeschwindigkeit den Erfolg eines Geschäfts stark beeinflusst, da Geschäfte mit langsamer Leistung zwangsläufig niedrigere Konversionsraten haben und dadurch gegenüber ihren Konkurrenten verlieren. Und da wir für unsere Kunden regelmäßig Geschwindigkeitsoptimierungen durchführen, sehen wir es in unserer Kompetenz, Ihnen die neuesten Techniken zur Geschwindigkeitsoptimierung in Magento 2 zur Verfügung zu stellen.
Geschwindigkeitsoptimierung und warum es schwierig ist, es richtig zu machen
Wenn die Geschwindigkeitsoptimierung auf Magento 2-Websites einfach Erweiterungen installieren und aktivieren würde, hätten Sie offensichtlich keine Probleme mit der Leistungsoptimierung. Es ist viel komplizierter als das.
Viele Variablen
Sie müssen die verschiedenen Variablen berücksichtigen, die an der Messung der Seitengeschwindigkeit beteiligt sind. Es könnte sein, dass Ihre Seitengeschwindigkeit im Idealzustand tatsächlich fantastisch ist – das heißt, wenn das Gerät des Benutzers in der Lage ist, alles zu rendern, was Sie darauf werfen. Oder es könnte sein, dass die Geschwindigkeit Ihrer Seite nicht so schlecht ist, aber die wahrgenommene Leistung für den Benutzer aufgrund einer schlechten kumulativen Layoutverschiebung schrecklich ist.
Bei der Optimierung der Leistung Ihres Shops müssen viele Variablen berücksichtigt werden, weshalb Sie immer zuerst die spezifischen Probleme identifizieren sollten.
Priorität
Und selbst wenn Sie Ihre Hausaufgaben gemacht und alle laufenden Probleme identifiziert haben, die Ihr Geschäft derzeit hat, wäre es immer noch keine gute Idee, zu versuchen, alle zu beheben. Unserer Erfahrung nach tragen Mikrooptimierungen so gut wie nichts dazu bei, die Leistung in der realen Welt zu verbessern, und Sie sollten nur an der Optimierung der Probleme arbeiten, die Ihrer Meinung nach die größten Hindernisse sind, die Ihr Geschäft daran hindern, das gewünschte Einkaufserlebnis zu bieten.
Abtausch
Wenn Sie sich wirklich darauf einlassen, ist die Geschwindigkeitsoptimierung ein ständiger Kompromiss zwischen Funktionalität und Leistung – Sie müssen immer etwas opfern, um eine bessere Leistung zu erzielen. Manchmal ist es ein verlockendes Magento-Theme, manchmal ist es eine nützliche Erweiterung, die sich nachteilig auf die Leistung Ihres Shops auswirkt.
Allgemeine Optimierungstechniken
Diese allgemeinen Optimierungstechniken sind schmerzlos und erfordern nicht viel technisches Wissen, um sie zu implementieren.
1. Überprüfen Sie Ihre aktuelle Hosting- und Magento-Version
Das Hosting spielt eine entscheidende Rolle bei der Website-Geschwindigkeit, denn je besser ein Hosting-Plan ist, desto leistungsfähiger kann Ihr Geschäft trotz zunehmendem Datenverkehr oder großen Katalogen schnell bleiben.
Für eine Magento-Site ist es sogar noch wichtiger, über ein anständiges Hosting zu verfügen, um ihre robuste und komplexe Struktur zu erleichtern. Während Magento-Hosting mindestens 2 GB RAM benötigt, um zu funktionieren, hängt der geeignete Hosting-Plan von der Größe der Website ab.
Wenn Ihre aktuelle Magento-Website also langsam ist und Sie mit einem Hosting der unteren Preisklasse arbeiten, ist es an der Zeit, ein Upgrade durchzuführen, um eine deutliche Geschwindigkeitsverbesserung zu erzielen.
