Responsives Website-Design: Was ist das und wie funktioniert es?
Veröffentlicht: 2020-10-29Responsive Website-Design bezieht sich auf eine Website, die mit mobilfreundlichen Funktionen, Inhalten und Medien gestaltet ist. Responsive Websites ändern sich und passen sich an jedes Gerät an, das ein Benutzer verwendet, z. B. Smartphones, Tablets und Desktops. Responsives Webdesign ist keine Empfehlung mehr, sondern eine wesentliche Investition, um Ihre Markenbekanntheit aufzubauen, Ihre Benutzererfahrung (UX) zu verbessern und die Conversions zu steigern.
HEISS!! Die Version 2.0 von Claue wurde veröffentlicht

Demo ansehen
Claue Magento Theme 2. 0 wurde mit einer Reihe von Leistungsverbesserungen und exklusiven Funktionen veröffentlicht. Insbesondere haben wir das Paket kostenlos mit One Step Checkout Extension M2 ergänzt, die Erweiterung ermöglicht es Kunden, in einem Schritt zur Kasse zu gehen! Hier ist ein Blick auf einige der Änderungen, auf die wir uns am meisten freuen
- Basierend auf dem Luma-Thema.
- Kostenlos mit Smart One Step Checkout (sparen Sie mehr als 200 $)
- Erfüllen Sie alle Standards von Magento Theme
- Deutliche Leistungssteigerung
- Kompatibel mit den meisten Erweiterungen von Drittanbietern.
- Voll kompatibel mit Magento 2.4.x
Diese zweite erweiterte Version unterscheidet sich vollständig von ihrer vorherigen. Wenn Sie also Claue Version 1 verwenden und auf Claue Version 2 aktualisieren möchten, können Sie nur eine neue Website erstellen, anstatt von der alten Version zu aktualisieren. Kommen wir nun zum Hauptthema zurück
Aus technischer Sicht basiert das responsive Website-Design auf Prozentsätzen. Ein Unternehmen für responsives Webdesign weist den Proportionen und Abmessungen von Elementen auf der Website wie Bildern, Spalten und Textfeldern Anpassungsprozentsätze zu. Dank der Prozentsätze, die sie diesen Elementen zuweisen, passt das Layout der responsiven Website automatisch alles auf der ursprünglichen Website an und skaliert es so, dass es auf den Gerätebildschirm eines Benutzers passt
1. Warum ist ein responsives Website-Design für Ihr Unternehmen von entscheidender Bedeutung?
Responsives Website-Design stellt sicher, dass Webdesigner, Designer von Benutzeroberflächen und Webentwickler Tag und Nacht entlastet werden, um Websites für jedes einzelne vorhandene Gerät zu erstellen. Für die Geschäftsinhaber ermöglicht es Ihnen, ein breiteres, engagierteres Publikum zu erreichen, wo und wie auch immer sie surfen.
Hier sind die Top-Vorteile:
- Optimales Design für das Gerät: Beim responsiven Webdesign-Ansatz werden alle Bilder, Schriftarten und andere HTML-Elemente passend skaliert, wodurch die Bildschirmgröße des Betrachters maximiert wird.
- Keine Notwendigkeit für Weiterleitungen: Andere Optionen zur Gestaltung für mehrere Geräte erfordern die Verwendung von Weiterleitungen, um den Betrachter auf die passende Version einer Website zu leiten. Ohne Umleitungen können die Zuschauer so schnell wie möglich auf die Inhalte zugreifen, die sie sich ansehen möchten.
- Hält Benutzer länger auf Ihrer Website: Die Absprungraten von Websites auf Smartphones liegen bei fast 42 % (im Vergleich zu nur 26 % bei Tablets). Außerdem garantiert eine Webseite, die in fünf Sekunden oder weniger geladen wird, 75 % längere Betrachtungssitzungen.
- Verbesserung Ihres Google-Rankings: Die Mobile-First-Indexierung kann sich tatsächlich auf das Ranking Ihrer Website auswirken und dazu führen, dass sie auf den Suchmaschinen-Ergebnisseiten (SERPs) zugunsten von Websites, die den Benutzern ein mobilfreundliches Design bieten, nach unten gestoßen wird.
