Wie richte ich GA4 E-Commerce-Tracking auf Shopify ein? Schritt für Schritt Anleitung
Veröffentlicht: 2022-09-13- Wie installiere ich Google Tag Manager (GTM) auf Shopify?
- Phase Eins: GTM-Container-Code und Kundendetails-Skript zur theme.liquid unter <head> hinzufügen.
- Phase Zwei: Fügen Sie der Checkout-Seite den GTM-Containercode und das Skript für Kundendetails hinzu.
- Datenschichtvariable auf dem GTM erstellen
- GA4-Page-View-Tag auf GTM erstellen
- Verfolgen Sie view_item und Purchase als Ereignis und übergeben Sie benutzerspezifische und produktbezogene Details an GA4
- Phase Eins: View_item Data Layer auf Shopify hinzufügen.
- Phase Zwei: GTM-Auslöser für das Ereignis „view_item“ und „Kauf“ erstellen.
- Phase Drei: GTM-Tag erstellen.
- GTM-Rezept herunterladen
Wie installiere ich Google Tag Manager (GTM) auf Shopify?
Phase Eins: GTM-Container-Code und Kundendetails-Skript zur theme.liquid unter <head> hinzufügen.
- Melden Sie sich bei Ihrem Gmail-Konto an.
- Gehen Sie zum Google Tag Manager.
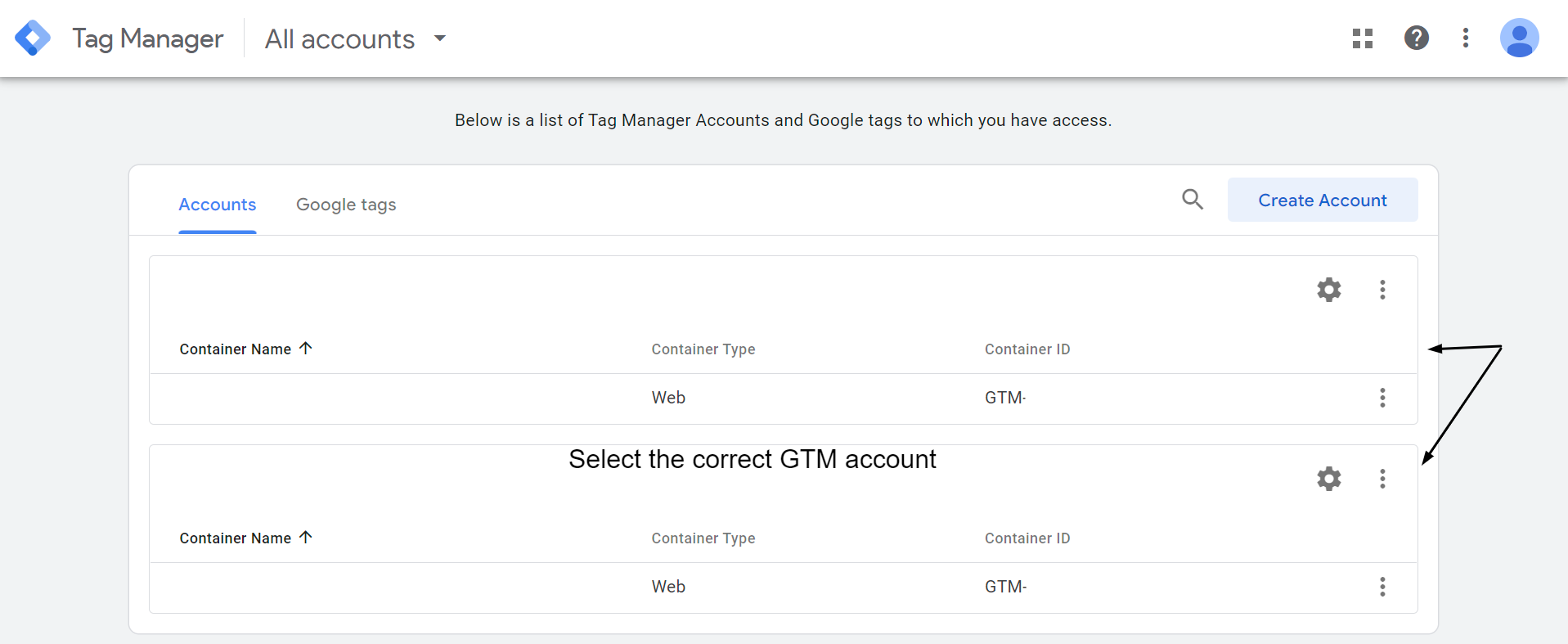
- Wählen Sie das richtige GTM-Konto aus.
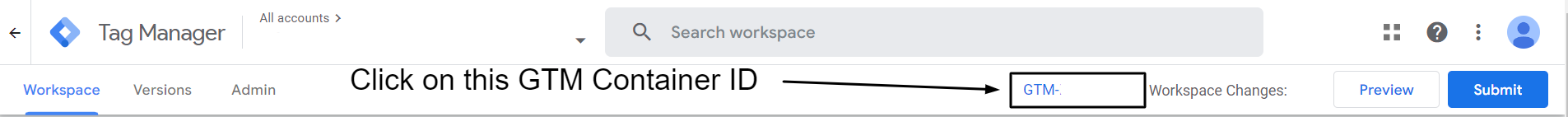
- Klicken Sie auf die GTM- Container-ID .
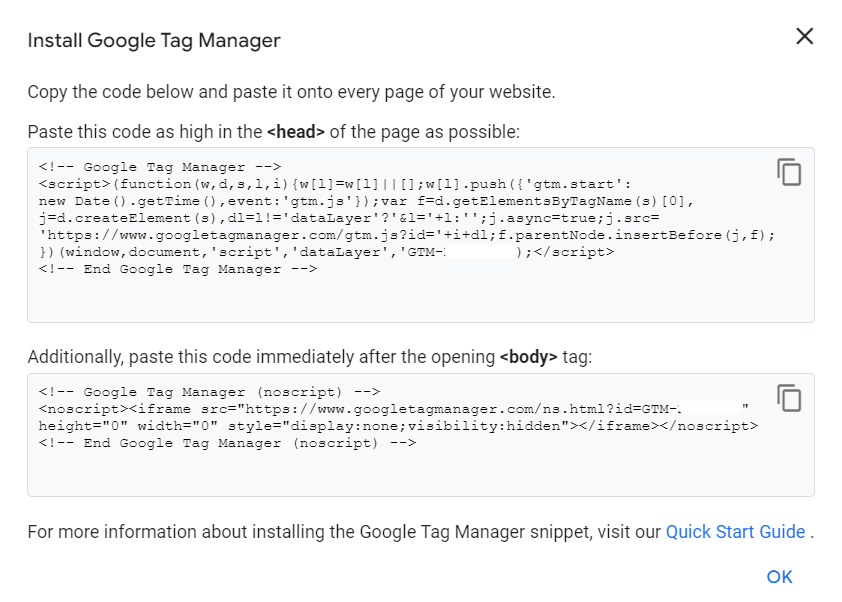
- Kopieren Sie das erste Skript des GTM-Containercodes , das Anweisungen zum Einfügen des Codes in den Abschnitt <head> enthält.
- Melden Sie sich bei Ihrem Shopify-Shop an und klicken Sie auf Designs unter Online-Shop auf der linken Seite des Navigationsbereichs.
- Klicken Sie im Dropdown- Menü Aktionen auf Code bearbeiten .
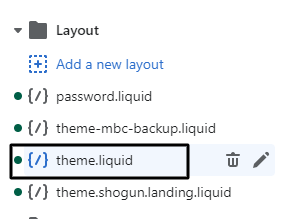
- Klicken Sie unter Layout auf theme.liquid .
- Fügen Sie den kopierten GTM-Containercode (in Schritt 5) so hoch wie möglich im <head> der Seite ein.
- Kopieren Sie das unten erwähnte Skript für Kundendetails und fügen Sie es in den Abschnitt <head> über dem GTM-Containercode ein .
- Klicken Sie in der theme.liquid in der rechten oberen Ecke auf Speichern.
Schritt 1: Melden Sie sich bei Ihrem Gmail-Konto an.
Schritt 2: Gehen Sie zum Google Tag Manager, indem Sie diesem Link folgen: https://tagmanager.google.com/
Schritt 3: Wählen Sie das richtige GTM-Konto aus

Schritt 4: Klicken Sie auf die GTM-Container-ID

Schritt 5: Kopieren Sie das erste Skript des GTM-Containercodes, das Anweisungen zum Einfügen des Codes in den Abschnitt <head> enthält .

Schritt 6: Melden Sie sich jetzt bei Ihrem Shopify-Shop an und klicken Sie im linken Navigationsbereich unter Online-Shop auf Designs .

Schritt 7: Klicken Sie im Dropdown- Menü Aktionen auf Code bearbeiten .

Schritt 8: Klicken Sie unter Layout auf theme.liquid .

Schritt 9: Fügen Sie den kopierten GTM-Containercode (in Schritt 5) so hoch wie möglich im <head> der Seite ein.
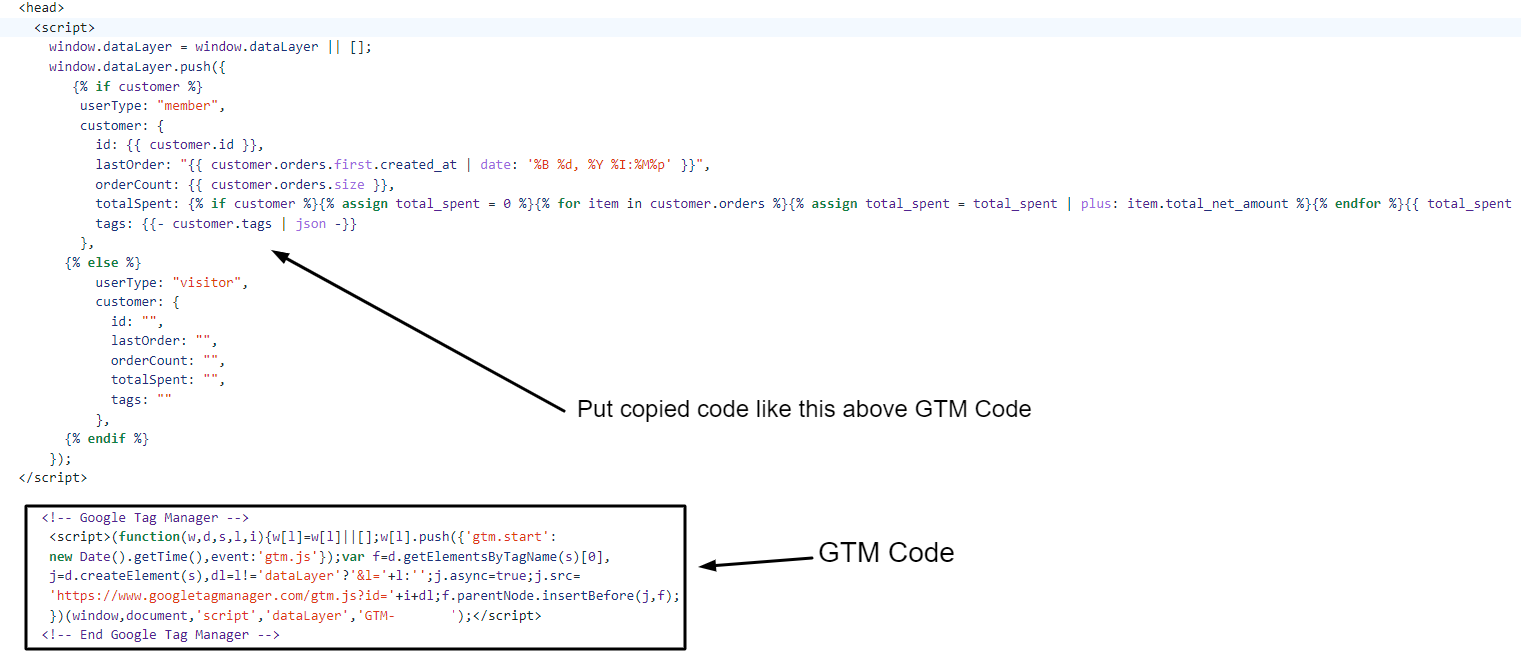
Schritt 10: Kopieren Sie das folgende Skript für Kundendetails. Fügen Sie es nun in den Abschnitt <head> über dem GTM-Containercode ein, wie im folgenden Bild gezeigt. Dieses Skript hilft dabei, die USER-bezogenen Daten an den GA4 zu übergeben.
<Skript>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
{% wenn Kunde %}
userType: "Mitglied",
Kunde: {
id: {{ kunden.id }},
lastOrder: "{{ customer.orders.first.created_at | date: '%B %d, %Y %I:%M%p' }}",
orderCount: {{ customer.orders.size }},
totalSpent: {% wenn Kunde %}{% weist total_spent = 0 zu %}{% für Artikel in Kundenbestellungen %}{% weist total_spent = total_spent zu | plus: item.total_net_amount %}{% endfor %}{{ total_spent | Geld_ohne_Währung | entfernen:"," }}{% else %}""{% endif %},
tags: {{- kunden.tags | json -}}
},
{% anders %}
userType: "Besucher",
Kunde: {
Ich würde: "",
letzte Bestellung: "",
orderCount: "",
Gesamtausgaben: "",
Stichworte: ""
},
{% endif %}
});
</script>

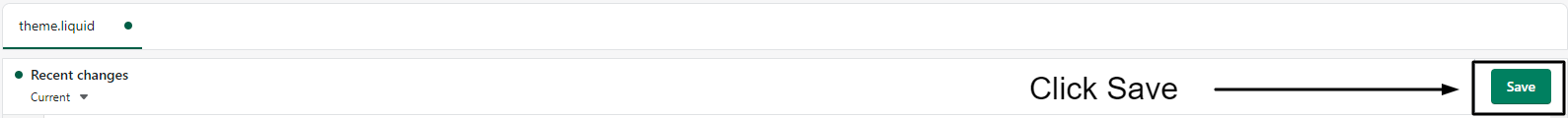
Schritt 11: Klicken Sie in der theme.liquid in der oberen rechten Ecke auf Speichern.