>> Mehr sehen: Die 12 besten Magento-Hosting-Anbieter
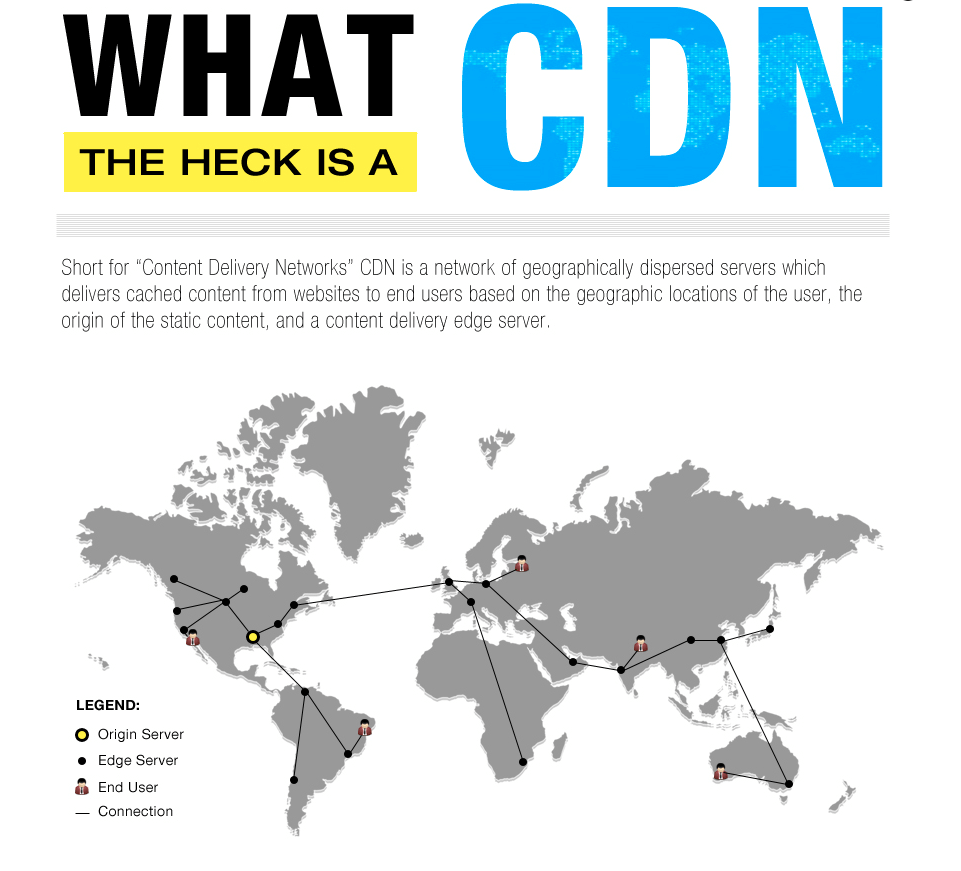
2. Verwenden Sie einen CDN-Dienst

(Foto/WPbeginner.com)
In der logistischen Lieferkette werden Artikel schneller versandt, wenn sich ein Lager in der Nähe des Standorts des Käufers befindet. In ähnlicher Weise hilft CDN (Content Delivery Network) dabei, Inhalte schneller bereitzustellen, indem Inhalte auf einem Edge-Server in der Nähe der Geolokalisierung der Benutzer zwischengespeichert werden.
CDN eignet sich am besten für große Geschäfte mit internationalen Besuchern sowie für Websites mit vielen dynamischen Inhalten auf Desktop- und Mobilgeräten. Aus diesen Gründen passt es perfekt zu vielen Magento-Sites.
Während viele Hosting-Anbieter CDN-Dienste anbieten, können Sie auch Ihre eigenen CDN-Anbieter wie Fastly oder Stackpath auswählen. Nachdem Sie den Dienst eingerichtet haben, müssen Sie CDN in Ihrem Magento-Backend konfigurieren, bevor Sie Änderungen sehen.
3. Bilder faul laden
Von allen Arten von Ressourcen, die von beliebten Websites angefordert werden, sind Bilder die am häufigsten angeforderte Art von Ressourcen, deren Anzahl von Anforderungen im Durchschnitt 35,6 % (Desktop) der Gesamtanforderungen der Seite ausmachen. In Bezug auf das Seitengewicht nehmen Bildressourcen im Durchschnitt 46,6 % des mittleren Seitengewichts ein, was sie zur niedrig hängenden Frucht bei der Geschwindigkeitsoptimierung macht, die beeindruckende Ergebnisse liefert, wenn Sie es richtig machen.