- Baut eine positive Markenbekanntheit und Vertrauen bei Verbrauchern auf: 57 % der Käufer geben an, dass sie ein Unternehmen mit einer schlecht gestalteten mobilen Website wahrscheinlich nicht weiterempfehlen werden
- Sparen Sie Zeit und Geld: Responsive Website-Gestaltung ist auch preislich effektiv. Es hilft Ihnen, eine Website einfach zu verwalten, da es sich um eine Website gegen zwei handelt. Sie müssen Änderungen nicht zweimal vornehmen. Stattdessen können Sie von einer einzigen Website aus arbeiten und diese aktualisieren.
2. Wie funktioniert responsives Webdesign?
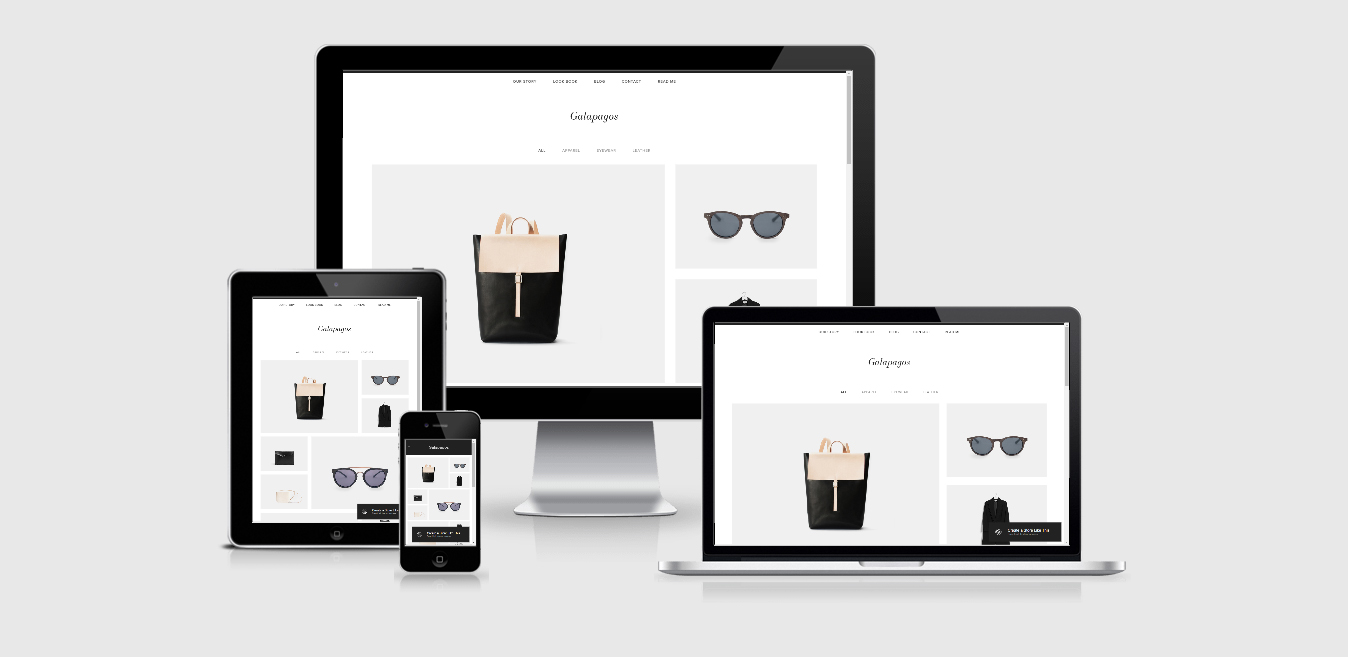
Ein responsiver Webdesigner verwendet eine Mischung aus Layouts und flexiblen Rastern, die Verwendung von CSS-Medienabfragen und Bildern. Wenn ein Betrachter von einem größeren Bildschirm zu einem kleineren Bildschirm eines Mobiltelefons oder iPads wechselt, werden die responsiven Websites automatisch an Auflösung, Skriptfähigkeiten und Bildgröße angepasst. Daher verwendet der Website-Designer eine Technologie, die automatisch auf die Vorlieben des Geräts des Betrachters reagiert.