Gut erledigt !!
Sie haben die erste Phase des Hinzufügens von GTM-Containercode zu Shopify abgeschlossen. Als Nächstes müssen Sie den GTM-Containercode , das Skript für Kundendetails und den Kauf von Data Layer auf der Checkout-Seite hinzufügen.
Phase Zwei: Fügen Sie den GTM-Containercode und das Skript für Kundendetails hinzu und kaufen Sie Data Layer auf der Checkout-Seite.
- Klicken Sie im Shopify-Shop-Adminbereich auf die Einstellungen in der linken unteren Ecke.
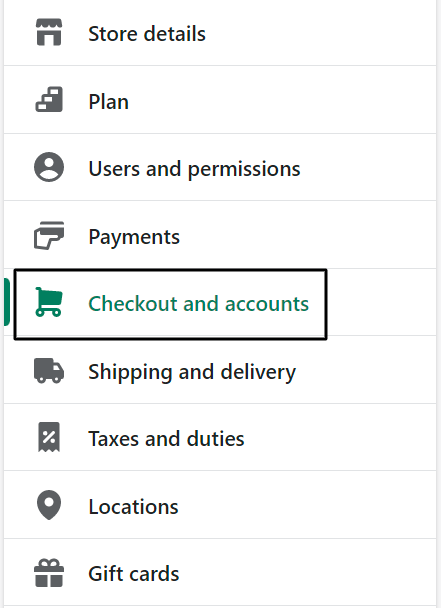
- Klicken Sie auf Kasse und Konten
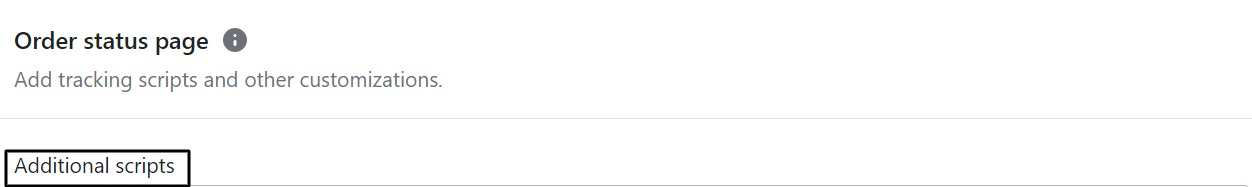
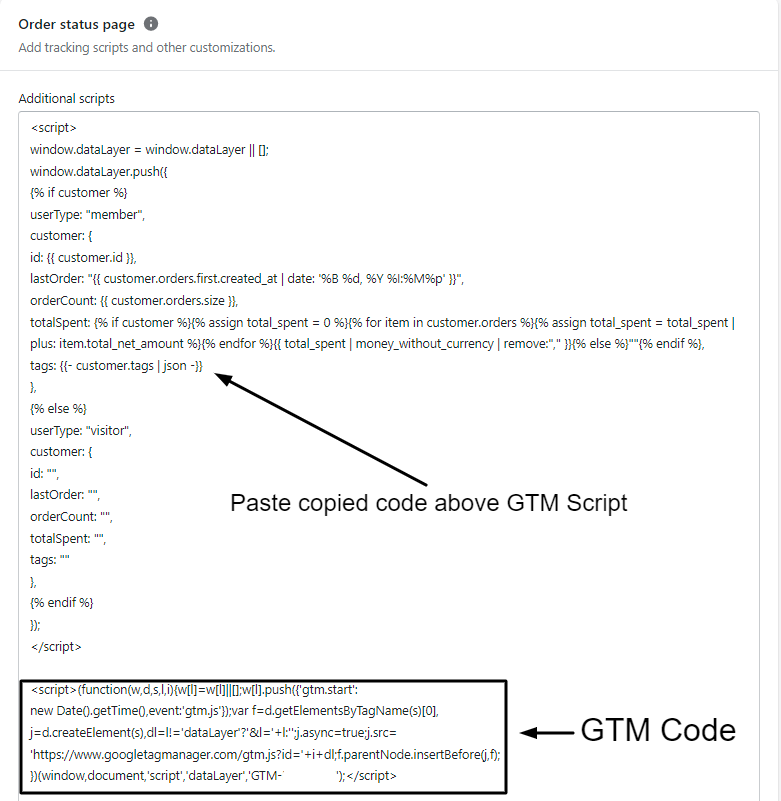
- Scrollen Sie nach unten und suchen Sie nach den zusätzlichen Skripts unter der Bestellung im Statusblock.
- Fügen Sie zuerst den GTM-Containercode ein. Kopieren Sie nun das folgende Skript für Kundendetails und fügen Sie es über dem GTM-Containercode ein.
- Kopieren Sie die folgende Kaufdatenschicht und fügen Sie sie zwischen dem Kundendetailsskript und dem GTM-Containercode ein.
Schritt 1: Klicken Sie im Shopify-Shop-Adminbereich auf die Einstellungen in der linken unteren Ecke.

Schritt 2: Klicken Sie auf Kasse und Konten.

Schritt 3: Scrollen Sie nach unten und suchen Sie nach den zusätzlichen Skripten unter der Bestellung im Statusblock.

Schritt 4: Fügen Sie zuerst den GTM-Containercode ein. Kopieren Sie nun das folgende Skript für Kundendetails und fügen Sie es über dem GTM-Containercode ein.

Schritt 5: Kopieren Sie die folgende Kaufdatenschicht und fügen Sie sie zwischen dem Kundendetailsskript und dem GTM-Containercode ein.
<script>{% if first_time_accessed %}
window.dataLayer.push({
'page_type': 'Kauf',
'event': 'purchase', /* erstelle ein benutzerdefiniertes Event in GTM */
'transaction_id': '{{ bestellname || order.order_number }}',
'Gesamtwert': {{ Gesamtpreis | Geld_ohne_Währung | remove:',' }}, // Enthält Steuern und Versand
'Zwischensummenwert': {{ Zwischensummenpreis | Geld_ohne_Währung | Löschen:',' }},
'Steuer': {{ Steuerpreis | Geld_ohne_Währung | Löschen:',' }},
'Versand': {{ Versandpreis | Geld_ohne_Währung | Löschen:',' }},
'Währung': '{{ shop.währung }}',
'payment_type': '{{ order.transactions[0].gateway }}', //optionaler Parameter
'E-Commerce': {
'checkout_currency': '{{ checkout.currency }}',
'Wert': '{{ checkout.total_price | Geld_ohne_Währung | remove:',' }}', // Bestellsumme (Preis aller Produkte + Versand)
'Steuer': '{{ checkout.tax_price | Geld_ohne_Währung | entfernen:',' }}', // Steuer
'Versand':'{{ checkout.shipping_price | Geld_ohne_Währung | remove:',' }}', // Versandkosten
'transaction_id': '{{transactions[0].id }}', // Transaktions-ID
'Artikel': [
{% für line_item in line_items %}
{
'Artikelname': '{{ line_item.product.title | ersetzen: "'","##@@[email protected]@##" }}'.replace("##@@[email protected]@##", "'"),
'item_id': '{{ line_item.sku || line_item.product.id }}',
'Preis': {{ line_item.final_price | Geld_ohne_Währung | Löschen:',' }},
'item_brand': '{{ line_item.vendor }}',
'Menge': {{ line_item.quantity }},
'item_variant': '{{ line_item.variant.title }}'
},
{% endfor %}
]
}
});
{% endif %}
</script>Schritt 6: Klicken Sie rechts unten auf Speichern.
Herzliche Glückwünsche! Sie haben den GTM-Containercode erfolgreich auf Shopify hinzugefügt. Jetzt werden wir fortfahren und Data Layer-Variablen auf dem GTM erstellen, bevor wir das GA4 Page View Tag erstellen. Wenn das Seitenaufruf-Tag geladen wird, ermöglichen uns diese Variablen, benutzerbezogene Daten zu sammeln und an GA4 weiterzuleiten.
Erstellen Sie Datenschichtvariablen auf dem GTM
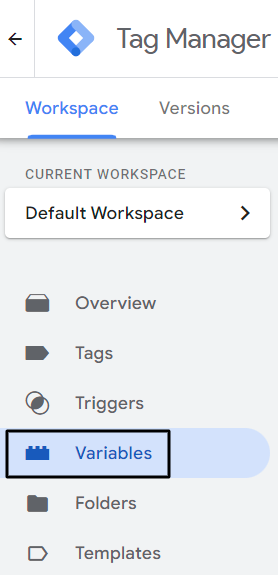
- Klicken Sie im linken Navigationsbereich von GTM auf Variablen .
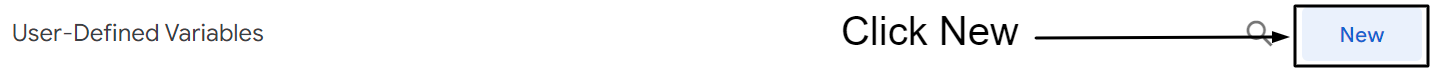
- Klicken Sie unter Benutzerdefinierte Variablen auf Neu .
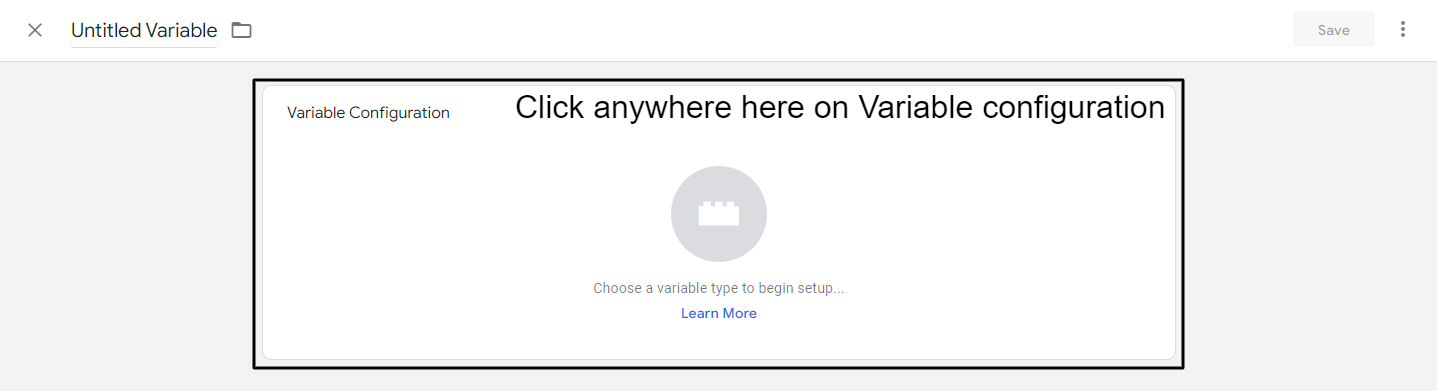
- Klicken Sie irgendwo auf Variablenkonfiguration .
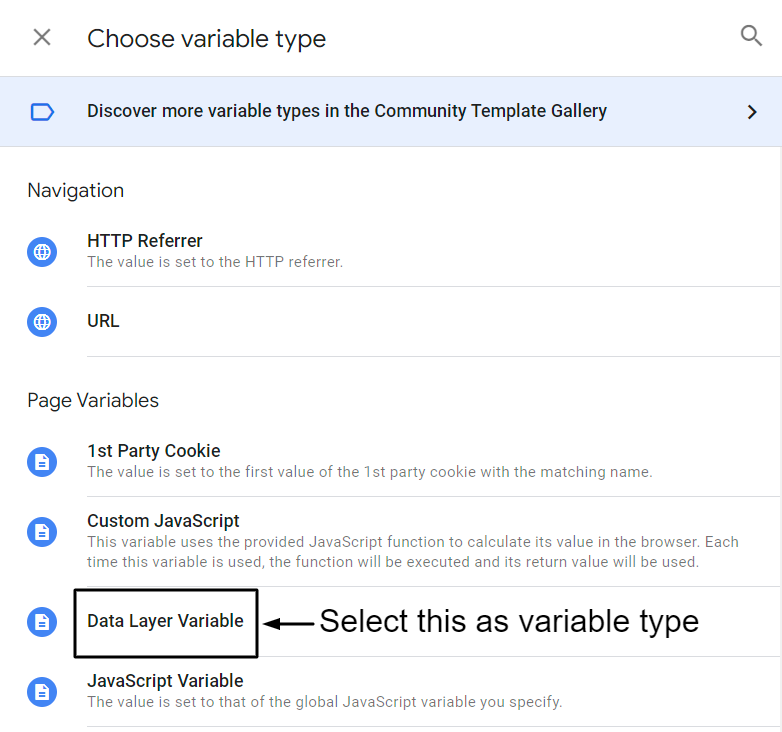
- Wählen Sie Datenschichtvariable unter Seitenvariablen aus.
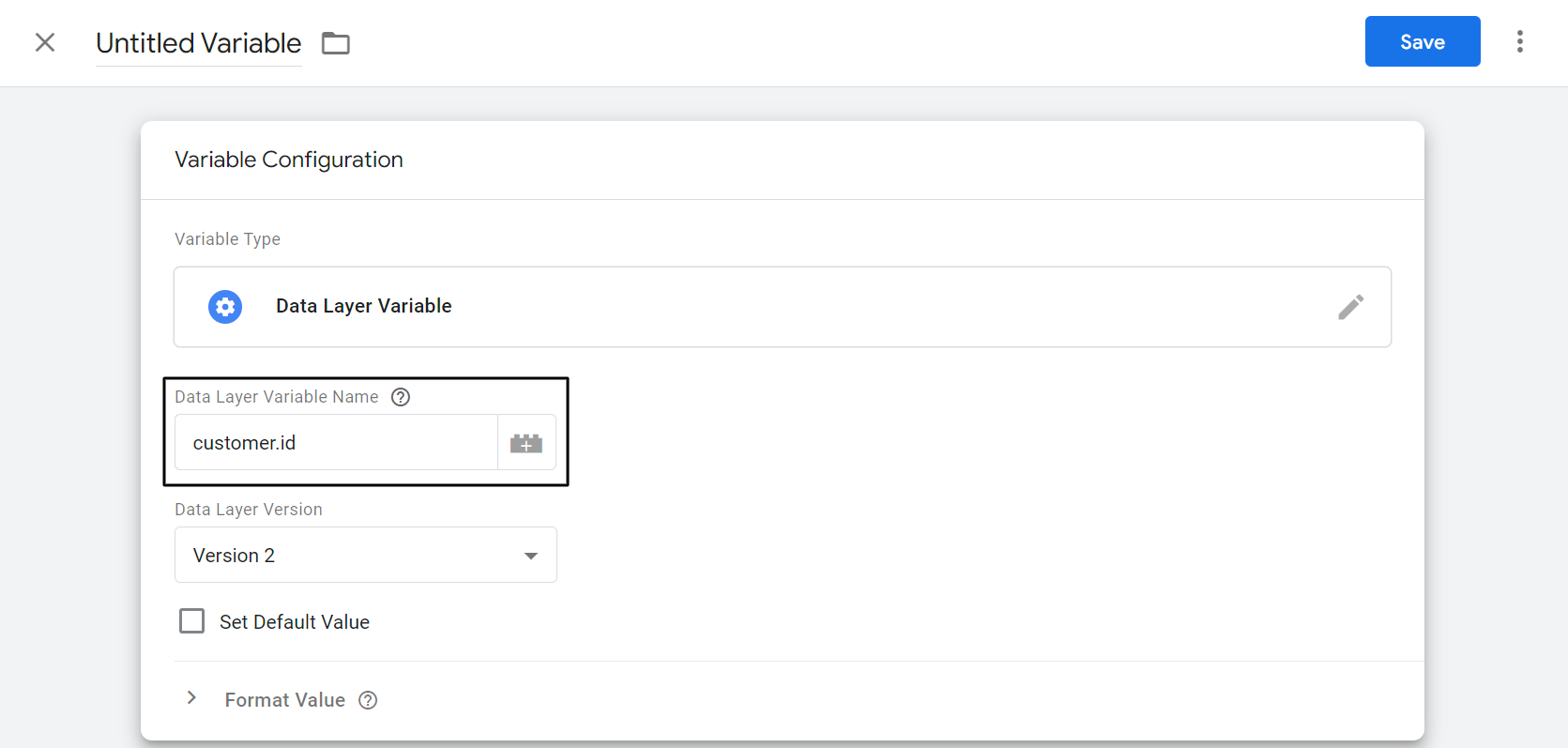
- Datenschicht-Variablennamen zuweisen .
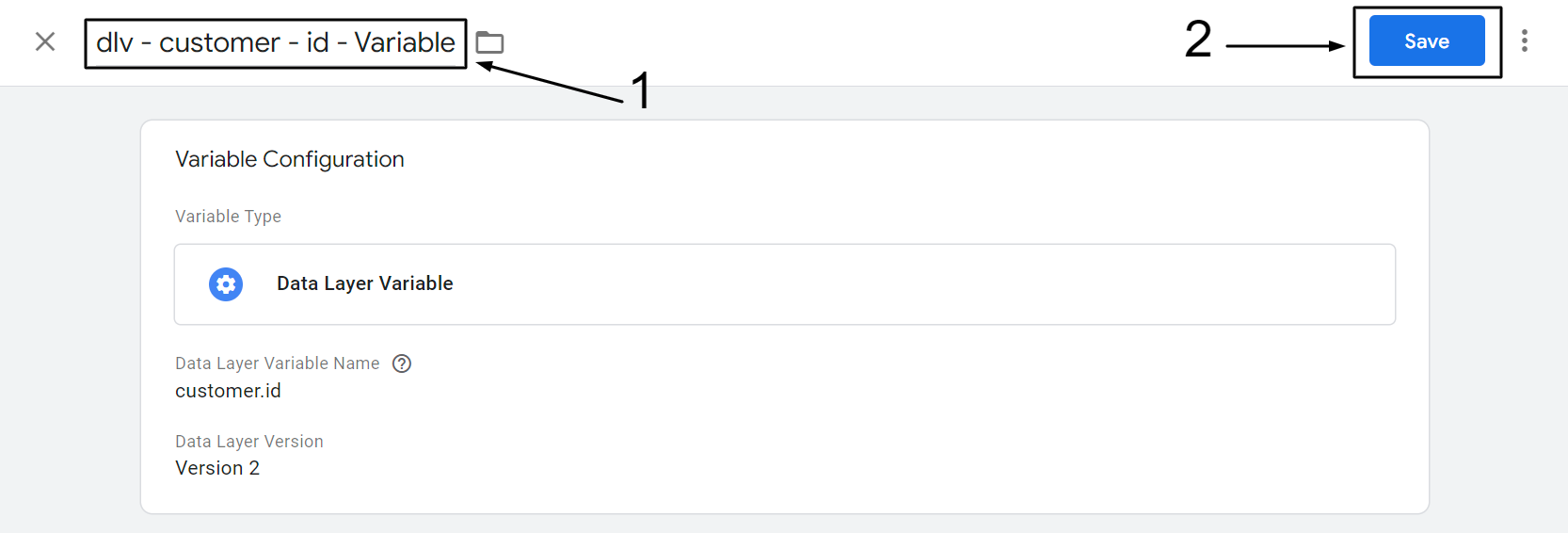
- Benennen Sie die Variable um und klicken Sie auf Speichern.
Schritt 1: Klicken Sie im linken Navigationsbereich von GTM auf Variablen .