Lazy Loading ist eine effektive Möglichkeit, die Leistung Ihres Shops zu verbessern, da Sie nicht alle Bilder auf einmal laden müssen. Beim verzögerten Laden werden Bilder zu einem späteren Zeitpunkt geladen, wenn der Benutzer sie benötigt, wodurch die Zeit zum Laden einer Seite effektiv verkürzt wird, ohne die Benutzererfahrung zu beeinträchtigen.
In Magento 2 können Sie Lazy Loading-Bilder auf Ihrer Magento-Website mit Erweiterungen wie Lazy Loading für Magento 2 implementieren. Es gibt mehrere weitere Erweiterungen wie diese, die kostenlos auf dem Magento-Marktplatz verfügbar sind.
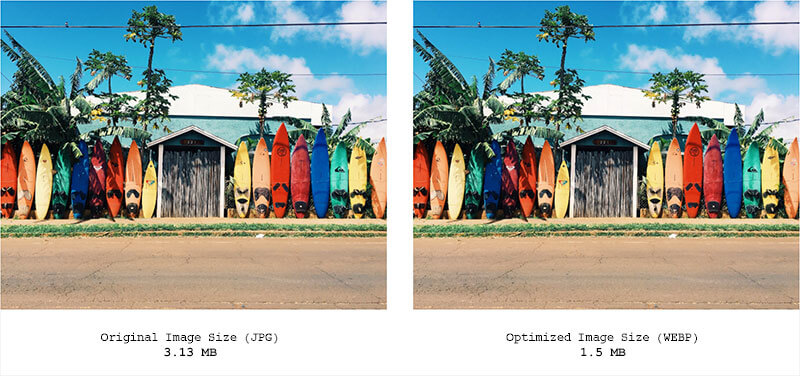
4. Verwenden Sie WebP
WebP wird oft als das Schweizer Taschenmesser der Bildformate verglichen und ist ein neues und flexibles Bildformat, das schnell an Popularität gewinnt und voraussichtlich der Ersatz für PNG, JPEG und GIF sein wird. Im Vergleich zu PNG- und JPG-Bildern sind WebP-Bilder in der Regel 25 – 35 % kleiner und haben praktisch keine Einbußen bei der Bildqualität.

Da dies noch ein relativ neues Bildformat ist, wird WebP in Magento 2 standardmäßig nicht unterstützt, und Sie müssen Erweiterungen von Drittanbietern wie Magento 2 WebP Images Extension installieren, um die automatische Bildkonvertierung in WebP zu aktivieren.
5. Verwenden Sie leichte Themen
Allein anhand der Impressionen können Sie erkennen, wann ein schweres Thema Ihren Shop erheblich verlangsamt, und Benutzer mit langsamer Internetverbindung und/oder veralteten Hardwarefunktionen werden davon nur noch weiter beeinträchtigt.
Um dies zu umgehen, müssen Sie Ihre Magento-Themen selektiv auswählen, wobei der Schwerpunkt mehr auf der Leistung liegt. Wir wissen jedoch, dass es schwierig ist, genau zu bestimmen, ob ein Thema wirklich leicht ist, weshalb Sie im Allgemeinen prüfen sollten, ob sich die Demoversion des Themas für Sie schnell anfühlt, mehr Benutzerbewertungen lesen und ob Sie sicher sein möchten Verwenden Sie PageSpeed Insights, um das Thema gründlich zu testen.
6. Deaktivieren Sie flache Kataloge
Früher war die Aktivierung des Flat-Katalogs der richtige Weg, wenn Sie die Zeit für SQL-Abfragen verkürzen möchten. Ab Magento 2.1 und höher ist dies jedoch keine bewährte Methode mehr, und Sie sollten keine Erweiterungen verwenden, die die Verwendung des Flat-Katalogs beinhalten, da diese Funktion bekanntermaßen zu Leistungseinbußen und anderen Indizierungsproblemen führt.
Stellen Sie zum Deaktivieren von Flat-Katalogen sicher, dass Sie Flat-Katalogkategorie verwenden/Flat-Katalogprodukt verwenden auf Nein in Stores > Einstellungen > Konfiguration > Katalog setzen.