Die Entwickler verwenden verschiedene Techniken wie flexible Layouts, flexible Raster, Medienabfragen usw., um ein responsives Website-Design zu erstellen

- Ein fließendes Grid-System: Dies ist ein intuitives, reaktionsschnelles CSS-Grid-System (Cascading Style Sheets) mit 24 Spalten, die Browserunterstützung bieten. Es hilft Ihnen, Zeit und Geld zu sparen, indem es Designern ermöglicht, eine Version der Website gegenüber vielen zu aktualisieren
- Flexible Bilder: Diese werden auch als adaptive Bilder bezeichnet. Größenüberlegungen, die nicht erforderlich wären, damit Bilder auf einer festen Anzeigegröße korrekt angezeigt werden, werden für mobile Websites erforderlich.
- Medienabfragen: Dies ist ein Modul, das es ermöglicht, Inhalte entsprechend der Bildschirmauflösung anzupassen.
Durch die Verwendung von drei technischen Zutaten kann ein responsives Website-Entwicklungsunternehmen responsive Webdesign-Tests durchführen, um sicherzustellen, dass Benutzer das bestmögliche Surferlebnis haben.
Verwandte Themen
Maus vs. Touch: Das Entwerfen für responsives Website-Design bringt auch die Probleme von Maus vs. Touch mit sich. Auf Desktop-Computern hat der Besucher üblicherweise eine Maus, um Elemente zu bewegen und auszuwählen. Auf einem Smartphone oder Tablet-Gerät verwendet der Benutzer meistens Finger und berührt den Bildschirm. Was einfach mit einer Maus ausgewählt werden kann, kann mit einem Finger auf einem winzigen Punkt auf einem Bildschirm schwierig auszuwählen sein.
Grafik und Download-Geschwindigkeit: Außerdem gibt es einige Grafiken, Werbung und Download-Geschwindigkeit. Auf mobilen Endgeräten kann es notwendig sein, weniger Grafiken darzustellen als bei Desktop-Ansichten, damit eine Website auf dem Smartphone nicht ewig zum Laden braucht. Große Anzeigenformate müssen möglicherweise gegen kleinere Anzeigen ausgetauscht werden.
Apps und „mobile Versionen“: In der Vergangenheit haben Sie vielleicht darüber nachgedacht, eine App für Ihre Website zu erstellen – sagen wir eine iPad-App oder eine Android-App. Oder Sie hätten eine mobile Version speziell für BlackBerry. Aber bei so vielen verschiedenen Geräten wird es heutzutage immer schwieriger, Apps und verschiedene Versionen für jedes Gerät und jede Betriebssystemplattform zu erstellen.
3. So erstellen Sie ein responsives Website-Design
Es ist möglich, Ihr eigenes responsives Website-Design mit CSS und HTML zu erstellen. Aber das ist, als würde man lange Nebenstraßen nehmen, wenn eine Schnellstraße verfügbar ist. In diesem Fall wäre die Schnellstraße eine CMS-Plattform oder ein Website-Builder. Ein CMS (Content Management System) ist eine Software, die Ihnen hilft, Ihre Website ohne Programmierkenntnisse zu erstellen, einschließlich der Kenntnis, wie man für responsives Design codiert. Responsives Website-Design kann entweder mit einem CMS oder Site-Builder erreicht werden, die responsive Designs ermöglichen. Hier sind einige häufige Auswahlmöglichkeiten.