Schritt 2: Klicken Sie unter Benutzerdefinierte Variablen auf Neu.

Schritt 3: Klicken Sie irgendwo auf Variablenkonfiguration.

Schritt 4: Wählen Sie Datenschichtvariable unter Seitenvariablen aus.

Schritt 5: Datenschicht-Variablennamen zuweisen .

Schritt 6: Benennen Sie die Variable um und klicken Sie auf Speichern .

Erstellen Sie nach den oben genannten Schritten die unten genannten Data Layer-Variablen.
| Datalayer-Variablenname: | Benennen Sie die Variable um |
|---|---|
| Benutzeridentifikation | „dlv – Kunde – ID – Variable“ |
| Kunde.letzteBestellung | „dlv – Kunde – letzte Bestellung – Variable“ |
| Kunde.Auftragszahl | „dlv – Kunde – Auftragszahl – Variable“ |
| kunden.tags | „dlv – Kunde – Tags – Variable“ |
| Kunde.Gesamtausgaben | „dlv – Kunde – Gesamtausgaben – Variable“ |
| Kunde.Benutzertyp | „dlv – Kunde – Benutzertyp – Variable“ |
| Veranstaltung | „dlv – Ereignis – Variable“ |
GA4-Page-View-Tag auf GTM erstellen
- Gehen Sie zu Google Analytics und wählen Sie GA4-Property aus. https://analytics.google.com/
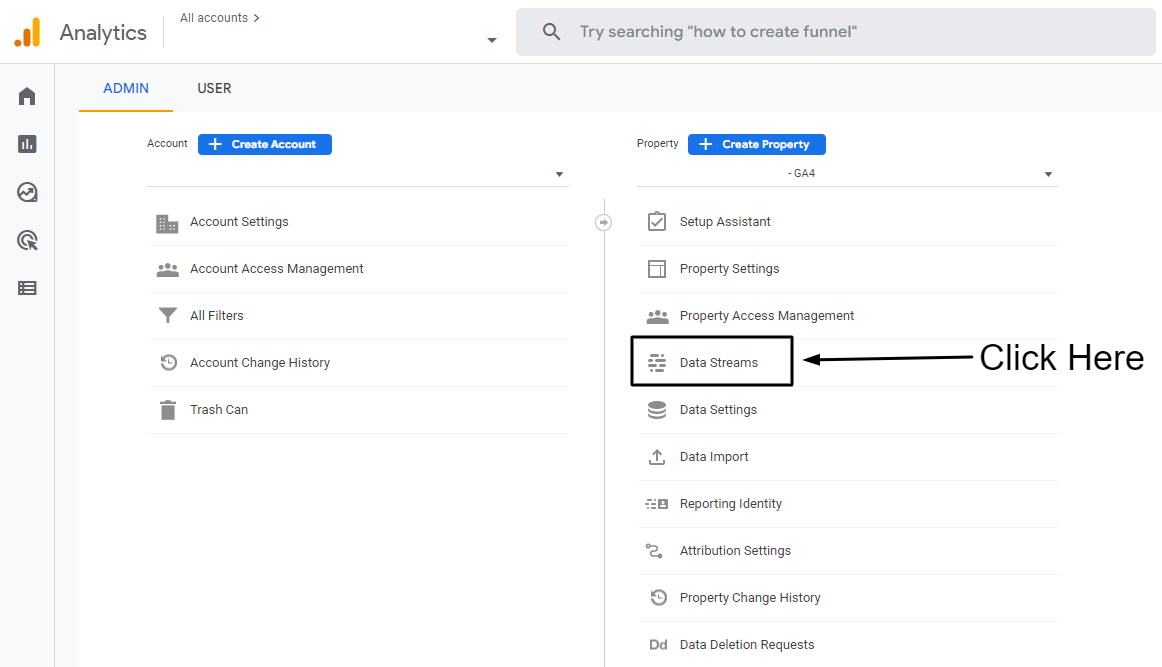
- Klicken Sie auf das Zahnradsymbol unten links.
- Klicken Sie unter Eigenschaftsebene auf den Datenstrom.
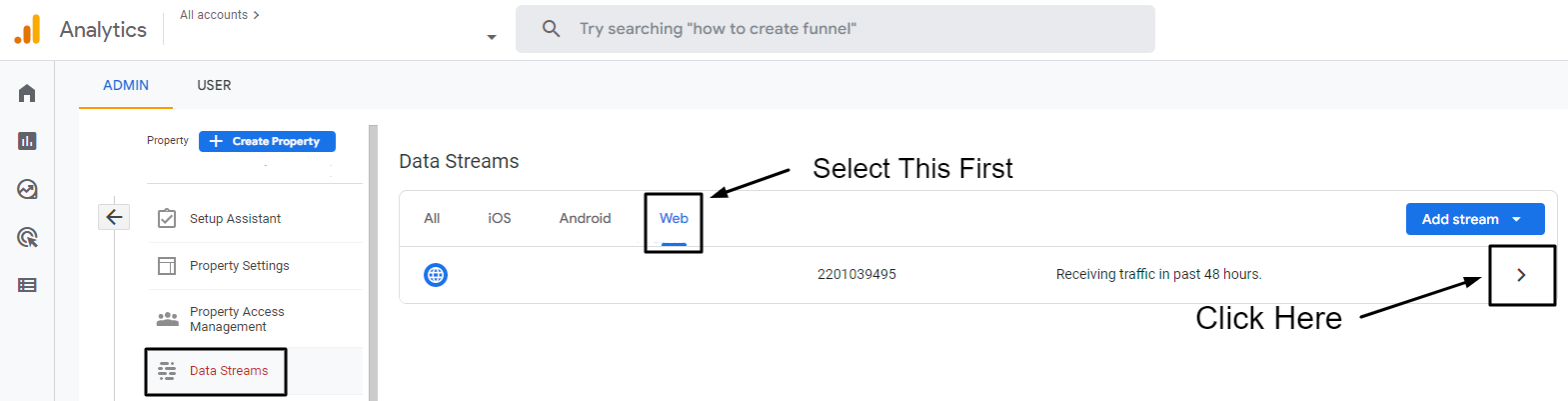
- Wählen Sie den Webstream aus und klicken Sie auf den Pfeil (>).
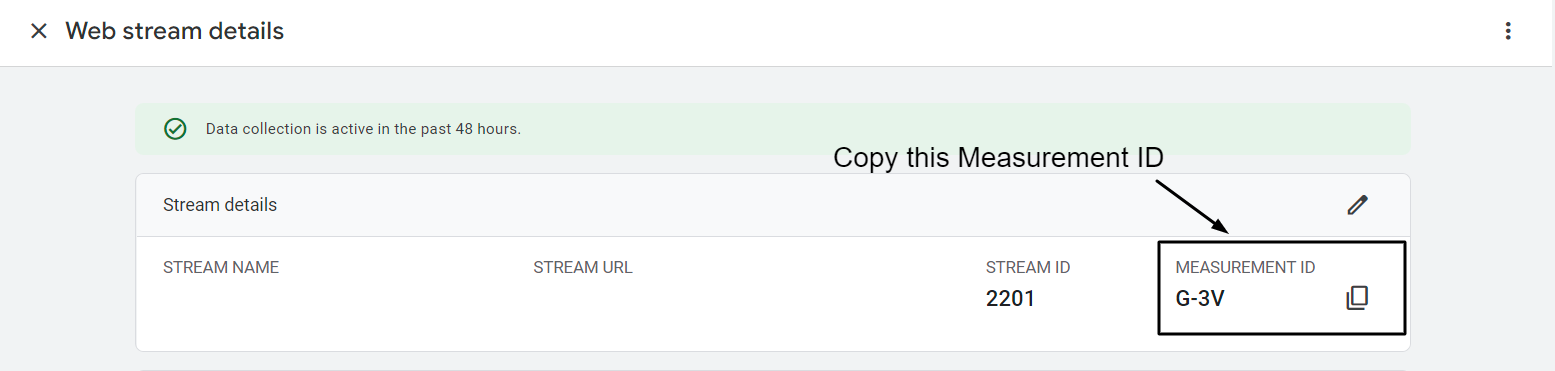
- Kopieren Sie die GA4-Messungs-ID.
- Gehen Sie zum Google Tag Manager. https://tagmanager.google.com/
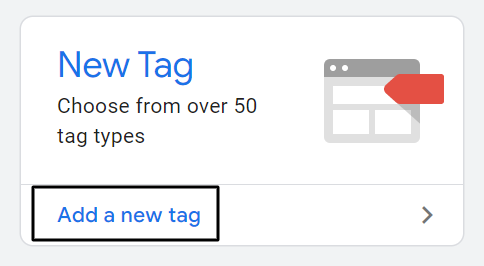
- Klicken Sie auf Neues Tag hinzufügen.
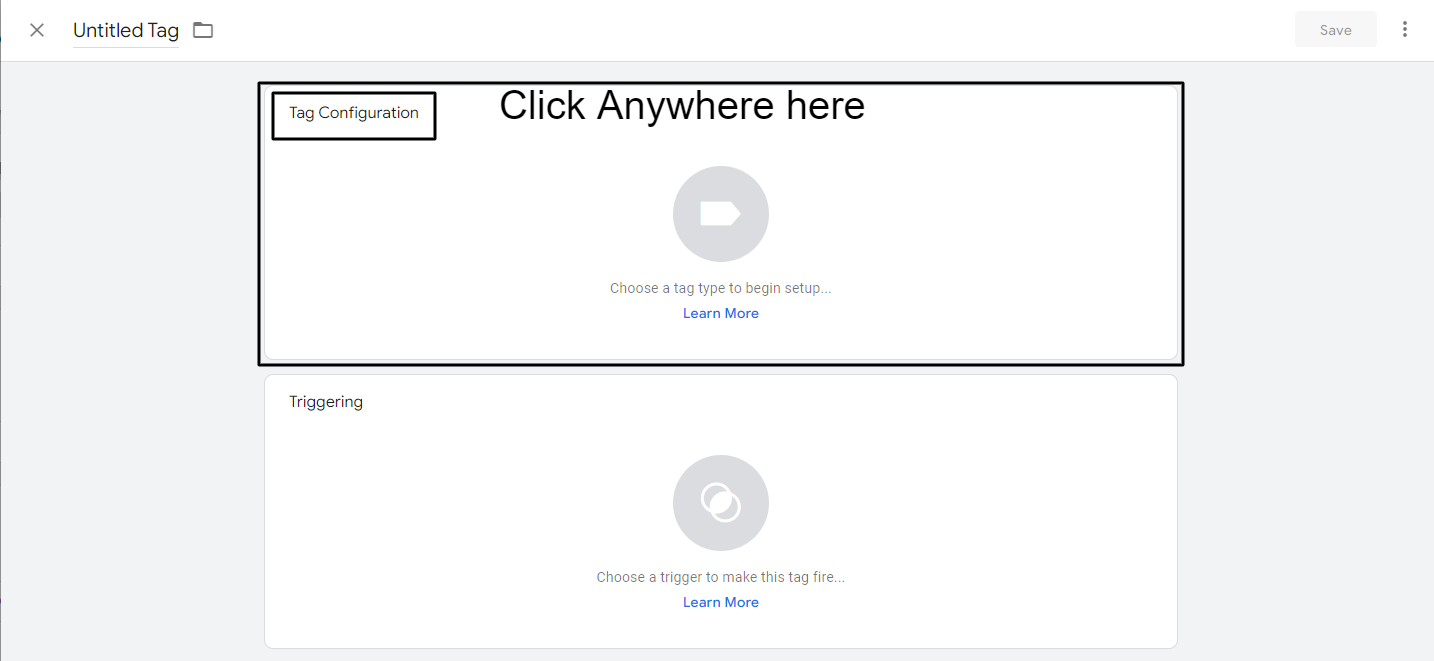
- Klicken Sie auf eine beliebige Stelle in der Tag-Konfiguration.
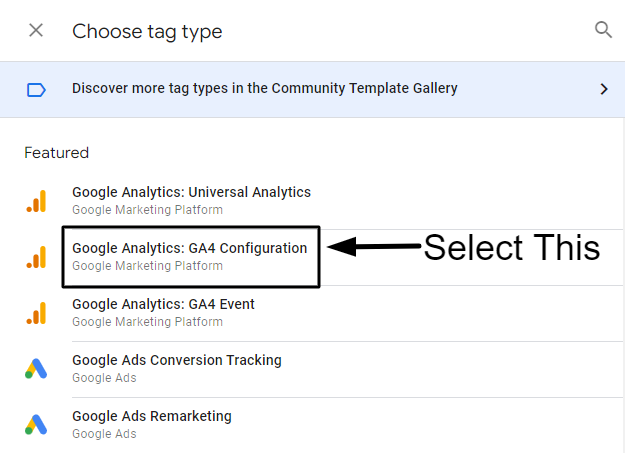
- Wählen Sie Google Analytics: GA4-Konfiguration aus.
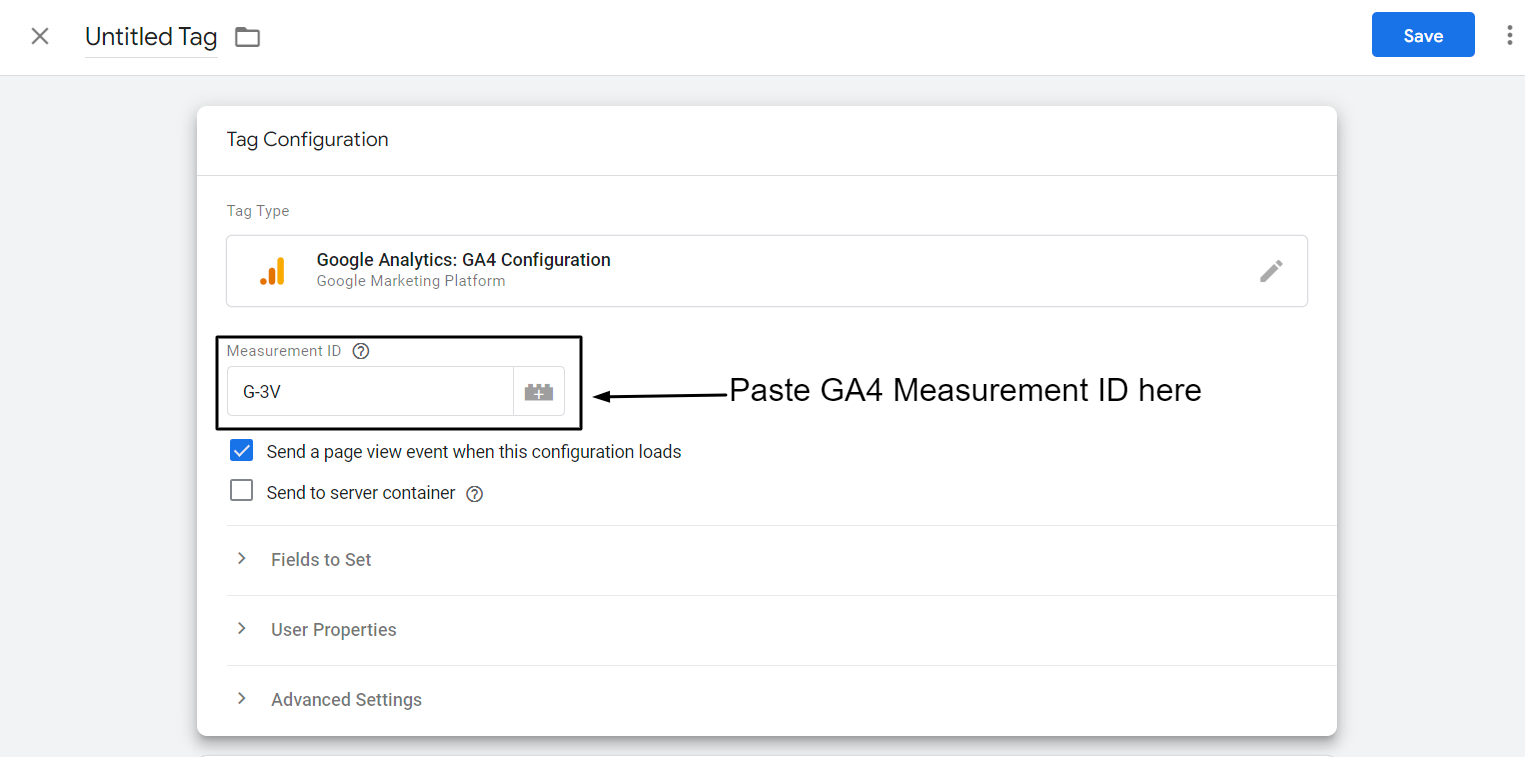
- Fügen Sie die zuvor kopierte GA4-Messungs-ID unter dem Feld „Messungs-ID“ ein.
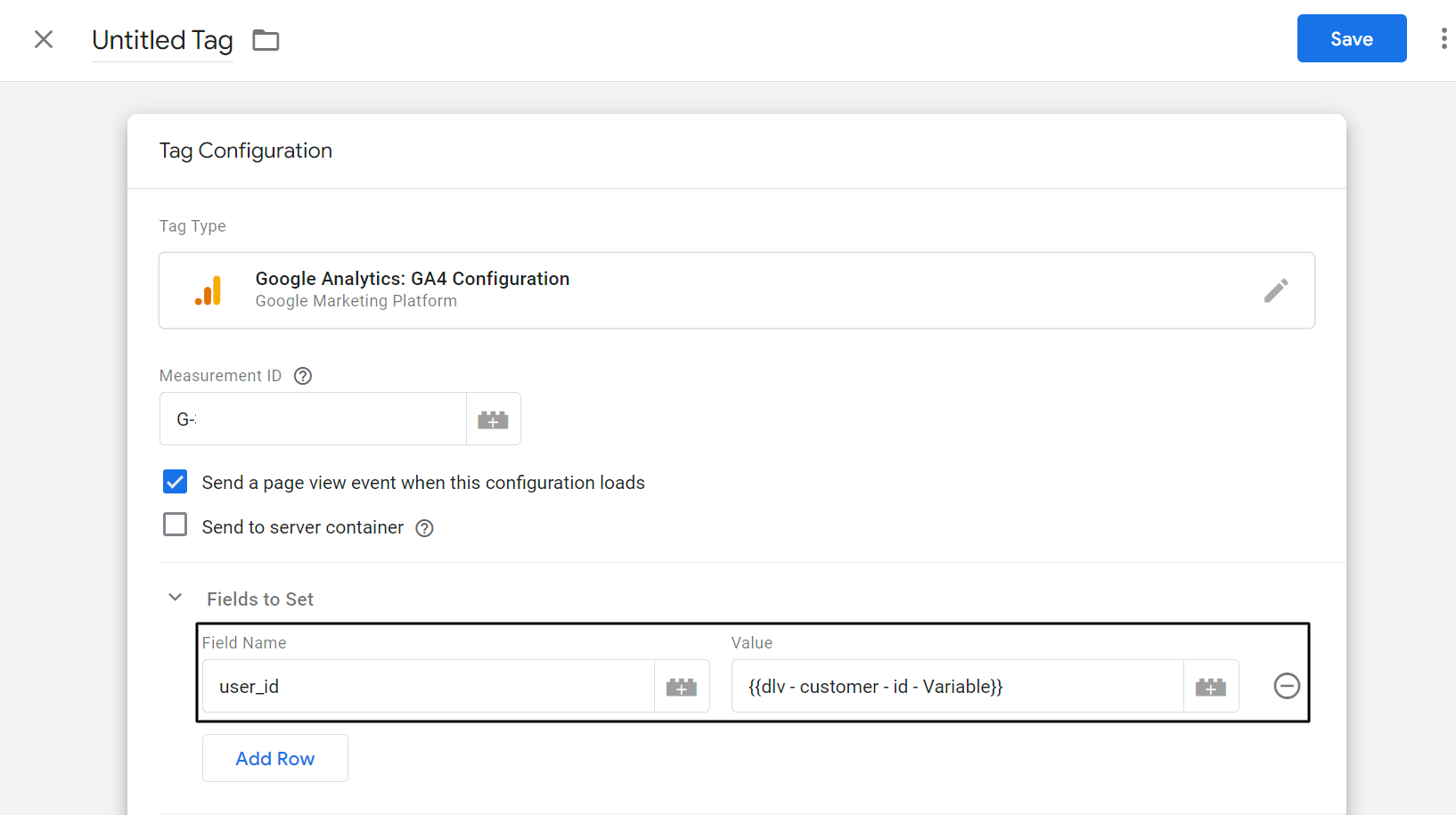
- Klicken Sie unter Festzulegende Felder auf die Zeile „Hinzufügen“ und fügen Sie dann den Feldnamen und seinen Wert hinzu.
- Fügen Sie unter Benutzereigenschaften Folgendes als Eigenschaftsname und -wert hinzu.
- Klicken Sie irgendwo auf das Triggering.
- Wählen Sie Alle Seiten als Trigger aus.
- Benennen Sie das Tag um und klicken Sie auf Speichern.
Schritt 1: Gehen Sie zu Google Analytics und wählen Sie GA4-Property aus. https://analytics.google.com/
Schritt 2: Klicken Sie unten links auf das Zahnradsymbol.