7. Reduzieren Sie unnötige Erweiterungen von Drittanbietern
Wie immer ist das Stapeln von Erweiterungen von Drittanbietern nicht immer eine gute Idee, und Erweiterungen von Drittanbietern können noch mehr Probleme verursachen, wenn sie von nicht vertrauenswürdigen Quellen heruntergeladen/gekauft werden. Um potenzielle Probleme zu vermeiden, empfiehlt es sich, die Anzahl der Erweiterungen auf ein wesentliches Maß zu beschränken, sie regelmäßig zu aktualisieren und Erweiterungen von Drittanbietern nur von vertrauenswürdigen Quellen herunterzuladen/zu kaufen.
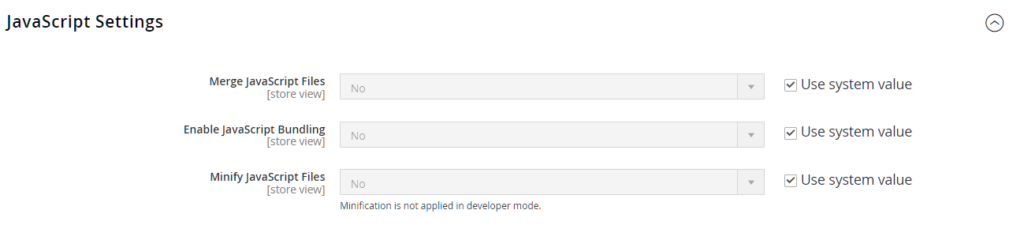
8. Deaktivieren Sie die Javascript-Bündelung
Javascript Bundling gruppiert viele Ihrer Javascript-Dateien in einem Bundle. Dadurch muss der Server weniger Javascript-Dateien anfordern und benötigt dafür weniger Zeit. Dies sollte theoretisch bei der Leistung helfen.
In Wirklichkeit erfüllt das in Magento integrierte grundlegende JS-Bundling-Tool diese Erwartung jedoch nicht ganz, führt jedoch häufig zu einer schlechteren Ladegeschwindigkeit. Laut einem Test eines Magento-Stack-Exchange-Mitglieds erhöht sich die durchschnittliche Ladezeit seiner Webseite von 5 Sekunden auf 15 Sekunden, nachdem JS Bundling aktiviert wurde.
Die JS-Bündelung ist standardmäßig deaktiviert. Sie können jedoch überprüfen, ob es zuvor aktiviert war, und es wieder deaktivieren, indem Sie zu navigieren
Store >> Konfiguration >> Erweitert >> Entwickler >> JavaScript-Einstellungen und setzen Sie JavaScript-Bündelung aktivieren auf Nein .

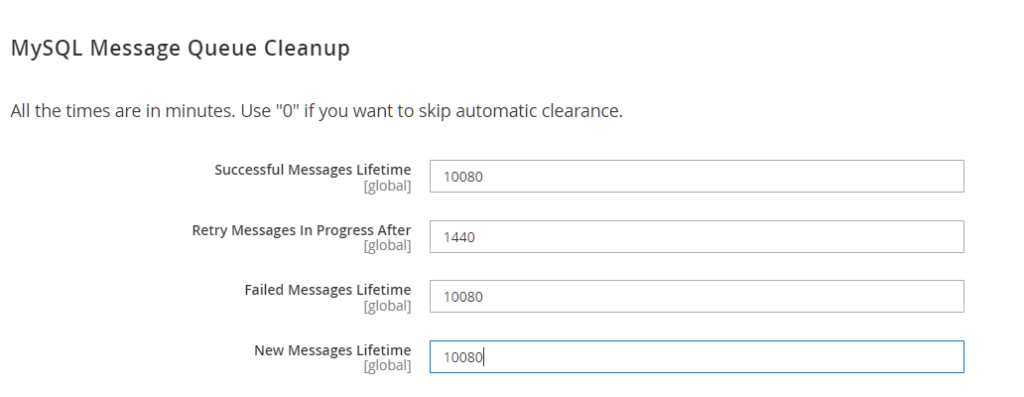
9. Optimieren Sie Magento Datalog
Die Logfiles Ihrer Magento-Website listen alle Änderungen auf, die in der Datenbank vorgenommen werden. Im Laufe der Zeit können sie sich auf einige GB anhäufen, was die Leistung Ihrer Website verlangsamt.