Magento

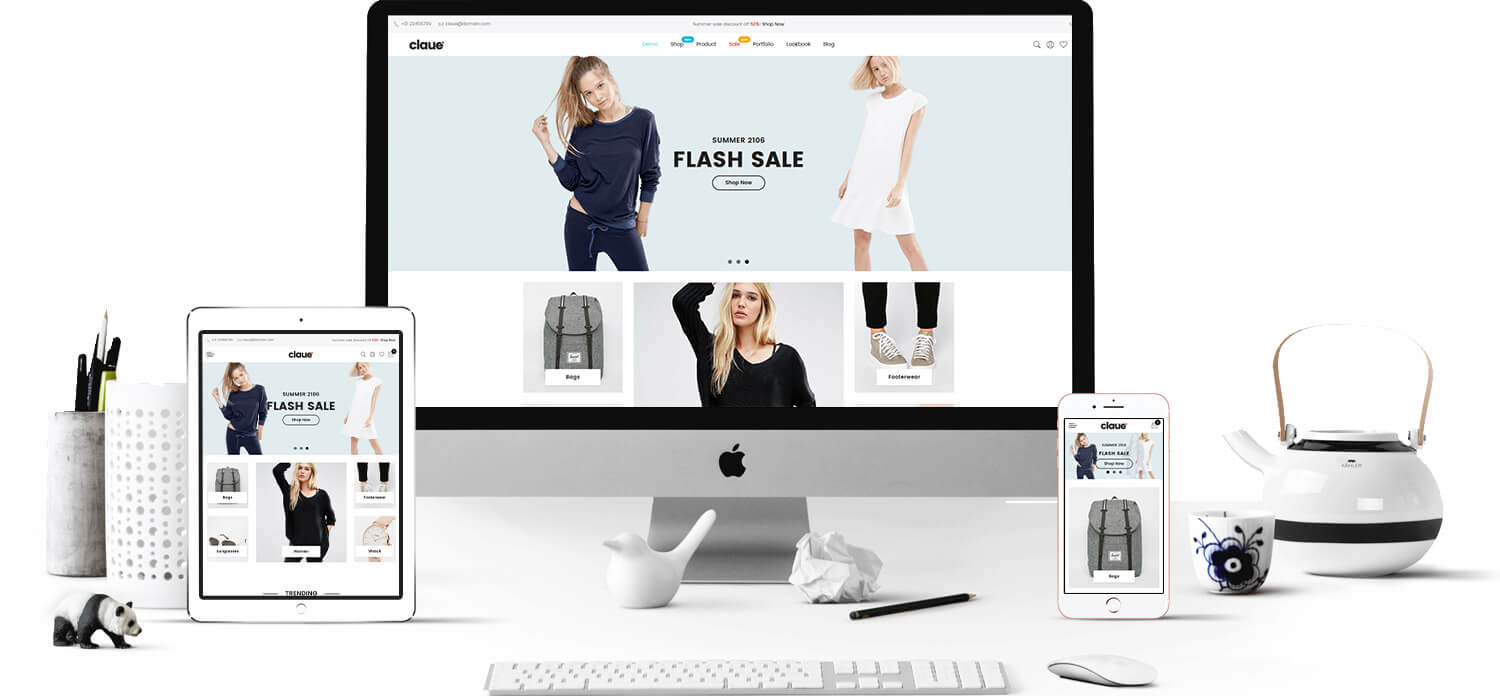
Klaue
Magento ist ein Open-Source-E-Commerce-CMS und eine suchmaschinenoptimierende Plattform. Es ist eine sehr reaktionsschnelle Plattform, auf der die Website sowohl auf PCs als auch auf Mobilgeräten in perfekter Qualität funktioniert. Eine der einfachsten Möglichkeiten, das Aussehen Ihres Magento E-Commerce-Shops anzupassen, sind Magento-Designs. Sie können sogar kostenlos responsive Magento-Themes herunterladen, die für alle Geräte vom PC bis zum Smartphone optimiert sind
WordPress

WordPress ist das weltweit beliebteste CMS und behält diesen Superlativ bei, indem es einen der unkompliziertesten Website-Builder bietet. WordPress enthält Tausende von Themen und Vorlagen mit responsivem Design. ( Weitere responsive WordPress-Themes finden Sie hier )
Platz

Squarespace ist ein beliebter Website-Builder, der mit attraktiven Website-Designs und leistungsstarken Tools ausgestattet ist. Squarespace bietet 65 für Mobilgeräte optimierte Vorlagen. Innerhalb des Squarespace-Editors können Sie auch von der Desktop- zur Tablet- zur mobilen Ansicht wechseln, um sicherzustellen, dass Ihre Designs nahtlos auf verschiedene Geräte reagieren.
Da so viele Verbraucher auf ihren Mobilgeräten einkaufen und surfen, ist ein responsives Website-Design ein absolutes Muss für Ihr E-Commerce-Geschäft. Ohne sie könnten Ihnen Leads, Kunden und Einnahmen entgehen. Beginnen Sie noch heute mit responsivem Webdesign.