Schritt 3: Klicken Sie unter der Eigenschaftsebene auf die Datenströme.

Schritt 4: Wählen Sie den Webstream aus und klicken Sie auf den Pfeil (>)

Schritt 5: Kopieren Sie die GA4-Messungs-ID.

Schritt 6: Gehen Sie zum Google Tag Manager. https://tagmanager.google.com/
Schritt 7: Klicken Sie auf Neues Tag hinzufügen.

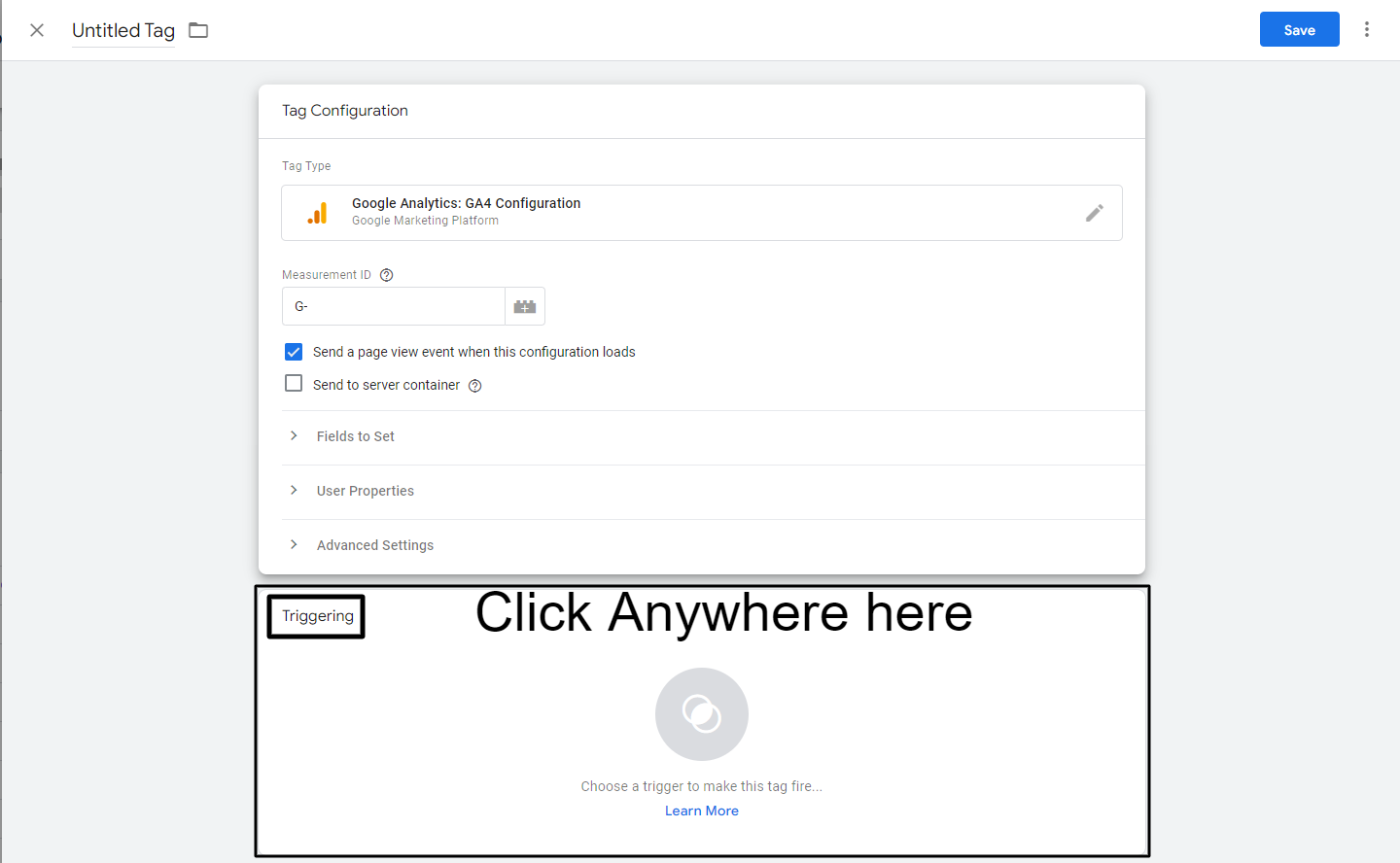
Schritt 8: Klicken Sie irgendwo auf die Tag-Konfiguration.

Schritt 9: Wählen Sie Google Analytics: GA4-Konfiguration.