Das Entfernen alter großer Protokolle, die für die aktuelle Aktivität Ihrer Website nicht mehr relevant sind, ist ein notwendiger Schritt, um eine gute Geschwindigkeitsleistung aufrechtzuerhalten.
Außerdem generiert Magento automatisch und häufig neue Protokolldateien, sodass das Entfernen der alten Ihnen keine Probleme bereiten sollte.
Nicht-technische Händler können zu Store >> Configuration >> Advanced >> MySQL Message Queue Cleanup navigieren.
Die Bereinigung entfernt automatisch alte Protokolldateien nach einer bestimmten Zeit.

Magento hat oben Standardwerte für diese Attribute festgelegt, aber Sie können sie nach Belieben ändern.

Gehen Sie ein bisschen fortgeschrittener
10. Verwenden Sie das Ganzseiten-Caching von Varnish
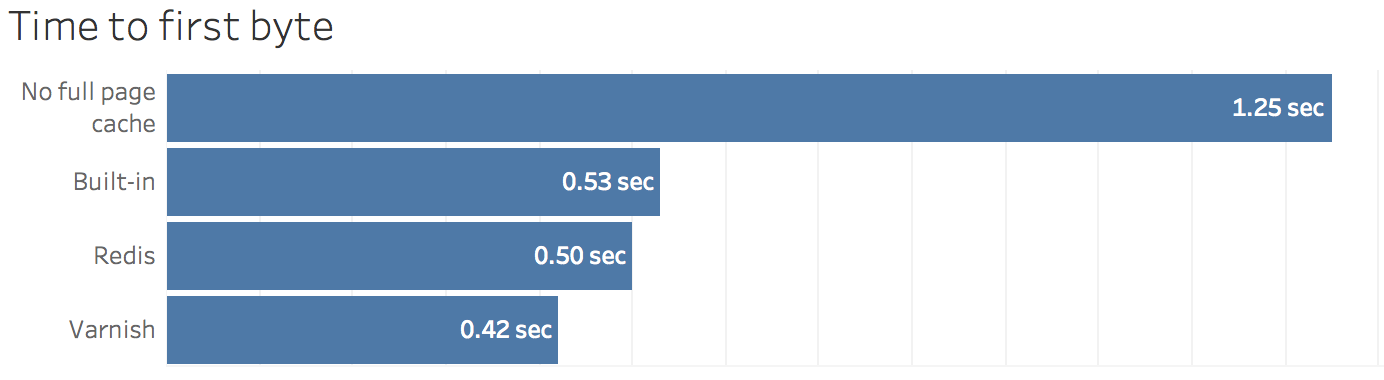
Varnish Cache ist ein Open-Source-Beschleuniger für Webanwendungen, der je nach Architektur die Bereitstellung von Inhalten um das 300- bis 1000-fache beschleunigen kann. Aus diesem Grund empfiehlt Magento selbst Varnish dringend, da es eine viel bessere Option ist als das integrierte Ganzseiten-Caching. Da Varnish außerdem darauf ausgelegt ist, den HTTP-Verkehr zu beschleunigen, können Sie bei wiederholten Anfragen eine wesentlich geringere Server-Antwortzeit und einen geringeren Netzwerkbandbreitenverbrauch haben.

Getestet mit WebPageTest.org [Bildnachweis: canonicalized.com]
Um Varnish zu konfigurieren und zu verwenden, folgen Sie der detaillierten Schritt-für-Schritt-Anleitung, um Ihre Magento 2-Website zum Fliegen zu bringen.
Powered by Varnish hilft Ihnen Fastly dabei, mehr zu einem geringen Preis zu erreichen
Speziell für Magento Commerce Cloud ist Fastly für die Verwendung in Staging- und Produktionsumgebungen erforderlich . Im Vergleich zur alleinigen Verwendung von Varnish handelt es sich um einen funktionsreicheren Ansatz, da er neben den schnellen Caching-Funktionen von Varnish auch ein CDN und Sicherheitsverbesserungen für Ihre Magento 2-Website und Cloud-Infrastruktur bietet.
Händler auf Magento Open Source können Fastly gerne verwenden, aber Sie sollten trotzdem beachten, dass Fastly im Gegensatz zu Varnish keine kostenlose Lösung ist und Gebühren je nach Bandbreite und Anfragenutzung nach Region berechnet werden.
Informationen zum Einrichten von Fastly finden Sie im offiziellen Leitfaden zu Magento DevDocs.
11. Konfigurieren Sie Memcached/Redis
Caching ist bekanntlich eine effektive Lösung, um die Geschwindigkeit zu optimieren und die Ladezeit drastisch zu reduzieren.
Während Varnish eine Caching-Lösung für das Frontend ist, helfen Memcached und Redis beim Backend-Caching, das für umfangreiche Webanwendungen mit dynamischen Datenbanken dringend empfohlen wird.
Redis ist leistungsfähiger und flexibler als Memcached und kann alles, was Memcached kann. Daher ist es eine beliebtere Wahl bei Entwicklern. Memcached ist jedoch einfacher einzurichten und zu verwenden und kann in bestimmten Fällen vorteilhafter sein als Redis.
Es wird empfohlen, tiefer zu graben, um herauszufinden, was für Ihre Website-Umgebung am besten geeignet ist, bevor Sie versuchen, Memcached, Redis oder beides zu konfigurieren.
12. Wechseln Sie zu HTTP/2
HTTP/2 wurde bereits im Februar 2015 veröffentlicht und ist eine neue Verbesserung des bestehenden HTTP-Protokolls. Es wird jetzt von 49,9 % aller Websites verwendet und wird von nun an immer mehr Akzeptanz erfahren, zumal Tests gezeigt haben, dass HTTP/2 eine bis zu 14 % bessere Seitenlast und andere Vorteile bietet.
In der Videodemonstration unten können Sie beispielsweise sehen, wie HTTP/2 eine höhere Leistung ermöglicht, wenn es an die Grenzen geht:
In diesem Video haben wir jedes Bild in 379 kleine Kacheln aufgeteilt, sodass 379 separate Verbindungen zum Server hergestellt werden müssen. Dies ist ein höchst unwahrscheinliches Szenario, aber es gibt uns Einblicke in die Funktionsweise von HTTP/2-Multiplexing und wie es im Vergleich zu HTTP/1 eine viel schnellere Leistung bringen kann.
Um HTTP/2 für Ihre Magento-Website zu aktivieren, müssen Sie es entweder über Ihr CDN (z. B. Fastly) oder über Ihre Webserver (Apache) konfigurieren. Hier erfahren Sie beispielsweise, wie Sie dies in Apache und Nginx tun.
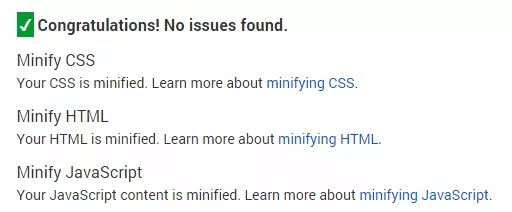
13. Minimierung
Die Minimierung ist, wie der Name schon sagt, eine Methode zum Minimieren des Codes Ihrer Seite. Bei der Minimierung werden alle unnötigen Teile in Ihren HTML-, JavaScript- oder CSS-Dateien entfernt, um sicherzustellen, dass die Ressourcen Ihrer Seite so gering wie möglich gehalten werden. Die Minimierung ist heutzutage eine Standardpraxis und jede Website sollte sie in ihrer Infrastruktur anwenden, da sie im Wesentlichen eine kostenlose Leistungssteigerung ist.

Um die Minimierung für Ihre Magento-Website zu aktivieren, können Sie sich entweder auf leicht verfügbare Erweiterungen wie Minify HTML CSS JS verlassen oder die CSS- und JavaScript-Minifizierung direkt über das Magento-Backend aktivieren. Bei letzterer Methode müssen Sie:
- Versetzen Sie Ihren Magento 2-Shop in den Produktionsmodus
- Gehen Sie dann zu Stores > Konfiguration > Erweitert > Entwickler
- Setzen Sie HTML minimieren/CSS-Dateien minimieren/JavaScript-Dateien minimieren auf Ja
- Denken Sie daran, den Cache danach über System > Cache Management zu leeren
14. Gehen Sie mit einer PWA-Storefront kopflos vor
Da die meisten Magento-Websites, die wir derzeit haben, immer noch auf der traditionellen Architektur basieren, sind Sie mehr als alles andere durch die verwendete Infrastruktur eingeschränkt, da die traditionelle Architektur selbst starr, konservativ und anfällig für Verlangsamungen im Laufe der Zeit ist. Die Headless-Architektur löst dieses Problem mehr oder weniger, da es sich um einen Ansatz handelt, der mehr Flexibilität, mehr Skalierbarkeit und mehr Leistungsverbesserungen für Storefronts bringen soll.