Schritt 10: Fügen Sie die zuvor kopierte GA4-Messungs-ID unter dem Feld „Messungs-ID“ ein.

Schritt 11: Klicken Sie unter Festzulegende Felder auf die Zeile „Hinzufügen“ und fügen Sie dann den Feldnamen und seinen Wert wie unten beschrieben hinzu:
Feldname : user_id
Wert: {{dlv – Kunde – ID – Variable}}


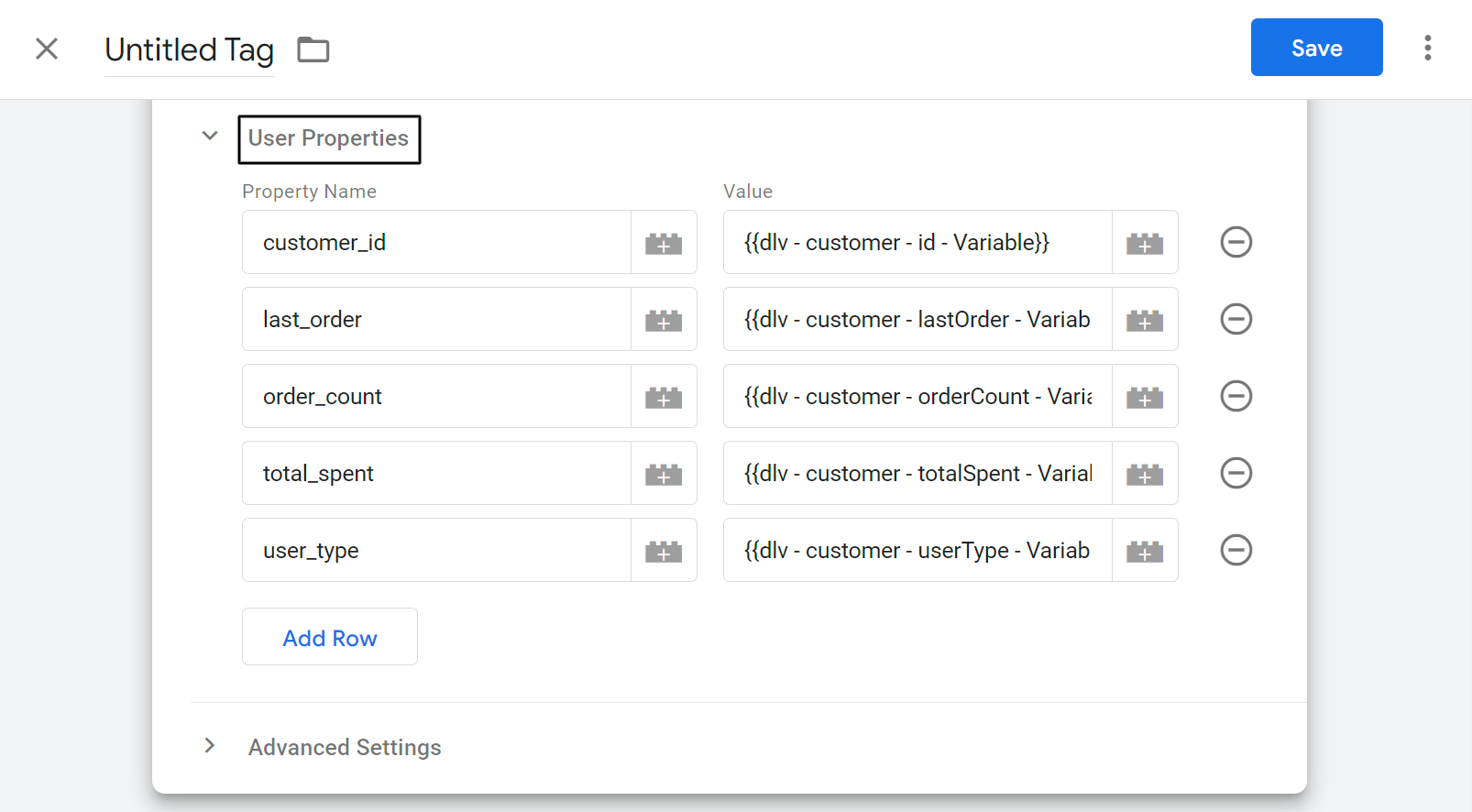
Schritt 12: Fügen Sie unter Benutzereigenschaften Eigenschaftsname und -wert wie unten beschrieben hinzu.
| Name des Anwesens | Wert |
|---|---|
| Kundennummer | {{dlv – Kunde – ID – Variable}} |
| letzte Bestellung | {{dlv – Kunde – letzte Bestellung – Variable}} |
| Bestell_Anzahl | {{dlv – Kunde – Bestellanzahl – Variabel}} |
| Gesamtausgaben | {{dlv – Kunde – Gesamtausgaben – Variable}} |
| Benutzertyp | {{dlv – Kunde – Benutzertyp – Variable}} |

Schritt 13: Klicken Sie irgendwo auf Triggering.

Schritt 14: Wählen Sie Alle Seiten als Trigger aus.

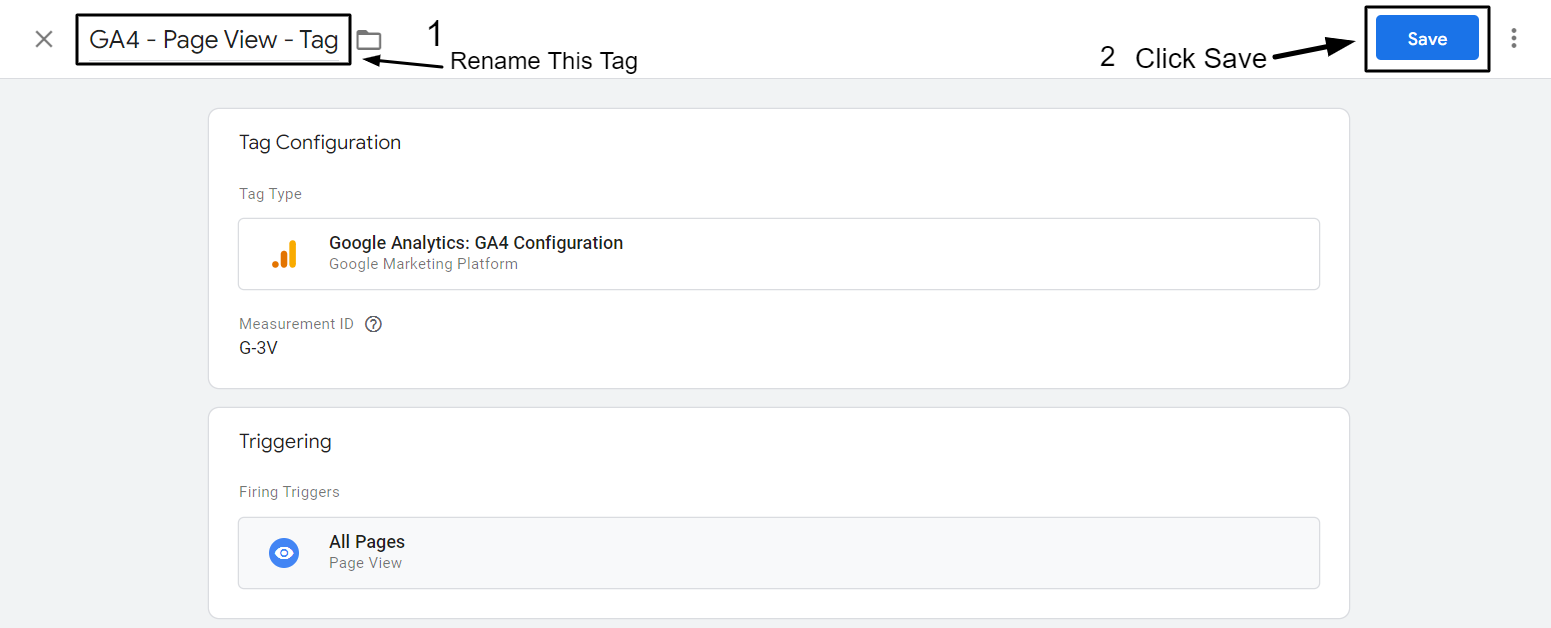
Schritt 15: Benennen Sie das Tag um.

Brillant!
Sie haben jetzt das GA4 Page View Tag erstellt.
Sehen wir uns nun an, wie das Ereignis view_item nachverfolgt wird, wenn jemand die Produktseite anzeigt, und wie die erforderlichen Details an GA4 übergeben werden.
Verfolgen und übergeben Sie view_item und Kaufereignisdaten an GA4.
view_item Data Layer auf Shopify hinzufügen.
- Melden Sie sich bei Ihrem Shopify-Shop an und klicken Sie im linken Navigationsbereich unter Online-Shop auf Designs.
- Klicken Sie im Dropdown-Menü Aktionen auf Code bearbeiten.
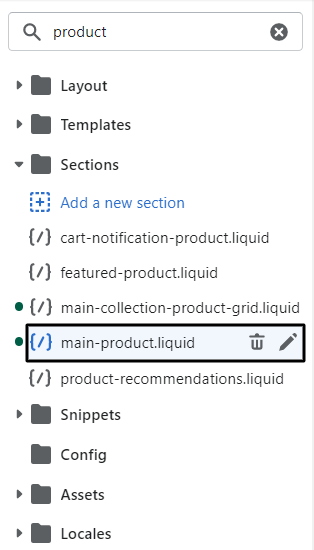
- Klicken Sie unter Abschnitte auf main-product.liquid.
- Kopieren Sie das unten erwähnte Data Layer-Skript und fügen Sie es ein.
- Klicken Sie auf „main-product.liquid“ in der rechten oberen Ecke auf „Speichern“.
Schritt 1: Melden Sie sich bei Ihrem Shopify-Shop an und klicken Sie im linken Navigationsbereich unter Online-Shop auf Designs.

Abschnitt 2: Klicken Sie im Dropdown-Menü Aktionen auf Code bearbeiten.

Abschnitt 3: Klicken Sie unter Abschnitte auf main-product.liquid.

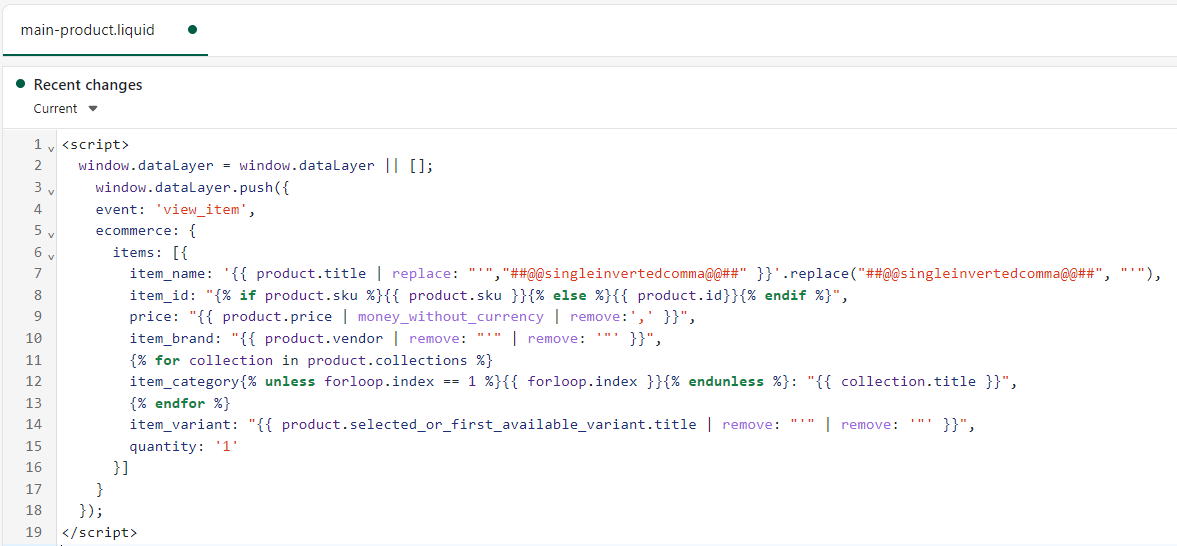
Schritt 4: Kopieren Sie das unten erwähnte Data Layer-Skript und fügen Sie es ein.
<Skript>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
Ereignis: 'view_item',
E-Commerce: {
Artikel: [{
Artikelname: '{{ Produkt.Titel | ersetzen: "'","##@@[email protected]@##" }}'.replace("##@@[email protected]@##", "'"),
item_id: "{% if product.sku %}{{ product.sku }}{% else %}{{ product.id}}{% endif %}",
preis: "{{ produkt.preis | geld_ohne_währung | entfernen:',' }}",
item_brand: "{{ product.vendor | entfernen: "'" | entfernen: '"' }}",
{% zur Sammlung in product.collections %}
item_category{% es sei denn forloop.index == 1 %}{{ forloop.index }}{% endunless %}: "{{ collection.title }}",
{% endfor %}
item_variant: "{{ product.s selected_or_first_available_variant.title | entfernen: "'" | entfernen: '"' }}",
Menge: 1'
}]
}
});
</script> 
Schritt 5: Klicken Sie in der main-product.liquid in der oberen rechten Ecke auf Speichern.