Aus diesem Grund entscheiden sich Marken für PWA-Schaufenster (das ist ein kopfloses Schaufenster), um mehr Leistungssteigerungen zu erzielen, und es ist wirklich ein Schläfer, der in naher Zukunft nur noch mehr Anerkennung finden wird.

Da Headless häufig umfangreiche Änderungen an der Infrastruktur Ihrer Website mit sich bringt, empfehlen wir Ihnen, sich nur auf einen vertrauenswürdigen Magento-PWA-Lösungsanbieter zu verlassen, der den gesamten Prozess für Sie durchführt.
Empfohlene Lektüre: Vorteile von PWA für Ihr Unternehmen
15. Entfernen Sie nicht verwendete Schriftarten
Es ist üblich, verschiedene Schriftarten auszuprobieren, bevor Sie entscheiden, welche auf Ihrer Website am besten aussehen, und sie dann zu vergessen. Diese Schriftarten werden jedoch immer noch zu Ihrer „default_head_blocks.xml“ hinzugefügt und sie werden immer noch heruntergeladen.
Wenn Sie die Geschwindigkeit Ihrer Magento-Site optimieren möchten, müssen Sie alle nicht verwendeten Schriftarten löschen.
Ebenso sollten Sie, wenn Sie eine benutzerdefinierte Schriftart verwenden, andere Standardschriftarten Ihres Designs entfernen (z. B. Open Sans, Helvetica usw.).
Sie können dies beheben, indem Sie die _typography.less in Ihrem Design überschreiben.
Einfach verschieben
/vendor/magento/theme-frontend-blank/web/css/source/_typography.less
Zu
/app/design/frontend/Vendor/Theme/web/css/source/_typography.less
Löschen Sie dann alle unnötigen Schriftarten in den neuen _typography.less-Dateien.
Außerdem müssen Sie Schriftarten in der Datei default_head_blocks.xml entfernen, damit sie nicht mehr heruntergeladen wird.
<Kopf> ... <remove src="fonts/helvetica/regular/helvetica-400.woff2"/> <remove src="fonts/helvetica/bold/helvetica-700.woff2"/> ...
16. Verwenden Sie erweiterte Javascript-Bündelung
In Schritt 8 empfehlen wir, die native JS-Bündelung von Magento wegen mangelnder Effizienz zu deaktivieren. JS Bundling ist jedoch immer noch eine effektive Methode, um eine bessere Magento 2-Geschwindigkeit zu erreichen, wenn man weiß, wie man es anpasst.
Aber lassen Sie uns zuerst darüber sprechen, wie sich die standardmäßige Magento JS-Bündelung von den erweiterten unterscheidet:
Für das grundlegende JS-Bundle von Magento können Sie alle JS-Dateien in nur einem Jumbo-Bundle bündeln oder zusammenführen. Wenn eine Seite benötigt wird, muss der Browser daher dieses große, schwere JS-Bundle laden, was die Ladezeit unweigerlich verlängert.
In der Zwischenzeit können Sie mit der erweiterten JS-Bündelung Ihre eigenen Bündel anpassen, sodass der Browser nur ein Bündel herunterladen muss, das für den Inhalt jeder Seite relevant ist. Da diese Bündel kleiner und leichter sind, verursachen sie keine weiteren Geschwindigkeitsprobleme.
Flexibel können Sie Bundles für jeden Seitentyp oder für unterschiedliche Zwecke erstellen.
Passen Sie beispielsweise ein Bundle für Kategorieseiten und ein anderes für Checkout-Seiten an.
Für detaillierte Anweisungen können Sie sich auf Magentos offiziellen Leitfaden für erweiterte JS-Pakete verlassen.
17. Verwenden Sie das Verzögern des JS-Ladens
Wenn ein Browser eine Seite lädt, lädt er alle Javascript-, HTML- und CSS-Dateien der Seite, die von oben nach unten angeordnet sind. Die Javascript-Dateien, die oft oben sitzen, werden zuerst geladen. Sobald Javascript geladen ist, rendert der Browser weiterhin HTML- und CSS-Dateien.
Javascript ist jedoch eine kompliziertere Sprache, deren Ladezeit im Allgemeinen länger dauert als bei HTML. Um die Geschwindigkeit für Magento 2 zu optimieren, wird daher empfohlen, das Javascript nach unten zu verschieben, damit es erst geladen wird, nachdem die HTML- und CSS-Dateien gerendert wurden.
Sie können dies tun, indem Sie der offiziellen Anleitung von Magento folgen oder eine JS-Defer-Erweiterung für Magento 2 verwenden.
18. Aktivieren Sie den kritischen CSS-Pfad
Es ist eine gängige Praxis für Programmierer, CSS in einer externen Datei zu speichern. Laut Magento blockieren jedoch alle CSS-Stile aus externen Quellen das Rendern. Anders ausgedrückt: Ihre Seite zeigt nichts an, wenn nicht alle diese Dateien geladen sind.
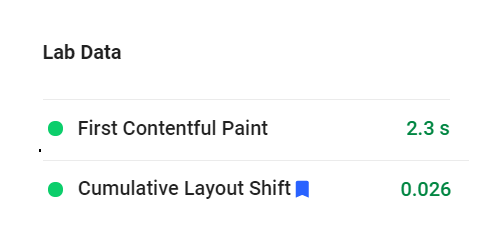
Infolgedessen erhöht es die First Meaningful Paint-Metrik in Google Page Speed Insight und verlangsamt das Laden der Seite.
Der kritische CSS-Pfad ermöglicht die Auswahl von kritischem CSS, während alle unwichtigen Stile zurückgestellt werden. Diese kritischen CSS-Stile werden dann minimiert und inline in <head> zusammengestellt.
Daher trägt es dazu bei, die Zeit zu verkürzen, die zum erstmaligen Rendern einer Seite benötigt wird. Magento hat einen Rückgang von First Meaningful Paint von 3,5 Sekunden auf 2,3 Sekunden erlebt, indem diese Funktion aktiviert wurde, und Sie können herausfinden, wie sie es tun, indem Sie ihrem CSS-Leitfaden für kritische Pfade folgen.
19. Stellen Sie sicher, dass es sich im Produktionsmodus befindet
Magento hat drei Betriebsmodi: Standard-, Entwickler- und Produktionsmodus.
Der Produktionsmodus, der durch die Aktivierung von Full-Page-Caching, JS-Bundles & mehr auf Leistung optimiert ist, wird am besten für alle Magento-Live-Sites empfohlen. Es ist der schnellere Magento-Modus, der 20%-30% schneller ist als der Entwicklermodus.
Überprüfen Sie Ihren aktuellen Modus, indem Sie den folgenden Befehl ausführen:
bin/magento deploy:mode:show
Sie erhalten eine Nachricht wie diese:
Aktueller Anwendungsmodus: {mode}. (Hinweis: Umgebungsvariablen können diesen Wert überschreiben.)
Wenn der aktuelle Modus nicht der Produktionsmodus ist, können Sie in den Produktionsmodus wechseln, indem Sie den folgenden Befehl ausführen:
bin/magento deploy:mode:set {mode} [-s|--skip-compilation]Fazit
Mit all diesen Techniken können Sie jetzt daran arbeiten, Ihr Magento schneller zu machen und sich so einen besseren Wettbewerbsvorteil gegenüber Ihren Mitbewerbern zu verschaffen. Sie sollten jedoch beachten, dass sich die Leistungsoptimierung nicht immer lohnt, da Mikrooptimierungen meistens vergebliche Mühe sind und in der realen Nutzung unbemerkt bleiben. Unserer Erfahrung nach besteht die beste Strategie darin, zuerst wirkungsvolle Probleme zu identifizieren und sich nur auf sie zu konzentrieren, bis Sie die gewünschten Ergebnisse erzielt haben.
Für Magento-Händler, die mit der Leistung zu kämpfen haben, bieten wir hier bei SimiCart eine breite Palette von Dienstleistungen an, einschließlich Geschwindigkeitsoptimierung für Ihr Unternehmen. Erkunden Sie jetzt Ihre Optionen und erzielen Sie eine branchenführende Ladenleistung.