GTM-Trigger für das Ereignis „view_item“ und „purchase“ erstellen.
- Gehen Sie zum Google Tag Manager.
- Klicken Sie im linken Navigationsbereich auf Trigger.
- Klicken Sie auf Neu.
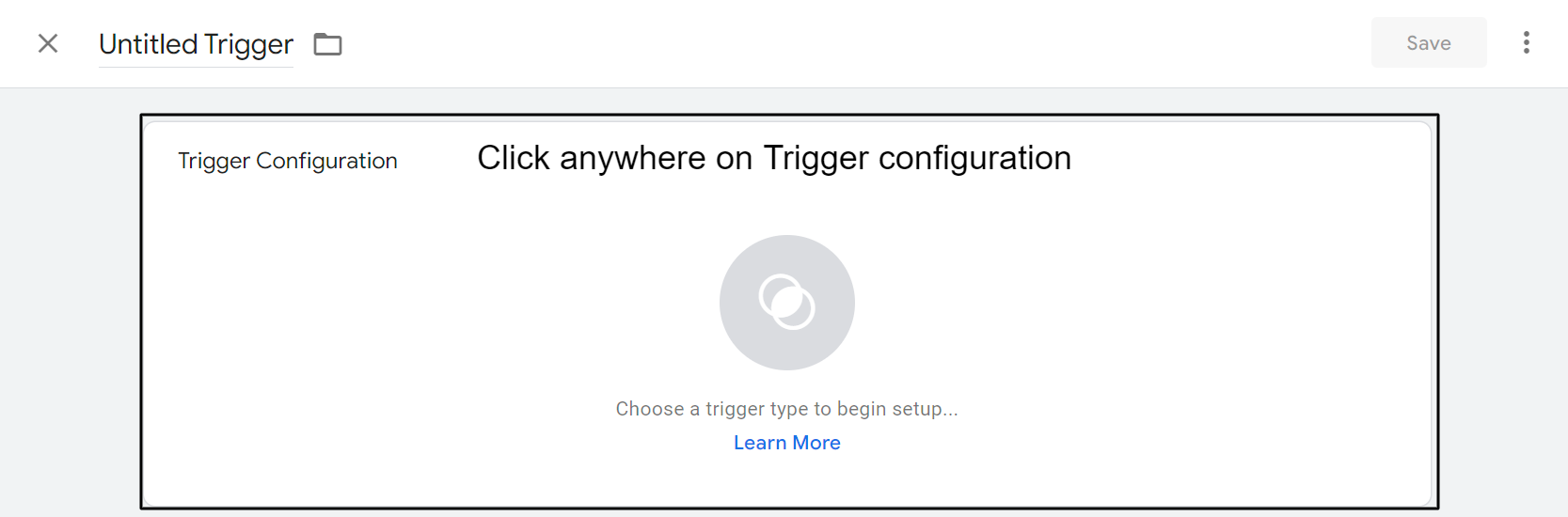
- Klicken Sie irgendwo auf Triggerkonfiguration.
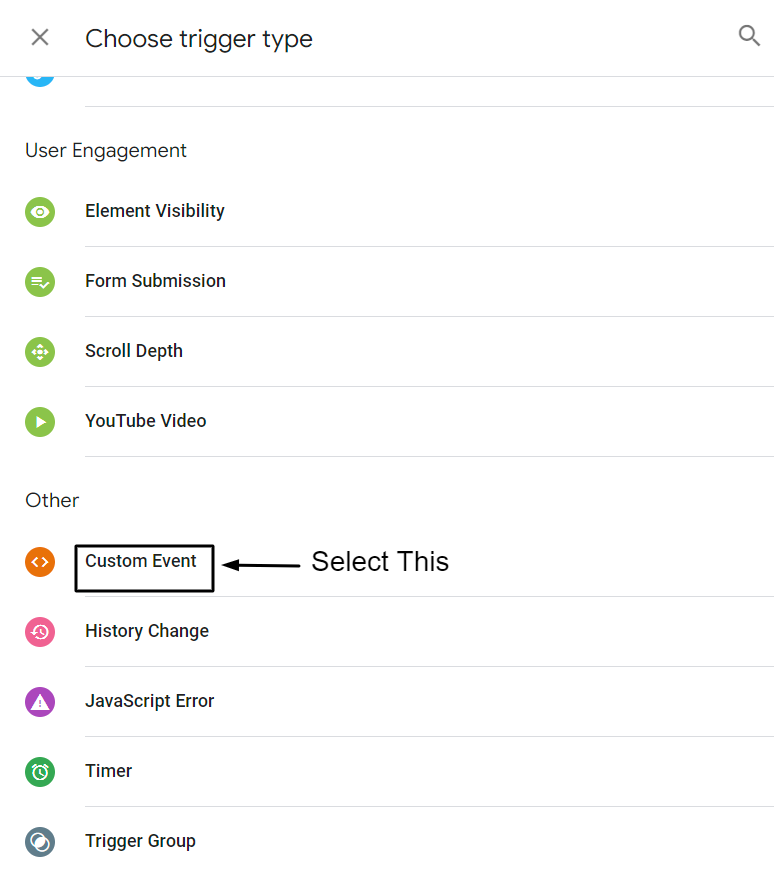
- Wählen Sie Benutzerdefiniertes Ereignis unter Andere aus.
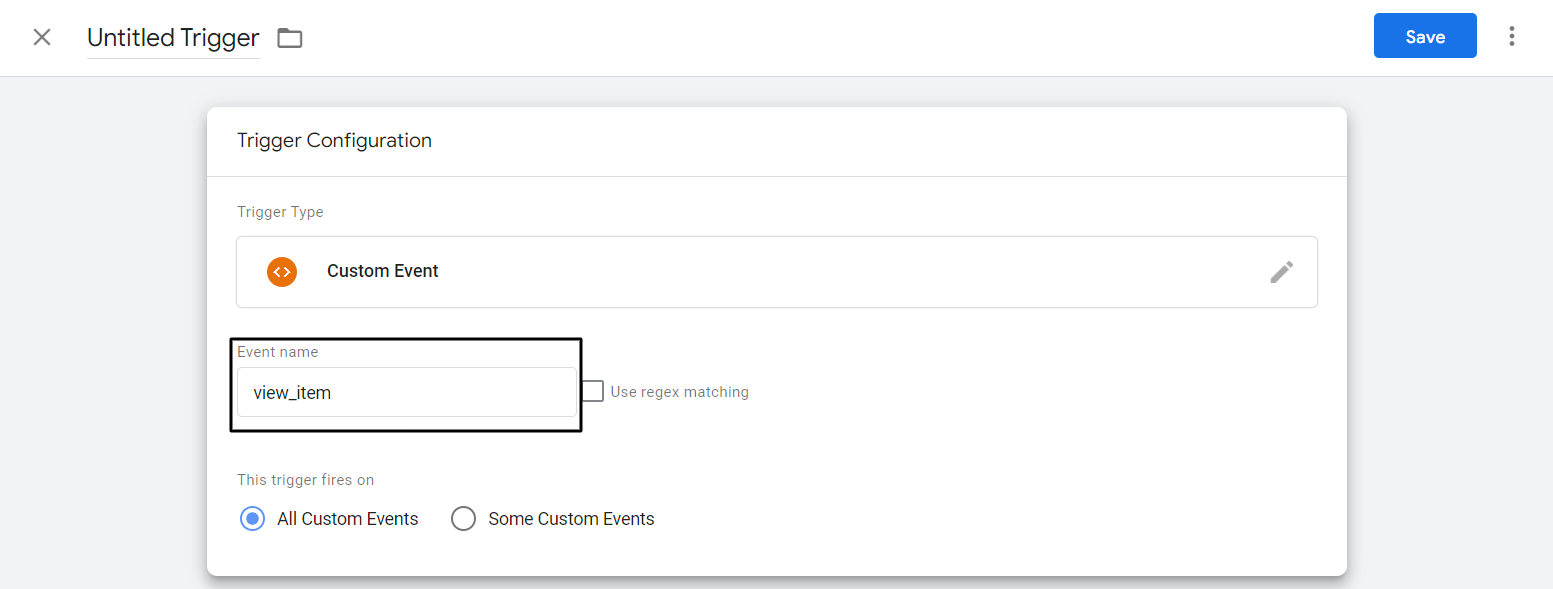
- Ereignisnamen view_item zuweisen.
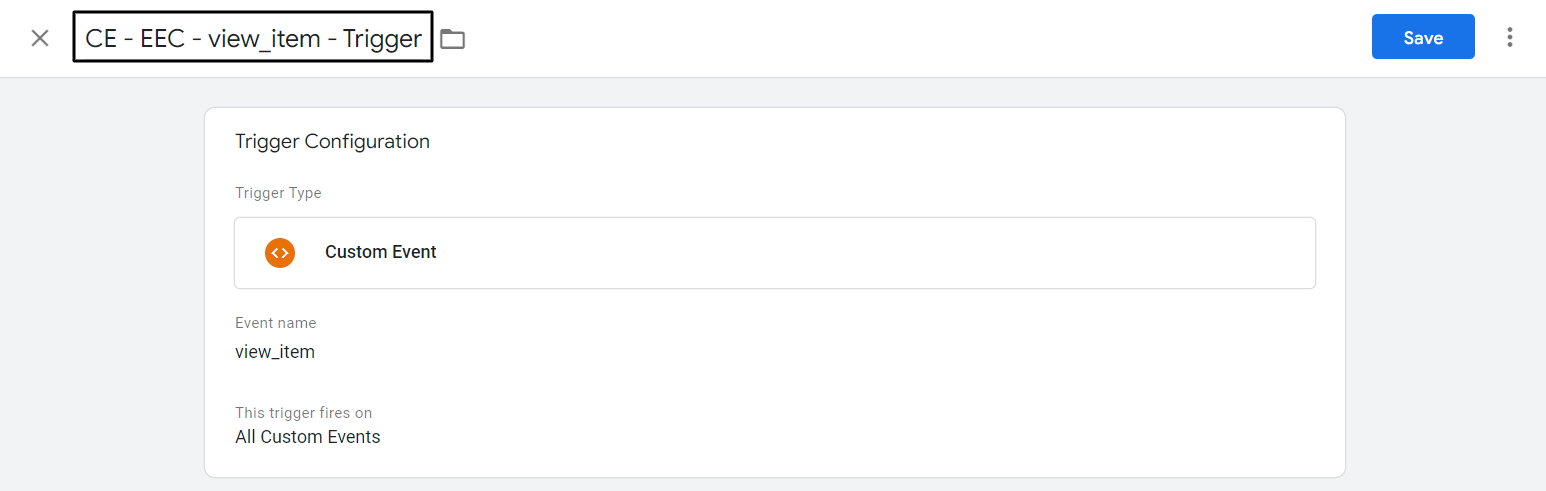
- Benennen Sie den Trigger in CE – EEC – view_item – Trigger um und klicken Sie auf Speichern.
HINWEIS:
- Veranstaltungsname als Kauf zuweisen
- Benennen Sie den Trigger in CE – EEC – Purchase – Trigger um und klicken Sie auf Save.
Schritt 1: Gehen Sie zum Google Tag Manager.
Schritt 2: Klicken Sie im linken Navigationsbereich auf Trigger.

Schritt 3: Klicken Sie auf Neu.

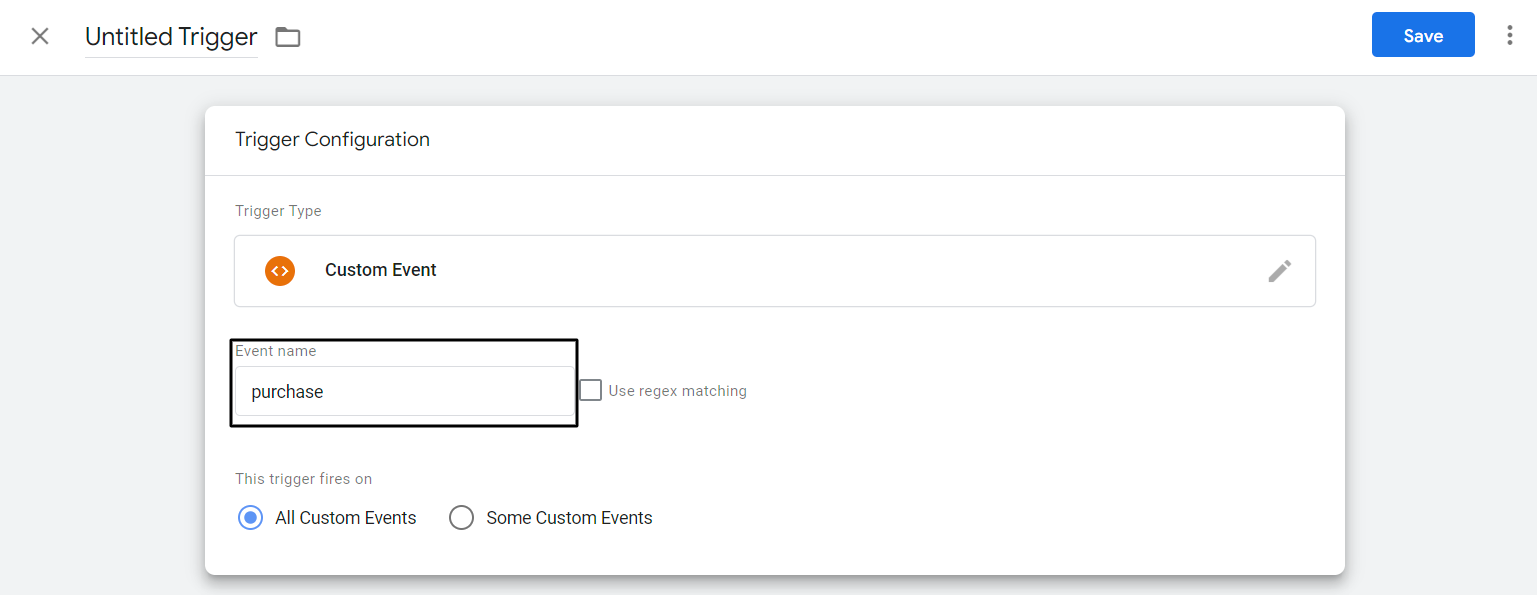
Schritt 4: Klicken Sie irgendwo auf Triggerkonfiguration.

Schritt 5: Wählen Sie Benutzerdefiniertes Ereignis unter Andere.

Schritt 6: Ereignisnamen view_item zuweisen.

Schritt 7: Benennen Sie den Trigger in CE – EEC – view_item – Trigger um und klicken Sie auf Speichern.

Mit diesen Schritten haben Sie den Ereignisauslöser view_item erstellt. Jetzt müssen Sie einen Kaufereignisauslöser machen. Um ein Kaufereignis auszulösen, folgen Sie den ersten 5 Schritten oben.
Schritt 8: Veranstaltungsname als Kauf zuweisen

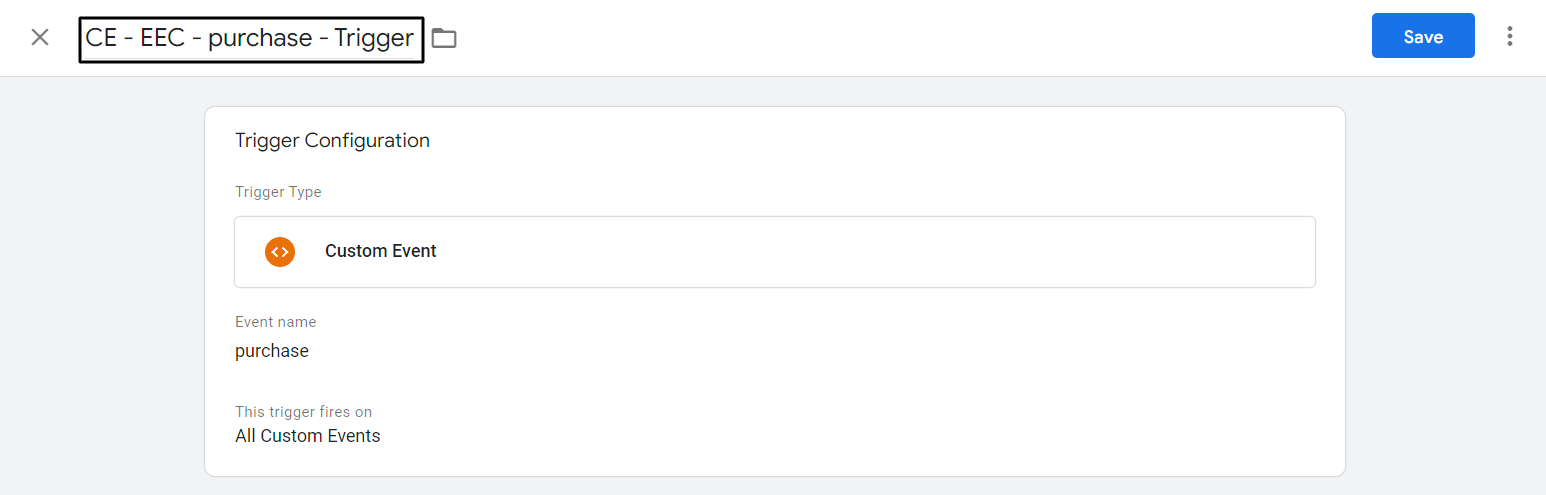
Schritt 9: Benennen Sie den Trigger um in CE – EEC – Purchase – Trigger und klicken Sie auf Save.

Wenn Sie alle Schritte befolgt haben, haben Sie fast alles getan, um view_item zu sammeln und ereignisbezogene Daten aus Ihrem Shopify-Shop mit den benutzerbezogenen Daten zu kaufen. Sehen wir uns nun an, wie diese Details mithilfe von Google Tag Manager an GA4 übergeben werden.
GTM-Tag für das Ereignis „view_item“ und „Purchase“ erstellen.
- Klicken Sie im linken Navigationsbereich auf Tag.
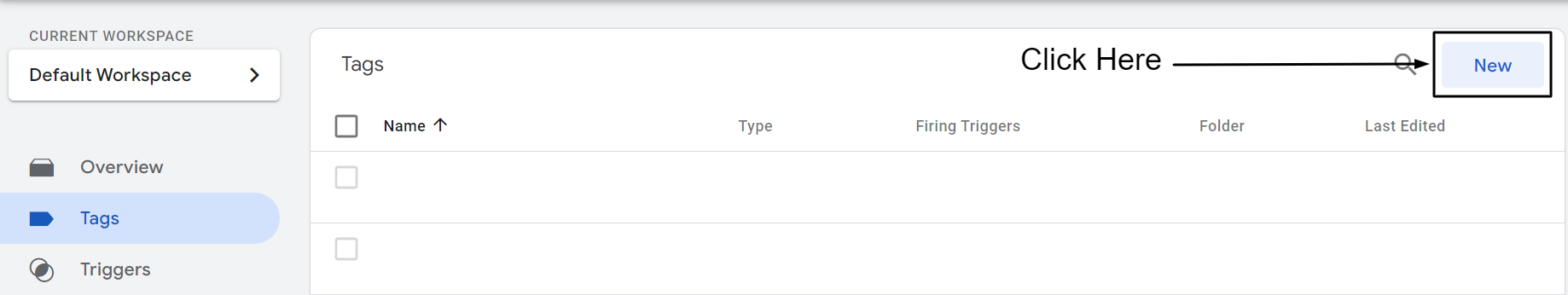
- Klicken Sie auf Neu.
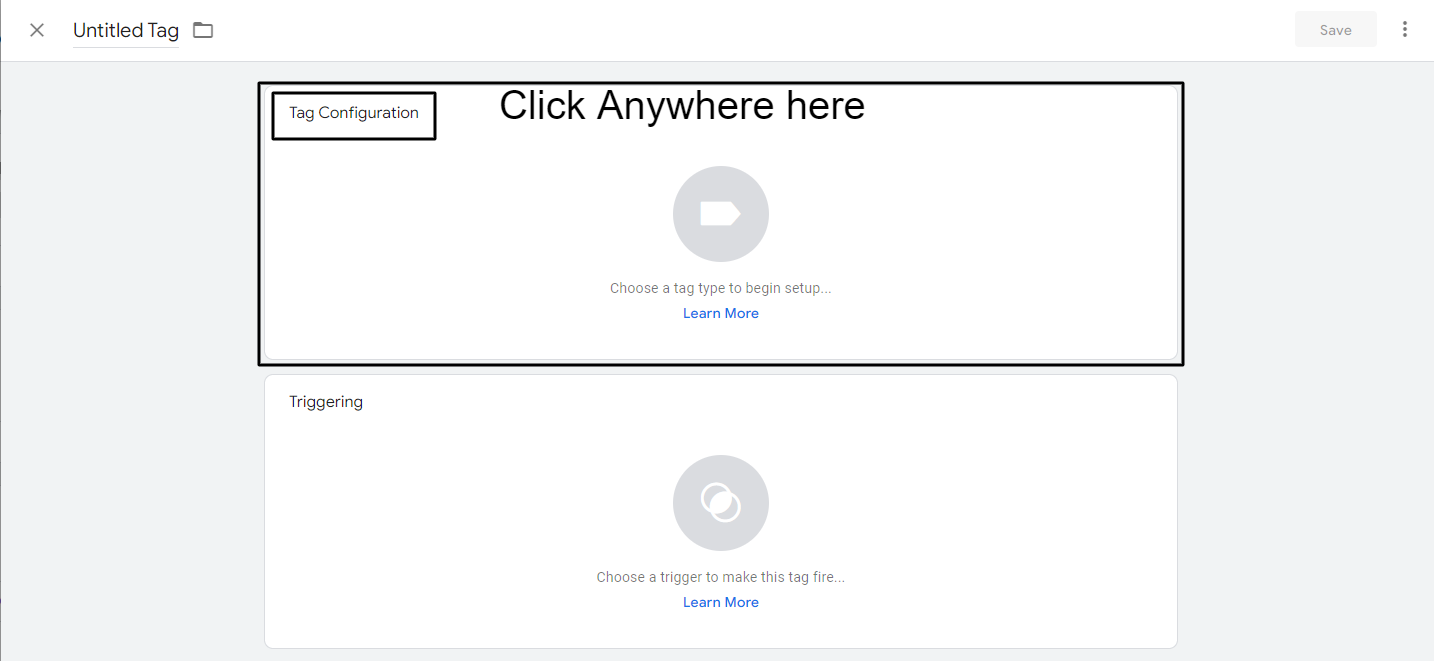
- Klicken Sie irgendwo auf Tag-Konfiguration.
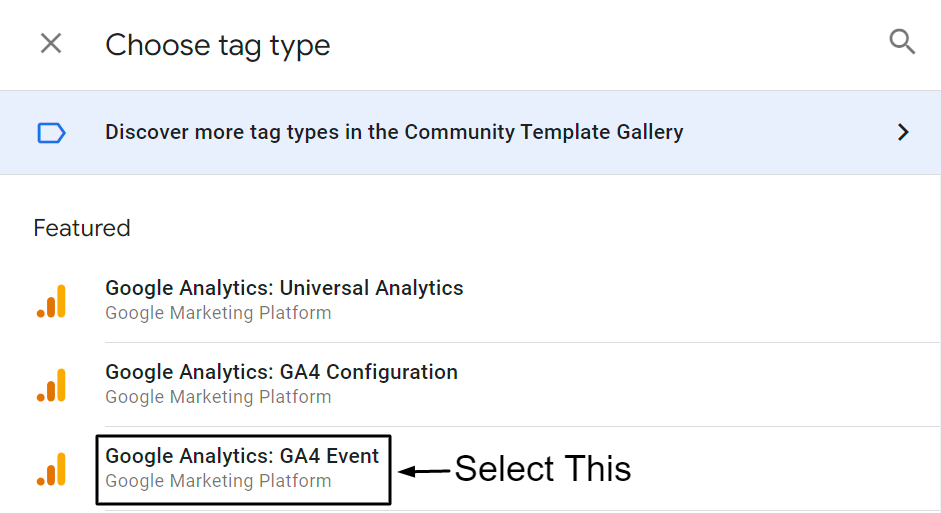
- Wählen Sie unter Featured Tag „Google Analytics: GA4 Event“ aus.
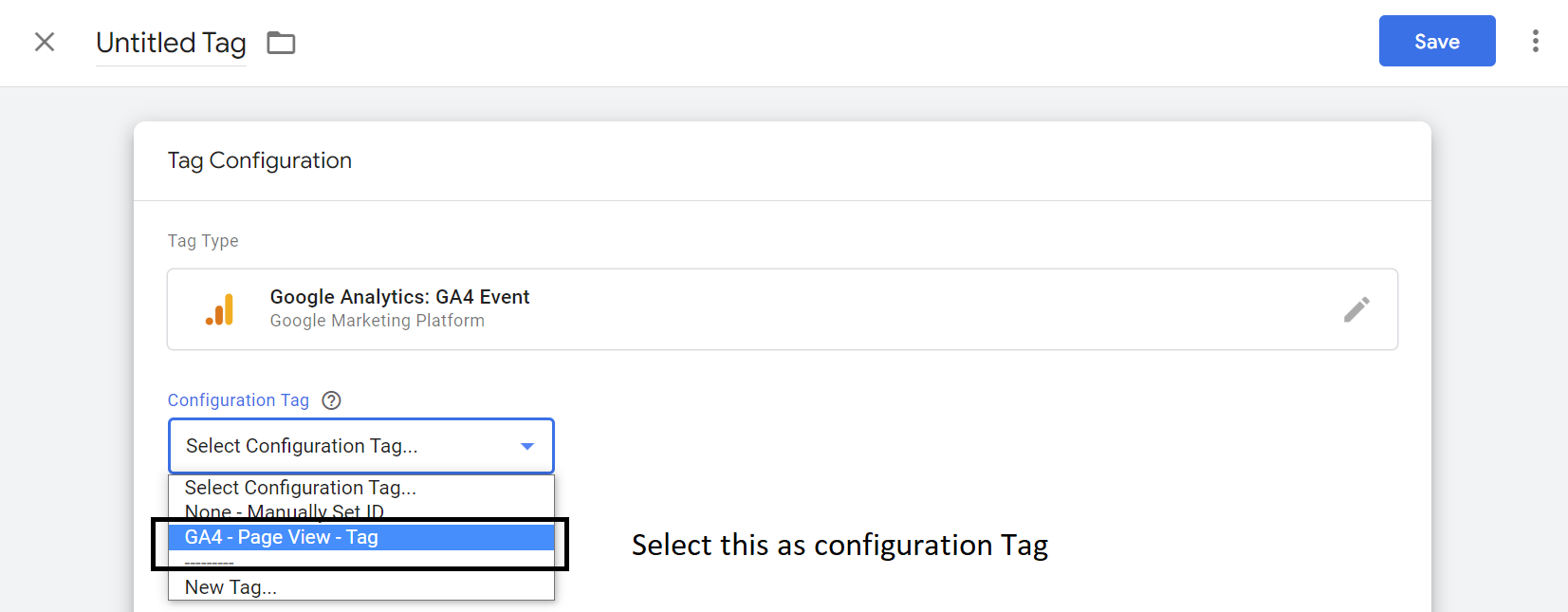
- Wählen Sie im Konfigurations-Tag „GA4 – Seitenansicht – Tag“ aus der Dropdown-Liste aus.
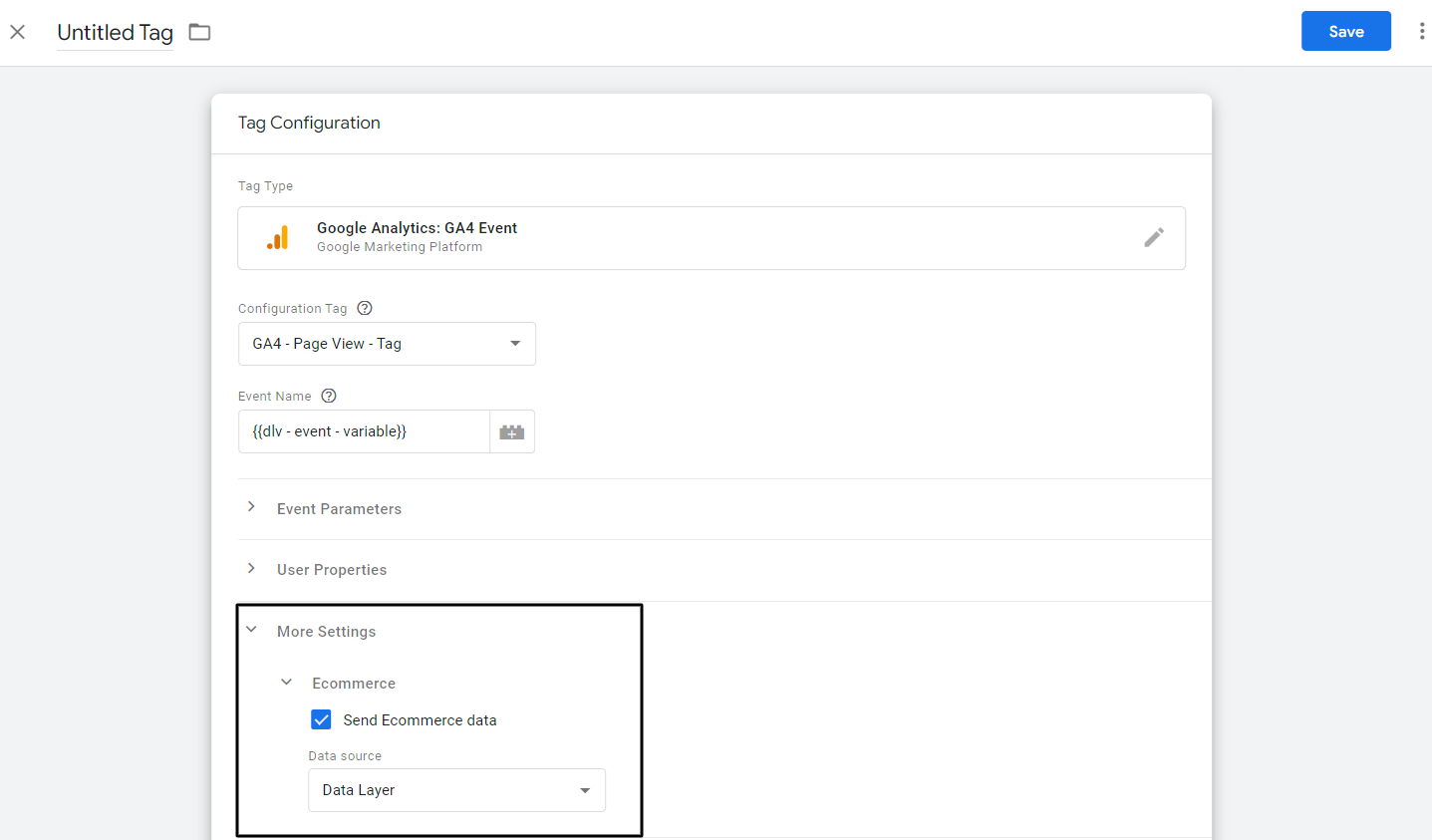
- Ereignisnamen zuweisen. Wählen Sie die zuvor erstellte dataLayer-Variable aus – {{dlv – event – variable}}
- Klicken Sie auf Weitere Einstellungen und wählen Sie E-Commerce- Daten senden unter E-Commerce. Wählen Sie Data Layer als Ihre Datenquelle aus.
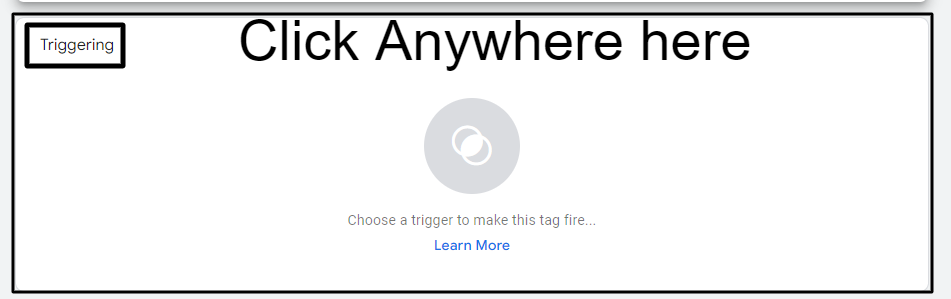
- Klicken Sie irgendwo auf Triggering.
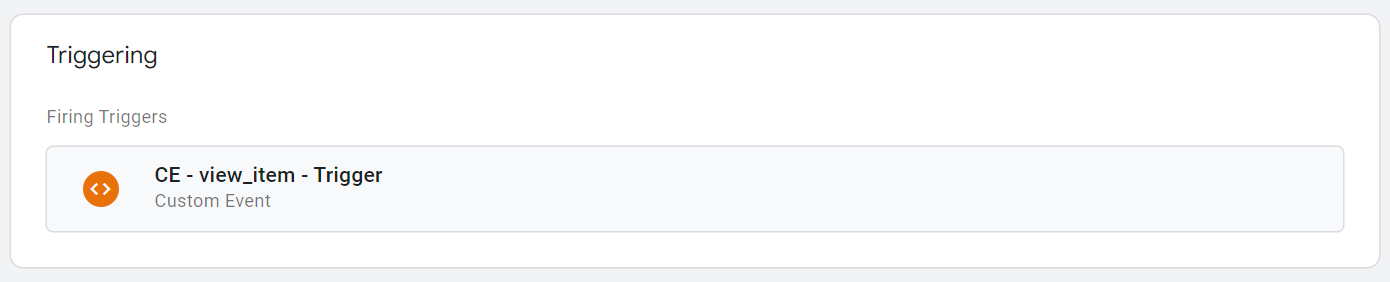
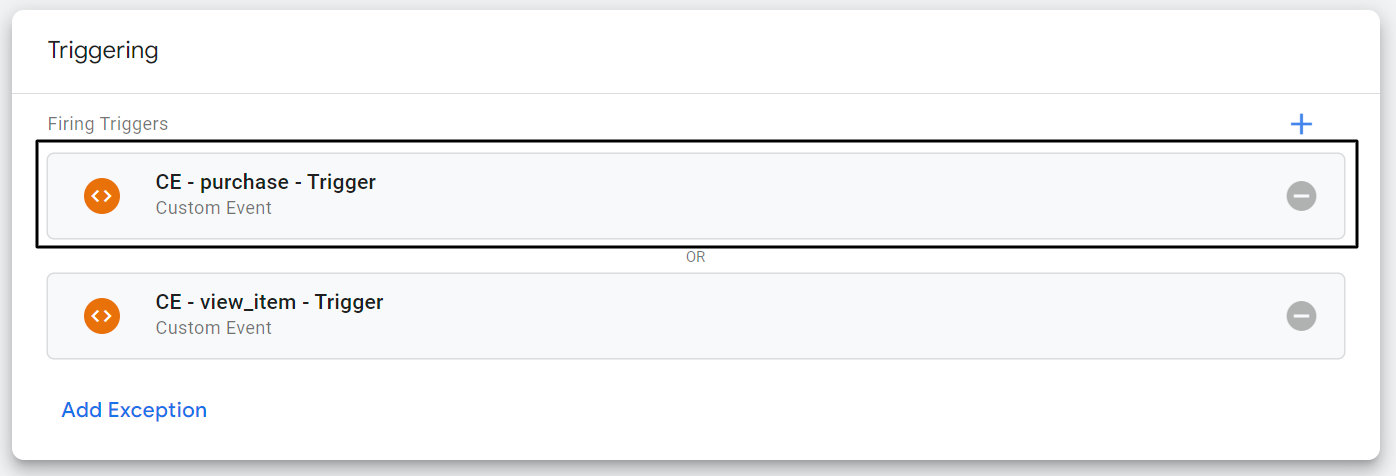
- Wählen Sie für das Ereignis view_item den zuvor erstellten Trigger „CE – EEC – view_item – Trigger“ aus.
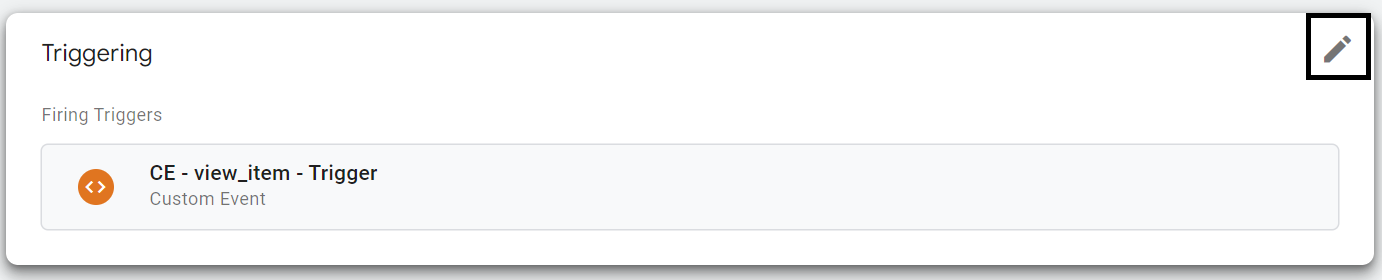
- Bewegen Sie den Mauszeiger in die rechte obere Ecke des Trigger-Bereichs und klicken Sie auf das Stiftsymbol.
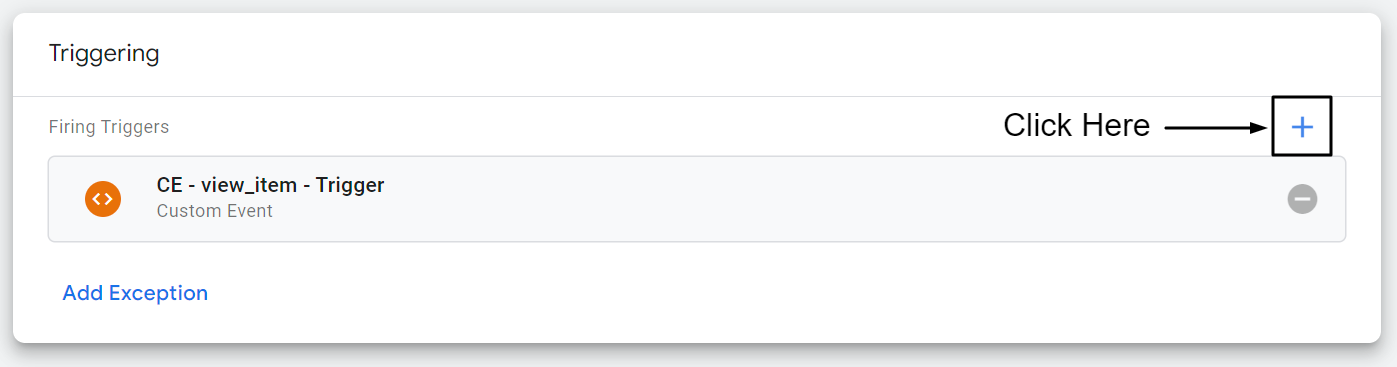
- Klicken Sie jetzt auf das Plus-Symbol.
- Wählen Sie den Kaufereignisauslöser mit dem Namen „CE – Kauf – Auslöser“.
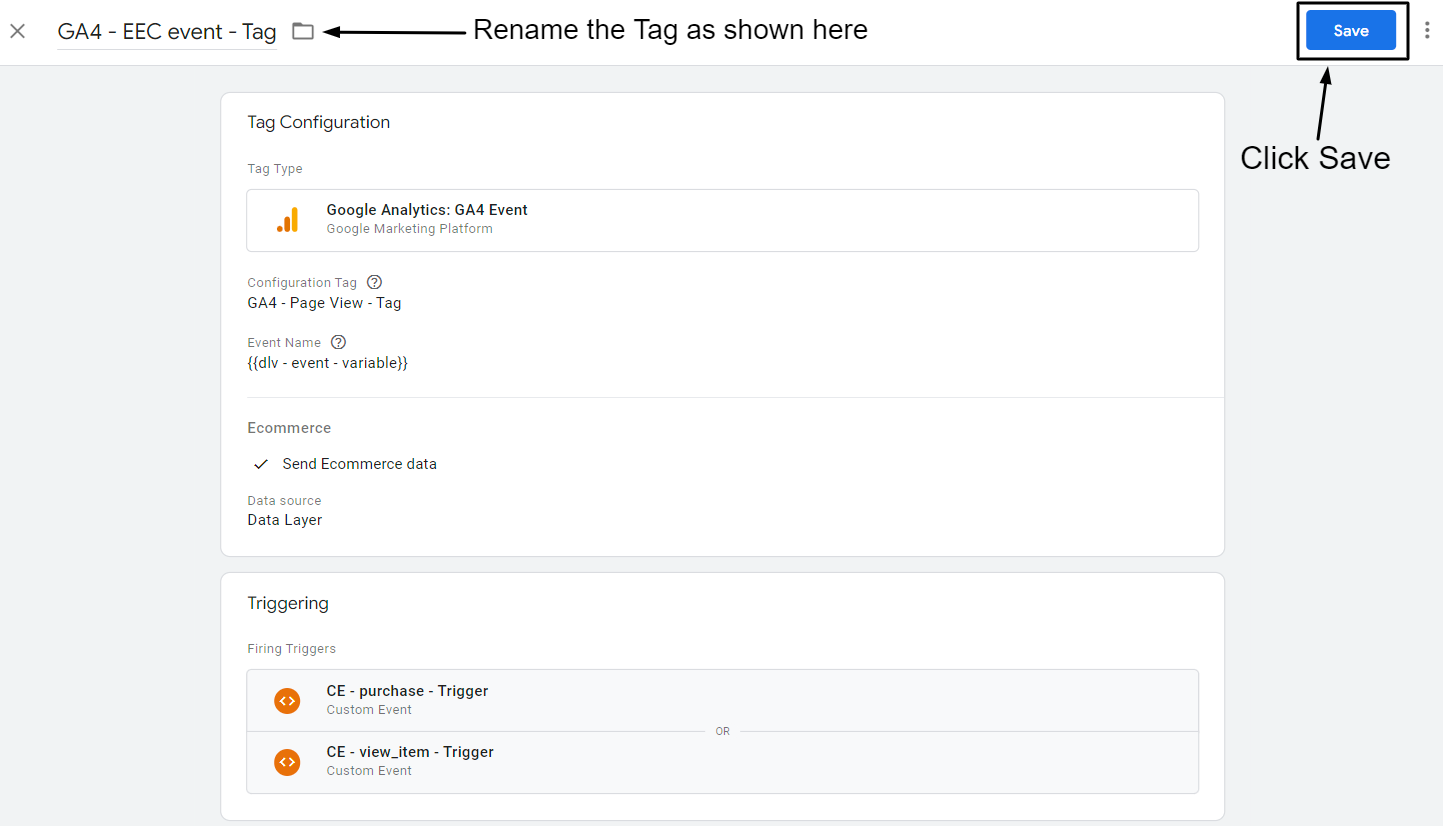
- Benennen Sie das Tag um: „GA4 – EEC event – Tag“ und klicken Sie auf Save.
Schritt 1: Klicken Sie im linken Navigationsbereich auf Tag.

Schritt 2: Klicken Sie auf Neu.

Schritt 3: Klicken Sie irgendwo auf Tag-Konfiguration.

Schritt 4: Wählen Sie „Google Analytics: GA4 Event“ unter dem Featured Tag aus.

Schritt 5: Wählen Sie im Konfigurations-Tag „GA4 – Seitenansicht – Tag“ aus der Dropdown-Liste aus.

Schritt 6: Ereignisnamen zuweisen. Wählen Sie die zuvor erstellte Data Layer-Variable aus – {{dlv – event – variable}}

Schritt 7: Klicken Sie auf Weitere Einstellungen und wählen Sie E-Commerce- Daten senden unter E-Commerce. Wählen Sie Data Layer als Ihre Datenquelle aus.

Schritt 8: Klicken Sie irgendwo auf Triggering.

Schritt 9: Wählen Sie den zuvor erstellten Trigger „CE – EEC – view_item – Trigger“ für das Ereignis view_item aus.

Schritt 10: Bewegen Sie den Mauszeiger in die rechte obere Ecke des Trigger-Bereichs und klicken Sie auf das Stiftsymbol.

Schritt 11: Klicken Sie jetzt auf das Plus-Symbol.

Schritt 12: Wählen Sie den Kaufereignisauslöser mit dem Namen „CE – Kauf – Auslöser“.

Schritt 13: Benennen Sie das Tag um: „GA4 – EEC event – Tag“ und klicken Sie auf „Save“.

Herzliche Glückwünsche
Mit diesem Leitfaden können Sie jetzt Produkt- und Kaufereignisdaten auf GA4 nachverfolgen. Sie können die Berichte auch auf GA4 anzeigen, indem Sie diesen Schritten folgen.
Schritt eins: Gehen Sie zur GA4-Eigenschaft.
Schritt zwei: Klicken Sie im linken Navigationsbereich auf Berichte.
Schritt drei: Klicken Sie auf Monetarisierung und dann auf E-Commerce-Käufe.
Wenn Sie den fertigen GTM-Container für diesen Leitfaden erhalten möchten, empfehle ich Ihnen dringend, das GTM-Rezept herunterzuladen.
GTM-Rezept herunterladen
Fazit
Mit dieser Schritt-für-Schritt-Anleitung habe ich alle Register gezogen, um das brennende Problem aller Shopify-Ladenbesitzer anzugehen und zu lösen. E-Commerce-Tracking kann viele Nuancen haben und es ist schwierig, es mit einem einzigen Blog-Beitrag zu behandeln. Wenn Sie Fragen haben, können Sie sich gerne mit mir auf LinkedIn verbinden und dort Ihre Fragen stellen.
